
Bevezetés a gombhoz a reagáló natívban
Mint tudjuk, hogy a gombok a felhasználói felület kulcsfontosságú elemei, amelyek megnyomása után működnek. Ezért meg kell tanulni, hogy a gombok miként készülnek a natív reagálásban. Ebben a cikkben megismerjük, hogy a gombok hogyan jönnek létre natív reagálásban, szintaxisuk és különféle típusú gombok, amelyek a natív reagálásban elérhetők. Látunk néhány példát is, amely bemutatja a gombok használatát a reagáló alkalmazásokban.
Szintaxis:
import React, ( Component ) from 'react'
import ( Button ) from 'react-native'
const Test = () => (
return (
< Button
//define the properties of button
/>
)
)
export default Test
A fenti szintaxis megmutatja, hogyan használják a gombot a natív reagálásban. Ez magában foglalja az XML-címke definiálását egy gombelemmel, most követelményünk szerint különféle tulajdonságokat lehet meghatározni egy gombra. Itt található a tulajdonságok listája, típusukkal és leírással.
| Ingatlan neve | típus | Használat |
| onPress | funkció | Ez kötelező tulajdonság, és meg kell határoznia a funkciót, amelyet e gombra kattintva hajtanak végre. |
| Cím | Húr | Ez a szöveg címkén jelenik meg a gombon, és ez egy kötelező tulajdonság. |
| Szín | Szín | Ez egy opcionális tulajdonság, amely a gomb háttér színének beállításához szükséges. |
| Tiltva | logikai | Ezt egy gomb érintési eseményének letiltására használják. |
| textID | Húr | Ez egy opcionális tulajdonság, amely a gomb egyedinek azonosításához szükséges. |
| Kisegítő lehetőségek címke | Húr | A vakok akadálymentességére vonatkozó szöveg gombra mutató megjelenítésére szolgál. |
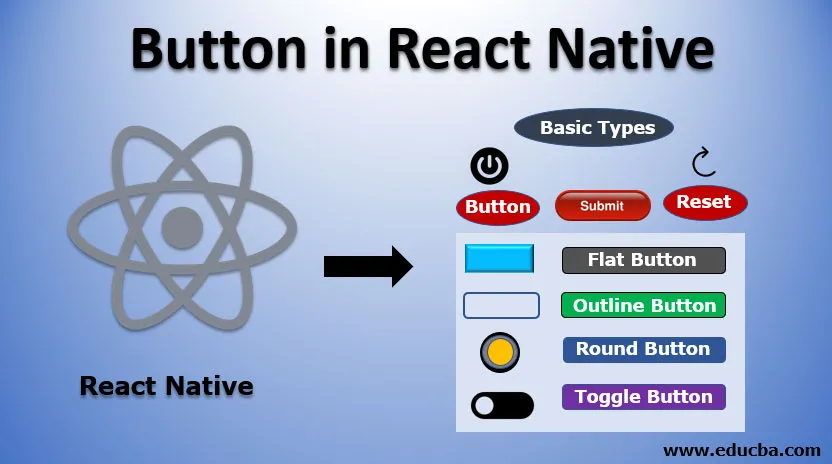
Gomb típusai a natív reagálásban
A React gombjai a következő típusokba sorolhatók:
1. Alaptípusok: Ezek az alapkategóriába tartoznak, és a következő típusok lehetnek:
- Gomb: Ezt használják a kattintógombok meghatározására.
- Küldés: Az ilyen típusú gomb egy űrlappal együtt kerül felhasználásra az adatok benyújtására.
- Reset: A mező tartalmának törlésére szolgál kattintással.
2. Lapos gomb: Ennek a stílusnak nincs háttérszíne. Ha lapos gombot szeretne létrehozni a reagálásban, állítsa a CSS osztályt e-flat értékre.
3. Vázlatos gomb: Az ilyen típusú gomb átlátszó háttérrel ellátott szegélyt tartalmaz. Az ilyen típusú gomb létrehozásához állítsa be a CSS osztályt e-vázlatként.
4. Kerek gomb: Ez a gomb kör alakú. Kerek gomb létrehozásához állítsa a CSS osztályt e-körre.
5. Toggle gomb: A Toggle gomb olyan gomb, amelynek állapota megváltoztatható. Nézzük meg például a lejátszás és a szünet gomb példáját. A gomb kattintásakor az állapot megváltozik, és egy új kattintás után visszanyeri az állapotát. Ezt az állapotváltozási funkciót a gomb kattintással érhetjük el. A váltás létrehozásához az isToggle tulajdonságot true értékre kell állítanunk.
Példák gombra a natív reagálásban
Az alábbiakban bemutatjuk a Gombok példáját a React Natívban:
1. példa
A dolgok elindításához egy egyszerű gombot kell megtervezni, amely megmutatja, hogyan kezelik a kattintási eseményét.
Kód:
import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));
Kimenet:

A fenti gombra kattintva riasztás jön létre, megjelenítve a felugró szöveget.
Kimenet:

Ez a riasztás az onPress esemény beindulása miatt jön létre, amely felhívja az onPressButton metódust, amely tartalmazza a riasztás megjelenítésének logikáját. Ezért a fenti példa bemutatja, hogy egy gomb hogyan jön létre natív reagálásban és hogyan kezelik a kattintási eseményt.
2. példa
Ebben a példában láthatjuk, hogyan lehet megváltoztatni egy gomb átlátszóságát a reakcióban. Erre a célra egy TouchableOpacity címkét fogunk használni, amely tartalmaz egy gombcímkét.
Kód:
Import React from 'react'
import ( TouchableOpacity, StyleSheet, View, Text ) from 'react-native'
const TestApp = () => (
return (
Button
)
)
export default TestApp
const styles = StyleSheet.create ((
container: (
alignItems: 'center',
),
text: (
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'blue'
)
))
Kimenet:

A gomb megnyomása után látni fogjuk az alábbiakban látható változást.
Kimenet:

Következtetés
A fenti megbeszélésből világosan megértjük, hogyan tudunk reagáló gombokat létrehozni. Különböző stílusokat és testreszabási lehetőségeket biztosítunk a jobb felhasználói élmény érdekében. A gombos komponensek animációkba építhetnek be, és kattintási eseményük az onPress módszerrel kezelhető.
Ajánlott cikk
Ez egy útmutató a gombra a React Natívban. Itt tárgyaljuk a Bevezetés a gombra a reagáló natívban és annak típusait, valamint a kód implementációját. A további javasolt cikkeken keresztül további információkat is megtudhat -
- Natív reagálás vs Reakció - Legfontosabb különbségek
- A 19 legfontosabb ReactJ interjúkérdés
- A JavaFX gomb módszerei
- A React JS 10 legfontosabb felhasználási területe