Az előző oktatóprogramban megtanultuk, hogyan kell gradienseket rajzolni a Photoshopban a Színátmenet eszköz segítségével. A színátmenetek tényleges rajzolásával együtt megtanultuk, hogyan kell a Gradient Picker használatával választani a Photoshop számos előre beállított színátmenet közül. Mindazonáltal, függetlenül attól, hogy hány színátmenetet tartalmaz az Adobe a Photoshop segítségével, gyakran sokkal hasznosabb (és mindig szórakoztatóbb) a saját létrehozása!
Ebben az oktatóanyagban megtanuljuk, hogyan hozhatunk létre, szerkeszthetünk és menthetünk saját egyéni színátmeneteket a Photoshop Gradient Editor segítségével . Amint látni fogjuk, a Színátmenet-szerkesztő lehetővé teszi a Photoshop előre beállított színátmenetei közül bármelyiknek a választását, akárcsak a kisebb színátmenet-választó programot, de lehetővé teszi a színátmenetek szerkesztését is, különféle színek kiválasztásával, további színek hozzáadásával, a színek átrendezésével és a színek eltávolításával ! Hozzáadhatjuk az átlátszóságot a színátmenethez, és akár beállíthatjuk, hogy a színek hogyan mozognak az egyikről a másikra! És elmenthetjük a színátmenetet egyéni előre beállított formában, így a következő alkalommal, amikor szükségünk van rá, gyorsan újra megválaszthatjuk!
Az előző leírásban ismertettem a színátmenetek rajzolásának alapjait, tehát itt elsősorban magára a Színátmenet-szerkesztőre fogunk összpontosítani. Ha még nem ismeri a Photoshop Színátmenetes eszközét vagy a színátmenetek rajzolását, erősen ajánlom elolvasni a Hogyan kell felhívni a Színátmenetek útmutatót, mielőtt folytatná. A Photoshop CC-t használom, de minden, amire készülünk, a Photoshop CS6-ra is vonatkozik. Lássunk neki!
Színátmenetek szerkesztése a Photoshopban
Hozzon létre egy új dokumentumot
Kezdjük egy új Photoshop dokumentum létrehozásával. Ehhez felmegyek a képernyő teteje mentén található menüsávban a Fájl menübe, és az Új lehetőséget választom:

Lépjen a Fájl> Új elemre.
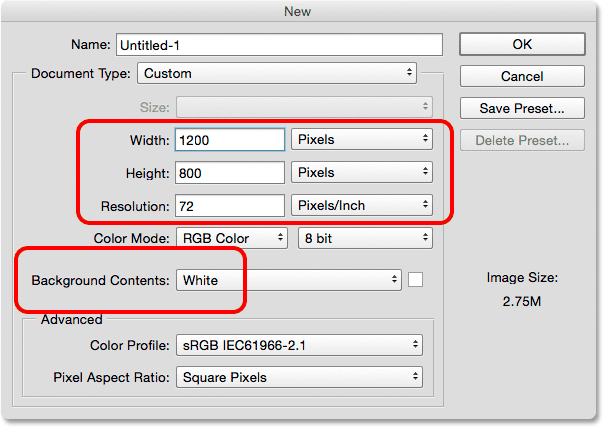
Megnyílik az Új párbeszédpanel. Mivel elsősorban a Gradient Editor-ra összpontosítunk, valójában nem számít, milyen méretet választunk a dokumentumunkhoz, de ha velem dolgozol, készítsünk ugyanolyan méretű dokumentumot, mint legutóbb, a szélesség beállításával - 1200 pixel és a magasság - 800 pixel . Hagyom a felbontást az alapértelmezett 72 pixel / inch-re beállítva, és ellenőrzem, hogy a Háttér tartalma fehérre van-e állítva. Kattintson az OK gombra, hogy bezárja az Új párbeszédpanelt, ahol egy új, fehér kitöltéssel rendelkező dokumentum jelenik meg a képernyőn:

Új 1200 px x 800 képpontos dokumentum létrehozása.
A Színátmenet eszköz kiválasztása
Amint megnyitom az új dokumentumomat, az Eszközök panelen kiválasztom a Photoshop gradiens eszközét :

A Színátmenet eszköz kiválasztása.
A Színátmenet szerkesztő megnyitása
Amint az előző oktatóanyagban megtudtuk, miután kiválasztottuk a Színátmenet eszközt, kétféleképpen választhatunk egy színátmenetet. Kiválaszthatjuk a Photoshop kész előre beállított gradienseit a Színátmenet-választóból, vagy létrehozhatunk és szerkeszthetünk saját színátmenetet a Színátmenet-szerkesztő segítségével . A Színátmenet szerkesztő megnyitásához kattintson közvetlenül a Beállítások sáv gradiens előnézet sávjára. Ha rákattint az előnézeti sáv jobb oldalán található kicsi nyílra, megnyílik a Színátválasztó, amelyet korábban lefedtünk. Ezúttal a Gradient Editor-t akarjuk, ezért feltétlenül kattintson az előnézeti sávra:

Kattintson a színátmenet előnézeti sávjára az Opciók sorban.
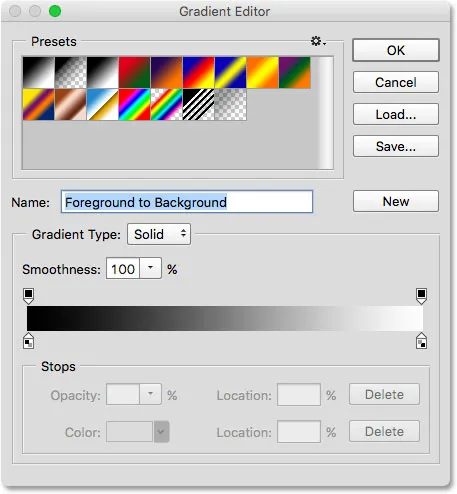
Ezzel megnyílik a Színátmenet szerkesztő. Először kissé félelmetesnek tűnhet, de amint látni fogjuk, valójában nagyon egyszerű a használata:

A Photoshop gradiens szerkesztője.
Az előre beállított terület
A Színátmenet szerkesztő használata kétlépéses folyamat. Valójában nem hozunk létre gradienst a semmiből. Ehelyett előbb egy előre beállított gradienst választunk, amely kiindulási pontként szolgál. Ezután szerkesztjük az előre beállított színátmenet színeit, hogy létrehozzuk a saját egyedi színátmenetünket.
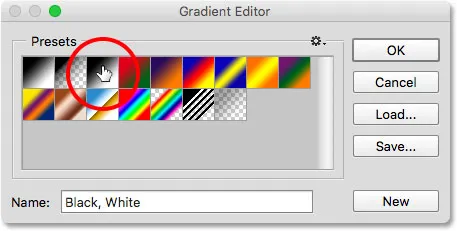
Maga a Színátmenet szerkesztő két fő részre oszlik; ott van a Presets terület tetején és a szerkesztési szakasz alatt. A Presets terület ugyanúgy működik, mint a Gradient Picker, és megmutat minket az összes előre beállított színátmenet miniatűréről. A színátmenet kiválasztásához kattintson a bélyegképére. A miniatűrök alatt megjelenik annak a színátmenetnek a neve, amelyre kattintott:

Kattintson a miniatűrre egy előre beállított gradiens kiválasztásához.
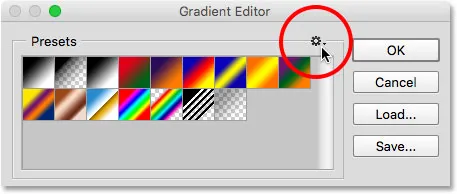
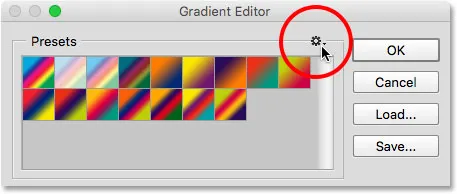
Kezdetben csak korlátozott számú előre beállított színátmenetet kapunk, de a Photoshop más gradienskészleteket is tartalmaz, amelyeket betölthetünk a Színátmenetes szerkesztőbe, akárcsak a Színátmenetelválasztóval. A további készletek listájának megtekintéséhez kattintson a kis fogaskerék ikonra :

Kattintson a fogaskerék ikonra.
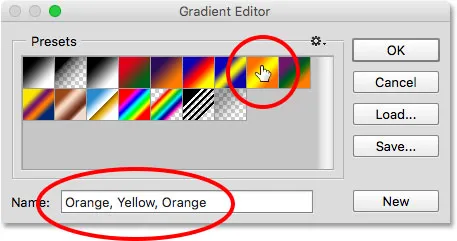
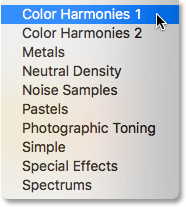
A megjelenő menü alsó felében felsorolt többi színátmenetek halmazát megtalálja. Mindegyik készlet egy bizonyos témán alapul, mint például a Színharmonikák, a Fémek, a pasztell színek és így tovább. Az egyik kiválasztásához kattintson a nevére a listában. Kiválasztom az 1. színharmonikát :

A Color Harmonies 1 készlet kiválasztása.
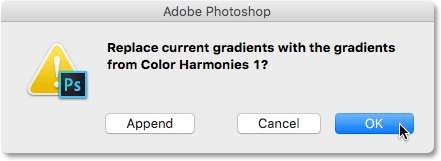
A Photoshop megkérdezi, hogy szeretné-e kicserélni az aktuális színátmeneteket az új készletre. Ha rákattint a Függelék-re, ahelyett, hogy helyettesítené az aktuális színátmeneteket, akkor az új hozzáadja a jelenlegi alá. Szeretem, hogy a dolgok a rendetlenségtől mentesen maradjanak, és mivel könnyű visszaállítani az eredeti színátmeneteket (amint egy pillanat alatt meglátjuk), az OK gombra kattintva cserélhetem őket:

Az OK gombra kattintva cserélheti az alapértelmezett színátmeneteket az új készletre.
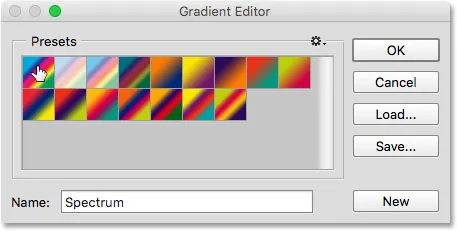
És most látjuk, hogy az eredeti színátmenetek felváltottak az új készlettel:

A Color Harmonies 1 színátmenetek.
Az eredeti alapértelmezett színátmenetek visszaállításához kattintson ismét a fogaskerék ikonra :

Kattintson a fogaskerék ikonra.
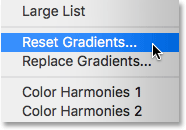
Ezután válassza a menüben a Színátmenetek visszaállítása lehetőséget :

A "Színátmenetek visszaállítása" kiválasztása.
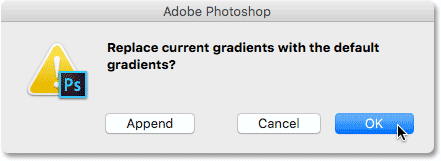
A Photoshop megkérdezi, hogy szeretné-e cserélni az aktuális színátmeneteket az alapértelmezettre. Kattintson az OK gombra :

Az alapértelmezett színátmenetek visszaállításához kattintson az OK gombra.
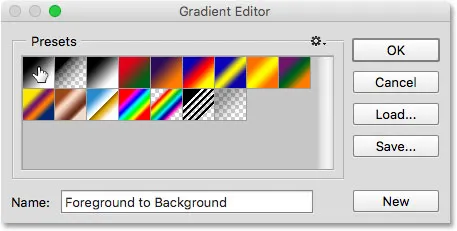
És most visszatérünk az eredeti színátmenetek látványához:

Az eredeti színátmenetek helyreálltak.
A szerkesztési terület
Ha a Színátmenet-szerkesztő lényege, hogy saját egyéni színátmeneteket hozzon létre, akkor miért ad hozzáférést nekünk olyan sok előre beállított értékhez, amikor már választhatunk előre beállított értékeket a Színátmenet-választóból? Nos, ahogy korábban említettem, a Photoshopban valójában nem hozunk létre színátmeneteket a semmiből. Ehelyett az egyik előre beállított színátmenettel kezdjük, majd szerkesztjük a színeit.
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (hirdetések-alapok-középtávú)
A Színátmenet szerkesztő hozzáférést biztosít a Photoshop összes előre beállított színátmenetéhez, ezért választhatunk egy olyan előre beállított beállítást, amely már nagyon hasonló ahhoz a színátmenethez, amelyet létrehozni akarunk. Ily módon kevesebb munkánk lesz. Például, ha olyan színátmenetet kell létrehoznunk, amely három szín között átvált, elindíthatunk egy olyan beállítást, amely már tartalmaz három színt. Lehet, hogy nem azok a színek, amire szükségünk van, de legalább három ilyen van.
Hasonlóképpen, ha olyan színátmenetet hozunk létre, amely egyszínűről átlátszóvá válik, akkor egy kis időt spórolhatunk meg egy előre beállított beállítással, amely már átlátszóvá válik. Vagy ha a színátmenet például pasztell színeket fog használni, akkor könnyebb lehet először betölteni a pasztell színátmenetek sorozatát, és kiválasztani egy olyan előre beállított beállítást, amely már olyan színeket használ, mint amelyekre szükségünk van.
Legalábbis ez az ötlet. Az igazság az, hogy olyan könnyű bármilyen gradienst létrehozni, amelyre szüksége van a Színátmenetes szerkesztő segítségével, hogy gyakran az összes legalapvetőbb színátmenettel kezdje magát - a Fekete, Fehér színátmenettel (amely az alapértelmezés egyik része) ). A miniatűrre kattintva választom ki (a balról egy harmadik, a felső sor):

A fekete, fehér színátmenet kiválasztása.
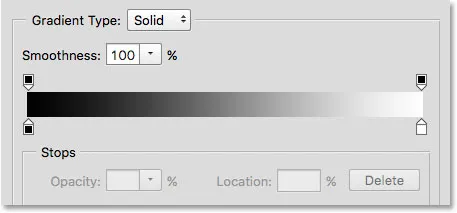
A színátmenetek szerkesztéséhez szükséges eszközök és lehetőségek mind a Színátmenet szerkesztő alsó részében találhatók. Miután kiválasztotta az előre beállított színátmenetet, megjelenik a nagy színátmenet sorban, amely munkaterületként szolgál. Itt építjük fel a színátmenetünket. Ebben az esetben, mivel én a Fekete, Fehér színátmenetet választottam, láthatjuk, hogy a sáv átvált a balról a balról a jobbra a fehérre:

A kiválasztott színátmenet megjelenik az előnézeti sávban.
A színátmenet típusa
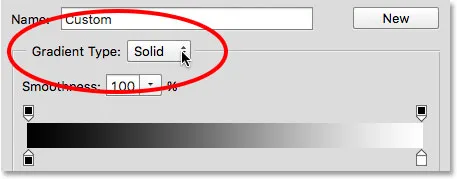
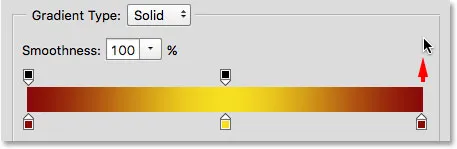
Ha egy sima színátmenet helyett egy véletlenszerű színes vonalcsomópontnak látszik a színátmenet sávban, akkor ellenőrizze, hogy a sáv feletti Színátmenet típusa Solid és nem zaj legyen-e . A zajgradienseket külön bemutatóban fogjuk megnézni, mivel nemcsak másképp néznek ki, hanem a létrehozásuk lépései is különböznek. Általában, amikor egy olyan egységes színátmenetet akar létrehozni, amely egyenletesen mozog az egyik színből a másikba, akkor a Színátmenet típusát Solid-ra kell állítani:

Győződjön meg arról, hogy a Színátmenet típusa Szilárd értékre van állítva.
A színátmenet színek megváltoztatása
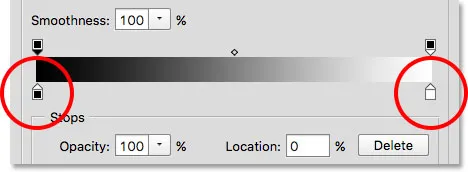
Ha a gradiens sáv alá nézi, akkor a színes leállások jelennek meg (kis négyzet alakú színes színminták nyíllal felfelé mutatva a fölött lévő színátmeneten). A színátmenet mindegyik fő színéhez egy van. Mivel a Fekete, Fehér színátmenetet választottam, két színállomás van; az egyik balra feketével, a másik jobbra fekszik. Ezek a színes megállók két fontos dolgot mondnak a Photoshopnak - mely színeket használják a színátmenetben és hol helyezzék el őket:

A szín leáll a gradiens mindkét vége alatt.
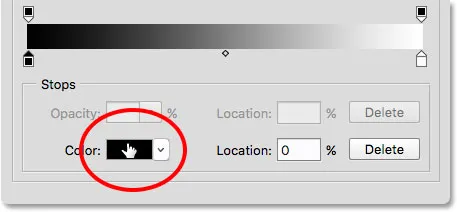
Meglévő szín megváltoztatásához először kattintson a megállójára, hogy kiválassza. Ezután kattintson a színmintára a Színátmenet szerkesztő alján található Megállások szakaszban, hogy másik színt válasszon. Tegyük fel például, hogy a színátmenetom fekete színét vörösre akarom változtatni. Ehhez kattintson a fekete színű megállóra:

Kattintson a megváltoztatni kívánt szín megállításához.
A megállás kiválasztása után rákattint a színmintára:

A szín megváltoztatásához kattintson a színmintára.
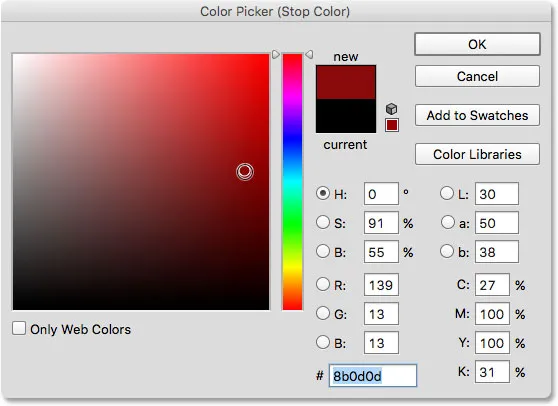
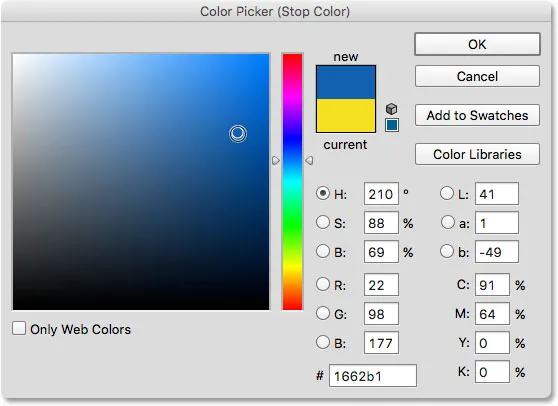
Ezzel megnyílik a Photoshop Színválasztó . Az új színemet sötétvörösre választom, majd az OK gombra kattintva bezárom a Színválasztót:

Vörös kiválasztása a Színválasztóból.
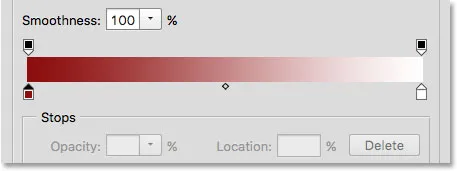
Csakúgy, mint az eredeti fekete- fehér gradiensem most egy vörös- fehér gradiens:

A színátmenet fekete színét vörösre változtatták.
Ugyanezt fogom csinálni a másik színnel, fehérről sárgare változtatva. De ezúttal egy még gyorsabb módszert fogok használni a szín megváltoztatásához. Ahelyett, hogy rákattintana a megállóra, majd kiválasztaná a színmintát, csak annyit kell tennie, hogy duplán kattint a leállításra:

Kattintson duplán a fehér színű stop-ra.
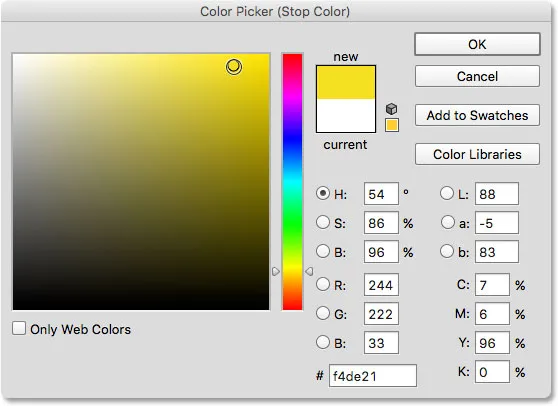
Ha rákattint duplán, akkor azonnal egyenesen a Színválasztóhoz ugrik. A sárga színt választom, majd az OK gombra kattintva bezárom :

A fehér szín változása a színátmeneten sárgára változik.
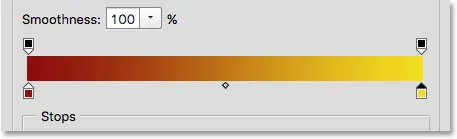
Néhány kattintás után az eredeti fekete-fehér színátmenet most már egyéni vörös-sárga színátmenet:

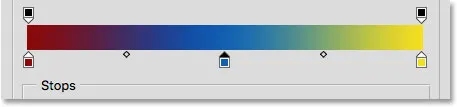
Az új színátmenetes színek.
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (ads-basics-middle-2)
A középpont beállítása
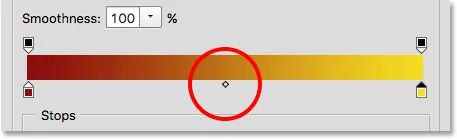
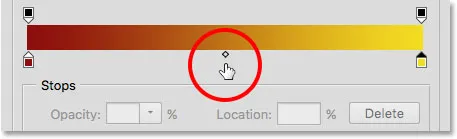
Ha közvetlenül a két színes ütköző közé nézi, lát egy kis gyémánt alakú ikont. Ez a középpont ikon. A színek közötti átmenet pontos közepét jelöli annak mindkét oldalán (azon a ponton, ahol a két szín egyenletesen keveredik). Ha nem látja a középpont ikont, kattintson az egyik színes megállóra, és megjelenik:

A középpont ikonra.
A középpont helyét úgy változtathatjuk meg, hogy az ikont közelebb húzzuk az egyik színhez vagy a másikhoz. Például balra húzom, így közelebb van a piros megállómhoz. Figyelje meg a gradiensre gyakorolt hatását. Mivel a középpont most közelebb van a vöröshez, lerövidítettem az átmeneti területet a vörös és a középpont között, és meghosszabbítottam az átmenetet a középpont és a sárga között:

Az átmenet beállítása a középpont ikon húzásával.
A helymeghatározási lehetőség
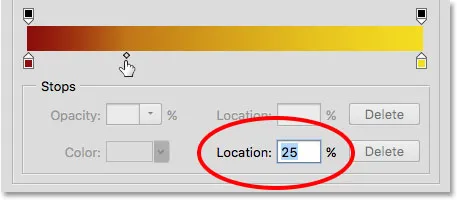
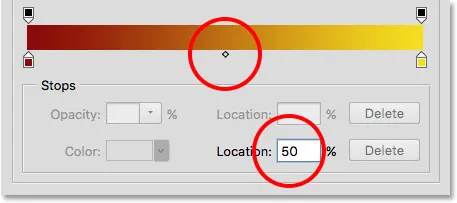
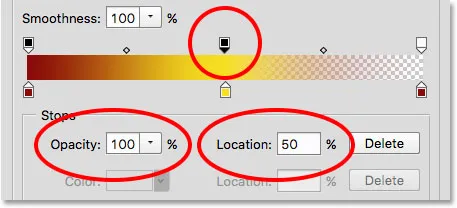
A középpont ikon húzásával a Színátmenet sáv alatti Helyzet opció frissül, és megmutatja a pontos helyet, százalékban, ahol a középpont a két szín között található. Az alapértelmezett hely 50% (pontosan félúton közöttük), de miután a középpontomat balra húztam, a Helyzet érték most a középpontot mutatja 25% -on. Más szavakkal, most a színek közötti teljes távolságnak csak egynegyedét veszem igénybe, hogy a gradiens átmenjen a bal oldali színből a középpontba, és a távolság háromnegyedét a középpontból a jobb oldali színbe:

Az aktuális középpont hely.
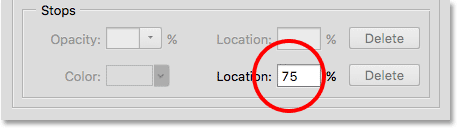
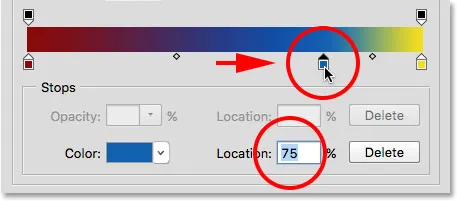
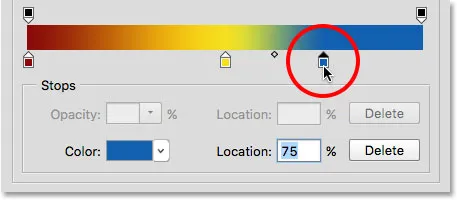
Már láttuk, hogy megváltoztathatjuk a középpont helyét az ikon húzásával, de megváltoztathatjuk azt is, ha megadunk egy adott értéket a Hely mezőbe. Ha át akarom helyezni a középpontomat az egynegyed pontból, mondjuk a háromnegyed pontból, akkor megtehetem úgy, hogy a Helyszín értékét 25% -ról 75% -ra változtatom :

Új helyérték kézi beírása.
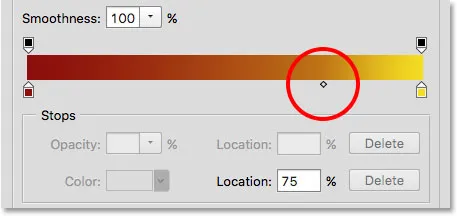
És most látjuk, hogy a középpont ikon átugrott ahhoz a 75% -os jelhez, amely kinyújtja a vörös és a középpont közötti távolságot, miközben csökken a középpont és a sárga közötti távolság:

Az új középpont hely.
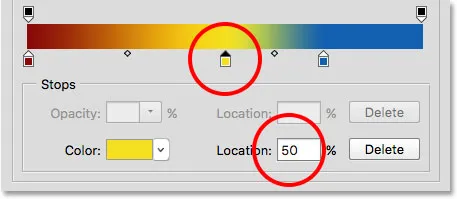
Visszaállítom a középpontomat az alapértelmezett helyre azáltal, hogy a Hely értékét 50% -ra állítom:

A középpont visszatért a két szín közötti félútra.
Színek hozzáadása a színátmenethez
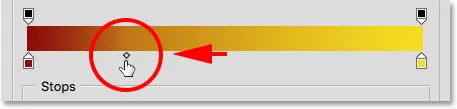
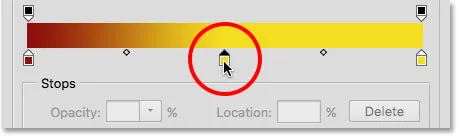
További színek hozzáadásához a színátmenethez csak annyit kell tennie, hogy közvetlenül a színátmenet alatt kattintunk arra a helyre, ahol az új színnek megjelennie kell. A Photoshop új színmegállót fog hozzáadni az adott helyre. Például egy harmadik szín hozzáadásához az eredeti két szín között félúton rákattintunk arra a pontra a színátmenet alatt (vegye figyelembe, hogy a középpont ikonja alá kattintom, nem közvetlenül rá):

Kattintson egy harmadik szín hozzáadásához.
Ez hozzáad egy új megállóhelyet ezen a helyen. Színének megváltoztatásához kattintson duplán a megállóra:

Kattintson duplán az új színmintára.
Ezután válasszon másik színt a Színválasztóból. Én kékre választom:

Harmadik szín kiválasztása a gradienshez.
Az OK gombra kattintva bezárom a Színválasztót, és most a kétszínű gradiensem háromszínű gradienssé vált. Nem rossz, tekintve, hogy eredetileg fekete-fehér gradiensként indult:

A harmadik szín hozzáadásra került.
Mozgó színek a színátmenet mentén
Nemcsak színeket adhatunk a színátmenethez, hanem mozgathatjuk azokat, és megváltoztathatjuk megjelenésük sorrendjét is. Van néhány módon mozgatni őket. Az egyik egyszerűen kattintson a színes ütközőre, és húzza balra vagy jobbra. Itt kattintottam a középső kék ütközőre, és közelebb húzom a sárga ütközőhöz. Csakúgy, mint amikor a középpont ikont mozgattuk, a Helyszín értéke frissül, amikor a színes ütközőt meghúzzuk annak pontos helyét százalékban:

A szín mozgatása az ütköző húzásával a színátmenet mentén.
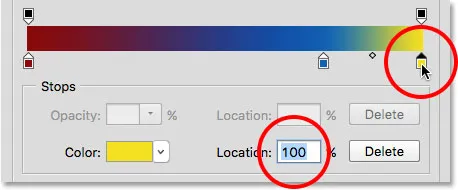
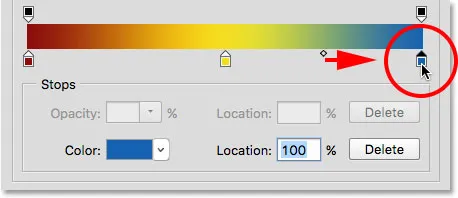
A szín mozgatásának másik módja az, ha rákattint a stop-ra, hogy kiválassza azt, majd írjon be egy értéket közvetlenül a Hely mezőbe. Kattintson a sárga stop-ra, hogy kiválassza. Vegye figyelembe, hogy jelenlegi helyzete 100%:

A sárga ütköző kiválasztása.
A helymeghatározási értéket 50% -ra változtatom, ami a sárga ütközőt azonnal a színátmenet közepére ugrja:

Szín mozgatása egy új helyérték megadásával.
Ezután ismét rákattint a kék stop-ra, hogy kiválassza:

A kék ütköző kiválasztása.
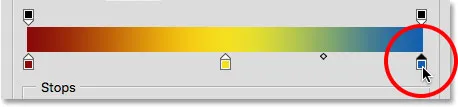
Egészen jobbra húzom, ahonnan a sárga megálló eredetileg volt, ténylegesen felcserélve a két színt:

A kék ütközőt a gradiens jobb szélére húzza.
Szín eltávolítása
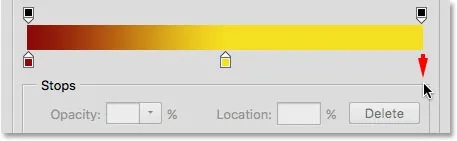
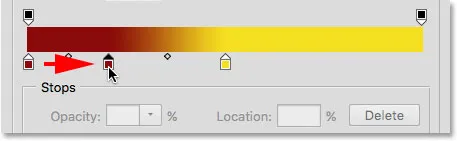
Egy szín eltávolításához a színátmenetből kattintson a színmegállító elemre annak kiválasztásához, majd húzza le és távolítsa el a gradienst, amíg a stop eltűnik. Távolítom el a kék színemet a kattintással a megállónál, hogy kiválasszuk:

A kék szín megállítása.
Húzza le és távol tartja a gradienstől, és itt látjuk, hogy a kék szín eltűnt, és csak a vörös és a sárga színeim maradtak nekem. A Photoshop egy visszavonási szintet biztosít nekünk a színátmenetek szerkesztésekor, így ha véletlenül töröl egy színt, akkor csak nyomja meg a Ctrl + Z (Win) / Command + Z (Mac) billentyűzetet az utolsó lépés visszavonásához és a szín visszaállításához:

Húzza le a színes ütközőt.
Meglévő szín másolása
A szín hozzáadásának másik módja egy létező szín másolatának készítése. Ehhez tartsa lenyomva az Alt (Win) / Option (Mac) gombot a billentyűzeten, amikor rákattint a színes ütközőre, és balra vagy jobbra húzza. Az eredeti megálló mozgatása helyett húzza ki a megálló másolatát, amelyet a kívánt színhely mentén bárhova elhelyezhet.
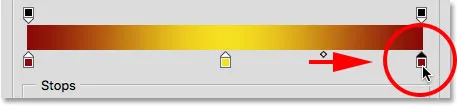
Tegyük fel, hogy nagyon szeretnék egy olyan színátmenetet, amely vörösről sárgare, majd vissza pirosra változik. Már van a vörös, amire szükségem van a bal oldalon. Ahelyett, hogy újabb színmegállót adnánk hozzá, és ugyanazt a vörös árnyalatot manuálisan választanák a Színválasztóból, egyszerűen lenyomva tarthatom az Alt (Win) / Opció (Mac) gombot, majd rákattinthatom a piros megállóra és húzom el tőle a jobbra, azonos példány létrehozása:

Ha egy leállításra kattint és húz az Alt (Win) / Option (Mac) billentyű lenyomásakor, annak másolata készül.
Ezután egészen a jobb szélre húzom a másolatot, létrehozva a vörös-sárga-vörös gradienst:

A meglévő megállók másolása megkönnyíti ugyanazon szín hozzáadását a színátmenet különböző részeire.
Átláthatóság hozzáadása
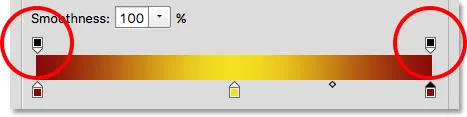
Ha közvetlenül a gradiens sáv fölé nézi, látni fogja, hogy néz ki, mintha további színek állnak le. Valójában ezek az átláthatóság megállói . Ezek lehetővé teszik számunkra, hogy beállítsuk a színátmenet különböző részeinek átláthatóságát. Itt láthatjuk az egyik átlátszó megállást mindkét végén:

Az átlátszóság leáll.
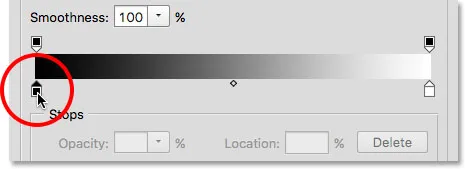
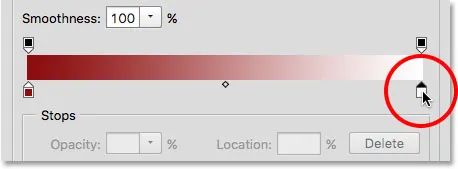
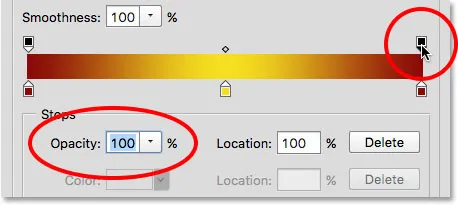
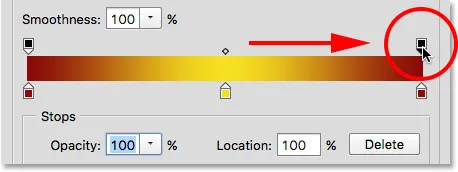
Néhány Photoshop előre beállított színátmenete már tartalmaz átláthatóságot, míg mások nem, ám könnyen hozzáadhatjuk azt bárhová is szükségünk van rá. Például, ha azt akarom, hogy a színátmenet átmenjen a bal oldali egyszínű színről a jobb oldalon 100% -ban átlátszóra, megtehetem ezt azáltal, hogy először rákattint a színátmenet jobb oldalán lévő átlátszó megállóra. Ez lehetővé teszi a transzparencia opciókat a gradiens alatti Stopok részben. Vegye figyelembe, hogy a megálló jelenlegi átlátszatlansági értéke 100%, ami azt jelenti, hogy ezen a helyen egyáltalán nincs átlátszóság:

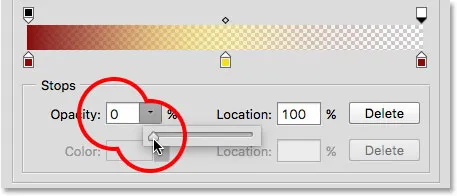
A jobb oldali átlátszó stop kiválasztása.
Az átlátszóság növelése érdekében rákattintom a nyílra az aktuális átlátszóság értékétől jobbra, majd csökkentem az értéket, ha a csúszkát balra húzom. Engedje le teljesen 0% -ra, hogy a jobb oldal teljesen átlátszó legyen. A részleges átláthatóságot 0 és 100% közötti érték kiválasztásával is létrehozhat.
Ne feledje, hogy az átlátszóság megállításának színe fekete- fehérről megváltozott. Fekete azt jelenti, hogy az ütközés átlátszatlansági értéke 100% -ra van állítva. Fehér azt jelenti, hogy 0% -ra van állítva (teljesen átlátszó). A részleges átláthatóságot a szürke különböző árnyalatai képviselik. Ne feledje azt is, hogy a gradiens sáv most a bal oldali egyszínűről a jobb oldalon lévő sakktábla mintára vált át. A sakktábla mintája jelképezi a Photoshop átláthatóságot:

A jobb oldalon lévő átlátszóság átlátszatlanságának értékének 0% -ra csökkentése.
A mozgó átláthatóság megáll
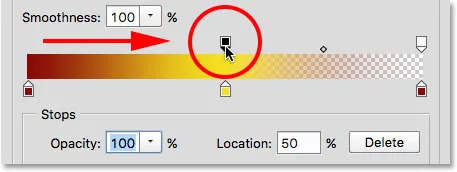
Csakúgy, ahogyan a színes ütközőket át tudjuk mozgatni, hogy áthelyezzük őket a színátmenet mentén, át tudjuk mozgatni az átlátszóság megállításait. Például, mi lenne, ha azt akarom, hogy az átlátszósághoz való átmenet közepén sárgából induljon, nem pedig balról pirosra? Kétféle módon tehetem ezt. Az egyik egyszerűen kattintson a bal oldali átlátszó megállóra, és húzza azt a színátmenet közepére, hogy az a sárga felett legyen. A gradiens 100% -ban átlátszatlan marad a bal oldali pirosról a közepén sárgare, mielőtt a jobb oldalon átlátszóvá válnék:

Az átlátszó megállót balról a gradiens közepére mozgatva.
További átláthatóság hozzáadása megáll
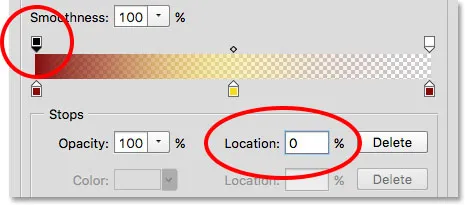
Egy másik módszer az lenne, ha a két átlátszó megállót eredeti helyükön hagyom, és egy harmadik megállót adok a színátmenet közepén. Gyorsan visszatérek az átlátszósági megállót a bal oldali eredeti helyre, helymeghatározási értékének 50% -ról 0% -ra változtatásával :

A színes leállásokhoz hasonlóan az átlátszósági megállók is mozgathatók a helyük értékének megváltoztatásával.
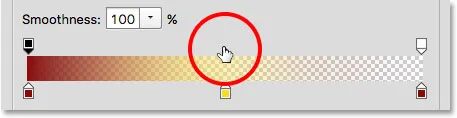
Ezután rákattint a gradiens fölé azon a helyen, ahol meg akarom jelenni az új állomást. Ebben az esetben ez a középső:

Ha rákattint egy harmadik átlátszó megálló hozzáadására a színátmenet közepén.
A Photoshop hozzáadja az új átlátszósági megállót. Vegye figyelembe, hogy az Opacitás értéke már 100% -ra van állítva, tehát nem kell megváltoztatnom, de bármilyen értéket beállíthattam 0% és 100% között. Vegye figyelembe azt is, hogy annak helyzete 50% -on van, de ismét áthelyezhetek rá bármely más helyre, akár maga a megállót húzva, akár más értéket megadva a Hely mezőbe. A gradiens mentén annyi átlátszó megállót adhat hozzá, amire szüksége van a nagyon finomhangoláshoz:

Minden átlátszó stop teljesen független a többitől.
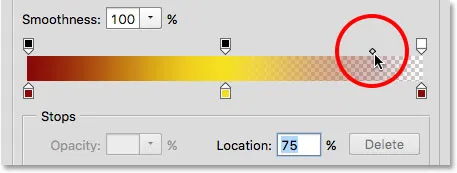
A meglévő átlátszó megállók ugyanúgy másolhatók, mint a színes megállók. Egyszerűen nyomja meg és tartsa lenyomva az Alt (Win) / Opció (Mac) billentyűt a billentyűzeten, miközben balra vagy jobbra húzza az átlátszó ütközőt, hogy másolatot készítsen róla, majd helyezze a helyére. Ugyanúgy, mint a színes leállások, az átlátszó ütközők között középpont-ikonokat talál. Kattintson és húzza közelebb a középpontot az egyik vagy másik ütközőhöz az átmenet beállításához:

A jobb oldali átlátszóság középpontjának beállítása.
Az átláthatóság leállítása
Az átlátszó ütköző eltávolításához kattintson rá és válassza ki, majd húzza felfelé és távolítsa el a gradienst, amíg az ütköző eltűnik. A jobb oldali megállót kattintással felfelé húzva törölhetem. Mivel ez volt a három átlátszó megállása, amelynek átlátszatlansági értékét nem 100% -ra állította, az eltávolítása azt jelenti, hogy visszatértem, hogy egyáltalán nincs átláthatóságom a gradiensben:

A jobb oldalon lévő átlátszó ütköző eltávolítása.
Végül, bár nem igazán kell ezt tennem, mert a gradiensem már nem tartalmaz átlátszóságot, visszaállítom a dolgokat az eredeti állapotukhoz, a gradiens közepén lévő átlátszó megállóra kattintva, és az egészre húzva a jobb:

Az átlátszó megállót a színátmenet közepétől jobbra húzva.
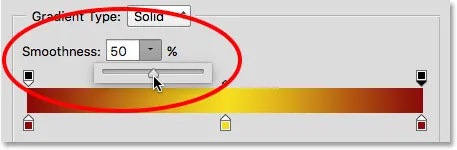
Simaság
Az utolsó lehetőség, amelyet a Színátmenetes szerkesztőben szemügyre kell venni, a simaság, amely szabályozza, hogy az átmenetek milyen fokozatosan jelenjenek meg a fő színek között. Az alapértelmezett 100% -os értéknél az átmenetek a lehető legegyenletesebben oszlanak el. Ahogy csökken az érték, tovább tolja az átmeneti árnyalatokat a fő színei felé, kevesebb árnyalatot hagyva a közepén. Ez durvabb megjelenésű átmeneteket hoz létre nyilvánvalóbb sávokkal, ami általában nem az, amit akar. A legtöbb esetben a simítást 100% -ra kell hagyni:

A simaság opció.
A színátmenet mentése új előre beállított formátumban
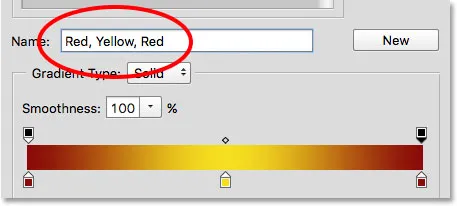
Ha elégedett azzal, hogy a színátmenet hogyan néz ki, elmentheti új presetként. Először írja be az új gradiens nevét a Név mezőbe. Az én bányámat "piros, sárga, piros" -nak nevezem:

Az új színátmenet elnevezése.
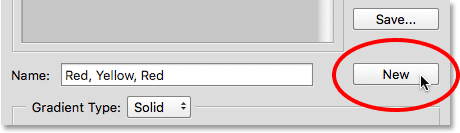
Ezután kattintson az Új gombra:

Kattintson az Új gombra.
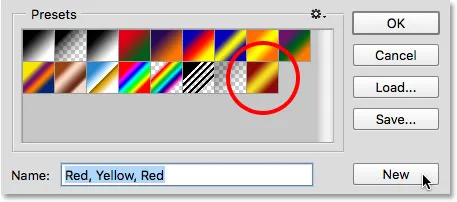
A Photoshop hozzáadja az új színátmenetet a többi előre beállított értékhez, megadva saját miniatűrjét, amelyre kattintva kiválaszthatja, amikor legközelebb szüksége lesz rá:

Az új színátmenet a presetek területén lévő többi után jelenik meg.
Ha kész, kattintson az OK gombra, hogy bezárja a Színátmenet szerkesztő programot:

Kattintson az OK gombra.