Tanulja meg lépésről lépésre, hogyan könnyedén ragyoghat a viharos égbolt a fényképeken, ha szivárványt ad hozzá a Photoshop-hoz! Most teljesen frissítve a Photoshop CC és CS6-hoz!
Ebben az oktatóanyagban megtanuljuk, hogyan lehet szivárványt hozzáadni egy fényképhez ! Mint látni fogjuk, a szivárvány rajzolása a Photoshopban valójában könnyebb, mint gondolnád. Ennek oka az, hogy a Photoshop tartalmaz egy beépített, kész szivárványgradienst, amelyet használhatunk nekünk! Csak annyit kell tudnunk, hogy hol található, és hogyan lehet rajzolni a Photoshop gradiens eszközével.
Önmagában a szivárvány gradiens nem tűnik túl realisztikusnak, de ez rendben van. Ez továbbra is nagyszerű kiindulási pontot jelent. Miután elkészítettük a kezdeti gradienst, megtanuljuk, hogyan lehet azt kombinálni intelligens szűrővel és rétegmaszkkal, hogy a szivárvány tökéletesen illeszkedjen a képhez.
A Photoshop CC-t fogom használni, de minden, amit megtanulunk, szintén kompatibilis a Photoshop CS6- tal. Ha a Photoshop CS5-et vagy korábbi verziót használja, akkor továbbra is követheti itt, vagy megnézheti az eredeti „A szivárvány fotóhoz hozzáadása” című ismertetőt.
Mint a legtöbb fotóeffektus esetében, ez is segít, ha a megfelelő típusú képpel kezdjük. Mivel szivárványt adunk hozzá, a szabadban készített fénykép jó választás lenne. Ha ez történik tájképként, néhány viharfelhővel a háttérben, még jobb.
A következő képet fogom használni (tájképfotó az Adobe Stock-től:

Az eredeti kép. Hitel: Adobe Stock.
És a következőképpen fog kinézni a szivárvány hozzáadása után. Az oktatóprogram végén megtanuljuk, hogyan tudjuk még jobban testreszabni a szivárvány megjelenését, de ez az általános hatás, amelyet megtanulunk létrehozni:

A végső hatás.
Hogyan adjunk hozzá egy szivárványt egy fotóhoz
1. lépés: Adj hozzá egy új réteget
A szivárvány létrehozásának első lépése egy új réteg felvétele. Ez lehetővé teszi számunkra, hogy a szivárványt és a képet egymástól elkülönítve tartjuk. Ha a Rétegek panelen nézzük, akkor az eredeti képet a Háttér rétegben ülve látjuk, amely jelenleg a dokumentum egyetlen rétege:

A Rétegek panelen látható fénykép jelenik meg a háttérrétegen.
Adjunk hozzá egy új réteget. A réteget ugyanakkor megnevezjük. Ehhez nyomja meg és tartsa lenyomva az Alt (Win) / Opció (Mac) billentyűt, amikor a Rétegek panel alján található Új réteg ikonra kattint:

Kattintson az Új réteg ikonra, miközben lenyomva tartja az Alt (Win) / Option (Mac) gombot.
Ez megnyitja a Photoshop Új réteg párbeszédpaneljét. Nevezze meg a réteget "Szivárvány", majd kattintson az OK gombra:

Az új réteg elnevezése.
Ha újból megnézzük a Rétegek panelen, láthatjuk az új "Szivárvány" rétegünket a kép felett ülve:

Az új "Szivárvány" réteg felkerült a dokumentumba.
2. lépés: Válassza a Színátmenet eszközt
Az Eszközök panelen válassza a Színátmenet eszközt :

A Színátmenet eszköz kiválasztása.
3. lépés: Nyissa meg a színátmenet-választót
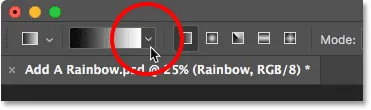
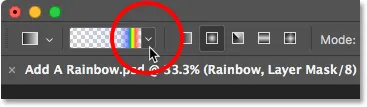
A Színátmenet eszköz kiválasztása után kattintson a képernyő lejjebb lévő Opciók sorában a színátmenet előnézeti miniatűr jobb oldalán lévő kicsi, lefelé mutató nyílra . Ezzel megnyílik a Photoshop Gradient Picker . Ne kattintson a bélyegképre. Ha igen, megnyílik a nagyobb színátmenet-szerkesztő. Szükségünk van a Gradient Picker-re, tehát feltétlenül kattintson a nyílra, és ne a bélyegképre:

A gradiens előnézeti miniatűrjének jobb oldalán található nyílra kattintva.
4. lépés: Töltse be a speciális effektusok színátmeneteit
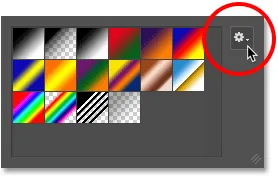
Amikor megnyílik a Színátválasztó, látni fogja a különböző miniatűrök apró miniatűrjeit. Ha még nem töltött be más színátmenetet, csak az alapértelmezett beállítást fogja látni. A szükséges szivárványgradiens nem része ennek az alapértelmezett készletnek, de a Photoshop részét képezi. Ez megtalálható a Special Effects gradienskészletben. Csak annyit kell tennie, hogy betölti a Speciális effektusokat a Photoshopba.
Ehhez kattintson a fogaskerék ikonra a Színátválasztó jobb felső sarkában:

Kattintson a fogaskerék ikonra.
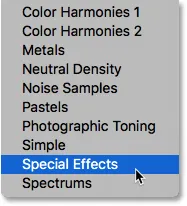
Ezzel megnyílik egy menü a különféle színátmenettel kapcsolatos lehetőségekkel. A menü alján található a további gradienskészletek listája. Válassza a Speciális effektusok készletet:

A Special Effects gradienskészlet kiválasztása.
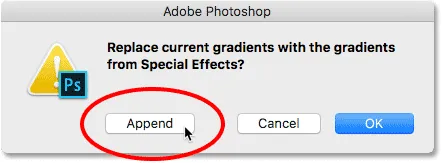
A Photoshop megkérdezi, hogy szeretné-e kicserélni az aktuális színátmeneteket az újakra, vagy egyszerűen csatolja-e az újakat a listához. Kicsit később szükségünk lesz az eredeti, alapértelmezett színátmenetek egyikére, tehát kattintson a Hozzáadás gombra:

Kattintson a Függelék opcióra.
5. lépés: Válassza ki a Russell szivárványos színátmenetet
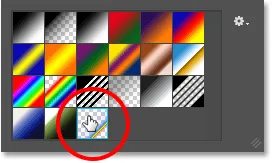
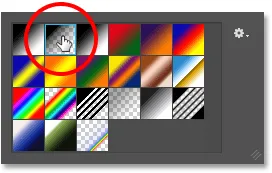
A színátmenet-választóban válassza ki a Russell's Rainbow gradienst. Ez legyen a lista utolsó miniatűrje. Ha engedélyezte az eszközöket a Photoshop Preferenciáiban (alapértelmezés szerint engedélyezve vannak), akkor a színátmenet neve megjelenik, amikor az egérmutatót a miniatűr fölé vigye. Kattintson duplán a bélyegképre a Russell's Rainbow gradiens kiválasztásához és a Gradient Picker bezárásához:

A Russell Rainbow gradiens kiválasztása.
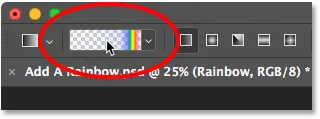
Ha kíváncsi, hogy néz ki a Russell's Rainbow gradiens, kattintson a gradiens előnézeti miniatűrére a Beállítások sorban. Ezúttal maga a miniatűrre kattint, nem pedig a mellette lévő nyílra, amelyre korábban kattintottunk:

Kattintson a színátmenet előnézeti miniatűrére az Opciók sorban.
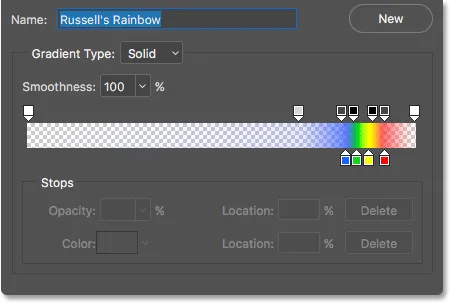
Ezzel megnyílik a Színátmenet szerkesztő . Az éppen kiválasztott színátmenet a szerkesztő alsó felében lévő nagy vízszintes sávban jelenik meg. Vegye figyelembe, hogy a Russell Rainbow gradiens nagy része teljesen átlátszó. A szivárvány színei csak a jobb széle közelében jelennek meg:

A Színátmenet szerkesztő megmutatja, hogy néz ki a Russell's Rainbow gradiens.
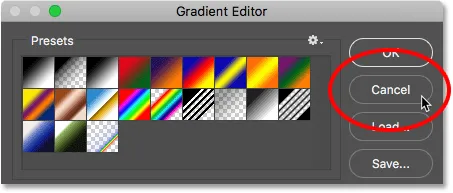
Nem akarjuk a gradienst valóban szerkeszteni, ezért kattintson a Mégse gombra a Színátmenet szerkesztő bezárása nélkül:

A Színátmenet szerkesztő bezárásához kattintson a Mégse gombra.
6. lépés: Állítsa a színátmenet stílusát "radiális" értékre
Alapértelmezés szerint a Photoshop egyenes vonalú, a lineáris stílusnak nevezett színátmeneteket rajzol. Szivárvány rajzolásához meg kell mondanunk a Photoshopnak, hogy rajzoljon kerek ( radiális ) gradienst.
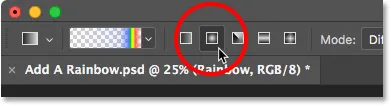
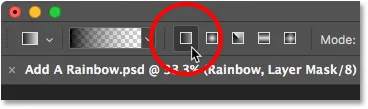
Ha közvetlenül a Beállítások sávban a gradiens előnézeti miniatűrének jobb oldalára nézi, öt ikon sorozatát látja. Mindegyik ikon különböző gradiensstílust választ ki. Balról jobbra van egyenes, radiális, szög, visszatükrözött és gyémánt. Kerek gradiens rajzolásához válassza a Radial ikont (balról második):

A Radiális gradiens stílus ikonjának kiválasztása az Opciók sorban.
7. lépés: Rajzolja meg a szivárvány színátmenetét
Radiális gradiens rajzolása a Photoshop gradiens eszközével kétlépéses folyamat. Először rákattintunk valahol a képre, hogy beállítsuk a kiindulási pontot. Ez a pont lesz a gradiens központja . Ezután, még mindig lenyomva az egérgombbal, elhúzzuk a kezdőpontból, a középpontból, hogy beállítsuk a gradiens méretét . Minél tovább húzunk, annál nagyobb lesz a színátmenet.
Annak ellenére, hogy a gradiens rajzolása a Photoshopban nagyon egyszerű, ez valójában a legbonyolultabb rész, amikor szivárványt adunk a képhez. Ennek oka az, hogy a szivárvány mérete és elhelyezkedése teljesen függ attól, hogy hol és milyen messzire húztál.
Ha meg akarom mutatni, hogy mire gondolok, egy véletlenszerű helyre kattintom a képen, hogy beállítsam a kezdőpontomat, a középpontot. Aztán, még mindig lenyomva az egérgombbal, húzom egy kissé távolabb attól a helytől. Mivel kerek gradienst rajzolunk, a húzás tényleges iránya nem változtat:

Kattintson a gradiens középpontjának beállítására, majd húzza el a méret beállításához.
Eleinte csak egy vékony körvonalat látunk, amely megmutatja, hová kattintottunk és hol húztunk. Amikor elengedjük az egérgombot, akkor a Photoshop valójában felhívja a gradienst, és itt látjuk az eredményt. A jó hír az, hogy rajzoltam egy kerek, szivárványos gradienst. A rossz hír? Túl kicsi, és nem akarom, hogy a szivárvány megjelenjen:

Az első gradiens túl kicsi, és rossz helyen van.
Mivel ez nem az, amit akartam, akkor visszavonom a színátmenetet, ha felmegyek a képernyő tetején található Szerkesztés menüre, és az Utolsó színátmenetet választom. Vagy visszavonhatom a Ctrl + Z (Win) / Command + Z (Mac) billentyűparancsokkal. Mindkét módszer működik, de mivel valószínűleg többször is vissza kell vonnia a színátmenetet, mielőtt helyrehozza, a billentyűparancs valóban a barátja:

Lépjen a Szerkesztés> Színátmenet visszavonása elemre.
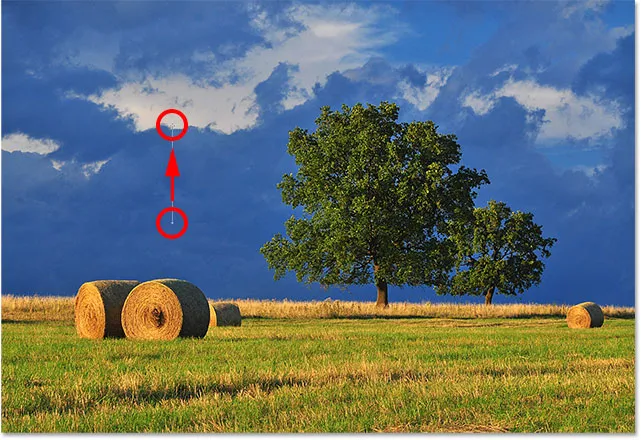
Minden kép különbözik, de ehhez a képhez azt szeretném, ha a szivárvány a fák teteje fölé lenne ívelt. Először úgy kattintom, hogy a nagyobbik a két fa alatt, hogy beállítsa a gradiens középpontját. Ezután az egérgombom lenyomva tartásával elhúzom a középpontot és felfelé a felhőkbe:

Nagyobb színátmenet rajzolása, ezúttal a fa alatt kezdve.
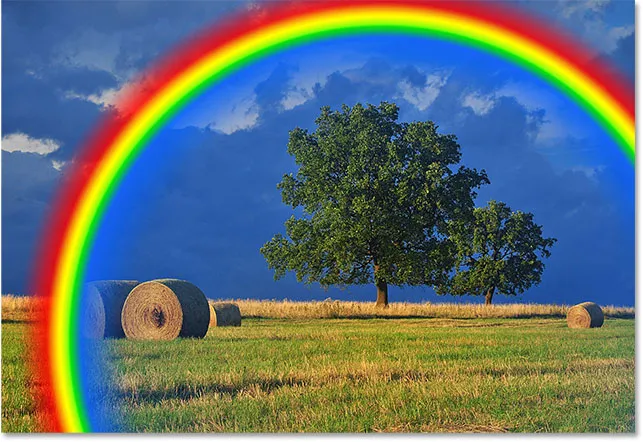
Engedje el az egérgombomat, hogy a Photoshop meghúzza a gradienst, és ezúttal sokkal jobb eredményt kapok:

A szivárvány most olyan méretben és helyen jelenik meg, amit akartam.
8. lépés: A Réteg keverési mód átváltása "Képernyőre"
Eddig jó. A helyén van a szivárvány gradiens. Természetesen ez jelenleg nem tűnik túl reálisnak. Az egyik probléma az, hogy a színátmenet úgy néz ki, mintha csak a fénykép előtt ülne. Össze kell kevernünk a képpel, és ezt megtehetjük a "Szivárvány" réteg keverési módjának megváltoztatásával.
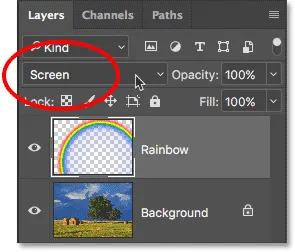
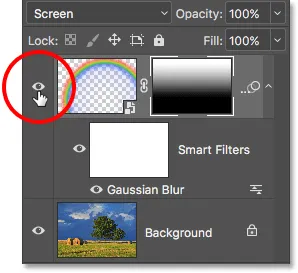
A Rétegek panelen a bal felső sarokban található Keverési mód lehetőséget talál. Alapértelmezés szerint a keverési mód Normál értékre van állítva. Kattintson a "Normál" szóra, hogy megjelenjen a többi keverési mód listája, és válassza a képernyőből a képernyőt :

A "Szivárvány" réteg keverési módjának képernyőre váltása.
Itt van az eredmény, miután a keverési módot képernyőre váltotta. A szivárvány jobban beleolvad a képbe:

Az eredmény, miután a keverési módot képernyőre váltotta.
9. lépés: A réteg konvertálása intelligens objektummá
A szivárvány másik problémája az, hogy az egyik színről a másikra történő átmenetek túl jól definiáltak. Meg kell lágyítani őket, és ezt megtehetjük a színátmenet elmosásával.
A Photoshop Gaussian Blur szűrőjével elmosjuk. De mielőtt megtennénk, konvertáljuk a "Szivárvány" réteget intelligens objektummá . Ily módon a Gaussian Blur szűrőt intelligens szűrőként fogják alkalmazni, amely lehetővé teszi számunkra, hogy visszamenjünk, és szükség esetén megváltoztassuk a beállításokat.
A "Szivárvány" réteg intelligens objektummá történő konvertálásához kattintson a jobb gombbal (Win) / Control-kattintással (Mac) a Rétegek panelen lévő rétegre:

Jobb egérgombbal (Win) / Vezérlőgombbal (Mac) kattintson a "Szivárvány" rétegre.
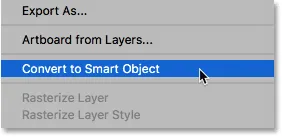
Ezután válassza a megjelenő menüből Konvertálás intelligens objektumra lehetőséget:

A "Konvertálás intelligens objektumba konvertálás" parancs kiválasztása.
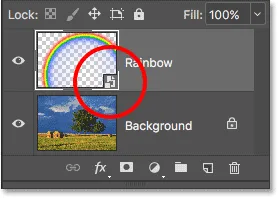
Úgy tűnik, hogy semmi nem történt, de ha újból megnézzük a Rétegek panelen, láthatunk egy kis intelligens objektum ikont a "Szivárvány" réteg előnézeti miniatűrjének jobb alsó sarkában. A Photoshop így tudatja velünk, hogy a réteg intelligens objektummá alakult:

A Rétegek panelen az Intelligens objektum ikon látható.
10. lépés: Helyezze be a Gaussian Blur szűrőt
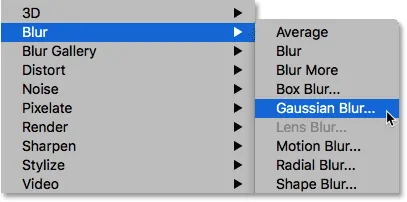
Most, hogy átalakítottuk a réteget intelligens objektummá, alkalmazzuk a szűrőt. Menjen fel a képernyő tetején található Szűrő menübe, válassza a Blur, majd a Gaussian Blur lehetőséget :

Ugrás a Szűrő> Blur> Gaussian Blur elemre.
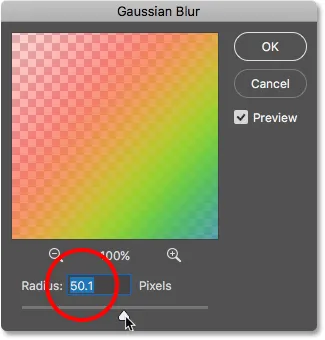
Megnyitja a Gaussian Blur párbeszédpanelt. Vigyázzon a képre, miközben húzza a Sugár csúszkát a párbeszédpanel alján jobbra. Minél tovább húzza, annál homályosabb lesz a szivárvány és annál lágyabbak lesznek a színek közötti átmenetek.
A elmosódás mértéke elsősorban a kép méretétől függ, tehát nincs itt megadandó érték. Meglehetősen nagy képpel dolgozom, tehát az én esetemben körülbelül 50 pixel sugarú érték jól működik. Előfordulhat, hogy egy másik érték jobban működik a képén, méretétől és általános megjelenésétől függően:

A Gaussian Blur szűrő párbeszédpanel.
Ha elégedett a hatással, kattintson az OK gombra, hogy bezárja a párbeszédpanelt. A gradiens elmosása után az én eredményem:

Az eredmény a Gaussian Blur szűrő alkalmazása után.
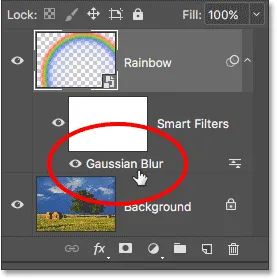
Mivel a Gaussian Blur szűrőt nem egy normál rétegre, hanem egy intelligens objektumra alkalmaztuk, automatikusan intelligens szűrővé konvertáltuk. Láthatjuk, hogy a "Gaussian Blur" intelligens szűrőként szerepel a Rétegek panelen a "Szivárvány" réteg alatt.
Az intelligens szűrők használatának fő előnye a szokásos szűrőkhöz képest a Photoshopban az, hogy annak ellenére, hogy már alkalmaztuk a szűrőt, mindig visszatérhetünk és megváltoztathatjuk annak beállításait. Ha másik sugárértéket akar kipróbálni, kattintson duplán a "Gaussian Blur" szavakra a szűrő párbeszédpaneljének újbóli megnyitásához, és próbálja újra. Ezt megteheti annyiszor, amennyit csak akar, a képminőség romlása nélkül:

Az intelligens szűrőket bármikor újra megnyithatja, csak dupla kattintással.
11. lépés: Adjon hozzá egy rétegmaszkot
Az egyetlen fennmaradó probléma a szivárvány mellett, legalábbis a képpel, az, hogy annak alsó része egészen a fénykép aljáig terjed és a föld felett. Szükségünk van a gradiens alsó részének elrejtésére, hogy a szivárvány csak az égen jelenjen meg. Ezt megtehetjük rétegmaszk segítségével.
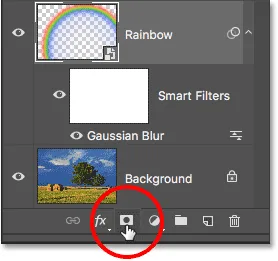
Rétegmaszk hozzáadásához kattintson a Rétegek maszk ikonjára a Rétegek panel alján:

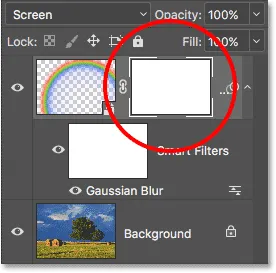
Kattintson a Rétegmaszk ikonra.
Ismét úgy tűnik, hogy semmi nem történt, de most láthatunk egy fehér töltött rétegmaszk-bélyegképet a "Szivárvány" réteg előnézeti miniatűrjének jobb oldalán. Vegye figyelembe, hogy a rétegmaszk miniatűrje köré fehér fényes szegéllyel rendelkezik . Ez azt mondja nekünk, hogy a rétegmaszkot, és nem magát a réteget választotta ki:

Egy rétegmaszk-bélyegkép jelenik meg a "Szivárvány" rétegen.
12. lépés: Állítsa fekete színre az előtér színét
Egy pillanat alatt a Photoshop előtérét átlátszó színátmenetre használjuk, hogy elrejtsük a szivárvány azon részeit, amelyeket nem akarunk látni. De ahhoz, hogy működjön, először meg kell győződnünk arról, hogy az előtér színének feketére van állítva.
A Photoshop jelenlegi előtér és háttér színeit az Eszközök panel alján található két színmintában láthatjuk. A bal felső sarokban a szín az aktuális előtér színű. Ha nem fekete értékre van állítva, nyomja meg a billentyűzet D betűjét, hogy az előtér és a háttér színét gyorsan visszaállítsa az alapértelmezett értékre. Ezzel az előtér színét fehérre, a háttér színét pedig feketera állítja. Ezután nyomja meg az X betűt a billentyűzeten a színek cseréjéhez, így az előtér színe fekete lesz:

Az előtér színét (a bal felső sarokmintát) feketére kell állítani.
13. lépés: Válassza az "Előtér és átláthatóság" színátmenetet
Ha az előtér színét feketera állítja, akkor térjen vissza a képernyő teteje mentén található Beállítások sávra, majd kattintson ismét a közvetlenül a gradiens előnézeti miniatűrjének jobb oldalán található kis nyílra :

Kattintson ismét a gradiens előnézeti miniatűr melletti nyílra.
Ezzel újra megnyílik a Színátmenet választó. Ezúttal válassza az Előtér átlátszó gradiensét dupla kattintással a miniatűrre (balról második, felső sor):

Kattintson duplán az "Előtér és átlátszó" színátmenetre.
14. lépés: Állítsa a színátmenet stílusát "Lineáris" értékre
Ahelyett, hogy egy másik sugárirányú gradienst rajzolnánk, mint amit a szivárványra tettünk, ezúttal egy lineáris gradienst kell rajzolnunk. A radiálisról lineárisra váltáshoz kattintson a Lineáris gradiens stílus ikonjára az Opciók sorban:

Kattintson a Lineáris gradiens stílus ikonjára.
15. lépés: Rajzoljon egy színátmenetet a rétegmaszkra
Az előtér és az átlátszó gradiens kiválasztásával, fekete színű, mint az előtér színének és a gradiens stílusának Lineáris értékre állítva, és csak annyit kell tennie, hogy elrejtse a szivárványnak az ég alatt látható részét: a horizont vonaltól felfelé húzzunk egy gradienst. a szivárvány.
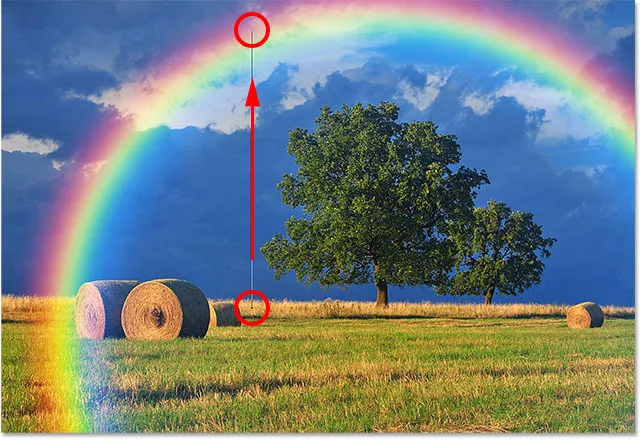
Először az ég alatt bárhová kattintom. Ezután lenyomva tartom a Shift billentyűt, és egyenesen felfelé húzom, szinte a szivárvány tetejére. A Shift billentyű lenyomva tartása húzáskor korlátozza a húzási szöget, megkönnyítve ezzel az egyenes függőleges felfelé történő mozgatást:

A talajtól a szivárvány tetejéig húzva.
Felszabadítom az egérgombomat, majd a Shift billentyűt, így a Photoshop rajzolhatja a gradienst a rétegmaszkon, és itt lesz az eredmény. A szivárvány alsó része (a földbe nyúló rész) teljesen eltűnt a látványból. A szivárvány ezután fokozatosan megjelenik és növekszik a fényerő, amikor a láthatáron felfelé haladunk a szivárvány tetejére:

A szivárvány most csak az égen jelenik meg, és annál nagyobb a fényerő, minél magasabbra megy.
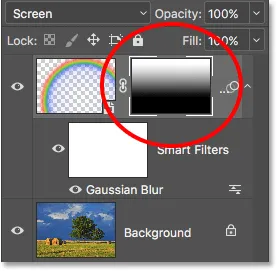
Ha megnézzük a rétegmaszk miniatűrjét a Rétegek panelen, láthatjuk a rajzolt gradienst. Az alsó fekete terület az a terület, ahol a szivárvány már teljesen el van rejtve. A szélső 100% -ban látható a legjobban a fehér részen. A közöttük lévő sötét-világos terület a szivárvány fokozatosan megjelenik:

A rétegmaszk miniatűr, amely megmutatja a gradienst.
További információ: A rétegmaszkok megértése a Photoshop-ban
16. lépés: A szivárvány további területeinek elrejtése (opcionális)
Kíváncsi lehet, miért választottam itt az Előtér és az Átlátszó gradiens helyett a Photoshop szokásos Fekete Fehér gradienst. Ennek oka az, hogy az áttetsző és az átlátszó gradiens szabadon hagyhatja el a szivárvány más részeinek elrejtését is, ha erre szükségünk van.
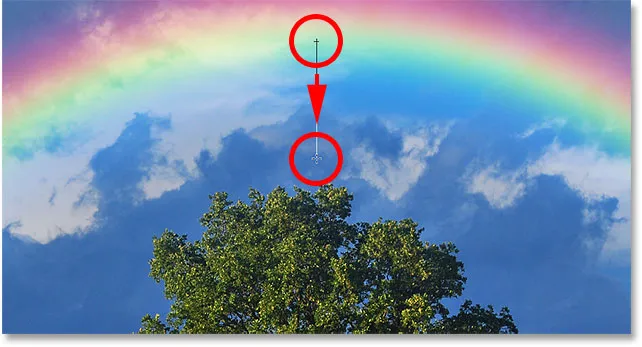
Például, ha a képem több felhőt tartalmazott az égen a fák felett, és azt szerettem volna, hogy a szivárvány úgy tűnjön, mintha eltűnik a felhőkben, akkor csak annyit kell tennem, hogy rajzoljak egy újabb előteret az átlátszó színátmenetre a rétegmaszkon felülről a szivárvány lefelé:

Második előtér rajzolása az átlátszó gradienshez, ezúttal a szivárvány tetejének elrejtéséhez.
Amikor elengedtem az egérgombomat, a Photoshop felhívja a második gradienst, és most a szivárvány teteje eltűnik. Vegye figyelembe, hogy az alsó rész is rejtett. A második gradiens rajzolása nem írta felül az elsőt, mintha fekete-fehér gradienst rajzoltam volna. Ehelyett a második gradienst egyszerűen hozzáadták az elsőhez:

A szivárvány teteje eltűnik, az alja rejtett marad.
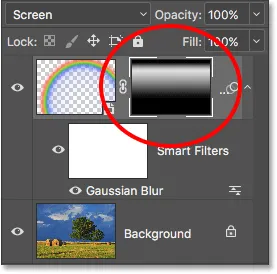
Világosabban láthatjuk, ha újra megnézzük a rétegmaszk miniatűrjét. Az alsó rész még mindig tele van feketeval, de most, ahogy a legfelső:

A réteg maszk miniatűr, amely megmutatja a két kombinált színátmenetet.
A képen természetesen nincs felhő a fák felett, ezért visszavonom a második gradienst, ha felmegyek a Szerkesztés menübe, és kiválasztom a Visszavonási gradienst, vagy a Ctrl + Z (Win) / Command + Z (Mac) a billentyűzeten:

Lépjen a Szerkesztés> Színátmenet visszavonása elemre.
A szivárvány egy részét el is rejthetjük oldalról. Az előtér átlátszó gradiensét rajzolom a rétegmaszkhoz a szivárvány jobb szélétől a középpont felé:

Előtér rajzolása az átlátszó gradienshez jobbról.
Megszabadítom az egérgombomat, és most úgy tűnik, hogy a szivárvány elhalványul, amikor az ég felé halad:

Úgy tűnik, hogy a gradiens elhalványul jobbra.
Ismét, ez nem igazán az a hatás, amelyet ezt a képet fogok elérni. Csak néhány példát mutatok itt, hogy miért lehet az előtér átlátszó gradiensének jobb választása a szokásos fekete-fehér színátmenettel szemben, amikor szivárványt adunk hozzá. Gyorsan visszavonom a második gradienst, ha megnyomom a Ctrl + Z (Win) / Command + Z (Mac) billentyűzetet.
Előtt és után
Végül, mivel a különálló rétegre rajzoltuk a szivárványt, könnyen elvégezhetjük az „előtte és utána” összehasonlítást. Az eredeti kép szivárvány nélküli megtekintéséhez egyszerűen kattintson a Rétegek panelen a "Szivárvány" réteg láthatósági ikonjára (a kis szemgolyó), hogy ideiglenesen kikapcsolja a réteget:

Kattintson a láthatósági ikonra a szivárvány be- és kikapcsolásához.
A réteg kikapcsolásával a szivárvány eltűnik:

Az eredeti kép visszatér.
Kattintson újra ugyanazon láthatósági ikonra (az üres négyzet, ahol a szemgolyó régen volt), hogy újra bekapcsolja a "Szivárvány" réteget, és megnézze a végeredményt:

Az utolsó szivárványhatás.
És ott van! Így könnyedén hozzáadható egy szivárványt egy képhez, csupán néhány színátmenetet, egy szűrőt és egy rétegmaszkot használva a Photoshop alkalmazásában! További fotóeffektusok ismertetése.p>