Az előző leírásban, Hogyan rajzoljunk vektor alakzatokat a Photoshop CS6-ban, megtanultuk, hogyan kell használni a Photoshopban az öt alapvető eszközöket (a Téglalap eszköz, a Lekerekített téglalap eszköz, az Ellipszis eszköz, a Poligon eszköz és a Vonal eszköz) adjunk dokumentumokhoz egyszerű geometriai alakzatokat, például téglalapokat, négyzeteket és köröket, valamint csillagokat, csillagcsavarokat és irányú nyilakat.
Míg a köröknek és a négyzeteknek megvan a felhasználásuk, mi lenne a bonyolultabb és érdekes formákkal? Mi lenne, ha azt szeretné, ha például egy szív alakú lenne az esküvő vagy eljegyzési fénykép határához? Vagy egy kutya vagy macska alakja, amelyet hozzá lehet adni a kisállat-áruház logójához? Mi lenne a virágok vagy levelek, hópelyhek, zenei jegyzetek vagy akár szerzői jogi szimbólumok formáival, amelyeket képeihez adhatna? A Photoshop valójában magában foglalja ezeket a formákat és még sok másat, és ugyanolyan egyszerűen hozzáadhatjuk őket mintáinkhoz és elrendezéseinkhez, mint a körök és négyzetek hozzáadásához.
Az Adobe ezeket a bonyolultabb formákat egyedi alakzatoknak nevezi, és az Egyéni alak eszköz segítségével rajzoljuk őket. Az egyetlen probléma az, hogy alapértelmezés szerint ezeknek az egyedi alakzatoknak csak egy marok áll rendelkezésre. Legtöbbjük rejtett. Tehát ebben az oktatóanyagban mindent megtanulunk, amit tudni kell az alakzatok rajzolásáról az Egyéni alakú eszköz segítségével, beleértve azt is, hogyan érhetjük el a Photoshop által kínált minden egyedi alakzatot!
Ha még nem ismeri a vektor alakzatok rajzolásának alapjait a Photoshopban, akkor nagyon javasoljuk, hogy folytassa az előző bemutató elolvasását.
Az egyedi alakzatok rajzolása a Photoshopban
Az egyedi alakú eszköz kiválasztása
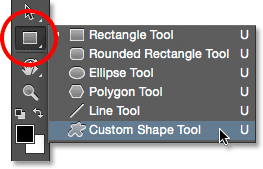
Az egyedi alakú eszköz be van ágyazva a Photoshop más alakító eszközeibe az Eszközök panelen . Kiválasztásához kattintson és tartsa lenyomva azt a ikont, amelyik pillanatnyi alakú eszköz látható (amely vagy a Téglalap eszköz (az alapértelmezett), vagy amelyik az utoljára használt alak eszköz). Ha rákattint és lenyomva tartja az ikont, megjelenik egy kiugró menü, amely bemutatja a rendelkezésre álló többi formaeszközöket. A lista alján válassza az Egyéni alakú eszköz lehetőséget:

Kattintson és tartsa lenyomva a Téglalap eszközt, majd válassza a menüből az Egyéni alakú eszközt.
Rajz vektor alakzatok
A Custom Shape Tool kiválasztásával a következő dolog, amit meg akarunk csinálni, győződjön meg arról, hogy vektor alakzatokat rajzolunk, nem útvonalakat vagy pixelelapú alakzatokat. A Rajz vektor vs képpont alakzatok oktatóprogramban megismertük a vektor és a képpont formák közötti fontos különbséget, de röviden: a vektor alakzatok rugalmasak, szerkeszthetőek és felbontástól függetlenek, vagyis szerkeszthetjük és méretezhetjük őket, amennyit csak akarunk, és akár bármilyen méretű kinyomtathatja őket, és a vektor alakzatok szélei mindig élesek és élesek maradnak.
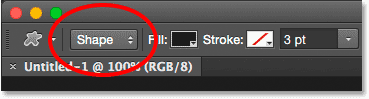
Annak biztosítása érdekében, hogy vektor alakzatokkal dolgozzon, állítsa a képernyő felső részén található Beállítások sávban a Szerszám mód opciót Shape-ra (rövidítés: "Vector Shape"):

A Túl mód opció beállítása Shape-ra.
Egyéni alak kiválasztása
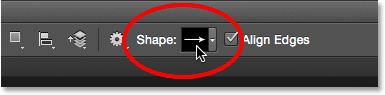
Ezután el kell mondanunk a Photoshop-nak, hogy mely egyedi formát szeretnénk rajzolni, és ezt megtesszük az alakminiatűrre kattintással az Opciók sorban. A miniatűr megmutatja a jelenleg kiválasztott alakot:

Kattintson az alak-bélyegképre.
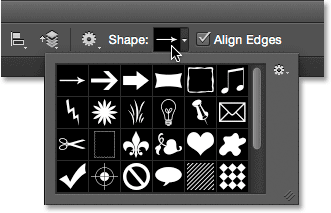
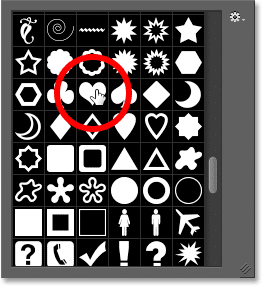
A miniatűrre kattintva megnyílik az Egyéni alakválasztó, az egyes alakzatok miniatűr-előnézeteivel, amelyek közül választhatunk. A miniatűrök közötti görgetéshez használja a jobb oldali görgetősávot.

Az egyedi alakválasztó, mindegyik alak előnézeti képével.
Több alak betöltése
Ahogy az oktatóprogram elején említettem, kezdetben csak maroknyi forma érhető el, de még sok más közül választhatunk. Csak be kell töltenie őket. Ehhez kattintson a jobb felső sarokban található fogaskerékikonra :

Kattintson a fogaskerék ikonra.
A megjelenő menü alján megjelenik az összes egyedi alakkészlet listája, amelyet az Adobe tartalmaz a Photoshophoz. Az eredetileg megjelenített alakzatok az alapértelmezett készlet, de a listán átnézve láthatjuk, hogy rengeteg más érdekes készlettel rendelkezik, például Állatok, Zene, Természet és így tovább. Az egyik készlet betöltéséhez egyszerűen válassza ki a listából.
Az egyetlen probléma az, hogy ha egy ideje nem használja a Photoshop alkalmazást (és az idő nagy részét az egyedi alakzatokkal foglalkozik), nehéz tudni, hogy mely alakzatok találhatók az egyes készletekben. Tehát ahelyett, hogy a készleteket külön választanánk, azt javasolnám, hogy a lista tetején az Összes lehetőséget választja, amely minden alakzatból egyszerre betölti az alakzatokat:

Az Összes választása sok kitalálást eredményez.
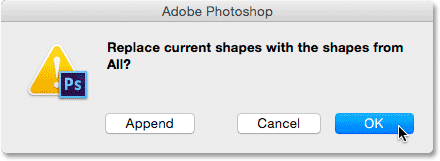
A Photoshop megkérdezi, hogy szeretné-e kicserélni az aktuális alakzatokat az újokra. Ha rákattint a Hozzáadás gombra, ahelyett, hogy az aktuális alakzatokat új formákra cseréli, akkor a Photoshop azt mondja, hogy tartsa meg a meglévő alakzatokat, és egyszerűen csak tegye be az új alakjaikat. Ez jó választás lehet, ha egy egyedi alakkészletet választott a listából, és csak hozzátette volna az alapértelmezett alakzatokhoz.
Ebben az esetben, mivel az Összes lehetőséget választom (amely a gyűjtemény részeként az alapértelmezett alakzatokat is tartalmazza), kattintson az OK gombra . Az oktatóprogram végén megtanuljuk, hogyan lehet visszaállítani az alakzatokat az alapértelmezett értékre:

Az alapértelmezett alakzatok szerepelnek az Összes kiválasztásakor, tehát csak kattintson az OK gombra.
Az egyedi alakválasztó átméretezése
Az összes formátumba berakva sokkal több közül választhatunk. A Custom Shape Picker átméretezhető, hogy több alakzatot láthasson egyszerre, ha rákattint és húzza a jobb alsó sarokban . Valójában elég nagy méretűvé teheti az egyéni alakválasztót, hogy minden formát egyszerre láthasson:

Kattintson és húzza a jobb alsó sarkot az Egyéni alakválasztó méretének átméretezéséhez.
Személy szerint úgy gondolom, hogy ez egy kicsit túl nagy, ezért ismét rákattanok és húzom az Custom Shape Picker jobb alsó sarkát, ezúttal, hogy kicsinyítsék. Ezután a miniatűrök jobb oldalán lévő gördítősávot használom az alakzatok görgetéséhez. Az alak kiválasztásához kattintson duplán annak miniatűrére. Ez kiválasztja az alakot, és bezárul az Custom Shape Pickerből. A szív alakját dupla kattintással választom ki:

Kattintson duplán a szív alakú miniatűrre.
A szín kiválasztása az alakhoz
Miután kiválasztotta az egyéni alakzatot, válassza ki a kívánt színt, ha rákattint a Töltési színmintára az Opciók sorban:

Kattintson a Fill színminta elemre.
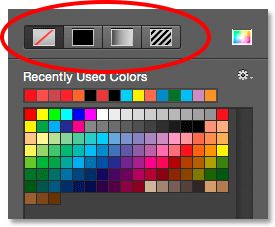
Megnyílik egy négyzet, amely négy különféle lehetőség közül választhat az egyedi forma kitöltésére, mindegyiket a tetején lévő négy ikon egyike jelképezi . Balról indulva van a Nincs szín ikon, a Szilárd szín ikon, a Színátmenet ikon és a Minta ikon. Az előző oktatóanyagban (Hogyan rajzoljunk vektor alakzatokat a Photoshop CS6-ban) részletesen ismertettük a Fill (és a Stroke) színbeállítási lehetőségeket, ám itt újra felfrissítjük őket:

A Nincs szín, Egyszínű, Színátmenet és Minta kitöltési lehetőségek.
Ha a bal oldalon a Nincs szín opciót választja, akkor az egyedi alakja üresen marad, ezt valószínűleg szeretné, ha az alakjának csak egy vonal körvonala van. Látjuk, hogyan lehet egy pillanat alatt hozzáadni egy stroke-ot.
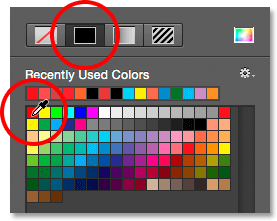
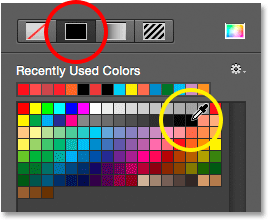
A Szilárd szín opcióval (balról másodpercben) az egyedi formát egyetlen színnel tölthetjük ki. Válasszon színt az egyik színmintára kattintva. A közelmúltban használt színek a Legutóbb használt színek sorban jelennek meg a fő minták felett:

A Színes kitöltés opció.
Ha a szükséges szín nem található a minták egyikében, kattintson a Színválasztó ikonra a jobb felső sarokban:

Kattintson a Színválasztó ikonra.
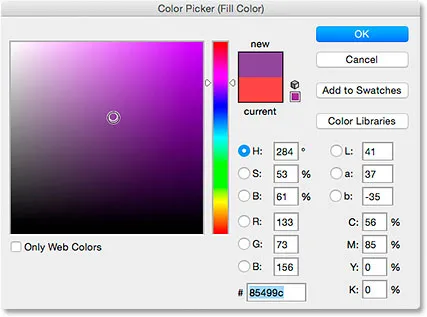
Ezután manuálisan válassza ki a színt a Színválasztóból. Ha befejezte a színválasztót, kattintson az OK gombra :

Töltési szín kiválasztása a Színválasztóból.
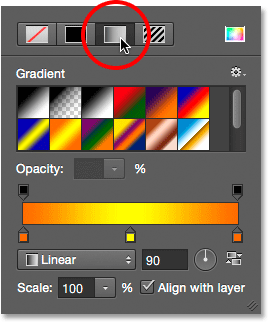
A Színátmenet opció lehetővé teszi, hogy az alakzatot gradienssel töltsük ki. Az előre beállított színátmenetek közül választhat az indexképre kattintva (a jobb oldali görgetősáv segítségével görgetheti át a miniatűröket), vagy a miniatűrök alatti lehetőségekkel létrehozhat vagy szerkeszthet saját gradienst. A lejtőket külön bemutatóban fedjük le:

A Színátmenet kitöltési opció.
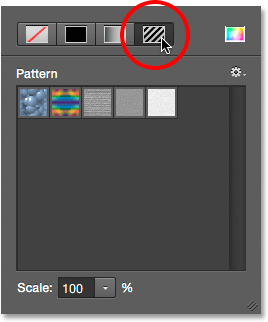
Végül válassza ki a Minta lehetőséget, ha egyéni alakját kitölti mintával. A Photoshop nem ad sok mintát közülünk, amelyek közül önmagában választhat, de ha más mintákat hozott létre vagy töltött le, akkor be tudja tölteni őket, ha rákattint a kis fogaskerék ikonra (közvetlenül az Egyéni alak ikon alá), és kiválasztja a Betöltési mintákat a menüből:

A Minta kitöltése opció.
Mivel a szív alakját választottam, akkor a Színes szín lehetőséget választom, és a piros színre kattintva a tinta színt választom. Ha befejezte a színbeállítási mezőt, ha kész, nyomja meg az Enter (Win) / Return (Mac) billentyűt, vagy csak kattintson az Opciók sáv üres területére:

Szilárd vörös kiválasztása a kitöltési színhez.
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (ad-tags-2)
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (ads-basics-middle-2)
Az egyedi alak rajzolása
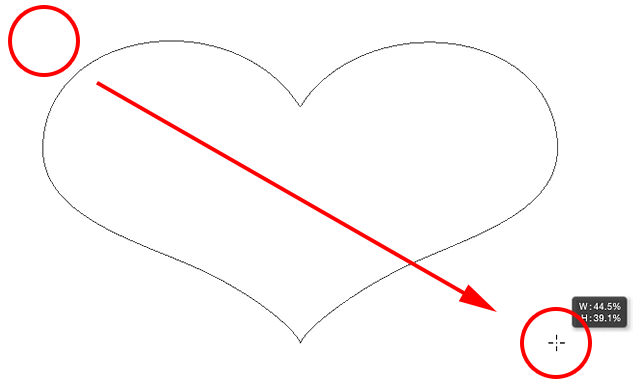
Az alak rajzolásához kattintson a dokumentum belsejére a kezdőpont beállításához. Ezután tartsa lenyomva az egérgombot, és húzza el a kiindulási ponttól. Húzás közben csak egy körvonalat (az úton hívják) láthatja, hogy a forma hogyan fog kinézni:

Kattintson a kezdőpont beállításához, majd húzza el a pontot a forma rajzolásához.
Amikor elengedi az egérgombot, a Photoshop kitölti az alakot, és kitölti a választott színnel:

A Photoshop csak az egérgomb elengedése után tölti ki az alakot.
Alak rajzolása a helyes arányokkal
Vegye figyelembe, hogy a szívem kissé torznak tűnik. Ez szélesebb és rövidebb, mint amire számítottam. Ennek oka az, hogy alapértelmezés szerint a Photoshop szabadon rajzolhatja meg az egyedi alakzatokat bármilyen méretre vagy arányra, amit szeretünk. Visszavonom az alakomat, ha felmegyek a képernyő teteje mentén található menüsor Szerkesztés menüjére, és az Egyedi alakzat visszavonása menüpontot választom. A Ctrl + Z (Win) / Command + Z (Mac) billentyűket is megnyomhatom a billentyűzeten. Ezzel eltávolítja az alakot a dokumentumból:

Lépjen a Szerkesztés> Az egyedi alakzat eszköz visszavonása elemre.
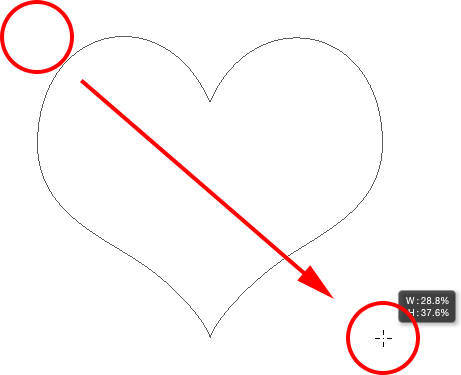
A megfelelő arányokkal rendelkező egyedi alak rajzolásához kezdje el ugyanúgy, mint korábban: kattintson a dokumentum belsejére a kezdőpont beállításához, majd tartsa lenyomva az egérgombot, és húzza el a pontot. Húzás közben tartsa lenyomva a Shift billentyűt a billentyűzeten. Ez rögzíti az alakot a megfelelő arányban és rögzíti a helyén:

Nyomja meg és tartsa lenyomva a Shift billentyűt húzás közben, hogy rajzolja az alakot a megfelelő arányokkal.
Ha elégedett az alak méretével, engedje el az egérgombot, majd engedje el a Shift billentyűt. Nagyon fontos, hogy csak akkor engedje el a Shift billentyűt, miután elengedte az egérgombot, különben nem fog működni. Ezenkívül a Shift billentyű lenyomva tartása előtt várjon meg mindaddig, amíg elkezdi a húzást, vagy váratlan eredményeket kaphat.
Megszabadítom az egérgombomat, majd a Shift gombot, amelyen a Photoshop kitölti az alakot a választott piros színtel. Ezúttal a szív sokkal jobban néz ki:

Általában szeretne egyéni alakzatokat rajzolni a megfelelő arányokkal.
Egyéb praktikus billentyűparancsok
A Shift billentyű lenyomásával és lenyomva tartásával, miközben húzza az alakot a megfelelő arányokkal, lenyomva tarthatja az Alt (Win) / Opció (Mac) billentyűt, miközben húzza, hogy az alak kihúzódjon a közepéből, nem pedig egy sarokból. Ha a Shift + Alt (Win) / Shift + Option (Mac) billentyűt lenyomva tartja, miközben húzza, akkor a megfelelő arányban rajzolja ki és a közepéből húzza ki. Ne feledje, hogy az egérgomb elengedése után mindig engedje el a billentyűket.
Alak átméretezése
Miután rajzolta meg az alakját, láthatja annak aktuális szélességét és magasságát a Beállítások sáv Szélesség ( W ) és Magasság ( H ) mezőiben. Látjuk, hogy az alakjaim 354 px széles és 308 px magas voltak:

Az alak aktuális szélessége és magassága.
Ha át kell méreteznie a formát, egyszerűen jelölje ki az egérrel az aktuális értékeket, és írjon be új értékeket (az elfogadáshoz nyomja meg az Enter (Win) / Return (Mac) billentyűt a billentyűzeten). Az alak átméretezéséhez és a megfelelő arányhoz rögzítéséhez először kattintson a kis link ikonra a szélesség és magasság mezők között, majd írjon be új szélességet vagy magasságot. Ha kiválasztja a link ikont, a Photoshop automatikusan megváltoztatja a másik értéket az Ön számára:

Kattintson a link ikonra, mielőtt megváltoztatná a szélességet vagy a magasságot, hogy rögzítse az arányokat.
Ha hagyja, hogy a Photoshop rajzolja meg az alakzatot az Ön számára
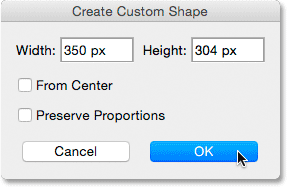
Ha még nem rajzolta meg az alakját, és tudja a pontos méretet, amire szüksége van, időt spórolhat, ha hagyja, hogy a Photoshop rajzolja az Ön számára. Egyszerűen kattintson egyszer a dokumentum belsejébe. A Photoshop megnyílik a Custom Shape létrehozása párbeszédpanel, ahol megadhatja a szélesség és a magasság értékeit. Kattintson az OK gombra a bezáráshoz, és a Photoshop rajzolja az alakját a választott méretekkel:

Kattintson egyszer a dokumentumon belül az Egyedi alak létrehozása párbeszédpanel megnyitásához.
Stroke hozzáadása
A kör alakú körvonal hozzáadásához kattintson a Beállítások sor Stroke színmintájára. Választhat a körvonal színéről (és más vontatási lehetőségekről, amelyeket egy pillanat alatt megnézünk) az alak rajzolása előtt vagy után:

Kattintson a Stroke színmintára.
A vonalszín választásának lehetőségei pontosan megegyeznek a kitöltési szín opcióival. A tetején ugyanaz a négy ikon található, amelyek választhatnak a színtelen, egyszínű, a színátmenet és a minta között :

A Nincs szín, Egyszínű, Színátmenet és Minta opciók, ezúttal az ütem.
Alapértelmezés szerint a Nincs szín opció van kiválasztva (ezért a vonal nem látható). Kiválasztom a Szilárd szín lehetőséget, majd a színmintát kattintva feketere állítom a körvonalak színét. Csakúgy, mint a kitöltési színnél, ha a kívánt színt sem találja meg egyik színmintában, kattintson a Színválasztó ikonra a kézi kiválasztáshoz:

Szilárd fekete szín kiválasztása a stroke színemre.
Csakúgy, mint a Photoshop, hozzáteszi a fekete körvonalat a forma körül:

Ugyanaz a forma, most fekete lökettel.
A löket szélessége
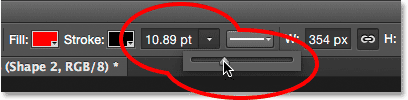
Megváltoztathatjuk a körvonal szélességét az Opciók sorban. Megtalálja az aktuális szélességet a Stroke színminta jobb oldalán. Az alapértelmezett szélesség 3 pt. Ha tudja a pontos szélességet, amire szüksége van, akkor közvetlenül beírhatja a szélesség mezőbe (nyomja meg az Enter (Win) / Return (Mac) billentyűt, ha elkészült, hogy elfogadja), vagy egyszerűen kattintson a kicsi nyílra a jobb oldalon a érték és húzza a csúszkát:

A löket szélességének növelése a csúszkával.
Igazítsa az éleket
Ha jobbra nézi az Opciók sorban, látni fogja az Algák igazítása opciót. Alapértelmezés szerint ez az opció be van kapcsolva (be van jelölve), és általában szeretné bekapcsolni, mert azt mondja a Photoshopnak, hogy az alakja széleit illessze a pixelrácsba, amely ropogósnak és élesnek látszik:

Az Élek igazítása opció.
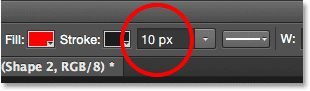
Ahhoz azonban, hogy az Align Edges opció működjön, nemcsak ki kell választani, hanem meg kell határoznia a körvonal szélességét is pixelekben ( px ), nem pedig pontokban ( pt ). Mivel a löket szélességének alapértelmezett mérési típusa pont, visszatérek, és új szélességet adok meg: 10 px :

Ahhoz, hogy az Élek igazítása működjön, változtassa meg a löket szélességének mérési típusát pixelre.
A Photoshop azonnal frissíti az alakot az új löketszélességgel:

Az alak a löket szélességének 10 oxra változtatása után.
További stroke lehetőségek
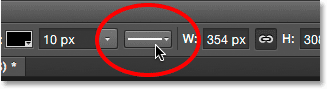
Vannak más vontatási lehetőségek is, amelyeket megváltoztathatunk az Opciók sor Stroke Options gombjára kattintva:

A Stroke Options gombok.
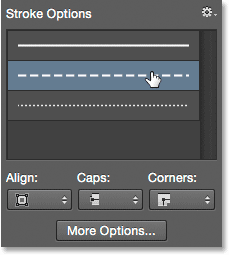
Megnyitja a Stroke Options mezőt. A tetején válthatunk úgy, hogy a vonal folytonos vonalként (alapértelmezés szerint), szaggatott vonalként vagy pontozott vonalként jelenjen meg. Az igazítás opcióval kiválaszthatjuk, hogy a vontatásnak az alak belső széle mentén, a külső szélek mentén vagy a szélek mentén kell megjelennie. A Caps opciót Butt, Kerek vagy Négyzetre állíthatjuk, és a sarkokat Mitre, Kerek vagy Ferde értékre állíthatjuk . Az Alsó rész További lehetőségek elemére kattintva egy részletesebb párbeszédpanel nyílik meg, amely további lehetőségeket kínál a stroke megjelenésének testreszabásához és az egyéni beállítások előre beállított mentéséhez:

A Stroke Options gombok.
A meglévő formák kitöltése és a stroke megváltoztatása
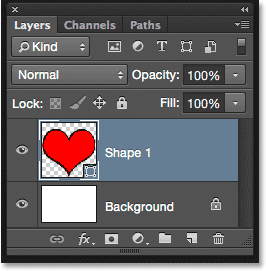
Csakúgy, mint a geometriai alakító eszközökkel (Téglalap eszköz, Ellipsz eszköz stb.), A Photoshop az egyedi alakú eszköz által rajzolott minden vektor formát a saját alakú rétegére helyezi. Ha a Rétegek panelen nézzük, akkor a szívem alakját egy "Shape 1" nevű alakrétegen ülve láthatjuk:

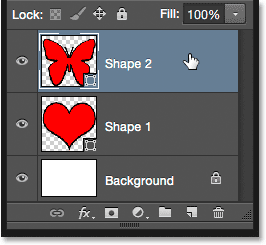
A Rétegek panel, amely megjeleníti az Alak réteget.
Hozzá fogok adni egy második alakzatot a dokumentumomhoz. Ehhez újra megnyitom az Egyéni alakválasztót az Opciók sorban, és ezúttal a pillangó alakját választom meg, duplán kattintva a bélyegképére:

A pillangó egyedi alakjának kiválasztása.
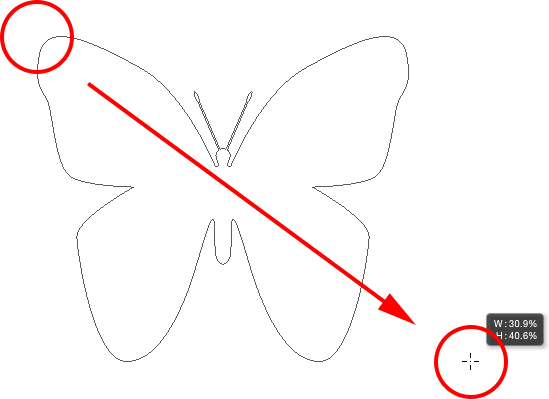
Miután kiválasztotta a pillangó alakját, gyorsan rajzolom, ha rákattint a dokumentum belsejére, és beállít egy kiindulási pontot, majd rákattint és húz el attól a ponttól. A megfelelő arányú pillangó felhívásához várom meg, amíg elkezdem a húzást, majd lenyomva tartom a Shift gombot és folytatom a húzást:

A pillangó rajzolásához kattintson és húzza (a Shift billentyűt lenyomva tartva).
A forma befejezéséhez elengedöm az egérgombomat, majd elengedom a Shift gombot. A Photoshop színt tölt ki az alakzattal, de nézd meg, mi történt; ugyanazt a kitöltő színt (piros) használták, mint amelyet az előző alakomhoz választottam. Ugyanazokat a vonási lehetőségeket használta, mint az előző alak, beleértve a színt (fekete) és a szélességet (10 px):

Az új alak pontosan ugyanazt a kitöltést és löketet alkalmazta, mint az előző.
Szerencsére, mivel a Photoshop Shape rétegei teljes mértékben szerkeszthetőek maradnak, nincs szükség arra, hogy visszavonjam és újrarajzoljam az alakzatot, ha más színűnek lennék szükséges. Mindaddig, amíg a Rétegek panelen nem választottam meg az Alak réteget (és az Eszközök panelen még mindig az alakzat eszközt választottam ki), könnyen visszatérhetek és megváltoztathatom a színeket.
Ha újból megnézzük a Rétegek panelen, láthatjuk, hogy a pillangó alakját a saját alakjának a „Shape 2” elnevezésű rétegére helyeztük a szív alakja fölé:

A Rétegek panelen mindkét alak látható, mindegyik a saját alakjában.
Miután kiválasztotta a pillangóréteget, rákattintom a Fill color ( Fill színes) mintára az Opciók sávban, és a színmintáktól eltérő színt választom, talán egy szép bíborvöröset:

Új kitöltési szín kiválasztása a pillangó alakhoz.
Emellett csökkenteni fogom a körvonal szélességét a Beállítások sorban, mivel a 10 képpont túl vastagnak tűnik. Lejjebb 4 képpontra csökkentem :

A löket szélességének megváltoztatása a pillangó alakjának megfelelően.
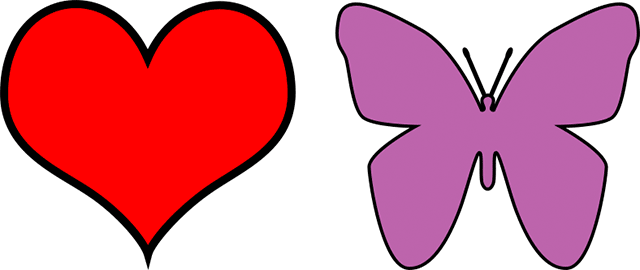
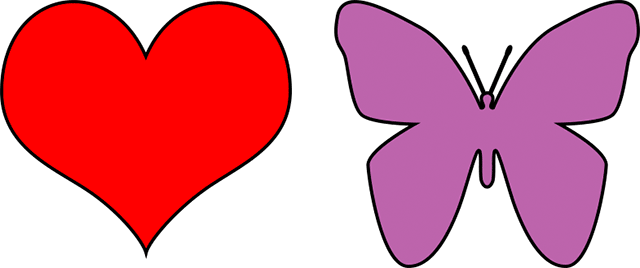
A Photoshop azonnal frissíti a pillangó alakját az új kitöltő szín és löket szélességével. Az eredeti szív alakja érintetlen marad:

Az eredmény a pillangó alakjának szerkesztése után.
Azt hiszem, csökkenteni akarom a szívszél alakját is, ezért a Rétegek panelen a szív alakú rétegére ("1. alak") kattintva kiválasztom:

A szív alakú réteg kiválasztása.
Hagyom, hogy a kitöltési szín vörösre legyen állítva, de az Opciók sávban a löket szélességét lecsökkentem ugyanolyan értékre ( 4 px ), mint a pillangó alakja:

A stroke szélességének megváltoztatása a szív alakjának megfelelően.
És most, mindkét alak megegyezik a vonalszélességgel. Szükség esetén szerkesztheti a többi vontatási beállítást (szín, vonaltípus, igazítás stb.). Mindaddig, amíg a Rétegek panelen kiválasztotta a megfelelő alakréteget, és az alak eszköz továbbra is aktív, elvégezheti a szükséges változtatásokat:

Az eredmény a szív alakjának stroke szélességének megváltoztatása után.
Az egyedi alakzatok visszaállítása az alapértelmezésekre
Korábban megtanultuk, hogyan töltsön be más alakú készleteket az egyedi alakválasztóba. Ha el kell távolítania ezeket a további alakzatokat, és visszatérnie az alapértelmezett alakzatok megtekintéséhez, kattintson ismét a fogaskerék ikonra az Egyéni alakválasztóban:

Kattintson a fogaskerék ikonra.
Ezután válassza a Reset Shapes menüpontot:

Az "Alakzatok visszaállítása" opció kiválasztása.
A Photoshop megkérdezi, hogy valóban meg akarja-e cserélni az aktuális alakzatokat az alapértelmezettre. Kattintson az OK gombra, hogy igennel válaszoljon, és visszatérni csak az eredeti alapértelmezett alakzatok megtekintéséhez:

Kattintson az OK gombra, amikor a Photoshop megkérdezi, hogy szeretne-e visszatérni az alapértelmezett értékekhez.