
Bevezetés a HTML legördülő listába
A HTML legördülő lista fontos elem az űrlapalakítási célokra vagy a kiválasztási lista megjelenítésére, amelyből a felhasználó kiválaszthat egy vagy több értéket. Az ilyen típusú HTML-listát a legördülő listának nevezzük. Ez az értékkel rendelkező címke segítségével jön létre. Ez lehetővé teszi a felhasználó számára, hogy bármilyen opciót választhasson. Mindig jó gyakorlat, ha a legördülő listát akkor használja, amikor ismeri az opció értékét, így bármelyik értéket beállíthatja alapértelmezett attribútumként, a többi pedig opciós értékként.
Lássuk, hogyan fog létrejönni a legördülő lista:
Szintaxis:
option1
option2
option3
option3
Példa :
Red
Purple
A fenti szintaxis szerint a legördülő lista létrehozásához használt címke. A kiválasztott címkébe beillesztett címke egy attribútumérték vagy attribútumok a kiválasztási listához, az érték azt jelzi, hogy az időjárási opció ki van-e választva, le van tiltva, vagy bármilyen más tulajdonsággal együtt. opció1, 2…. lesz a név. A CSS segítségével effektusokat tudunk adni a kiválasztási listánknak, képesek olyan pozíciókat beállítani, mint a relatív, abszolút stb., Képesek beállítani a szélességet és elvégezni sok más funkciót.
Háttér vagy szín beállítása a lebegéshez kód használatával:
.dropdown a:hover(
Background-color: color_name;
)
A legördülő lista pozícióját két értékre osztják: pozíció: relatív, amelyet arra használnak, hogy a lista tartalmát pontosan a kiválasztás lista gombja alatt jelenítsék meg. Pozíció segítségével: abszolút;
A minimális szélesség az egyik olyan tulajdonság, amelyet egy adott szélesség megadásához használunk a legördülő listához. 100% -ra állíthatjuk mindaddig, amíg a legördülő gombra kattintunk. A szintaxis felett az egyetlen attribútum kiválasztása van meghatározva, most meglátjuk, hogy a több lehetőséget hogyan kell kiválasztani az elemlistából.
Szintaxis:
option1
option2
Példa :
Math
English
Science
Biology
Hogyan működik a legördülő lista HTML-ben?
A szintaxis tanulmányozása után most meglátjuk, hogy pontosan hogyan működik a legördülő lista HTML-ben. Van néhány olyan attribútum, amelyet a címkében használnak, amelyek a következők:
- Név: Ez az attribútum segít hozzárendelni egy nevet a vezérlőhöz, amelyet az azonosításra kerülő kiszolgálóra küld, és megkapja a szükséges értéket.
- Többszörös: Ha az attribútum „több” -re van állítva, akkor a felhasználó több értéket választhat a kiválasztási listából.
- Méret: A méret attribútum egy meghatározott méretű görgetőmező meghatározására szolgál a legördülő lista körül. Az is hasznos, ha számos látható opciót megjelenít a listából.
- Érték: Ez az attribútum egy opciót jelenít meg a kiválasztott listában.
- Kiválasztott: A kiválasztott attribútumok lehetővé teszik az oldalbetöltés legelején a már kiválasztott listaelem megjelenítését a listából.
- Címke: A címkeattribútumok egy másik megközelítésként szolgálnak a címkézési lehetőségek értékének meghatározásához.
- Letiltva: Ha egy letiltható listát szeretnénk megjeleníteni egy letiltási opcióval, akkor letiltott attribútumot lehet használni a HTML kiválasztási listában.
- onChange: Amikor a felhasználó bárkit kiválaszt a lehetőségek közül a legördülő listából, akkor az esemény kiváltásra kerül az elem kiválasztásakor.
- onFocus: Amikor a felhasználó az egérrel a választási listán egy lehetőséget választ a listából, az esemény kiváltásával választja ki az elemet.
- Form: Ezt az attribútumot egy vagy több űrlap meghatározására használják, amelyek a kiválasztott mezőhöz kapcsolódnak.
- letiltva: Ennek a tulajdonságnak a használatával le kell tiltanunk a legördülő listánkat a felhasználótól.
- szükséges: Ha valamelyik űrlapot kitölti, meg akarjuk mutatni, hogy erre a mezőre szükség van bármely érték kiválasztásához a listából, mielőtt ténylegesen elküldi az űrlapot, tehát ebben az esetben meghatározzuk, hogy a felhasználónak bármelyik értéket ki kell választania a listából.
Példák a HTML kódra
A következő példák megmutatják, hogy pontosan hogyan kell használni a legördülő listát:
1. példa
Kód:
DropDown List
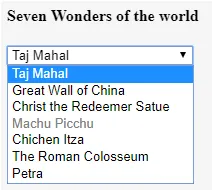
A világ hét csodája
Taj Mahal
A kínai nagy fal
Krisztus a Megváltó Satue
Machu Picchu
Chichen Itza
A római Colosseum
Petra
A fenti példa különféle lehetőségeket tartalmaz, például letiltott, kiválasztott, szükséges stb., Amelyek megjelennek a kimeneti képernyőn.
Kimenet:

2. példa
Kód:
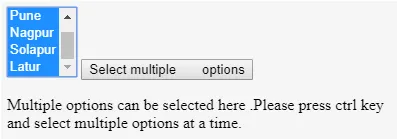
Mumbai
Pune
Nagpur
Solapur
Latur
Több lehetőséget választhat itt. Kérjük, nyomja meg a Ctrl gombot, és egyszerre válassza ki a több lehetőséget.
function multipleFunc () (document.getElementById ("multiselectdd"). multiple = true;
)
Amint az alábbi képernyőképen látható, több lehetőség kiválasztásához a legördülő listából nyomja meg az adott gombot, majd a CTRL megnyomásával válassza ki a több lehetőséget.
Kimenet:

3. példa
Kód:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
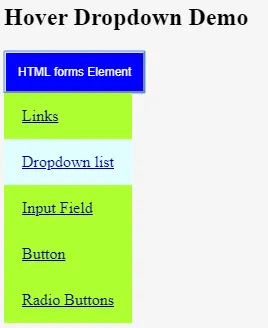
Hover Hogy Dropdown Demo
A HTML formálja az elemet
linkek
Legördülő lista
Beviteli mező
Gomb
Rádió gombok
A lenyíló lista nyitva lesz a lebegő effektusnál.
Kimenet:

Következtetés
Megállapíthatjuk, hogy a legördülő listából választhat ki egy lehetőséget a kiválasztási listából. Egyszerre több vagy több lehetőség kiválasztására szolgál. A felhasználók választásuk szerint választhatnak egy lehetőséget a listából, így ez felhasználóbarátabbá válik. A fent felsorolt attribútumokat a kiválasztó címkékkel használják különféle kiválasztási műveletek végrehajtására a legördülő listán.
Ajánlott cikk
Ez egy útmutató a HTML legördülő listához. Itt tárgyaljuk, hogyan működik a legördülő lista a HTML-ben, és annak példái a kód implementációjával. Megnézheti más kapcsolódó cikkeket is, ha többet szeretne megtudni -
- A HTML stílusú attribútum áttekintése
- A HTML 10 legfontosabb előnye
- Különböző típusú HTML keretek a szintaxissal
- A 8 legfontosabb HTML elrendezési elem
- Hogyan hozzunk létre egy Rádiógombot?