
Bevezetés a JavaScript formanyomtatványaiba
A JavaScript egy olyan programozási nyelv, amelyet általában a webalkalmazásban használnak az adatok kiszámításához, manipulálásához és validálásához, dinamikus oldalak készítéséhez és a felhasználóval való interakcióhoz. Mivel a JavaScriptnek számos felhasználási esete van, ebben a cikkben megismerjük az űrlapokat és az űrlapok érvényesítését a JavaScript segítségével.
A JavaScript segítségével javíthatjuk, validálhatjuk a HTML űrlapot és annak elemeit az ügyféloldalon anélkül, hogy még a szerverre is felhívnánk. A JavaScript biztosítja, hogy a felhasználó teljesítse az összes követelményt, mielőtt benyújtja az űrlapot az alkalmazásprogramhoz.
Mivel az űrlapot az ügyféloldalon érvényesíthetjük, az adatfeldolgozás gyorsabb lesz, mint a szerveroldali érvényesítésnél. A legtöbb webfejlesztő a JavaScript-űrlap-érvényesítést használja.

Űrlap és űrlap érvényesítés JavaScript-ben
A űrlapok minden webes alkalmazás fontos részét képezik felhasználói adatok, visszajelzések vagy lekérdezések gyűjtésére. A JavaScript segítségével jobb felhasználói élményt tudunk biztosítani azáltal, hogy eredményesen mutatjuk be a felhasználót.
Az adatgyűjtéshez leggyakrabban használt elemek az alábbiak:
- Szövegmező: Szöveg beírása
- Nyomógomb: Művelet végrehajtásához
- Rádiógombok: Opció kiválasztása az opciócsoportok között
- Jelölőnégyzetek: Egyetlen független lehetőség kiválasztásához vagy törléséhez
Az űrlapok végrehajtásakor meg kell adnunk egy nevet űrlapunknak és az általunk használt elemeknek, mert a kiosztott nevek segítik az objektum (űrlap és annak elem) hivatkozását a JavaScript-ben.
Egy tipikus forma úgy néz ki, mint az alább látható,
Kód:
A JavaScript űrlap olyan eseménykezelőket használ, mint például az onClick vagy az onSubmit, hogy egy JavaScript műveletet hívjon elő, amikor a felhasználó egy űrlapon műveletet hajt végre, például egy gombra kattint.
Példa a felhasználói információk gyűjtésére és érvényesítésére a JavaScript-ben
Az alábbiakban bemutatjuk a felhasználói adatok gyűjtésére és érvényesítésére szolgáló kód implementációt.
1. index.html
Kód:
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
2. vaidate.js
Kód:
// Defining a function to display errtext message
function printerrtext(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
// Defining a function to validate form
function validateForm() (
// Retrieving the values of form elements
var name = document.demoForm.name.value;
var email = document.demoForm.email.value;
var mobile = document.demoForm.mobile.value;
var country = document.demoForm.country.value;
var gender = document.demoForm.gender.value;
var pswd = document.demoForm.pswd.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
// Populate hobbies array with selected values
hobbies.push(checkboxes(i).value);
)
)
// Defining errtext variables with a default value
var nameErr = emailErr = mobileErr = countryErr = genderErr = pswdErr = true;
// Validate name
if(name == "") (
printerrtext("nameErr", "Please enter your name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printerrtext("nameErr", "Please enter a valid name");
) else (
printerrtext("nameErr", "");
nameErr = false;
)
)
// Validate email address
if(email == "") (
printerrtext("emailErr", "Please enter your email address");
) else (
// Regular expression for basic email validation
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printerrtext("emailErr", "Please enter a valid email address");
) else(
printerrtext("emailErr", "");
emailErr = false;
)
)
// Validate mobile number
if(mobile == "") (
printerrtext("mobileErr", "Please enter your mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printerrtext("mobileErr", "Please enter a valid 10 digit mobile number");
) else(
printerrtext("mobileErr", "");
mobileErr = false;
)
)
// Validate Password
if(pswd == "")(
printerrtext("pswdErr", "Please enter your password");
) else(
var regex = /^(?=.*(0-9))(?=.*( (email protected) #$%^&*))( (email protected) #$%^&*)(6, 16)$/;
if(regex.test(pswd) === false) (
printerrtext("pswdErr", "Min : 6 chacracter in form Asd4$l");
) else(
printerrtext("pswdErr", "");
pswdErr = false;
)
)
// Validate country
if(country == "Select") (
printerrtext("countryErr", "Please select your country");
) else (
printerrtext("countryErr", "");
countryErr = false;
)
// Validate gender
if(gender == "") (
printerrtext("genderErr", "Please select your gender");
) else (
printerrtext("genderErr", "");
genderErr = false;
)
// Prevent the form from being submitted if there are any errtexts
if((nameErr || emailErr || mobileErr || countryErr || genderErr || pswdErr) == true) (
return false;
) else (
// Creating a string from input data for preview
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
// Display input data in a dialog box before submitting the form
alert(dataPreview);
)
);
3. form-style.css
Kód:
body (
font-size: 16px;
background: #f9f9f9;
font-family: "Segoe UI", "Helvetica Neue", Arial, sans-serif;
)
h2 (
text-align: center;
text-decoration: underline;
)
form (
width: 300px;
background: #fff;
padding: 15px 40px 40px;
border: 1px solid #ccc;
margin: 50px auto 0;
border-radius: 5px;
)
label (
display: block;
margin-bottom: 5px
)
label i (
color: #999;
font-size: 80%;
)
input, select (
border: 1px solid #ccc;
padding: 10px;
display: block;
width: 100%;
box-sizing: border-box;
border-radius: 2px;
)
.row (
padding-bottom: 10px;
)
.form-inline (
border: 1px solid #ccc;
padding: 8px 10px 4px;
border-radius: 2px;
)
.form-inline label, .form-inline input (
display: inline-block;
width: auto;
padding-right: 15px;
)
.errtext (
color: red;
font-size: 90%;
)
input(type="submit") (
font-size: 110%;
font-weight: 100;
background: #006dcc;
border-color: #016BC1;
box-shadow: 0 3px 0 #0165b6;
color: #fff;
margin-top: 10px;
cursor: pointer;
)
input(type="submit"):hover (
background: #0165b6;
)
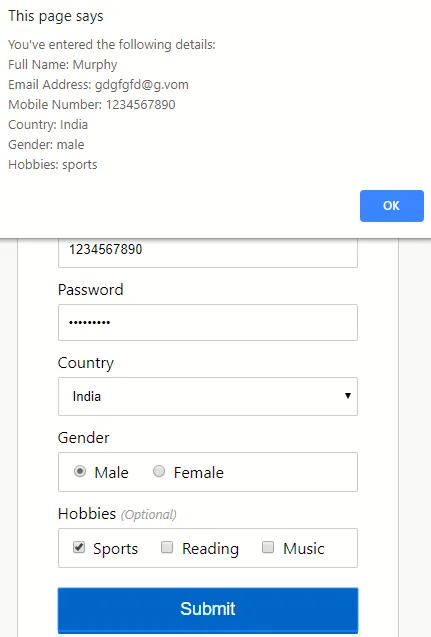
1. kimenet: Helyes felhasználói bemenet

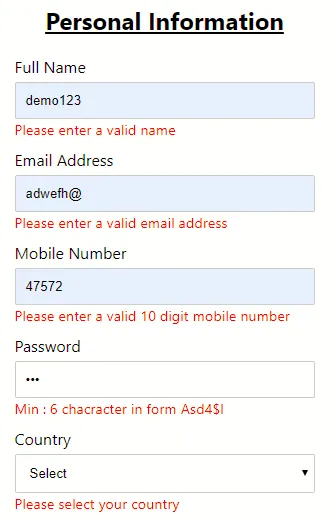
2. kimenet: Rossz / hiányzó felhasználói hitelesítő adatok

- index.html: Az űrlap létrehozása.
- validate.js: Érvényesíti az űrlapot.
- form-style.css: Megtervezi az űrlap elrendezését.
Az űrlapon megadott adatoknak megfelelő formátumban kell lenniük, amint azt az alkalmazás igényli, és az egyes mezők kötelezően kitöltendők az űrlap benyújtása érdekében.
Következtetés
Ebben a cikkben megismertük az űrlapot és az űrlapokban használt különféle elemeket vagy vezérlőelemeket, valamint azt, hogy milyen szerepet játszik a JavaScript az űrlap érvényesítésében, a felhasználó által bevitt adatok ellenőrzésében, az eseménykezelő funkciókban, amikor egy művelet végrehajtásra kerül, például egy gombra kattintással, és annak előnyei.
Ajánlott cikkek
Ez egy útmutató a Forms in JavaScript-hez. Itt megvitatjuk, hogyan gyűjthetünk és érvényesíthetünk felhasználói információkat megfelelő példákkal. A következő cikkeket is megnézheti további információkért -
- Beágyazás a JavaScript-be (működő, előnyei)
- Objektumok létrehozásának lépései a JavaScript-ben
- A fordított keresés logikája a példákban
- A 6 legnépszerűbb összetevő a JavaScript-ben
- Teljes útmutató a jelölőnégyzethez a Bootstrap-ban
- A nyomtatványtípusok reagálva a példákkal
- Útmutató a HTML űrlap érvényesítéséhez példákkal