
Különbség az SVG és a vászon között
Az SVG rövidítése Scalable Vector Graphics. Ez egy vektor alapú grafika, és az XML alapú formátumot használja a grafika számára, amely támogatja az interakciót. Az SVG-képek sokkal jobbak, mint a bittérképes képek. Az SVG-képekben a vektorkép rögzített alakzatokból áll, és ezek méretezése közben megőrzi a kép alakját. A vászon egy HTML elem, amelyet a weboldal grafikájának rajzolására használnak. Bitmapnek hívják, azonnali üzemmódú grafikus alkalmazás-programozási felülettel. Rajzolni rajta. Az elemvászon konténerként használható a grafika számára. A Vászonban a szkriptre van szükség a grafika rajzolásához.
Részletesebben tanulmányozzuk az SVG vs Canvas témát:
- Az SVG-t a W3C fejlesztette ki. Eredetileg 2001-ben adták ki. A fájlkiterjesztések a .svg és .svgz. Internet médiatípusa image / svg + xml, egységes típusazonosítója public.svg-image. A bitmap kép rögzített pixelkészletből áll, és a bitmap méretezése közben megmutatja nekünk a kép pixeljét. Az SVG-képeket vektorgrafikus szerkesztő, például Inkscape, Adobe Illustrator, Adobe Flash stb. Segítségével lehet létrehozni.
- Az SVG használata az interneten korlátozott volt, mivel a vektorképek nem támogatottak olyan böngészőkben, mint az Internet Explorer. A Konqueror volt az első böngésző, amely 2004-ben támogatta az SVG képeket. Ezt követően a Google lassan bejelentette, hogy támogatja a webes tartalom vektorképeit. Az SVG már támogatja a natív böngészőt, a plugint és a mobil böngészőket is.
- A vászon nagyon interaktív, és reagál a felhasználói interakciókra az esetleges érintési eseményekkel, kulcsszavakkal és egérrel. A vászon lehetővé teszi a .png.webp vagy .jpeg.webp képek mentését. A vászon nagyon hatékonyan képes kezelni több elem egyidejűleg, és a vászonra rajzolott objektum animálható.
- A vászon elsősorban a felbontástól függ, és bonyolult vizualizációkkal rendelkezik, ezért néha lassú lehet nagy területek rajzolásához. Számos stratégia érhető el különböző formák rajzolására, például útvonalak, mezők, körök, szöveg és a képek hozzáadása céljából.
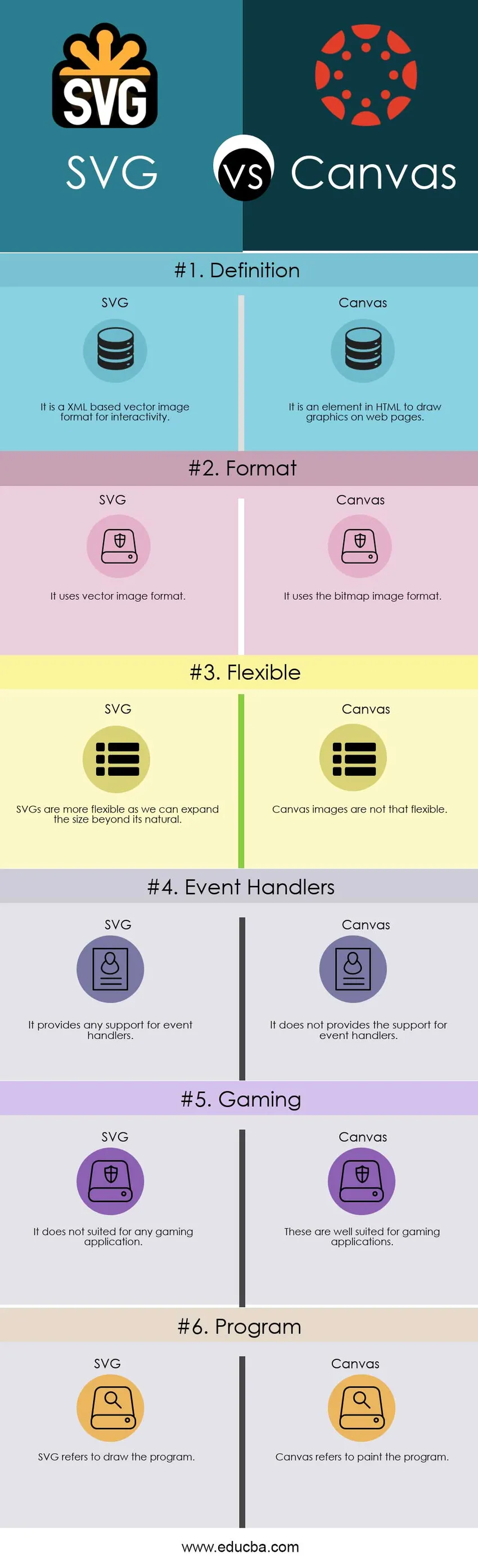
Összehasonlítás az SVG és a vászon között (Infographics)
Az alábbiakban látható az első 6 különbség az SVG és a Canvas között: 
Főbb különbségek az SVG és a vászon között
Mind az SVG, mind a vászon népszerű választás a piacon; vitassuk meg az SVG és a vászon közötti nagy különbségeket:
- Az SVG nem függ a felbontástól, azaz a felbontástól független. Ha nagyítjuk a képet, az nem veszíti el alakját. A vászon felbontása függ. Ha a képet nagyítja, akkor a kép pixeleit tükrözi.
- Az SVG forma alapú, míg a vászon pixel alapú.
- Az SVG a legmegfelelőbben alkalmazható olyan nagy megjelenítési területekkel rendelkező alkalmazásokhoz, mint a google maps. A vászonnak rossz a szövegmegjelenítési képessége.
- Az SVG lassúvá válik, ha bonyolult, mert bármi, ami nagy mértékben használja a Document Object Model-t (DOM), lassú lesz. A Canvas a nagy teljesítményű elemet biztosítja a legjobban a gyorsabb grafika előállításához, például a képszerkesztéshez, amely pixelkezelést igényel.
- Az SVG ugyanolyan erős böngészőben hivatkozik, mint vektor-alapú, és kiváló minőségű élményt nyújt, és multimédiás, audió és videóval is összekapcsolható. A vászon főként az alakzatok, grafikonok és összetett fotókompozíciók rajzolására szolgál.
- Az SVG szkript és CSS segítségével módosítható. A vászon csak szkript segítségével módosítható.
- Az SVG képeket nem lehet más formátumban menteni. A Vászonban a kapott képeket .png.webp és .jpg.webp formátumban mentheti.
- Az SVG-t elsősorban a teljes képernyős felhasználói felületekhez ajánljuk. A vászon nem ajánlott nagy képernyőkhöz.
- Az SVG fájl mérete gyorsabban növekszik, ha az objektumban sok kis elem található. Vászonképek esetén a fájl mérete nem sokat nőtt.
- Az SVG sokkal jobb olyan alkalmazásokhoz, amelyek kevesebb elemmel vagy elemmel rendelkeznek. A vászon elsősorban több ezer tárgyhoz és gondos manipulációhoz jobb.
- Az SVG grafikákat elsősorban a matematikai függvények és képletek felhasználásával fejlesztették ki, amelyeknél kevesebb adat szükséges a forrásfájlban. A Vászonban a grafika rajzolásához számos stratégiát kell kidolgozni.
- Az SVG-ben kivonják az eseménymodellt vagy a felhasználói interakciókat. A Vászon esetében az eseménymodell vagy a felhasználói interakció granulált.
- Az SVG biztosítja a jobb skálázhatóságot, mivel bármilyen felbontásban kiváló minőségben nyomtatható. A vászon rossz skálázhatóságot nyújt, mivel nem alkalmas nagyobb felbontás nyomtatására.
- Az SVG nagyobb teljesítményt nyújt nagyobb felülettel vagy kisebb számú objektummal. A vászon jobb teljesítményt nyújt kisebb felülettel vagy sok objektummal.
- Az SVG szintaxisa könnyen érthető, de a grafikai objektum olvasása lehetetlen. A vászon szintaxisa nagyon egyszerű és könnyen olvasható.
SVG vs vászon összehasonlító táblázat
Az alábbiakban látható az SVG és a Canvas közötti legfelső összehasonlítás.
| Az SVG és a vászon összehasonlításának alapja |
SVG |
Vászon |
| Meghatározás | Ez egy interaktív képesség XML alapú vektorkép formátuma. | A HTML egyik eleme a grafikák rajzolása a weboldalakon. |
| Formátum | Vektor képformátumot használ. | A bitmap képformátumot használja. |
| Rugalmas | Az SVG-k rugalmasabbak, mivel kibővítjük a méretet a természetes értelemén túl | A vászonképek nem olyan rugalmasak. |
| Eseménykezelők | Bármilyen támogatást nyújt az eseménykezelők számára. | Nem támogatja az eseménykezelőket. |
| Szerencsejáték | Nem felel meg semmilyen játékhoz. | Ezek kiválóan alkalmasak játékhoz |
| Program | Az SVG a program rajzolására utal. | A vászon a program festésére utal. |
Következtetés - SVG vs vászon
Az SVG vs Canvas mind a képek, mind a formák létrehozására vagy fejlesztésére szolgál. Mind az SVG, mind a Vászon fejlesztők használják céljaik megoldását az igényeknek megfelelően, például az SVG nem olyan dinamikus alkalmazások létrehozására szolgál, mint a játék, a vászont pedig nem a rossz megjelenítési szöveg és az animáció hiánya miatt használják. Mind az SVG, mind a vászon gazdag grafika létrehozására szolgál az interneten, de alapvetően különböznek egymástól.
Az SVG elsősorban a fájlokra támaszkodik, míg a vászon elsősorban a szkripteket használja. Az SVG-k hozzáférhetőbbnek tekinthetők, mivel támogatják a szöveget, és a vászon a Javascript függvénye. Tehát az az esemény, hogy a böngésző nem támogatja az SVG-t, de mégis megjelenítheti a szöveget. Ha a Javascript le van tiltva, akkor az eszköz nem tudja értelmezni a javascript kimenetet. Tehát mindig ki kell választani a technológiát a követelmény és annak felhasználása alapján.
Ajánlott cikk
Ez útmutatóként szolgál az SVG és a Canvas közötti legnagyobb különbséghez. Itt az SVG vs Canvas kulcsfontosságú különbségeket is megvitatjuk az infographics és az összehasonlító táblázat segítségével. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni
- Tavasz vs rugók
- HTML vs HTML5
- HTML vs PHP
- TypeScript vs JavaScript
- Capex vs Opex: Mik a különbségek?