
Bevezetés a For Loop-ba a JavaScript-ben
A For Loop in JavaScript a legjobb módszer az adatsorozat egyszerre történő iterálására. A hurok egy belépésvezérelt hurok, amelyben a teszt állapotát ellenőrzik, mielőtt a program törzsébe kerülnének. A hurkot akkor használjuk, ha tudjuk, hogy mekkora az iterációk száma a hurok beírása előtt. A hurkokat általában lépések sorozatának bizonyos számú megismétlésére használják, tehát gyakran számláló változókat, feltételes tesztet, a számláló változó megváltoztatásának módját tartalmazzák. Sok esetben a hurok ugyanazt a dolgot érheti el, mint egy ideig tartó hurok, kevesebb kódsorral.
A Loop típusai a JavaScript-ben
- Mert: Az n kód átszűrésére szolgál, ahányszor a feltétel hamis
- Be / be : Objektumtulajdonságok áthidalására szolgál
- For / of : Ez használható az iterábilis objektumok tömbjének áthúzására
Hurok szintaxishoz
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
For / in loop szintaxis
for (var in object)
(
Body of loop
)
A hurok szintaxisa
for (variable of iterable)
(
Body of loop
)
A For Loop munkafolyamata a JavaScript-ben
- Inicializálási feltétel: A feltétel megadja a for hurok kezdetét. A változó inicializálható egy hurokon, vagy a változó külön deklarálható.
- Tesztelési körülmények: Ha a hurok egy beléptető vezérlőhurok, akkor az állapotot a program végrehajtása előtt ellenőrzik. Ezenkívül teszteli a hurok kilépési állapotát.
- Nyilatkozat végrehajtása: Csak akkor kerül végrehajtásra a hurok törzse, ha a teszt feltétele igaz.
- Növekedés / csökkentés: Minden ciklus után, a hurok végrehajtása után, a vezérlés az inkrementációs utasításhoz megy. Itt növeli vagy csökkenti a vezérlő változókat.
- Hurok megszűnése: A hurok akkor fejeződik be, amikor a feltétel hamis.
Példa
Int add=10;
For(;add<30;add++)
Hogyan működik a Loop a JavaScriptben?
Amikor a hurok végrehajtódik, a kezdeti állapotot ellenőrizték. Ez az a kezdeti érték, ahol a hurok elindul. Következő lépés: a feltétel megvizsgálta, hogy a megadott feltétel igaz-e vagy hamis; ez határozza meg, hogy a hurok folytatódjon-e vagy sem. Ha a feltétel igaz, akkor a változó módosítja a hurkot, és a hurok utasítás végrehajtódik. A nyilatkozat végrehajtása után a hurok újraindul, amíg a feltétel hamis.
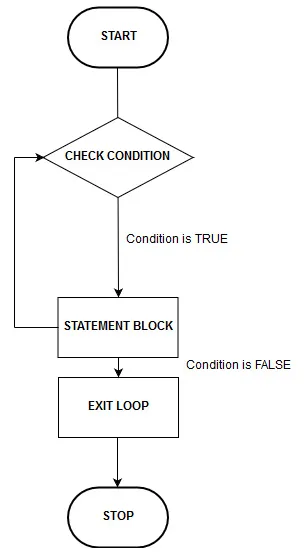
A For Loop folyamatábrája
Az alábbiakban látható a For Loop folyamatábrája JavaScript-ben:

A hurok először hajt végre, és a hurok ellenőrzi a teszt körülményeit, igaz és nem. Ha a feltétel igaz, akkor az utasítás mondatba kerül, ahol a program végrehajtódik. Ha a feltétel hamis, akkor a hurok kilép, és a program leáll.
1. példa: A hurok használata
Az alábbi program a hallgatók nevének a JavaScripten keresztüli kinyomtatásához készült.
Kód
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
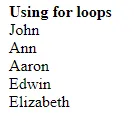
Kimenet:

2. példa: A hurok használata
Kód
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
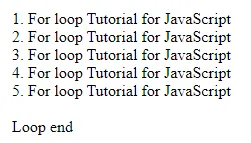
Kimenet:

3. példa: A For / in Loop használata
A for / in hurkot egy objektum tulajdonságain keresztül iterálják.
Kód
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Kimenet:

4. példa: A / a hurok használata
Kód
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
A nyilatkozat for / utasítása megismétli egy objektum értékeit.
var autók = ('BMW', 'Volvo', 'Mini');var x;
(x autó számára) (
document.write (x + "
„);
)
Kimenet:

Következtetés
Először is, a hurok kissé zavarónak tűnhet, de ha egyszer kitalálja a nyilatkozat különböző részeit, akkor nem nehéz. Ne feledje, hogy a hurok mindegyike a következő kulcsszóval kezdődik, amelyet egy zárójel tartalmaz, amely három részből áll, egy pár göndör zárójelet. A hurok segítségével a programozó hatékonyan és egyszerűen írhat programot. Ez megtakarítja azt a problémát, hogy több sornyi kód írása több időt igényel. A programozó számára, hogy hatékonyan és eredményesen írjon programot. A megbocsát egy további előnyt, mivel csökkenti a program hosszát.
Ajánlott cikk
Ez egy útmutató a For Loop számára a JavaScript-ben. Itt tárgyaljuk a Bevezetés a For Loop-hez a JavaScript-ben és annak típusait, valamint a folyamatábrát. A további javasolt cikkeken keresztül további információkat is megtudhat -- A JavaScript jellemzői
- Python vs JavaScript
- A JavaScript felhasználása
- A hurok a Pythonban
- Bevezetés a For Loop-hoz Java-ban
- Iterator Java-ban
- Példák az Iteratorra a Python-ban