
Különbségek az XHTML és a HTML5 között
Az XHTML és a HTML5 egyaránt a jelölőnyelv része. Ezek ugyanazon jelölési nyelv variációi. Mindkettő XHTML vs HTML5 rendelkezik egyedi képességeikkel, reprezentációikkal a webes technológiák kezdete óta. Bármi, ami az internetes technológia részeként látható, a jelölő nyelv, a lépcsőzetes stíluslapok és az interaktív front-end szkriptek része. Új programozási nyelvek, például Python használata esetén a Ruby egy gépet tartalmaz utasításokkal, ezek a jelölőnyelvek biztosítják a számítógépek számára az információkat. Menjünk tovább és nézzük meg a különbséget az XHTML és a HTML5 jelölő nyelvek között.
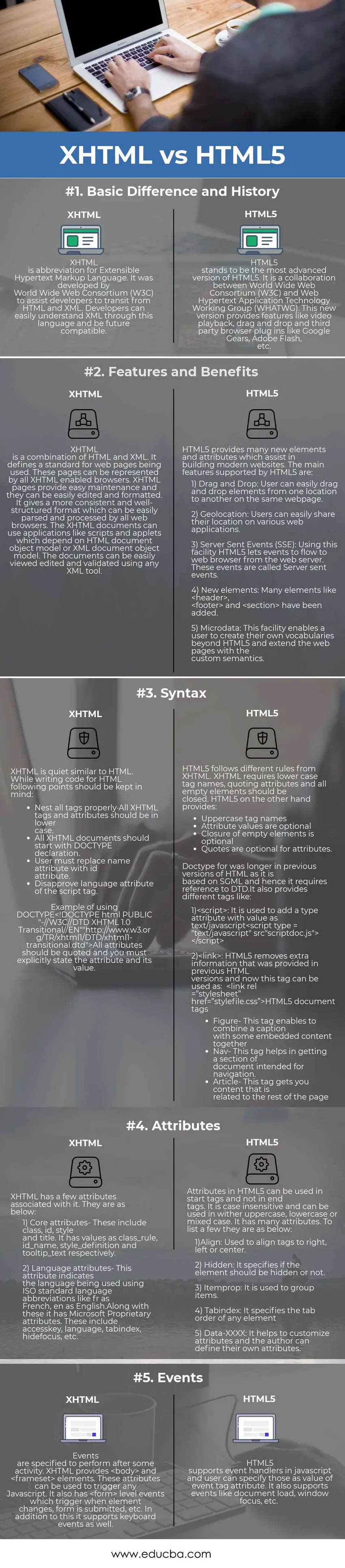
Összehasonlítás az XHTML és a HTML5 között
Az alábbiakban az öt legjobb összehasonlítás található az XHTML és a HTML5 között 
Főbb különbségek az XHTML és a HTML5 között
Az alábbiakban felsoroljuk a pontok listáját, írjuk le az XHTML és a HTML5 közötti kulcskülönbséget
- Az XHTML a HTML és az XML kombinációja, míg a HTML5 a HTML verziója.
- Az XHTML-nek saját elemzési követelményei vannak, míg a HTML-nek nincs speciális követelménye, és saját maga használja.
- Az XHTML-ben az összes címkét, ha nyitva vannak, akkor le kell zárni. A HTML5 kevésbé szigorú ebben a tekintetben.
- A HTML5 egyszerűbb karakterkészlettel rendelkezik, és nem kell hozzáadnia típusatribútumokat és stíluselemeket.
- Az XHTML korlátozások vonatkozik a címkékre és beágyazható egymásba. A HTML-nek nincs ilyen korlátozása.
XHTML vs HTML5 összehasonlító táblázat
Az alábbiakban felsoroljuk a pontok listáját, írjuk le az XHTML és a HTML5 összehasonlítását
| Az XHTML és a HTML5 összehasonlításának alapjai | XHTML | HTML5 |
| Alapvető különbség és történelem | Az XHTML az Extensible Hypertext Markup Language rövidítése. Ezt a World Wide Web Consortium (W3C) fejlesztette ki, hogy elősegítse a fejlesztők átalakulását a HTML és az XML formátumból. A fejlesztők könnyen megértik az XML-et ezen a nyelven, és kompatibilisek lehetnek a jövőben. | A HTML5 a HTML5 legfejlettebb verziója. Ez a World Wide Web Consortium (W3C) és a Web Hypertext alkalmazástechnológiai munkacsoport (WHATWG) közötti együttműködés. Ez az új verzió olyan funkciókat kínál, mint a videolejátszás, a drag and drop, valamint a harmadik féltől származó böngésző bővítmények, például a Google Gears, az Adobe Flash stb. |
| Tulajdonságok és előnyök | Az XHTML a HTML és az XML kombinációja. Meghatározza a használt weboldalak szabványát. Ezeket az oldalakat az összes XHTML-kompatibilis böngésző képviselheti. Az XHTML oldalak egyszerű karbantartást biztosítanak, és könnyen szerkeszthetők és formázhatók. Konzisztensebb és jól strukturált formátumot ad, amelyet minden böngésző könnyen értelmezhet és feldolgozhat. Az XHTML dokumentumok olyan alkalmazásokat használhatnak, mint például szkriptek és kisalkalmazások, amelyek a HTML dokumentumobjektumtól vagy az XML dokumentumobjektumtól függnek. A dokumentumok XML-eszköz segítségével könnyen megtekinthetők, szerkeszthetők és érvényesíthetők. | A HTML5 számos új elemet és attribútumot kínál, amelyek elősegítik a modern webhelyek felépítését. A HTML5 által támogatott főbb jellemzők a következők:
1) Húzza és dobja: A felhasználó könnyen húzza át az elemeket ugyanazon a weboldalon az egyik helyről a másikra. 2) Földrajzi helyzet: A felhasználók könnyen megoszthatják helyüket a különféle webes alkalmazásokban. 3) Szerver által küldött események (SSE): Ennek a szolgáltatásnak a használatával a HTML5 lehetővé teszi az események bejutását a webböngészőbe a webszerverről. Ezeket az eseményeket kiszolgáló által küldött eseményeknek nevezzük. 4) Új elemek: Sok elem tetszik, és már hozzáadódtak. 5) Mikroadatok: Ez a szolgáltatás lehetővé teszi a felhasználó számára, hogy saját szókincset készítsen a HTML5-en túl, és kibővítse a weboldalakat az egyedi szemantikával. |
| Szintaxis | Az XHTML nagyon hasonló a HTML-hez. A HTML kód írásakor a következő pontokat kell szem előtt tartani:
Példa a DOCTYPE használatára „Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Minden attribútumot idézni kell, és kifejezetten meg kell határoznia az attribútumot és annak értékét. | A HTML5 eltérő szabályokat követ, mint az XHTML. Az XHTML kisbetűs címkéket igényel, idézőattribútumokat és minden üres elemet be kell zárni.
A HTML5 viszont biztosítja:
A Doctype hosszabb volt a HTML korábbi verzióiban, mivel az SGML-en alapul, és ezért DTD-re való hivatkozást igényel. Különböző címkéket is tartalmaz, például: 1): Használjuk egy type attribútum hozzáadásához, amelynek értéke szöveges / javascript 2): A HTML5 eltávolítja a korábbi HTML verziókban megadott extra információkat, és ez a címke mostantól használható: HTML5 dokumentumcímkék
|
| attribútumok | Az XHTML-hez néhány attribútum társítva. Ezek a következők:
1) Core attribútumok - Ide tartoznak az osztály, az azonosító, a stílus és a cím. Értékei: class_rule, id_name, style_definition és tooltip_text. 2) Nyelvjellemzők - Ez az attribútum azt a nyelvet jelöli, amelyet ISO szabványos nyelvű rövidítésekkel használnak, például fr franciául, en angolul. Ezek mellett a Microsoft szabadalmaztatott tulajdonságaival is rendelkezik. Ide tartoznak az accesskey, a nyelv, a tabindex, a hidefocus stb. | A HTML5 attribútumai felhasználhatók a kezdőcímkékben, és nem a végcímkékben. A kis- és nagybetűk között nem érzékenyek, és nagyszálas, kisbetűs vagy vegyes betűkkel használható. Sok tulajdonsággal rendelkezik. Néhány felsoroláshoz az alábbiak szerint kerül sor:
1) igazítás: a címkék jobbra, balra vagy középpontjához igazításához használják. 2) Rejtett: Megadja, hogy az elemet elrejtse-e vagy sem. 3) Itemprop: Elemek csoportosítására szolgál. 4) Tabindex: Megadja az elemek fülrendjét 5) Adat-XXXX: Segít az attribútumok testreszabásában, és a szerző meghatározhatja a saját attribútumait. |
| Események | Az eseményeket úgy kell meghatározni, hogy bizonyos tevékenységek után végrehajtsanak. XHTML biztosít és elemeket. Ezek az attribútumok felhasználhatók bármilyen Javascript indítására. Vannak szintű események is, amelyek akkor indulnak el, ha az elem megváltozik, egy űrlapot benyújtanak, stb. Ezen felül támogatja a billentyűzet eseményeit is. | A HTML5 támogatja az eseménykezelőket javascript-ben, és a felhasználó megadhatja ezeket az eseménycímke-attribútum értékének. Támogat olyan eseményeket is, mint a dokumentum betöltése, az ablak fókuszálása stb. |
Következtetés - XHTML vs HTML5
Ezért mind az XHTML, mind a HTML5 nyelv jelölőnyelv, és megvannak a saját képességeik, amelyek megkönnyítik a webes alkalmazások felépítését. Minden alkalmazás felépítését és szervezését biztosítják, de meg kell felelniük a mobil igényekkel és a reagáló tervezéssel kapcsolatos kihívásoknak.
Ajánlott cikk
Ez egy útmutató az XHTML és a HTML5 közötti különbségekhez, azok jelentéséhez, a fej-fej összehasonlításhoz, a legfontosabb különbségekhez, az összehasonlító táblázathoz és a következtetéshez. A következő cikkeket is megnézheti további információkért -
- HTML vs XML összehasonlítások
- HTML5 vs Flash melyik a jobb
- HTML5 vs. JavaScript
- HTML vs HTML5 félelmetes különbségek
- HTML vs CSS különbségek
- HTML és XHTML összehasonlítás
- SAP vs Oracle, melyik a jobb
- Bootstrap vs Jquery és azok előnyei
- Bootstrap vs WordPress és jellemzői
- Bootstrap vs jQuery felhasználói felület: Előnyök