Ez az oktatóanyag bemutatja, hogyan lehet a Photoshop CC 2018 új Curvature Pen eszközét felhasználni az utak egyszerű felhívására, és hogyan konvertálhatja az elérési utak körvonalait formákká, vektormaszkká és kiválasztásokká. Kövesse ezt a részletes útmutatót.
A Photoshop CC 2018 egyik legnagyobb új funkciója az új Curvature Pen Tool . A Curvature Pen Tool a Photoshop szokásos Pen Tool egyszerűsített változata. Ez lehetővé teszi, hogy összetett alakzatokat és útvonalakat rajzoljunk anélkül, hogy szükség lenne a vezérlőkarok szerkesztésére vagy a billentyűparancsok emlékezésére. A Curvature Pen Tool használata olyan egyszerű, mint a pontok hozzáadása. Ezután a Photoshop ezeket a pontokat használja az útvonal automatikus meghatározásához.
Amint a neve is sugallja, a Curvature Pen Tool alapértelmezés szerint rajzol görbe vonalakat. De amint látni fogjuk, ugyanolyan könnyű egyenes vonalakat rajzolni, és szükség szerint váltani az ívelt és az egyenes vonalak között. És a szokásos Pen eszközhöz hasonlóan, könnyedén konvertálhatjuk útvonalainkat szelekciós körvonalakké, így bárki, akár kezdő is, tiszta, professzionális választást végezhet a Photoshopban. Lássuk, hogyan működik!
A Curvature Pen Tool csak a Photoshop CC 2018 változatától érhető el, így a CC 2018 használatához szüksége lesz a követésre. Ha Creative Cloud előfizető vagy, akkor megtanulhatja, hogyan kell frissíteni a Photoshop példányát a CC 2018-ra, hogyan kell a Photoshop CC-t naprakészen tartani. Lássunk neki!
A dokumentum beállítása
Új Photoshop dokumentum létrehozása
Ahelyett, hogy csak azt mondanám, hogyan működik a Curvature Pen Tool, állítsuk be a dolgokat úgy, hogy könnyen követhessek velem. Kezdjük egy új Photoshop dokumentum létrehozásával. Menjen fel a menü felső részén lévő File menübe a képernyő tetején, és válassza az Új lehetőséget :

Lépjen a Fájl> Új elemre.
Megnyílik az Új dokumentum párbeszédpanel. A jobb oldali Preset Details panelen állítsa az új dokumentum szélességét és magasságát 1000 pixelre. Állítsa a felbontást 72 pixel / hüvelyk értékre, és ellenőrizze, hogy a Háttér tartalma fehérre van-e állítva. Ezután kattintson a Létrehozás gombra a jobb alsó sarokban. A képernyőn megjelenik egy új, fehér színű dokumentum:

Az új dokumentum beállításainak beállítása az Előzetes beállítások panelen.
Az útmutatók beállítása
Most, hogy megvan a dokumentumunk, készítsünk néhány útmutatót, így könnyebb lesz ugyanazokat a formákat rajzolni. Menjen a Menü Nézet menübe, és válassza az Új útmutató elrendezése lehetőséget :

Ugrás a Nézet> Új útmutató elrendezés elemre.
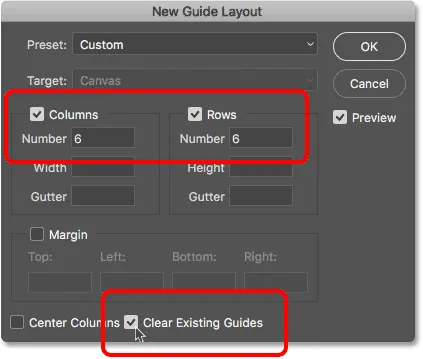
Az Új útmutató elrendezése párbeszédpanelen állítsa az oszlopok és a sorok számát 6-ra . Győződjön meg arról, hogy az ereszcsatorna értéke sem az oszlopok, sem a sorok értéke üres, vagy 0-ra van állítva. Ha van már létező útmutató, amelyet el kell távolítania, válassza az Alsó meglévő útmutatók törlése lehetőséget . Ezután kattintson az OK gombra a párbeszédpanel bezárásához:

Az új útmutató elrendezési lehetőségei.
A dokumentum előtt most 3 sort és 3 oszlopot kell látnia:

Az útmutatók most megjelennek a dokumentumban.
Hogyan rajzoljunk a Curvature Pen eszköz segítségével
1. lépés: Válassza az Eszköztárban a Curvature Pen eszközt
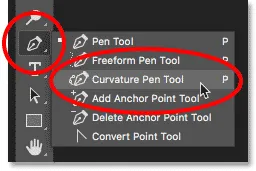
A dokumentum elkészítésével tanuljuk meg az új Curvature Pen Tool használatát a Photoshop CC 2018-ban. Az eszköztáron kiválasztjuk a Curvature Pen Tool eszközt. Alapértelmezés szerint a Curvature Pen Tool be van ágyazva a szokásos Pen Tool mögé, tehát addig kell kattintania és tartsa lenyomva a Pen Tool ikont, amíg megjelenik a kiugró menü. Ezután válassza a menüből a Curvature Pen eszközt :

A Curvature Pen eszköz kiválasztása az Eszköztárból.
Nem látja a Curvature Pen eszközt az Eszköztáron? Itt megtalálja.
2. lépés: Állítsa a szerszámmódot "Út" vagy "Alak" értékre
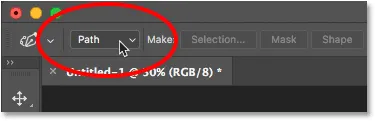
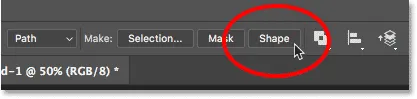
Mielőtt elkezdené a rajzot a Curvature Pen eszközzel, válassza ki, hogy rajzol-e útvonal-körvonalat vagy formát az Opciók sáv Szerszám módjának segítségével. Alapértelmezés szerint az eszköz mód Path-re van állítva, és ezt hagyom beállítva. Ha alakot szeretne rajzolni, akkor a Szerszám mód opciót Alakra állítja. Úgy találom, hogy könnyebb csak útvonalat rajzolni, mert az útvonalak könnyebben láthatóak rajzolás közben, és könnyedén átalakíthatja útját alakvá, amikor kész. Kicsit később megtanuljuk, hogyan kell csinálni. Egyelőre hagyja az eszköz módot Útként beállítva:

Az eszköz mód opciót Path vagy Shape értékre lehet állítani.
3. lépés: Kattintson a kezdőpont hozzáadásához
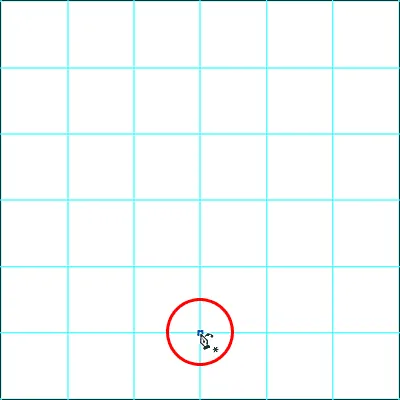
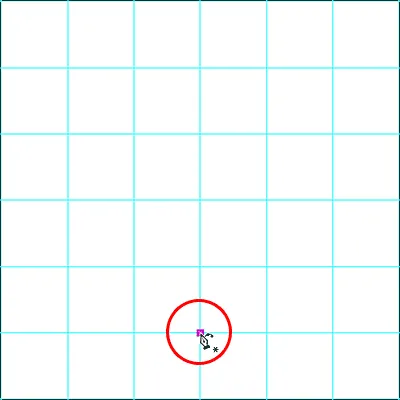
Út vagy alak rajzolásának megkezdéséhez kattintson egyszer a dokumentumon belül a kezdőpont beállításához. Kattintson arra a pontra, ahol a függőleges vezető középen és a vízszintes vezető az alján metsződik. Vegye figyelembe, hogy egy kis négyzet jelenik meg abban a helyben, ahol kattintott. Ez egy rögzítési pont, mert rögzíti az útvonal helyzetét a dokumentumon belül:

Kattintson az útvonal kezdőpontjának hozzáadásához.
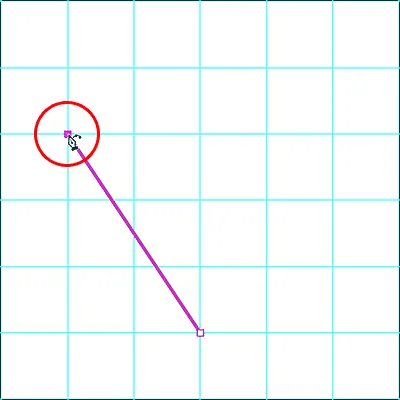
4. lépés: Adjon hozzá egy második pontot egy egyenes vonal felhívásához
Ezután kattintson egy második rögzítési pont hozzáadásához. Kattintson arra a pontra, ahol a bal oldali függőleges vezető és a középső vízszintes vezető metsződik. Ne feledje, hogy annak ellenére, hogy az eszköz Curvature Pen Tool elnevezésű, a Photoshop egyenes vonalot húz, amely útszakaszként ismert, a két pont között. Ennek oka az, hogy egy görbe rajzolásához három pont szükséges; az egyik a görbe elejére, egy a végére és egy a közepére. A középső pont határozza meg a görbe szögét vagy ívét. A középpont nélkül minden Photoshop rajzolhat egy egyenes vonallal:

Egy második pont hozzáadása egyenes vonalot húz a két pont között.
5. lépés: Adjon hozzá egy harmadik pontot egy görbe rajzolásához
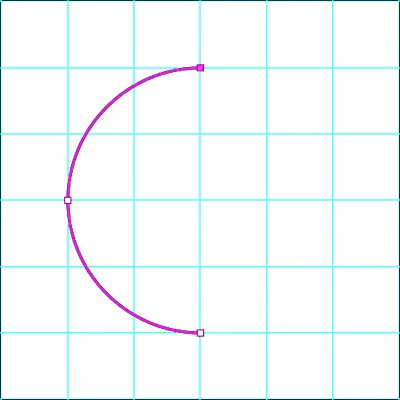
Kattintson a Curvature Pen eszközzel egy harmadik pont hozzáadásához. Kattintson arra, ahol a felső vízszintes vezető és a középső függőleges vezető metsződik. Amint rákattint a harmadik pont hozzáadására, az egyenes íves vonal lesz:

Harmadik pont hozzáadásával az egyenes görbévé alakul.
Az út vastagságának és színének megváltoztatása
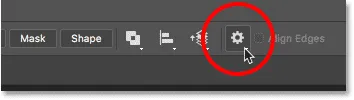
Ha problémája van az útvonal vázlatának megismerésével, úgy módosíthatja az út színét és vastagságát is, ha a Beállítások sorban a fogaskerék ikonra kattint:

A fogaskerék ikonra kattintva nyissa meg az útvonalakat.
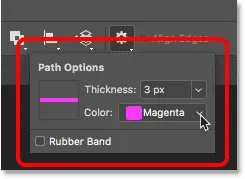
Megnyitja az Útbeállítások párbeszédpanelt, ahol megváltoztathatja az elérési útvonal vastagságát 0, 5 képpontról 3 képpontra. Választhat egy másik színt is az úthoz. A vastagságot 3 px-re, a színt bíborra állítom. Ne feledje, hogy ezek a beállítások csak azért vannak, hogy segítsenek látni az utat munka közben. Ezek nem befolyásolják az elérési út tényleges megjelenését a dokumentumban. Az Út opciói párbeszédpanel bezárásához kattintson újra a fogaskerék ikonra:

Változtassa meg az út vastagságát és színét az Útvonal beállításaiban.
És most látjuk, hogy az utam vastagsága és színe megváltozott:

Az útvonal vázlata most sokkal könnyebben látható.
6. lépés: Kattintson a További pontok hozzáadásához
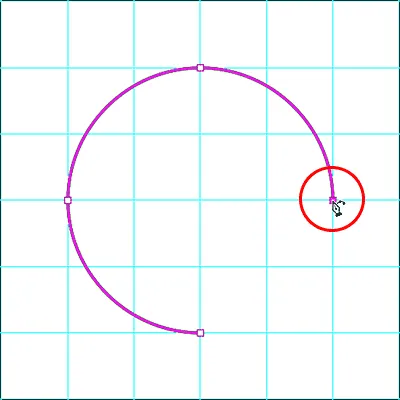
Ha tovább szeretné rajzolni az útját vagy alakját, kattintson egyszerűen további pontok hozzáadásához. Alapértelmezés szerint, ha egy harmadik pont hozzáadásával elkezdett egy görbe vonalat rajzolni, akkor minden további hozzáadott pont rajzol egy görbét. A negyedik rögzítési pontot hozzáfűzzem, ha rákattint a jobb oldali függőleges vonal és a középső vízszintes vezető metszőpontjára. Ez hozzáad egy új útvonalat a harmadik és a negyedik pont között, és meghosszabbítja a görbét:

Negyedik pont hozzáadása az íves vonal folytatódásának rajzolásához.
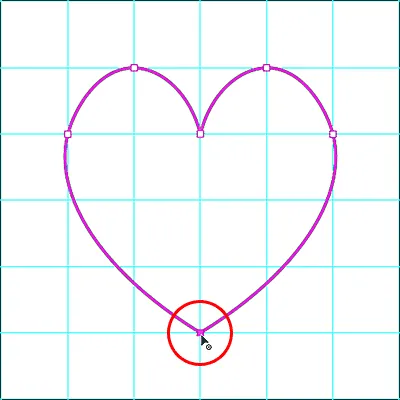
7. lépés: Kattintson a kiindulási pontra az elérési út bezárásához
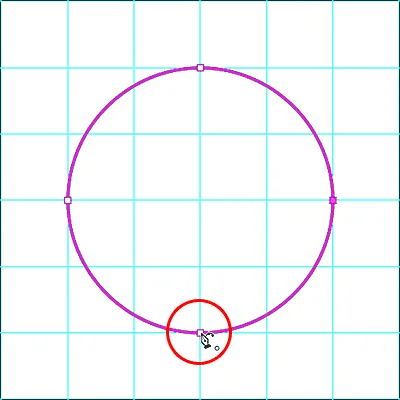
Útjának bezárásához kattintson ismét az eredeti kiindulási pontra. Most egy teljes kört rajzoltunk a Curvature Pen Tool segítségével, csak a következőre kattintva:

Zárja be az utat, ha újra kattint a kezdőpontra.
Az út körvonalainak átalakítása
Meglévő rögzítési pont mozgatása
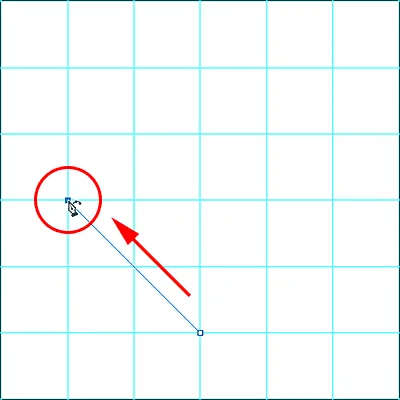
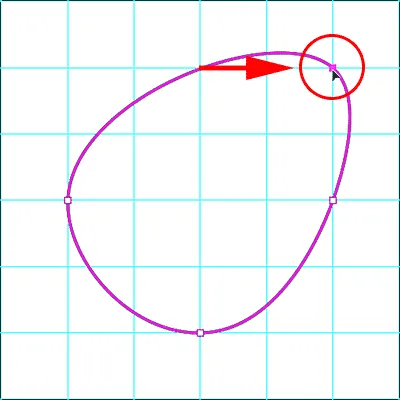
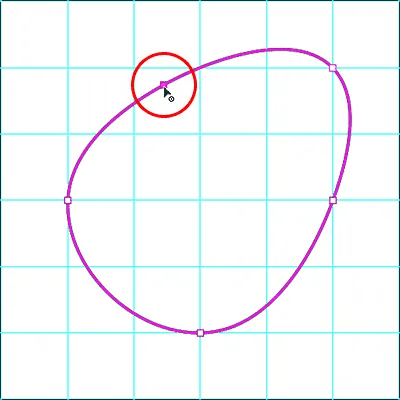
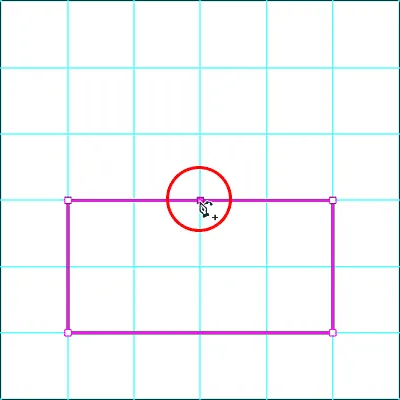
Megtettük az utat, de ezen a ponton könnyen visszatérhetünk és átalakíthatjuk. Valójában van néhány módszer erre. Az egyik az, ha egy meglévő rögzítési pontra kattint a Curvature Pen Tool segítségével, hogy kiválassza azt, majd húzza a pontot egy új helyre. Itt húzom a felső rögzítési pontot két függőleges vezetővel jobbra:

Meglévő rögzítési pont kattintása és húzása.
További rögzítési pontok hozzáadása
További rögzítési pontokat is hozzáadhatunk a meglévő elérési úthoz. Új pont hozzáadásához kattintson az elérési útvonal bármely pontjára. Ezután húzza az új pontot, hogy átalakítsa az elérési utat. Új pont hozzáadásához kattintson az út bal felső sarkában:

Új rögzítési pont hozzáadása az útvonal vázlatára kattintva.
Ezután az út átalakításához húzza az új pontot a bal felső sarokba, ahol a rácsvonalak metszik egymást:

Az új pont húzásával alakítsa át az utat.
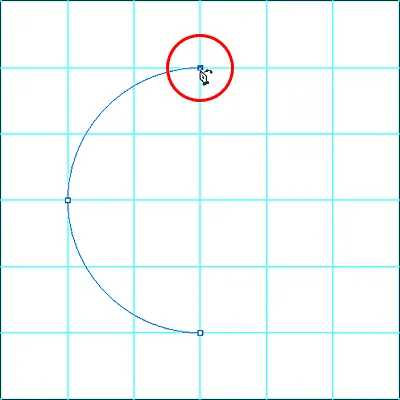
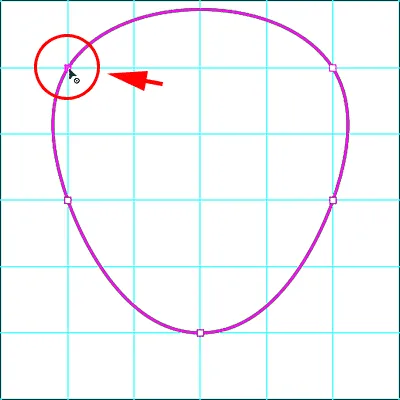
Azt is rákattintom, hogy új rögzítési pontot adjunk az út végére, majd az új pontot lefelé húzom, ahonnan a rácsvonalak találkoznak közvetlenül a középpont felett:

Új pont hozzáadása a tetejére és lefelé húzás.
Váltás a görbe pontok és a sarokpontok között
Eddig az összes rögzítési pont, amelyet a Curvature Pen Tool eszközzel hozzáadottunk, görbe pontok ( sima pontoknak is nevezik). Vagyis a pálya körvonala görbül, amikor áthalad a ponton. Az útvonal alakjának megváltoztatásának másik módja az, ha egy görbepontot sarokpontvá konvertálunk. A görbepontból a sarokpontba való váltáshoz kattintson duplán egy meglévő görbepontra.
Kattintson duplán arra a pontra, amelyet éppen hozzátettem a felső középpontba, és most látjuk, hogy egy sima görbe helyett az útvonal vázlata hirtelen megváltoztatja az irányt ezen a ponton. A sarokpontból a görbepontba való váltáshoz kattintson ismét duplán a pontra:

Kattintson duplán egy görbe pontra, hogy átalakítsa azt sarokpontvá, és fordítva.
Egy pont törlése
A rögzítési pont törléséhez kattintson rá a Curvature Pen Tool segítségével, és válassza ki azt, majd nyomja meg a Backspace (Win) / Delete (Mac) gombot a billentyűzeten. Itt töröltem a felső középső pontot, és most az út visszatért ugyanahhoz az alakhoz, mint ahogyan a pont hozzáadása előtt volt:

Egy pont törléséhez válassza ki azt, majd nyomja meg a Backspace (Win) / Delete (Mac) gombot.
Teljes útvonal törlése
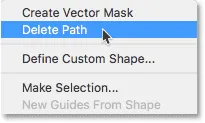
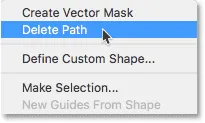
A teljes útvonal törléséhez kattintson a jobb gombbal (Win) / Control-kattintással (Mac) a dokumentumon belülre, majd válassza a menüben az Út törlése menüpontot. A teljes útvonalat törölheti a billentyűzet Backspace (Win) / Delete (Mac) megnyomásával is, ha nem választanak ki rögzítési pontokat:

Útvonal törléséhez kattintson a jobb gombbal (Win) / Control-kattintással (Mac), és válassza a „Út törlése” menüpontot.
Törli az elérési útomat, hogy visszatérjek csak az üres dokumentumhoz és az útmutatóimhoz:

Az útvonal törölve.
Egyenes út szegmensek rajzolása a görbület toll eszközzel
A Curvature Pen Tool fő előnye, hogy könnyű rajzolni az íves útvonalakat. De felhasználhatjuk ugyanolyan egyszerű vonalra is. Már láttuk, hogy egy görbe pontját sarokponttá konvertálhatjuk, ha rákattintunk. De ha előre tudjuk, hogy egyenes vonalot kell húznunk, akkor nem kell először rajzolni egy görbe pontot, majd konvertálni. Ehelyett egyszerűen csak dupla kattintással, nem pedig egyetlen kattintással kell hozzáadni az új pontot. A Photoshop automatikusan hozzáadja a pontot sarokpontnak.
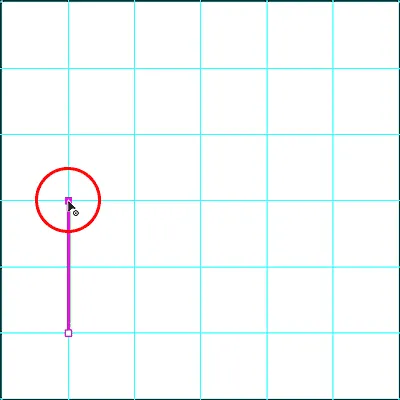
Tegyük fel, hogy egy téglalap alakú útvonalat szeretnénk rajzolni a Curvature Pen Tool segítségével. Kattintson a gombbal az útvonal kezdőpontjának beállításához. A bal alsó sarokban kattintson:

Kattintson a téglalap alakú pálya körvonalának kezdőpontjának beállításához.
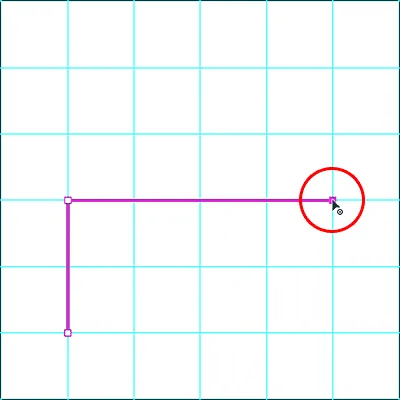
Ezután, mivel tudjuk, hogy a következő pontot sarokpontnak szeretnénk, akkor dupla kattintással, nem pedig egyetlen kattintással kell hozzátenni. Kattintson duplán a vízszintes útmutatókra a kiindulási pont felett:

Kattintson duplán a második pont hozzáadására sarokpontként.
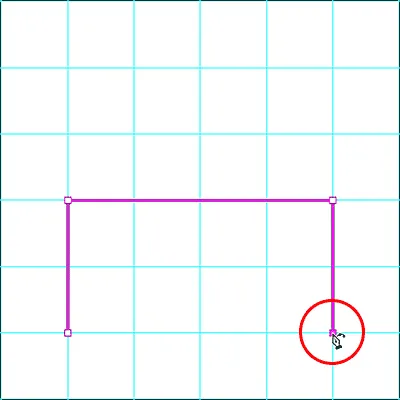
A harmadik pont hozzáadásához a téglalap alakúhoz ismét dupla kattintással kattintva adom hozzá. Figyelem: mivel a pontokat sarokpontokként adjuk hozzá, a Photoshop görbék helyett egyenes út szegmensekkel köti össze őket:

Kattintson duplán a harmadik pont hozzáadására.
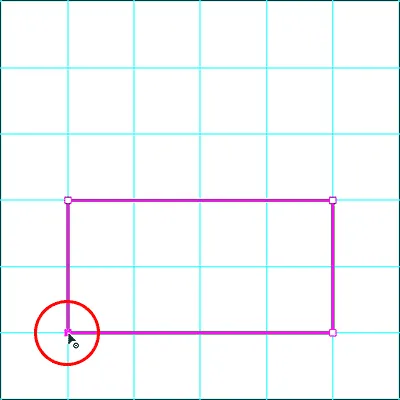
A negyedik sarokpontot a jobb alsó sarokban duplán kattintva adom hozzá. A Photoshop ismét hozzáad egy egyenes út szegmenst:

A negyedik sarokpont hozzáadása.
Az eléréshez duplán kattintom a kezdeti kiindulási pontra, és a Photoshop hozzáadja a fennmaradó egyenes szegmenst:

Kattintson duplán a kiindulási pontra az elérési út bezárásához.
Egyenes út szegmens konvertálása archívumba
Mi lenne, ha a sík vízszintes vonal helyett az út tetején egy boltívra lenne szüksége? A Curvature Pen Tool segítségével ez egyszerű. Csak annyit kell tennie, hogy bárhová kattint a felső útvonal szegmensén, és új rögzítési pontot ad hozzá:

Új pont hozzáadása az út tetejéhez.
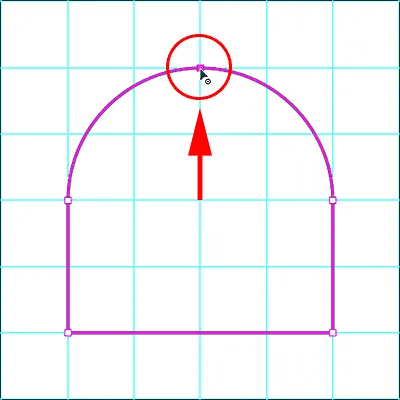
Ezután húzza az új pontot felfelé az arch létrehozásához:

Az új pont felfelé húzása.
Több rögzítési pont mozgatása egyszerre
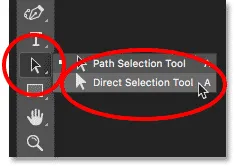
Eddig megtanultak, hogy az egyes rögzítési pontokat mozgathatjuk úgy, hogy rákattintunk és húzzuk a Curvature Pen Tool segítségével. De mi van, ha egyszerre két vagy több rögzítési pontot kell mozgatnunk? Ebben az esetben használhatjuk a Photoshop Közvetlen kiválasztó eszközét . Megtalálja a Közvetlen kiválasztó eszközt, más néven "Fehér nyíl eszköz", az eszközsorban az Útválasztó eszköz (a "Fekete nyíl eszköz") mögött. Kattintson és tartsa lenyomva az Útválasztó eszköz elemet, amíg megjelenik a kiugró menü, majd válassza a menüből a Közvetlen kiválasztás eszközt:

A Közvetlen kiválasztó eszköz kiválasztása az Eszköztárból.
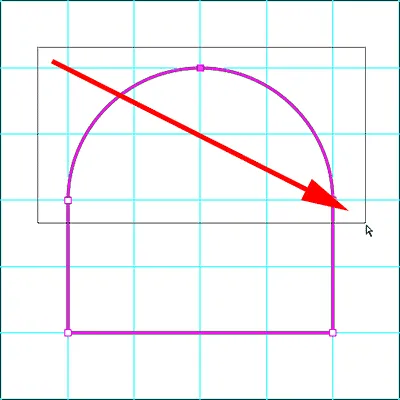
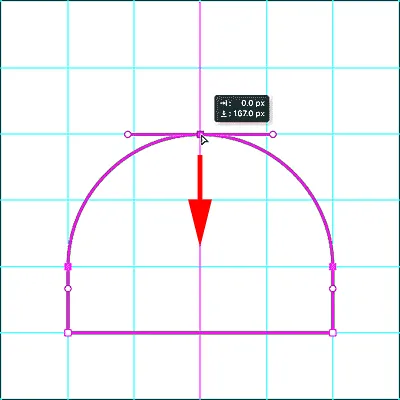
Tegyük fel, hogy meg akarjuk változtatni az utunk magasságát. Ki kell választanunk mindhárom rögzítési pontot, amelyek alkotják a tetejét (a bal felső sarokban, a jobb felső sarokban és az ív felső részén lévő pontot). Mind a három pont egyszerre történő kijelöléséhez kattintson és húzza a négyzetet a három pont körül a Közvetlen kiválasztó eszközzel:

Húzza a Közvetlen Kiválasztó eszközzel a tetején levő három pont körül.
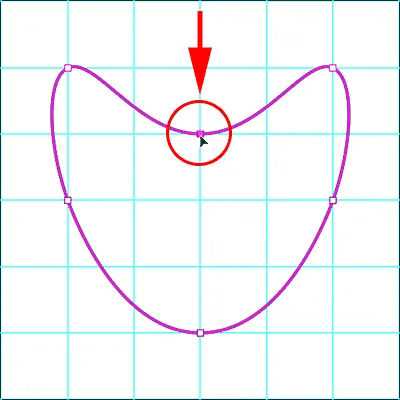
Ezután, amikor mind a három pont a tetején van kiválasztva, kattintson bármelyikükre, és húzza mindháromot lefelé együtt:

Az út átalakítása az összes kiválasztott rögzítési pont egyszerre mozgatásával.
A Curvature Pen eszközhöz való visszatéréshez válassza ki újra az Eszköztárból:

A Curvature Pen eszköz újratelepítése.
Ezután az útvonal törléséhez, hogy újrakezdhessük az elemet, kattintson a jobb gombbal (Win) / Control-kattintással (Mac) a dokumentumon belülre, és válassza a menüben az Út törlése menüpontot:

Az Út törlése opció kiválasztása.
Rajzolja meg a szívét a görbület toll eszközzel
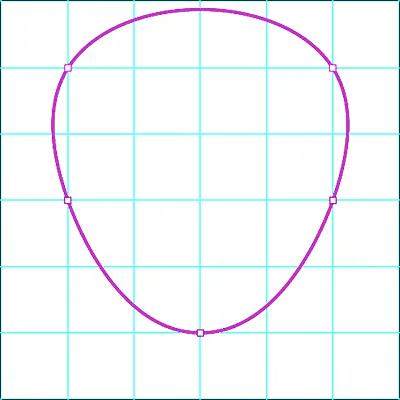
Végül vegyük azt, amit megtudtunk a görbe és a sarokpontokról, és használjuk arra, hogy egy utat alakítsunk ki egy szív alakban. Amikor elkészültünk, befejezzük ezt az oktatóanyagot azzal, hogy megtanuljuk, hogyan kell az utat valódi alakvá alakítani, valamint vektormaszkot és egy kiválasztási vázlatot.
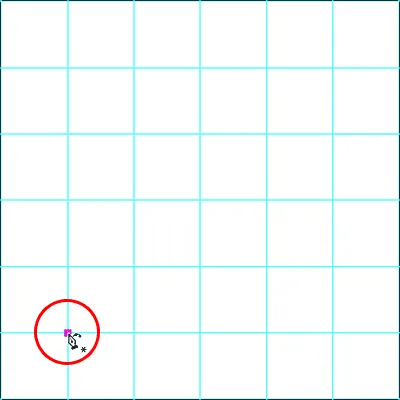
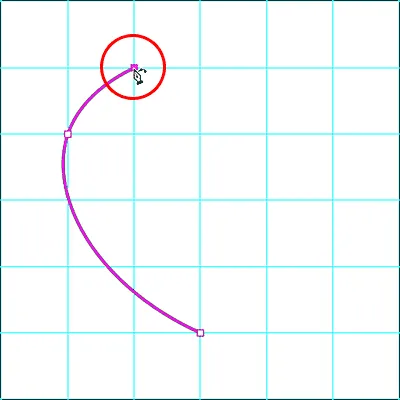
Először kattintson az alsó középpontba a Curvature Pen Tool segítségével, hogy beállítsa a kiindulási pontot:

Kattintson a szív kezdőpontjának beállítására.
Ezután kattintson a bal felső sarokban, ahol a bal oldali első függőleges vezető keresztezi a felső vízszintes vezetőt. Ez hozzáad egy második pontot, és mivel jelenleg csak két pontunk van, a Photoshop egyenes útvonalat húz közöttük:

A második pont hozzáadásához kattintson.
A harmadik pont hozzáadásához kattintson arra a pontra, ahol a felső vízszintes vezető keresztezi a bal oldali második függőleges vezetőt. Mivel ez a harmadik pontunk, a Photoshop az egyenes út szegmenst görbé alakítja:

A harmadik pont hozzáadásával létrejön a görbe.
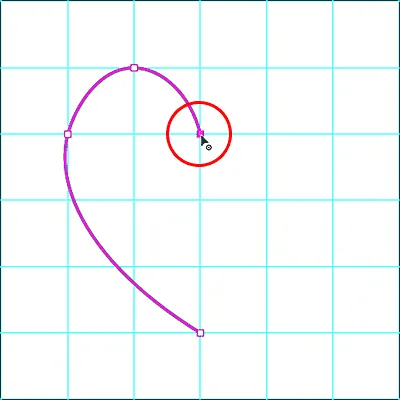
A negyedik pontot hozzá kell adnunk ahhoz a helyhez, ahol a második vízszintes vezető felülről megfelel a középső függőleges vezetőnek. De mivel tudjuk, hogy erre a pontra egy sarokpontnak, és nem egy görbe pontnak kell, kattintson duplán a hozzáadásához:

A negyedik pont hozzáadása sarokponthoz dupla kattintással.
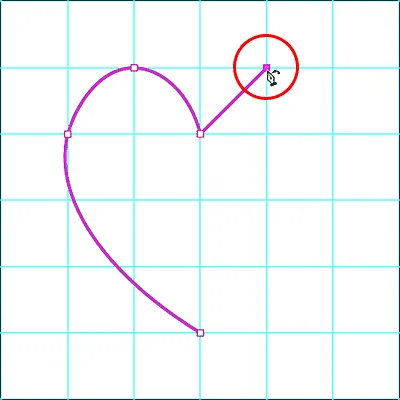
Ezután kattintson arra a pontra, ahol a felső vízszintes vezető keresztezi a jobb oldali második függőleges vezetőt. Annak ellenére, hogy ezt a pontot görbe pontként adjuk hozzá (egyetlen kattintással), a Photoshop kezdetben egyenes út szegmenst rajzol. Azért, mert előző pontunk sarokpont volt:

Egyetlen kattintással hozzáadhatja az ötödik rögzítési pontot görbepontként.
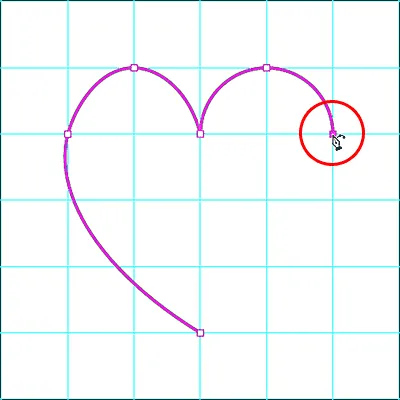
A következő pont hozzáadásához kattintson arra a pontra, ahol a jobb oldali első függőleges vezető megfelel a felső vízszintes vezetőnek. A Photoshop ismét az egyenes utat görbévé alakítja:

A hatodik pont hozzáadásával az előző egyenes görbévé alakul.
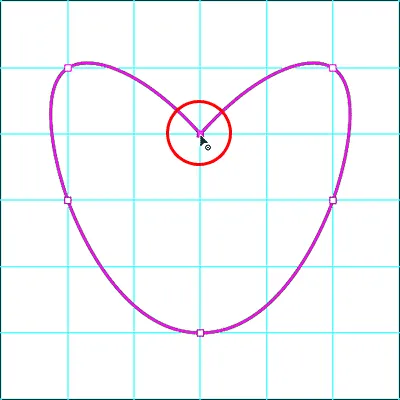
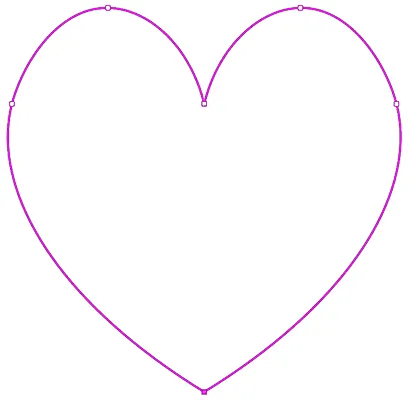
Végül zárjuk le az utat, és fejezzük be a szív alakunkat az alsó kezdőpontra kattintással. Ez a pont egy sarokpontnak, és nem egy görbenek kell, ezért fejezze be az utat dupla kattintással a kiindulási pontra:

Kattintson duplán a kiindulási pontra, hogy bezárja az utat egy sarokponttal.
A vezetők kikapcsolása
Rajzolást végeztünk a Curvature Pen Tool segítségével, tehát távolítsuk el az útmutatókat: lépjünk fel a Menü Nézet menübe, válasszuk a Megjelenítés lehetőséget, majd válasszuk az Útmutatók elemet a jelölés megszüntetéséhez:

Ugrás a Nézet> Megjelenítés> Útmutatók elemre.
Ez csak utunkat hagy nekünk:

A szív alakú útvonal, amelyet a Curvature Pen Tool segítségével készítettek.
Az út konvertálása kiválasztásba, maszkba vagy alakba
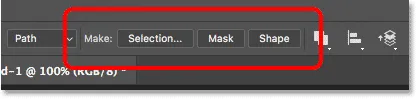
Most, hogy megfogalmaztuk az utat, a Photoshop megkönnyíti az elérési utat kiválasztási körvonalakké, vektormaszkvá vagy alakvá konvertálással. Ha a Curvature Pen Tool továbbra is aktív, mindhárom lehetőséget megtalálja az Opciók sorban. Egyszerűen válassza ki a kívántt:

Használja a Kész lehetőséget, hogy az utat kiválasztássá, vektormaskává vagy alakvá alakítsa.
Kiválasztási vázlat
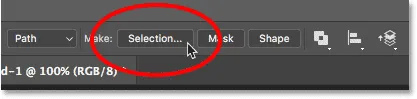
Ha útját válogatási körvonalakká szeretné konvertálni, válassza a Kiválasztás lehetőséget :

Válassza a "Kiválasztás" lehetőséget az Opciók sorban.
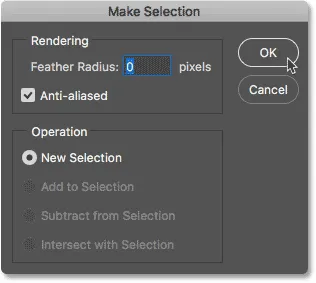
A Photoshop megnyitja a Kiválasztás végrehajtása párbeszédpanelt. Itt hozzáadhat néhány tollat a választáshoz, ha szükséges, vagy egyszerűen kattintson az OK gombra a párbeszédpanel bezárásához:

A Kijelölés párbeszédpanel.
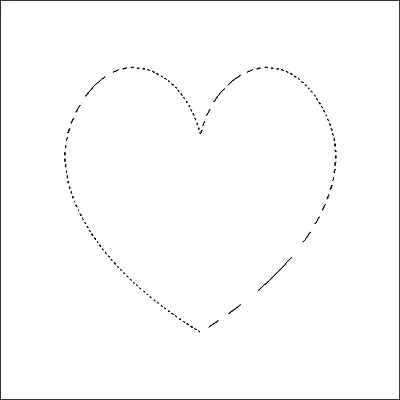
A Photoshop azonnali átalakítja az útvonal körvonalait "menetelő hangyák" kiválasztási körvonalakká:

A Curvature Pen Tool segítségével meghúzott út most egy kiválasztási vázlat.
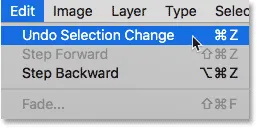
Visszavonom, így megnézhetjük a másik két lehetőséget, ha felmegyünk a Szerkesztés menübe, és kiválasztjuk a Kijelölés módosítása visszavonása menüpontot. A Ctrl + Z (Win) / Command + Z (Mac) billentyűket is megnyomhatom a billentyűzeten:

Lépjen a Szerkesztés> Kijelölés módosítása visszavonása elemre.
Vektor maszk
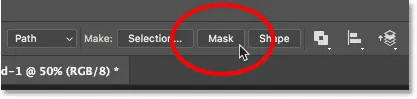
Ha vektor-maszkot szeretne létrehozni az útvonal vázlatából, válassza a Maszk lehetőséget az Opciók sorban:

Kattintson a "Mask" opcióra.
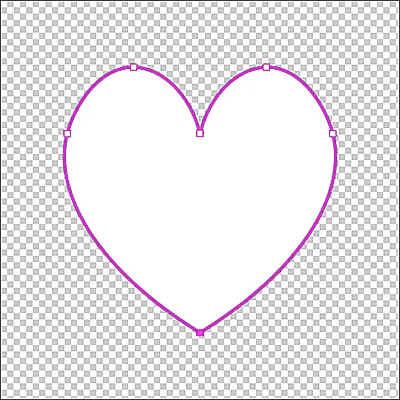
A Photoshop az elérési utat vektormaskává alakítja, és csak az út belsejében látható terület marad látható a dokumentumban. Az ellenőrző tábla mintája, amely most az utat körülveszi, az átlátszóságot képviseli, mivel a maszk alatt nincs más réteg:

Az út most vektormaszkként jelenik meg, és csak az út belsejében látható terület látható.
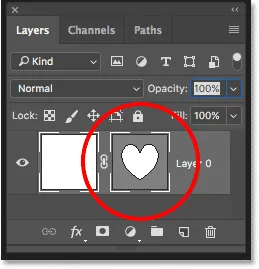
És ha a Rétegek panelen nézzük, akkor most egy vektormaszk-bélyegkép látható :

A Rétegek panelen megjelenik egy vektormaszk-bélyegkép.
Visszavonom a vektormaszkot, így megvizsgálhatjuk a harmadik lehetőséget, ha felmegyünk a Szerkesztés menübe, és kiválasztjuk a Visszavonni a vektormaszkot hozzáadást . Vagy ismét megnyomhatom a Ctrl + Z (Win) / Command + Z (Mac) billentyűket a billentyűzeten:

Lépjen a Szerkesztés> Visszavonja a vektormaszk hozzáadását elemre.
Alakréteg
Végül, ha a Curvature Pen Tool-nal rajzolt utat alakú rétegre szeretné alakítani, válassza az Alak :

Válassza a "Shape" lehetőséget az Opciók sorban.
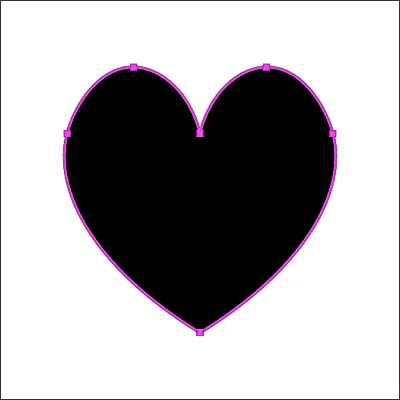
A Photoshop kitölti az új formát a jelenlegi előtér színével, amely esetemben fekete:

Az út most alakvá vált.
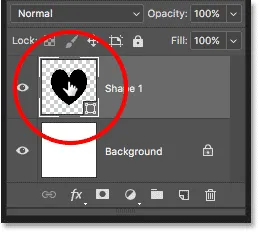
Ha újból megnézzük a Rétegek panelen, akkor új alakréteget látunk. Az alak színének megváltoztatásához kattintson duplán az alak bélyegképére :

Az alak színének megváltoztatásához kattintson duplán a Shape layer miniatűrre.
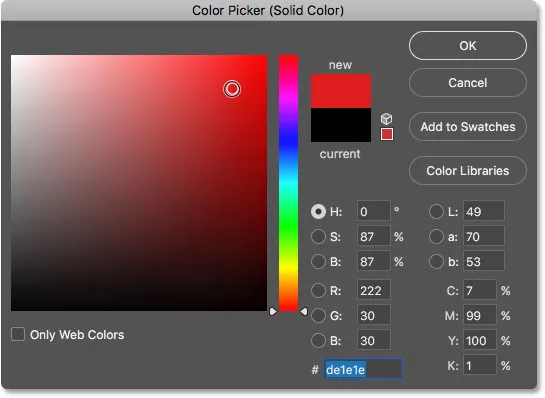
Ezután válasszon egy új színt a Színválasztóból . Mivel a szív alakját rajzoltuk, a vörös árnyalatot választom. Ha befejezte a színválasztót, kattintson az OK gombra:

Másik szín kiválasztása az alakhoz a Színválasztóból.
Végül, hogy elrejtsék az út körvonalait az alak körül, nyomja meg az Enter (Win) / Return (Mac) billentyűzetet a billentyűzeten. Vagy egyszerűen válasszon egy másik eszközt az Eszköztárból. Itt van a szívem, most vörösvel megtöltve:

A piros szív alakú rajzot a görbület toll eszköz.
És ott van! Ez a lépésről lépésre vezetési útvonalak és formák rajzolására szolgál az új Curvature Pen Tool használatával a Photoshop CC 2018-ban! Tekintse meg az új Rich Tool tippeket is a Photoshop CC 2018-ban. Lásd a Photoshop Alapok szakaszát a hasonló oktatóanyagokért!