
Különbség a reagálás natív és a reagálás között
A React Native egy olyan keret, amely a mobil alkalmazások fejlesztésére szolgál az Android és iOS platformokon. Ez a Reaktumon alapul. Segít a fejlesztőknek a mobil alkalmazások írásában JavaScript könyvtárak használatával, amelyek nagyon kedvesek. A natív reagálás nagyon egyszerűvé teszi a mobilalkalmazások írását mind az Android, mind az iOS számára, és még az írott kód nagy részét meg lehet osztani platformokon keresztül. A reagáló natív kódokat többnyire JavaScripts és JSX segítségével írják. A React Native Bridge elősegíti az API-k megjelenítését az Objective-C vagy a Java alkalmazásban iOS vagy Android platformon. Ezenkívül elősegíti a JavaScriptek kiteljesítését az API-k számára, ami az alkalmazásokhoz olyan funkciókat tesz lehetővé, mint például a Telefonkamera vagy a Hely.
A React Native kiemelkedik a versenytársaitól, mint például a Cordova vagy az Ionic, azzal a képességgel, hogy a gazdagépe platformjának szabványait felhasználva feldolgozza az API-kat, ami az alkalmazás folyamatát valódi mobil felhasználói felület-összetevőkkel, és nem a webes nézetekkel használja. A React Native átalakítja a jelölést valódi felhasználói felület elemekké és ezenkívül fenntartja a nagy teljesítményt anélkül, hogy veszélyeztetné a képességeket. A React natív és a React közötti fő különbség az, hogy a gazdagép UI könyvtárait használja, nem pedig a HTML-t.
A React egy felhasználói összetevők elkészítéséhez használt összetevő alapú JavaScript könyvtár. Mivel a React a JavaScript-en alapszik, ezért is ismert React.js néven. Ez egy olyan módszer, amellyel webes alkalmazásokat készíthet Java szkriptek segítségével. JSX-t, vagyis Java Script XML-t használ, amely elősegíti az XML-szöveg együttélését a JavaScript react-kóddal együtt, és ezeket a szintaxisokat arra használják, hogy a JavaScript-fájlokban lévő XML-szöveget átalakítsák szabványos JavaScript-objektumokká. A JSX elősegíti a HTML-kód beágyazását a JavaScriptekbe, ami végül megkönnyíti a JavaScripti megértését és növeli hatékonyságát a robusztus alkalmazások készítésében. A React a virtuális DOM segítségével csomópontfákat hoz létre a React összetevőkből.
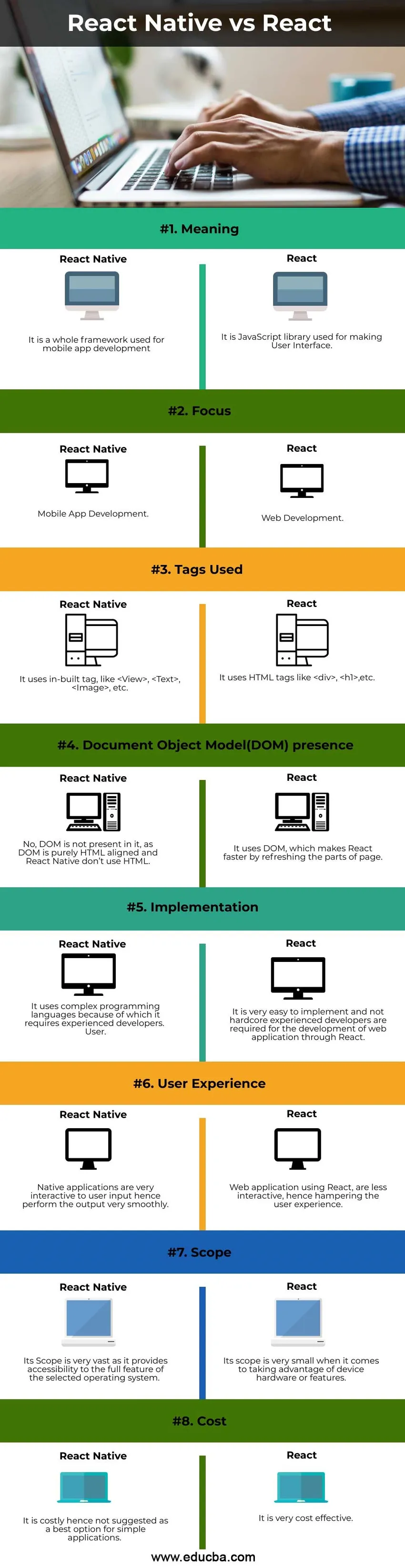
Fej-fej különbségek a React Natív és a React között (Infographics)
Az alábbiakban bemutatjuk a legfontosabb különbségeket a React natív és a reagált között:

Főbb különbségek a reagáló natív és a reagálás között
Beszéljünk néhány, a React natív és a reagálni közötti főbb különbségről:
- A React Native egy teljes keret, amelyet a mobil alkalmazások fejlesztéséhez használnak, míg a React csak egy JavaScript könyvtár.
- A React fő hangsúlya a webfejlesztés, míg a React Native a mobilalkalmazások fejlesztése.
- A React kódolása túl hosszú és összetett volt, míg a React Native használata egyszerűbbé és könnyebbé tette a kódot.
- A React számára DOM szükséges a HTML-címkék elérési útjának megjelenítéséhez, míg a React Native az AppRegistry programot használja a mobilalkalmazás regisztrálásához.
- A React a DOM-ot használja, és a DOM alapvetően létezik a HTML-hez, tehát a React-ot webfejlesztésre használják, míg a React Native nem használja a DOM-ot vagy a HTML-t, így nem használható webfejlesztéshez.
- A React Native nem rendelkezik DOM-nal semmilyen interakcióhoz, ezért saját tervezett címkéit használja, mint a React HTML-címkéi. Például: a < div > címke használata helyett (amelyet a Reactben használnak) a React Native beépített < View > címkét fog használni, és égisze alatt ez a címke más natív kódokba fordul (pl. Nézet Android és UIView alkalmazáshoz) iOS-en).
- A React a Front End célra, míg a React Native a teljes mobil fejlesztéshez használható.
- A korábbi fejlesztőknek különféle kódokat kell írniuk az iOS-re és az Androidra, míg a React Native-ban egyszerűen le kell töltenie a natív kódot, és optimalizálniuk kell a kódot az igényeiknek megfelelően, így a fejlesztőknek nem kell különféle kódokat tervezniük az iOS és az Android számára.
- A React gyorsabb a DOM (Document Object Model) használatával, amely az oldal egy részét frissíti a szokásos teljes frissítési modellhez képest, míg a React Native natív modulokkal és natív alkatrészekkel érkezik, amely javítja az adott alkalmazás teljesítményét.
- A React nagyon könnyen végrehajtható és könnyen olvasható, még azok számára is, akik nem ismerik a Reaktust. A React számára nem kell sokat támasztania a fogalmak nagy listáját, míg a natív alkalmazások fejlesztése nem hatékony, a telepítés lassú. A React Native elsősorban a webes alkalmazások fejlesztésének és a felhasználó számára a lehető legjobb élménynek a nagysebességű és hatékony koordinációját eredményezi a hibrid térben.
A React natív és a reagált összehasonlító táblázata
Az összehasonlító táblázatot az alábbiakban ismertetjük:
|
Funkció | Reagál |
Reagáljon natív |
| Jelentés | Ez egy JavaScript könyvtár, amelyet a felhasználói felület készítéséhez használnak | Ez egy teljes keret, amelyet a mobil alkalmazások fejlesztéséhez használnak |
| Fókusz | Webfejlesztés | Mobil alkalmazás fejlesztése |
| Használt címkék | HTML-címkéket használ, például,
, stb. | Beépített címkét használ, például,,, stb. |
| A dokumentum-objektum modell (DOM) jelenléte | DOM-ot használ, ami
Reagáljon gyorsabban az oldal részeinek frissítésével. | Nem, a DOM nincs benne, mint
A DOM tisztán HTML-be van igazítva, és a React Native nem használja a HTML-t. |
| Végrehajtás | Nagyon könnyű megvalósítani, és nem túl tapasztalt
A webes alkalmazások fejlesztéséhez a fejlesztők szükségesek. | Komplex programozási nyelveket használ, amelyek miatt tapasztalt fejlesztőket igényel. |
| Felhasználói tapasztalat | A Reaktust használó webes alkalmazások kevésbé interaktívak, így akadályozzák a felhasználói élményt. | A natív alkalmazások nagyon interaktívak a felhasználói bevitelhez, ezért a kimenetet nagyon simán teljesítik. |
| terület | Hatálya nagyon kicsi, ha ki akarjuk használni
eszköz hardver vagy szolgáltatások. | Hatálya nagyon széles, mivel hozzáférést biztosít a kiválasztott operációs rendszer teljes szolgáltatásához. |
| Költség | Nagyon költséghatékony. | Ez költséges, ezért nem javasolták a legjobb megoldásként az egyszerű alkalmazásokhoz. |
Következtetés
A fenti magyarázat szerint a React a legjobb web-alapú alkalmazások fejlesztéséhez, a React Native pedig a mobil alkalmazások fejlesztésére az iOS és az Android számára. A React webes fejlesztésére példa a Facebook (React webfejlesztő alkotók), az Instagram, a Netflix, a Yahoo Mail stb. A frissítő oldal gyorsan felgyorsul a React használatával, mivel a DOM-ot (DocumentObject Model) használja. A React Natív mobilalkalmazás-fejlesztés példái a Skype, a Tesla, a Walmart, az Airbnb stb. A szervezetek a React Native felé migráltak mobilalkalmazás-fejlesztésükhöz, mivel a React Native egy teljesen más fejlesztési stílust kínál, ahol valóban gyors visszajelzést kap az összeállítás során. A React Native ideje nagyon kevés és nagyon erős. Tehát web alapú alkalmazások esetén a React, a mobilalkalmazások fejlesztésekor pedig a React Native alkalmazást kell használni.
Ajánlott cikkek
Ez egy útmutató a React Natív vs Reagáláshoz. Itt tárgyaljuk a React natív vs. reagálás bevezetését, az infographics főbb különbségeit és az összehasonlító táblázatot. A további javasolt cikkeken keresztül további információkat is megtudhat -
- Agilis vs Scrum vs vízesés
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Mi a híd?
- A reagáló natív és a csapkodás 14 legfontosabb különbsége