
Bevezetés a Navigátorba a JavaScript-ben
A Java böngészőben egy olyan objektum található, amely részleteket tartalmaz a böngészőről, amelyet a felhasználó használ a webes alkalmazás eléréséhez. Mivel a dokumentumobjektummal (DOM) rendelkezünk az adatok manipulációjának ellenőrzésével, hasonlóan a Böngészőobjektummal (BOM) is rendelkezünk az alkalmazások böngészőben történő megtekintésének ellenőrzésével. A BOM egyes entitásai:

- Történelem
- Elhelyezkedés
- Képernyő
- Dokumentum
- Navigátor
A JavaScript navigátor objektum elősegíti alkalmazásunk testreszabását a felhasználó böngészője alapján, valamint azt, hogy mely entitások engedélyezve vagy letiltva böngészőjük beállításait, mivel tudjuk, hogy minden böngésző különbözik egymástól, és a JavaScript-et másképp kezeli.
Ez a cikk elmagyarázza a BOM navigátor JavaScript használatát.
A Navigator tulajdonságai a JavaScript-ben
A JavaScript Navigator számos módszert és tulajdonságot kínál, amelyek felhasználhatók érdekes információk megszerzésére a felhasználó böngészőjéről. Ez segíthet a programozónak annak felismerésében és megtalálásában, hogy mely funkciókat támogatjuk a böngésző, vagy sem.
Most tudjuk, hogy a navigációs objektum segít felismerni, hogy a böngészőt milyen típusú felhasználót használta. A cikk ezen szakaszában a navigátorobjektum általánosan használt tulajdonságait és módszereit tárgyaljuk, és néhány információt szerezzünk böngészőnkről.
A navigációs objektum egy olyan ablaktulajdonság, amelyhez hozzáférhet
window.navigator or navigator
Mivel az ablak globális objektum, és a hatókör láncának tetején található, az ablak előtag hozzáadása nélkül érhető el.
1. táblázat: A Navigator Object tulajdonságai
Az alábbiakban néhány navigátorobjektum tulajdonságát említjük
| Ingatlan | Leírás |
| appCodeName | Visszaadja a böngésző kódnevét |
| App név | Visszaadja a böngésző nevét |
| appVersion | Visszaadja a böngésző verzióinformációit |
| cookieEnabled | Meghatározza, hogy a sütik engedélyezve vannak-e a böngészőben |
| geolocation | Egy olyan helymeghatározási objektumot ad vissza, amely felhasználható a felhasználó helyzetének meghatározására |
| nyelv | Visszaadja a böngésző nyelvét |
| online | Meghatározza, hogy a böngésző online-e |
| felület | Visszaadja, hogy a böngésző melyik platformon van fordítva |
| termék | Visszaadja a böngésző motornevét |
| Hivatkozó | Visszaadja a böngésző által a szervernek küldött felhasználói ügynök fejlécét |
2. táblázat: A navigációs objektum módszerei
| Eljárás | Leírás |
| javaEnabled () | Megadja, hogy a böngészőben engedélyezve van-e a Java |
| taintEnabled () | Eltávolítva az JavaScript 1.2-es verziójában. Megadja, hogy a böngésző engedélyezve van-e az adatfestés |
Az adatfestés lehetővé teszi, hogy az egyik ablakban egy másik ablakban láthassa a tulajdonságokat, és eltávolításra kerül, mivel ez magas biztonsági kockázatnak bizonyult.
1. példa
Navigátor tulajdonságai és módszerei
Kód:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
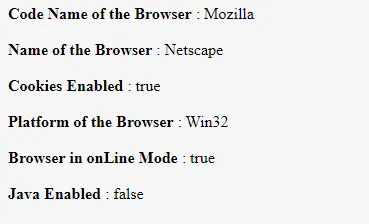
Kimenet:

Fontos megjegyezni, hogy a navigator.appCodeName kompatibilitási okokból mindig „Mozilla” -ot eredményez. Ezenkívül használunk Chrome-ot, Firefox-ot, IE11-et vagy Safari-t is. A navigátorobjektum appName tulajdonsága mindig „Netscape” -t eredményez. Nem szabad megfeledkeznünk arról is, hogy a navigátorobjektumból visszaadott információ gyakran téves vagy félrevezető lehet, mivel a navigátorobjektum által visszaadott adatokat a felhasználó megváltoztathatja, a böngésző nem jelent új böngésző után kiadott operációs rendszert, különféle a böngészők ugyanazt a nevet használhatják. A navigátorobjektumok tulajdonságai csak olvasható tulajdonságok. A tulajdonságokon és módszereken kívül a JavaScript navigátornak van még egy olyan gyűjteménye, amelyet Gyűjteményeknek neveznek.
3. táblázat: A Navigator Object gyűjteményei
Az alábbi táblázat felsorolja a JavaScript navigátor objektumban található gyűjteményeket, majd látunk egy példát erre.
| Gyűjtemény | Leírás |
| Plugins () | hivatkozást ad vissza a dokumentum összes beágyazott objektumára |
| Mimetype | visszaadja a kliens böngésző által támogatott MIME típusok gyűjteményét |
A mime tulajdonságnak három előre definiált mezője van:
- name - a MIME típus neve (video / MPEG)
- leírás - a típus leírása
- utótagok - az összes lehetséges fájl utótag (fájl kiterjesztés) felsorolása a MIME típushoz.
2. példa
JavaScript navigátor gyűjtemény
Kód:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Kimenet:

3. példa
JavaScript navigátor tulajdonság - földrajzi helymeghatározás
Kód:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
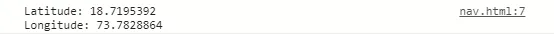
Kimenet:

Elősegíti a felhasználói helymeghatározást, de a felhasználó engedélyéhez szükséges a helymeghatározás megosztása. A GPS-sel rendelkező eszközöknél a földrajzi helyzet sokkal pontosabb. Ez a tulajdonság csak olvasható.
Következtetés
Megtanultuk, hogyan szerezhet be böngészőinformációkat a JavaScript használatával, és megtudtuk, hogy a navigációs objektum hogyan segít begyűjteni olyan információkat, mint például a felhasználó böngészője neve, verziója, platformja stb., És hogy a cookie-k engedélyezve vannak-e a felhasználó böngészőjében. Ne feledje, hogy egyes böngészők hamis információkat szolgáltatnak, hogy megkerüljék a helyszíni teszteket.
Ajánlott cikkek
Ez egy útmutató a Navigátorhoz a JavaScripten. Itt megvitatjuk a navigátor tulajdonságait a JavaScript-en, a példákkal együtt. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni -
- Hogyan működik a JavaScript?
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 vs. JavaScript
- PL / SQL gyűjtemények Szintaxis, típusok, kivételek
- Hogyan működnek a sütik JavaScript-ben?