Ebben a Photoshop oktatóanyagban megtanuljuk, hogyan lehet létrehozni a Photoshop szövegtekercselési effektusát azáltal, hogy meghamisítják a szövegbeillesztési funkciót, amelyet általában az oldal elrendezési programban találnak, lehetővé téve számunkra, hogy szöveget körbevegyünk az objektumok körül. Lehet, hogy a Photoshop a világ legnépszerűbb és legerősebb képszerkesztője, de nem igazán méri az olyan programokat, mint például az InDesign vagy akár az Illustrator, amikor a szöveg van (bár a Photoshop a szöveggel kapcsolatos több lehetőséget kínál, mint ahogy azt általában elvárnák. keressen egy képszerkesztésre készített programban).
A Photoshop nem tartalmaz valódi szöveges wrap szolgáltatást, de lehetővé teszi számunkra, hogy utat használjunk tárolóként a szövegünkhöz, és mivel ebben az oktatóanyagban megtudjuk, felhasználhatjuk arra, hogy szöveget körbevegyünk az objektumok körül. Nem egészen olyan jó vagy intuitív, mint a tényleges szövegbeillesztés funkció, de működik.
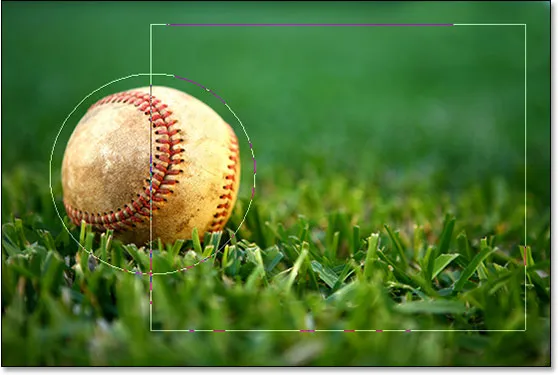
Itt van egy képem egy fűben fekvő baseballról:

Az eredeti kép.
Szeretnék hozzá szöveget ehhez a képhez, és azt akarom, hogy a szöveg körbekerüljön a baseball körül. Mint mondtam, a Photoshop nem rendelkezik hivatalos "szöveges wrap" opcióval, de köszönhetően az elérési utaknak és a Photoshop azon képességének, hogy az elérési utat tartályként használja a szöveghez, ez könnyű lesz.
Lássunk neki!
1. lépés: Válassza ki a Téglalap eszköz
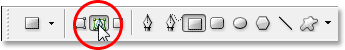
Mivel egy elérési utat fogunk használni konténerként a szövegünkhez, mielőtt hozzáadnánk a szöveget, szükségünk van egy útvonalra! A Photoshop Téglalap eszközét (nem tévesztendő össze a Téglalap alakú sáv eszközzel) fogom használni, hogy egy téglalap alakú útvonalat hozzon létre, amely a szöveges tároló alap alakjává válik. Az Eszközök palettából kiválasztom a Téglalap eszközt:

Válassza ki a Photoshop Téglalap eszközét.
A billentyűzet U gombját is megnyomhattam, hogy gyorsan kiválaszthassam.
2. lépés: Válassza az „Útvonalak” lehetőséget az Opciók sorban
A Photoshop háromféle módszert kínál nekünk a Téglalap eszköz használatához, más alakú eszközökkel együtt. Használhatjuk őket vektor alakzatok rajzolásához, egyszerű útvonalak rajzolásához (ezt fogjuk csinálni itt), és pixel alapú alakzatok rajzolásához használhatjuk őket. A három lehetőség közül választhat, ha rákattint a megfelelő ikonra a képernyő tetején található Beállítások sorban. A Téglalap eszközt szeretnék téglalap alakú útvonalat rajzolni, ezért a Beállítások sorban a Paths ikonra kattintom, amely a három közepén található ikon (a bal oldalon a vektor alakzatok opció, és a jobb oldalon pixel alapú alakzatok rajzolására szolgál:):

Ha a Téglalap eszközt kiválasztotta, kattintson az "Útvonalak" ikonra az Opciók sorban.
3. lépés: Húzza ki egy téglalap alakú útvonalat
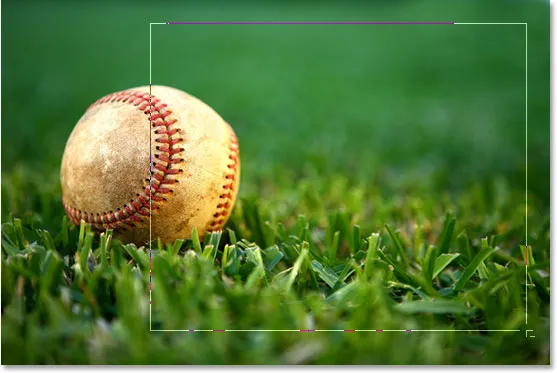
Ha a Téglalap eszközt kiválasztom és útvonalakat rajzolni akarok, egyszerűen csak egy téglalap alakú útvonalat húzok ki, ugyanúgy, mint a Téglalap alakú Marquee eszköz segítségével kihúznék egy választást, és ez az út lesz a szövegem:

Húzza ki a téglalap alakú útvonalat a Téglalap eszközzel.
Ahogy a fenti képen is láthatjuk, az ösvényem jelenleg egyenesen halad keresztül a baseballon, ami nem sokat segít nekem, amikor azt akarom, hogy a szöveg a baseball jobb oldalán körbekerüljön, és ne áradjon át. tetején. Szükségem van arra, hogy átalakítsam az ösvényem, hogy maga az ösvény körbekerüljön a labda körül. Majd ezt megcsináljuk.
4. lépés: Válassza az Ellipszis eszközt
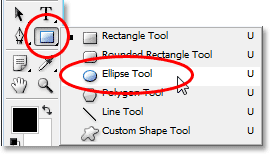
Van néhány módszer arra, hogy átalakítsuk az elérési utat a Photoshopban, de ebben az esetben a legegyszerűbb mód, mivel a golyó kerek, a Photoshop Ellipse eszközének használatával kivonni az út egy részét a labdából. Ehhez kiválasztom az Ellipse Tool eszközt, amely alapértelmezés szerint az Eszközök palettán a Téglalap eszköz mögé bújik, tehát rá kell kattintania a Téglalap eszközre, tartsa lenyomva az egérgombom egy-két másodpercig, és majd válassza ki az ellipszis eszközt a megjelenő kilépési menüből:

Válassza a Photoshop Ellipse eszközét az Eszközök palettából.
5. lépés: Állítsa az ellipszis eszközt "Kivonás" módba
Ha kiválasztja az Ellipse eszközt, ha az Opciók sávban keresi fel, akkor négy ikonból álló csoportot lát, amelyek négyzeteknek tűnnek, különböző módon összekapcsolódva. Ez a négy ikon négy lehetőséget képvisel, amelyek meghatározzák, hogyan fog viselkedni az elérni kívánt út. Azt szeretnénk, ha a balról a másodikat szeretnénk elérni, amely a Kivonat az ösvény területéről ikon. Kattintson rá, hogy kiválassza:

Kattintson a "Kivonás az útvonalból" ikonra a kiválasztásához.
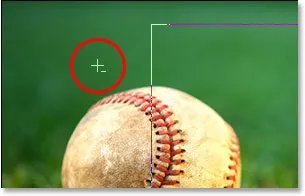
Ha ezt az opciót választja, ha egy ellipszis alakú útvonalat húzok ki az Ellipszis eszköz segítségével, amit egy pillanat alatt megteszek, az új út bármely részét, amely átfedi az eredeti téglalap alakú útvonalat, kivonjuk az eredeti útvonalról. Lássuk, mire gondolok. Meghúzom egy elliptikus utat a baseball körül. Mielőtt elkezdenék, ha alaposan megnézem a kurzort, a jobb alsó sarokban látom egy kis mínuszjelet ("-"), jelezve, hogy "Kivonás" módban vagyok:

A kurzor jobb alsó sarkában lévő kis mínuszjel ("-") azt jelzi, hogy a "Kivonat az útvonalról" opciót választotta.
Az "Kivonás" módhoz is elérheti az Alt (Win) / Option billentyű lenyomva tartását, mielőtt elkezdi húzni az utat, ami egy kicsit gyorsabb, mint az opció kiválasztása az Opciók sávon (az Alt / Opciót engedheti el gombot, miután elkezdte húzni az utat). Megyek előre, és húzok egy utat a baseball körül. Ha húzás közben át kell állítanom az elérési utomat, amit szinte mindig meg kell tennem, akkor lenyomva tarthatom a szóközt és a képernyőn mozoghatom az egérrel az utat, hogy áthelyezhessem, majd elengedhetem a szóközt és folytathatom a húzást az út. Itt van a kép a baseball körüli második útvonallal:

Húzzon ellipszis útvonalat a baseball körül az Ellipse eszköz "Kivonás" módba állítva.
Úgy tűnik, hogy ezen a ponton két különálló útvonal van a képen - egy téglalap alakú és egy elliptikus. De az egyetlen aktív út az eredeti téglalap alakú, amely most már nem olyan téglalap alakú, mert bár a Photoshop nem ad nekünk vizuális nyomokat arra, ami valójában történik, az elliptikus út most kivon (vagy "kivág"), ha jobban tetszik)
a baseball körüli téglalap alakú út egy része. A könnyebb észlelés érdekében kitöltöttem az aktív útvonal fennmaradó részét az alábbi képen. Ezen a helyen jelenik meg a szöveg. Figyelje meg, hogy a téglalap alakú út szépen körbekerül a baseball környékén, ami azt jelenti, hogy a szövegem is körbemegy:

A kitöltött terület képviseli az aktív útvonalat, miután egy részét kivonta az Ellipse eszköz "Kivonás" -ra állítva.
Most, hogy a helyünkön van, hozzuk be a szöveget.
6. lépés: Adja hozzá a szöveget
Csak annyit kell tennie, hogy hozzáadom a szöveget, és ehhez szükségem van a Photoshop Type Tool-jára, tehát kiválasztom az Eszközök palettából:

Válassza a Típus eszközt.
Azt is gyorsan elérhettem a Típus eszközhöz, ha megnyomom a T billentyűt a billentyűzeten. Ezután a kiválasztott Típus eszköz segítségével felmegyek a képernyő tetején található Beállítások sávra, és kiválasztom a betűtípust, a betűméretet és a szöveg színét. Itt csak a dolgok egyszerűsítése mellett megyek a Times New Roman Bold 16pt méretűre állítva, a szövegem színe pedig fehér:

A betűkészlet beállításainak kiválasztása az Opciók sorban.
A létrehozott útvonal tárolóként való használatához a szöveghez csak annyit kell tennem, hogy a kurzort bárhová mozgatom az aktív útvonal területén. Amikor ezt megteszem, a Type Tool kurzor átvált egy szaggatott négyzet alakú körvonalakról pontozott ellipszis körvonalakra, jelezve, hogy az elérési út lesz a szöveges tárolóm, ha ide kattintom és elkezdem gépelni:

A Típus eszköz ikon most egy pontozott elliptikus vázlatot mutat, amely azt mondja nekem, hogy a szöveget hozzáteszem az elérési úthoz.
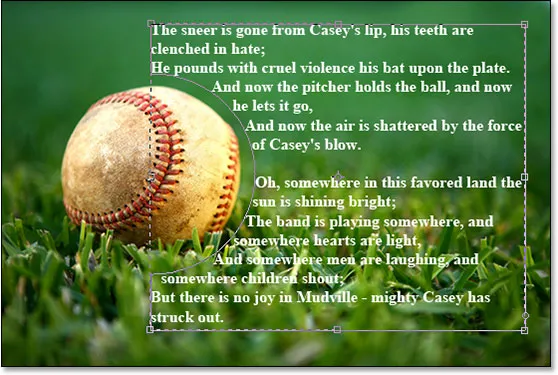
Már van néhány szöveget a vágólapra, amelyet lemásoltam Ernest Lawrence Thayer híres baseball-versének "Casey At the Bat" végéből, amelyről azt gondoltam, hogy alkalmas erre a képre, így a szöveget hozzáadva a képhez, Egyszerűen rákattanok az útvonalra, majd a Ctrl + V (Win) / Command + V (Mac) billentyűparancsokkal illesztem be a szöveget az útvonalba. Mint látjuk, a szöveg nemcsak az útvonalon marad, hanem szépen bekerül a baseball köré is:

A Photoshop az aktív útvonalat használja a szöveg tárolásához, és a szöveget körülöleli a bal oldali baseball.
A szöveg elfogadásához és a szövegszerkesztési módból való kilépéshez rákattintunk a Beállítások sávon található pipara:

Kattintson a jelölőnégyzetre az Opciók sorban a szöveg elfogadásához.
Végül, hogy elrejtsem az elérési utat, így az már nem lesz látható a képen, egyszerűen rákattanok a Rétegek paletta Háttér rétegére:

A háttér rétegre kattintva elrejtheti a képen az útvonalakat.
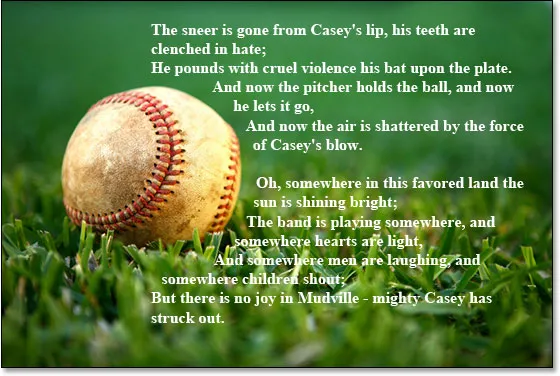
Mivel a pályamutatásom már nem zavarja a képet, itt van a végeredmény:

A végleges "hamis szöveges wrap" eredmény.
Hová menj tovább …
És ott van! Ez az alapja annak, hogy hamisítsuk meg az oldal elrendezési program "szöveges wrap" funkcióját a Photoshop-ban! Nézze meg a Szöveges effektusok vagy a Photo Effects szakaszokat a Photoshop effektusokkal kapcsolatos további útmutatásokért!