
Mi a WebSocket?
Képzelje el magát, ha e-mailt ír egy barátjának vagy kollégájának. Mindig Hi-val kezdődik, ezt követi a kontextus, és köszönéssel fejeződik be. Most képzelje el ugyanazt, mint te és a barátod / kollégád szemtől szemben beszélgetni. Még mindig elkezdené az egyes szövegeket Hellóval, és köszönéssel fejeződik be? Nagy NEM, igaz? Ez gyakorlatilag összefoglalja a HTTP-t és a WebSocket-t.
A WebSocket műszaki ismerete
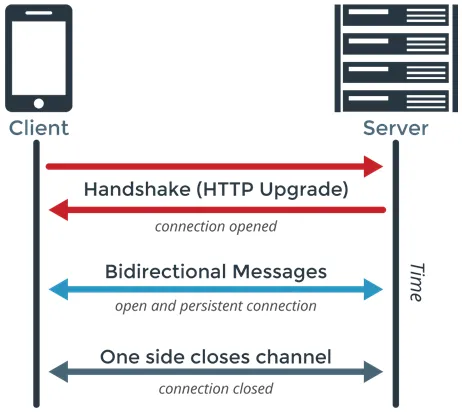
A WebSocket egy kétirányú kommunikációs protokoll. Teljes duplex kapcsolatot biztosít. Megértjük, hogy ezek a kifejezések mennyire jelentősek.
Visszatekintve az e-mailek és a személyes beszélgetések példájára, az e-mailek a HTTP protokollt jelentik, míg a személyes beszélgetések a WebSocket protokollt jelentik. Ez nem azt jelenti, hogy az e-maileket HTTP protokollon keresztül kell küldeni, nem. Az e-mailek többnyire SMTP protokollokat használnak, de most ne aggódjunk azért. A példa alapvető eleme az információcserét végző két fél közötti kapcsolat megnyitása és bezárása.
A HTTP információcserével új kapcsolatot nyit meg minden kérés-válasz cikluson. Tehát minden alkalommal, amikor kérést küld vagy válasz érkezik, a HTTP új kapcsolatot hoz létre. Gondoljon egy kapcsolatra, mint egyszerűen biztonságos vonalra az információ átviteléhez. Amint az adatok kézbesítésre kerülnek, a HTTP bezárja a kapcsolatot.
A WebSocket nyitva tartja a kapcsolatot az Ön számára, hogy ugyanabban a vonalon tudjon információt cserélni mindaddig, amíg egyikük bezárja a kapcsolatot.
Egy kicsit technikailag…
Oké, mindent tudok arról, hogy a kapcsolat nyitva marad. Hogyan segít nekem? Nincs különbség abban, hogy e-maileket vagy csevegő üzeneteket küldök-e.
Igazad van. Végfelhasználóként a különbség nem látható Ön számára. Gondoljunk úgy, mint egy alkalmazás-fejlesztő. Amikor azt mondom, hogy nyissam meg az információcserére szolgáló biztonságos vonalat, egy folyamat részt vesz benne. Ezt általában kézfogásnak nevezik. Ez egy olyan folyamat, amelynek során a beszélgetésben részt vevő mindkét gép megállapodik egy port megnyitásáról az információk küldésére és fogadására. Most ezeket a portokat egymás ellen blokkolják, és harmadik gépeknél nem használhatók.
Kézfogáshoz a HTTP protokoll küld és fogad néhány extra bájtot annak megerősítésére, hogy egy port szabad-e mind a gépen, mind pedig a port részleteit. Ezek az extra bájt felesleges, amikor a gyakori információcserére van szükség. Ezért a WebSocket.
Mikor kell használni a WebSocket-et, mikor nem?
Nyilvánvaló, hogy a WebSocket csak akkor hasznos, ha a gyakori információcsere szükséges. A WebSocket duplex kapcsolatot biztosít. Ez azt jelenti, hogy az információkat egyszerre lehet elküldeni és fogadni. Ez nyilvánvalóan a kikötő blokkolásának költségén jár, amíg az információt nem cserélik. Tehát a WebSocket használata kompromisszum a kritikus bájt mentése és a gyorsabb beszélgetések lehetővé tétele között a port hosszabb ideig történő blokkolása árán.
A WebSocket legmegfelelőbb használata, amikor nagyon gyors valós idejű adatokra van szükség, például részvényárakhoz. A részvényárak másodpercenként változnak. Tehát a HTTP használata elveszíti a szükséges időt a felesleges kézfogásban, és az idézetek elavulnak. Ehelyett használja a WebSocket alkalmazást, és gyorsabban végezze el.
Ezzel szemben, ha megengedheti magának néhány milliszekundum késleltetést a kért információban, akkor HTTP-re kell mennie.
Hogyan jött létre a WebSocket?
A kezdeti napokban az Internet óriási szöveges információkat tartalmazó oldalak hálózata volt. Ezek többnyire statikus oldalak voltak, ami azt jelentette, hogy az információ állandó volt, és nem változott a későbbi visszakeresések során. Az idő múlásával a gazdag tartalom, például a képek a weboldalak nélkülözhetetlen részévé váltak. Az oldalak dinamikussá váltak, ami azt jelentette, hogy most az oldalakkal kapcsolatos információk lekérdezések alapján állíthatók elő.
Ez a technológiai fejlődéshez vezetett a dinamikus HTML, a JavaScript stb. Feltalálásával. Mindegyik nagyon fejlett volt, de HTTP protokollokat használt. A HTTP protokollok problémája - a kapcsolat nem volt duplex. A kommunikáció egyirányú volt. Az ügyfél bármikor kérést küldhet a szervernek, vagy a szerver válaszolhat.
Ez helyet adott a WebSocket protokolloknak, amelyek lehetővé teszik a teljes duplex kapcsolatot a felhasználói élmény fokozása érdekében.
A „teljes duplex” kifejezés megértése
Nagyon sokat találkoztunk a full-duplex kifejezéssel. Mit jelent ez valójában?
A HTTP-ben a kérést mindig az ügyfél kezdeményezi. Ez azt jelenti, hogy ha az ügyfél nem küld kérést, a szerver nem válaszol. Ez a kommunikációt egyirányúvá teszi.
A WebSocket alkalmazásban az ügyfél és a kiszolgáló egyszerre küldhet üzeneteket egymásnak. Az ügyfélnek nem kell minden alkalommal kérést tennie, amikor valamilyen válasz szükséges. Ez a kapcsolatot kétirányúvá teszi.
A kétirányúság elérése érdekében gondolkodnunk kell arról, hogy két kapcsolat fennáll minden idõpontban. Itt különbözik a WebSocket. A WebSocket ezt egyetlen TCP kapcsolaton keresztül hajtja végre. Ezt teljes duplex kapcsolatnak nevezzük, amely kétcsatornás kommunikációt jelent egyetlen csatornán keresztül.

WebSocket attribútumok, események és módszerek
Hozzunk létre egy WebSocket kapcsolatot. A következő parancs teszi ezt nekünk:
var Socket = új WebSocket (URL, (protocal));
Az új WebSocket módszer a feltárt API módszer, amely visszaadja a létrehozott kapcsolatot az első paraméterként megadott URL-lel, és csatlakozik egy opcionális protokollparaméterhez.
1. Attribútumok
Miután a kapcsolat létrejött, a következő attribútumokkal rendelkezik a Socket objektumban:
én. Socket.readyState
Csak olvasható attribútum, amely megmondja a kapcsolat állapotát.
0 - A kapcsolat még nem jött létre.
1 - A kapcsolat létrejött, és a kommunikáció lehetséges.
2 - A kapcsolat kézfogáson megy keresztül.
3 - A kapcsolat bezárva vagy nem nyitható meg.
ii. Socket.bufferedAmount
Csak olvasható attribútum, amely megmutatja a send () módszerrel sorba rendelt byte-ok számát.
2. Események
én. Socket.onOpen
Egy esemény, amely a kapcsolat megnyitásakor vált ki.
ii. Socket.onMessage
Esemény vált ki, amikor az ügyfél üzenetet kap a szerverről.
iii. Socket.onError
Az esemény hibát okozott a kommunikációban.
iv. Socket.onClose
Az esemény akkor vált ki, amikor a kapcsolat le van zárva.
3. Módszerek
én. Socket.send (adatok)
A küldési módszer az adatokat a kapcsolat segítségével továbbítja.
ii. Socket.close ()
Ez a módszer megszakítja a meglévő kapcsolatot.
Példa
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
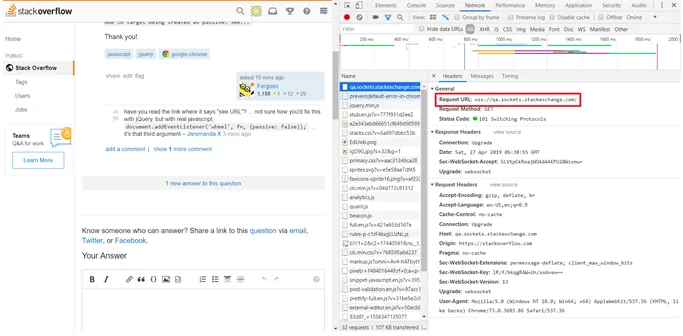
Valódi világ példa
A StackOverflow egy nagyon népszerű webhely, amely a WebSocket segítségével értesítéseket küld, amikor új választ kap a kérdésre.

Ajánlott cikk
Ez egy útmutató a Mi a WebSocket webhelyhez? Itt megvitattuk a WebSocket fogalmait, meghatározásait, a WebSocket attribútumait, eseményeit és módszereit. A további javasolt cikkeken keresztül további információkat is megtudhat -
- A Hadoop nyílt forráskódú?
- Mi a Java öröklés?
- Mi a többszálú C # -ben?
- Mi az ASP.Net webszolgáltatások?
- A többszálú létrehozás és módszerek a C # -ben