
Különbség a SASS és a CSS között
A Sass a szisztematikusan félelmetes stíluslapokhoz a CSS előfeldolgozója. Ez egy CSS kiegészítés, amelyet arra használnak fel, hogy erőt és stílust adjon az alapvető nyelvhez. Arra ösztönzi a tényezőket, a beépített alapelveket, a beépített importot, a keverékeket, a hagyatékot, és ez csak a jéghegy csúcsa, mindegyik teljesen CSS-re épülő nyelvi felépítésű. A CSS vagy a Cascading Style Sheets egy stíluslap nyelv. A jelentés olyan nyelven íródik, mint például a HTML. A CSS a világháló, a HTML és a Java alapvető innovációja.
Részletesebben tanulmányozzuk a SASS vs CSS-t:
- A Sass egy stabilabb és úttörő CSS-bővítő dialektus, amely szépen és alapvetően ábrázolja a felvétel stílusát. Rendkívül hasznos kezelni a hatalmas sablonokat, ha hatékonyan tartja őket, és gyorsan futtat kevés sablont.
- A Sass-ot először Hampton Catlin tervezte, és Natalie Weizenbaum készítette 2006-ban. Az alapul szolgáló fejlesztés után Natalie Weizenbaum és Chris Eppstein folytatja az alapjául szolgáló változatot, és kibővíti a Sass-ot a SassScript-rel, egy egyértelmű szkriptnyelvvel, amelyet a Sass-fájlokban használnak.
- A CSS célja, hogy felhatalmazza a bevezetés és az anyag partícióját, ideértve a tervezést, az árnyalatokat és a betűkészleteket is. Ez a megosztás javíthatja a tartalom elérhetőségét, nagyobb adaptálhatóságot és ellenőrzést biztosíthat a bevezető attribútumok esetében, lehetővé teszi a különböző oldalak számára a formázás megosztását azáltal, hogy a vonatkozó CSS-t egy másik CSS-dokumentumban jelzi, és csökkentheti a kiegészítő tartalom sokrétűségét és redundanciáját.
- A Sass nagyobb számú kiemelést és kapacitást reprezentál, mint más CSS-bővítő dialektus. A Sass Core Team elválaszthatatlanul azon dolgozott, hogy lépést tartson, és előre is maradjon.
- A CSS előtt a HTML-rekord minden ismertetőjellemzője szerepelt a HTML-jelölésben. Az összes szövegstílus-alapszínt, az alap-stílust, az összetevők elrendezését, a rojtok és méretek kifejezetten, egyszerre többször, a HTML-ben kell ábrázolni. A CSS lehetőséget ad az alkotóknak, hogy sok ilyen adatot áthelyezzenek egy másik dokumentumba, a sablonba, így lényegesen kevésbé bonyolult HTML-kódot eredményeznek.
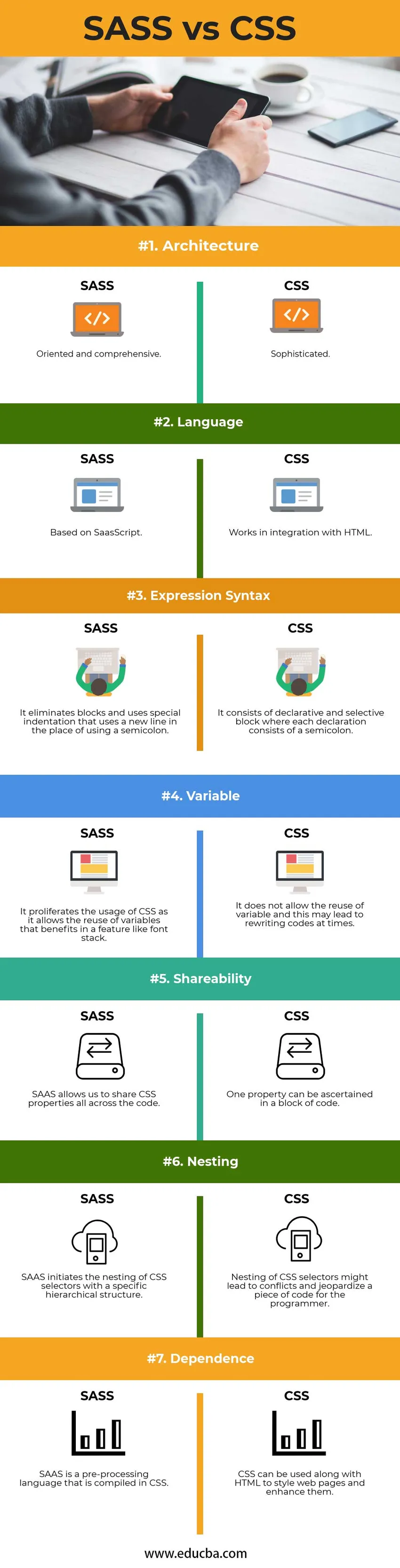
Összehasonlítás a SASS és a CSS között (Infographics)
Az alábbiakban a 7 legfontosabb különbség a SASS vs CSS között: 
Főbb különbségek az SASS és a CSS között
Mind a SASS, mind a CSS népszerű választás a piacon; beszéljünk néhány jelentős különbségről a SASS és a CSS között:
- A SASS egy CSS előfeldolgozó, ami alapvetően megkülönböztethetetlenné teszi a CSS-től.
- Előprocesszorként egy kódot készítünk a Sass-ban, majd később a CSS-be összeszereljük.
- A SASS alapvető célja a praktikusság fokozása, mivel a sablonok egyre nagyobb és elképesztőbbek.
- Mindkettő alapvetően CSS, azonban SASS nyers konfigurációban, amelyet össze kell gyűjteni (fűteni) az utolsó böngésző által olvasható CSS-be.
- Kis vállalkozások számára a SASS szükségtelen felesleget jelenthet, ám hatalmas tevékenységekhez viszonyítva a SASS jelentős időt takarít meg Önnek az alapjául szolgáló formában és a jövőbeni támogatással. Ez lehetővé teszi a tényezők felhasználását az árnyalat, a szöveg méretének, a párnázás gyors megváltoztatására, és így tovább, amikor ezen a ponton felkészülnek vagy laknak az egész CSS-en keresztül, amely a változót használja.
- A SASS / SCSS a CSS egy kibővített változata, amely szuperkapacitást ad hozzá, így értékes, nyereséges és stabil kódot alkot. Ezeket CSS előfeldolgozóknak is nevezik.
- A SASS szintaxisa nagyon hasonló a rubinhoz.
- A CSS-ben zárójeleket használunk.
- A SASS-ban nem használnak nadrágtartót.
- A SASS egy CSS előkezelő nyelvjárása. A SASS összeállításakor be kell építenie a szabványos CSS-be, hogy a program képes legyen megjeleníteni. Megteheti például egy olyan alkalmazást, mint a Codekit, vagy megrendelési eszközt, például Grunt.
- Az előre elkészített CSS összeállítása a Sass használatával lehetővé teszi a Sass olyan funkcióinak kihasználását, mint például a mixins és a behúzott CSS a szokásos CSS közelében. Nagyon jó, és felgyorsítja a front-end fejlesztését.
- Abban az esetben, ha a CSS-t használja, akkor nem kell elkerülhetetlenül HTML-címketulajdonságokat összeállítania. Egyszerűen tartsa a kapcsolatot egy címke CSS-szabályával, és alkalmazza azt a címke minden eseményére. Tehát a kevesebb kód gyorsabb letöltési időt jelent.
- A CSS önmagában is szórakoztató lehet, ám a sablonok egyre nagyobbok, bonyolultabbak és nehezebbek maradni. Ez az a hely, ahol az előfeldolgozó segíthet. A SASS lehetőséget ad arra, hogy a CSS-ben még nem létező kiemeléseket, mint olyan tényezőket, rendeződéseket, keverékeket, örökségeket és más okos kezeli, amelyek még egyszer szórakoztatóvá teszik a CSS-t, felhasználhatók.
SASS vs CSS összehasonlító táblázat
Nézzük meg a SASS és a CSS legfontosabb összehasonlítását -
| A SASS és a CSS összehasonlításának alapja |
SASS |
CSS |
| Építészet | Orientált és átfogó | Kifinomult |
| Nyelv | A SaasScript alapján. | Integrálódik a HTML-sel. |
| Kifejezés szintaxisa | Ez kiküszöböli a blokkokat, és speciális behúzást használ, amely új sort használ az pontosvessző helyett. | Deklaratív és szelektív mondatból áll, ahol minden deklaráció pontosvesszőből áll. |
| Változó | Elterjeszti a CSS használatát, mivel lehetővé teszi a változók újbóli felhasználását, amely előnyös egy olyan szolgáltatásban, mint a betűkészlet. | Ez nem engedélyezi a változó újbóli felhasználását, és ez időnként kódok átírásához vezethet. |
| megoszthatósága | A SAAS lehetővé teszi a CSS tulajdonságok megosztását az egész kódban. | Egy tulajdonság kódblokkban meghatározható. |
| fészekrakó | A SAAS elindítja a CSS szelektorok fészkelését egy meghatározott hierarchikus struktúrával. | A CSS-szelektorok fészkelése konfliktusokhoz vezethet, és veszélyeztetheti a programozó kódját. |
| Függőség | A SAAS egy CSS-ben fordított előfeldolgozási nyelv. | A CSS a HTML-sel együtt használható weboldalak stílusához és továbbfejlesztéséhez. |
Következtetés - SASS vs CSS
A SASS egy CSS előfeldolgozó, amely lehetőséget ad olyan tényezők, tudományos tevékenységek, keverékek, körök, kapacitások, importok és más érdekes funkciók felhasználására, amelyek jelentősen megnövelik a CSS összeállítását. Bizonyos szempontból fontolóra veheti a SASS sablonkiterjesztési dialektust, mivel az kibővíti a szabványos CSS-attribútumokat az alapvető programozási nyelv előnyeinek bemutatásával. Tehát a SASS összeállítja a kódot, és elkészíti a CSS hozamot, amelyet egy program megkaphat. Az SAA két különféle nyelvi struktúrát kíséri: maga a SASS és az SCSS, a leginkább kihasznált. Az SCSS nyelvi struktúrája CSS tökéletes, ezért egyszerűen át kell neveznie a .css rekordot is .scss fájlnak. CSS-t egyszer is összeállíthat, és utána ugyanazt a lapot újra felhasználhatja számos HTML-oldalon. Jellemezheti a stílusokat minden HTML-összetevő számára, és alkalmazhatja azt a szükséges számú weboldalra. A CSS lényegesen szélesebb tulajdonságokkal rendelkezik, mint a HTML, így egyértelműen jobb megjelenést nyújthat HTML-oldalának, szemben a HTML-jellemzőkkel.
Ajánlott cikkek
Ez útmutatóként szolgál a SASS és a CSS közötti legnagyobb különbséghez. Itt tárgyaljuk a SASS vs CSS kulcsfontosságú különbségeket az infographics és az összehasonlító táblázat segítségével is. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni -
- CSS vs CSS3 | Legfontosabb különbségek
- HTML vs CSS összehasonlítás
- SASS vs SCSS
- HTML vs JavaScript