
Bevezetés a JavaFX sávdiagramba
A JavaFX-ben a sávdiagramok az adatok téglalap alakú megjelenítésére szolgálnak, ahol a magasság és a hossz az érték arányán alapulnak. Sávdiagram készíthető a JavaFX.scene.chart.BarChart osztály azonnali megjelenítésével. Vizsgáljuk meg részletesen a JavaFX sávdiagram szintaxisát, konstruktorait és módszereit.
Szintaxis:
BarChart ll = new BarChart(x, y);
Itt x és y a diagram két tengelye.
A JavaFX oszlopdiagram szerkesztői
A JavaFX sávdiagram három konstruktorral rendelkezik.
BarChart (X tengely, Y tengely): Egy új oszlopdiagram-példány kerül létrehozásra a megadott tengely mellett.
BarChart (X tengely, Y tengely, ObservableList D) : Egy új oszlopdiagram-példány kerül létrehozásra a megadott tengely és adatok alapján.
BarChart (X tengely, Y tengely, ObservableList D, dupla kategóriaGap) : Új oszlopdiagram-példány kerül létrehozásra, a tengely, az adatok és a kategóriarés említésével.
A JavaFX oszlopdiagram módszerei
Számos módszer létezik a sávdiagram különböző funkcióinak végrehajtására.
dataItemAdded (sorozat s, int index, XYChart.Data i) : Ha egy i adatelemet hozzáadunk az s sorozathoz, ezt a módszert nevezzük.
dataItemChanged (i. adat): Az i adatelem megváltoztatásakor ezt a módszert hívják. Az elem lehet x érték, y érték vagy extra érték.
dataItemRemoved (i. adat, XYChart.Series s): Ha egy i adatelemet eltávolítunk és továbbra is látható a diagramon, ezt a módszert nevezzük.
layoutPlotChildren (): A cselekmény gyermekeinek frissítése és elrendezése érdekében ezt a módszert hívják.
seriesAdded (sorozat s, int sIndex): A sorozat hozzáadódik a diagramhoz.
seriesRemoved (Series s): Ha egy sorozatot eltávolítanak és továbbra is láthatók a diagramon, ezt a módszert nevezik.
updateLegend (): Ezt a módszert akkor hívják meg, ha egy sorozatot eltávolítanak vagy hozzáadnak, és a jelmagyarázatot frissíteni kell.
barGapProperty (): Az a hézag, amelynek azonos kategóriájú sávok között kell lennie.
categoryGapProperty (): A különbség, amelynek külön kategóriák oszlopai között kell lennie.
getBarGap () : a barGap tulajdonság értéke visszaadásra kerül.
getBarGap (): a barGap tulajdonság értéke visszaadásra kerül.
getCategoryGap (): A CategoryGap tulajdonság értéke visszaadásra kerül.
setBarGap (dupla v): a barGap tulajdonság értéke meg lesz állítva.
setCategoryGap (dupla v): A CategoryGap tulajdonság értéke meg lesz állítva.
Hogyan készíthetünk JavaFX sávdiagramot?
A JavaFX sávdiagram létrehozásához a következő lépéseket lehet végrehajtani.
1. Hozzon létre egy osztályt
Hozzon létre egy osztályt, amely kiterjed az alkalmazás osztályából. Ehhez importálja a JavaFX.application.Application osztályt.
public class JavaFXChartsExample extends Application (
)
2. Konfigurálja az X és Y tengelyeket
Kétféle axis létezik: CategoryAxis és NumberAxis. A tengelyek részleteit az alábbiak szerint kell megemlíteni.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Készítse el a sávdiagramot
Intenzálja az osztályt a javafx.scene.chart.BarChart. A következő szintaxist a BarChart használja.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Adja hozzá az adatokat a sorozathoz és a diagramhoz
Ez a legfontosabb lépés ebben a folyamatban, amikor egy példány készül a XYChart.Series számára. Ezt követően a diagramban megjelenítendő értékeket az alábbi szintaxissal kell hozzáadni.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Adjon hozzá adatokat a fent létrehozott sorozathoz az alábbi szintaxissal.
ll.getData().add(sr);
5. Konfigurálja a csoportot és a jelenetet
Ezután létrejön egy csoport és jelenet. A jelenetet úgy alakítják ki, hogy az osztály javafx-jét azonnal megjelenítik. jelenet a csoport létrehozása után. Akkor csak a csoport adható át a jelenet egyik érveként.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Program a JavaFX sávdiagram megvalósításához
Most nézzük meg a különféle JavaFX programokat egy sávdiagram megvalósításához annak jobb megértése érdekében.
1. program:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
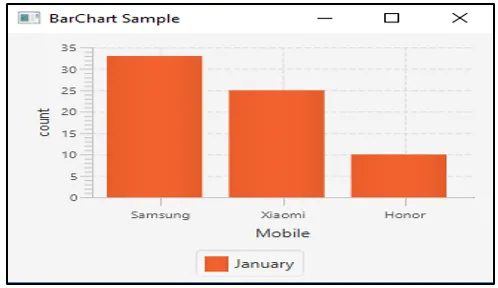
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
Kimenet:

Függőleges oszlopdiagram készül: 3 kategória: Samsung, Xiaomi, Honor, számít az y tengelyen és mobil az x tengelyen.
2. program:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
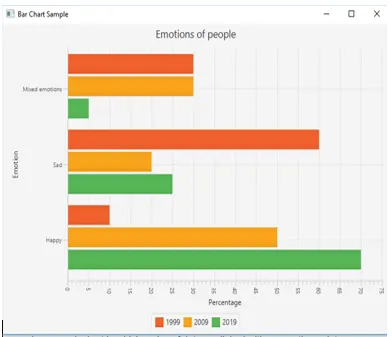
Kimenet:

Ebben a programban egy vízszintes oszlopdiagram jön létre 3 kategóriával, százalékkal az x tengelyen és érzelem az y tengelyen.
Következtetés
Számos diagramot használnak az adatok ábrázolására. A oszlopdiagram az egyik ilyen diagram, amelyben az adatok téglalap alakú oszlopokban vannak ábrázolva.
Ajánlott cikkek
Ez egy útmutató a JavaFX sávdiagramjához. Itt azt is megvitatjuk, hogyan lehet létrehozni a JavaFX sávdiagramját, annak szintaxisát, kivitelezőjét, módszerét és példákat. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni -
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame Java
- Mi a JDK?
- JavaFX címke
- Hogyan hozhatunk létre jelölőnégyzetet a JavaFX alkalmazásban példákkal?
- Példák a jelölőnégyzet bevezetésére a Bootstrap alkalmazásban
- A JavaFX Color teljes útmutatója
- A JavaFX VBox módszerei mintakóddal
- Hogyan hozhatunk létre menüt a JavaFX alkalmazásban példákkal?