
Különbség a WebGL és az OpenGL között
A WebGL rövidítése Web Graphics Library. Elsősorban kétdimenziós grafikák és interaktív háromdimenziós grafikák megjelenítésére tervezték. A Javascript API használható a HTML5-rel. Támogatja a cross-platformot, és csak angol nyelven érhető el. A WebGL programok egy vezérlőkódból állnak, amelyet JavaScript-ben írnak. Az OpenGL neve Open Graphics Library. A kétdimenziós és a háromdimenziós vektorgrafika előállításához több nyelven és platformon keresztül történő programozási felületnek nevezik. Az OpenGL számos funkciót kínál, például kiterjesztéseket.
Részletesebben tanulmányozzuk a WebGL vs OpenGL témákat:
- A WebGL eredeti szerzője a Mozilla alapítványok, de a Khronos WebGL munkacsoport fejlesztette ki. Eredetileg 2011-ben adták ki. A WebGL használatának számos előnye van, mivel a WebGL alkalmazások javascript-ben vannak megírva, ezen alkalmazások segítségével közvetlen kapcsolat léphet fel a HTML dokumentum más elemeivel. Támogatást nyújt minden böngészőhöz és mobil böngészőhöz, valamint IOS szafarihoz, android böngészőhöz stb.
- A WebGL nyílt forráskódú, és könnyen hozzáférhet a kódhoz. Nem szükséges a WebGL-alkalmazások kódját lefordítani. A WebGL támogatja az automatikus memóriakezelést, nincs szükség kézi memóriaelosztásra. Nincs szükség további beállításra, és csak a webes alkalmazás szövegszerkesztőjének és böngészőjének fejlesztésére van szükség.
- Az OpenGL API-t a GPU-val (grafikus feldolgozó egységgel) való interakcióra használják, hogy a hardveres gyorsítású megjelenítést és az OpenGL-alkalmazásokat elsősorban a számítógépes tervezéshez, a virtuális valósághoz, a megjelenítéshez, a videojátékokhoz stb. Használják.
- Az OpenGL eredeti szerzője a Silicon Graphics volt. A Khronos Csoport fejlesztette ki. Eredetileg 1992-ben adták ki, és C nyelven írták. Az OpenGL parancsok vagy árnyékolók GLSL formátumúak, mint például csúcs, geometria, töredék stb.. Az OpenGL-ben van egy rögzített funkciójú csővezeték, melynek köszönhetően a fejlesztők jobban használják ezt webes alkalmazásokhoz.
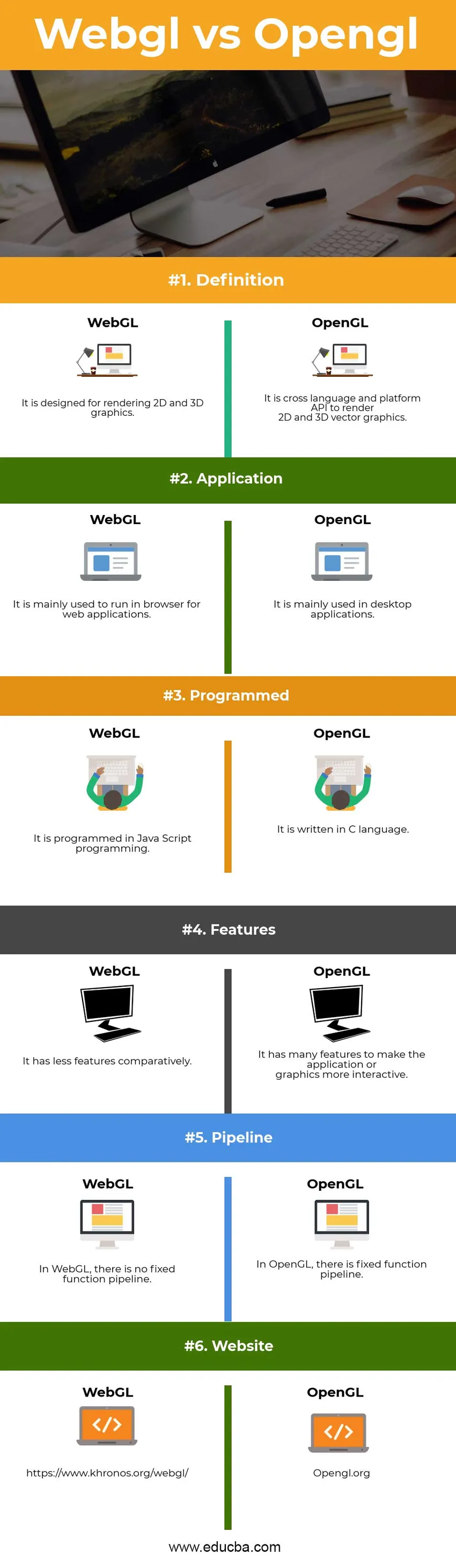
A WebGL és az OpenGL (Infographics) közötti összehasonlítás
Az alábbiakban a WebGL és az OpenGL közötti 6 legfontosabb különbség látható: 
Főbb különbségek a WebGL és az OpenGL között
Mind a WebGL, mind az OpenGL népszerű választás a piacon; tárgyaljuk meg a WebGL és az OpenGL közötti legfontosabb különbségeket:
- A WebGL az OpenGL ES alapú, amelyben hiányzik a rengeteg OpenGL számos olyan szolgáltatása, mint amilyen csak a csúcs és a töredék shader. Az OpenGL olyan funkciókkal rendelkezik, amelyek nem szerepelnek a WebGL-ben, mint például a geometriai árnyékolók, a tesszelációs árnyékolók és a számítási árnyékolók.
- A WebGL-t elsősorban böngészőkhöz használják. Az OpenGL-nek natív illesztőprogramokra van szüksége, és elsősorban a szoftver telepítésére irányul.
- A WebGL webes alkalmazások, az OpenGL pedig sok videojátékok.
- A WebGL könnyebb megtanulni és fejlesztni az alkalmazásokat. Az OpenGL könnyen megtanulható, ha egyszer megismeri a WebGL-t.
- A WebGL-ben megtévesztheti a 3D textúrát a 2D textúra használatával. Az OpenGL-ben ezt nem kell megtenni, mivel nagyon sok olyan funkcióval rendelkezik, mint a geometria és az árnyékolók.
- A WebGL-ben kénytelen a shader és puffer használatát megtanulni a kezdetektől. Az OpenGL-ben nem ilyen.
- A WebGL kevesebb tanulási görbével rendelkezik, mivel kevesebb funkcióval rendelkezik. Az OpenGL-nek nagyobb a tanulási görbéje, mivel rengeteg funkcióval rendelkezik, beleértve a WebGL-t is.
- A WebGL az OpenGL ES 2 alapú, amely nem egyszerű OpenGL. Az OpenGL ES az OpenGL részhalmaza. Az OpenGL ES kevesebb képességgel rendelkezik, és a felhasználó számára nagyon egyszerű. Az OpenGL rengeteg képességgel rendelkezik és nehéz használni.
WebGL vs OpenGL összehasonlító táblázat
Az alábbiakban látható a WebGL és az OpenGL összehasonlítása -
| A WebGL és az OpenGL összehasonlításának alapja |
WebGL |
OpenGL |
| Meghatározás | Úgy tervezték, hogy 2D és 3D grafikákat készítsen. | A többdimenziós és a platform API lehetővé teszi a 2D és 3D vektorgrafikák megjelenítését. |
| Alkalmazás | Elsősorban a webalkalmazások böngészőjében futtatják. | Főként asztali alkalmazásokban használják. |
| Programozott | A Java Script programozásban van beprogramozva. | C nyelven írják. |
| Jellemzők | Összehasonlítva kevesebb funkcióval rendelkezik. | Számos olyan funkcióval rendelkezik, amelyek interaktívabbá teszik az alkalmazást vagy a grafikát. |
| Csővezeték | A WebGL-ben nincs rögzített függvényvezeték. | Az OpenGL-ben van egy rögzített funkciós csővezeték. |
| Weboldal | https://www.khronos.org/webgl/ | Opengl.org |
Következtetés - WebGL vs OpenGL
Az OpenGL és a WebGL egyaránt grafikus könyvtár, amely kétdimenziós és háromdimenziós grafikákat nyújt. A WebGL a HTML vászon elemben használatos, azt jelenti, hogy beépíthető a HTML nyelvbe. A WebGL könnyen megtanulható, mivel egyszerű és könnyen használható javascript és HTML formátumban. Az OpenGL jó ismereteket igényel az alkalmazás használatához és fejlesztéséhez.
Mind az OpenGL, mind a WebGL előnyei és hátrányai vannak. A grafikus könyvtár kiválasztásához az alkalmazások követelményei, méretezhetősége és jövőbeli jövőképei alapján kerülhet sor. Ez azt jelenti, hogy mindig szükséges megtanulni, feltárni és felhasználni a különböző technológiákat a készségek fejlesztéséhez és frissítéséhez.
Ajánlott cikkek
Ez útmutatóként szolgál a WebGL és az OpenGL közötti legnagyobb különbséghez. Itt tárgyaljuk a WebGL vs OpenGL kulcsfontosságú különbségeket az infographics és az összehasonlító táblázat segítségével is. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni -
- SASS vs SCSS - 9 legfontosabb különbség
- XHTML vs HTML5
- JavaScript vs JQuery - A 10 legjobb különbség
- C vs C ++
- SASS vagy CSS