
Különbség a CSS és a JavaScript között
Cascading Style Sheets (CSS) egy sablon dialektus, amelyet arra használnak, hogy jelezzék egy archívum bevezetését egy jelölő dialektusban, mint például HTML. A CSS a világháló bevált innovációja, a HTML mellett a JavaScript mellett. A CSS-dokumentum elhárítja a nehézségeket, és tartalmukban is megismétli. A JavaScript, amelyet gyakran JS-ként szűkítenek, egy rendellenes állapot, lefordított programozási nyelv. Ez egy olyan nyelvjárás, amelyet emellett hatalmas, szánalmasan összeállított, modell-alapú és többvilágos nézetként ábrázolnak. Többnyelvű dialektusként a JavaScript támogatja az alkalom-orientált, utilitárius, szintén elengedhetetlen (a modell-alapú objektum-elrendezést is figyelembe véve) programozási stílusokat.
Mi a CSS?
A CSS célja, hogy lehetővé tegye a bevezetés és az anyag megosztását, ideértve a tervezést, az árnyalatokat és a szöveges stílusokat. Ez a partíció javíthatja a tartalom nyitottságát, további alkalmazkodóképességet és ellenőrzést adhat a bevezető kiemeléseknél, lehetővé teszi a különböző weboldalak megosztását az elrendezésben a megfelelő CSS meghatározásával egy másikban. A konfiguráció és az anyag megosztása tovább praktikussá teszi a kapcsolódó jelölőlap néhány stílusban történő megjelenítését a különböző megjelenítési technikákhoz, például képernyőn, nyomtatott formában, hangon keresztül (diskurzus alapú program vagy képernyő alaplap segítségével), valamint Braille-alapú fizikai eszközök. A CSS emellett szabályozza a választható tervezés szabályait, ha az anyagot egy mobiltelefonra bekerítették. A Cascading cím az előre meghatározott döntési tervtől kezdődik, hogy megválaszthassa, mely stílusszabály alkalmazandó, ha egynél több szabvány felel meg egy adott alkotóelemnek. Ez a lépcsőzetes igényrendszer nem meglepő. A CSS adatait a World Wide Web Consortium (W3C) felügyeli. A webes média típusú (MIME típusú) tartalmat / CSS-t az RFC 2318 1998. márciusban választotta ki a CSS-hez való használatra. A W3C ingyenes CSS jóváhagyási előnyt vezet a CSS-rekordok felé.
A HTML ellenére a változatos jelölési dialektusok támogatják a CSS használatát, ideértve az XHTML-t, a sima XML-t, az SVG-t és az XUL-t. A CSS előnyeinek egy része magában foglalja a Packs-köteg gyorsabb használatát, az egyszerű karbantartást, a HTML kiváló stílusait, a több eszköz kompatibilitását, a globális webes útmutatásokat és a tartalék időt.
Mi a JavaScript?
A HTML és a CSS kivételével a JavaScript a világháló három előrelépésének egyike. A JavaScript lehetővé teszi az eredeti oldalakat, és ez nélkülözhetetlen webes alkalmazások. A legtöbb webhely ezt használja.
Ezenkívül minden valódi böngészőnek elkötelezett JavaScript motorja van annak végrehajtásához. Tartalmaz egy API-t a tartalom, a fürtök, a dátumok, a szokásos artikulációk kezeléséhez és a DOM szükséges vezérléséhez. Ennek ellenére maga a dialektus nem tartalmaz I / O-t, például szervező, kapacitást, sem illusztrációs hivatalt, attól függően, hogy milyen befogadó állapotban van. Az Internet böngészők eleinte egyértelműen aktualizált ügyféloldalain a JavaScript motorokat néhány különféle host programozásba beépítik és összehangolják, szerveroldali web-szerverekbe és adatbázisokba integrálva, és nem webes projektekbe, például szövegszerkesztő és PDF programozás, és olyan futási helyzetekben, amelyek lehetővé teszik a JavaScripti számára a sokoldalú és munkaterület-alkalmazások, köztük a munkaterület-modulok készítését. Annak ellenére, hogy vannak alapvető külső hasonlóságok a JavaScript és a Java között, beleértve a dialektus nevét, a nyelvtant és a különálló standard könyvtárakat, a két dialektus különös, és jelentősen ellentmond a tervben; A JavaScriptet programozási dialektusok, például Self és Scheme programozási dialektusok befolyásolták.
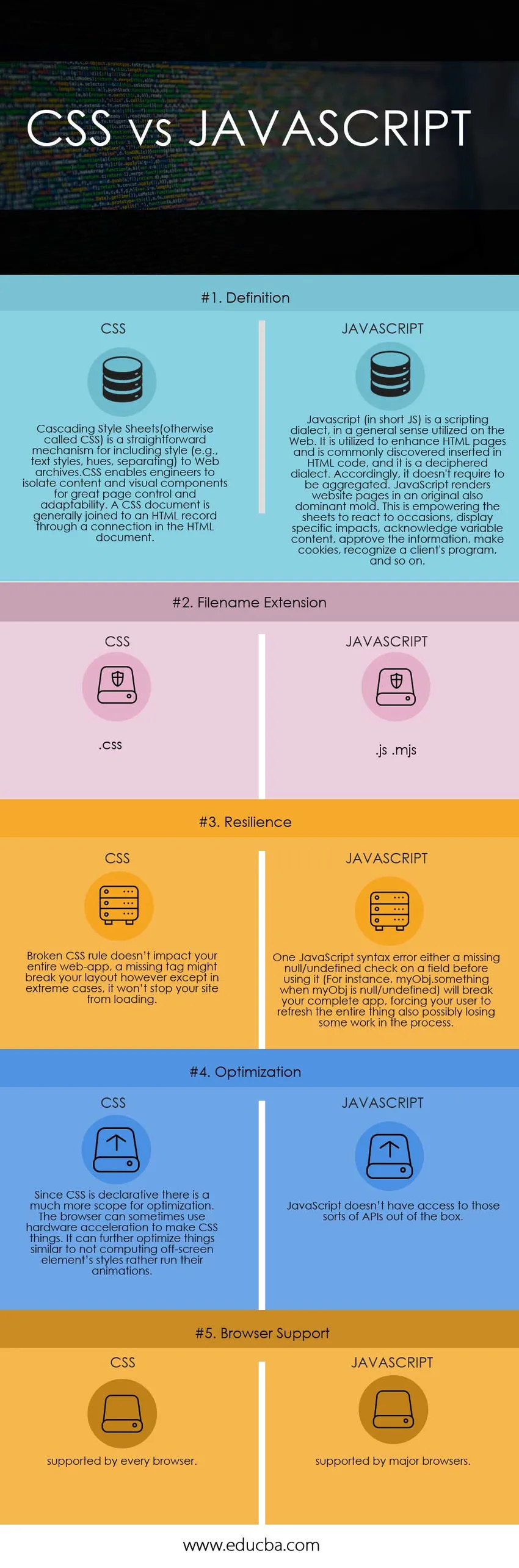
Összehasonlítás a CSS és a JavaScript között (Infographics)
Az alábbiakban a top 5 különbség van a CSS és a JavaScript között

Legfontosabb különbségek a CSS és a JavaScript között
Mind a CSS, mind a JavaScript népszerű választás a piacon; tárgyaljuk meg a CSS és a JavaScript közötti fő különbségeket
- Cascading Style Sheets (CSS) egy olyan alkalmazás, amelyet weboldalak készítésére vagy rendezésére használnak. A CSS nem működik egyedül, annak ellenére, hogy a csípőn kapcsolódik az építkezési nyelvjárásokhoz. Elsősorban a HTML és az XML használatához állítják elő, hogy mind a webhelymérnökök, mind az ügyfelek további hatalommal bírjanak a formátumok felett, például stílussal, helymeghatározással és strukturálással. Minden webprogram támogatja a CSS-t. Ezzel szemben a JavaScript a HTML-t használó oldalaknak is megfelelő. Minden valós alkalmazásban támogatott, például az Internet Explorer és a Firefox. A JavaScript segítségével további képességeket és kommunikációt csatolhat webhelyének oldalához. A JavaScript egy szkript nyelvjárás, amelyet általában kifejezetten a HTML oldalak felé implantálnak. A JavaScript segítségével válaszolhat bizonyos HTML összetevőkre, ha rákattintanak. Ugyanígy megkülönbözteti a vendég programját, elolvassa és megváltoztathatja egy rész tartalmát, és nagyon jól felhasználható az adatok helyreállítására és tárolására a vendég PC-jéből.
- A CSS jelentősen elfogadhatóbb és szükségesbb a weboldaloldalak szervezése és felépítése szempontjából. Â A JavaScriptet tovább fejlesztik, és több képességet és együttműködést biztosítanak egy weboldal számára.
- Minden program támogatja a CSS-t, másrészt a JavaScriptet csak valós alkalmazások erősítik.
- A JavaScript jóváhagyhatja a kereteket, felhasználható a vendégprogramok felismerésére, és felhasználható a kiegészítő adatok mellett a vendég PC-jéből történő helyreállításra.
- A címkét JavaScript-kapacitásokhoz kell használni, érdekes módon a CSS egyértelműen jellemzi a HTML-összetevőt.
CSS vs JavaScript összehasonlító táblázat
Az alábbiakban a CSS és a JavaScript legfelső összehasonlítása található
| Az összehasonlítás alapja a CSS és a JavaScript között |
CSS |
JavaScript |
| Meghatározás | A lépcsőzetes stíluslapok (más néven CSS) egy egyszerű mechanizmus a stílusok (pl. Szövegstílusok, árnyalatok, elválasztás) web-archívumba történő beillesztésére. A CSS lehetővé teszi a mérnökök számára, hogy elkülönítsék a tartalmat és a vizuális összetevőket az oldal nagyszerű irányítása és adaptálhatósága érdekében. A CSS-dokumentumot általában egy HTML-rekordhoz csatlakoztatják a HTML-dokumentumban lévő kapcsolaton keresztül. | A Javascript (röviden JS) egy szkriptjáró, általános értelemben az interneten használatos. A HTML-oldalak fejlesztésére használják, és általában fel vannak fedezve a HTML-kódba, és ez egy megfejtett nyelvjárás. Ennek megfelelően nem kell aggregálni. A JavaScript a weboldal oldalait eredeti formában is megjeleníti. Ez felhatalmazza a lapokat, hogy reagáljanak alkalmakra, megjelenítsenek konkrét hatásokat, elismerjék a változó tartalmat, jóváhagyják az információkat, készítsen sütiket, felismerjék az ügyfél programját, és így tovább. |
| Fájlnévkiterjesztés | Css | .js .mjs |
| ellenálló képesség | A megtört CSS-szabály nem érinti az egész web-alkalmazást, a hiányzó címke tönkreteheti az elrendezést, kivéve szélsőséges esetekben, ez nem akadályozza meg a webhely betöltését. | Az egyik JavaScript szintaxishiba vagy hiányzó null / meghatározatlan ellenőrzés a mező használatánál (például a myObj.something amikor a myObj null / meghatározatlan), akkor megsérül a teljes alkalmazás, és arra kényszeríti a felhasználót, hogy frissítse az egész dolgot, és esetleg elveszít egy munkát. a folyamat. |
| Optimalizálás | Mivel a CSS deklaratív, sokkal több lehetőség van az optimalizálásra. A böngésző néha hardveres gyorsítást használhat CSS dolgok készítéséhez. További optimalizálhatja a dolgokat, hasonlóan ahhoz, hogy a képernyőn kívüli elem stílusait nem számolja ki, hanem animációkat futtatja. | A JavaScript nem fér hozzá az ilyen típusú API-khoz. |
| Böngésző támogatás | minden böngésző támogatja. | a fő böngészők támogatják. |
Következtetés - CSS vs JavaScript
Világosan fogalmazva: a JavaScript egy továbbfejlesztett nyelvjárás az internetes tervezéshez. Nem korlátozódik csupán írások, táblák, dobozok és árnyalatok készítésére. A JavaScript használatával ugyanakkor élénkítést teremthet, alkalmakat adhat a képekhez, és beállíthat olyan tervezési alkalmat, amely a megadott időintervallum után végrehajtja a tevékenységet. A CSS ismét felel a weboldal tervének tervezéséért - például hogy néz ki minden, például árnyalatok és bárhol az összetevők az oldalon.
Ajánlott cikkek
Ez útmutatóként szolgál a CSS és a JavaScript közötti legnagyobb különbséghez. Itt is tárgyaljuk a CSS vs JavaScript kulcsfontosságú különbségeket az infographics és az összehasonlító táblázat segítségével. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni
- Java vs JavaScript | Főbb különbségek
- JavaScript vs VBScript | Legfontosabb különbségek
- Különbség a CSS és a HTML között
- CSS vs CSS3 | Összehasonlítás