Ebben az oktatóanyagban megtanuljuk, hogyan kell felhívni a színátmeneteket a Photoshop-ban ! A Photoshopon belül sok helyen vannak gradiensek. A Színátmenet eszköz például gradienseket rajzolhat rétegek vagy szelekciók vagy rétegmaszkok között, hogy egyenletes átmeneteket hozzon létre az egyik rétegről a másikra.
Szövegeket és alakzatokat kitölthetünk színátmenetekkel. Színezhetünk egy fényképet egy Gradient Map képkorrekcióval, vagy hozzáadhatunk színes effektusokat egy Gradient Overlay rétegstílussal, és még sok más! A színátmenetek felbecsülhetetlen értékűek a Photoshopban, és remekül használhatják az érdeklődést és az életet azáltal, hogy lapos megjelenésű kép vagy formatervezés lett volna.
Ebben az oktatóanyagban bemutatjuk a színátmenetek rajzolásának alapjait, a Photoshop gradienshez kapcsolódó funkcióinak legegyszerűbb (és talán a leghasznosabb) funkciója, a Színátmenet eszköz segítségével . Megvizsgáljuk a színátmenetek alkalmazásának más módjait más oktatóanyagokban, de rájössz, hogy mindegyik lényegében azonos módon működik, tehát miután megtanulta az alapokat a Színátmenet eszköz segítségével, kihasználhatja a az összes többi gradiens funkció, amelyet a Photoshop kínálhat!
A színátmenetek rajzolásának megtanulásával együtt azt is megvizsgáljuk, hogyan válasszuk ki a Photoshop számos előre beállított színátmenetet a Színátválasztó segítségével, ideértve azt is, hogyan töltsünk be további, a Photoshophoz tartozó színátmenetek készleteit. Megvizsgáljuk a különböző gradiensstílusokat, amelyeket fel lehet rajzolni, és megvizsgálunk néhány, a leggyakrabban használt színátmenetet, beleértve azt is, hogy mi lehet a leghasznosabb az alapértelmezett előtér és háttér színátmenet között!
Miután megtanultuk a színátmenetek rajzolásának alapjait, a következő oktatóanyagban megtanuljuk, hogyan szerkesztheti és mentheti saját egyéni színátmenetét a Photoshop Gradient Editor segítségével.
Itt fogom használni a Photoshop CC-t, de ez az útmutató szintén teljes mértékben kompatibilis a Photoshop CS6- tal. Lássunk neki!
Színátmenetek rajzolása a Photoshop-ban
Új dokumentum létrehozása
Kezdjük egy új Photoshop dokumentum létrehozásával. Ehhez felmegyek a képernyő teteje mentén található menüsávban a Fájl menübe, és az Új lehetőséget választom:

Lépjen a Fájl> Új elemre.
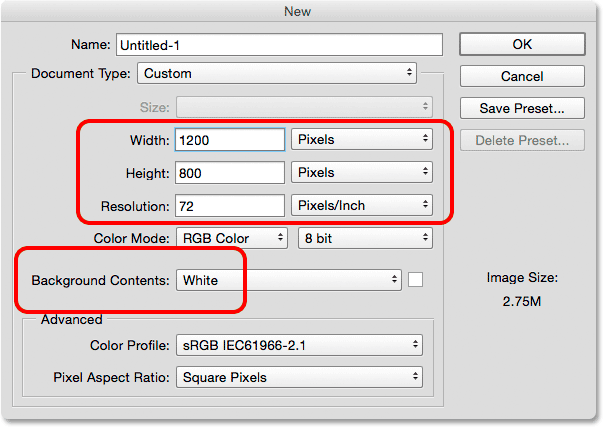
Megnyílik az Új párbeszédpanel. Ehhez az oktatóanyaghoz a dokumentum szélességét 1200 pixelre, a magasságot pedig 800 pixelre állítom . Nincs különösebb ok, miért használom ezt a méretet, tehát ha velem dolgozol, és más méretben gondolkodsz, nyugodtan használd. Hagyom a felbontás alapértelmezett értékére beállított 72 pixel / hüvelyk értékét, és ellenőrzem, hogy a Háttér tartalma fehérre van-e állítva. Ha befejezem, bezárom a párbeszédpanelt, majd az OK gombra kattintom, amikor egy új, fehér kitöltéssel rendelkező dokumentum jelenik meg a képernyőn:

Az Új párbeszédpanel.
A Színátmenet eszköz kiválasztása
A Photoshop gradiens eszközét a képernyő bal oldalán, az Eszközök panelen találja. Kiválasztom az ikonra kattintva. A Színátmenetes eszközt a G betű megnyomásával is kiválaszthatja:

A Színátmenet eszköz kiválasztása az Eszközök panelen.
A színátmenetválasztó
A Színátmenet eszköz kiválasztása mellett a következő lépés, amelyet meg kell tennünk, egy gradiens kiválasztása, és erre van néhány módszer. Az egyik a Photoshop Gradient Picker megnyitása; a másik a nagyobb színátmenet-szerkesztő megnyitása. A különbség a kettő között az, hogy a Színátmenet-választó egyszerűen lehetővé teszi a kész előre beállított színátmenetek közötti választást, míg a Színátmenet-szerkesztő, amint a neve is sugallja, itt szerkesztheti és testreszabhatja saját színátmenetét. Ennek az oktatóanyagnak a középpontjában a Gradient Picker áll. A következő oktatóanyagban mindent megtudhatunk a Színátmenet szerkesztőről.
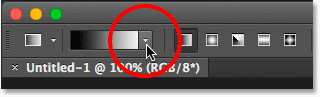
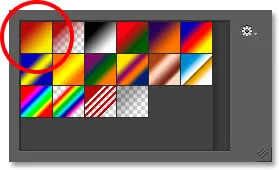
Ha csak a Photoshop előre beállított színátmenetét szeretné kiválasztani, vagy azt, amelyet korábban már saját maga készített és egyéni előre beállított formátumban mentett (ismét ezt megtanuljuk a következő bemutatóban), kattintson a kicsire a Lejtősor előnézet sávjától jobbra mutató nyíllal . Győződjön meg róla, hogy maga a nyílra kattint, nem az előnézeti sávra (az előnézeti sávra kattintva megnyílik a Színátmenet szerkesztő, és még nem akarunk odajutni):

A nyílra kattintva nyissa meg a Színátmenetet.
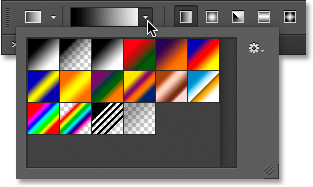
A nyílra kattintva megnyílik a Színátválasztó, az összes előre beállított színátmenet miniatűrjeivel. Színátmenet kiválasztásához kattintson a bélyegképére, majd nyomja meg az Enter (Win) / Return (Mac) billentyűt a billentyűzeten, vagy kattintson az Opciók sáv bármely üres helyére a Gradient Picker bezárásához. Ezenkívül duplán kattinthat a miniatűrre is, amely egyszerre kiválasztja a színátmenetet, és bezárja a Színátválasztó elemet:

A színátmenetválasztó.
Több színátmenetek betöltése
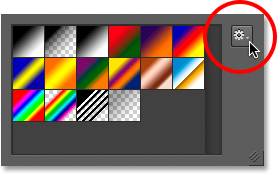
Alapértelmezés szerint csak kevés előre beállított színátmenet érhető el, de a Photoshop más gradienskészleteket is tartalmaz, amelyek közül választhatunk. Csak be kell töltenie őket. Ehhez kattintson a jobb felső sarokban található fogaskerékikonra :

Kattintson a fogaskerék ikonra a Színátmenet választóban.
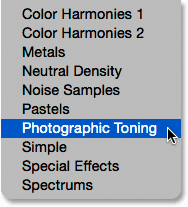
Ha a megjelenő menü aljára néz, megtalálja a további gradienskészletek listáját, amelyek mindegyike egy adott témán alapul, mint például a színharmonikumok, fémek, pasztellok és még sok más. Ha fotós vagy, akkor a semleges sűrűség és a fényképes tonizálás színátmenete különösen hasznos:

A többi gradienskészlet közül választhatunk.
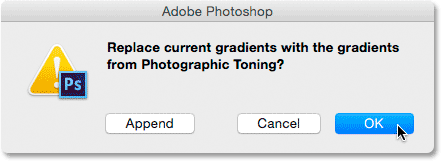
Bármelyik készlet betöltéséhez kattintson a listáján annak nevére. Kattintottam a Photographic Toning szettre. A Photoshop megkérdezi, hogy szeretné-e kicserélni az aktuális színátmeneteket az újakra. Ha rákattint a Függelékre, és nem az eredeti színátmenetek helyébe lép, akkor egyszerűen hozzáadja az újakat az eredeti dokumentumok alá. Mint egy pillanat alatt meglátjuk, az eredeti példányokat könnyű visszaállítani, ezért az OK gombra kattintva cserélhetem azokat a fényképészeti alakformáláskészletre:

Kattintson az OK gombra az eredeti színátmenetek helyett az új készlettel.
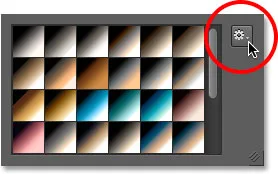
És most, a színátmenet-választóban látjuk, hogy az eredeti színátmenetek helyébe a fényképészeti alakformálás színátmenetek léptek. Ha többet szeretne megtudni a fényképészeti alakformálás készletéről és annak használatáról, olvassa el a teljes fényképészeti alakformálás presetek oktatóprogramját:

Az eredeti színátmeneteket az új készlet váltotta fel.
Az alapértelmezett színátmenetek visszaállítása
Annak érdekében, hogy az alapokra koncentráljunk, most megtartjuk az eredeti alapértelmezett színátmeneteket. Ezek visszaállításához kattintson ismét a fogaskerék ikonra a Színátmenet választóban:

Kattintson a fogaskerék ikonra.
Ezután válassza a menüben a Színátmenetek visszaállítása lehetőséget :

A "Színátmenetek visszaállítása" kiválasztása.
A Photoshop megkérdezi, hogy szeretné-e cserélni az aktuális színátmeneteket az alapértelmezettre. Kattintson az OK gombra :

Az aktuális színátmenetek cseréje az alapértelmezettre.
És most visszatérünk az eredeti példányokhoz:

Az alapértelmezett színátmenetek visszaálltak.
Az előtér a háttér színátmenet
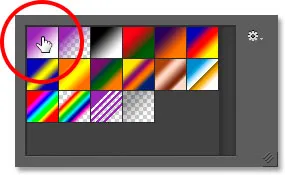
Mielőtt megtanulnánk, hogyan kell felhívni a színátmeneteket, nézzük meg gyorsan egy gradienst - az előtér és a háttér gradienst. Ez az, amelyet a Photoshop alapértelmezés szerint választ számunkra, de manuálisan is kiválaszthatja, ha a miniatűrre kattintva (az első a bal felső sarokban):

Az előtér és a háttér gradiens kiválasztása.
Amint talán kitaláltad, az Előtér és a Háttér gradiens színeit az előtér és a Háttér színei alapján kapja meg. A jelenlegi előtér és háttér színeket az Eszközök panel alja közelében lévő színmintákban láthatja. A bal felső sarokban lévő színmintázat az előtér színét, a jobb alsó rész pedig a háttér színét mutatja. Alapértelmezés szerint az előtér színét fekete, a háttér színét pedig fehérre állítja:

Az aktuális előtér (bal felső rész) és háttér (jobb alsó) színek.
Mivel a jelenlegi előtér és háttér színén alapszik, az előtér és a háttér gradiens az összes testreszabható színátmenet közül a legegyszerűbb, és a gyakran a leghasznosabb. Használjuk azt, hogy megtanuljuk, hogyan kell valójában levonni a színátmenetet, és az út mentén meglátjuk, milyen könnyű a színeket bármire megváltoztatni!
Rajzoljon egy színátmenetet a színátmenet eszközzel
Színátmenet rajzolása a Photoshop Gradiens eszközzel olyan egyszerű, mint az egér kattintása és húzása. Egyszerűen kattintson a dokumentumban a színátmenet kezdőpontjának beállításához, majd tartsa lenyomva az egérgombot, és húzza el attól a kiindulási ponttól, ahová a színátmenet véget akar érni. Húzás közben csak egy vékony vonal jelenik meg, amely jelzi a gradiens irányát. Amikor elengedi az egérgombot, a Photoshop befejezi a színátmenetet, és rajzolja a kiválasztott színekkel.
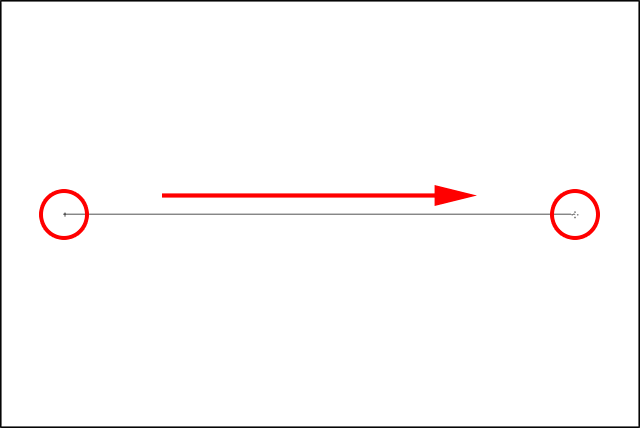
Például a dokumentum bal oldalára kattintom, majd az egérgombbal még mindig nyomva tartva húzom a jobb oldalra. Vegye figyelembe, hogy eddig csak egy vékony vonal látható a kiindulási és a végpont között. Ha meg szeretné könnyíteni a tökéletesen vízszintes színátmenet rajzolását, húzás közben nyomja meg és tartsa lenyomva a Shift billentyűt, amely korlátozza a húzási szöget. Ne felejtse el várni, amíg az egérgombot elengedi, mielőtt elengedi a Shift billentyűt, különben nem fog működni:

Kattintson és húzza (az egérgombot tartva) a dokumentum egyik oldaláról a másikra.
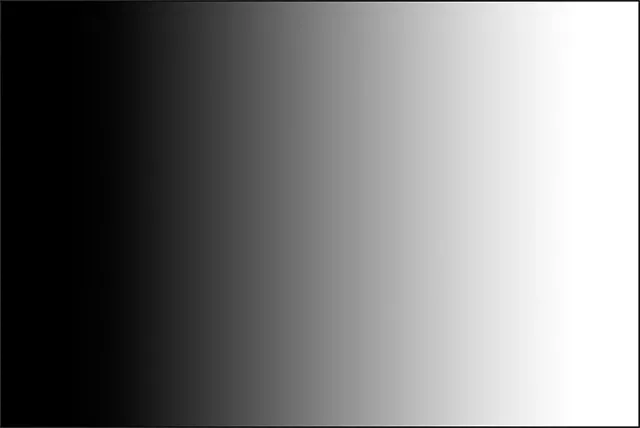
Amikor elengedtem az egérgombomat, a Photoshop felhívja a gradienst. Mivel az előtér színét feketere állítottuk, a háttér színét pedig fehérre állítottam, fekete-fehér színátmenettel fejezem be:

A Photoshop felhívja a gradienst, amikor elengedi az egérgombot.
A színek megfordítása
A színátmenet színeit megfordíthatja, ha a Beállítások sorban kiválasztja a Fordított lehetőséget:

Válassza a „Fordított” lehetőséget az Opciók sorban.
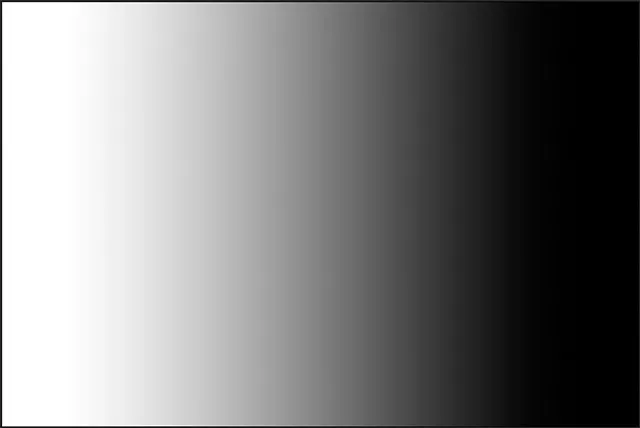
Ha a Reverse lehetőséget választja, ha pontosan ugyanazt a gradienst rajzolom, akkor látjuk, hogy ezúttal a színek az ellenkező oldalon jelennek meg, balra fehér és jobbra fekete. Ez egy praktikus szolgáltatás, de ne felejtse el törölni a Fordítás lehetőséget, ha készen áll, különben a következő rajzolt színátmenetek is megfordulnak:

Ugyanaz a színátmenet, mint korábban, de a színek megfordítva.
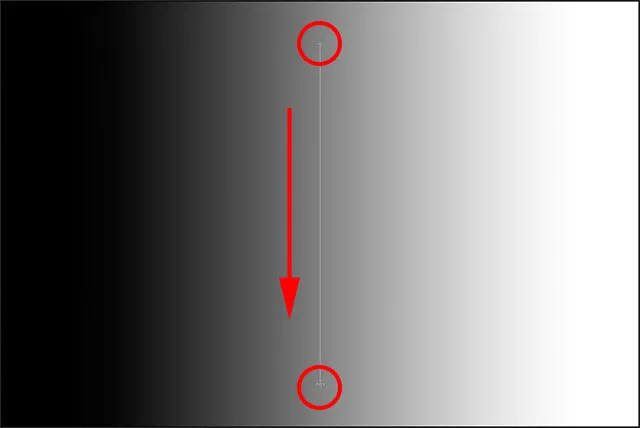
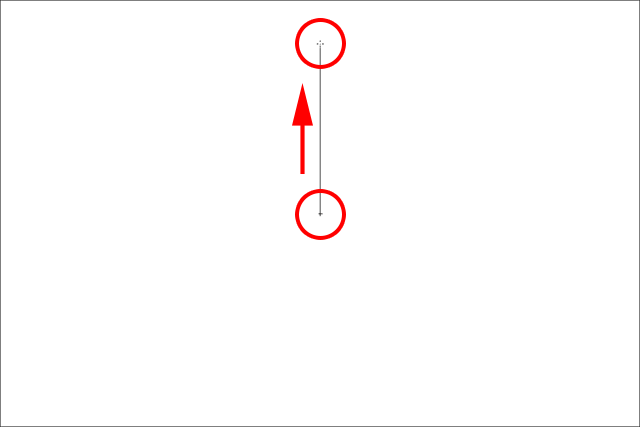
Természetesen a színátmeneteknek nem kell ilyen vízszintesen futniuk. Bármelyik irányba futhatnak, amelyet választanak. Megrajzolok egy újabb gradienst, ezúttal fentről lefelé. Vegye figyelembe, hogy nem kell visszavonnom vagy törölnem a meglévő színátmenetem. A Photoshop egyszerűen lecseréli a jelenlegi színátmenetet az újra. Kattintson a dokumentum teteje közelében, majd tartsa lenyomva az egérgombot, és lefelé húzza az alját. Csakúgy, mint a vízszintes gradiens rajzolásakor, sokkal könnyebb rajzolni a függőleges gradienst, ha húzza a Shift billentyűt, és tartsa lenyomva a vázlatot, ügyelve arra, hogy várjon, amíg elengedi az egérgombot, mielőtt elengedi a Shift gombot. Itt ismét csak vékony körvonalat látunk:

Kattintson és húzza ki egy függőleges gradienst fentről lefelé.
Amikor elengedtem az egérgombomat, a Photoshop befejezi a színátmenetet, az eredeti vízszintes helyett egy függőleges fekete-fehér színátmenettel helyettesítve:

Az új fekete-fehér függőleges gradiens.
Az alapértelmezett színátmenet színeinek megváltoztatása
Mivel az alapértelmezett színátmenet színei a jelenlegi előtér és háttér színekből származnak, mindössze annyit kell tennünk, hogy a színátmenet színeit megváltoztassuk, az az előtér és a háttér különböző színeinek kiválasztása. Például úgy választom meg az előtér más színét, hogy rákattint az Eszközök panelen lévő Előtér színmintára (a jelenleg feketere állított szín):

Az előtér színmintájára kattintva.
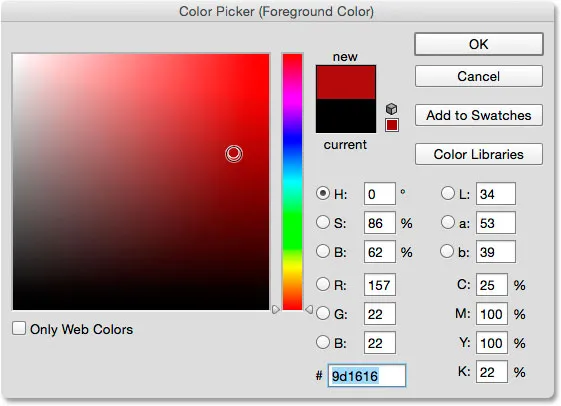
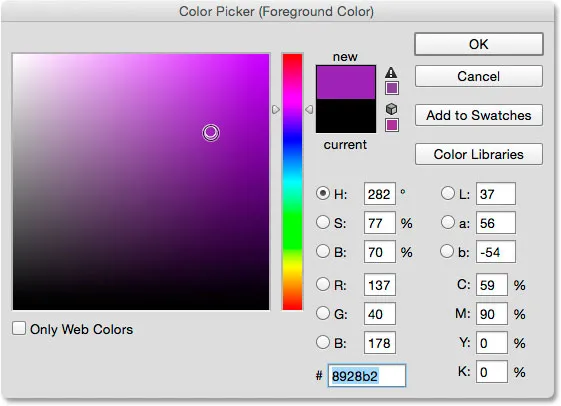
Ezzel megnyílik a Photoshop Színválasztó . Kiválasztom a vörös színt az új előtér színéhez, majd az OK gombra kattintva bezárom a Színválasztót:

Vörös kiválasztása az új előtér színéhez.
Ezután megváltoztatom a háttérszínt, ha rákattintasz annak színmintájára (a jelenleg fehér színű):

Kattintson a Háttér színmintára.
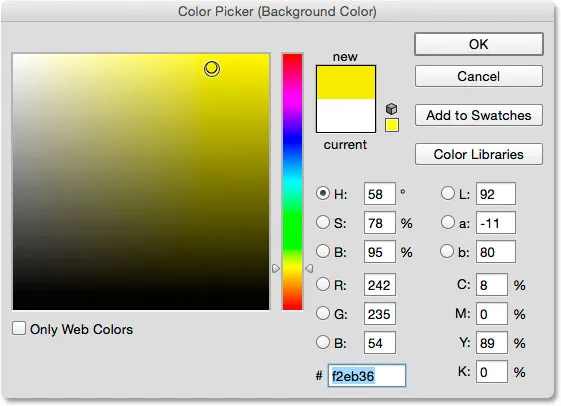
Ez ismét megnyitja a Színválasztót. Megváltoztatom a háttér színét fehérről élénk sárgara, majd rendben leszek, hogy bezárjam a színválasztót:

Sárga választása az új háttérszínhez.
Vegye figyelembe, hogy a színminták frissültek, hogy megjelenjenek az új színek, amelyeket az előtérre és a háttérre választottam:

A színminták frissültek az új színekkel.
A Beállítások sáv gradiens előnézet sávja szintén frissült, hogy megmutassa, hogyan fognak kinézni az új színátmenet színek:

A színátmenet előnézeti sáv mindig mutatja az aktuális színátmenetes színeket.
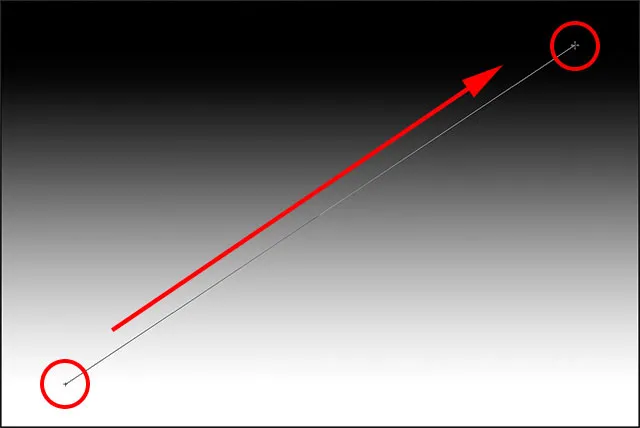
A gradienst rajzolom, ezúttal átlósan, a dokumentumom bal alsó sarkába kattintva, és a jobb felső sarokban húzva. Ismét nincs szükség az előző színátmenet visszavonására vagy törlésére. A Photoshop lecseréli az újra:

Az új színátmenet rajzolása a dokumentum bal alsó és jobb felső részén.
Amikor elengedtem az egérgombomat, a Photoshop átlósan húzza a vörös-sárga színátmenetet a dokumentumon:

Az új vörös-sárga átlós gradiens.
Az előtér és a háttér színek visszaállítása
Ne feledje, hogy ha megnyitom a Színátmenetválasztót az Opciók sorban, akkor az Előtérbe a Háttér gradiens bélyegképe az új piros és sárga színeimet is mutatja:

Az előtér és a háttér frissített miniatűrje a színátmenet-választóban.
A színátmenet színeit bármikor megváltoztathatja, ha úgy tetszik, hogy az Előtér és / vagy a Háttérszín színmintákra kattint az Opciók sorban, és különböző színeket választ. De ha gyorsan vissza kell állítania a színeket az alapértelmezett értékre, az előtér színét fekete és a háttér színét fehérekre kell állítania, egyszerűen nyomja meg a D betűt (gondoljon "D" -re az "Alapértelmezések") a billentyűzeten. Az Eszközök panelen láthatja, hogy a színminták visszatérnek az alapértelmezett fekete-fehérre:

Az előtér és a háttér színminták vissza lettek állítva.
És látni fogja, hogy mind a Beállítások sávban a színátmenet előnézeti sáv, mind az Előtér és a háttér színátmenet gradiensének miniatűrje a Színátmenet-választóban megmutatja az alapértelmezett színeket:

Most már minden visszatért arra, ahogyan eredetileg volt.
Színátmenet rajzolása a saját rétegére
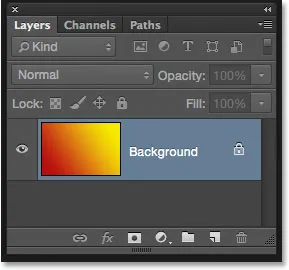
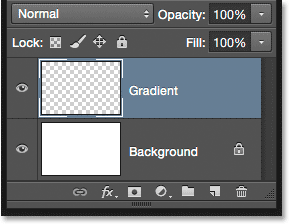
Ha a Rétegek panelen nézzük, akkor látjuk, hogy addigra már a háttérrétegre húztam a színátmeneteimet:

A Rétegek panel, amely megmutatja a háttérréteg színátmenetét.
Lehet, hogy a háttérrétegre való rajzolás itt rendkívül jó, de a Photoshop alkalmazásának sokkal jobb módja az, ha kihasználjuk a rétegeket és a dokumentumban szereplő összes elemet a saját külön rétegükre helyezzük. Ehhez először megtisztítja a színátmenetet, ha felmegyek a képernyő tetején található Szerkesztés menübe, és választom a Kitöltés lehetőséget :

Lépjen a Szerkesztés> Kitöltés elemre.
Amikor megnyílik a Kitöltés párbeszédpanel, a tetején a Tartalom lehetőséget fehérre állítom, majd az OK gombra kattintom. Ez kitölti a háttérréteget fehérvel:

A Kitöltés párbeszédpanel.
Ezután új réteget adok a színátmenethez úgy, hogy lenyomva tartom az Alt (Win) / Opció (Mac) gombot a billentyűzeten, és rákattintom az Új réteg ikonra a Rétegek panel alján:

Nyomja meg és tartsa lenyomva az Alt (Win) / Option (Mac) billentyűt, miközben az Új réteg ikonra kattint.
Az Alt (Win) / Opció (Mac) gomb hozzáadása az Új réteg ikonra kattintás közben a Photoshopnak szól, hogy először nyissa meg az Új réteg párbeszédpanelt, ahol megnevezhetjük a réteget, mielőtt hozzáadnánk. A réteget "Gradient" -nek nevezem, majd az OK gombra kattintom:

Az Új réteg párbeszédpanel.
A Photoshop hozzáad egy új, "Színátmenet" elnevezésű üres réteget a háttérréteg fölé. Most felhívhatom a gradienst erre az új rétegre, és elkülöníthetem az összes mástól (bár ebben az esetben a „minden más” valójában csak a háttérréteg, de jó munkafolyamat-szokás bejutni):

Most már van egy külön réteg a gradienshez.
Az átmeneti terület
Az egyik dolog, amelyet nagyon fontos megérteni a színátmenetek rajzolásakor, az az, hogy nem csak az irány, ahova húzza, az számít; a kiindulási és a végpont közötti távolság is számít.
Ennek oka az, hogy amit tényleg rajzol a Színátmenet eszközzel, a színátmenet irányával együtt, a színek közötti átmeneti terület . A kiindulási ponttól a végpontig húzott távolság határozza meg az átmeneti terület méretét. A hosszabb távolságok simább, fokozatosabb átmeneteket eredményeznek, míg a rövidebb távolságok durva, hirtelen átmeneteket eredményeznek.
Annak érdekében, hogy megmutassam, mire gondolok, az Előtér háttérhez viszonyított gradienst használja, amely alapértelmezett fekete-fehérre van állítva. Először rajzoljunk egy gradienst balról jobbra, kezdve a dokumentum bal széle közelében és a jobb széllel végződik. A kiindulási és a végpont közötti terület átváltási területté válik a két színem (ebben az esetben a fekete-fehér) között:

Gradiens rajzolása széles átmeneti területtel.
Megszabadítom az egérgombomat, hogy a Photoshop rajzoljon a gradienst, és mivel a kezdő és a végpont között olyan nagy a különbség, sima, nagyon fokozatos átmenetet tapasztalunk a bal oldali fekete és a jobb oldali fehér között:

Színátmenet fokozatos átmenettel a színek között.
Annak érdekében, hogy a dolgok könnyebben láthatók legyenek, visszavonom a színátmenetet, ha felmegyek a képernyő tetején található Szerkesztés menübe, és az Utolsó színátmenetet választom. A Ctrl + Z (Win) / Command + Z (Mac) billentyűket is megnyomhatom a billentyűzeten:

Lépjen a Szerkesztés> Színátmenet visszavonása elemre.
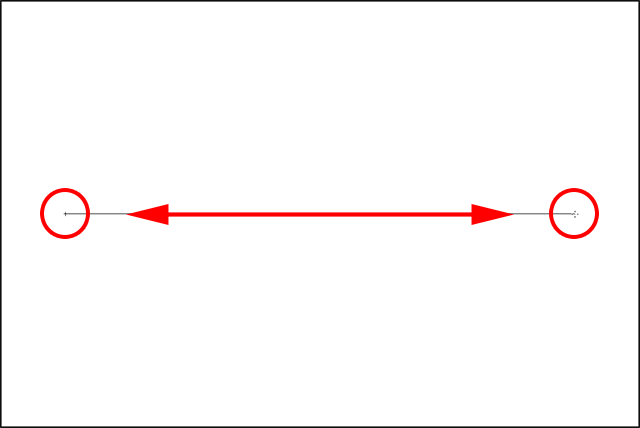
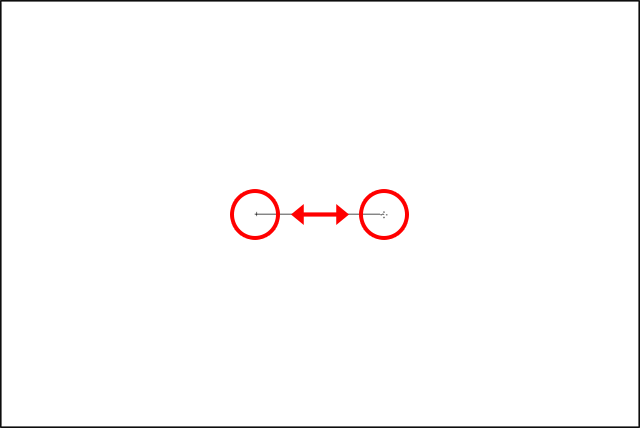
Ezúttal ugyanabban az irányban (balról jobbra) húzom a gradienst, de a kiindulási és a végpont között sokkal kisebb távolság van:

Gradiens rajzolása egy keskeny átmeneti területtel.
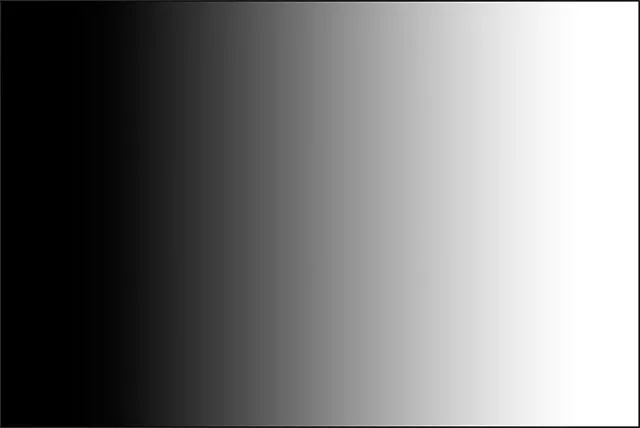
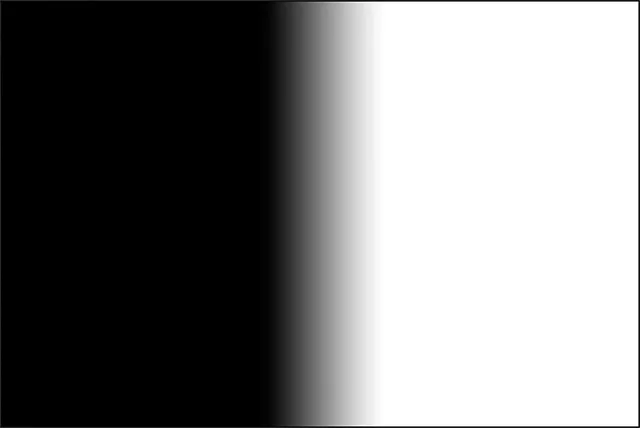
Amikor elengedtem az egérgombomat, láthatjuk, hogy míg ez a gradiens ugyanabba az irányba húzódott, mint az előző, a bal oldali fekete és a jobb oldali fehér közötti átmenet sokkal hirtelen és hirtelen történik. Mint láthatjuk, a kiindulási és a végpont közötti távolság ugyanolyan fontos, mint az irány, amikor a gradiens általános megjelenéséről van szó:

Hasonló gradiens, de sokkal kisebb átmeneti területtel.
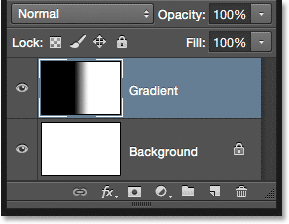
Mielőtt továbbmennénk, vessünk egy rövid pillantást a Rétegek panelen, ahol láthatjuk, hogy mivel korábban új réteget adtam hozzá, a gradienst most a különálló "Színátmenet" rétegre rajzolom, nem pedig a Háttérrétegre. Ebben az esetben is ez nem hatalmas kérdés, de az a szokás, hogy mindent a saját rétegén tartsuk, sokkal könnyebbé teszi a Photoshop használatát:

A gradiens most a saját rétegén ül a háttérréteg felett.
Az előtér átlátszó színátmenethez
Eddig elsősorban a Photoshop alapértelmezett előtér-háttér-gradiensét vizsgáltuk, de egy másik, amely gyakran nagyon hasznos, az előtér-átlátszó gradiens, és érdemes megnézni, mert kissé másképp viselkedik, mint a többi. A Gradient Pickerből kiválasztom, ha duplán kattint a bélyegképére. Megtalálja közvetlenül az Előtérből a Háttérbe bélyegkép mellett:

Az előtér és az átlátszó gradiens kiválasztása.
Az előtér és az átlátszó színátmenet hasonló az előtér és a háttér színátmenethez, mivel színe a jelenlegi előtér színéből származik, ami azt jelenti, hogy könnyen megváltoztathatja egy másik előtér színének kiválasztásával. Különlegessé teszi, hogy nincs második szín. Ehelyett egy színről átlátszóra vált.
Visszavonom a jelenlegi színátmenetet, ha felmegyek a Szerkesztés menüre, és kiválasztom a Visszavonás visszavonása menüpontot. Ezután kiválasztom a színt az Eszközök panelen az Előtér színmintájára kattintva. Jelenleg feketére van állítva:

Az előtér színmintájára kattintva.
Amikor megnyílik a Színválasztó, a lila színt választom, majd az OK gombra kattintom:

A lila választja az új előtér színét.
Mivel az előtér színét most lila színűre állítottuk, a Beállítások sáv gradiens előnézeti sávjában láthatjuk, hogy lila-átlátszó színátmenetet rajzolok (a lila mögött látható sablon mintája jelzi, hogy a Photoshop képviseli az átlátszóságot):

A gradiens most lila és átlátszó színű lesz.
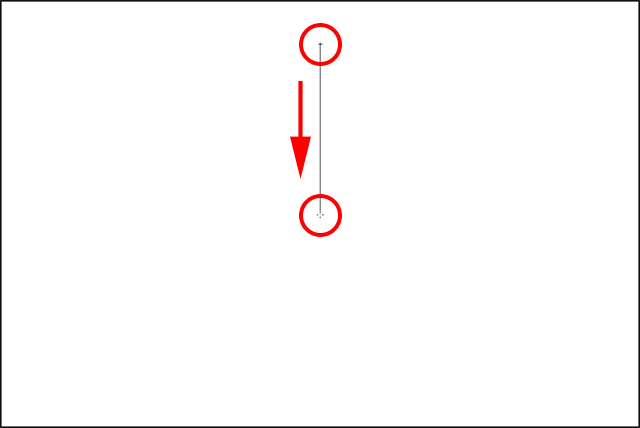
Meghúzom egy függőleges gradienst a dokumentumom tetejétől lefelé és a középpontba:

Függőleges előtér rajzolása az átlátszó színátmenethez a dokumentum felső felén keresztül.
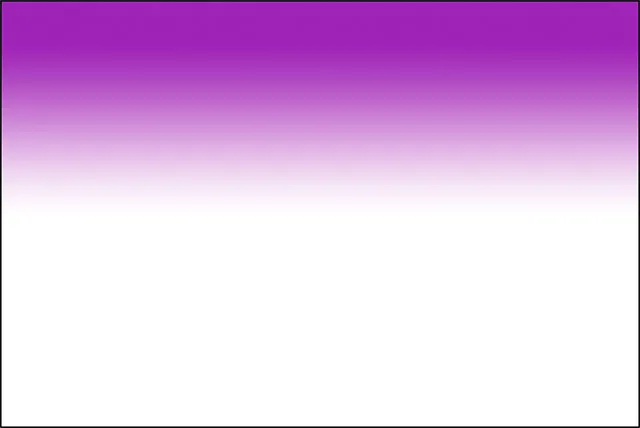
Amikor elengedom az egérgombomat, úgy tűnik, hogy rajzoltam alapvető lila-fehér színátmenetet. A fehér, amelyet látunk, valójában a gradiens alatti háttérrétegből származik. Ez nem része a gradiensnek:

A lila a gradienstől származik, a fehér a háttér alatta van.
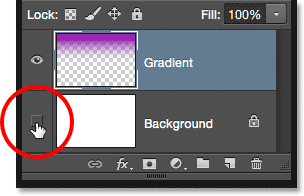
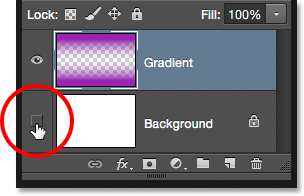
Ennek bizonyítása érdekében ideiglenesen kikapcsolom a háttérréteget, a Rétegek panelen a láthatósági ikonra (a szemgolyó ikonra) kattintva:

A háttérréteg kikapcsolása.
Ez elrejti a dokumentum fehér hátterét, felfedve csak magát a gradienst, és most világosan láthatjuk, hogy valóban lila vagy átlátszó gradiens. A sakktábla mintája ismét mutatja, hogy a Photoshop ábrázolja az átláthatóságot:

A tényleges lila és átlátszó gradiens.
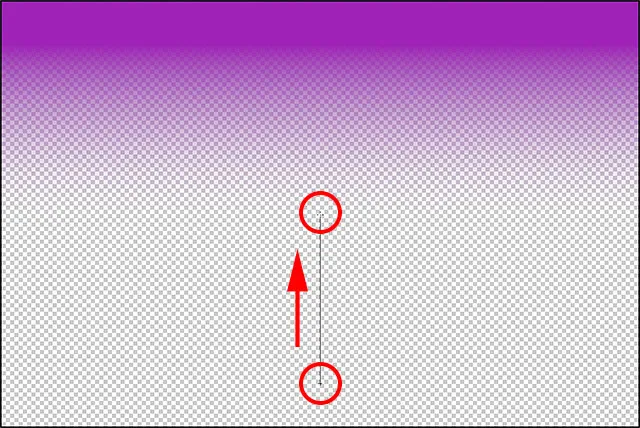
Egy másik ok, amiért az előtér és az átlátszó gradiens különbözik a többitől, az az, hogy a Photoshop nem írja felül az előző átvilágítást az átlátszó színátmenetre, ha egy újat rajzolunk rá. Ehelyett egyszerűen hozzáadja az új gradienst az eredetihez. Meghúzom egy második előteret az átlátszó gradienshez, ezúttal a dokumentum aljától a középpontjáig:

Egy második előtér hozzáadása az átlátszó gradienshez.
Megszabadítom az egérgombomat, és ahelyett, hogy felülírnám az eredeti gradienst, a Photoshop hozzáteszi a másodikhoz. Ha rajzolnék egy harmadik vagy negyedik gradienst (lehet, hogy balról és a másikról jobbra), akkor ezeket hozzáadná:

Mind az előtér, mind az átlátható színátmenetek egyesültek.
Visszaállítom a háttérréteget a dokumentumban, még egyszer rákattintva annak láthatósági ikonjára :

A háttérréteg bekapcsolása.
És most visszatérünk arra, hogy mi látszik a lila-fehéres (lila) színátmenettel, annak ellenére, hogy tudjuk, hogy a fehér valójában csak a háttérréteg, amely az átlátszóságot ábrázolja:

Ugyanaz a színátmenet a háttérréteggel bekapcsolva.
Az átláthatóság lehetősége
Az előtér és az átlátszó gradiens a Photoshopban nagyszerű lehet például a fénykép széleinek elsötétítéséhez vagy az ég sötétítéséhez a képben, hogy részletesebbé váljon (ezt megtudjuk egy másik oktatóanyagban). Ahhoz azonban, hogy az átlátszó rész működjön, ellenőriznie kell, hogy a Beállítások sávban az Átlátszóság lehetőség van-e kiválasztva:

Ügyeljen arra, hogy az Átlátszóság be legyen kapcsolva, amikor ábrázolja az átlátszóságot.
Ha az Átlátszóság opció ki van kapcsolva, amikor az előteret átlátszó színátmenetre rajzolja, akkor csak a réteget vagy a kiválasztást kitölti az előtér színével:

Ha az Átlátszóság opció ki van kapcsolva, a Photoshop nem tudja felhívni a színátmenet átlátszó részét.
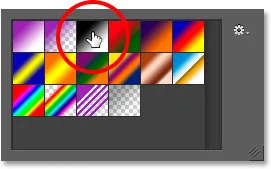
A fekete, fehér színátmenet
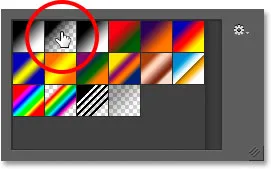
Nem fogunk átmenni minden olyan színátmeneten, amelyet a Photoshopban választhatunk (mivel ezt könnyedén megteheted egyedül), de ha fekete-fehér színátmenetet kell rajzolnia, és az előtér és a háttér színei jelenleg valami másra vannak beállítva mint a fekete-fehér, csak megragadja a Fekete, Fehér színátmenetet a Színátmenet választóból (harmadik miniatűr balról, felső sor). Az előtér és a háttér közötti színátmenettel ellentétben a fekete-fehér színátmenet mindig fekete-fehér színátmenetet rajzol, függetlenül a jelenlegi előtér és háttér színétől:

A Fekete, Fehér színátmenet miniatűr.
A színátmenet stílusok
Eddig láttuk a színátmenetek példáit, amelyek egyenes vonalban haladnak a kiindulási ponttól a végpontig. Ez a fajta gradiens lineáris gradiens néven ismert, de valójában ez csak az öt különféle gradiensstílus közül egy, amelyek közül a Photoshopban választhatunk.
Ha a Beállítások sáv gradiens-előnézeti sávját jobbra nézi, látni fogja az öt színátmenet stílusú ikont. Balról indulva van egyenes, radiális, szög, visszatükrözött és gyémánt :

A Lineáris, Sugárirányú, Szög, Tükrözött és Gyémánt gradiens stílusú ikonok.
Nézzük meg, mit tehet ezek a színátmenet-stílusok. A billentyűzeten néhányszor megnyomom a Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) billentyűket, hogy visszavonjam az előző lépéseimet, amíg vissza nem látom csak egy fehér kitöltött dokumentumot. Ezután visszatérek az előtérre a háttérgradiensre, ha kiválasztom azt a Színátmenet választóban:

Az előtér kiválasztása a háttérgradienshez.
Megnyomom a D betűt a billentyűzeten, hogy visszaállítsam az előtér és a háttér színét fekete-fehérre. Aztán csak a dolgok érdekessége érdekében megváltoztatom a háttér színét fehérről világoskékre:

A legújabb előtér és háttér színeim.
Lineáris
Az alapértelmezett gradiens stílus a Photoshopban Lineáris, de manuálisan is kiválaszthatja, ha a bal oldali első ikonra kattint:

A Lineáris gradiens stílus kiválasztása.
Már látottunk néhány példát a lineáris stílusról, amely egyenes vonalban húzza a lejtőt a kiindulási ponttól a végpontig azon irány alapján, amelybe húzta. Ha a Beállítások sorban a Reverse lehetőséget választja, a színek sorrendje megváltozik:

Példa egy standard lineáris gradiensre.
Sugárirányú
A radiális stílus (bal oldali második ikon) kör alakú gradienst húz kifelé a kiindulási ponttól:

A radiális gradiens stílus kiválasztása.
Visszavonom a lineáris gradienst a Ctrl + Z (Win) / Command + Z (Mac) billentyűkombinációval. Radiális gradiens rajzolásához kattintson a dokumentum közepére a kezdőpont beállításához, majd kifelé húzza az él felé:

Radiális gradiens rajzolása a dokumentum közepétől.
Megszabadítom az egérgombomat, és itt láthatjuk, hogy néz ki a sugárirányú gradiens. Az előtér színével (fekete) kezdődik a középpontban, és minden irányba kifelé halad, miközben átalakul a háttér színemre (kék):

A radiális gradiens.
Ha a Visszaállítás lehetőséget választottam volna az Opciók sorban, akkor a színek megfordulnának, kezdve a kék közepén, és kör alakban kifelé áttérve feketere:

Ugyanaz a sugárirányú gradiens a fordított színekkel.
Szög
A Angle stílusban (középső ikon) az a helyzet, ahol a dolgok érdekessé válnak (bár talán nem annyira hasznosak):

A Szöggradiens stílus kiválasztása.
A Radial stílushoz hasonlóan a Szög stílus is használja a kiindulási pontot, mint a gradiens központját. Ahelyett, hogy minden irányba kifelé haladna, inkább az óramutató járásával ellentétesen körbeveszi a kiindulási pontot. Újra lenyomom a billentyűzeten a Ctrl + Z (Win) / Command + Z (Mac) billentyűket az utolsó színátmenet visszavonásához. Ezután a szög stílusú gradienst ugyanúgy rajzolom meg, mint a sugárirányú gradienst, ha a dokumentum közepére kattintva beállítom a kiindulási pontot, majd elhúzom tőle:

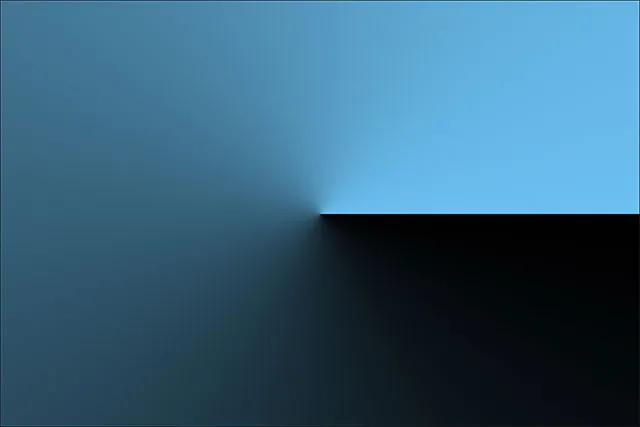
Rajzoljon egy szög stílusú gradienst a középpontból.
Így néz ki a szög stílus, amikor elengedtem az egérgombomat. Mint minden Photoshop gradiensstílus esetén, a Beállítások sávban a Fordított lehetőség kiválasztásával ugyanazt az eredményt kapja, de a felcserélt színekkel:

A szögstílus az átfutási irányba az óramutató járásával ellentétesen körülveszi a gradienst a kezdőpont körül.
tükröződik
A Reflected stílus (balról negyedik ikon) nagyon hasonlít a szokásos lineáris stílushoz, de egy lépéssel tovább megy, ha mindent megtesz a kiindulási pont egyik oldalán, és a másik oldalon tükrözi:

A tükrözött gradiens stílus kiválasztása.
Itt a dokumentum közepére kattintva beállítom a kezdőpontomat, majd felfelé húzom:

Rajzol egy tükrözött stílusú gradienst.
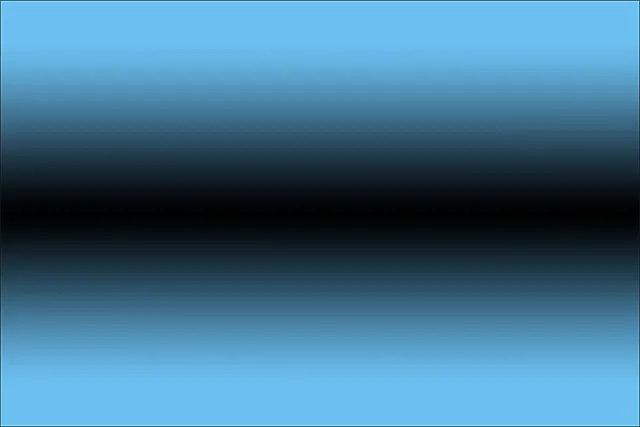
Amikor elengedom az egérgombomat, a Photoshop felhív egy szabványos lineáris gradienst a dokumentum felső felére a kiindulási és a végpont között, de azt tükrözi az alsó felében, hogy létrejöjjön a visszaverődés:

A tükrözött stílusú színátmenet.
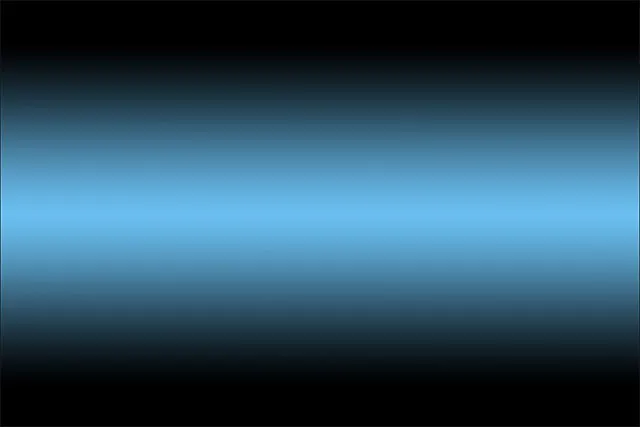
Így néz ki a visszatükröződő színátmenet a megfordított színekkel:

A tükrözött stílusú színátmenet a hátramenettel az Opciók sorban.
gyémánt
Végül: a Gyémánt gradiens stílusa a kiindulási pontjától kifelé áttér, hasonlóan a Radial stílushoz, azzal a különbséggel, hogy gyémánt formát hoz létre:

A Gyémánt gradiens stílus kiválasztása.
Megint rákattintok a dokumentumom közepére, hogy meghatározzam a kiindulási pontot, majd húzzam el tőle:

Rajzolj egy gyémánt stílusú gradienst a középpontból.
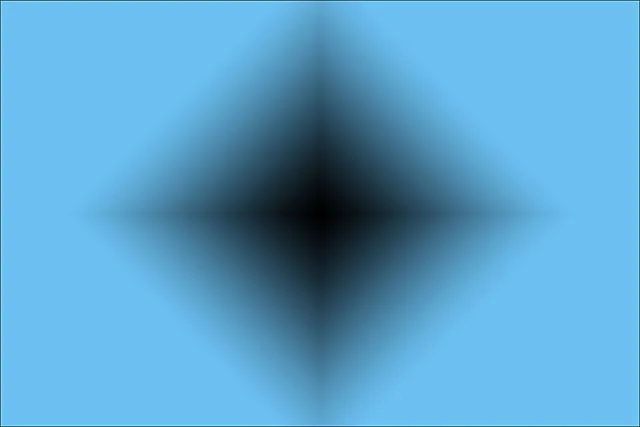
Amikor elengedtem az egérgombomat, megkapjuk ezt az érdekes gyémánt formát:

A gyémánt stílusú gradiens.
Úgy gondolom, hogy ebben az esetben a gyémánt alak jobban néz ki, ha a színek megfordulnak, de ez természetesen attól függ, milyen színeket választott a színátmenethez, és attól, hogy miként használják azokat a formatervezésben az elrendezésünkön:

A gyémánt színátmenet fordított színekkel.
A mindkét lehetőség
Az utolsó lehetőség, amelyet meg kell vizsgálnunk az Opciók sorban, a Dither . A Dither kiválasztásával a Photoshop kever egy kis zajt a színátmenetekbe, hogy enyhítse a színek közötti átmenetet. Ez elősegíti a sávok csökkentését (látható vonalak, amelyek a színek között képződnek, ha az átmenetek nem elég sima). A Dither opció alapértelmezés szerint be van kapcsolva, és általában azt választja:

A Dither opció segít csökkenteni a színek közötti csúnya sávot.
A mód és az átlátszóság lehetőségei
Van néhány további Színátmenetes eszköz opció is az Opciók sávban, amelyeket mentünk egy másik oktatóanyaghoz, mert ezek kissé meghaladják az alapokat. Mind a Mód (rövidítve a Blend Mode), mind az Opacity opció befolyásolja, hogy a gradiens miként illeszkedik a réteg eredeti tartalmához. Ha ismeri a rétegkeverési módokat, akkor a gradienskeverési módok ugyanúgy működnek, míg a gradiens átlátszóság opció hasonlóan működik, mint a Rétegek panelen található Opacitás opció. A legtöbb esetben azt szeretné, ha alapértelmezettre állítják őket, de ismét ezeket a két lehetőséget részletesen ismertetjük saját külön oktatóanyagban:

A Mód és az Opacitás opciók.