Amikor a Photoshopban választani kell, valójában kétféle ember létezik - azok, akik tudják, hogyan kell használni a Pen eszközt, és azok, akik küzdenek. A legtöbb ember elhalasztja a Pen Tool használatát a lehető leghosszabb ideig, míg mások soha nem járnak hozzá annak megtanulásához, mert azt gondolják, hogy ez egyszerűen zavaró, túl bonyolult és egyszerűen természetellenes.
Végső soron a Photoshop-ban szenvedő munkájuk szenved, mivel szinte mindent elragadnak a Lasso eszközre támaszkodva, amit nem tudnak kiválasztani a téglalap alakú vagy az elliptikus sátor eszközök segítségével. Ebben az Adobe Photoshop oktatóanyagban véget vetünk a szenvedésnek. Megtanuljuk, mennyire könnyű valóban választani a Pen Tool segítségével.
Most, amikor azt mondom, hogy „könnyű”, nem értem, hogy elolvassa ezt az útmutatót, és azonnal tollmezővé válik. A Pen Tool használatának megtanulása nagyon hasonlít a kerékpározás megtanulására. Miután megtudta, ez teljesen természetesnek tűnik, és azon tűnődni fog, vajon valószínűleg nem tudhatja-e valaki, hogy használjon oly egyszerű dolgot. De ahhoz, hogy ehhez a pontig érjünk el egy kis gyakorlást és erőfeszítést, és miközben minden könyvet elolvasunk arról, hogy miként kell kerékpározni, megtaníthatjuk a pedálok, a sebességváltók és a fékek működésének alapjait, csak addig, amíg a kerékpáron küzd az egyensúly megtartása érdekében, hogy az igazi tanulás megkezdődik.
A Pen Tool egyik nagyszerű dolga, hogy ez nem valami kizárólagos a Photoshop számára. Messze van tőle! Gyakorlatilag minden népszerű fotószerkesztő, grafika és oldalrendező program egy vagy más formában használja a Pen eszközt, tehát miután megtanulta, hogyan kell használni a Photoshop-ban, máris jól megérti, hogyan kell sokféle helyen használni. más programok is!
Hol találok a toll eszközt?
Mielőtt elkezdenénk beszélni arról, hogy mi a Pen eszköz vagy hogyan kell használni, meg kell vizsgálnunk, hogy előbb hol található meg a Photoshopban. A Toll eszközt az Eszközök palettán találja meg, amely az Alak eszközök, a Típus eszköz, az Útválasztás (fehér nyíl) és a Közvetlen választás (a fekete nyíl) eszközökhöz van csoportosítva (lásd a képet a bal oldalon).

Photoshop toll eszköz
Ez természetesen felveti a kérdést, hogy miért nem csoportosítva a többi szerszámmal (a téglalap alakú sátor eszköz, az elliptikus sátor eszköz, a Lasso eszköz stb.), Ha választhatunk a Pen eszköz segítségével? az Eszközök paletta tetején? Miért van ott azokkal az egyéb eszközökkel, amelyek nyilvánvalóan nem szelekciós eszközök?
Ez egy kiváló kérdés, és egyszerűen csak olyan kiváló válasz érkezik hozzá, amire egy pillanat alatt jutunk.
Miért hívják "toll" eszköznek?
A Pen eszköz használatának egyik első akadálya, akárcsak a Photoshop sok más dologához, a neve, mivel elvégre ha egy dolog van, amit mindenki, aki valaha is megpróbálta használni, akkor ez nem egy toll. Legalábbis nem az a fajta toll, amelyre általában gondolt, amikor meghallja a "toll" szót. Próbálkozzon ezzel a neveddel írni ugyanúgy, mintha egy tollra írná a nevét egy papírlapra, és valószínűleg csavarodott, kusza rendetlenséggel és egymással összefonódó dolgokkal fog végződni (természetesen azt hiszem, hogy nagyon jól lehet, hogyan írja alá a nevét).
 Pierre Bezier
Pierre Bezier
Tehát ha nem úgy viselkedik, mint egy hagyományos tinta, akkor miért nevezik azt a Pen Tool? A Toll-eszközt az évek során valójában számos dolognak hívták, és ezzel nem értem azokat a fajta dolgokat, amelyeket talán csalódás pillanataiban hívtál meg. Valószínűleg hallotta, hogy Bezier tollnak vagy Bezier eszköznek nevezik, és ez azért van, mert Pierre Bezier nevű ember (az ő a bal oldalon) készítette, egy francia mérnök és mindennapi okos srác, aki feljött a képzeletbeli matematika, amely hajtja az eszközt, miközben a Renault autógyártó vállalatnál dolgozik (a Pen Tool-t eredetileg az autók tervezésének elősegítésére hozták létre).
Lehet, hogy már hallotta a Path Tool nevű Pen Tool eszközt, és ez valójában a legmegfelelőbb név. A Toll eszköz célja az „utak” kidolgozása. A Pen Tool használatával történő kiválasztáshoz egyszerűen konvertáljuk az útvonalat vagy útvonalakat, amelyeket kiválasztottunk. Ez azonban mindig egy utakkal kezdődik.
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (ads-basics-middle-2)
Mi az út?
Az "út" egy őszintén szólva egy olyan program, amely kissé helytelennek tűnik egy olyan programban, mint a Photoshop. Ennek oka az, hogy a Photoshop elsősorban pixel alapú program. A tipikus digitális képet alkotó apró négyzet pixelek millióit elveszi, és velük dolgozik. Az útvonalaknak viszont nincs semmi köze a képpontokhoz, ezért mondtam, hogy azok helytelennek tűnhetnek egy olyan programban, amelyet elsősorban a képpontok szerkesztésére és rajzolására használnak.
Egy út valójában nem más, mint egy vonal, amely az egyik pontról a másikra megy, egy olyan vonal, amely teljesen független és nem törődik az alatta lévő képpontokkal. A vonal lehet egyenes vagy ívelt, de mindig egyik pontról a másikra megy, és ahogy említettem, ennek semmi köze sincs a képen látható pixelekhez. Egy út teljesen elkülönül a képtől. Valójában egy útvonal annyira külön van, hogy ha a képet a képernyőn látható útvonallal próbálja kinyomtatni, akkor az nem jelenik meg a papíron. Továbbá, ha JPEG.webp fájlként mentette el a képet, és feltöltötte egy weboldalra, akkor is, ha a képet a képernyőn látható útvonallal mentette el a Photoshop alkalmazásban, akkor nem fogja látni a webhely képében. Az útvonalak csak a szemének és a Photoshopnak szólnak. Senki más nem látja őket, hacsak nem járnak el a számítógép mellett, miközben dolgozik.
Mindig szükségünk van legalább két pontra egy út létrehozásához, mivel tudnunk kell, hol kezdődik az út és hol végződik. Ha elegendő pontot használunk, hogy vissza tudjuk hozni az utunkat arra a pontra, ahonnan kezdődött, akkor különféle alakzatokat hozhatunk létre az utakból, pontosan így működnek a Photoshop különféle Shape Tools-i. A Téglalap eszköz egy pontokkal összekötött útvonalakat használ téglalap alakú rajzolásához. Az Ellipse eszköz pontokkal összekötött útvonalakat használ elliptikus alak rajzolásához stb. Ugyancsak működik a Photoshop Type Tool, bár a Photoshop kezeli a betűtípust kissé másképp, mint a normál alakzatokat, de a Photoshop összes típusa alapvetően útvonalakból készül. Valójában konvertálhatja a típust alakzatba, amely megadja ugyanazokat az útvonal-szerkesztési lehetőségeket, amelyekkel a típust kapja, amikor alakokkal dolgozik.
Lehet, hogy már hallotta a vázlatoknak nevezett útvonalakat is, és ez elég jó leírást ad arról, hogy mi az út, vagy legalábbis mi lehet az út. Rajzolhatunk egy négyzet alakú ösvényt, és ha semmi mást nem csinálunk vele, mivel nem töltsük be színnel, vagy rajzoljunk rá rá, akkor csak egy négyzet alapvető vázlata van. Ugyanaz a kör vagy bármely más alak, amelyet rajzolunk. Maga az út csak az alak vázlata. Csak addig, amíg megteszünk valamit az útvonallal, például kitöltjük, körvonalat nem alkalmazunk, vagy válogatássá konvertáljuk, az út valójában nem csupán alapvető vázlattá válik.
Kiválaszthat egy teljes útvonalat az Útválasztó eszköz (más néven "fekete nyíl" eszköz) segítségével, vagy kiválaszthat egyes pontokat vagy útvonal- szegmenseket a Közvetlen választó eszköz ("fehér nyíl" eszköz) segítségével. A „szegmens” vagy a „vonalszakasz”, amelyet néha hívnak, bármely pont két pont között. Például egy téglalap alakú pálya négy pontból áll (egy-egy sarokban), és az egyes pályák, amelyek összekötik a pontokat a felső, az alsó, a bal és a jobb oldal mentén a téglalap alakjának kialakításához, az út szakaszok . Maga a tényleges út az alakját alkotó minden egyes útvonal-szegmens kombinációja.
Ez kissé zavaró lehet, szóval lássuk, mire gondolok. Nyisson meg egy új dokumentumot a Photoshop alkalmazásban. Nem számít, milyen méretű. A 640x480 méretet választom a presetek listájából, de amint mondtam, nem számít, hogy melyik méretet választja. Válassza ki a Pen eszközt az Eszközök palettából. A Toll eszközt a billentyűzet P betűjének megnyomásával is kiválaszthatja.
A két toll eszközmódja
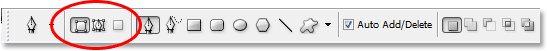
Most, mielőtt folytatnánk, először meg kell győződnünk arról, hogy utakkal dolgozunk, és ez azért van, mert a Pen Tool valójában két különböző módban működhet, és alapértelmezés szerint a másikot használja. Ha a Toll eszközt kiválasztja, akkor a képernyő tetején található Beállítások sávban három ikonból álló csoportot látunk:

A Photoshop Beállítások sávja mutatja a három ikon csoportját, amelyek a három Pen Tool üzemmódot képviselik.
Tudom, hogy azt mondtam, hogy kétféle módban működhet a Pen eszköz, és mégis, mintha zavarossá tennék a dolgokat, három ikon van, de a jobb oldalon lévő ikon, azaz a Kitölteni képpontot ikon, szürkén jelenik meg, és munka közben nem érhető el. a toll eszközzel. Csak akkor kapható, ha a különféle Shape Tools-okkal dolgozik, tehát valójában csak két ikonra van szükségünk.
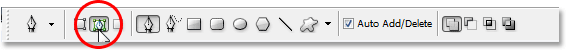
A bal oldali ikon az Alakrétegek ikon, más néven "nem a kívánt", és ezt az alapértelmezés szerint választja. Ha együtt dolgoznánk a Pen eszközzel, azzal a kiválasztott ikonnal, akkor alakzatokat rajzolnánk, mintha a különféle alakú eszközök bármelyikét használnánk, azzal az eltéréssel, hogy egy előre meghatározott alak, például egy téglalap vagy egy ellipszis rajzolása helyett bármilyen alakzatot rajzolhatunk, amit akartunk. Mint már mondtam, nem erre törekszünk. Szeretnénk a mellette lévő ikont, az útvonalak ikont, tehát lépjen tovább, és kattintson rá, hogy kiválassza:

Photoshop oktatóanyagok: Kattintson az Opciók sáv „Útvonalak” ikonjára, hogy a Pen eszközzel dolgozzon az utakkal.
A Toll eszköz kiválasztása és az Opciók sávban kiválasztott Paths ikon használata után kattintson egyszer a dokumentum bármelyik oldalára. Ne kattintson és húzza, csak kattintson. Ha ezt megteszi, hozzáad egy kis négyzetpontot. Itt kibővítettem:

Pont hozzáadásához kattintson egyszer a dokumentum belsejébe a Pen Tool segítségével.
Ez az első pont, amelyet éppen hozzáadunk, az útunk kezdőpontja. Jelenleg nincs valódi útunk. Csak kiindulási pontunk van. A "pontot" technikailag horgonyzónak vagy rögzítési pontnak nevezik, és azért nevezték el, mert rögzíti az utat a helyén. Ez az első pont rögzíti a dokumentum belsejébe vezető pont elérési útját. Ahogy további pontokat adunk hozzá, mindegyikük rögzíti az utat a helyén az adott helyen.
Adjunk hozzá még egy pontot. Kattintson valahol máshol a dokumentumon belül. Bárhol meg fog tenni. Kattintunk valahol a kiindulópontom jobb oldalán:

Photoshop oktatóprogramok: Adjon hozzá egy második rögzítési pontot, ha valahol a dokumentum belsejébe kattint.
Most hozzáadtam egy második rögzítési pontot, és nézd meg, mi történt. Most egyenes vonal van, amely összekapcsolja a két pontot! Ez az egyenes vonal az én ösvényem. Mint már korábban említettem, legalább két pontra van szükség az elérési út létrehozásához, mivel tudnunk kell, hol kezdődik az út és hol ér véget, és most, hogy van kezdő és végpont egyaránt, a Photoshop képes volt összekapcsolni a két pont együtt, megteremtve az utunkat.
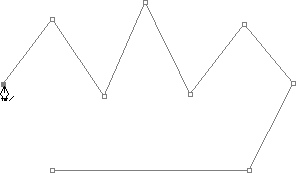
Adjunk hozzá néhány további pontot csak szórakozásból. Kattintson még néhányszor a dokumentum különböző pontjain. Ne ismét kattintson és húzza, csak kattintson:

Adjon hozzá további pontokat a dokumentumon belüli különböző pontokra kattintva.
A fenti képen további hét rögzítési pontot adtam hozzá, ha a Pen Tool segítségével különböző pontokra kattintottam, és minden egyes hozzáadáskor az elérési út hossza megnőtt, mert egy új útvonal "szegmens" lett hozzáadva az előző pont és az új pont. Útvonalam most kilenc rögzítési pontból és nyolc útszakaszból áll. Folytathatnám a dokumentumon belüli kattintást, hogy további rögzítési pontokat és útvonal-szegmenseket adjak hozzá, de most nagyon szeretném megtenni az utat, így teljes formát képez.
Út lezárása
Út bezárásához csak annyit kell tennie, hogy ismét rákattint a kezdeti kiindulási pontra. Ha az egérmutatót a kiindulási pont fölé vitte, egy kis kör jelenik meg a toll ikon jobb alsó sarkában:

Egy kis kör jelenik meg a toll ikon jobb alsó sarkában, amikor a kurzort az út kezdeti kiindulási pontja fölé viszi.
Ez a kör azt mondja nekünk, hogy hamarosan "teljes körre" jönünk az ösvényünkkel, és ott fejezzük be, ahol kezdődött. A bezáráshoz kattintson közvetlenül a kiindulási pontra.
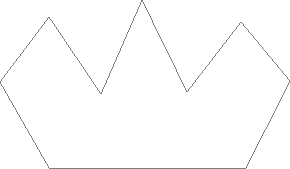
Az alábbiakban láthatjuk, hogy az ösvényem zárt pályává vált, és most egy alak alapvető vázlata:

Az út már bezárt, a kiindulási ponton végződik, zárt utat hozva létre.
Annak ellenére, hogy ezt az utat csak szórakozásból rajzolták meg, mint például egy példát arra, hogyan lehet rajzolni egy alapútot a Pen Tool segítségével, ezt az utat könnyen választássá alakíthatom. Ehhez szükségünk van a Photoshop Útvonalak palettájára, és ezt tovább vizsgáljuk.
Út fordítása kiválasztáshoz
Eddig megvizsgáltuk, mi az út, és hogyan lehet rajzolni egy alapútot a Photoshop Pen Tool segítségével. De hogyan lehet kiválasztani az utat?
Könnyen! Van néhány módszer arra, hogy egy utat választássá alakítsunk, ideértve egy praktikus billentyűparancsot is, de mielőtt megvizsgálnánk a gyors utat, nézzük meg a hivatalos utat. A "hivatalos módszer" magában foglalja a Photoshop Paths palettájának használatát, amelyet a Rétegek palettán és a Csatornák palettán talál össze:

A Photoshop útvonalak palettája.
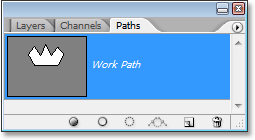
Első pillantásra a Paths paletta nagyon hasonlít a Photoshop Layers palettájára, az Adobe szándékosan így tette, így jobban fogja érezni magát. Láthatjuk az éppen létrehozott út alakjának miniatűr előnézetét, és alapértelmezés szerint a Photoshop az utat „Work Path” -nek nevezi, ami alapvetően egy képzeletbeli módszer az „átmeneti” kifejezéshez, mintha egy másik Útmutató most anélkül, hogy ezt az utat először átneveznénk valami másra, ezt helyettesíti az új út. Csak egy „Munka útja” lehet, ezért ha meg akarja tartani, akkor duplán kattintania kell annak nevére a Paths palettán, és el kell neveznie valami másat, mielőtt új elérési utat létrehozna.
Mivel az utam kissé koronának tűnik, kétszer kattintom a "Munka út" nevére, amely megjelenik a Photoshop Save Path párbeszédpanelen, és átnevezem az útomat "Crown":

Egy ideiglenes „Munkaútvonalat” elmenthet egyszerűen annak átnevezésével.
Ha kész vagyok, rákattintom az OK gombra, és ha újból megnézem az Útpaletta palettáját, eléggé biztosan látom, hogy a „Munkaútomat” koronának nevezték:

A Paths paletta, amely azt mutatja, hogy az elérési utat "Crown" -nak nevezték el.
Átnevezésével az elérési út mentésre kerül, és nem tűnik el rajtam, ha új útvonalat készítek. Emellett a mentett útvonalak a Photoshop dokumentummal kerülnek mentésre, tehát most, ha elmentem a dokumentumomat, az elérési út mentésre kerül azzal, és amikor legközelebb megnyitom a dokumentumot, az elérési út továbbra is ott lesz a Paths palettában.
Útvonal mentése nem olyan, amit tennie kell ahhoz, hogy válogatássá változtassa. A legtöbb esetben, ha a Toll eszközt választásokhoz használja, akkor nincs szüksége az elérési útra, miután kiválasztott belőle, tehát nem kell azt elmentenie. Ha mégis meg akarta menteni, csak nevezze át valami másra, mint a "Munkaút", és elmenti.
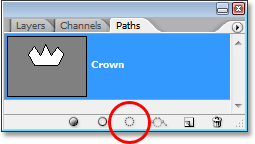
Ha az utat választássá kívánjuk tenni, ha a Path paletta aljára nézünk, akkor számos ikon látható. Ezek az ikonok lehetővé teszik számunkra, hogy különböző dolgokat tegyünk az utat. Az első bal oldali ikon a Út kitöltése az előtér színével ikon, és amint a neve is sugallja, rákattintva az utat meg fogja tölteni a jelenlegi előtér színével. Érdekes, de nem erre vágyunk. A bal oldali második ikon az ecsetvonalon látható ecsetvonás, amely a jelenlegi kiválasztott ecsettel egy lökést gyakorol a pályánkhoz.
Ez nagyszerű módja annak, hogy érdekes effektusokat hozzon létre a Photoshopban, de azért, amit itt csinálunk, egy utat válogatással fordítva, nem az is, amit akarunk. A kívánt a bal oldali harmadik ikon, a betöltési út kiválasztási ikonként:

Az „Út betöltése mint választás” ikon az Út paletta alján.
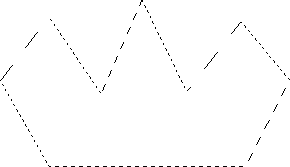
Amint rákattintunk erre az ikonra, a dokumentumon belüli elérési útválasztásom válik, mintha a Photoshop bármelyik szokásos kiválasztási eszközével létrehoztam volna:

Az elérési utat most kiválasztássá alakították.
Olyan egyszerű! Valójában ennél is könnyebb, mert van egy billentyűparancs, amely lehetővé teszi az elérési utat kiválasztássá alakítását anélkül, hogy egyáltalán át kellene váltania az Út palettára. Amikor elkészítette az elérési utat, és készen áll arra, hogy kiválasztássá változtassa, egyszerűen nyomja meg a Ctrl + Enter (Win) / Command + Return (Mac) gombokat, hogy a Photoshop konvertálja az elérési utat kiválasztássá.
Most már kissé nyilvánvalóbbnak tűnik számukra, hogy miért, bár a Pen Tool nagyon szelekciós eszköz, nem csoportosítva az Eszközök paletta tetején található többi kiválasztó eszközzel. Ennek oka az, hogy a Toll eszköz elsősorban út eszköz. Kiválasztásokat hoz létre azáltal, hogy először útvonalakat hoz létre, és ezért sokkal inkább hasonlít a különféle Shape Tools és Type Type eszközökhöz, amelyek mindegyike útvonalakat használ, mint az alapvető kiválasztási eszközöknél, mint például a Téglalap alakú Marquee eszköz vagy a Lasso Szerszám, amely csak pixeleken alapul választ.
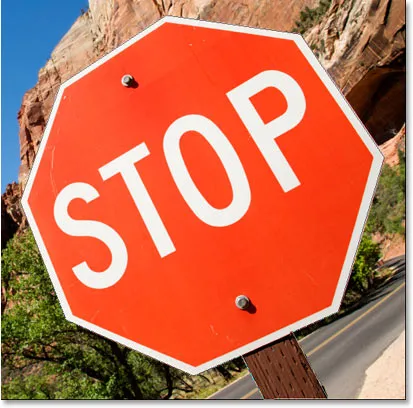
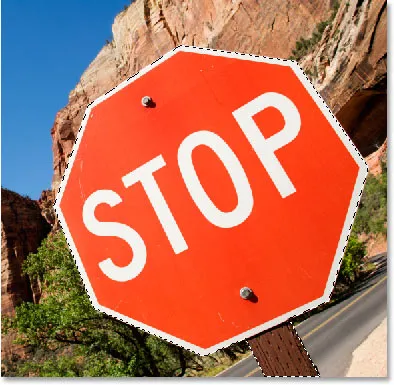
Nézzünk egy gyakorlati példát arra, amit eddig megtanultunk. Itt van egy fénykép egy stoptábláról néhány sziklás szikla előtt:

Fotó egy stop jelről.
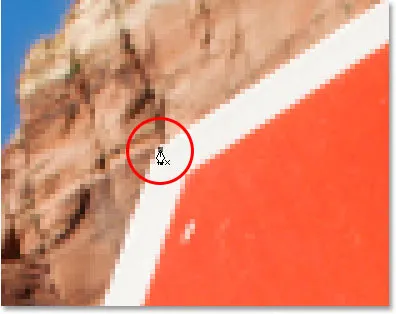
Tegyük fel, hogy ki akarom választani azt a stoptáblát, hogy átmásoljam a saját rétegére. A stop jel nem más, mint egyenes vonal sorozat, amely ezt rendkívül egyszerűvé teszi. Először szükségem van egy útvonal kezdőpontjára, tehát a jel bal felső sarkában kezdtem el kattintva egyszer megtenni egy kezdeti rögzítési pontot. Ebben az esetben nem igazán számít, hol kezdjem az utat, de a bal felső sarokban indulok:

Ha egyszer kattint a stoptábla bal felső sarkában, az út megkezdi a kezdeti rögzítési pontot.
Figyelje meg, hogy miként kattintva nagyítottam ide. Könnyebbé válik, ha a Toll eszköz segítségével választja meg, hogy kicsit nagyítson a képen. Ilyen módon biztos lehet abban, hogy az útját csak a kiválasztott területen belül tartja.
Jelenleg nincs útvonalam, csak van egy kezdőpontom az úthoz. Az út létrehozásához mindössze annyit kell tennem, hogy a jel körül megyek, és minden sarokba rögzítek egy rögzítési pontot, ahol az útnak irányt kell változtatnia. Amint hozzáadom az egyes rögzítési pontokat, megjelenik egy új útvonal-szegmens, amely az előző rögzítési pontot összekapcsolja az újval, amíg egészen a jel körül nem megyek. Az elérési út bezárásához egyszerűen visszatértek a kezdeti kiindulási pontra. Kicsit nehéz látni az alábbi képernyõn, de most már van egy útom a teljes stoptábla körül, beleértve a hozzá csatolt oszlopot is, egyszerűen azáltal, hogy a sarkokba kattintottam, ahol az útnak meg kell változtatnia az irányt:

A képen a stop jel körül megjelenik egy út.
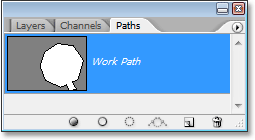
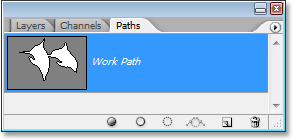
Ha most megnézem a Paths palettát, nagyon világosan látom, hogy a stop jel alakjában van egy útom:

A Photoshop Paths palettája mutatja a stop jel körül húzott utat.
Figyelje meg, hogy a Photoshop nevezte az utat „Munka útjának”, ami azt jelenti, hogy ez az út ideiglenes, és elveszítjük, ha más útvonalat hozok létre anélkül, hogy először az átnevezésével mentenék meg. Még ha nem is hozok létre új útvonalat, akkor is elveszítem, amikor bezárom a dokumentumot, kivéve, ha először mentem. De nem kell mennem ezt az utat, így nem fogok aggódni miatta. A legtöbb esetben sem azért kell aggódnia.
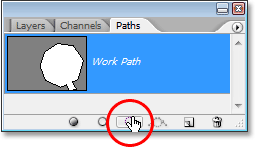
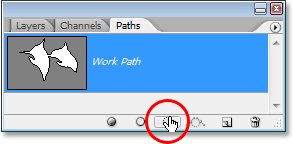
Ahhoz, hogy az útvonalamat kiválasztássá alakítsam, a Rétegek palettájának alján válasszuk a Betöltési útvonalat mint kiválasztási ikont, vagy ugyanolyan könnyen megnyomhatom a Ctrl + Enter (Win) / Command + Return (Mac) billentyűket:

Kattintson a Paths paletta "Út betöltése betöltése kiválasztásaként" ikonra, vagy nyomja meg a "Ctrl + Enter" (Win) / "Command + Delete" (Mac) billentyűket az elérési út konvertálásához.
Amint megteszem, az elérési utomat átváltják egy kiválasztássá, és a stop jel meg van jelölve:

A stop jel most kiválasztásra kerül, miután az utat válogatássá konvertálta.
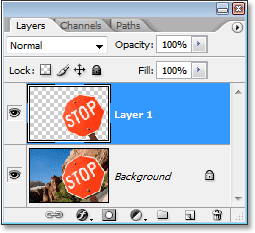
Visszakapcsolok a Rétegek palettára, és a stop jel átmásolására a saját rétegére a Ctrl + J (Win) / Command + J (Mac) billentyűparancsot használom, amely a táblát önmagára helyezi. réteg a háttérréteg felett:

A stoptáblát a saját külön rétegére másolták.
Mivel a jel most a saját rétegén van, megtehetek bármit, amit szeretek, cserélje a hátteret egy másik képpel, vagy fekete-fehérre tehetem a hátteret, miközben hagyom a táblát színesben, bármit is gondolok. A lényeg az, hogy könnyen megválaszthattam a táblát, ha a sarokba kattintottam a Pen Tool segítségével, amely létrehozott egy utat a jel körül, majd egyszerűen konvertáltam az elérési utat kiválasztássá.
A Photoshop Pen Tool használatával végzett kiválasztásunkban eddig megtudtuk, hogy a toll mindenképpen szelekciós eszköz, mint a Photoshop általánosan használt szelekciós eszközök, mint például a Rectangular Marquee és a Lasso Tools, de a kiválasztás helyett A pixeleken, mint a többi eszköz, a Pen Tool útvonalakat húz, amelyeket ezután könnyen kiválasztásokká alakíthat, akár az elérési út palettán, akár a gyorsbillentyű segítségével.
Ezért a toll nem az Eszközök paletta tetején található, más pixelelapú kiválasztó eszközökkel, hanem inkább az elérési út eszközökhöz van csoportosítva, mint például a különféle Shape Tools, Type Type, valamint az elérési és a Selection eszközök . A Pen Tool az utakról szól, nem pixelekről.
Megtanultuk, hogy rögzítési pontokat adhatunk a dokumentumunkba, amelyek rögzítik az elérési utat a helyén, egyszerűen rákattintva a különböző pontokra a Pen Tool segítségével, és mivel egyre több rögzítési pontot adunk hozzá, minden új pontként létrehozunk egy útvonalat. az előző ponttal egy új útvonal-szegmens köti össze. Azt is megtanultuk, hogy egy útvonalat általában úgy hívják, hogy "nem nyomtató elem", ami azt jelenti, hogy függetlenül attól, hogy hány útvonalat adunk hozzá, egyik sem lesz látható a papíron, amikor a képet kinyomtatjuk. . Ezek sem lesznek láthatóak, ha a képet egy weboldalon jelenítjük meg. Az útvonalak csak számunkra láthatók, amikor a Photoshop-on belül dolgozunk (bár más programok, például az Adobe Illustrator is támogatják az elérési útvonalakat). Csak addig, amíg megteszünk valamit az ösvényen, például kitöltjük egy színnel, nem vonunk rá rá rá, vagy konvertáljuk válogatássá, az út csak valami alapvető, nem nyomtatható körvonalavá válik.
Láttuk, milyen könnyű lenne a Toll eszköz segítségével kiválasztani valamit, például egy stoptáblát, egy vonalat körvonalazva, amely egyenes vonalú szegmensek sorozatából áll, majd az utat válogatássá alakítva. Nagyszerű, de valójában még nem tettünk semmit, amit nem tudtunk volna könnyebben megtenni valamivel, mint például a Lasso eszköz, vagy még jobb, ha a sokszögű Lasso eszköz, amelyet kifejezetten a lapos oldalak alakjának, például a mi állomásunknak a kiválasztására készítettek. jel. Ha van valami furcsa érdeklődése a közúti jelzőtáblák miatt, előbb vagy utóbb válasszon egy kicsit érdekesebb dolgot, és az "érdekes" alatt nagyobb kihívást jelent. És a "kihívás" alatt valamit értek, amely görbéket tartalmaz. Ívelt objektum kiválasztása a Photoshop programban általában akkor fordul elő, amikor elveszíti minden tiszteletét az alapvető kiválasztási eszközökkel szemben. Szerencsére az is történik, amikor a Pen Tool valóban ragyog!
Mielőtt folytatnánk, rámutatnék, hogy minden, amit eddig megtettünk, elég egyszerű volt. Kattintson ide, kattintson ide, konvertálja az elérési utat kiválasztott elemre, kész. Ez a következő rész, ahol a görbék rajzolására kerülünk, nem egészen olyan egyszerű, bár ez természetesen nem nehéz, de ha ez az első alkalom a Pen Tool használatához, vagy ha nincs sok tapasztalata ezzel, a görbékkel való munka kicsit természetellenes és még kissé elsöprő is. Ez határozottan itt a "motoros biciklizés" analógia. A kezdetben néhányszor leeshet, és azon tűnhet, hogy valakinek miként sikerült ezt megtennie, de minél többet gyakorolsz, és minél jobban ragaszkodsz hozzá, annál értelmesebb ez az egész elkezdi csinálni. Egy pillanat alatt másodlagosnak tűnik számodra, és hirtelen meg fogja érteni, miért esküszik olyan sok ember, hogy a Pen Tool az egyetlen legnagyobb szelekciós eszköz a Photoshopban! Komolyan, igazából van.
Fogantyú megszerzése az irányított fogantyúkhoz
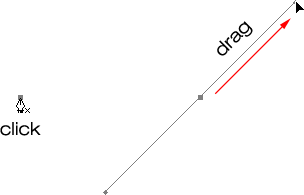
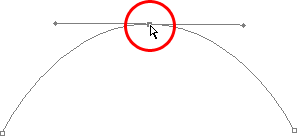
Kezdjük újra a Pen Tool programmal. Nyisson meg egy új üres Photoshop dokumentumot, vagy egyszerűen törölje az eddig elvégzett dokumentumokat a meglévő dokumentumban, így kezdjük újra. Ezután a kiválasztott Toll eszköz és az Opciók sávban kiválasztott útvonalak között (ne feledje, hogy alapértelmezés szerint az Alak rétegek opciót választja, ezért ellenőriznie kell, hogy a Path opciót választotta-e), kattintson egyszer a dokumentum bármelyik oldalára, csakúgy, mint korábban tettük. Ezúttal ahelyett, hogy csak egy rögzítési pontot szeretne hozzáadni, kattintson rá, majd húzza az egeret rövid távolságra a rögzítési ponttól, majd engedje el az egérgombot:

Kattintson a Dokumentum bármelyik oldalára a Toll eszköz segítségével, majd húzza kissé távol a rögzítési ponttól.
Ha elkészült, látni fog egy rögzítési pontot, amelyből két vonal húzódik ki. Első pillantásra azt gondolhatja, hogy valahogy sikerült kihúznunk egy utat a Pen Tool segítségével. Végül is úgy néz ki, hogy három rögzítési pontunk van, az egyik mindkét végén, a másik a közepén, két útvonal-szegmenssel összekötve őket. Ha kissé közelebbről nézzük meg, láthatjuk, hogy mindkét végük pontjai kissé kisebbek, mint a középső, és valójában más alakúak. A középső négyzet alakú, és amint láttuk, a rögzítési pont négyzet alakú, de mindkét végüknél gyémánt alakúak. Néhány rögzítési pont négyzet alakú és gyémánt alakú?
Dehogy. Az összes rögzítési pont négyzet alakú, és azonos méretűek, azaz azok a kisebb, gyémánt alakú pontok a végén, amelyek nem rögzítési pontok. És ha nem horgonyzási pontok, ez azt jelenti, hogy a vonalak nem útvonal-szegmensek, mivel legalább két rögzítési pontra van szükségünk egy útvonal létrehozásához, és jelenleg az egyetlen rögzítési pont van a közepén. Szóval mi pontosan azok a vonalak, amelyek kinyúlnak a rögzítési ponttól? Ők irányító fogantyúk!
"Ó, irányító fogantyúk!" te mondod. "Most már értem!"
… … …………….
- Várj, nem, nem. Mi a fene az irányfogantyúk?
Az irányfogantyúk fogantyúk, és csak görbe pályaszakaszok létrehozásakor használják őket. Az egyenes út szegmensek létrehozásakor nincs szükség irányfogantyúkra. Általában kettő van, bár néha csak egy, és mint már láttuk, a horgonypontokból kinyúlnak. "Fogantyúknak" hívják őket, mert amint egy pillanat alatt meglátjuk, valójában megragadhatod őket és mozgathatod őket.
Az irány kezeli a két dolgot. Szabályozzák a görbe szögét és a görbe hosszát, és igazán szépen teszik. Ennek oka általában két, mert az egyik a rögzítési pontba érkező görbe szögét és hosszát, a másik pedig a rögzítési pontból kifolyó görbe szögét és hosszát vezérli.
Mielőtt megvizsgálnánk, hogyan lehet görbéket rajzolni az irányító fogantyúkkal, először nézzük meg, hogyan vezérelhetjük magukat a fogantyúkat, mivel a görbék rajzolásának sikere sokat függ a fogantyúk irányításának képességétől. Ne aggódjon, ez nem, mint mondják, rakétatudomány. Csak néhány egyszerű dolog, amit meg kell tanulnia. Már láttuk, hogyan lehet irányító fogantyúkat létrehozni, ha rákattintunk a Pen Tool-ra, majd húzzuk el a rögzítési ponttól. Minél távolabb húzzuk a rögzítési pontot, annál hosszabb az irányfogantyú. Minél hosszabb a fogantyú, annál hosszabb a görbe. Rövid fogantyú, rövid görbe. Hosszú fogantyú, hosszú görbe.
Az egyik kedvező dolog, amelyet meglehetősen gyorsan megtanulsz a Pen eszközről, hogy rendkívül megbocsátó. Nincs ok arra, hogy aggódjon amiatt, hogy a dolgok első ízben rendeződnek, amikor utat rajzolnak vele, mert visszatérhetünk és javíthatunk a dolgokon, amikor kész! Helyeztél egy rögzítési pontot a rossz helyre? Nincs mit! Csak mozgassa oda, ahol szüksége van rá! Látjuk, hogyan lehet ezt egy pillanat alatt megtenni. Húzott egy irányfogantyút rossz irányba? Nem probléma. Fogja meg a fogantyút, és forgassa el a kívánt irányba. Megint meglátjuk, hogyan lehet ezt csinálni. Az egyik irányító fogantyúja túl hosszú vagy túl rövid? Semmi gond. Csak kattintson rá, majd húzza hosszabbra vagy rövidebbre, ha szükséges (igen, meglátjuk, hogyan is csináljuk). Az útvonalak mindig teljes mértékben szerkeszthetők, így egyáltalán nincs ok aggódni, hogy hibát követ el, vagy az első alkalommal helyesen javítja. Ez nem teszi jobban érezni magát?
Forgási és átméretezési irányfogantyúk
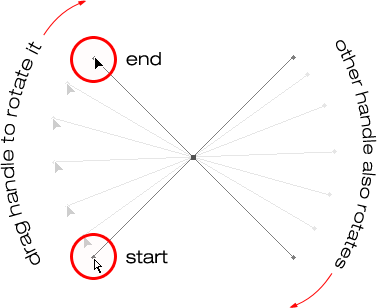
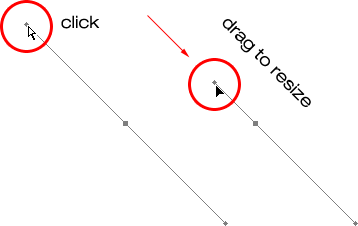
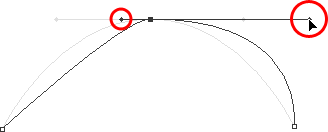
Mint már említettem, irányító "fogantyúknak" hívják őket, mert megfoghatják őket, mint a fogantyúk, és mozgathatják őket. Lássuk, hogyan kell csinálni. Először megvizsgáljuk, hogyan lehet elforgatni mindkét fogantyút egyszerre. A rögzítési pont és a már létrehozott két irányító fogantyú segítségével tartsa lenyomva a Ctrl (Win) / Command (Mac) gombot. Látni fogja, hogy a Toll eszköz ikonja átmenetileg a Közvetlen kiválasztó eszköz (a fehér nyíl) ikonjává válik, és az az oka, hogy a Toll eszköz kiválasztása esetén a „Ctrl / Parancs” tartása gyors parancsikává teszi a Közvetlen kiválasztó eszköz ideiglenes elérését, amely a amit útunk különféle részeinek kiválasztására használunk. Ezután egyszerűen kattintson közvetlenül a kicsi gyémánt alakzatra az egyik irányfogantyú végén (maga a "vonalra" kattintás nem működik, tehát mindig meg kell kattintania a fogantyú végén található gyémánt alakra, hogy bármit megtehessen) vele) és húzza a rögzítési pont körül, hogy elforgassa. Amint elforgatja az egyik fogantyút, a másik fogantyú az ellenkező irányba forog, mint egy fűrész. Azt is észreveheti, hogy amint elkezdi húzni a fogantyút, az egérmutató ikonja ismét megváltozik, ezúttal az Áthelyezés eszköz ikonra, mivel valamit áthelyezünk egyik helyről a másikra:

Tartsa lenyomva a "Ctrl" (Win) / "Command" (Mac) gombot, majd kattintson az egyik irányfogantyú végére, majd húzza meg a fogantyút, hogy elforgassa a rögzítési pont körül. Az egyik fogantyú húzásakor a másik az ellenkező irányba forog.
A „Ctrl / Command” gombot elengedheti, miután megkezdett a fogantyú húzásával. Nem kell egész idő alatt lefelé tartani.
Az irányfogantyú átméretezéséhez forgatás közben egyszerűen húzza a fogantyú végét a rögzítési pont felé, hogy rövidebbé váljon, vagy húzza el a rögzítési ponttól, hogy hosszabb legyen. Mint fentebb említettem, egy rövidebb fogantyú rövidebbé teszi a görbét, egy hosszabb fogantyú pedig hosszabbá teszi a görbét. Ugyanakkor nem lehet átméretezni mindkét fogantyút, tehát ha mindkettőt át kell méretezni, mindegyiket hosszabb vagy rövidebbre kell húzni külön-külön. Az egyetlen, amit mindkettővel egyszerre megtehetsz, az elforgatás. Ha már elengedte az egérgombot a fogantyúk elforgatása után, és a kurzor visszatért a Pen Tool ikonra, és át kell méreteznie az egyik fogantyút, akkor ismét tartsa lenyomva a „Ctrl / Command” gombot váltson vissza a Közvetlen kiválasztó eszközre, majd kattintson és húzza a fogantyú végét az átméretezéshez:

Húzza a fogantyúk végeit a rögzítési pont felé, hogy rövidebbé tegye, vagy húzza el őket a rögzítési ponttól, hogy hosszabbak legyenek.
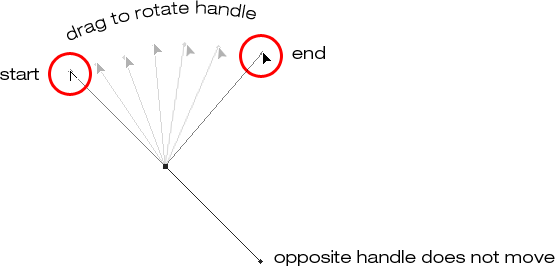
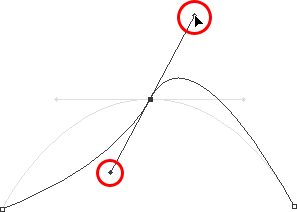
Most nézzük meg, hogyan lehet elfordítani a fogantyúkat egymástól függetlenül. Az egyik fogantyú elforgatásához a másik befolyásolása nélkül először engedje el az egérgombot, ha forgatta vagy átméretezte a fogantyúkat, így a kurzor visszatér a Pen Tool ikonra. Ezután ahelyett, hogy lenyomva tartaná a "Ctrl / Command" -ot, amely mindkét fogantyút egyszerre mozgatja, tartsa lenyomva az Alt (Win) / Option (Mac) gombot és kattintson az egyik irányfogantyú végére. Látja, hogy a kurzor megváltozik a Konvertálás pont eszköz ikonra, amely úgy néz ki, mint egy egyszerűsített nyíl, amely csak két sorból áll, majdnem olyan, mint egy fejjel lefelé mutató "v" betű (kivéve, hogy nem egészen fejjel lefelé). Ezután egyszerűen húzza a fogantyút a rögzítési pont körül és forgassa el, ahogy korábban is tette, és ezúttal a fogantyú a másiktól függetlenül forog, megszakítva a közöttük lévő kapcsolatot:

Tartsa lenyomva az "Alt" (Win) / "Opció" (Mac) gombot, majd kattintson az egyik irányfogantyú végére, majd húzza meg a fogantyút, hogy a rögzítőpont körül forogjon, a másik fogantyútól függetlenül.
A húzás megkezdése után ismét engedheti fel az "Alt / Opció" gombot. Nem kell egész idő alatt lenyomni.
Az irányfogantyúkat átméretezheti az "Alt / Opció" gomb segítségével pontosan ugyanúgy, mint a "Ctrl / Parancs" billentyűvel. Ha fogantyút forgat, éppen húzza azt a rögzítési pont felé, hogy rövidebbé váljon, vagy távol maradjon a rögzítési ponttól, hogy hosszabb legyen. Ha már elengedte az egérgombot, és a kurzor újra megjeleníti a Pen Tool ikont, akkor ismét tartsa lenyomva az "Alt / Opciót", majd kattintson a fogantyú végére, és húzza át, hogy átméretezze.
Különbség van a fogantyúk átméretezése között a "Ctrl / Command" és az "Alt / Option" használatával? Igen van. Ha még nem "szakította meg a kapcsolatot" a fogantyúk között, egymástól függetlenül húzva, akkor a fogantyú átméretezésével a "Ctrl / Command" gombbal a fogantyúk összekapcsolva maradnak. Nem változtatja meg mindkét fogantyút egyszerre, de nem szakítja meg a közöttük fennálló kapcsolatot sem, így továbbra is együtt forgathatja őket, ha szükséges. Ha átméretezi a fogantyút az "Alt / Option" használatával, akkor megszakad a kapcsolat a fogantyúk között. A kapcsolat akkor is megszakad, ha nem forgatja el a fogantyút, amikor átméretezi.
Mi van, ha megszakította a fogantyúk közötti kapcsolatot az „Alt / Opció” gombbal való elforgatással, majd újra el szeretné forgatni őket? Fel tudja-e "újraépíteni a kapcsolatot" úgynevezett módon, ha egyiket kiválasztja, miközben lenyomva tartja a "Ctrl / Parancs" gombot, mint korábban? Jó kérdés, és a válasz nem. Miután megszakította a kapcsolatot a fogantyúk között, a „Ctrl / Command” gomb önmagában nem hozza vissza. Válassza ki az egyik fogantyút, miközben a Ctrl + Alt (Win) / Command + Option (Mac) billentyűt ezen a ponton tartja, hogy a fogantyúkat újra együtt mozgathassa.
Gyors összefoglaló eddig …
Nagyon sok információt fedeztünk itt fel az irányító fogantyúkkal végzett munkáról, ezért mielőtt továbbmozdulnánk és elkezdenénk rajzolni néhány tényleges görbét, tegyünk egy gyors áttekintést:
- Rögzítési pont hozzáadásához kattintson a Toll eszközre.
- Rögzítési pont hozzáadásához az abból kinyúló irányfogantyúkkal kattintson a Pen Tool segítségével, majd húzza el a rögzítési ponttól, mielőtt elengedi az egérgombot. Minél tovább húzza, annál hosszabb az irányfogantyú.
- Az irányfogantyúk elforgatásához tartsa lenyomva a Ctrl (Win) / Command (Mac) billentyűt, amely ideiglenesen átvált a Közvetlen kiválasztó eszközre, majd kattintson bármelyik fogantyú végére, és húzza a rögzítési pont körül. A másik fogantyú az ellenkező irányba forog.
- Az irányfogantyúk független elforgatásához tartsa lenyomva az Alt (Win) / Opciót (Mac), amely ideiglenesen átvált a Konvertálás pont eszközre, majd kattintson az egyik fogantyú végére, és húzza azt a rögzítési pont körül. A másik fogantyú nem forog.
- A fogantyúk átméretezéséhez anélkül, hogy megszakadna a közöttük fennálló kapcsolat, tartsa lenyomva a Ctrl (Win) / Command (Mac) gombot a Közvetlen kiválasztó eszközre való váltáshoz, majd kattintson bármelyik fogantyú végére. Húzza a rögzítési pont felé, hogy rövidebb legyen, vagy húzza el a rögzítési ponttól, hogy hosszabb legyen.
- A fogantyúk átméretezéséhez és a közti kapcsolat megszakításához tartsa lenyomva az Alt (Win) / Opciót (Mac), és váltson a Konvertálás pont eszközre, majd kattintson az egyik fogantyú végére. Húzza a rögzítési pont felé, hogy rövidebb legyen, vagy húzza el a rögzítési ponttól, hogy hosszabb legyen.
- Az irányfogantyúk elforgatásához a kapcsolat megszakítása után tartsa lenyomva a Ctrl + Alt (Win) / Command + Option (Mac) billentyűket, majd kattintson bármelyik fogantyú végére, és húzza a rögzítési pont körül. A másik fogantyú ismét forog vele.
Oké, ez nagyjából lefedi az irányfogantyúk irányításának alapjait. Lássuk, hogyan használhatjuk őket görbék rajzolására!
Eddig sok talajtakarót lefedtünk. Tudunk a rögzítési pontokról és az irányfogantyúkról. Tudjuk, hogy ahhoz, hogy egyenes útvonalakat rajzoljunk, csak annyit kell tennünk, hogy rögzítsünk egy rögzítési pont sorozatot, ahol csak szükségük van rá, egyszerűen a Toll eszközre kattintva, és mivel egyre több rögzítési pontot adunk hozzá, szakaszok az utunkhoz. Tudjuk, hogyan lehet irányító fogantyúkat létrehozni és hogyan lehet elforgatni őket együtt vagy külön-külön, és hogyan lehet átméretezni őket.
Tudjuk, hogyan lehet egy útvonalat kiválasztássá változtatni, ha rákattintunk az Út betöltése paletta alján található "Útvonal betöltése választásként" ikonra, vagy egyszerűen megnyomjuk a "Ctrl + Enter" (Win) / "Command + Return" (Mac) gombokat. a billentyűzet. Egy dolgot még nem említettem, hogy függetlenül attól, hogy az utunk egyenes vonalakból áll-e,
görbék, vagy egyenes vonalak és görbék kombinációja, a szelekcióvá konvertálása pontosan ugyanúgy történik, és már megtanultuk, hogyan kell csinálni, ami azt jelenti, hogy jó úton haladunk a tollal történő választás megszerzéséhez. ! Csak annyit kell tennie, hogy egy kicsit gyakorlati görbéket rajzoljunk, pontosan ezt fogjuk csinálni!
Még mindig görget? Töltse le ezt az oktatóanyagot PDF-ként!
Rajzol egy görbét
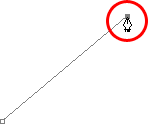
Kezdjük újra frissen, akár megnyissunk egy új üres dokumentumot a Photoshopban, vagy töröljük a már elvégzett műveket. Meghúzzuk az első görbét, így felhasználhatjuk az újonnan megszerzett iránykezelési tudásunkat. Először, ha a Toll eszköz kiválasztva, és az Opciók sávon kiválasztva az Út opciót, kattintson egyszer a dokumentum valahol a rögzítési pont hozzáadásához. Csak kattintson, ne kattintson és húzza. Ha kész, egyetlen rögzítési pontot kell tartalmaznia a képernyőn.
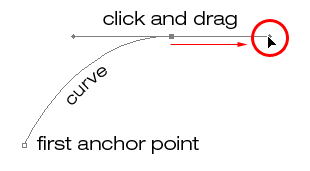
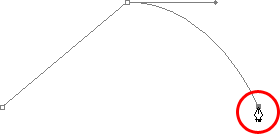
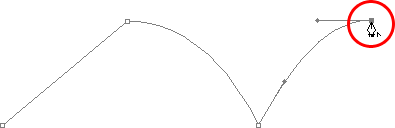
Ezután mozgassa az egérmutatót felfelé és a kezdeti rögzítési pont jobb oldalán. Kattintson ismét egy második rögzítési pont hozzáadásához, de ezúttal húzza kissé az egérrel a rögzítési pont jobb oldalán, hogy húzza ki az irányító fogantyúkat. Tartsa lenyomva a Shift billentyűt, miközben húzza, hogy mozgását vízszintes irányba korlátozza. Ahogy húzza ki az irányfogantyúkat, látni fogja, hogy az Ön útja görbeként jelenik meg a két rögzítési pont között! Minél tovább húzza az egeret, annál hosszabb ideig készíti el az irányító fogantyúkat, és annál több görbét hoz létre:

Kattintson egyszer egy rögzítési pont hozzáadásához, majd kattintson és húzza ki egy második rögzítési pontot az irányító fogantyúkkal, és hozzon létre egy görbe útszakaszt a két pont között.
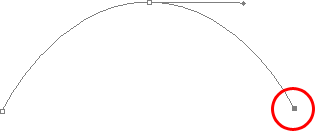
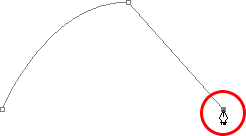
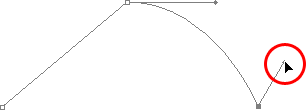
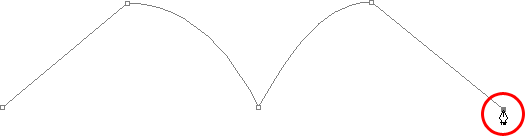
Kattintson le és a második rögzítési pont jobb oldalán egy harmadik rögzítési pont hozzáadásához. Ezúttal ne kattintson és húzza, csak kattintson:

Adjon hozzá egy harmadik rögzítési pontot lefelé és a másodiktól jobbra a Toll eszköz segítségével kattintva.
Amint hozzáadja a harmadik rögzítési pontot, megjelenik egy második útvonal-szegmens, amely a második rögzítési pontot összekapcsolja a harmadikval. És mivel a második rögzítési pont irányválasztó fogantyúja is kinyúlik, ez az új pályaszakasz is meghajlik! Most van egy szép, sima ív, amely a bal oldali első ponttól indul, majd áthalad a rögzítési ponton az irányító fogantyúkkal felfelé, és a harmadik pontban ér véget.
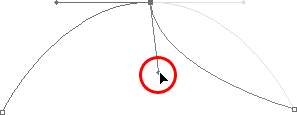
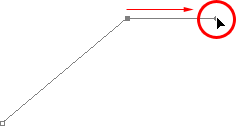
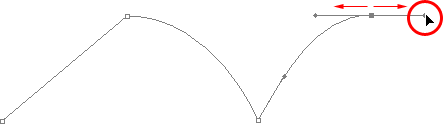
Az egyik dolog, amelyet észrevethetett, és a fenti képernyőképen is látható, az, hogy amikor hozzáadta a harmadik rögzítési pontot, a második rögzítési pont bal oldalán kinyúló irányfogantyú eltűnt. Még mindig ott van, a Photoshop egyszerűen elrejtette a látásból. Ismételt megjelenítéshez használja a már megtanult billentyűparancsot, hogy átmenetileg átkapcsoljon a Közvetlen kiválasztó eszközre, azaz tartsa lenyomva a Ctrl (Win) / Parancs (Mac) billentyűt, majd kattintson a második rögzítési pontra a kiválasztáshoz azt. Amint megteszi, a hiányzó irányfogantyú úgy jelenik meg, mintha egész idő alatt ott lenne (ami volt):

A „Ctrl” (Win) / „Parancs” (Mac) billentyű lenyomásával ideiglenesen átválthat a Közvetlen kiválasztó eszközre, majd kattintson a felső rögzítési pontra annak kiválasztásához. A hiányzó rögzítési pont újra megjelenik.
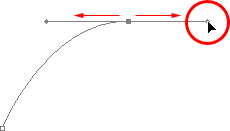
Ha a "Ctrl / Command" gombot még mindig lenyomva tartja, így továbbra is hozzáférhet a Közvetlen kiválasztó eszközhöz, próbálja meg átméretezni az egyes irányfogantyúkat úgy, hogy az egyesek végére kattintva kiválasztja, majd húzza el a rögzítési pont felé és onnan. Ismét tartsa lenyomva a "Shift" gombot, amikor húzza, hogy vízszintesen korlátozza mozgását, és figyelje, hogy mi történik. Ahogy növeli a fogantyú hosszát, annál több görbét kap, és ahogyan csökkenti annak hosszát, kevesebb lesz egy görbe. Azt is vegye figyelembe, hogy mindegyik fogantyú a görbe saját oldalát vezérli. A bal oldali fogantyú vezérli a bal oldali rögzítési pontba érkező görbét, a jobb oldali fogantyú pedig a jobb oldali rögzítési pontból kifolyó görbét vezérli.
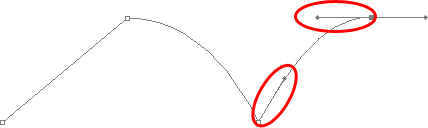
Itt rövidebbre tettem a bal oldali fogantyúmat, és mint láthatjuk, sokkal kevesebb görbe van, mint eredetileg, majdnem egyenes vonalúvá válik. Hosszabb ideig is megtettem a jobb oldali fogantyút, és ennek eredményeként a jobb oldali görbe most sokkal kifejezettebb. A gyenge görbe az eredeti összehasonlításhoz:

Módosítsa a görbék alakját az irányfogantyúk átméretezésével. A bal fogantyú a bal oldali görbét, a jobb fogantyú a jobb görbét irányítja.
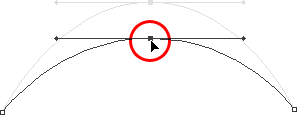
Visszavonom a módosításokat a Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) néhányszor megnyomásával, hogy az irányfogantyúimat visszaállítsam az eredeti méretükre, hogy ismét azonos hosszúságúak legyenek. Most próbáljuk meg forgatni a fogantyúkat. Tartsa lenyomva a "Ctrl / Parancs" gombot ismét a Közvetlen kiválasztó eszköz eléréséhez, majd kattintson az egyik fogantyú végére a kiválasztáshoz, és próbálja meg forgatni a rögzítési pont körül. Mivel a "Ctrl / Command" kapcsolóval választottuk meg a fogantyút, mindkét fogantyú együtt forog. Itt a bal fogantyút lefelé és jobbra húztam, a bal oldali görbe szöge ezzel együtt megváltozott, és most már inkább egy lejtőn jelenik meg, amikor a rögzítési pont felé emelkedik. A bal fogantyút lefelé és jobbra húzva a jobb fogantyút felfelé és balra forgattam, és a jobb oldali kanyar szöge ismét megváltozott, és most egy kissé a rögzítési pont fölé emelkedik, mielőtt egy meredek tiszta lefelé a jobb oldali rögzítési ponthoz. A gyenge görbe ismét az eredeti összehasonlításhoz:

Forgassa el az irányító fogantyúkat a görbék szögének megváltoztatásához. Válassza ki a fogantyút, miközben lenyomva tartja a "Ctrl" (Win) / "Command" (Mac) gombot, hogy mindkét fogantyút elforgassa.
A rettegett "hurok"
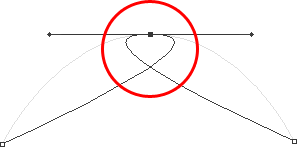
Az egyik dolog, amelyet el szeretne kerülni, a fogantyúk túlságosan forgatása, ami az útvonal-szegmenseket átfedésekhez és hurkokat hoz létre. Itt megfordítottam a fogantyúimat úgy, hogy a bal fogantyú most jobbra, a jobb fogantyúja balra legyen, és észrevegyem, mi történt. Útvonal-szegmenseim átfedésben vannak egymással, hurkot hoznak létre:

Az irányfogantyúk túlságos elforgatásával az ösvény-szegmensek átfedésben vannak, és nem kívánt hurkot hoz létre az ösvényen.
A hurkokat az irányfogantyúk túlságosan forgatása okozhatja, amint azt fent már megtettem, de általában nem egy olyan fogantyú okozza, hogy a fogantyú túl hosszú, a görbe túl hosszú, és átfedésben van azzal. Ha ez megtörténik, amit időnként utat készít, akkor egyszerűen rövidítse le az irányfogantyú hosszát. A legtöbb ember végül egész csomó hurkot hoz létre az útjában, amikor először kezdi a Pen Tool használatát, így nem gondolja, hogy te vagy az egyetlen. De nem kell pánikba esnie, és nem kell csalódnia. Mint mondtam, a problémát valószínűleg az okozza, hogy a forgatófogantyú túl hosszú, és csak annyit kell tennie, hogy lerövidíti a fogantyút, hogy "hurkot húzzon"!
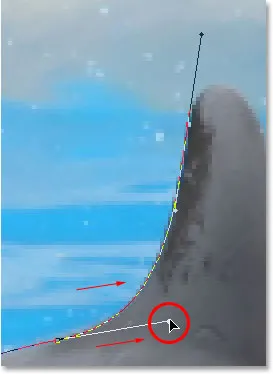
Megismételném még egyszer a Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) billentyűket, hogy visszavonjam a változtatásokat, és visszaállítsam az utat a kedves sima ívre, amellyel kezdtem. Mi lenne az irányfogantyúk egymástól független forgatásával? Mint az előző oldalon megtudtuk, a fogantyúk külön-külön forgatásához a "Ctrl / Command" gombbal való kiválasztás helyett egyszerűen kiválasztjuk őket, miközben lenyomva tartjuk az Alt (Win) / Option (Mac) billentyűt, amely ideiglenes hozzáférést biztosít a konvertáláshoz Pont eszköz. Kattintson a fogantyú végére a kiválasztáshoz, majd húzza az egérrel a forgatáshoz. Ezúttal a másik fogantyú a helyén marad, megszakítva a kapcsolatot közöttük.
Itt kiválasztottam a jobb oldali fogantyút, miközben lenyomva tartom az "Alt / Opció" gombot, majd forgattam le és balra. Figyelje meg, hogyan ismét megváltozik a jobb oldali pályaszög szöge, hogy megfeleljen a fogantyú új irányának, és ezúttal a bal oldali fogantyú és a bal oldali pályaszakasz mindkettő a helyén marad. Az utam most kissé úgy néz ki, mint egy cápauszony:

Tartsa lenyomva az "Alt" (Win) / "Opció" (Mac) gombot ideiglenesen a "Konvertáló pont eszköz" eléréséhez, majd kattintson az irányfogantyú végére, hogy kiválassza és forgassa el a másik fogantyuktól függetlenül.
A rögzítési pont mozgatása
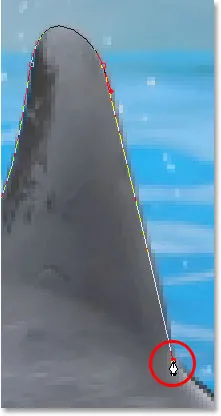
Az egyik dolog, amelyet még nem vizsgáltunk, a rögzítési pont mozgatása. Ha emlékszel, az előző oldalon megemlítettem, hogy a Pen Tool rendkívül megbocsátó, és ennek egyik oka, amellett, hogy az irányító fogantyúkat elforgathatjuk és átméretezhetjük azokat miután létrehoztuk őket, az, hogy könnyen mozgathatjuk a horgot pontok egyik helyről a másikra, ha szükségünk van rá. Mint azt már megtudtuk, a rögzítési pontok rögzítik az utat a helyükre. Maguk a rögzítési pontok azonban nincs rögzítve a helyükön. A rögzítési pont bárhonnan, bármikor áthelyezhető, és a hozzá kapcsolt pályaszakaszok együtt mozognak és igazodnak.
A rögzítési pont áthelyezéséhez tartsa lenyomva a Ctrl (Win) / Command (Mac) billentyűket, hogy ideiglenesen elérje a Közvetlen kiválasztó eszközt, ahogyan azt már megtettük, majd kattintson a rögzítési pontra, hogy kiválassza, és húzza az új helyére a az egér. Bármely hozzákapcsolt útvonal-szegmens az új helyre mozog. Itt kissé lehúztam a középső rögzítési pontomat az eredeti helyétől (ismét a gyenge út jelöli az eredeti helyet összehasonlítás céljából). Figyelje meg, hogyan változott maga az út alakja, hogy alkalmazkodjon a rögzítési pont új helyéhez:

Tartsa lenyomva a "Ctrl" (Win) / "Command" (Mac) gombot, majd kattintson a rögzítési pontra a kiválasztáshoz, majd húzza új helyre. A ponttal összekötött útvonal-szegmensek vele mozognak, szükség szerint megváltoztatva az alakot.
Általában, amikor egy objektumot egy útvonallal körvonalaz, hogy a Pen Tool segítségével kiválaszthassa, akkor nem kell egy rögzítési ponthoz mennie, amennyire a fentiekben foglaltam, de nagyon gyakori, hogy visszamegy az utad után létrehozta, és becsúsztat néhány rögzítési pontot itt-ott, hogy finomítsa az utat. Miután kiválasztotta a rögzítési pontot, felcsúsztathatja azt fel, le, balra vagy jobbra a billentyűzet nyílgombjaival.
Egyenes utak és görbék kombinálása
Mi van, ha nem akarom, hogy mindkét útszakasz görbék legyen? Mi lenne, ha az első pálya szegmense hajlandó lenne, de a másodiknak egyenesnek kellett lennie? Lássuk, hogyan kell csinálni. Törölni fogom a meglévő útvonalamat, és újrakezdek. Először rákattintunk, hogy egy rögzítési pontot adjunk hozzá, hogy elkezdjem a dolgokat. Aztán, csakúgy, mint korábban, rákattintunk egy második rögzítési ponttal felfelé és a kiindulási pontam jobb oldalára, és ezúttal kihúzom az irányfogantyúkat, amelyek egy görbe utat hoznak létre a két pontot összekötve, így pontosan az, amit feltem az oldal elején:

Kattintson egyszer egy rögzítési pont hozzáadásához, majd kattintson egy második rögzítési pont hozzáadásához, és húzza ki az irányfogantyúkat egy görbe létrehozásához.
Most megvan a kezdeti görbe, de azt akarom, hogy a következő útszakaszom egyenes legyen. Ha azt akarom, hogy egyszerűen csak valahol kattintva egy újabb rögzítési pontot adjunk hozzá, akkor még egy görbét kapjak, mert az az irányfogantyú az utolsó hozzáadott rögzítési pont jobb oldaláról kinyúlik. Azt kell tennem, hogy megszabaduljak az egyirányú fogantyúktól. A görbe szögét és hosszát irányító irányítófogantyú nélkül egyenes vonalúvá válik.
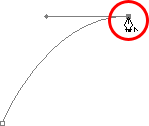
A fogantyú eltávolításához, és csak a rögzítési pont bal oldalán hagyva a fogantyút, csak annyit kell tennem, hogy lenyomva tartom az Alt (Win) / Opciót (Mac), amely ismét ideiglenesen átvált a konvertálási eszközre, majd csak kattintson közvetlenül a rögzítési pontra. Amikor megteszem, a jobb oldali irányfogantyú eltűnik, és csak a bal oldalon marad:

Tartsa lenyomva az "Alt" (Win) / "Opció" (Mac) gombot, és kattintson közvetlenül a rögzítési pontra a jobb oldali irányfogantyú eltávolításához, és csak a bal oldalon maradjon.
Most, amikor az irányfogantyú eltűnt, ha rákattintunk egy új rögzítési pont hozzáadására, egyenes útszakaszt kapok a két pont között:

A jobb oldali irányfogantyú elmúltával az új rögzítési pont hozzáadására való kattintással egyenes útvonalat ad a két pont között.
Most balra van egy ívelt szakasz, jobb oldalon pedig egyenes. Mi lenne, ha pontosan az ellenkezőjét akarom? Tegyük fel, hogy egy egyenes út szegmenssel kellett kezdenem, majd egy görbével kellett volna követnem? Ehhez először rákattintok egy kezdőpont rögzítésére. Ezután, mivel egy egyenes út szegmenst akarok, csak annyit kell tennem, hogy valahol máshol rákattintom egy második rögzítési pont hozzáadására, és automatikusan egyenes utat kapok a két pontot összekötő módon:

Kattintson a Toll eszközzel a kezdeti rögzítési pont hozzáadásához, majd kattintson újra valahol máshol egy második rögzítési pont hozzáadásához, és egyenes út szegmens létrehozásához közöttük.
A második rögzítési pont hozzáadása után kattintás után lenyomva tartom az egérgombokat, mert azt akarom, hogy a következő útvonal-szakaszom legyen görbe, és tudjuk, hogy egy görbe létrehozásához irányváltóra van szükségünk. A rögzítési pontom jobb oldalától kinyúló fogantyú hozzáadásához lenyomva tartom az Alt (Win) / Option (Mac) billentyűt, és az egérgombbal még mindig lefelé, egyszerűen jobbra húzom a rögzítési pont. Mint én, egy irányfogantyú húzódik vele együtt:

Tartsa lenyomva az "Alt" (Win) / "Opció" (Mac) gombot, és húzza ki a rögzítési pont jobb oldalán található irányfogantyút.
Vegye figyelembe, hogy az irányfogantyú csak a rögzítési pont jobb oldalától terjedt ki, és nem mindkét oldalról, és az egyenes útszakaszom a bal oldalon maradt. És most, hogy jobbra van az irányító fogantyúm, csak annyit kell tennem, hogy a görbe elkészítéséhez kattintson egy harmadik pont hozzáadására:

Kattintson egy harmadik rögzítési pont hozzáadásához, amely görbe útvonalat hoz létre az előző és az új rögzítési pont között.
És oda megyünk! Most egyenes vonalú szegmens van a bal oldalon, majd jobbra egy ívelt szakasz. Természetesen a legtöbb útvonal, amelyet Ön felhív, nem csupán három rögzítési pontból áll. Tegyük fel, hogy folytatni akartam ezt az utat, ugyanabba az általános irányba haladva jobbra, és azt szeretném, ha a következő pálya szegmensem is görbe lenne. Csakúgy, mint egy pillanattal ezelőtt, az egérgombot tartva tartom, miután rákattintottam, hogy hozzáadjam a harmadik pontomat. Tartsa lenyomva az Alt (Win) / Opciót (Mac), és kihúznék egy másik irányfogantyút. Eddig csak a fogantyúkat húztuk jobbra, de valójában azt szeretnénk, ha a fogantyúkat az általános irányba húzzuk, ahová a görbe követi. Hozzunk létre egy görbét, amely felfelé és jobbra megy, tehát egy kis fogantyút húzom ki ugyanabba az általános irányba:

Húzza ki az irányfogantyúkat a görbe általános irányába.
Tipp! A bevált gyakorlat az, hogy az irányfogantyúkat kicsivel tartsa, amikor először húzza őket, mivel soha nem tudhatod, mennyi ideig vagy milyen szögben kell lennie, amíg meg nem jelenik a tényleges görbe, és a görbe csak akkor jelenik meg, hozzáadta mindkét rögzítési pontját. Miután mindkét pontot hozzáadta, és megjelenik a görbe, könnyen visszatérhet, és elvégezheti a fogantyúkhoz szükséges beállításokat. Még akkor is várnia kell, amíg az egész út felrajzolódik, mielőtt a fogantyúk beállítása miatt aggódik.
Az irányító fogantyúm készítésével rákattintunk egy negyedik rögzítési pont hozzáadására, és az irányfogantyúkat is húzom belőle:

Negyedik rögzítési pont hozzáadása az abból kinyúló irányfogantyúkkal.
Most egy harmadik szegmenst adtam hozzá az úthoz, ez egy görbe. Figyelem: ez a görbe valójában két irányú fogantyúval rendelkezik, amelyek irányítják: az egyik a harmadik rögzítési pontom jobb oldalán, a másik pedig a negyedik pontom bal oldalán nyúlik fel:

A harmadik útszakasznak két irányfogantyúja van, az egyik mindkét végén, együtt működve a görbe irányítása érdekében.
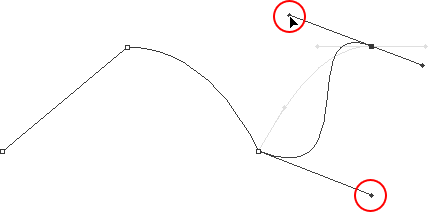
A görbe általános alakját a két fogantyú hossza és iránya szabályozza. Nézze meg, mi történik a görbével, amikor mozgatom a fogantyúkat. Az alsó fogantyút lefelé és jobbra húzom, a felső fogantyút pedig balra és balra húzom. A két fogantyút is hosszabb ideig húzom. A gyenge görbe az eredeti összehasonlításhoz:

Bármelyik fogantyú irányának és / vagy hosszának megváltoztatása megváltoztatja a görbe általános alakját. A két fogantyú elforgatása és meghosszabbítása után a görbe "S" alakban jelenik meg.
A görbe most kicsit "S" alakú, és ez azért van, mert az alsó fogantyú szabályozza a görbe szögét és hosszát, amikor a harmadik rögzítési pontból kifolyik, míg a felső fogantyú a görbe szögét és hosszát beáramlik a negyedik pontba. Bármelyik fogantyú hosszának és / vagy irányának megváltoztatása megváltoztatja a görbe általános alakját.
Megnyomom néhányszor a Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) billentyűket, hogy visszavonjam az általam elvégzett változtatásokat, így a görbe ismét egyszerű ív alakú, mint egy pillanat volt ezelőtt, és azt hiszem, egy újabb egyenes szegmenssel fejezem be ezt az utat, ami azt jelenti, hogy el kell távolítanom azt az irányfogantyút, amely kinyúlik a negyedik rögzítési pont jobb oldaláról. Már megtanultuk, hogyan kell ezt megtenni, ha lenyomva tartja az Alt (Win) / Opciót (Mac) és közvetlenül rákattint a rögzítési pontra:

Tartsa lenyomva az "Alt" (Win) / "Opció" (Mac) gombot, és kattintson közvetlenül a rögzítési pontra a jobb oldali irányfogantyú eltávolításához.
Amint az irányfogantyú el nem ment, csak annyit kell tennem, hogy egy egyenes út szegmenst adjunk hozzá, kattintson egy másik rögzítési pont hozzáadására:

A jobb oldali irányfogantyú eltűnt, így egyenes útvonalat adhatunk hozzá, egyszerűen rákattintva, hogy újabb rögzítési pontot adjunk hozzá.
Folytathatnánk ezt az utat, ameddig csak akartunk, egyenes szegmensek és görbék hozzáadásával, de azt hiszem, itt állunk meg, mert nagyjából lefedtük mindazt, amit tudnunk kell a Pen eszköz használatával kapcsolatos útvonalak rajzolásáról. Nagyon sok információt kellett beszereznie, különösen, ha ez az első alkalom, hogy megismerkedj az ösvényekkel. Mint az elején említettem, akkor nem válik tollmesterré, ha elolvassa ezt az útmutatót, ugyanúgy, ahogyan nem fogja megtanulni, hogyan kell kerékpározni vagy autót vezetni, meg kell tanulni úszni vagy zongorázni. olvastam róla. De remélhetőleg van valamilyen értelme ezen a ponton, hogyan lehet útvonalakat rajzolni a Pen Tool segítségével, hogyan lehet egyenes útvonalakat rajzolni, hogyan lehet görbéket rajzolni az irányító fogantyúk húzásával, hogyan lehet megváltoztatni a görbe hosszát és szögét forgatással és átméretezéssel a fogantyúkat és az egyenes és ívelt szegmensek kombinálását egy úton.
Annak befejezéséhez, hogy a Pen Tool segítségével válasszuk ki, nézzük meg egy gyakorlati példát arra, hogyan lehet objektumot kiválasztani görbékkel.
Itt van egy fényképünk, ahol egy pár delfin kiugrott a vízből. Határozottan néhány nagyon kanyargós lény:

Egy fénykép két delfinről, kiugrott a vízből.
Tegyük fel, hogy ezeket a delfineket ki akarjuk választani, így felhasználhatjuk őket tervezésre vagy kollázsra, vagy akármi is legyen. Ha megpróbálná őket kiválasztani a Lasso eszköz segítségével, ami valószínűleg valószínűleg akkor fog végbemenni, ha nem tudná, hogyan kell használni a Pen eszközt, nemcsak nehéz időbe telik, hanem egyenlő is lesz. nehezebb idő megpróbálni meggyőzni magát arról, hogy elégedett volt az eredményekkel, amikor elkészültél. Ennek oka az, hogy a Lasso eszköz egyszerűen nem képes nagyon jól megtenni ívelt választásokat. A legnagyobb probléma vele - amellett, hogy pixel-alapú választóeszközként működik - az az, hogy attól függ, hogy elegendő állandó kezed van-e ahhoz, hogy simán mozgathassa a görbék körül. Még akkor is, ha nem szenved koffeinfüggőség, őrültnek teheti magát, amikor megpróbál egy tökéletesen sima görbét rajzolni az egérrel, vagy akár egy tolltablettával, és amikor végre feladta, akkor is marad egy olyan válogatással, amely durva, egyenetlen szélekkel tele van, és csak "amatőr!" Senki sem szeret amatőrnek nevezni, különösen akkor, ha erre nincs szükség a Pen Tool segítségével!
Először vizsgálja meg a tárgyat
Amikor elkezdi kiválasztani valamit a Pen Tool segítségével, mielőtt elkezdené, szánjon egy percet alaposan alaposan megvizsgálni a tárgyat, hogy megértse, hol kell elhelyeznie a rögzítési pontokat. Felejtsd el az objektum minden részletét, és csak az alakjára összpontosítson. Hol vannak azok a területek, ahol az alak megváltoztatja az irányt? Az alak mely részei egyenesek? Mely részek vannak ívelt? Ha van görbe, akkor egy sima, folyamatos ív, vagy változik-e a szög egy ponton a görbe mentén? Képzelje el a gondolatait, hogy hol kell elhelyeznie a rögzítési pontokat, mert amikor egyiket helyez el, mindig azt akarja gondolkodni, hogy mi a következő és mire kell néznie a két pont közötti útszakasznak.
Az elegancia eszköze
Még egy dolog, amit figyelembe kell venni, hogy a Pen Tool az elegancia eszközévé vált. Ez nem egy köröm vagy tűző pisztoly. Nem akarja, hogy csak rákattint az alakjára, és rögzítse a rögzítési pontokat, és minden „akaratlanul” (ez egy műszaki kifejezés). Ha görbék rajzolására használja, azt akarja, hogy ezek a görbék szépek és simaak legyenek, különben esetleg csak ragaszkodunk a Lasso eszközhöz. Annak érdekében, hogy a görbék folyamatosan folyhassanak, korlátoznunk kell a rögzítési pontok számát. Ezért szeretne egy pillanatra először megvizsgálni az objektumot, és elképzelni, hogy hol kell a rögzítési pontoknak lennie. Ha csak az egyik görbét felvázolhatja az alak nagy részét, mindkét végén egy rögzítési ponttal, akkor ezt akarsz tenni, mert ez az, ami megadja a kívánt eredményt. Az a fajta eredmény, amely azt sikoltozza, hogy "biztosan nem amatőr!"
Válasszuk ki ezeket a delfineket. A fotó közepén fogom megkezdeni az utat, azon a helyen, ahol a bal oldali delfin oldala átfedésben van a jobb oldali delfin hátsó szárnyasával. Nincs megfelelő vagy rossz hely az út megkezdéséhez. Csak itt döntöttem el kezdeni. A hátsó békaláb első része egyenes, tehát mivel egy egyenes útvonal-szegmens létrehozásához nincs szükségem egy irányító fogantyúra, egyszerűen csak egyszer rákattanok a Pen Tool eszközzel, hogy hozzáadjam az első rögzítési pontomat, amely az utam kiindulópontja:

Az első rögzítési pont hozzáadása.
Mint már korábban említettem, valószínűleg hasznos lesz a kép nagyítása, miközben elkészíti az utat. A kép nagyításához a képernyőn a nagyításhoz tartva tartsa lenyomva a szóköz gombot, amely ideiglenesen átvált a Kézi eszközre, és lehetővé teszi, hogy a képet a képernyőn mozgatja, rákattintva és húzva.
Ennek a békalábnak a teteje valójában kissé meg van görbítve, amikor megközelíti a delfin farok szakaszát, tehát a második rögzítési ponthoz kattintson arra a pontra, ahol a békaláb és a farok szakasz találkozik, és megyek húzza ki a rövid irányú fogantyúkat, jobbra és jobbra húzva abban az irányban, ahová a farokszakasz mozog. Ne feledje, hogy most létrehoztam egy enyhe görbét a békaláb mentén:

A második rögzítési pont hozzáadása és a kis irányú fogantyúk húzása enyhe görbe hozzáadásához az első pályaszakaszhoz.
Ahogy tovább folytatom a farok mentén, látom, hogy egy rövid távolságban egyenesen áll, majd egy jobb oldali görbe követi, tehát rákattanok egy harmadik rögzítési pont hozzáadására azon a ponton, ahol a görbe kezdődik. Ez egyenes útvonalat ad nekem az előző és az új pont között. Tudom, hogy van egy rövid irányú fogantyú, amely kinyúlik az előző rögzítési ponttól, ami általában azt jelenti, hogy az új útszakaszom egy kanyar lesz, nem egyenes szakasz, hanem azért, mert a fogantyú annyira rövid, és ugyanabban az irányban mozog, mint a A pálya szegmensében nincs észrevehető görbe. Tekintse azt "többnyire egyenes" útszakasznak:

A harmadik rögzítési pont hozzáadásához kattintson egy (leginkább) egyenes út szegmens létrehozására.
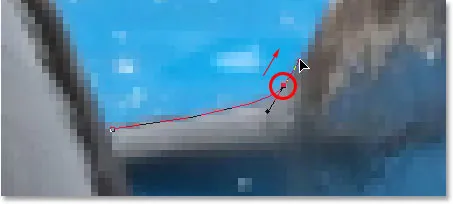
Folytatva eljutunk az utunk első valódi görbéjéhez. Ehhez ki kell húznom az irányító fogantyút az éppen hozzáadott rögzítési pontból, ezért lenyomva tartom az Alt (Win) / Option (Mac) billentyűt, majd az általános irányban húzom ki a fogantyút. ahol azt akarom, hogy a görbe folyjon az induláskor. Figyelem, hogyan húzom ki csak egy fogantyút a rögzítési pont egyik oldaláról, nem mindkettőt:

Tartsa lenyomva az "Alt" (Win) / "Opció" (Mac) gombot az irányfogantyú kihúzásához a rögzítési pont egyik oldaláról.
A görbe hozzáadásához rákattintom és húzom azon a ponton, ahol a görbe végződik, és formálom a görbét, miközben a fogantyúkat húzom, amíg az egyezik a delfin farok görbéjével. Ha kellett, visszatérhetek és megváltoztathattam a fogantyú hosszát és irányát a görbe elején, hogy finomhangolom, de ebben az esetben nem kell ezt tennem:

A horgonypont hozzáadása a görbe másik végéhez, és az irányfogantyúk húzása belőle, elforgatás és átméretezés, amíg a görbe megegyezik az objektum görbéjével.
A delfin következő területe elég egyenes, egészen addig, amíg a háta el nem kezd egyesülni a hátsó uszonyával, ezen a ponton van egy másik görbe, tehát közvetlenül rákattintok egy rögzítési pont hozzáadására, mielőtt a görbe felfelé mutat a hátulsó uszony. kezdődik, amely újabb "többnyire egyenes" útvonalat fog adni nekem az előző és az új pont között. Aztán ismét lenyomva tartom az Alt (Win) / Opciót (Mac), és húzom ki az irányfogantyút, miközben előkészítem a következő görbe szelvényt:

Kattintson egy rögzítési pont hozzáadásához, majd tartsa lenyomva az "Alt" (Win) / "Opció" (Mac) gombot, és húzza ki az irányfogantyút a következő útvonal-szakaszra való felkészüléshez.
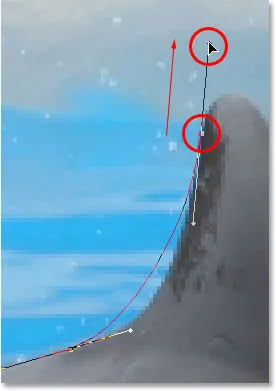
The left side of the dorsal fin consists mainly of one continuous curve upward until it gets near the very top, at which point the shape changes, so to create this curve, I'm going to click and drag at the point near the top where the curve will change direction. As we can see in the screenshot, this adds a curved path segment between the previous anchor point and the new one, but the curve is not yet following along the shape of the fin. It's going to need some fine-tuning:

Adding a curve along the left side of the dorsal fin. The curve still needs some adjusting.
To adjust the curve, I'm simply going to hold down the Ctrl (Win) / Command (Mac) key, which gives me temporary access to the Direct Selection Tool, and I'm going to drag the handle extending out from the bottom anchor point towards the right to lengthen it, which is going to pull the angle of the curve in towards the right along with it, lining it up nicely with the curve of the fin. I've also rotated the top direction handles slightly in a clockwise direction just to be nit-picky, but the majority of the adjustment was done using the bottom direction handle:

Adjust the curve by adjusting its direction handles.
To add a curve around the top of the fin, I'll click and drag on the opposite side of it to add another anchor point with short direction handles. Notice though that we run into a bit of a problem. The direction handle on the left side of the curve is too long and it's pulling the curve away from the top of the fin:

The direction handle on the left of the curve is too long, resulting in the curve not following the shape of the fin.
To fix that, all I need to do is once again hold down Ctrl (Win) / Command (Mac), then click on the end of the handle to select it and drag it shorter until the curve is the proper shape:

Shortening the length of the direction handle to adjust the shape of the curve.
Let's finish creating our path around the dorsal fin. The remainder of the fin is basically a straight line, so I'm going to click at the base of the fin to add another anchor point which adds the straight path segment, completing our path around the fin:

Adding an anchor point at the base of the fin to finish drawing the path around it.
Since you and I would both be here all day if I was to continue commenting on every anchor point, direction handle and path segment as we make our way slowly around the dolphins, and since we've covered everything we need to know at this point, I'm going to go ahead and draw the rest of the path, outlining both dolphins:

Both dolphins are now outlined by the path.
The dolphins have now been outlined with the path, and if we look at the Paths palette, we can see that sure enough, we have a path in the shape of the dolphins:

Photoshop's Paths palette showing the outline of the dolphins in the preview thumbnail.
As we've learned, Photoshop automatically names the path "Work Path", which means it's temporary and will be replaced if we start a new path. If you wanted to save it, you would need to double-click on the name "Work Path" and rename it to something else, like "Dolphins" in this case. I'm not going to worry about that, since I have no need to save it. All I want to do at this point is convert my path into a selection, and since I'm already in the Paths palette, I'll do that by clicking on the Load path as selection icon at the bottom of the palette:

Clicking the "Load path as selection" icon at the bottom of the Paths palette.
I could also have used the keyboard shortcut Ctrl+Enter (Win) / Command+Return (Mac) . Either way converts my path into a selection, and if I look at my photo, I can see that my path has indeed become a selection around the dolphins:

The path around the dolphins has now been converted into a selection.
Hová menj tovább …
És ott van! The dolphins are now selected and ready for whatever plans we have for them. And with that, we wrap up our look at drawing paths and making selections with the Pen Tool in Photoshop! A Photoshop kiválasztó eszközeiről bővebben a Hogyan válasszunk ki a Photoshop sorozatban című részben talál. További Photoshop témákért látogasson el a Photoshop alapjai részre.