
Bevezetés a JavaScript dátumformátumokba
A dátum egy beépített objektum a JavaScriptben, tárolja a dátumot és az időt, és idő tárolására, létrehozására és módosítására, az idő mérésére vagy az aktuális dátum megjelenítésére, az 'idő' összetevővel vagy anélkül, különféle formátumokban, igény szerint. Különféle funkciókat vagy módszereket is biztosít.
A JavaScript dátumpéldány egy adott pillanatot ábrázol platformfüggetlen formátumban. A Dátum objektum mind a dátum, mind az idő részét hordozza. Az ISO 8601 (ÉÉÉÉ-HH-NN) a dátum és idő, valamint az előnyben részesített dátumformátum megjelenítésének nemzetközi szabványa JavaScript-en. Ezenkívül a Dátum objektumok tartalmaznak egy számot, amely a dátumot és az időt milliszekundumban jelzi 1970. január 1. UTC óta, a Dátum objektumhoz megadott értéktől függően.
Szintaxis
Egy új Dátum-objektum meghatározásához új Dátumot () kell hívnunk, a következő lehetőségek egyikével:
new Date();
new Date(value);
new Date(dateString);
new Date(year, month index (, day (, hours (, minutes (, seconds (, milliseconds))))));
Az új operátort kell használni a Date-objektum elkészítéséhez. Ha közvetlenül a Dátum objektumot használjuk, például most = Dátum (), akkor a visszatért érték egy string, nem pedig Dátum objektum.
Ha nincs argumentum, a Dátum objektum megjeleníti az aktuális dátumot és időt. Alapértelmezés szerint a JavaScript objektum a Dátum objektumot jeleníti meg a helyi idő szerint.
Példák a JavaScript dátumformátumokra
Nézzük meg néhány példa segítségével az alábbiakban:
1. példa
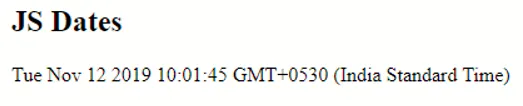
Jelenítse meg az aktuális dátumot és időt
Kód
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
Kimenet:

Dátum formátumok
A különböző formákban formázhatjuk a dátumot a JavaScript-ben:
- ISO dátum (nemzetközi szabvány) - “2019-11-06”
- Hosszú dátum - „2019. november 12.” vagy „2019. november 12.”
- Rövid dátum - “12/11/2019”
2. példa
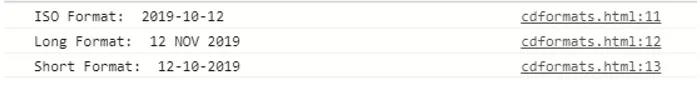
Dátumok megjelenítése különféle formátumokban
Kód
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
Kimenet:

A fenti kódból látható, hogy a dátum hónap része nullától kezdődik, azaz január a nullpont. Ugyanez vonatkozik a nappali részre is (getDay ()), a vasárnap nulláról indul.
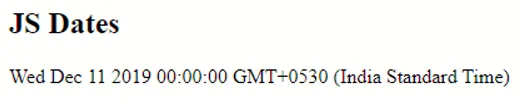
Amikor a Dátum objektumban megadjuk a dátumot karakterlánc formátumban, akkor általában „12-11-2019” -re (2019. november 12.) írunk, de JavaScript-ben a dátum megadása ebben a formátumban rossz dátumértéket eredményez.
Példa # 3
Megjelenik a rossz dátum
Kód
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
Kimenet:

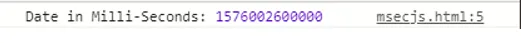
Most a dátum-időt milliszekundumban jelenítjük meg a Date.parse () függvény használatával. Ez a funkció megkapja a pontos milliszekundumot, amely eltelt 1970. január 1-jétől éjfél óta a megadott dátumig.
4. példa
Dátum milliszekundumban
Kód
var msec_date = Date.parse('12-11-2019');
console.log("Date in Milli-Seconds:", msec_date)
Kimenet:

A JavaScript Date objektum szempontjából jó az, hogy ha olyan értéket adunk meg, amely nem esik elfogadható tartományba, akkor a JavaScript automatikusan újraszámolja a dátumot, hogy elfogadható dátumértéket állítson elő. Vegyünk egy példát:
5. példa
Dátumérték automatikus javítása
Kód
var autocorrect_date = new Date(2019, 9, 46);
console.log("Date Value:", autocorrect_date)
Kimenet:

A fenti példa újraszámolja a megadott értéket, és megjeleníti a helyes, elfogadható dátumértéket. Továbbá, ha észrevegyük az adatérték biztosításának kódrészletét, úgy tűnik, hogy felbonthatjuk a dátum és az idő értékét, és egy vesszővel elválasztott egyedi számként mutathatjuk be. A „9” érték október hónapját jelöli, amint azt a cikk korábbi szakaszában tárgyaltuk, hogy a dátum hónap része 0-tól kezdődik (január = 0, február = 1 és így tovább ..)
Következtetés
Ebben a cikkben megismertük a JavaScript dátum objektumát és megértettük azokat a különféle dátum-idő formátumokat, amelyek a JavaScript-ben megjeleníthetők a dátum-idő beépített módszerekkel. Az egyik legjobb gyakorlat az, hogy dátumokat hoz létre az argumentum módszerrel, és kerülje a dátum karakterlánc módszerét.
Ajánlott cikkek
Ez egy útmutató a JavaScript dátumformátumokhoz. Itt tárgyaljuk a JavaScript bevezetését a megfelelő példákkal együtt. A további javasolt cikkeken keresztül további információkat is megtudhat -
- Webes alkalmazások biztonsága
- Mi a WebSocket?
- Mi az ASP.Net webszolgáltatások?
- Mi a szelén webes illesztőprogram?