
Bevezetés a reagáló űrlapokba
Mivel tudjuk, hogy az űrlapok fontos részét képezik a webalkalmazásnak, ezért ismernünk kell a reagálásban az űrlaptervezést. Ebben a cikkben meglátjuk, hogy milyen különféle formák állnak rendelkezésre a reagálásban, azok szintaxisa és néhány példa a reagált formákra.
Itt található a reaktív formák alapvető szintaxisa,
Szintaxis:
class FormClassName extends React.Component (
constructor(props) (
super(props);
// handle initialization activities
)
handleChangeEvents(event) (
//handle change events
)
handleSubmitevents(event) (
// handle submit events
)
render() (
return (
Name:
);
)
)
A fenti szintaxis azt mutatja meg, hogy miként jön létre egy forma reagálni. Ehhez létre kell hozni egy osztályt, amely kiterjeszti a Reakciót. Az összetevő és a megjelenítési módszer űrlapcímkével rendelkezik. Mint láthatjuk, a render űrlapcímkét tartalmaz, amelyen belül van egy címke a szöveg megjelenítéséhez, amelyet a HTML-hez hasonló beviteli típusú címke követ. Itt meghatározzuk az események beküldésének és az események megváltoztatásának gombját, illetve szövegét.
Az űrlapok típusai a reagálásban
Alapvetően kétféle forma van a reagálásban. Ők,
1. Vezérelt bemenet
A reagáltatott formát akkor tekintjük ellenőrzöttnek, ha a renderelésért felelős reakt alkotóelem az alak viselkedését is ellenőrzi a következő bemeneteknél. Ez azt jelenti, hogy amikor az értékek tájékoztatják a változásokat, az összetevő a megváltozott értéket az állapotába menti. Lássunk egy példát,
Kód:
import React, ( Component ) from 'react';
class ControlledForm extends Component (
constructor () (
this.state = (
username: ''
)
)
changeEventHandler = event => (
this.setState((
username: event.target.value
));
)
render () (
return (
name="username"
value=(this.state.username)
onChange=(this.changeEventHandler)
/>
);
)
)
export default ControlledForm;
A fenti példában a felhasználónév minden egyes értékének változásakor meghívjuk a változáskezelőt, és frissített értékét az állapotba menti. Ezért a vezérelt forma felhasználható az érvényesítések alkalmazására, egy gomb letiltására, amíg a szövegmező nem tartalmaz szöveget, stb.
2. Nem ellenőrzött formák
A nem ellenőrzött űrlapok hasonlóak a HTML űrlapokhoz. Ez nem igényel hallgatókat. Ehhez szükség volt a mező értékének a kívánt időpontban történő megszerzésére, például egy gombnyomásra. A szükséges értéket az űrlapelemekhez társított hivatkozás alapján olvassa le. Így definiálható a referencia,
Kód:
A fent használt „valueref” a mező értékének olvasására szolgál, például:
this.refs.valueref.value
A fenti megbeszélésből világosan megértjük a kontrollált és ellenőrizetlen reagálási formákat.
Példák a reagáló űrlapokra
Az alábbiakban néhány példát említünk
1. példa
A dolgok elindításához egy egyszerű szövegmezőt fogunk használni a mi formánkban. Itt van egy kód, amely megmutatja a felhasználónevet beíró szövegmezőt.
Kód:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
Kérjük, írja be a felhasználónevét:
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
Kimenet:

2. példa
Most egy másik példát fedünk le, amely bemutatja, hogy a szövegmező miként használható a beküldés gombra, és hogyan lehet kezelni a gomb kattintással kapcsolatos eseményeket. Az alábbi kód,
Kód:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
Kérjük, írja be felhasználónevét, majd kattintson az elküldés gombra:
onChange = (this.changeEventHandler)
/>
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
Kimenet:

A felhasználói név megadásakor a hallgatók aktiválódnak, és a fejléc dinamikusan megváltozik.

A beküldés gombra kattintás után a beküldési esemény beindul, és egy riasztás jelenik meg, mint az alábbiakban csatolt,

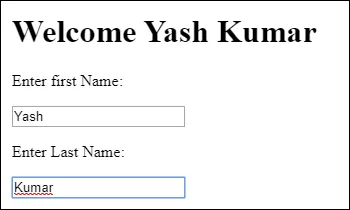
3. példa
Ebben a példában meglátjuk, hogyan használunk több mezőt egy űrlapban. Itt van két mező az elsőnév és az utónév beviteléhez. Változtatási eseménykezelőt használtunk annak érdekében, hogy a szöveg tartalmát dinamikusan megváltoztassuk az értékük megváltozásával.
Kód:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
Írja be a keresztnevet:
name = 'Firstname'
onChange = (this.changeEventHandler)
/>
Írja be a vezetéknevet:
name = 'lastName'
onChange = (this.changeEventHandler)
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
Az alább csatolt kimenet két szövegmezőt mutat az kereszt- és vezetéknév beírásához. Az keresztnév és a vezetéknév tartalmának megváltozásával a fenti fejléc megváltozik.
Kimenet:

Következtetés
A fenti beszélgetésben világosan megértjük a reagálási formákat. A fenti példákon kívül az igényeknek megfelelően további testreszabásokat is biztosíthatunk az űrlapokhoz. A forma fontos reakciókomponens és újrafelhasználható.
Ajánlott cikkek
Ez egy útmutató a Formatok reagálásához. Itt tárgyaljuk a reagált formák bevezetését és típusait, példáit és a kód megvalósítását. A következő cikkeket is megnézheti további információkért -
- Különbség a ReactJS és az Angular2 között
- A legjobb 5 Javascript keretrendszer
- WinForms interjúkérdések (alapvető, haladó)
- Reagál natív vs reagál
- Útmutató a különböző JavaScript eseményekhez