
Logó létrehozása a Photoshopban
A Photoshop, amint a neve is jelzi, valami kapcsolatban áll a „Fotók” manipulációs munkával. Igen, ez egy képszerkesztő szoftver. Bár ez raszteres képszerkesztő szoftver, logókat is készíthetünk benne. Ahhoz, hogy a szoftverben logót hozzon létre, jól ismeri a szoftvert és az eszközöket. Itt, ebben a cikkben elmondom, hogyan hozhat létre logót a Photoshopban egy alapvető példával a jobb megértés érdekében. Néhány gyakorlat után képeket készíthet emblémáról a szoftverben saját ötleteivel. Ismerkedjünk meg a szoftver felületével. Interfész: bármilyen szoftver munkaterülete, ennek a szoftvernek a munkaterületén különféle típusú szekciók vannak: Menüsor, Tulajdonságok, Szerszámpanel, Színes szakasz, és a legfontosabb a Réteg szakasz, mivel ez a szoftver az rétegeket. Ezt a rétegeket nagyon sokat fogjuk használni a logótervezéshez.
Logó létrehozása a Photoshopban
- Keresse meg a Photoshop alábbi képernyő felületét.

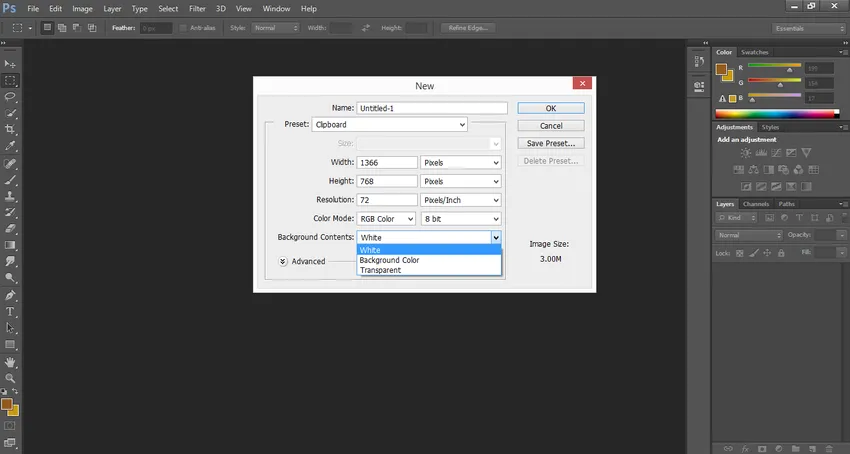
- Első feladatunk az, hogy háttérként rétegezzük az „Új” dokumentumot. Lépjen a Fájl menübe, és kattintson az „Új” opcióra.

- Megjelenik egy új réteg párbeszédpanel. Állítsa be a háttérréteg szélességét és magasságát az igényei szerint.

- Válassza a színes módot RGB színként

- És állítsa a háttértartalmat fehérre. Ezt a beállítást a logóm világosabb megjelenése érdekében veszem figyelembe.

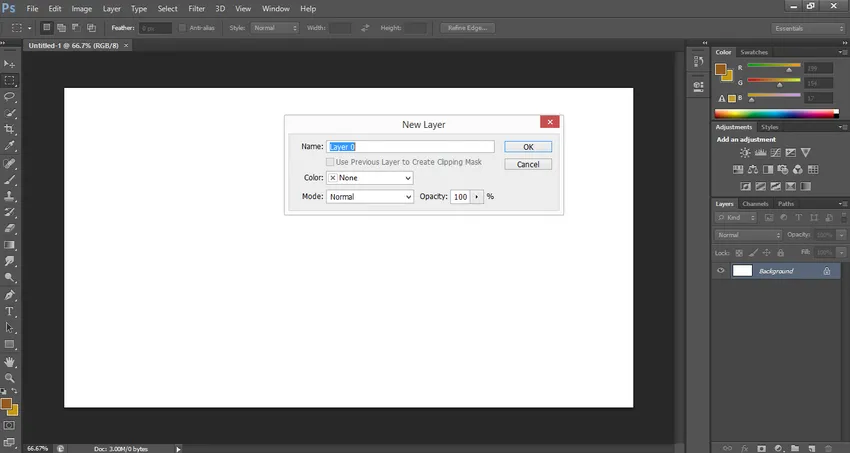
- Lépjen a réteg szakaszba, és kattintson duplán a háttérrétegre, hogy ez feloldott réteggé váljon. Új réteget fog kérni, amely egy nyitott réteg lesz. Megváltoztathatja ennek a rétegnek a nevét. Most kattintson az OK gombra.

- A réteg fel lesz oldva.

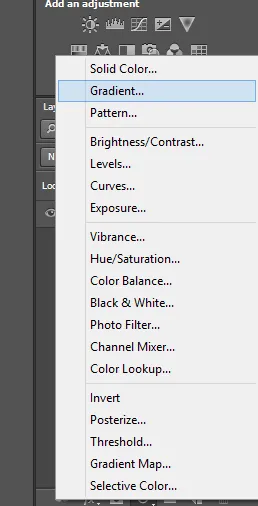
- Most alkalmazom a Színátmenetet erre a rétegre. Ugrás erre az ikonra a réteg szakasz alján.

- Megnyílik egy legördülő lista, itt válassza a Színátmenet lehetőséget.

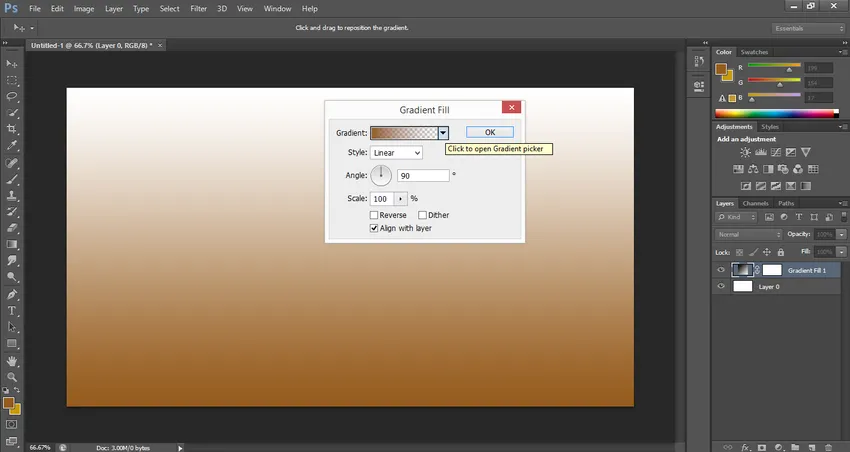
- Megnyílik a Színátmenet kitöltése párbeszédpanel. Kattintson a Gradient Picker legördülő nyílára.

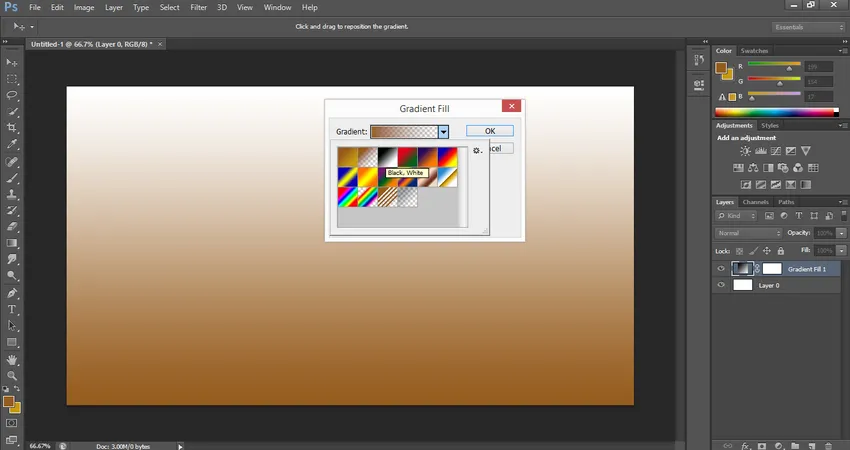
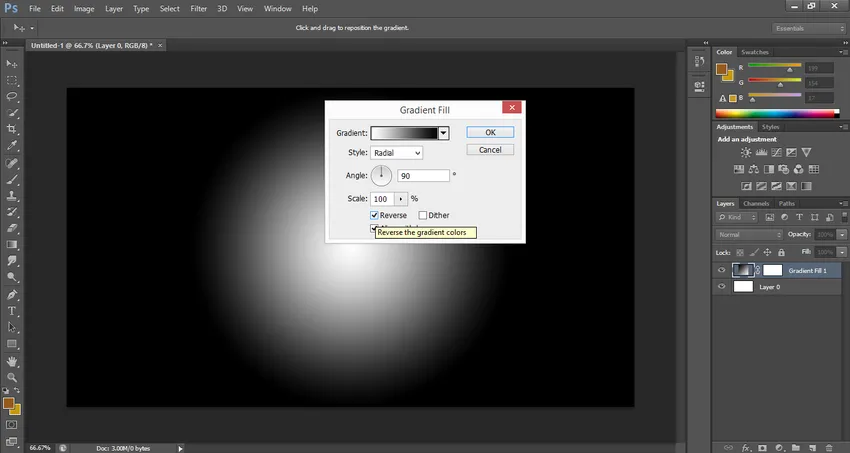
- A fekete-fehér színátmenetként választom. Bármelyiket kiválaszthatja, amely megfelel a logójának.

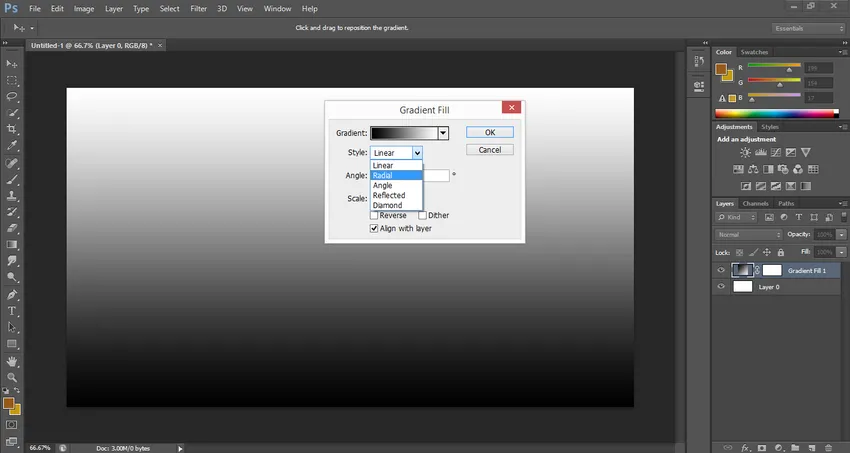
- A Radial opciót használja gradiens stílusként.

- Fehérre akarok helyezni a dokumentum közepén és feketére a dokumentum külső oldalán, tehát megjelölöm a jelölést a Reverse lehetőség kiválasztásához.

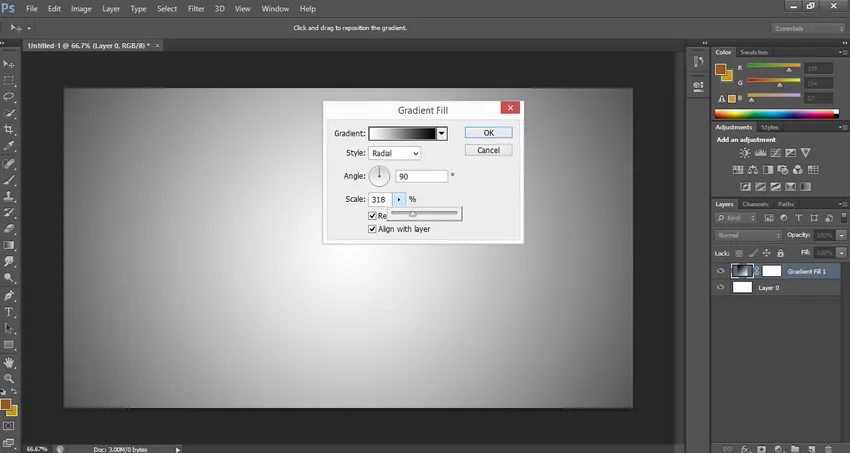
- Növelje a skála paramétert a gradiens külső irányba történő egyenletes eloszlása érdekében.

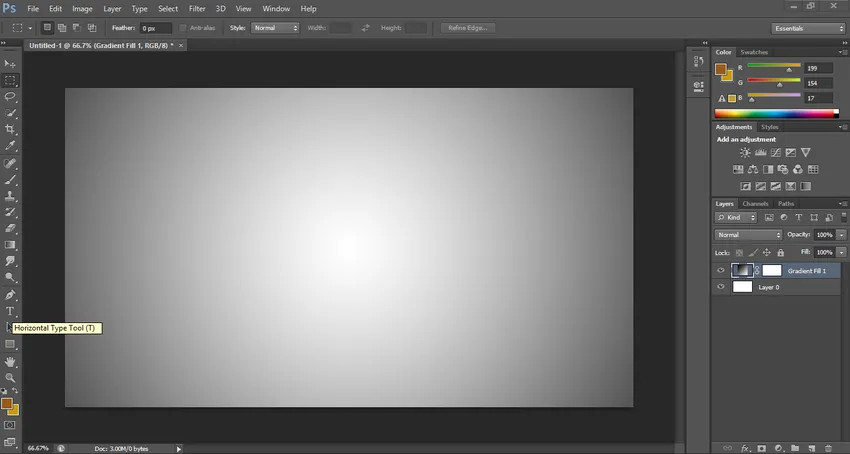
- Ez a mi utolsó gradiensünk.

- Most vegye ki a Szöveges eszközt az Eszköztárból.

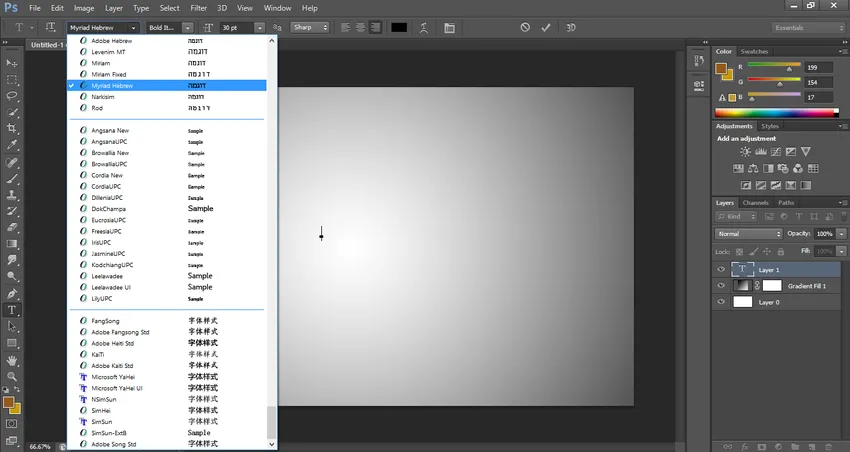
- Válassza ki a szöveges betűstílust választása szerint.

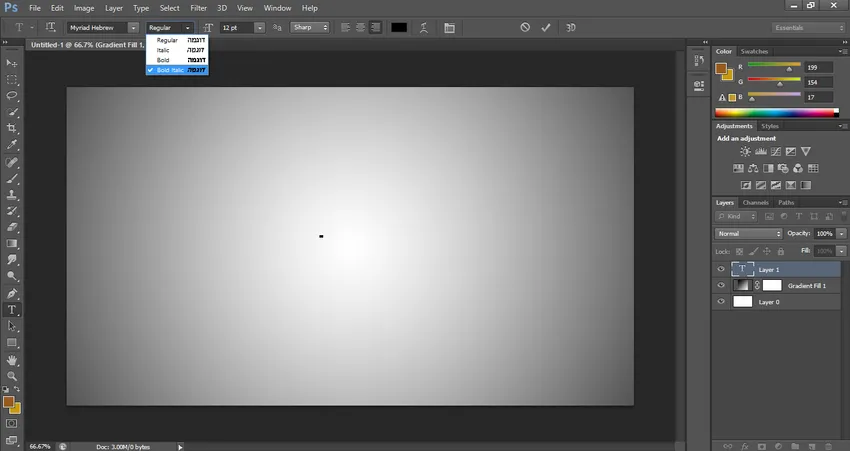
- Ezután a félkövér dőlt stílust állítom be.

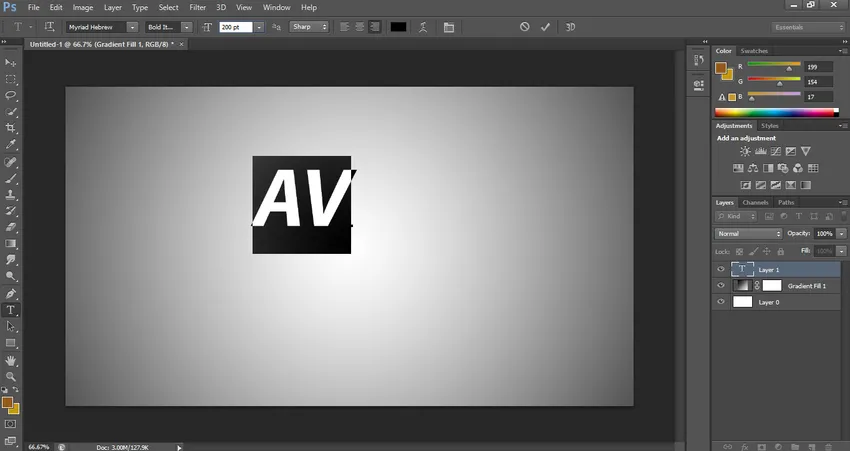
- Ezután állítsa be a logó méretét az Ön igényei szerint.

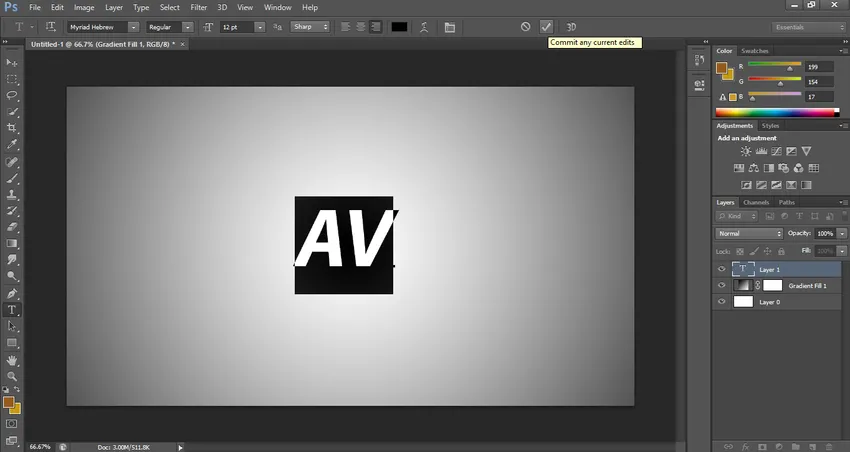
- Ha végzett, kattintson erre az ikonra.

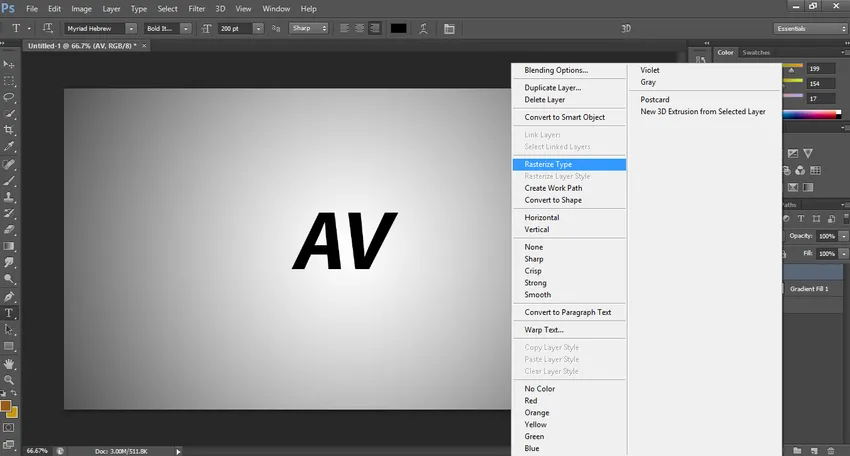
- Most raszterizálom a szöveget, hogy logónak lássa. Kattintson a jobb gombbal a szöveges képre, majd kattintson a legördülő lista Rasterize Type elemére.

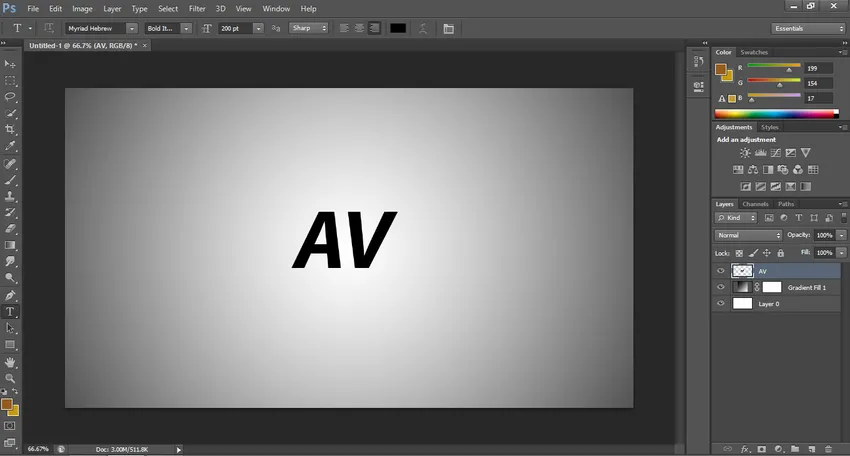
- Most a szövegréteg képréteggé vált.

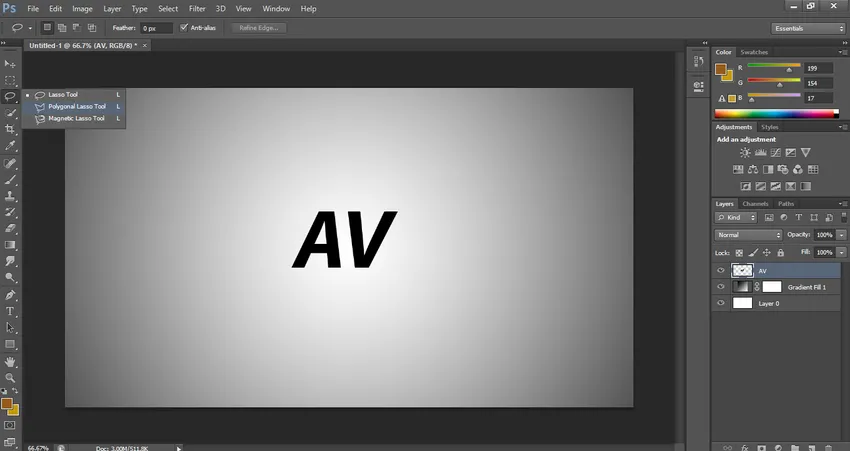
- Vegye ki a sokszög eszközt az eszköz panelen.

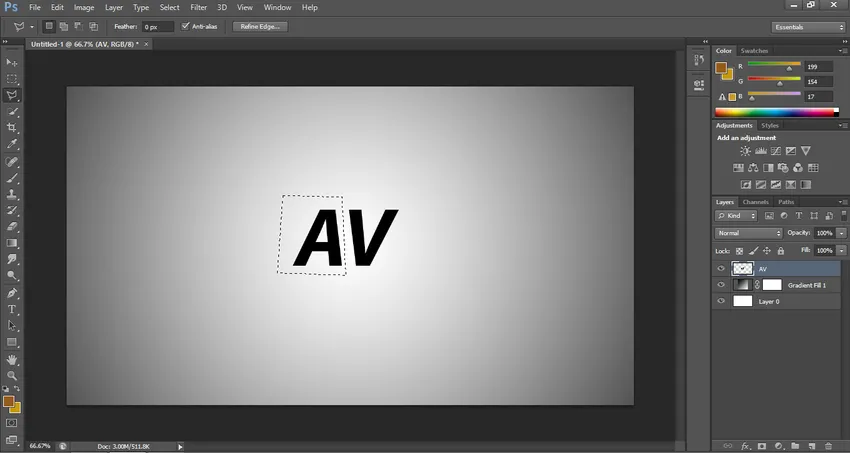
- Válassza ki az A betűt, hogy elválaszthassa ezt a réteget.

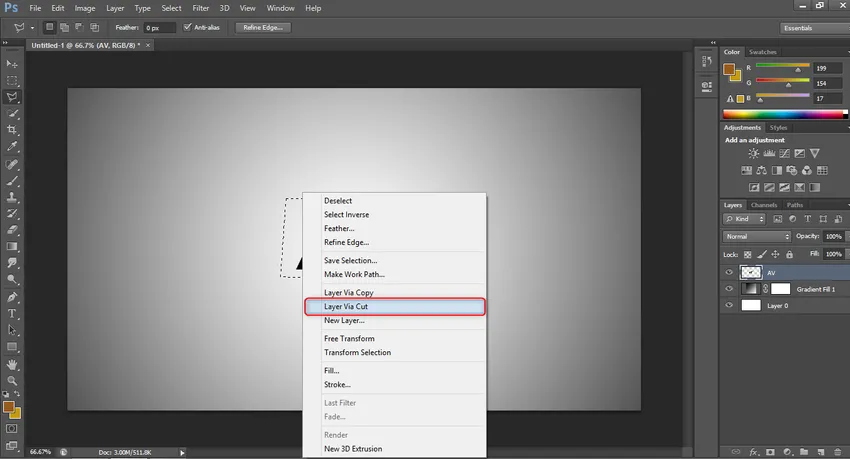
- Miután kiválasztotta a sokszög eszközzel, kattintson az egér jobb gombjára. Megnyílik egy legördülő lista, kattintson a „Layer Via Cut” lehetőségre.

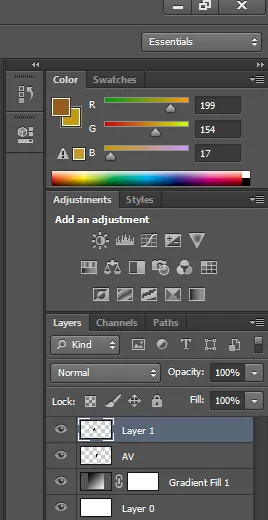
- Most két különálló A és V betű réteget kell létrehozni.

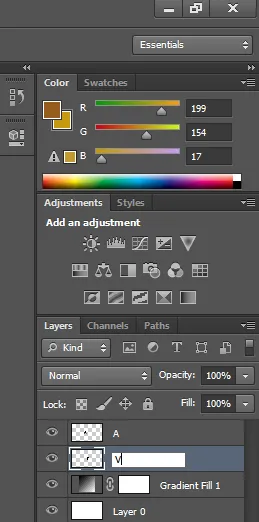
- Nevezze meg mindkét réteget a jobb megértés érdekében.

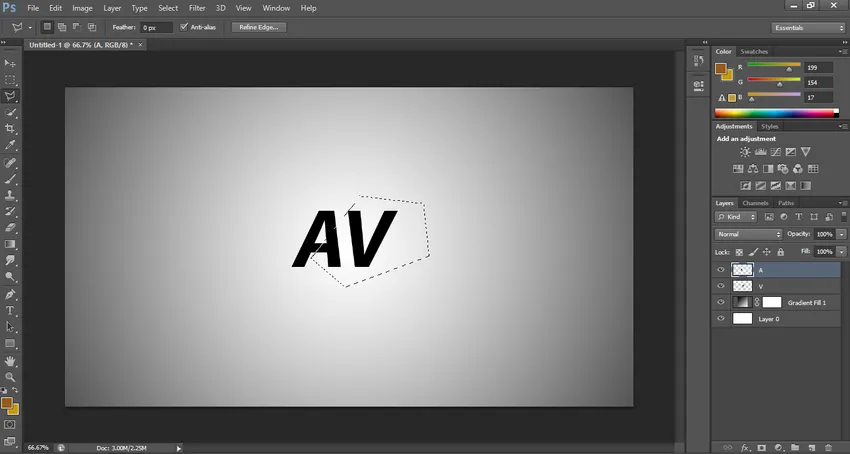
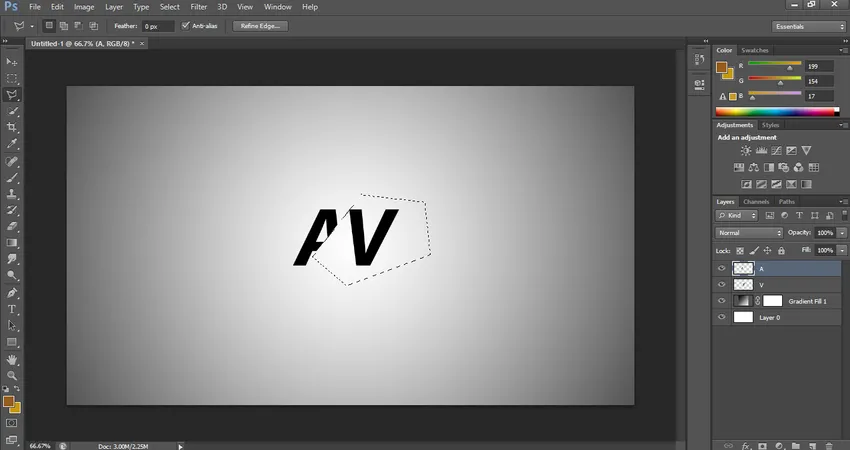
- Most levágjuk az A betűt oldalról, hogy megjelenésű legyen. Vegyünk egy sokszög eszközt, és válasszuk ki, ahogy tettem.

- A kijelölt A betű terület levágásához nyomja meg a billentyűzet Törlés gombját.

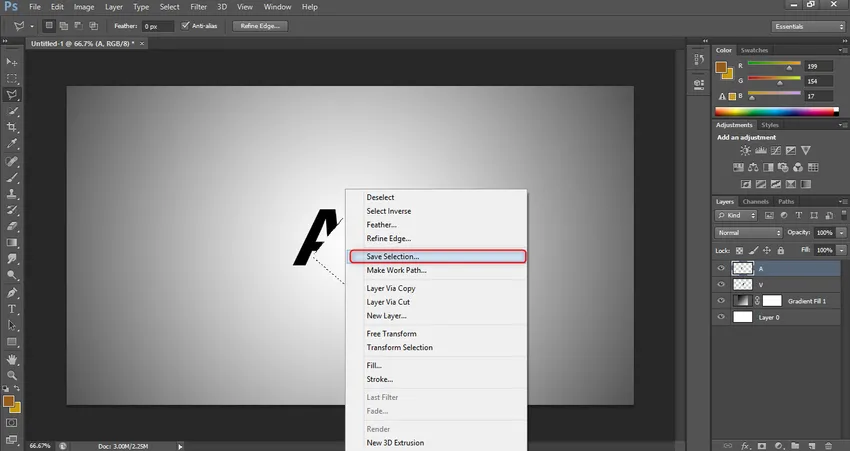
- Most mentse el ezt a választást. Kattintson a jobb gombbal az egérgombbal a logón. Megnyílik egy legördülő lista, a mentéshez kattintson a Kijelölés mentése opcióra.

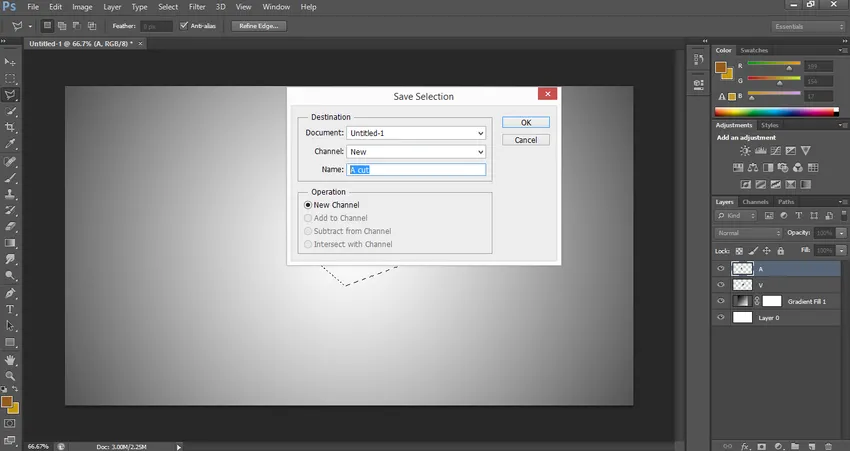
- Megnyílik a Kijelölés mentése párbeszédpanel. Nevezze el a választást az Ön szerint, és kattintson az OK gombra.

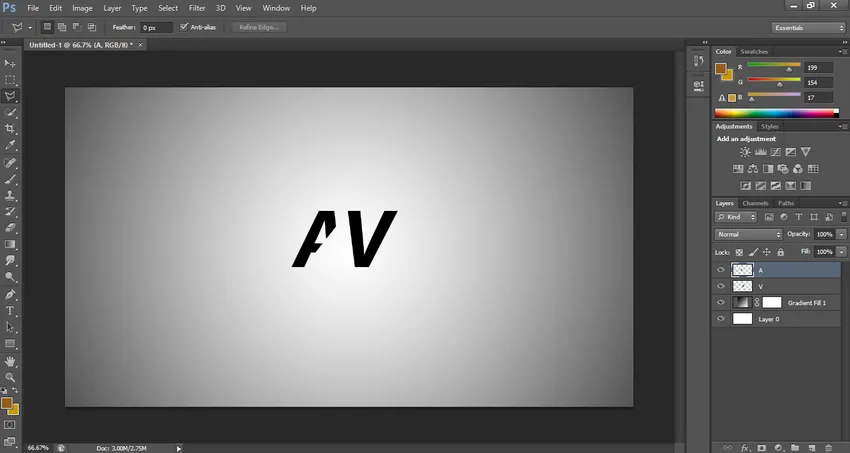
- Most nyomja meg a Ctrl + D billentyűzeten az A betű kiválasztott területének kiválasztásához.

- Most jöjjön az V. réteg

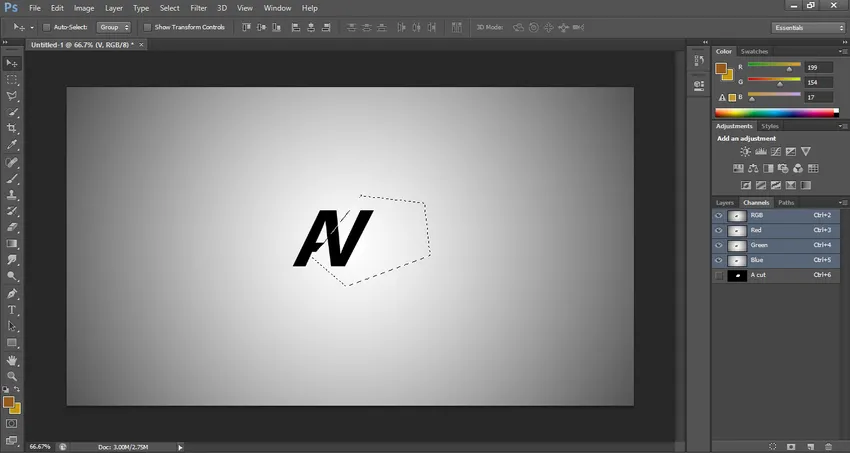
- A kattintással lépjen a Csatorna fülre, és menjen a mentett választáshoz, és kattintson rá, tartva a Ctrl billentyűt a billentyűzeten.

- Az előző választás automatikusan aktiválódik a V réteghez.

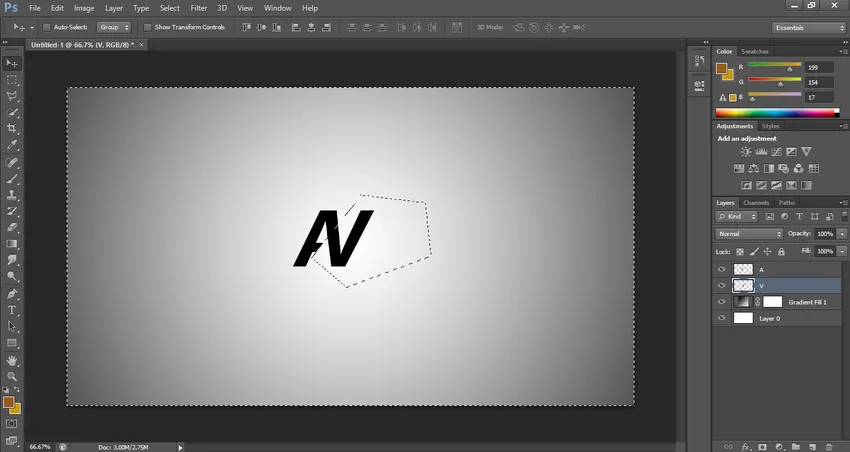
- Most nyomja meg a Ctrl + Shift + I gombot a billentyűzeten a választás fenntartásához, mert ennek a rétegnek a teljes területét V körül akarom vágni.

- A kiválasztott terület törléséhez nyomja meg a billentyűzet Törlés gombot.

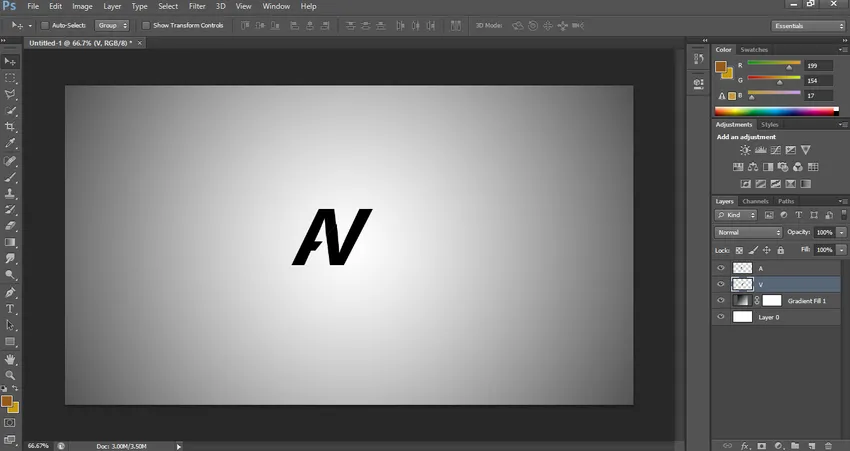
- Most használja a Mozgatás eszközt, és mozgassa az Ön szerint a V betűt, hogy professzionális megjelenést nyújtson a logójához.

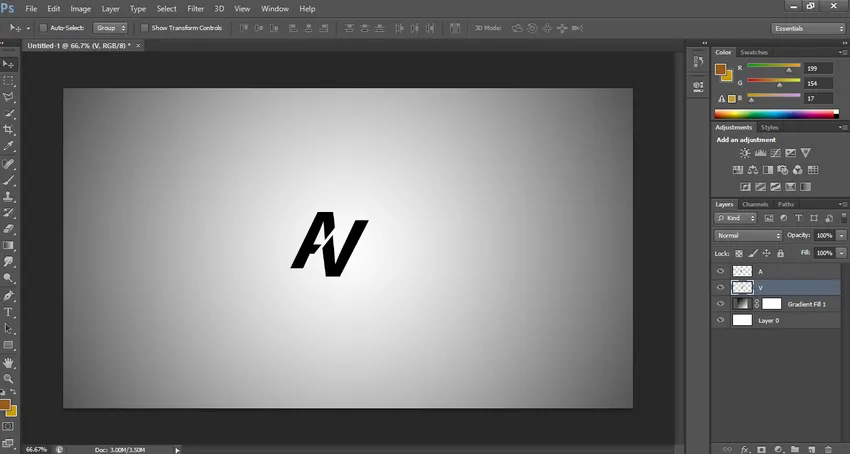
- Most menjen a rétegszakaszba, és válassza ki mindkét réteget, amelyek az A és az V réteg, kattintva rá egyenként, a CTRL billentyű tartásával.

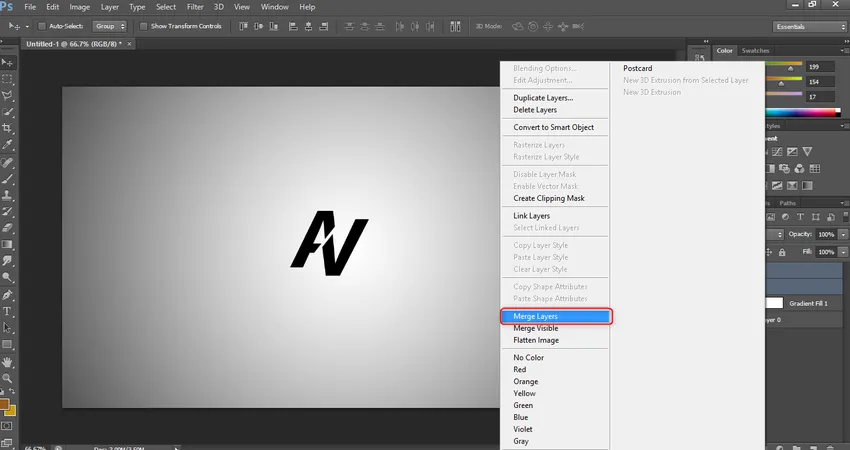
- Ezután kattintson a jobb gombbal a kiválasztott rétegre. Megnyílik egy legördülő lista. Kattintson a Réteg egyesítése lehetőségre itt, hogy összevonja ezeket a rétegeket.

- Most vegye kör eszköz.

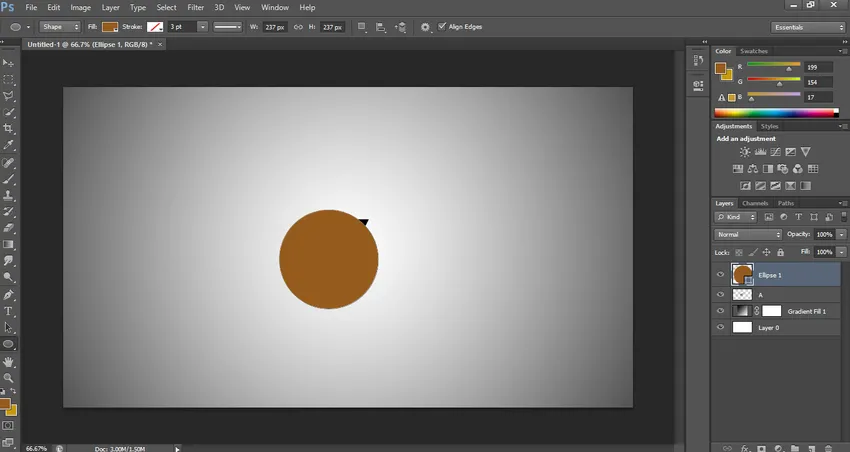
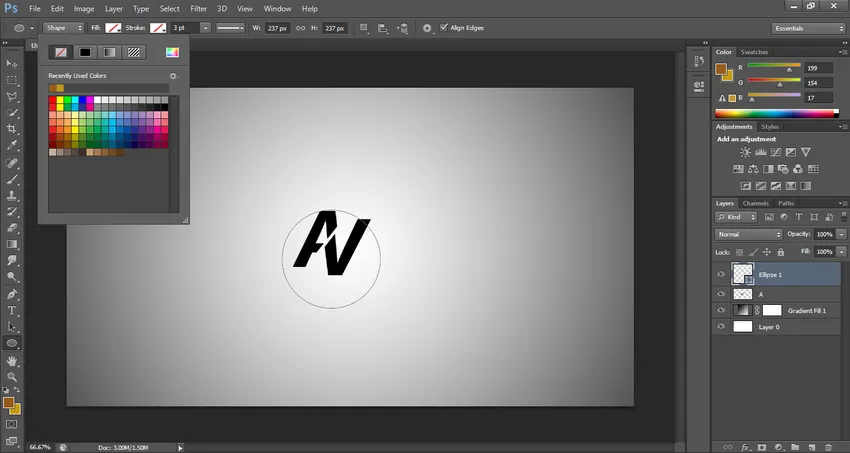
- Rajzolja a logó méretének megfelelően.

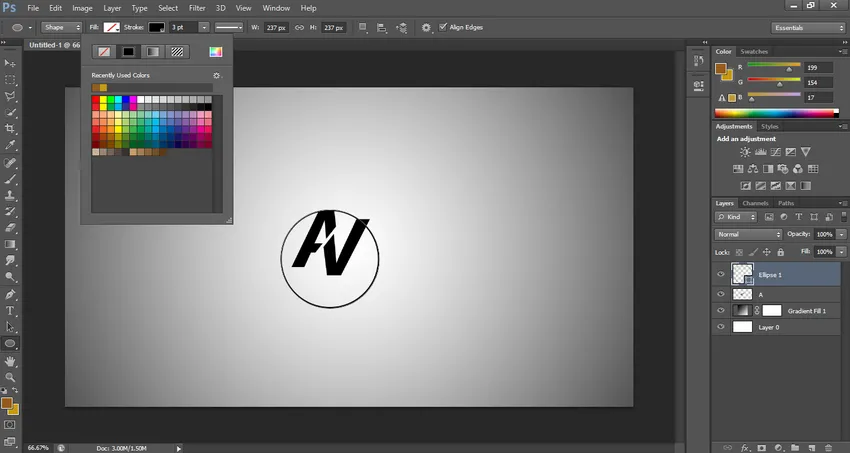
- Kapcsolja ki a Kitöltés lehetőséget.

- Vegyük a fekete színt a stroke színéül, és az Ön szerint növeljük a stroke vastagságát.

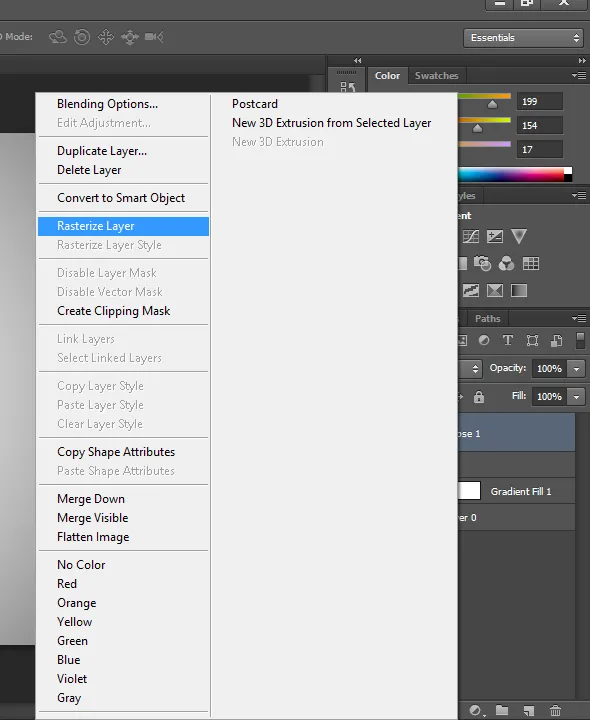
- Most kattintson a jobb gombbal erre a körrétegre, hogy képgé váljon.

- A legördülő listából válassza a Raszteresítés lehetőséget.

- Most válassza ki az ellipszis réteget és az A réteget, és húzza őket a csoportréteg ikonra, amely a réteg szakasz alján található.

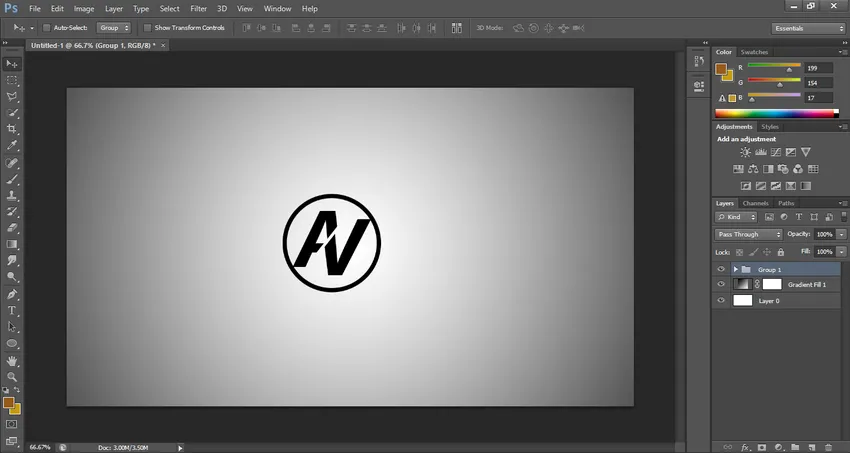
- A rétegeket most csoportosítják.


- Most egy képet fogok készíteni a Saját mappából húzás és csepp módszerrel.

- Állítsa be ezt a réteget a 0. réteg szerint.

- És kattintson erre az ikonra a kép elhelyezéséhez a Photoshop-ban.

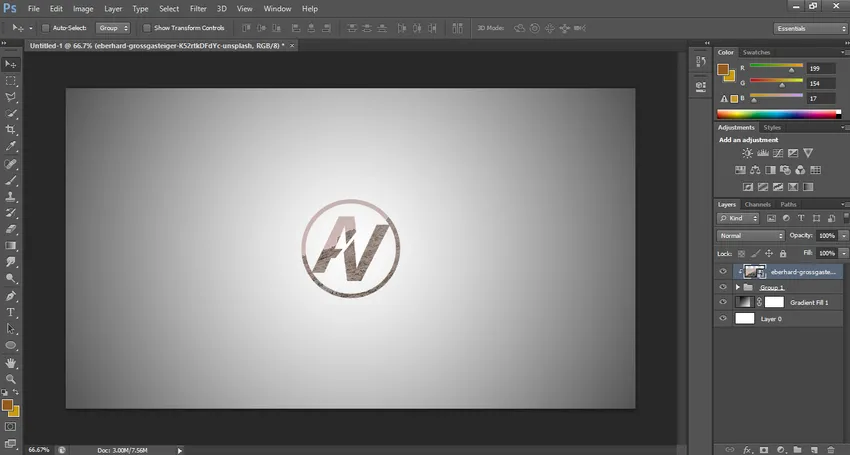
- Most kattintson erre a képre az Alt gomb megnyomásával, majd küldje vissza a csoportrétegre. Állítsa be a képet a logójának megfelelően. Ez a végső logója.

Következtetés
Ez a cikk után nagyon egyszerű a logó létrehozása a Photoshopban. Ahhoz, hogy logót készítsen a Photoshop alkalmazásban, jó ismeretekkel kell rendelkeznie a szoftver eszközein és néhány speciális tulajdonságán, és akkor ötleteit logóként nagyon könnyen végrehajthatja ebben a szoftverben.
Ajánlott cikkek
Ez egy útmutató arról, hogyan lehet logót készíteni a Photoshopban. Itt megvitatjuk a logó létrehozását a Photoshop eszközök segítségével egy alapvető példával a jobb megértés érdekében. Megnézheti más kapcsolódó cikkeket is, ha többet szeretne megtudni -
- Reflection Effect a Photoshop-ban
- Photoshop vs InDesign | A különbség köztük
- Aranyszöveges effektus alkalmazása a Photoshop alkalmazásban
- A Photoshop fogalmának megértése
- Photoshop vs Illustrator | Legfontosabb különbségek az infographics-ban