
Bevezetés a HTML HTML-ben történő húzásba
A drag and drop a HTML egyik legújabb funkciója. A drag and drop egy olyan folyamat, amely akkor kezdődik, amikor a felhasználó kiválaszt egy húzható elemet, és ezt az elemet a droppable komponensbe helyezi, és a megadott helyre teszi. Ez a Document Object Model (DOM) eseménymodellt, valamint az egér eseményeiből származó húzási eseményeket használja. Ez a legerősebb felület, amely az elemek egér használatával történő másolása, rögzítése és törlése felelős. A legújabb HTML-ben a Drag and Drop funkció a legújabb eseményeken működik, mint például a dragstart, a dragendhoz hasonlóan sok más eseményt fognak használni.
Események húzásra
A legfrissebb drag and drop (dnd) funkciókban több esemény is szerepel, nézzük meg egyenként, az alábbiak szerint:
| Sr Nem | Események | Részletek Leírás |
| 1 | ellenállás | Entitás (elem vagy szöveg) húzása, amikor az egeret mozgatja a húzandó elemmel. |
| 2 | Dragstart | A drag and drop legelső lépése a dragstart. Akkor kerül végrehajtásra, amikor a felhasználó elkezdi az objektumnak a kívánt helyre húzásával. |
| 3 | Dragenter | A Dragenter esemény akkor használatos, amikor az egér lebeg a cél elemre. |
| 4 | Dragleave | Ezt az eseményt akkor használják, amikor a felhasználó egér elengedése egy elemből. |
| 5 | Dragover | Ez az esemény akkor fordul elő, amikor az egér szokott elemet tenni az elem fölé. |
| 6 | Csepp | Ez az esemény a drag and drop folyamat végén került felhasználásra a drop elem működéséhez. |
| 7 | Dragend | Ez az egyik legfontosabb még ebben a folyamatban is, ha elengedi az egérgombot az elemről a húzási eljárás befejezéséhez. |
| 8 | Dragexit | Ez az esemény állapot, amely szerint az elem nem vesz részt az elem sürgős célkiválasztásának húzási folyamatában. |
Lássuk néhány adatattribútumot, amelyeken a Drag and drop művelet végrehajtható:
1. dataTransfer.dropEffect (= érték): Ezt az attribútumot arra használják, hogy megmutatja, melyik művelet folyik jelenleg. beállíthatja a már kiválasztott művelet helyettesítésére. A benne szereplő értékek, mint például másolás, link, nincs vagy mozgatás.
2. dataTransfer.effectAllowed (= érték): Bármely művelet megengedett, amely ezen attribútumon keresztül kerül visszaadásra. Beállítható a már kiválasztott művelet megváltoztatására is.
3. dataTransfer.files: Ez az adatattribútum a húzandó fájlok fileList-jának lekérésére szolgál.
4. dataTransfer.addElement (elem): A már létező elemet illeszti a többi elem listájába, amelyek hasznosak a visszahúzódás visszajelzésének biztosításához.
5. dataTransfer.setDragImage (elem, x, y): Ez a tulajdonság kicsit megegyezik a fentebb leírtakkal a húzó visszajelzés frissítéséhez és a már létező visszajelzés megváltoztatásához.
6. dataTransfer.clearData ((formátum)): Segíti a felhasználót az adatok eltávolításában a már meghatározott formátumból. Ha a felhasználó elmulasztotta az érvet, az informatikai személy eltávolítja az összes adatot.
7. dataTransfer.setData (formátum, adatok): Ez az egyik népszerű attribútum a megadott adatok hozzáadásához.
8. data = dataTransfer.getData (formátum): Ez az attribútum a Drag and Drag műveletben meghatározott adatok kinyerésére szolgál. Abban az esetben, ha nincs ugyanaz az adat, mint például, akkor visszatér az üres karakterlánchoz
A HTML áthúzás szintaxisa
Íme néhány lépés, amellyel meghatározhatja a drag and drop szintaxisát:
Válassza ki az áthúzandó objektumot: állítsa be az igaz tulajdonságot.
Objektum húzásának megkezdése:
function dragStart(ev)()
Dobja el az objektumot:
function dragDrop(ev)()
Példák a HTML-ben való húzásra
A következő példa megmutatja, hogy pontosan hogyan fog végrehajtani a drag and drop művelet HTML formátumban:
1. példa
Kód:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
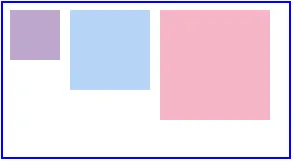
Kimenet: A drag and drop opció kimenete az alábbiak szerint alakul:

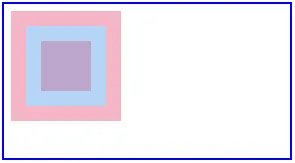
A Drag and Drop művelet végrehajtása után a kimenet a következő lesz:

2. példa
Itt látunk egy másik példát, amelyben a képet egyik helyről a másikra áthelyezzük a megadott helyre, az alábbi kód szerint:
Kód:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Image Drag and Drop Demo
ondragstart = "dragStart (esemény)">
ondragover = "allowDrop (esemény)">
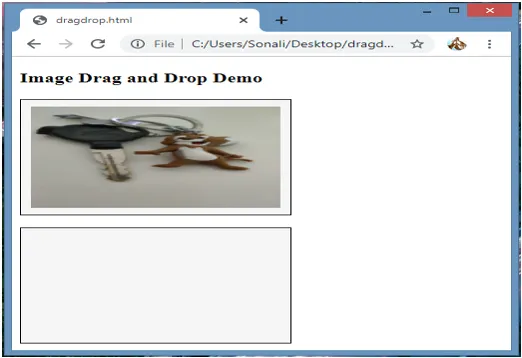
Kimenet: A drag and drop művelet előtt a kimenet:

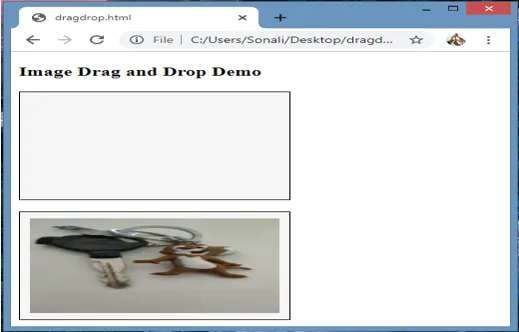
A drag and drop művelet befejezése után a következőképpen néz ki:

3. példa
Ebben a példában meglátjuk, hogyan húzza át a fájlt a megadott helyre:
Kód:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (esemény); ">
A FÁJLOK CÍMÁSA ITT …
funkció dodrop (esemény)
(
var dt = event.dataTransfer;
var fájlok = dt.files;
for (var i = 0; i <fájlhossz; i ++) (
output ("Fájl" + i + ": \ n (" + (fájlok típusa (i)) + "):" +
fájlok (i) .name + "");
)
)
funkció kimenet (szöveg)
(
document.getElementById ("filedemo"). textContent + = text;
)
Kimenet:

Következtetés
A HTML drag and drop az egyik legfontosabb felhasználói felület, amelyet más célokra használnak, mint például másolás, törlés vagy rögzítés. Különböző eseményeken és attribútumokon működik, a fentiek szerint. Ez a művelet akkor hajtódik végre, ha kiválaszt egy tárgyat, majd egy megadott helyre dobja.
Ajánlott cikkek
Ez egy útmutató a HTML-ben való húzáshoz. Itt tárgyaljuk, hogy pontosan hogyan fog végrehajtani a HTML-ben a drag and drop művelet, a megfelelő példákkal együtt. A következő cikkben további információkat is megnézhet -
- Fatérkép a Tableau-ban
- Készítsen táblázatokat HTML-ben
- HTML táblázatok
- HTML listastílusok