
Mi az animáció Flash-ben?
A vaku animációja a karakterek mesterséges mozgása vagy mozgása. Ezt a mozgást bizonyos programok segítségével hozták létre. Az ilyen programok létrehozásának egyik programja az Adobe Flash. Ez a program művészetet hoz létre vektor formában. A vektor forma segítségével könnyedén méretezheti az objektumokat anélkül, hogy rontaná a képminőséget.
Ezt a programot az induláskor programozási eszközként használták játékok, alkalmazások és webhelyek készítéséhez, de képes animációkat készíteni. A szoftver használatával animációk készítésének egyik módja a 2D karakterek rajzolása. Alapjában véve egy karakter több részét készíti, majd azokat szimbólumoknak nevezett folyamatos képekké alakítja, hogy az animációs folyamat meggyorsuljon. Ilyen módon nem kell újra és újra rajzolni a karaktereket.
Animáció létrehozása Flash formátumban
Flash animáció létrehozásához kövesse az alább említett lépéseket.
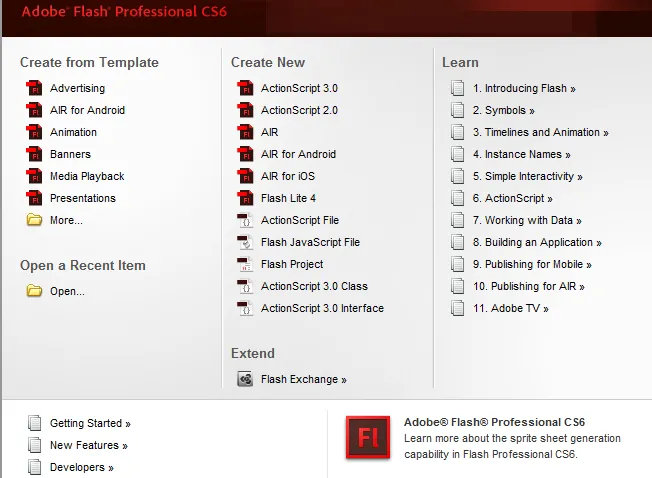
1. lépés: Kattintson a Flash Document elemre a Flash kezdőlap Új létrehozása oszlopában.

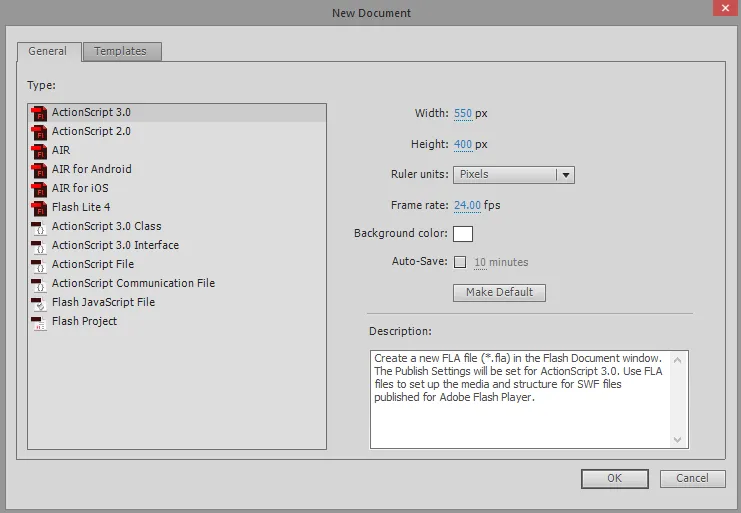
2. lépés: Ha a kezdőlap le van tiltva, válassza a Fájl> Új lehetőséget. Amikor megjelenik az új dokumentum ablak, válassza az Általános lapon a Flash Projekt elemet, majd kattintson az OK gombra.

3. lépés: Készítse el azon keretek vagy képek listáját, amelyek között kicsi a különbség az animációban való felhasználáshoz. Ezeket valós időben is létrehozhatja az Adobe Flash alkalmazásban. A már készített képeket beillesztheti a Flash Program szószedetébe, hogy közvetlenül a projektbe vihesse. Ha azt szeretné, hogy a képei méretezhetők legyenek, akkor raszter helyett mentse őket vektor formában.
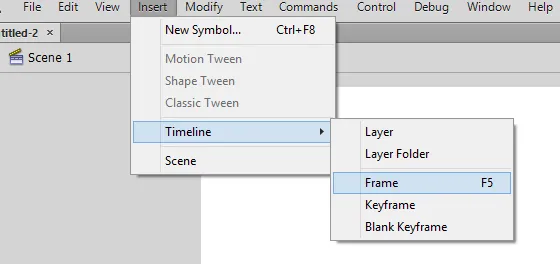
4. lépés: Ezt követően a következő lépés az új keret vagy kép megtervezése. Ehhez kattintson az F5-re, vagy kattintson a Beszúrás parancsra az eszköztárban> Idővonal > Keret .

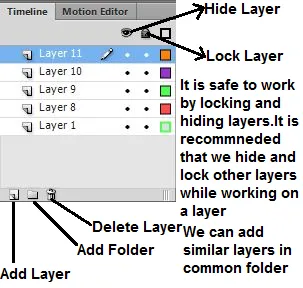
5. lépés : Amint rákattint a Keretre, az idővonal automatikusan kitölti. Mielőtt bármilyen képet vagy vázlatot létrehozna, hozza létre a projekt alap hátterét, és nevezze el a réteget háttérként, és zárolja le a réteget.

Miután a háttérréteg kialakult, létrehozzuk a második réteget. Ez az a réteg, ahonnan az animációk elindulnak. Importálhat néhány képet / keretet, vagy rajzolhat saját magának a Flash rajzeszközeivel. Az első réteg lesz a kulcskeret. Ezek azok a keretek, amelyek képeket tartalmaznak és képezik az animáció kiindulópontját. Ezeket fekete pontok jelzik az idővonalban. Nem szükséges, hogy minden képkockában legyen kép. A kulcskép 4-5 normál képkocka után jó animációt eredményez.
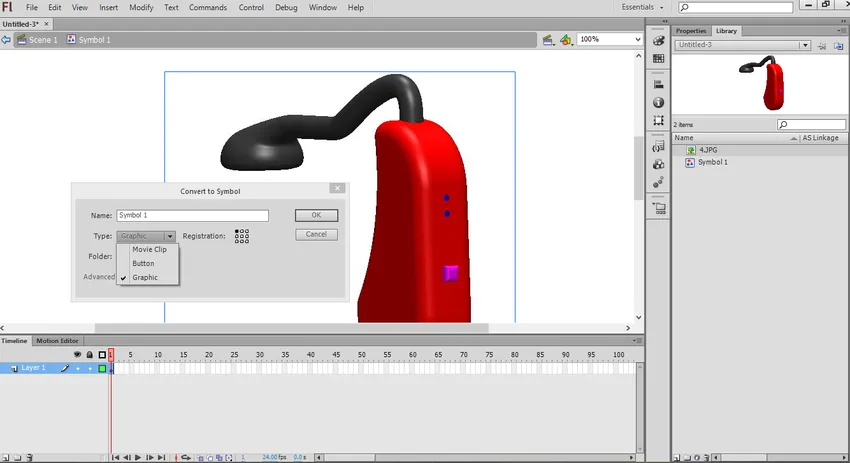
6. lépés: Az Adobe-ban létrehozott rajz szimbólumát úgy hozhatja létre, hogy kiválasztja a teljes rajzot, kattintson a jobb gombbal a kiválasztásra, majd válassza a „Konvertálás szimbólumba” lehetőséget. Ezzel többször is használhatja ezt a rajzot a keretben. Ugyanazon rajz több példányával rendelkezhet a jelenet könnyedén létrehozásához.

7. lépés: Hozzáadhat néhány üres keretet az F5 billentyű 4-5-szer történő kattintásával. Ez hozzáad egy üres keretet az első kulcskép után.
8. lépés: Néhány üres keret létrehozása után létre kell hoznunk a második kulcskeretet. Ezt úgy lehet létrehozni, hogy lemásolja a meglévő kulcskeretet, és apróbb módosításokat hajt végre benne. Készíthetünk egy üres keretet is, és új képet illeszthetünk bele. Ilyen módon felhasználhatjuk egy másik program művészetét. Kulcskeret létrehozásához kattintson az F6-ra. Üres keret beillesztéséhez kattintson a jobb egérgombbal az utolsó keretre az idővonalban, és válassza az „Üres üres keret beillesztése” lehetőséget. Miután elkészítettük a második kulcskeretet, kis változtatásokat kell végrehajtanunk a képen, hogy a mozgás hatása legyen. Ha a flash tervezési eszközeit használjuk a keretek létrehozására, akkor az átalakító eszközt használhatjuk mozgás létrehozására. Gondoskodnunk kell arról, hogy az összes kép logikai értelemben legyen elrendezve, hogy animációt képezzen.

9. lépés: Miután elkészítettük az összes fő keretet, meg kell ismételnünk ezeket a kereteket logikus módon az animáció befejezéséhez. Próbálkozzon egy apró, szisztematikus változtatással az animációban. Ez valósághű művészetet fog nyújtani animációs munkája számára.
Tweening pont villanás közben
Az Adobe Flash a tweening-nek nevezett funkciót nyújt, amelynek segítségével létrehozhatunk egy objektum kezdő- és végpontját. A Flash ezután az objektumot a felhasználó által megadott profil vagy útvonal szerint mozgatja vagy átalakítja. Ez a funkció hasznos olyan 'morfikus' effektusok létrehozásához, amelyekben az egyik objektum a másikvá válik az animáció befejezésekor. Csak egy objektum használható a keretben animáció létrehozásához. Több objektum közti időkötés létrehozásához több keretnek kell lennie.

Hozzon létre Tweening-et Flash-ben
A villanás közbeni idő létrehozásához kövesse az alább említett lépéseket.
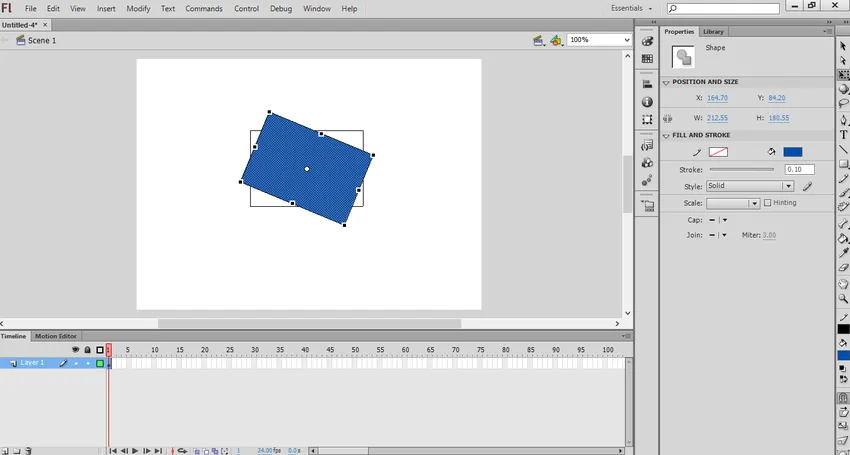
1. lépés: Az időközök közötti elkészítéshez létre kell hoznunk egy objektumot animációhoz. Bármely objektum hozzáadása előtt hozzá kell adnia egy réteget háttérrétegként. Hozza létre az első réteget háttérrétegként és zárja be. Most hozza létre a második réteget, és ebből a rétegből indíthatja el az animációt. Most hozzon létre egy objektumot a Flash animációs eszközeivel. Importálhat képet objektumként. De vigyázzon arra, hogy a képet vektor formában importálja. Vektorkép segítségével könnyedén méretezhető, anélkül, hogy a képminőség romlana.
2. lépés: A kettő közötti átváltáshoz konvertálja a szimbólumként létrehozott objektumot. Ebben a formátumban a Flash bármilyen objektumot manipulálhat. Ehhez kattintson a jobb gombbal az objektumra, majd válassza a „Konvertálás szimbólumba” lehetőséget.
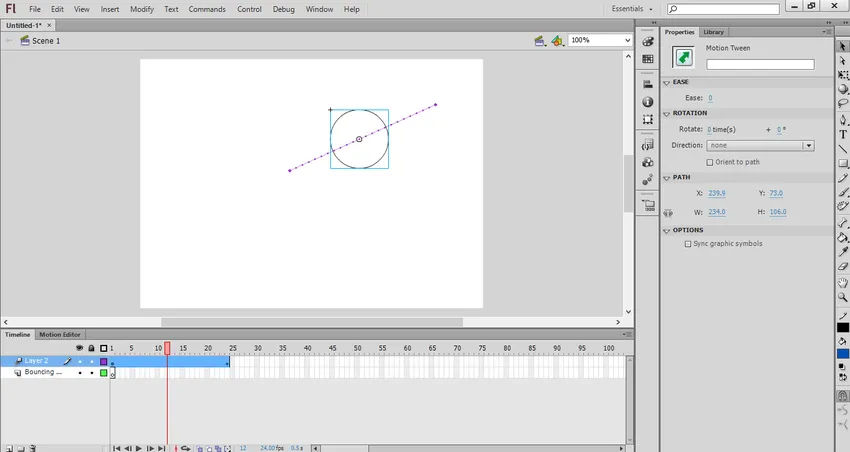
3. lépés: Ahhoz, hogy egy objektum mozoghasson az egyik helyről a másikra, jobb egérgombbal kell kattintania a szimbólumra, és válassza a „Mozgás létrehozása között” lehetőséget. Ezzel 24 keretet ad az idővonalhoz. Ez a tween alapértelmezett hossza. A 24 képkocka kitöltése egy másodpercig tart.
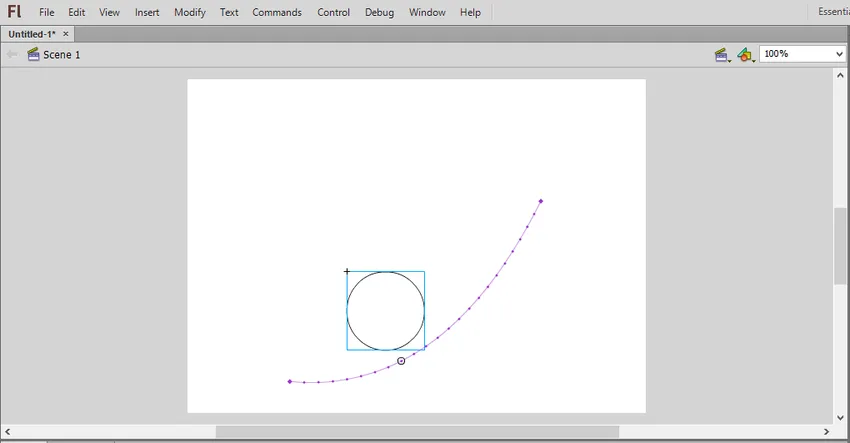
4. lépés: A tween létrehozása után meg kell adnunk az elérési utat vagy a pálya vonalat az objektum egyik helyről a másikra történő mozgatásához. Amikor először megteremtjük a pályát, akkor egyenes vonalú lesz. A pálya vonal pontozott vonalként jelenik meg.

5. lépés: Annak érdekében, hogy a háttérréteg a keretekkel mozogjon, ki kell választanunk a háttérréteget az idővonalban, majd kattintson az utolsó képkockára, ahol a mozgás végül lesz. Ezután nyomja meg az F5 billentyűt a háttérkép beillesztéséhez az utolsó kerethez.
6. lépés: Felvehetünk egy kulcskeretet a pályára. Ezzel megváltoztathatjuk vagy megváltoztathatjuk az objektumot. Ehhez válassza ki azt a keretet, amelyből el szeretne készíteni egy kulcskeretet az idővonalból. Ezután húzza az objektumot a kívánt helyzetbe a kulcskeretben. Ezzel a pályát automatikusan beállítja, és a kulcskép gyémánt ikonként jelenik meg.
7. lépés: A trajektóriát úgy is beállíthatjuk, hogy rákattintunk és húzzuk az egyes képhelyzet-jelölőket az új hely útjára.
8. lépés: A pálya és a kulcskeret elkészítése után átalakíthatja az objektumot, hogy megváltoztassa annak méretét, alakját, színét és forgását a teljes animáció alatt. Ehhez válassza ki azt a keretet, amelyben meg kívánja valósítani az átalakítást, majd kattintson az Ctrl + F3 gombra az Objektum tulajdonságai panel megnyitásához. Ebben megváltoztathatja a tulajdonságokat. Az ingyenes átalakító eszközzel is szabadon módosíthatja az objektum alakját.
9. lépés: Ezután kipróbálhatja a mozgást a Ctrl + Enter kattintással. Ha az animáció gyors ütemben mozog, csökkentheti a képkocka / másodperc sebességet, vagy megnövelheti az időtartamot. Az FPS megváltoztatásához kattintson a jeleneten kívülre, majd módosítsa az FPS-t a tulajdonságok panelen. Ezek az alapvető lépések, amelyeket követnünk kell a mozgás létrehozása közben.
Hang vagy zene hozzáadása az animációhoz
Hangot vagy zenét is hozzáadhatunk animációjához. Ehhez kövesse az alábbi lépéseket,
1. lépés: A Flash támogatja a zene AAC, MP3, WAV és AU formátumait. A formátumban zenét kell felvennünk. Az MP3 általában tökéletesen elfogadható hangformátum. A teljes animáció legalacsonyabb memóriáját vagy bájtját használja.
2. lépés: A második feladat az animációban rögzített zene importálása. Ehhez hozzá kell adnunk a Flash könyvtárához. Ehhez kattintson a Fájl> Importálás> Importálás könyvtárba elemre. Keresse meg a hangfájlokat a számítógép helyéről. Ilyen módon a hangfájlt a Flash Library tárolja.
3. lépés: Felvehetjük a hangfájlokat a meglévő rétegünkbe, vagy új rétegekbe is. Az új rétegek biztosításával ellenőrizzük a be- és kikapcsolódást a zene lejátszásának és leállításának idején, és a hang mozgatása is könnyebb.
4. lépés: Ezt követően létrehozhatunk kulcsfontosságú keretet, ahonnan a zene kezdődik az animációban. Ehhez válassza ki a keretet a hang rétegén, amikor el akarja indítani a zenét. Nyomja meg az F7 gombot az üres kulcskeret beillesztéséhez. Mint például abban az esetben, ha olyan zenét szeretne hozzáadni, amely az animáció teljes időtartama alatt lejátszódik, válassza az animáció első képkockáját.
5. lépés: Most adjon hozzá hangot animációhoz a már létrehozott könyvtárból. Ehhez kattintson a tulajdonságok keretre. Megjelenik a hangszakasz. Ezután kattintson a „Név” menüre, és válassza ki a fájlt a könyvtárból.
6. lépés: Beállíthatjuk a hangot, hogy megváltoztassa az egyes hangok effektus, szinkronizálás és ismétlés beállításait. Az Effect használatával be- és kikapcsolhatjuk a zenét, visszhangot adhatunk a zenehez. A szinkronizálás határozza meg, hogy a dal hogyan fog lejátszódni az animációban. Az ismételt beállítások segítenek az animáció újbóli lejátszásában.
7. lépés: A zene hozzáadása után mentse el SWF fájl formátumban. Ez a formátum a zene lejátszásához.
A fenti lépések alapvető lépéseket kell követniük, ha animációt akarunk létrehozni a Flash alkalmazásban. Teljesen az ember kreativitásától függ, hogy megtervezze és beállítsa a karakterek mozgását, hogy csodálatos animációt hozzon létre.
Ajánlott cikkek
Ez egy útmutató a Flash animációhoz. Itt tárgyaljuk az animáció létrehozásának a villanófényben és az időzítés közbeni lépéseit, valamint azt, hogy hogyan lehet hangot vagy zenét hozzáadni az animációhoz. A következő cikkeket is megnézheti további információkért -
- Az animáció lépései max. 3ds-enként
- Flash eszközök (típusok és tulajdonságok)
- A Flash telepítésének lépései - Mac, Windows
- A szöveg animáció létrehozásának lépései a After Effects alkalmazásban