Ebben bemutató, megtanuljuk az alakzatokkal és az Shape rétegekkel való munka alapvető elemeit a Photoshop-ban! Először megtanuljuk, hogyan kell használni az öt geometriai alakú eszközt - a Téglalap eszköz, a Lekerekített Téglalap eszköz, az Ellipszis eszköz, a Sokszög eszköz és a Vonal eszköz . Ezután a következő oktatóanyagban megtanuljuk, hogyan lehet összetettebb alakzatokat hozzáadni dokumentumainkhoz a Photoshop Custom Shape eszközével .
A legtöbb ember a Photoshop-ról mint képszerkesztő programról gondolja, és ha arra kéri valakit, hogy javasoljon egy jó rajzprogramot, az Adobe Illustrator általában a listájának tetején van. Igaz, hogy az Illustrator rajz- és ábrázolási tulajdonságai messze túlmutatnak a Photoshop képeken, de a Photoshopnak több rajzkészlettel rendelkezik, mint amire számíthat egy pixel alapú képszerkesztőnél, nagyrészt a Shape eszközök és az Shape rétegeknek köszönhetően, amelyek megkönnyítik az egyszerű vektorok hozzáadását -alapú grafika és formák a mi tervek és elrendezések.
Ez az oktatóanyag a Photoshop CS5 és korábbi verziók számára készült. A Photoshop CS6 felhasználók szeretnék megnézni a Photoshop CS6 oktatóanyagának teljesen frissített, hogyan kell rajzolni a vektor alakzatokat.
Az Alak Szerszámok
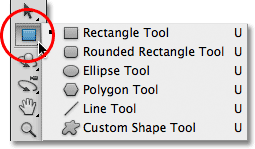
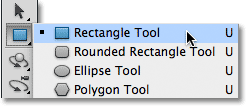
A Photoshop hat alakú eszközt kínál nekünk - közülük a téglalap eszköz, a lekerekített téglalap eszköz, az ellipszis eszköz, a sokszög eszköz, a vonal eszköz és az egyedi alakú eszköz, és mindegyik egymásba ágyazott a Eszközök panel. Alapértelmezés szerint a Téglalap eszköz az, amely látható az Eszközök panelen, de ha rákattintunk az eszköz ikonjára és egy vagy két másodpercig lenyomva tartjuk az egérgombot, megjelenik egy kiugró menü, amely megmutatja nekünk a többi alakú eszközt is, amelyeket tudunk Válassz:

Mind a hat alakú eszköz ugyanabban a pontban található az Eszközök panelen.
Miután kiválasztotta a Shape eszközt, és ha másikra kell váltania, nem kell visszatérnie az Eszközök panelen (bár lehet, ha akarod), mivel a Photoshop hozzáférést biztosít az összes Shape eszközhöz közvetlenül a a Beállítások sáv a képernyő tetején. Például az Eszközök panelen választom a Téglalap eszközt:

A Téglalap eszköz kiválasztása.
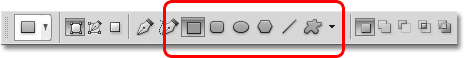
Ha a Téglalap eszközt választotta, akkor a hat ikon egy sor jelenik meg az Opciók sávban, mindegyik ikon más alakú eszközt jelölve. Az eszközöket balról jobbra soroljuk fel ugyanabban a sorrendben, ahogyan az Eszközök panelen megjelennek, tehát megvan még a Téglalap eszköz, a Lekerekített téglalap eszköz, az Ellipszis eszköz, a Sokszög eszköz, a Vonal eszköz és az Egyéni alakú eszköz. Egyszerűen kattintson az egyik ikonra a kívánt eszköz kiválasztásához:

Mind a hat alakú eszköz közvetlenül kiválasztható az Opciók sávból (miután az egyiket előbb kiválasztottuk az Eszközök panelen).
A Shape Layers opció
Mielőtt bármilyen alakzatot rajzolni kezdnénk, először el kell mondanunk a Photoshop-nak, hogy milyen típusú formát szeretnénk rajzolni, és ezzel nem értek téglalapokat vagy köröket. A Photoshop valójában lehetővé teszi három nagyon különféle alak rajzolását - vektor alakzatok, útvonalak vagy pixelelapú alakzatok . Közelebbről megvizsgáljuk a három különbséget és azt, hogy miért érdemes ezeket használni egy másik oktatóanyagban, de a legtöbb esetben vektor alakzatokat szeretnénk rajzolni, amelyek ugyanolyan típusú alakzatok, mint mi ” d rajzoljon olyan programban, mint az Illustrator. A pixelektől eltérően a vektor alakzatok felbontástól függetlenek és teljesen skálázhatók, ami azt jelenti, hogy olyan nagyokká tesszük őket, ahogy szeretnénk, és méretezzük őket olyan gyakran, ahogy szeretnénk, a képminőség romlása nélkül. A vektor alakzatok szélei mindig élesek és élesek maradnak, mind a képernyőn, mind pedig amikor kinyomtatjuk őket.
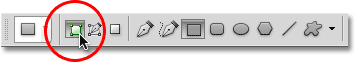
Vektor alakzatok rajzolásához válassza a Beállítások sor Shape Layers ( Shape Layers) opcióját. Ez a bal oldali bal oldali három ikon közül az első (az Út opció a három ikon közepén, majd a jobb oldalon található Képernyő kitöltése):

Válassza a Shape Layers lehetőséget az alakzatok rajzolásához.
A szín kiválasztása az alakhoz
A Shape Layers opció kiválasztásával a következő lépés, amelyet meg kell tennünk, az, hogy színt válasszon alakunkhoz, és ezt úgy tesszük, hogy rákattintunk a Szín szó jobb oldalán található színmintára az Opciók sorban:

Kattintson a színminta kiválasztására az alak színéhez.
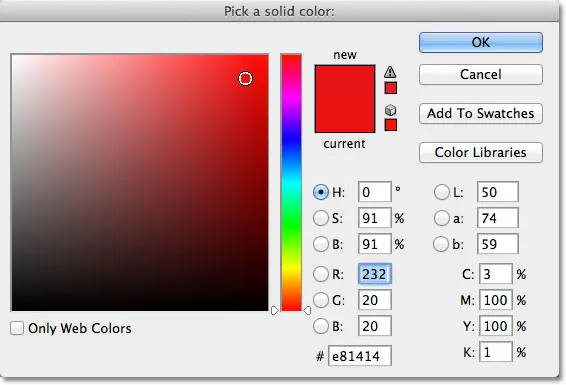
A Photoshop megnyílik a Színválasztó, ahol kiválaszthatjuk a használni kívánt színt. Vörösre választom. Kattintson az OK gombra, miután kiválasztott egy színt a bezáráshoz:

Válasszon színét az alakjának a Színkiválasztóból.
Ne aggódjon, ha rossz színűt választ ki a formájához, ha nem biztos benne, melyik színre lesz szüksége. Amint látni fogjuk, az alakú rétegek megkönnyítik a forma visszaállítását, és bármikor megváltoztathatják az alak színét, miután rajzoltuk.
A téglalap eszköz
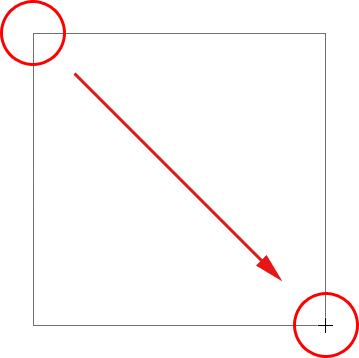
Amint a nevéből valószínűleg kitalálni képes, a Photoshop Téglalap eszköz lehetővé teszi négy oldalú téglalap alakú rajzolást. Egyszerűen kattintson a dokumentumra a forma kezdőpontjának beállításához, majd tartsa lenyomva az egérgombot, és húzza átlósan az alak többi részének rajzolásához. Húzás közben látni fogja egy vékony körvonalat, hogy néz ki az alak:

Húzza ki a téglalap alakját. Húzás közben csak az alak vázlata jelenik meg.
Ha elégedett az alakja megjelenésével, engedje el az egérgombot, amikor a Photoshop kitölti az alakot az Opciók sorban kiválasztott színgel:
 A Photoshop kitölti az alakot színnel, amikor elengedi az egérgombot.
A Photoshop kitölti az alakot színnel, amikor elengedi az egérgombot.
Rajz Alak A Központból
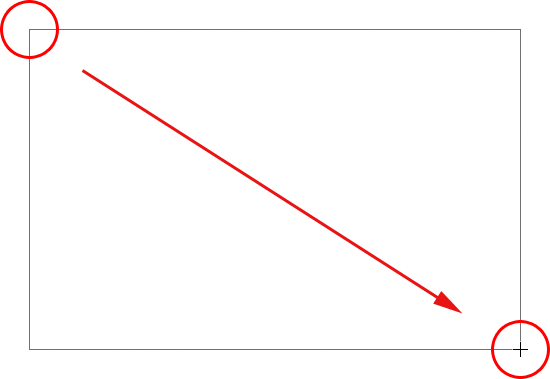
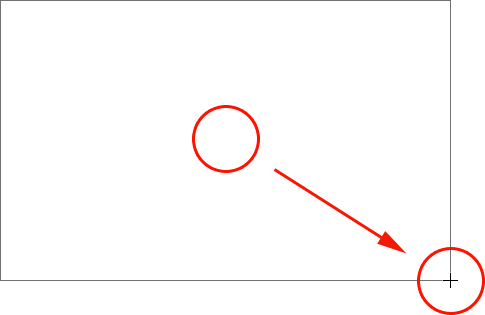
Ha egy téglalapot (vagy bármilyen alakzatot) a közepéből, nem pedig egy sarokból kell rajzolnia, kattintson a dokumentum belsejére, ahol a téglalap középpontja legyen, és kezdje el húzni az alakot, mint általában. Amint elkezdi a húzást, nyomja meg az Alt (Win) / Opció (Mac) gombot és tartsa lenyomva, amíg folytatja a húzást. Az Alt / Opció gomb megszólítja a Photoshopot, hogy húzza ki az alakzatot a közepéből. Ez az összes Shape eszközzel működik, nem csak a Téglalap eszköznél:
 Miután elindította a húzást, tartsa lenyomva az Alt (Win) / Option (Mac) billentyűt, hogy alakzatot húzzon a közepéről.
Miután elindította a húzást, tartsa lenyomva az Alt (Win) / Option (Mac) billentyűt, hogy alakzatot húzzon a közepéről.
Négyzetek rajzolása
Négyzeteket rajzolhatunk a Téglalap eszközzel is. Négyzet rajzolásához kattintson a dokumentum belsejére, és kezdje el húzni egy téglalap alakú alakzatot. Miután elkezdett húzni, nyomja meg a Shift billentyűt a billentyűzeten, és tartsa nyomva, amíg tovább húzza az alakot. Ha lenyomva tartja a Shift billentyűt, akkor az alak tökéletes négyzetké alakul, függetlenül attól, hogy melyik irányba húzza. A Alt (Win) / Option (Mac) billentyűvel hozzá is adhatja a négyzet kihúzását a közepéből (így nyomja meg a és tartsa lenyomva a Shift + Alt (Win) / Shift + Option (Mac)):
 Tartsa lenyomva a Shift billentyűt, amikor a Téglalap eszközzel húzza a tökéletes négyzetet.
Tartsa lenyomva a Shift billentyűt, amikor a Téglalap eszközzel húzza a tökéletes négyzetet.
A Photoshop ismét csak egy vékony körvonalat jelenít meg a húzás közben, de amikor elengedi az egérgombot, a Photoshop kitölti a színével:
 A Photoshop mindig vár, amíg elengedi az egérgombot, mielőtt színt kitölt az alakzatra.
A Photoshop mindig vár, amíg elengedi az egérgombot, mielőtt színt kitölt az alakzatra.
Alakbeállítások
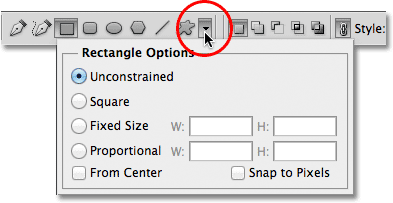
Ha az Opciók sávba nézi, közvetlenül a hat alakú eszköz ikonjától jobbra, akkor egy kis lefelé mutató nyíl jelenik meg . A nyílra kattintva megnyílik a kiegészítő lehetőségek listája a kiválasztott Shape eszköz közül. Ha a Téglalap eszközt kiválasztotta, például a nyílra kattintva megjelenik a Téglalap beállításai.
A Sokszög eszköz és a Vonal eszköz kivételével, amelyeket később megvizsgálunk, nem fogja ezt a menüt gyakran használni, mert már megtanultuk, hogyan lehet a főbb lehetőségeket közvetlenül a billentyűzetről elérni.
Például alapértelmezés szerint a Korlátlan opciót választjuk számunkra, és ez csak a Téglalap eszköz szokásos viselkedése, lehetővé téve bármilyen méretű vagy méretarányú téglalap alakú rajzokat. A Négyzet opció lehetővé teszi négyzetek rajzolását, de ezt megtehetjük csak úgy, hogy lenyomva tartjuk a Shift billentyűt húzás közben. És a Központtól kezdve a lehetőség a közepétől fogja felhívni az alakot, de megismételhetjük már az Alt (Win) / Option (Mac) billentyű lenyomva tartásával húzva:

Kattintson a kis nyílra a Téglalap eszköz további lehetőségeinek megtekintéséhez.
Alakrétegek
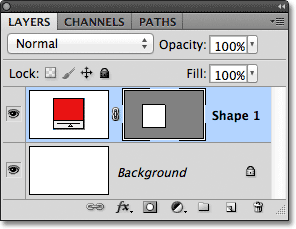
Mielőtt megnézzük a Shape eszközök többi részét, vessünk egy rövid pillantást a Rétegek panelen zajló eseményekre. Ha emlékszel az oktatóprogram elején, megtanultuk, hogy vektor alakzatok rajzolásához a Photoshop programban meg kell győződnie arról, hogy van-e a Beállítások sávon kiválasztott Shape Layers opció, és most, hogy rajzot rajzoltam, láthatjuk, hogy A dokumentumban van egy tényleges alakréteg, amelyet a Photoshop "Shape 1" -nek nevez. Minden új vektor alak, amelyet rajzolunk, a saját Shape rétegére kerül, amely különbözik a normál pixel alapú rétegektől. Az alakzat bal oldalán egy színminta ikon, amely megjeleníti alakunk aktuális színét, a színmintától jobbra egy vektormaszk miniatűr :

Az alakú rétegek bal oldalán színminta látható, jobb oldalán pedig egy vektormaszk miniatűr.
Korábban említettem, hogy nem kell aggódnia az alak megfelelő színének kiválasztása miatt, mert könnyen megváltoztathatjuk annak színét, miután rajzoltuk, és ezt megtehetjük úgy, hogy duplán kattintunk a Shape réteg színmintájára:

A meglévő alak színének megváltoztatásához kattintson duplán annak színmintájára.
A Photoshop újra megnyitja számunkra a Színválasztót, így más formát választhatunk az alakhoz. Ezúttal a kék színt választom:

Más szín kiválasztása a Színválasztóból.
Az OK gombra kattintva bezárom a Színválasztót, és a Photoshop négyzet alakú színét pirosról kékre változtatja:
 Könnyű visszatérni és bármikor megváltoztatni az alak színét.
Könnyű visszatérni és bármikor megváltoztatni az alak színét.
Az alakzat rétegén a színminta jobb oldalán található a vektormaszk miniatűr. A miniatűr belsejében lévő fehér terület a mi alakunkat képviseli. A vektormaszkok hasonlítanak a pixel alapú rétegmaszkokhoz abban az értelemben, hogy egy réteg egyes részeit felfedik, miközben más részeket elrejtenek, és ezzel azt értem, hogy amikor vektor alakú rajzolunk, a Photoshop valójában az egész réteget kitölti a választott színnel, de csak a szín jelenik meg az alakzaton belül. Elrejti a színt az alakzaton kívüli területeken. Ez nem valami, amit igazán tudnia kell a Photoshop formáival való együttműködéshez, de mindig jó megérteni, hogy mit néz. A vektormaszk-bélyegkép alakja körüli szürke terület a réteg azon része, ahol a színt elrejtik, míg a fehér terület ott van, ahol a szín látható:

A vektormaszk fehér területe a réteg látható alakjának területét jelöli.
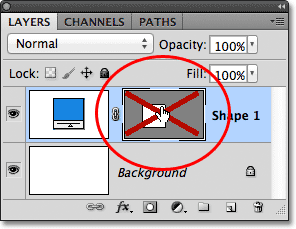
Annak könnyebb megértése érdekében, hogy a Photoshop miként jeleníti meg a vektor alakját, valójában ideiglenesen kikapcsolhatjuk a vektormaszkokat, ha lenyomjuk a Shift billentyűt, és közvetlenül rákattintunk a vektormaszk miniatűrére. Egy nagy piros X jelenik meg a bélyegképben, tudatva velünk, hogy a maszk ki van kapcsolva:

Tartsa lenyomva a Shift billentyűt, és kattintson a vektormaszkra annak kikapcsolásához.
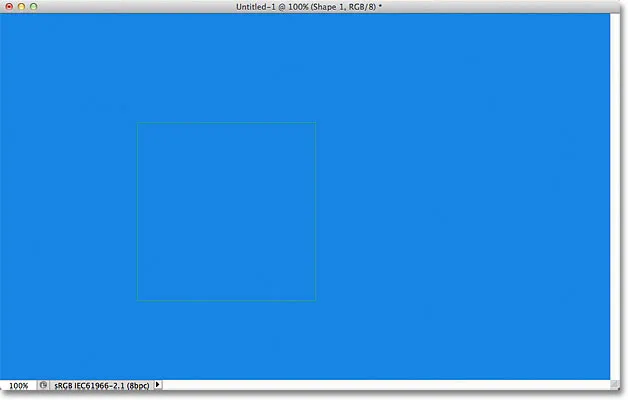
Kikapcsolt vektormaszk esetén a teljes réteg felfedésre kerül a dokumentumban, és láthatjuk, hogy ez teljesen meg van töltve azzal a kék színgel, amelyet a formámhoz választottam. Ha közelebbről megnézi, láthatja a vékony körvonalat, hogy az alak melyik rétegben ül:

A vektormaszk kikapcsolása azt mutatja, hogy a teljes réteg maga is tele van színnel.
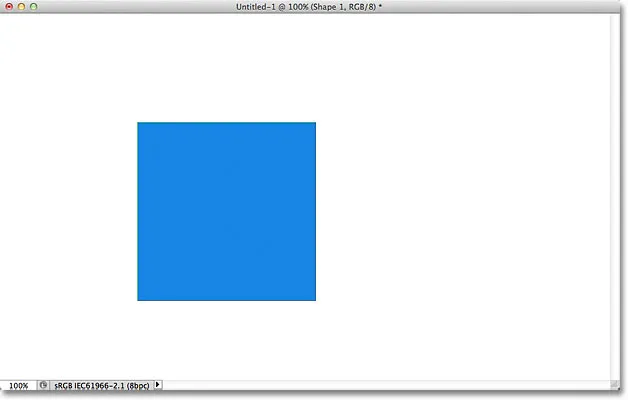
A vektormaszk újbóli bekapcsolásához tartsa lenyomva a Shift billentyűt, és kattintson újra a Rétegek panelen lévő indexképére. A maszk bekapcsolása után az alakzaton kívüli összes szín ismét el van rejtve a kilátásból, és csak az alak belső színét láthatjuk. A dokumentumablakban az alakzat körüli fehér területek az alatta lévő háttérrétegből származnak:

A dokumentum az alakzat réteg vektormaszkjának újbóli bekapcsolása után.
Most, hogy áttekintettük a Shape rétegeket, nézzük meg, hogy milyen más alakú formákat rajzolhatunk a Photoshopban a többi geometriai Shape eszköz használatával.
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (hirdetések-alapok-középső)
A lekerekített téglalap eszköz
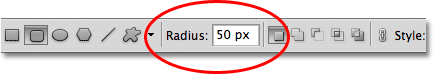
A Lekerekített téglalap eszköz nagyon hasonlít a szokásos téglalap eszközhez, azzal a különbséggel, hogy lehetővé teszi téglalapok rajzolását szép lekerekített sarkokkal. A sarkok kerekítését az Opciók sáv Sugár opciójával ellenőrizzük. Minél magasabb az érték, amelyet beírunk, annál kevesebb sarok jelenik meg. A sugaramat 50 képpontra állítom:

Használja a Sugár értéket a sarkok kerekítésének beállításához.
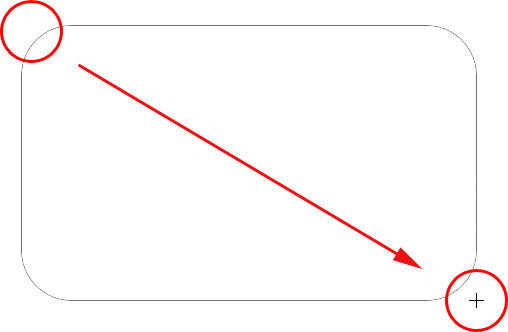
Lekerekített téglalap rajzolásához, miután megadta a Sugár értéket, kattintson a dokumentum belsejére a kezdőpont beállításához, majd tartsa lenyomva az egérgombot, és húzza ki az alak többi részét. Csakúgy, mint a szokásos téglalap eszköznél láttuk, a Photoshop megjeleníti az alak vékony körvonalait, miközben rajzolja:

Lekerekített téglalap húzása után a Sugárérték beállítása az Opciók sorban.
Amikor elengedi az egérgombot, a Photoshop kitölti az alakot, és kitölti színnel:
 Az alak színes lesz, amikor elengedi az egérgombot.
Az alak színes lesz, amikor elengedi az egérgombot.
Itt van egy másik téglalap, ezúttal, amikor a Sugár értékem 150 px-re van állítva, elég nagy (ebben az esetben egyébként) ahhoz, hogy a téglalap teljes bal és jobb oldala ívelt legyen:
 A nagyobb sugárérték több lekerekített sarkot eredményez.
A nagyobb sugárérték több lekerekített sarkot eredményez.
És itt van egy téglalap, de sokkal alacsonyabb sugárértékkel, csupán 10 px, így nagyon kicsi, lekerekített sarkokkal jár:
 A kisebb sugárérték kevesebb lekerekített sarkot eredményez.
A kisebb sugárérték kevesebb lekerekített sarkot eredményez.
Sajnos nincs mód arra, hogy előnézzük, hogy a sarkok mikor jelennek meg a kiválasztott Sugárértékkel, mielőtt a téglalapot ténylegesen felhívnánk. Ugyanakkor nem állíthatjuk be a sugár értéket menet közben, amíg az alakot rajzoljuk, ahogyan az az Illustratorban képes. A Photoshop nem engedi vissza, hogy egyszerűen megváltoztassuk a sarkokat, miután rajzoltuk, ami azt jelenti, hogy a lekerekített téglalapok rajzolása nagyon is "próba és hiba" típusú dolog. Ha nem elégedett a sarkok kerekítésével az alak rajzolása után, nyomja meg a Ctrl + Z (Win) / Command + Z (Mac) gombokat a lépés gyors visszavonásához, majd írjon be egy másik Sugár értéket az Opciók sávba és próbáld újra.
Ahogyan a Téglalap eszköz lehetővé teszi négyzetek rajzolását, a Lekerekített téglalap lehetővé teszi a lekerekített négyzetek rajzolását is. A húzás megkezdése után egyszerűen tartsa lenyomva a Shift billentyűt, hogy a lekerekített téglalap négyzet alakú legyen. Miután elindította a húzást, tartsa lenyomva az Alt (Win) / Option (Mac) gombot, és húzza meg a lekerekített téglalapot (vagy négyzetet) a középpontjából.
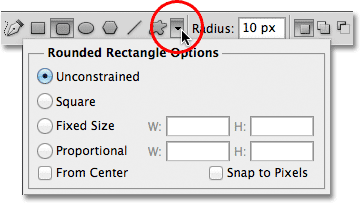
Ha rákattintunk a kicsi nyílra az Opciók sávban, hogy megjelenjenek a Lekerekített téglalap beállításai, látjuk, hogy pontosan ugyanazokkal a lehetőségekkel rendelkezik, mint a normál téglalap eszköznél, mint például a Unconstrained, a Square és a Center-ből, és ismét tudjuk, hogy hogyan a billentyűzetről való elérésükhöz:

A Téglalap eszköz és a Lekerekített Téglalap eszköz ugyanazt a listát tartalmazza.
Az ellipszis eszköz
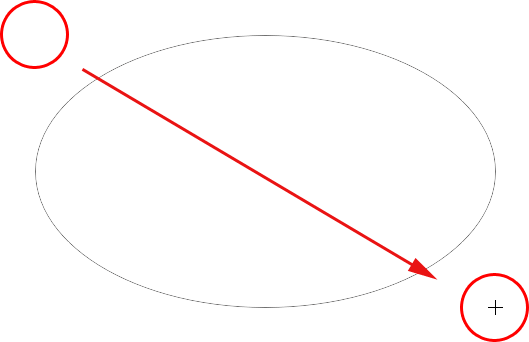
A Photoshop ellipszis eszköze ellipszis vagy kör alakú rajzolást tesz lehetővé. Csakúgy, mint a Téglalap és a Lekerekített Téglalap eszközöknél, kattintson a dokumentum belsejére a kezdőpont beállításához, majd tartsa lenyomva az egérgombot, és húzza ki az alak többi részét:

Rajzolj ellipszis alakot az Ellipse eszköz segítségével.
Engedje el az egérgombot, hogy kitöltse az alakot, és kérje meg a Photoshopot, hogy töltse ki színesen:
 A színtel töltött elliptikus alak.
A színtel töltött elliptikus alak.
Miután elkezdett húzni az Ellipse Tool segítségével, tartsa lenyomva a Shift billentyűt, hogy az alak tökéletes körbe kerüljen. Ha az húzás megkezdése után lenyomva tartja az Alt (Win) / Option (Mac) billentyűt, akkor az alak meghúzódik a közepéről:
 Kezdje a húzást, majd adja hozzá a Shift billentyűt a tökéletes kör rajzolásához.
Kezdje a húzást, majd adja hozzá a Shift billentyűt a tökéletes kör rajzolásához.
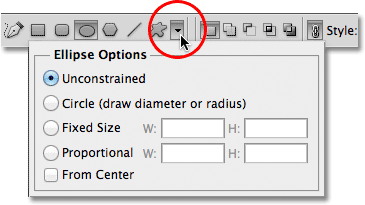
Az Opciók sáv kis nyíljára kattintva megjelennek az Ellipsz beállítások, amelyek ismét majdnem megegyeznek a Téglalap és a Lekerekített Téglalap beállításokkal. Az egyetlen különbség természetesen az, hogy az Ellipse eszköz lehetősége van egy négyzet helyett kör rajzolására:

Az Ellipse eszköz ugyanazokkal az alapvető lehetőségekkel rendelkezik, mint a Téglalap és a Lekerekített Téglalap eszközök.
A sokszög eszköz
A sokszög eszköz az, ahol a dolgok érdekesnek tűnnek. Míg a Téglalap eszköz csak négyoldalas sokszögek rajzolására korlátozódik, addig a Sokszög eszköz lehetővé teszi, hogy sokszögeket rajzzunk annyi oldallal, amennyit csak akarunk. Még csillagokat is rajzolhat, amint egy pillanat alatt meglátjuk.
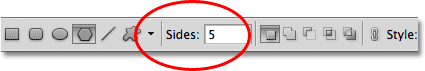
Írja be a sokszög alakú oldalszámát a Beállítások sáv oldalának opciójába. Az alapértelmezett érték 5, de bármilyen értéket megadhat 3 és 100 között:

A Sides opcióval megmondhatja a Photoshopnak, hogy hány oldalra van szüksége a sokszög alakához.
Miután megadta az oldalak számát, kattintson a dokumentumra, és húzza ki a sokszög alakját. A Photoshop mindig sokszög alakzatokat húz ki középpontjukból, így nem kell tartani az Alt (Win) / Option (Mac) gombot. A Shift billentyű lenyomva tartása a húzás megkezdése után korlátozza a szögek számát, amelyeken az alak rajzolható, ami segíthet a forma elhelyezésében, amire szüksége van:
 A Sokszög eszköz nagyszerű, ha valami másra is szükségünk van, mint egy négyoldalas téglalapra.
A Sokszög eszköz nagyszerű, ha valami másra is szükségünk van, mint egy négyoldalas téglalapra.
Ha a Sides opciót 3-ra állítja a Poligon eszköz számára, háromszög rajzolásának egyszerű módja van:
 Egy egyszerű háromszög a sokszög eszközzel.
Egy egyszerű háromszög a sokszög eszközzel.
És itt van egy sokszög alakú, a Sides opcióval 12-re állítva:
 Tizenkét oldalú sokszög alakú.
Tizenkét oldalú sokszög alakú.
Csillagok rajzolása a sokszög eszközzel
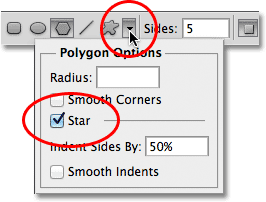
Csillagok rajzolásához a sokszög eszközzel kattintson a kicsi nyílra az Opciók sorban, hogy megjelenjen a sokszög beállításai, majd válassza a Csillag lehetőséget :
 Válassza a Csillag lehetőséget a Sokszög beállításai menüben.
Válassza a Csillag lehetőséget a Sokszög beállításai menüben.
Ha a Csillag lehetőséget választotta, kattintson csak a dokumentum belsejére, és húzza ki a csillag alakját. Az Opciók sávban a Sides opció vezérli a csillagban lévő pontok számát, így például az alapértelmezett Sides értékkel 5 például egy 5-hegyes csillagot kapunk:
 Egy 5-hegyes csillag, amelyet a sokszög eszközzel rajzoltak.
Egy 5-hegyes csillag, amelyet a sokszög eszközzel rajzoltak.
Ha a Sides értéket 8-ra változtatjuk, akkor egy 8-hegyes csillagot kapunk:
 A Sides opcióval állítsa be a csillagban lévő pontok számát.
A Sides opcióval állítsa be a csillagban lévő pontok számát.
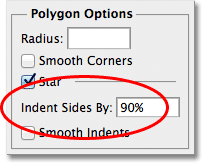
A csillagszóró alakzatot úgy alakíthatjuk ki, hogy a pontok behúzását növeli a Behúzás oldalak szerint opcióval. Az alapértelmezett érték 50%. 90% -ra növelem:
 A csillag behúzási értékének 90% -ra növelése.
A csillag behúzási értékének 90% -ra növelése.
Itt a csillag alakom, a behúzás 90% -ra van állítva. Az oldalak számát 16-ra is növeltem:
 Növelje a oldalak és a behúzás értékeit csillagszóró alak létrehozásához.
Növelje a oldalak és a behúzás értékeit csillagszóró alak létrehozásához.
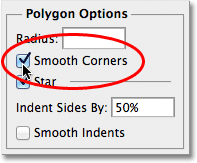
Alapértelmezés szerint a csillagok éles sarkokkal vannak ellátva pontjaik végén, ám lekerekíthetjük azokat a Sima sarkok lehetőség kiválasztásával:

A Sima sarkok lehetőség kiválasztása.
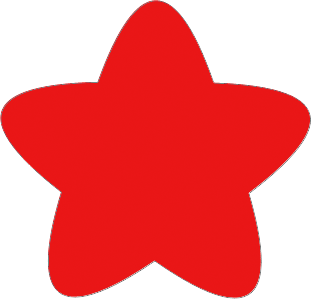
Itt egy standard ötágú csillag, a Sima sarkok opcióval:
 A Sima sarkok opcióval a csillagok barátságos megjelenést biztosítanak számukra.
A Sima sarkok opcióval a csillagok barátságos megjelenést biztosítanak számukra.
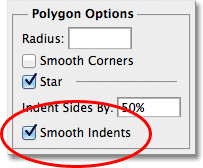
A Sima behúzások opció kiválasztásával a behúzást is simíthatjuk és lekerekíthetjük:

A Sima behúzások opció kiválasztása.
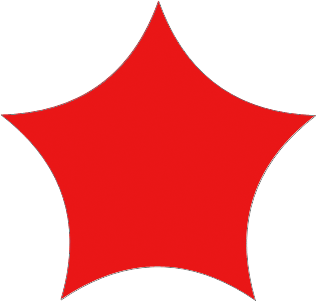
És megint másként nézünk ki a csillag alakunkon:
 Csillag alakú, sima behúzással engedélyezve.
Csillag alakú, sima behúzással engedélyezve.
A vonal eszköz
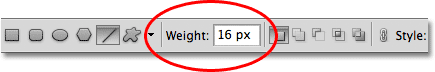
Végül, a Vonal eszköz, amely a Photoshop geometriai alakjának utolsó eszköze, lehetővé teszi, hogy egyszerű egyenes vonalakat húzzunk, de nyilak rajzolására is felhasználhatjuk. Állítsa be a vonal vastagságát úgy, hogy pixelekben megadja az értéket a Beállítások sor Súly opciójába. Az enyémet 16 képpontra állítom:
 A Súly opcióval állítsa be a vonalvastagságot.
A Súly opcióval állítsa be a vonalvastagságot.
Ezután egyszerűen kattintson a dokumentumra, és húzza ki a vonal alakját. A húzás megkezdése után tartsa lenyomva a Shift billentyűt, hogy korlátozza az irányt, ahová be lehet húzni a vonalat, ami megkönnyíti a vízszintes vagy függőleges vonalak húzását:
 Tartsa lenyomva a Shift billentyűt, amikor húzza, hogy vízszintes vagy függőleges vonalakat húzzon.
Tartsa lenyomva a Shift billentyűt, amikor húzza, hogy vízszintes vagy függőleges vonalakat húzzon.
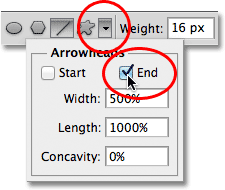
Ha nyílhegyeket ad hozzá a vonalakhoz, kattintson a kicsi nyílra az Opciók sorban, hogy megjelenítse a Nyílhegyek beállításait. A Photoshop segítségével nyílhegyeket adhatunk hozzá egy sor elejéhez vagy végéhez, vagy mindkettőhöz. Ha azt akarja, hogy a nyílfej a vonal húzásának irányában jelenjen meg, ami általában így van, válassza a Befejezés lehetőséget. A vonal húzása előtt feltétlenül válassza ezt a lehetőséget, mivel a Photoshop nem engedi vissza, hogy a vonal meghúzása után hozzáadjunk nyílhegyeket:
 Válassza a Vége lehetőséget a Nyílhegyek beállításokban, ha egy nyílhegyet hozzá szeretne adni a vonal húzásának irányába.
Válassza a Vége lehetőséget a Nyílhegyek beállításokban, ha egy nyílhegyet hozzá szeretne adni a vonal húzásának irányába.
Itt van az előzőhöz hasonló vonal alak, ezúttal egy nyílfejjel a végén:
 A Vonal eszköz megkönnyíti az irány nyilak rajzolását.
A Vonal eszköz megkönnyíti az irány nyilak rajzolását.
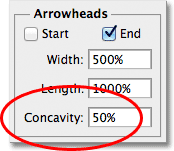
Ha a nyílfej alapértelmezett mérete nem működik az Ön számára, beállíthatja azt a Szélesség és Hossz beállításokkal. Azt is megtehetjük, hogy a nyílfej konkávnak tűnik a Concavity opcióval. Az alapértelmezett érték 0%. 50% -ra növelem:
 Növelje a Concavity opciót a nyíl alakjának megváltoztatásához.
Növelje a Concavity opciót a nyíl alakjának megváltoztatásához.
Ez megváltoztatja a nyílfej alakját. Ismét ellenőrizze, hogy a vonal húzása előtt beállította-e a Concavity opciót, különben törölnie kell az alakot, és újra rajzolnia kell:
 Egy nyílfej 50% -ra állítva a Concavity értékkel.
Egy nyílfej 50% -ra állítva a Concavity értékkel.
A körvonal elrejtése az alak körül
Ha alaposan megnézed alakját, miután rajzolta (függetlenül attól, hogy melyik Shape szerszámot használt), gyakran lát egy vékony körvonalat, amely körülötte megjelenik, és idegesítő lehet. A körvonal akkor jelenik meg az alak körül, amikor az alakzat maszkját kiválasztják, és alapértelmezés szerint mindig az új alak rajzolása után kerül kiválasztásra.
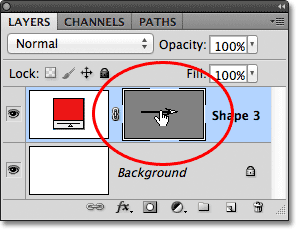
Ha megnézi az alakzat rétegét a Rétegek panelen, látni fogja, hogy a vektormaszk miniatűrének fehér kiemelési szegélye van körül, amely azt mondja nekünk, hogy a maszkot valóban kiválasztották. Az alak körüli körvonalat elrejtheti annak vektormaszkjának kiválasztásával. Ehhez egyszerűen kattintson a vektormaszk bélyegképére. A miniatűr körüli kiemelkedő szél eltűnik, és így a dokumentum körvonala is megváltozik:
 Kattintson a vektormaszk-bélyegképre a jelölés megszüntetéséhez és az alak körüli körvonal elrejtéséhez.
Kattintson a vektormaszk-bélyegképre a jelölés megszüntetéséhez és az alak körüli körvonal elrejtéséhez.