Ebben az oktatóanyagban megismerjük a vektor alakzatok rajzolásának alapvető elemeit a Photoshop CS6- ban a könnyen használható alakeszközökkel !
Először megtanuljuk, hogyan kell felhívni az alapvető geometriai alakzatokat a Téglalap eszköz, a Lekerekített téglalap eszköz, az Ellipszis eszköz, a Sokszög eszköz és a Vonal eszköz segítségével . Megtanuljuk, hogyan válasszuk ki a kitöltő és az ábrázolt színeket az alakzatokhoz, hogyan változtathatjuk meg az ábrázolás megjelenését, hogyan alakíthatjuk az alakzatokat később, az alakrétegek rugalmassága révén, és így tovább! Sokat kell lefedni, tehát ez az oktatóprogram mindazonra összpontosít, amelyet tudnunk kell az öt geometriai alakú eszközről. A következő oktatóprogramban megtanuljuk, hogyan lehet összetettebb alakzatokat hozzáadni a dokumentumokhoz a Photoshop Custom Shape Tool segítségével !
Ez az útmutató a Photoshop CS6 felhasználók számára készült . Ha a Photoshop régebbi verzióját használja, akkor érdemes megnézni az eredeti Shapes And Shape Layers Essentials oktatóanyagot.
A legtöbb ember a Photoshopról pixel-alapú képszerkesztőnek tekinti a véleményét, és ha arra kéri valakit, hogy javasoljon egy jó vektor-alapú rajzprogramot, az Adobe Illustrator általában a listájuk tetején áll. Igaz, hogy a Photoshop nem osztja meg az Illustrator összes funkcióját, de amint ezt a sorozatban és a többi oktatóanyagban láthatjuk, a különféle alakú eszközök többé teszik a Photoshopot képessé arra, hogy egyszerű vektor-alapú grafikákat adjunk a tervekhez és az elrendezésekhez!
Ha nem biztos benne, hogy mi a vektor alak, és hogyan különbözik a pixel alapú alakjától, akkor nézd meg ennek a sorozatnak az előző bemutatóját: Vektoros rajz vs képpontok alakja a Photoshop CS6-ban.
Rajz vektor alakzatok a Photoshop-ban
Az Alak Szerszámok
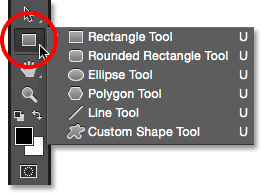
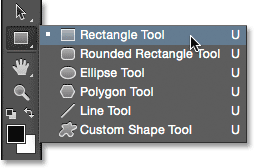
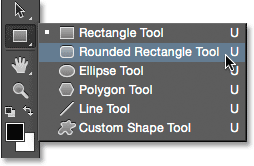
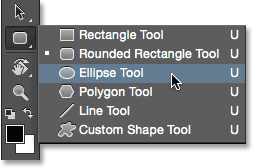
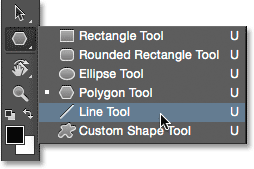
A Photoshop hat alakú eszközt kínál nekünk - közülük a téglalap eszköz, a lekerekített téglalap eszköz, az ellipszis eszköz, a sokszög eszköz, a vonal eszköz és az egyedi alakú eszköz, és mindegyik egymásba ágyazott a Eszközök panel . Alapértelmezés szerint a Téglalap eszköz az, amely látható, de ha rákattintunk és tartsuk lenyomva az eszköz ikonját, megjelenik egy kiugró menü, amely megmutatja nekünk a többi eszközt, amelyek közül választhatunk:

A Téglalap eszköz ikonra kattintva és tartva a mögött rejtőző többi szerszámkészlet megjelenik.
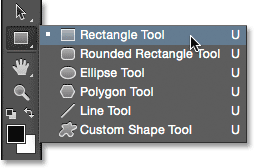
Először a lista első, a Téglalap eszköz kiválasztásával választom :

A Téglalap eszköz kiválasztása.
Alakok, képpontok vagy útvonalak
Mielőtt bármilyen alakzatot rajzolnánk, először el kell mondanunk a Photoshopnak, hogy milyen formát szeretnénk rajzolni. Ennek oka az, hogy a Photoshop valójában lehetővé teszi három nagyon különféle alak rajzolását. Rajzolhatunk vektor alakzatokat, útvonalakat vagy pixeleket . Közelebbről megvizsgáljuk a három oktatási különbséget más oktatóanyagokban, de amint azt a Rajzolás vektor és képpont alakzatok oktatóanyagában már megismertük, a legtöbb esetben vektor alakzatokat szeretnénk rajzolni. A pixelektől eltérően a vektor formák rugalmasak, méretezhetők és felbontástól függetlenek, ami azt jelenti, hogy bármilyen méretű rajzolhatjuk őket, szerkeszthetjük és méretezhetjük azokat, amennyit csak akarunk, és bármilyen méretűre kinyomtathatjuk őket minőségük romlása nélkül! Akár képernyőn, akár nyomtatott formában tekintjük meg őket, a vektor alakzatok szélei mindig élesek és élesek maradnak.
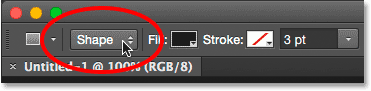
Annak biztosítása érdekében, hogy vektor alakzatokat rajzol, nem pedig útvonalakat vagy pixeleket, válassza a képernyő tetején található Opciók sávban az Eszköztár opciót az Alak formátumban :

Az eszköz mód opció beállítása Shape.
A forma kitöltése színnel
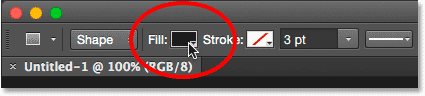
A következő dolog, amit általában meg akarunk tenni, az, hogy színt válasszunk az alakhoz, és a Photoshop CS6 alkalmazásban ezt megtesszük az Opciók sáv Kitöltő színmintájára kattintva:

Kattintson a Fill színminta elemre.
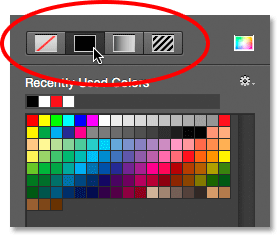
Megnyílik egy négyzet, amely négyféle módon választhat ki az alak kitöltését, mindegyiket a tetején lévő négy ikon egyike jelképezi . Balról indulva van a Nincs szín ikon (az egyik, amelyen áthalad a piros átlós vonal), a Színszín ikon, a Színátmenet ikon és a Minta ikon:

Az alak kitöltésének négy lehetősége (Nincs szín, Egyszínű, Színátmenet és Minta).
Nincs szín
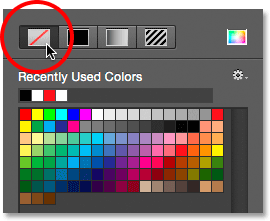
Amint a neve is sugallja, ha a bal oldalon a Nincs szín lehetőséget választja, az alak teljesen üres lesz. Miért szeretne üresen hagyni az alakzatot? Nos, bizonyos esetekben érdemes lehet, hogy alakja csak vonalvázlatot tartalmazzon. Néhány pillanat alatt meglátjuk, hogyan adhatunk hozzá egy vonást, de ha azt akarja, hogy alakja csak egy vonallal tartalmazzon, és egyáltalán ne legyen kitöltő szín, válassza a Nincs szín lehetőséget:

A Nincs szín opcióval az alak üres lesz.
Íme egy gyors példa arra, hogy hogyan néz ki egy kitöltő szín nélküli forma. Csak az alak alapvetõ körvonalait látjuk, amelyet útra hívunk . Az elérési út csak a Photoshop programban látható, tehát ha a dokumentumot kinyomtatná, vagy a munkáját JPEG.webp vagy PNG formátumban mentené el, az út nem lesz látható. A láthatóság érdekében hozzá kell adnunk egy vonást hozzá, amelyet megtanulunk megtenni, miután lefedtük a kitöltési lehetőségeket:

Csak a forma elérési útja látható (és csak a Photoshopban), ha a Kitöltés beállítása Nincs szín.
Szolid szín
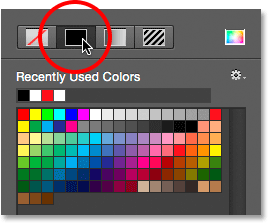
Ha alakját egyszínűre szeretné kitölteni, válassza a Színszín lehetőséget (balról második):

Kattintson a Színes kitöltés opcióra.
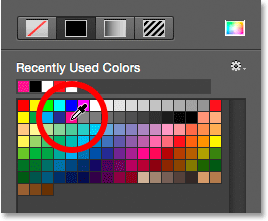
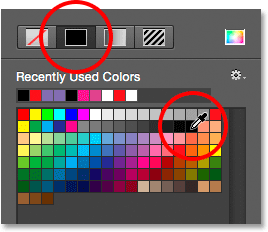
Ha a Színes szín van kiválasztva, válassza az alak színét az egyik színminta kattintással. A közelmúltban használt színek a Legutóbb használt színek sorban jelennek meg a fő minták felett:

A szín kiválasztásához kattintson a színmintára.
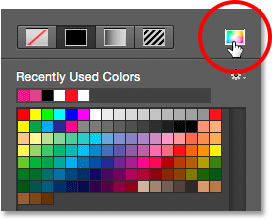
Ha a szükséges szín nem található a minták egyikében, kattintson a Színválasztó ikonra a mező jobb felső sarkában:

Kattintson a Színválasztó ikonra.
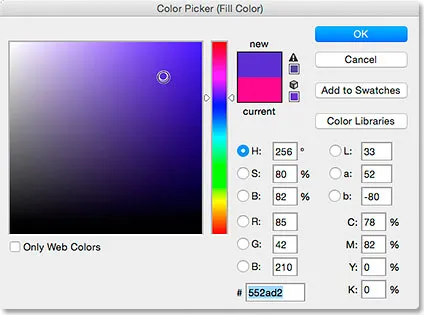
Ezután válassza ki a kívánt színt a Színválasztóból. Kattintson az OK gombra, hogy bezárja a színválasztót, ha kész:

Az alak kitöltési színének kiválasztása a Színválasztóból.
Itt ugyanolyan alakú, mint korábban, ezúttal egyszínűvel töltve:

Alapvető alak, egyszínű.
Gradiens
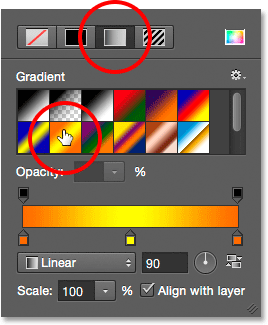
Ha alakját kitölti színátmenettel, válassza a Színátmenet lehetőséget. Ezután kattintson az egyik miniatűrre egy előre beállított színátmenet kiválasztásához, vagy használja a miniatűrök alatti lehetőségeket saját létrehozásához. Külön leírásban megtanulunk mindent a színátmenetek létrehozásáról és szerkesztéséről:

A tetején válassza a Színátmenet lehetőséget, majd válasszon egy előre beállított gradienst.
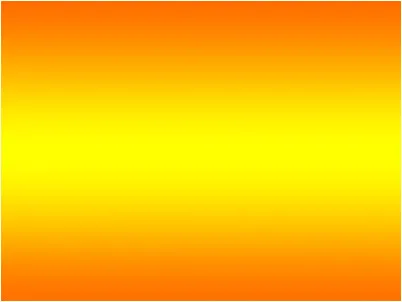
Itt van ugyanolyan színátmenettel ellátott alak:

Az alak meg van töltve a Photoshop egyik előre beállított színátmenetével.
Minta
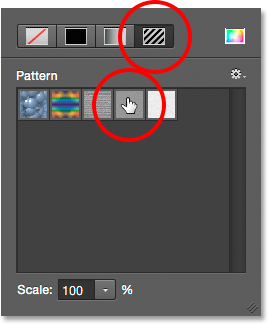
Végül, a Minta opció kiválasztása lehetővé teszi, hogy kitöltsük az alakzatot mintával. Kattintson az egyik miniatűrre egy előre beállított minta kiválasztásához. A Photoshop kezdetben nem ad sok mintát, amelyek közül választhat, de ha létrehozott saját vagy letöltött néhányat az internetről, letöltheti azokat a kicsi fogaskerék ikonra (a Színválasztó ikon alatt) kattintással, majd a Betöltés lehetőségre. Minták a menüből:

Válassza ki a Minta lehetőséget, majd válasszon ki egy előre beállított mintát.
Így néz ki az alak, ha tele van a Photoshop egyik előre beállított mintájával. Ha befejezte a Színbeállítások kitöltése mezőt, amikor kész, nyomja meg az Enter (Win) / Return (Mac) billentyűt a billentyűzeten, vagy kattintson egy üres helyre az Opciók sorban. Ha nem biztos benne, milyen színű, színátmenetet vagy mintát igényel az alakja, ne aggódjon. Mint látni fogjuk, bármikor visszatérhet, és később megváltoztathatja:

Az alak egy előre beállított mintával megtöltve.
Stroke hozzáadása az alak körül
Alapértelmezés szerint a Photoshop nem ad hozzá egy vonallal az alakja széleit, de az hozzáadás ugyanolyan egyszerű, mint a kitöltő szín hozzáadása. Valójában a Stroke és a Fill a Photoshop CS6 programban pontosan ugyanazok, tehát már tudja, hogyan kell használni őket!
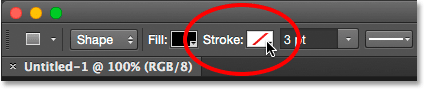
Ütés hozzáadásához kattintson a Beállítások sor Stroke színmintájára:

Kattintson a Stroke színmintára.
Ez megnyit egy dobozt, amely pontosan ugyanazokat a lehetőségeket nyújtja, mint amilyeneket láthattunk a kitöltési szín mellett, kivéve, hogy ezúttal színt választunk a stroke-ra. A tetején ugyanaz a négy ikon található, amelyek között választhatunk: Nincs szín, Egyszínű, Színátmenet vagy Minta . Alapértelmezés szerint a Nincs szín opció van kiválasztva. A Színes színt választom, majd a fekete színű vonalszínt választom a színminták közül. Csakúgy, mint a kitöltési színnél, ha a stroke-hoz szükséges színt nem találja meg a színminták, kattintson a Színválasztó ikonra a jobb felső sarokban, hogy manuálisan válassza ki a kívánt színt:

Válassza a Színszín lehetőséget a vontatáshoz, majd válasszon színt a színminták közül.
A stroke szélességének megváltoztatása
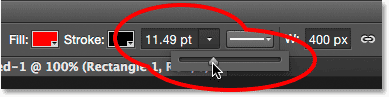
A vontatás szélességének megváltoztatásához használja az Ütemszélesség opciót közvetlenül a Stroke színmintázat jobb oldalán az Opciók sorban. Alapértelmezés szerint 3 pt-re állítja. A szélesség megváltoztatásához vagy adjon meg egy adott értéket közvetlenül a mezőbe (nyomja meg az Enter (Win) / Return (Mac) billentyűt a billentyűzeten, amikor kész az elfogadásra), vagy kattintson a kicsi nyílra a az értéket, és húzza a csúszkát:

A löket szélességének megváltoztatása.
Az élek igazítása opció
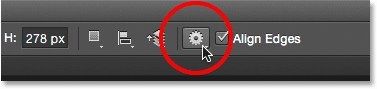
Ha jobbra nézi az Opciók sorban, látni fogja az Algák igazítása opciót. Ha ez az opció be van kapcsolva (be van jelölve), a Photoshop gondoskodni fog arról, hogy a vektor alakú szélek igazodjanak a pixelrácshoz, ezáltal élesnek és élesnek látszanak:

Általában azt szeretné ellenőrizni, hogy a Szélek igazítása be van-e jelölve.
Ahhoz azonban, hogy az Align Edges működjön, nem csak ki kell választani, hanem be kell állítania a körvonal szélességét is pixelekben (px), nem pedig pontokban (pt) . Mivel a löket szélességem jelenleg pontokat használ (az alapértelmezett mérési típus), visszamegyek, és új szélességet adok meg: 10 képpont:

Ahhoz, hogy az Align Edges működjön, állítsa be a löket szélességét pixelben (px).
Íme egy példa egy fekete, 10 képpontos stroke-ra, amelyet az alakzatra alkalmaztak:

Egyszerű alak, fekete körvonallal körülvéve.
Most, hogy hozzáadtam egy stroke-ot, ha visszamegyek, és rákattintom a Beállítás színminta elemre az Opciók-sávon, és a kitöltést No Color-ra változtatom, csak a körvonal körvonala marad. A forma belseje üres. Úgy néz ki, hogy csak fehéren van tele, mert a dokumentum háttere fehér, tehát azt, amit valójában látunk, az a dokumentum háttere:

Ugyanaz az alak, most a Kitöltéssel Nincs színre állítva.
További stroke lehetőségek
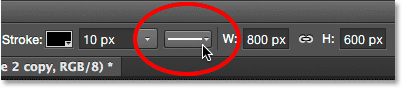
Alapértelmezés szerint a Photoshop egy vonalként rajzolja meg a stroke-ot, de ezt megváltoztathatjuk a Beállítások sor Stroke Options gombjára kattintva:

Kattintson a Stroke Options gombra.
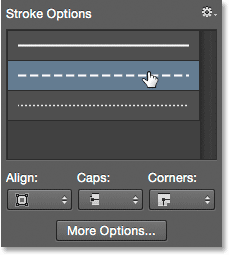
Megnyitja a Stroke Options mezőt. Innentől megváltoztathatjuk a körvonal típusát egy folytonos vonalról szaggatott vagy pontozott vonalra. Az Összehangolás opcióval választhatjuk, hogy az ecsetvonás a pálya körvonalán belül, az ösvényen kívül esjen-e vagy az út középpontjában álljon. A Caps opciót Butt, Kerek vagy Négyzetre állíthatjuk, és a sarkokat Mitre, Kerek vagy Ferde értékre állíthatjuk . Az alsó részben a További beállítások gombra kattintva egy részletesebb ablak nyílik meg, ahol megadhat bizonyos kötőjel- és résértékeket, és akár előre beállíthatja a beállításokat:

Stroke lehetőségek.
Itt ugyanaz a vonás, mint korábban, ezúttal inkább mint szaggatott vonal, mint egy folytonos vonal:

A löket típusa szilárdról szaggatottra változott.
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (hirdetések-alapok-középső)
A téglalap eszköz
Most, hogy tudjuk, hogyan válasszuk ki a Photoshop különféle alakú eszközeit az Eszközök panelen, hogyan válasszuk ki a kitöltési és a körvonalak színét, és hogyan változtathatjuk meg a körvonal megjelenését, tanuljuk meg, hogyan kell valójában rajzolni a vektor alakzatokat! A lista első eszközével, a Téglalap eszközzel kezdjük. Úgy fogom kiválasztani az Eszközök panelen, mint korábban:

A Téglalap eszköz kiválasztása.
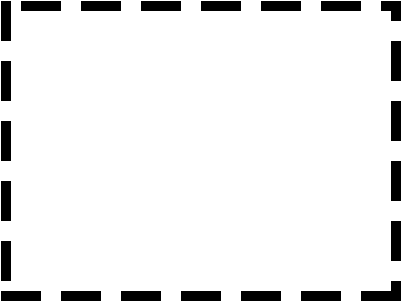
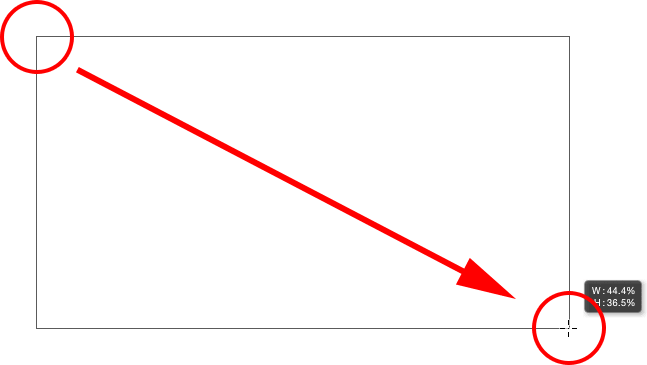
A Téglalap eszköz lehetővé teszi egyszerű, négyoldalas téglalap alakú rajzolást. Rajzoláshoz először kattintson a dokumentumra, és állítsa be az alak kezdőpontját. Ezután tartsa lenyomva az egérgombot, és húzza átlósan az alak többi részének rajzolásához. Húzás közben csak egy vékony körvonalat fog látni (úgynevezett útvonal ), hogy néz ki az alak:

Húzza ki a téglalap alakját. Húzás közben csak az alak vázlata jelenik meg.
Amikor elengedi az egérgombot, a Photoshop kitölti az alakzatot az Opciók sorban kiválasztott színnel:

A Photoshop kitölti az alakot színnel, amikor elengedi az egérgombot.
A forma átméretezése, miután rajzolta
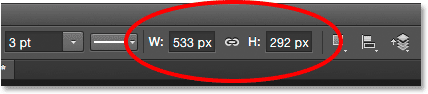
Miután elkészítette az eredeti alakját, annak jelenlegi méretei megjelennek a Beállítások sáv Szélesség ( W ) és Magasság ( H ) mezőiben. Látjuk, hogy alakomat 533 képpont széles és 292 képpont magasságban rajzoltam:

Az Opciók sáv, amely megmutatja az alak kezdeti szélességét és magasságát.
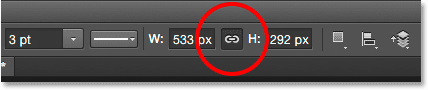
Ha át kell méreteznie a formát, miután rajzolta (és ez az összes alak eszközre vonatkozik, nem csak a Téglalap eszközre), egyszerűen írja be a szükséges méreteket a Szélesség (W) és a Magasság (H) mezőkbe. Például, mondjuk azt, amire igazán szükségem volt, hogy az alakom pontosan 500 képpont széles legyen. Csak annyit kell tennem, hogy a szélesség értékét 500 képpontra változtatom . Szükségem van egy meghatározott magasságra is. Ha meg akarja változtatni a szélességet vagy a magasságot, de az alakja eredeti méretarányát sértetlennek kell tartani, először kattintson a kis link ikonra a szélesség és a magasság között:

Használja a link ikont az alak méretarányának fenntartásához, amikor átméretezi.
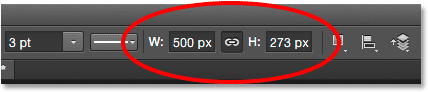
Ha kiválasztja a link ikont, egy új szélesség vagy magasság megadásával a Photoshop automatikusan megváltoztatja a másikot a képarány fenntartása érdekében. Itt kézzel adtam meg egy új, 500 képpont szélességet, és mivel kiválaszttam a link ikont, a Photoshop magasságát 273 képpontra változtatta meg:

Az alak átméretezése.
A méret kiválasztása az alak rajzolása előtt
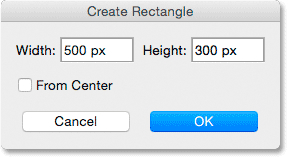
Ha történetesen megtudja a alakjának pontos szélességét és magasságát, mielőtt rajzolná, akkor ez egy trükk. Miután kiválasztotta az alakját, egyszerűen kattintson a dokumentum belsejére. A Photoshop felbukkan egy párbeszédpanelt, ahol megadhatja a szélesség és a magasság értékeit. Kattintson az OK gombra, hogy bezárja a párbeszédpanelt, és a Photoshop automatikusan rajzolja az alakot az Ön számára:

Kattintson egyszer a dokumentum belsejébe a szélesség és a magasság megadásához, majd hagyja, hogy a Photoshop rajzolja az alakot.
Rajz Alak A Központból
Íme néhány egyszerű, de nagyon hasznos billentyűparancs. Ha lenyomva tartja az Alt (Win) / Option (Mac) gombot a billentyűzeten, miközben kihúzza az alakot, akkor a közepéből, nem pedig a sarokból fogja húzni. Ez a Photoshop bármelyik alakú eszközével működik, nem csak a Téglalap eszköznél. Nagyon fontos azonban, hogy várjon, amíg elkezdi a húzást, mielőtt megnyomja az Alt / Opció gombot, és tartsa lenyomva a gombot, amíg az egérgombot elengedi, különben nem fog működni:

Nyomja meg és tartsa lenyomva az Alt (Win) / Option (Mac) billentyűt, hogy alakot rajzoljon a közepéről.
Négyzetek rajzolása
A tökéletes négyzet rajzolásához a Téglalap eszköz segítségével kattintson a dokumentum belsejére, hogy beállítson egy kiindulási pontot, és kezdje el a szokásos módon húzni. Miután elkezdett húzni, nyomja meg és tartsa lenyomva a Shift billentyűt a billentyűzeten. Ez a téglalapot egy tökéletes négyzetké alakítja. Ismét ügyeljen arra, hogy várjon, amíg elkezdi a húzást, mielőtt megnyomja a Shift billentyűt, és tartsa lenyomva, amíg az egérgombot elengedi, vagy nem fog működni. Ezeket a két billentyűparancsot egyesítheti úgy is, hogy lenyomva tartja a Shift + Alt (Win) / Shift + Option (Mac) billentyűket, miközben húzza a Téglalap eszközzel, amely kényszeríti az alakot egy tökéletes négyzetre, és húzza ki a központból :

A négyzet rajzolásához tartsa lenyomva a Shift billentyűt húzás közben.
Megint csak a tér útvonal-körvonalait fogja látni húzás közben, de amikor elengedi az egérgombot, a Photoshop kitölti a választott színnel:

A Photoshop mindig vár, amíg elengedi az egérgombot, mielőtt kitölti az alakzatot színével.
Alakbeállítások
Ha felnézi az Opciók sávban, az Algák igazítása opciótól balra, egy fogaskerék ikont fog látni. Ha erre az ikonra kattint, egy kiegészítő négyzet nyílik meg, amelyben kiválasztja a jelenleg kiválasztott alakszerszámot:

Kattintson a fogaskerék ikonra.
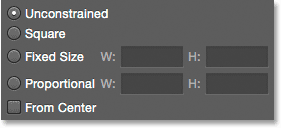
Mivel a téglalap eszközt választottam, a fogaskerék ikonra kattintva megjelennek a téglalap eszköz lehetőségei. A Sokszög eszköz és a Vonal eszköz kivételével, amelyeket később megvizsgálunk, nem fogja ezt a menüt gyakran használni, mert megtanultuk, hogyan lehet ezeknek a lehetőségeknek a legtöbbjét a billentyűzetről elérni. Például a Korlátozás nélküli opció lehetővé teszi, hogy bármilyen méretben szabadon rajzzunk alakzatokat, de mivel ez a formaeszközök alapértelmezett viselkedése, nem kell azt kiválasztani. A Négyzet opció lehetővé teszi a tökéletes négyzetek rajzolását a Téglalap eszköz segítségével, de ezt már megtehetjük a Shift billentyű lenyomva tartásával. És a Center- ből a középpontja felrajzolja az alakot, de megismételhetjük már az Alt (Win) / Option (Mac) lenyomva tartásával.
Ha a Rögzített méret vagy az Arány beállítást választja, és megadja a szélesség és a magasság értékeit, akkor az a következõ rajzra fog hatni, amely nem a már rajzolt. Ezenkívül ne feledje, hogy vissza kell térnie és újra kell választania a Korlátozás nélküli opciót, amikor elkészült, különben minden, az ebből a pontból rajzolt alakzat azonos méretű vagy arányos lesz:

A látott opciók attól függnek, hogy melyik alakú szerszám van kiválasztva.
Alakrétegek szerkesztése
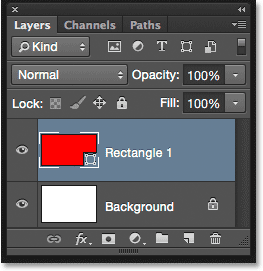
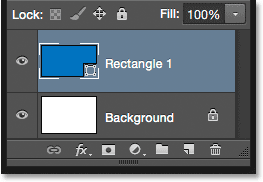
Korábban megtudtuk, hogy a vektor alakzatok rajzolásához a Photoshop-ban meg kell győződnie arról, hogy van-e a Szerszám mód opció az Opciók sávban Shapes-re állítva (ellentétben az elérési útval vagy a pixelekkel). Amikor vektor formát rajzolunk, a Photoshop automatikusan egy speciális rétegre helyezi, amelyet Shape rétegnek hívnak . Ha a Rétegek panelen nézzük, láthatjuk, hogy az a forma, amelyet a Téglalap eszközzel rajzoltam, az "1. téglalap" elnevezésű alakrétegen ül. A réteg neve megváltozik attól függően, hogy melyik alakító eszközt használták, tehát ha rajzoltam volna egy alakzatot, mondjuk, az Ellipse Tool segítségével, akkor az "Ellipse 1" lesz:

Minden új vektor alak, amelyet rajzol, megjelenik a saját Shape rétegén.
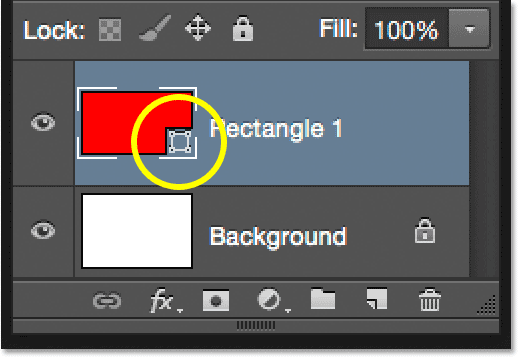
Az alakréteg és a normál képpontréteg közötti különbség megállapításának egyszerű módja az, hogy az alakrétegeknek az előnézeti miniatűr jobb alsó sarkában van egy kis alakú ikon :

Az előnézeti bélyegképen látható ikon azt mondja nekünk, hogy ez egy alakréteg.
A Shape réteg és a normál pixel réteg közötti fő különbség az, hogy az Shape rétegek teljes mértékben szerkeszthetők maradnak. Vissza, amikor megtanultuk, hogyan kell kitölteni a kitöltő és a körvonalak színeit alakjainknak, megemlítettem, hogy mi mindig visszatérhetünk és megváltoztathatjuk a színeket, miután rajzoltuk az alakot. Csak annyit kell tennünk, hogy ellenőrizze, hogy a Rétegek panelen kiválasztottuk-e az Alak réteget, és hogy továbbra is megválasztottuk-e az alakú eszközünket az Eszközök panelen. Ezután egyszerűen kattintson a Töltse vagy a Stroke színmintára az Opciók sávban, hogy másik színt válasszon. Szükség esetén megváltoztathatja a löket szélességét, valamint a többi löket beállítást. Kattintson a Fill színes mintámra:

Kattintson a Kitöltse a színmintát a kiválasztott alakzat rétegre.
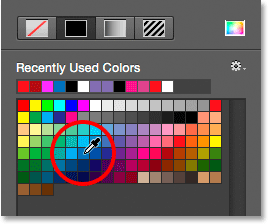
Ezután a színmintáktól eltérő színt választok az alakzathoz:

A kék színű mintára kattintva.
Amint rákattintom a mintára, a Photoshop azonnal frissíti az alakot az új színnel:

Az alak színe megváltozott anélkül, hogy újrarajzolnia kellene.
És ha újból megnézzük a Rétegek panelen, látjuk, hogy az Alak réteg előnézeti miniatűrje szintén frissült az új színnel:

A Rétegek panel előnézete szintén frissül, ha változtatunk.
A lekerekített téglalap eszköz
Nézzük meg a Photoshop második alakját, a Lekerekített téglalap eszközt . Kiválasztom az Eszközök panelen:

A Lekerekített téglalap eszköz kiválasztása.
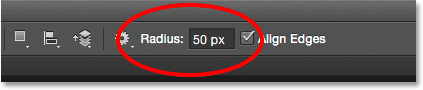
A Lekerekített téglalap eszköz nagyon hasonló a szokásos téglalap eszközhez, azzal a különbséggel, hogy lehetővé teszi, hogy téglalapokat lekerekített sarkokkal rajzoljunk. A sarkok kerekítését az Opciók sáv Sugár opciójával ellenőrizzük. Minél nagyobb az érték, annál lekerekítettebbek lesznek a sarkok. Az alak rajzolása előtt be kell állítania a Sugár értéket, tehát az enyémet 50 képpontra állítom:

Használja a Sugár opciót a sarkok kerekítésének szabályozására.
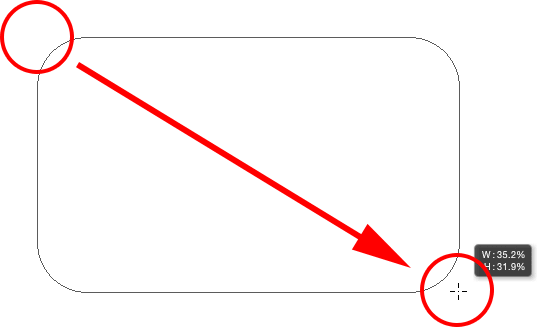
Miután beállította a sugarat, a lekerekített téglalap rajzolása pontosan megegyezik a normál téglalap rajzolásával. Először kattintson a dokumentum belsejére, és állítsa be az alak kezdőpontját, majd tartsa lenyomva az egérgombot, és húzza átlósan a többi rész rajzolásához. Csakúgy, mint a téglalap eszköznél láttuk, a Photoshop csak az alak elérési útját jeleníti meg húzás közben:

Lekerekített téglalap húzása után a Sugárérték beállítása az Opciók sorban.
Amikor elengedi az egérgombot, a Photoshop kitölti az alakot, és kitölti színnel:

Az alak színes lesz, amikor elengedi az egérgombot.
Íme egy másik példa egy lekerekített téglalapra, ezúttal, ha a Sugár értékem 150 px-re van állítva, elég nagy (ebben az esetben egyébként) ahhoz, hogy a téglalap teljes bal és jobb oldala ívelt legyen:

A nagyobb sugárérték több lekerekített sarkot eredményez.
És itt van egy téglalap, de sokkal alacsonyabb sugárértékkel, csupán 10 px, így nagyon kicsi, lekerekített sarkokkal jár:

A kisebb sugárérték kevesebb lekerekített sarkot eredményez.
Sajnos a Photoshop CS6 alkalmazásban nincs mód arra, hogy megnézze, hogy a sarkok mikor jelennek meg a kiválasztott Sugárértékkel, mielőtt a téglalapot rajzolnánk. Ugyanakkor nem állíthatjuk be a sugár értéket menet közben, miközben alakját rajzoljuk, és a Photoshop nem engedi vissza, hogy változtassuk meg a sugár értéket rajzolása után. Mindez azt jelenti, hogy a lekerekített téglalapok rajzolása nagyon is „próba és hiba” helyzet.
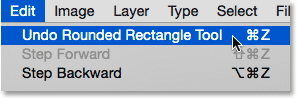
Ha lekerekített téglalapot rajzol és úgy dönt, hogy nem elégedett a sarkok lekerekítésével, akkor valóban csak a Menü Szerkesztés menüjére léphet a képernyő tetején, és válassza a Lekerekített téglalap eszköz eszközt (vagy nyomja meg a Ctrl + Z (Win) / Command + Z (Mac) billentyűzetet), amely eltávolítja a lekerekített téglalapot a dokumentumból. Ezután írjon be egy másik sugárértéket az Opciók sávba, és próbálja újra:

Lépjen a Szerkesztés> Kerekített téglalap eszköz visszavonására.
Ugyanazok a gyorsbillentyűk, amelyekről megtudtuk a standard téglalap eszköz, vonatkoznak a lekerekített téglalap eszközre is. Az alak tökéletes négyzetre (lekerekített sarkokkal) történő erőre kényszerítéséhez kezdje el húzni az alakját, majd nyomja meg és tartsa lenyomva a Shift billentyűt. Csak akkor engedje el a Shift billentyűt, miután elengedte az egérgombot.
Ha lekerekített téglalapot szeretne rajzolni a középpontból, nem pedig a sarokból, kezdje el húzni az alakot, majd tartsa lenyomva az Alt (Win) / Opció (Mac) gombot. Végül, ha a Shift + Alt (Win) / Shift + Option (Mac) lenyomva tartja, az alak tökéletes négyzetré válik, és a központból kihúzza. Csak akkor engedje el a gombokat, miután elengedte az egérgombot.
Az ellipszis eszköz
A Photoshop ellipszis eszköze ellipszis vagy kör alakú rajzolást tesz lehetővé. Kiválasztom az Eszközök panelen:

Az ellipszis eszköz kiválasztása.
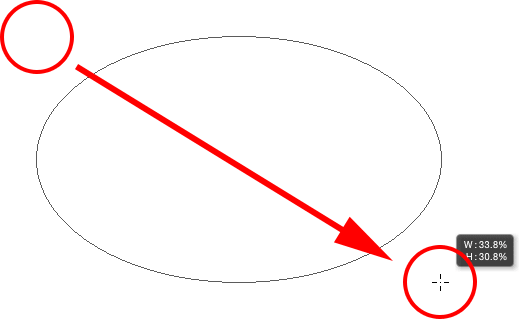
Csakúgy, mint a többi figurális eszköz esetében, elliptikus alak rajzolásához kattintson a dokumentum belsejére a kiindulási pont beállításához, majd tartsa lenyomva az egérgombot, és húzza átlósan a többi rész rajzolásához:

Rajzolj ellipszis alakot az Ellipse eszköz segítségével.
Engedje el az egérgombot, hogy kitöltse az alakot, és kérje Photoshopot, hogy töltse ki azt a választott színgel:

A színtel teli alak.
A tökéletes kör rajzolásához az Ellipse Tool használatával húzza ki az alakot, majd nyomja meg és tartsa lenyomva a Shift billentyűt. A ellipszis alak kihúzásához a középpontból, a húzás megkezdése után tartsa lenyomva az Alt (Win) / Option (Mac) billentyűt . A Shift + Alt (Win) / Shift + Option (Mac) billentyűk lenyomva tartásával tökéletes kör húzódik ki a központból. Mint mindig, csak akkor engedje el a billentyűket, miután elengedte az egérgombot:

Egy kör, amelyet az ellipszis eszköz segítségével rajzoltak.
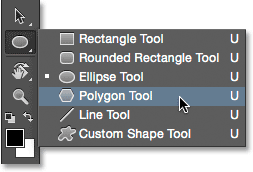
A sokszög eszköz
A sokszög eszköz az, ahol a dolgok érdekesnek tűnnek. Kiválasztom az Eszközök panelen:

A sokszög eszköz kiválasztása.
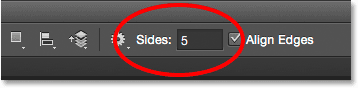
Míg a Photoshop téglalap eszköz csak a négyoldalas sokszögek rajzolására korlátozódik, addig a sokszög eszköz lehetővé teszi, hogy sokszög alakzatokat rajzzunk annyi oldallal, amennyit csak akarunk! Még csillagokat is rajzolhat, amint egy pillanat alatt meglátjuk. Alak rajzolásához a sokszög eszközzel először írja be a szükséges oldalak számát a Beállítások sáv oldalának opciójába. Bármely számot beírhat 3-tól 100-ig. Az enyémet az alapértelmezett 5 értékre hagyom:

Írja be a szükséges oldalak számát a Sides opcióba.
Miután megadta az oldalak számát, kattintson a dokumentumra, és húzza ki az alakját. A Photoshop mindig sokszög alakzatokat húz ki középpontjukból, így nem kell tartani az Alt (Win) / Option (Mac) gombot. A Shift billentyű lenyomva tartása a húzás megkezdése után korlátozza a szögek számát, amelyeken az alak rajzolható, ami segíthet az alak megfelelő helyzetben történő elhelyezésében:

Öt oldalas alak, amelyet a Sokszög eszközzel rajzoltak.
Ha a Sides opciót 3-ra állítja az Opciók sávban, háromszög rajzolásának egyszerű módja van:

Egy egyszerű háromszög a sokszög eszközzel.
És itt van egy sokszög alakú oldallal, amelynek 12-ére van állítva. Mint például a Lekerekített téglalap eszköz sugara, a Photoshop nem engedi megváltoztatni az oldalak számát, miután rajzoltuk az alakunkat, tehát ha hibát követett el, szüksége lesz lépjen fel a képernyő tetején található Szerkesztés menübe, és válassza a Sokszög eszköz visszavonása menüpontot (vagy nyomja meg a Ctrl + Z (Win) / Command + Z (Mac) billentyűt ), majd írjon be egy másik értéket a Sides opcióba, és rajzolja újra az alakzatot:

Tizenkét oldalú sokszög alakú.
Csillagok rajzolása a sokszög eszközzel
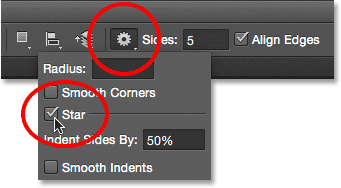
Csillagok rajzolásához a sokszög eszközzel kattintson a fogaskerék ikonra a Beállítások sorban, majd válassza a Csillag lehetőséget :

Kattintson a fogaskerék ikonra és válassza a Csillag lehetőséget.
Ezután csak kattintson a dokumentum belsejére, és húzza ki a csillag alakját. Ha a Csillagot választotta, akkor az Opciók sorban a Sides opció vezérli a csillagban lévő pontok számát, tehát az alapértelmezett 5-ös értékén kapunk egy 5-hegyes csillagot:

Egy 5-hegyes csillag, amelyet a sokszög eszközzel rajzoltak.
Ha a Sides értéket 8-ra változtatjuk, akkor egy 8-hegyes csillagot kapunk:

A oldalak opcióval ellenőrizze a pontok számát.
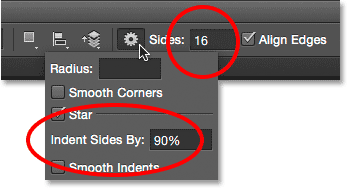
A csillagszóró alakzatot úgy hozhatjuk létre, hogy az Indent Sides By opciót megnövelik az alapértelmezett 50% -on . 90% -ra növelem. Emellett 16-ra növelem a Sides értékét is:

Csillagszórás létrehozása a Behúzás oldalak értékének növelésével.
És itt van az eredmény:

A sokszög eszközzel készült csillagszóró.
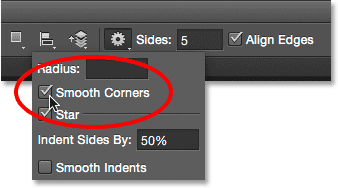
Alapértelmezés szerint a csillagok éles sarkokkal vannak ellátva pontjaik végén, ám lekerekíthetjük azokat a Sima sarkok lehetőség kiválasztásával:

A sima sarkok bekapcsolása.
Itt egy standard ötágú csillag, a Sima sarkok opcióval:

A Sima sarkok opció a csillagok számára szórakoztató, barátságos megjelenést kölcsönöz.
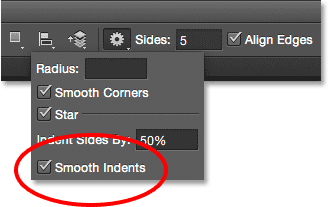
A Sima behúzások opció kiválasztásával a behúzást is simíthatjuk és lekerekíthetjük:

A sima behúzások bekapcsolása.
Ha mind a sima sarkokat, mind a sima behúzást választjuk, több csillag alakú lesz:

Bekapcsolt egy sima sarkokkal és sima behúzással rendelkező csillag.
A vonal eszköz
A Photoshop alapvető geometriai alakjának utolsó eszköze a Line Tool . Kiválasztom az Eszközök panelen:

A vonal eszköz kiválasztása.
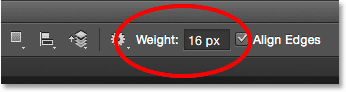
A Vonal eszköz lehetővé teszi számunkra, hogy egyenes vonalokat húzzunk, de nyilak rajzolására is felhasználhatjuk. Egyenes vonal rajzolásához először állítsa be a vonal vastagságát úgy, hogy pixelekben megad egy értéket a Beállítások sor Súly mezőjébe. Az alapértelmezett érték 1 képpont. 16 képpontra növelem:

A Súly opció szabályozza a vonal vastagságát vagy szélességét.
Ezután, a többi formaeszközhöz hasonlóan, kattintson a dokumentum belsejére, és húzza ki a vonalát. A vízszintes vagy függőleges vonal rajzolásának megkönnyítése érdekében tartsa lenyomva a Shift billentyűt a húzás megkezdése után, majd engedje el a Shift billentyűt, miután elengedte az egérgombot:

Tartsa lenyomva a Shift billentyűt, amikor húzza, hogy vízszintes vagy függőleges vonalakat húzzon.
Rajzolási irány nyilak
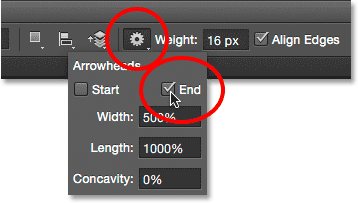
Nyilak rajzolásához kattintson a fogaskerék ikonra az Opciók sorban a Nyílhegyek beállításai megnyitásához. Válassza ki, hogy a nyílfej megjelenjen-e a sor elején, a végén vagy mindkettőn (ha azt akarja, hogy a nyíl ugyanabba az irányba mutatjon, amelybe a vonal húzódik, válassza a Vége lehetőséget):

Kattintson a fogaskerék ikonra a nyílfejek eléréséhez.
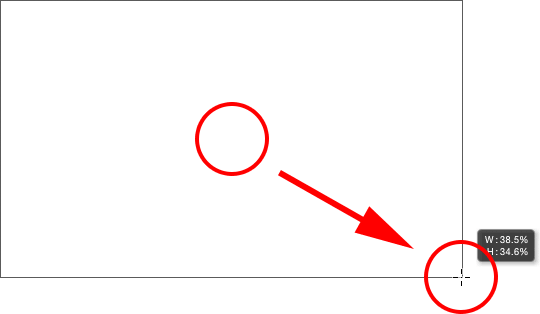
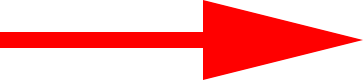
Íme egy olyan vonal, amely hasonló az előzőekhez, ezúttal egy nyílfejjel a végén:

A Vonal eszköz megkönnyíti az irány nyilak rajzolását.
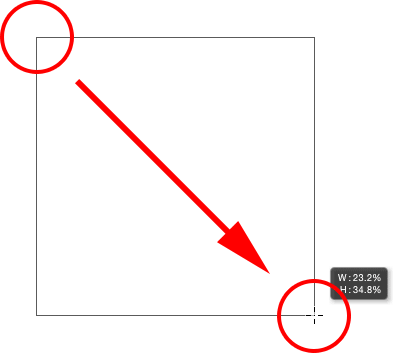
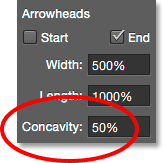
Ha a nyílfej alapértelmezett mérete nem működik az Ön számára, akkor módosíthatja azt a Szélesség és a Hossz beállításokkal. Azt is megteheti, hogy a nyílfej konkávnak tűnik, ha növeli a Concavity opciót. Növelem az alapértelmezett 0% -ról 50% -ra:

Módosítsa a nyílhegy alakját azáltal, hogy növeli annak homorúságát.
Így néz ki a nyílfej most. A forma felhívása előtt feltétlenül változtassa meg a vonal eszköz beállításait, mivel azokat utána nem lehet módosítani (ha változtatásokat kell végrehajtania, vissza kell vonnia az alakot, és újra kell kezdenie):

Egy nyílfej 50% -os homorítóképességgel.
Az út körvonalának elrejtése az alak körül
Amint ezt az oktatóanyagot láthattuk, amikor bármilyen alakzat rajzolásával alakzatot készítünk, a Photoshop csak az útvonal körvonalait jeleníti meg, miközben az alak rajzolódik. Amikor elengedjük az egérgombot, akkor a Photoshop kitölti az alakot, és kitölti színével. A probléma az, hogy ha alaposan megnézed az alak rajzolását, látni fogod, hogy a pálya körvonala továbbra is ott van. Itt láthatjuk az alakot körülvevő vékony fekete körvonalat. Ez nem nagy ügy, mert a vázlat nem nyomtat vagy jelenik meg olyan mentett fájlformátumban, mint a JPEG.webp vagy a PNG, de bosszantó lehet nézni, miközben dolgozik.

A pálya körvonala még az alak rajzolása után is látható.
A Photoshop CS6 útvonalának elrejtéséhez egyszerűen nyomja meg az Enter (Win) / Return (Mac) billentyűt a billentyűzeten, és ez eltűnik:

Nyomja meg az Enter (Win) / Return (Mac) gombot, és a vázlat megszűnik.
Hová menj tovább …
És ott van! Ez az alapvető geometriai vektor alakzatok rajzolásának elengedhetetlen elemei a Photoshop CS6-ban a Téglalap eszköz, A Lekerekített Téglalap eszköz, az Ellipszis eszköz, a Poligon eszköz és a Vonal eszköz segítségével! A következő oktatóanyagban megtanuljuk, hogyan lehet összetettebb és érdekesebb alakzatokat hozzáadni a tervekhez és elrendezésekhez a Photoshop Custom Shape Tool segítségével! Látogassa meg a Photoshop alapjai szakaszt, ahol többet megtudhat a Photoshopról!