
Különbségek a HTML5 és az XHTML között
A HTML elsősorban az interneten kifejlesztett nyelv. Ez volt az első internetes nyelv. Szinte minden, ami egy böngészőben megjelenik, HTML-en keresztül történik. A HTML központi jelentőségű az internetes fejlesztési folyamatban. A HTML úgy határozható meg, hogy statikus szerkezettel, szervezettel és annak tartalmával rendelkezik. Először létrejön az alap HTML dokumentum, amelyet jelölődokumentumnak is neveznek, majd a webhely más dinamikus aspektusait általában beágyazzák ebbe a fájlba, legyen az egy JavaScript alapú függvény, amely interaktivitást vagy szerveroldali szkripteket ad hozzá a webhely adatforrásához történő csatlakoztatásához, és majd CSS fájlok, amelyek stílusos elemeket adnak az oldalhoz. Ezeket a fájlokat a HTML-fájlhoz lehet kapcsolni, szinte úgy, mint a webhely gerince.
A HTML5 és az XHTML a HTML újabb verziója. Ahol az XHTML alapvetően HTML4, néhány kiegészítő funkcióval, a HTML5 a legújabb verzió.
Ebben a HTML5 vs XHTML cikkben összehasonlítjuk ezen technológiák legfontosabb előnyeit, és megértjük a HTML5 és az XHTML közötti különbségeket.
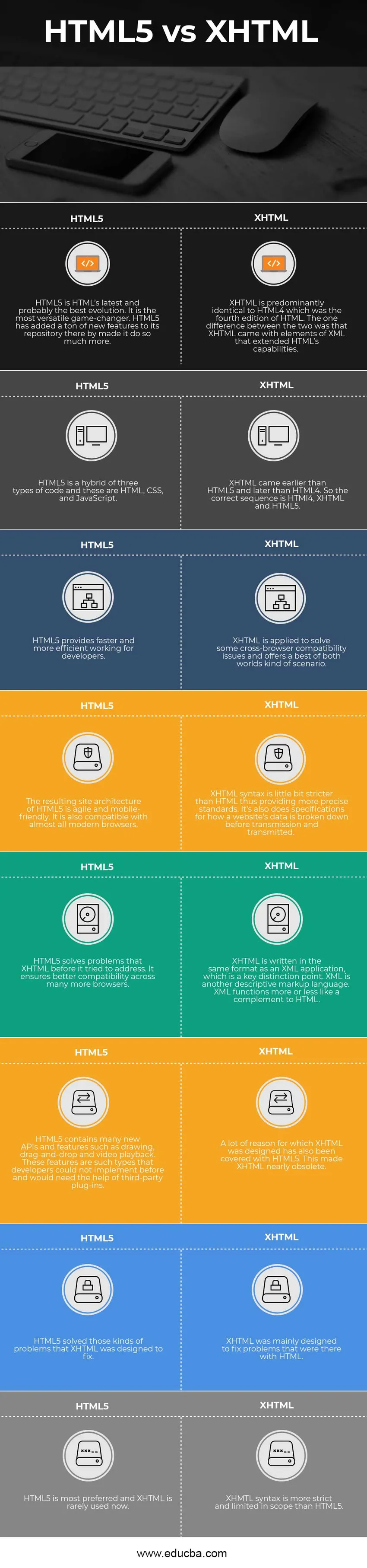
Összehasonlítás a HTML5 és az XHTML között (Infographics)
Az alábbiakban a top 8 különbség a HTML5 és az XHTML között 
Főbb különbségek a HTML5 és az XHTML között
Mind a HTML5, mind az XHTML a piacon népszerű választás; vitassuk meg a HTML5 és az XHTML közötti legnagyobb különbséget. AHTML5 valójában nem az XHTML elutasítása. A HTML5 rendelkezik a HTML 4 és az XHTML leggyakrabban használt funkcióival, és az alábbiakban említjük:
- Egyszerű doktípus: -
Az XHTML doctype meghatározása (vagy amint azt leggyakrabban megemlítik, mint az egyes weboldalak kezdőlapjának kódját) valójában nagyon bonyolult volt. Például, még azok is, akik az osztályokban tanítottak és HTML5-en könyveket írtak, soha nem tudnák megjegyezni a doctípust. Mindig kellett másolni és beilleszteni. A HTML5 viszont nagyon egyszerű és tiszta dokumentumdefinícióval rendelkezik. Olyan egyszerű, hogy ismét lehetőség van weboldal létrehozására a memóriából.
- Tartalom és stílus különválasztása: -
A HTML5 leggyakrabban nem tartalmazza a HTML 4 stíluscímkéit. Ehelyett a HTML5 előírja, hogy a fejlesztők a CSS-t használják mindenféle stílushoz. Hasonlóképpen, a kereteket és az asztali elrendezéseket nem ösztönzik a CSS-stílusú elrendezés mellett.
- Érvényesítési támogatás: -
Az érvényesítés valójában nagyon hasznos eszköz, ezért a HTML5 hasonlóan az XHTML-hez hasonlóan érvényesíthető. A W3C érvényesítő mostantól támogatja a HTML5-et, és sok más érvényesítési eszköz szintén elérhető online. Az érvényesítés a kódolási hibák kiküszöbölésének egyszerű módja, és jelentősen egyszerűsíti a kódolást, amint a felhasználók programozási támogatást kezdnek hozzáadni a kóddokumentumokhoz.
- Szigorú hagyomány: -
A HTML5 kódolási szabványai sokkal hasonlítanak az XHTML-hez, mint egy másik változat, a HTML 4. Noha a HTML5-ben továbbra is nem szabványos kódolást lehet használni, a fejlesztők legtöbbször az XHTML szigorú szabványait használják annak biztosítása érdekében, hogy a kód könnyebben olvasható legyen mások számára, és kiszámíthatóbb.
- Szoros integráció a CSS-sel és más programozási nyelvekkel: -
A HTML5 legfontosabb tulajdonsága valószínűleg az alázat. Míg a HTML továbbra is domináns, és az internet központi nyelve, amikor a vezérlés más nyelvekre történő elosztása kerül a képbe, a HTML5 egyértelmű nyertes. A HTML5 olyan mechanizmusként lett kialakítva, amely összekapcsolja számos további technológiát, például a CSS-t a vizuális elrendezéshez, a szerveroldali nyelveket, például a PHP-t a szervervezérléshez, a JavaScript-et az ügyféloldali programozáshoz és az adatbázisokat.
- Újabb képességek: -
A HTML5 számos új funkciója alapvetően nem technikailag HTML, hanem sok más kapcsolódó technológiában, például integrált adatbázisok vagy új CSS szolgáltatások, új JavaScript szintaxis stb.
HTML5 vs XHTML összehasonlító táblázat
A HTML5 és az XHTML közötti elsődleges összehasonlítást az alábbiakban tárgyaljuk:
|
HTML5 |
XHTML |
| A HTML5 a HTML legújabb és valószínűleg a legjobb fejlődése. Ez a legváltozatosabb játékváltó. A HTML5 rengeteg új funkcióval bővítette a lerakatát, ezáltal sokkal többet tette. | Az XHTML túlnyomórészt azonos a HTML4-rel, amely a HTML negyedik kiadása volt. Az egyik különbség a kettő között az volt, hogy az XHTML olyan XML elemekkel érkezett, amelyek kiterjesztették a HTML képességeit. |
| A HTML5 egy háromféle típusú hibrid, ezek HTML, CSS és JavaScript. | Az XHTML korábban jött, mint a HTML5, később pedig a HTML4. Tehát a helyes sorrend a HTMl4, XHTML és HTML5. |
| A HTML5 gyorsabb és hatékonyabb működést biztosít a fejlesztők számára. | Az XHTML az egyes böngészők közötti kompatibilitási problémák megoldására szolgál, és mindkét világ legjobb forgatókönyveit kínálja. |
| A kapott HTML5 webhely-architektúra mozgékony és mobilbarát. Szinte minden modern böngészővel kompatibilis. | Az XHTML szintaxisa egy kicsit szigorúbb, mint a HTML, így pontosabb szabványokat biztosít. Azt is meghatározza, hogy a weboldal adatai hogyan bonthatók továbbítás előtt és továbbításra. |
| A HTML5 megoldja azokat a problémákat, amelyeket az XHTML még mielőtt megpróbált volna megoldani. Biztosítja a jobb kompatibilitást még sok más böngészőben. | Az XHTML ugyanolyan formátumban van írva, mint az XML alkalmazás, amely kulcsfontosságú megkülönböztetési pont. Az XML egy másik leíró jelölőnyelv. Az XML többé-kevésbé úgy működik, mint a HTML bókja |
| A HTML5 számos új API-t és olyan funkciót tartalmaz, mint például a rajz, a drag-and-drop és a videolejátszás. Ezek a szolgáltatások olyan típusúak, amelyeket a fejlesztők korábban nem tudtak megvalósítani, és harmadik fél beépülő moduljainak segítségére lenne szükségük. | Az XHTML tervezésének sok okát a HTML5 lefedi. Ez az XHTML-t majdnem elavulttá tette. |
| A HTML5 megoldotta azokat a problémákat, amelyeket az XHTML javítani tervezett | Az XHTML-et elsősorban a HTML problémáinak megoldására tervezték |
| A legelőnyösebb a HTML5, az XHTML-et pedig ritkán használják. | Az XHMTL szintaxisa szigorúbb és korlátozottabb hatályú, mint a HTML5. |
Következtetés - HTML5 vs XHTML
A HTML nagyon egyszerű nyelvként kezdte meg a web-alapú oldalak tervezését, amint azt a bevezető szakaszban említettük. Az XHTML-nek szükségessége merült fel, amikor a webfejlesztés a korlátozott horizonton túlra terjedt, és a professzionális programozóknak a HTML 4 képességein túlmutató nyelvre volt szükségük. Az XHTML szigorú verziója, amelyet Extensible Hypertext Markup Language néven is neveztek, majd bekerült a képbe, és sokkal pontosabbnak, kiszámíthatóbbnak és hibatűrőnek tartotta, mint a HTML 4.
Később az XHTML nem tudta elkapni. A fejlesztők, különösen az emberek, akik sok programozási nyelvet beépítettek a projektbe, mint például a JavaScript és a PHP, imádták az XHTML Stricket, ám ez túl kevés előnnyel járt, és a hatalmas oldalak soha nem zavarta az új szabványoknak való megfelelést. Így amikor eljött az idő egy új szabvány kidolgozására, a World Wide Web Consortium úgy döntött, hogy támogatja a HTML5-et, és nem az XHTML 2-et.
Ajánlott cikk
Ez útmutatóként szolgál a HTML5 és az XHTML közötti legnagyobb különbséghez. Itt is megvitatjuk a HTML5 vs XHTML kulcsfontosságú különbségeket az infographics és az összehasonlító táblázat segítségével. A következő HTML5 vs. XHTML cikkeket is megnézheti további információkért -
- HTML vs XML - legfontosabb különbségek
- HTML vs HTML5
- HTML5 vs. JavaScript - Csodálatos összehasonlítások
- HTML vs JavaScript