
Bevezetés a JSP építészetbe
A JSP a Java Server Pages rövidítése. Tehát, mielőtt megismernénk a JSP építészetét, értsük meg, mi az a JSP. A JSP egy olyan technológia, amely segít a szoftverfejlesztőknek vagy a programozóknak dinamikus weblapok létrehozásában HTML, XML vagy esetleg más dokumentumtípusok alapján. Az alapvető megértés szempontjából úgy gondolhatjuk, hogy a JSP általában egy HTML oldal vagy kód, amely támogatja a Java kódokat vagy utasításokat is. Azt is mondhatjuk, hogy a JSP hozzáadja vagy beágyazza a JAVA-t a HTML oldalhoz JSP-címkék használatával. A JSP-t alapvetően arra használják, hogy a fejlesztõk fejlesszék ki néhány vállalati szintû alkalmazás prezentációs rétegét. Elsősorban webhelyek jobb minőségű tervezésére használják.
A JSP-t 1999-ben adta ki a Sun Microsystems nevû társaság. A JSP általában hasonló a PHP és ASP programozási nyelvekhez, de a Java programozási nyelvet használja.
A JSP néhány jó tulajdonsága a következő:
- Támogatja a szkriptek és az elem alapú dinamikus oldaltartalmat is.
- Ez lehetővé teszi a fejlesztőknek, hogy egyedi címkekönyvtárakat fejlesszenek ki az alkalmazás-specifikus igények kielégítéséhez.
- A JSP használatához olyan szervleteket kombinálhatunk, amelyek kezelik az üzleti logikát és a modellt, amelyet a Java szervlet sablonmotorok támogatnak.
- A JSP oldalakat általában előzetesen összeállítják a hatékony szerverfolyamathoz.
- A JSP-t a J2EE szerves részeként tekinthetjük. Ez egy nagyon jó platform vállalati szintű alkalmazásokhoz.
- Nem csak a HTML a JSP programban, hanem lehetővé teszi számunkra, hogy beágyazunk vagy hozzáadjunk egy speciális kódot (amelyet szkriptkódnak is nevezünk) a HTML oldalakhoz.
- A JSP-ben a Java az alapértelmezett szkriptnyelv, de a JSP-specifikáció más nyelveket is engedélyezi, például JavaScript, VBScript és Perl stb.
Megjegyzendő, hogy a JSP specifikációnak tekinthető, nem pusztán olyan termék, amely közvetetten azt jelenti, hogy a gyártók különböző alkalmazásokkal vagy implementációkkal kihívást jelenthetnek, amelyek teljesítmény és minőség javulásához vezethetnek.
Példa egy egyszerű JSP oldalkódra az alábbiak szerint:
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
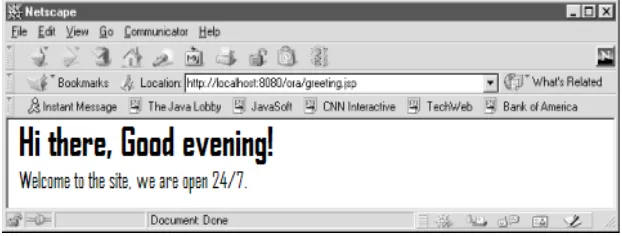
Magyarázat: A fenti kódban az oldal különböző üdvözlő üzeneteket jelenít meg a felhasználók számára a napi helyi idő alapján. Amint a „Szia, jó reggelt!” Felirat jelenik meg, a rendszer helyi ideje 12:00 előtt van, „Szia, Jó napot!”, Ha az idő 12 és 18 óra között van, és „Üdvözlet, Jó estét! ”A helyi idő 18:00 után. Például, ha a helyi idő 21:00, az oldal az alábbiak szerint jelenik meg:
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html > < html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
A fenti kód weboldala az alábbiak szerint jelenik meg:

JSP architektúra:
Most beszéljünk a JSP architektúráról (hogyan működik a JSP). Mielőtt folytatnánk, tudassa velünk, hogy az Apache Tomcat szervert használjuk a JSP számára, mivel a Tomcat szerver rendelkezik egy JSP motorral, amely a JSP oldalak feldolgozásához szükséges. Az alábbiakban a JSP kérések és válaszok (építészeti pontok) folyamatát tárgyaljuk rendezett módon.
- JSP-fájlok esetén a kérelmet általában az ügyfél böngésző kezdeményezi.
- A Web Server (itt a JSP Engine) betölti a JSP fájlt, és lefordítja azt, hogy előállítson egy Java kódot, amelyet Servlet-nek kell tekinteni.
- A Szervlet (Java kód) létrehozásakor a JSP Engine lefordítja a Szervlet alkalmazást, és ebben a szakaszban a fordítási hibákat észlelik (ha vannak).
- Összeállítás után a tároló betölti a szervlet osztályt és végrehajtja azt.
- A végrehajtás után a JSP Engine visszajuttatja a választ az ügyfélnek.
Itt érdemes megjegyezni, hogy: A fordítási és fordítási szakasz csak akkor kerül feldolgozásra, ha
- Az első kérés a JSP fájlhoz érkezik.
- A generált szervlet régebbi, mint a JSP fájl, és ebben az esetben a JSP fájl módosul.
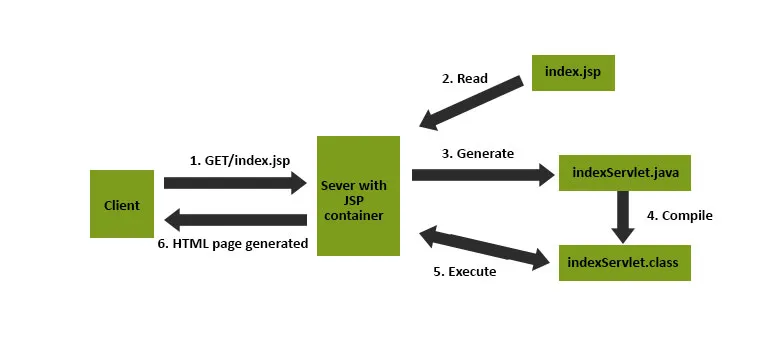
Az alábbiakban a JSP Architecture képi ábrázolása (kérés / válasz) a jobb megértés érdekében:

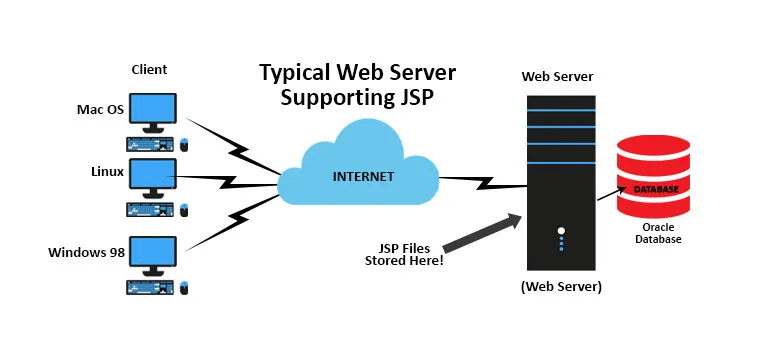
Az alábbiakban egy JSP oldal képi ábrázolása látható arról, hogyan szolgálják fel / dolgozzák fel a kiszolgálón keresztül.

Alapvetően a JSP (Java Server Pages) egy háromlépcsős architektúra része, ahol egy kiszolgáló (általában alkalmazáskiszolgálónak vagy webszervernek nevezik) támogatja a Java szerver oldalakat (.jsp oldalak). Ez a szerver közvetítőként működik az ügyfélrendszer böngészője és az adatbázis között, ahogyan azt az alábbi képi ábra mutatja.

Következtetés:
Összegzésként elmondhatjuk, hogy a JSP oldalak alapvetõen a szervlet magas szintû végrehajtása, amely lehetõvé teszi a programozók számára, hogy Java kódokat beágyazzanak a HTML oldalakon, ahol a JSP fájlokat végül a JSP Engine egy szervletré fordítja, és hogy a fordított szervlet kerül felhasználásra. szolgálja a motor kérését.
Általában a JSP Engine ellenőrzi, hogy létezik-e már egy JSP-fájl szervlet és hogy a JSP módosított ideje régebbi-e a generált szervlet-nél. Ha a JSP régebbi, akkor a JSP tároló feltételezi, hogy a JSP továbbra is változatlan, és a generált szervlet továbbra is megegyezik a JSP tartalmával. Ily módon a folyamat hatékonyabb, mint a többi szkriptnyelv (pl. PHP, ASP, stb.), És így gyorsabb. Tehát a fenti megbeszélés szerint elmondhatjuk, hogy a JSP oldal csak egy újabb szerverlet írási módja a Java programozás magas szintű ismereteinek szükségessége nélkül, ahol a fordítási szakasz vagy folyamat kivételével a JSP-t szinte hasonlóan kezelik, mint a többi szokásos szervletet.
Ajánlott cikkek
Ez egy útmutató a JSP Architecture számára. Itt a JSP Architecture bevezetését, funkcióit, architektúráját és képi ábrázolását tárgyaljuk. A további javasolt cikkeken keresztül további információkat is megtudhat -
- JSP interjúkérdések
- Data Warehouse Architecture
- Karrier az adatbázis adminisztrációban
- DBMS architektúra