Ebben a Photoshop Effects oktatóanyagban megtanuljuk, hogyan hozzunk létre egy klasszikus "csillagszóró" hátteret. Ugyanezt a hatást kétségtelenül már több százszor láthattuk élelmiszerboltokban, áruházakban és azokban a heti szórólapokban, amelyek elárasztják a postaládáját. A hatás létrehozása egyszerű. A Photoshop Poligon eszközét, a Szilárd színű kitöltő réteget, a Szabad transzformáció parancsot és a Photoshop kevésbé ismert, de nagyon hasznos funkcióját, a Transform Again egyikét fogjuk használni. Mindeközben megtanuljuk, hogyan lehet megtalálni a Photoshop dokumentum pontos középpontját vonalzók és útmutatók segítségével, és hogyan lehet objektumokat beilleszteni az útmutatóikba!
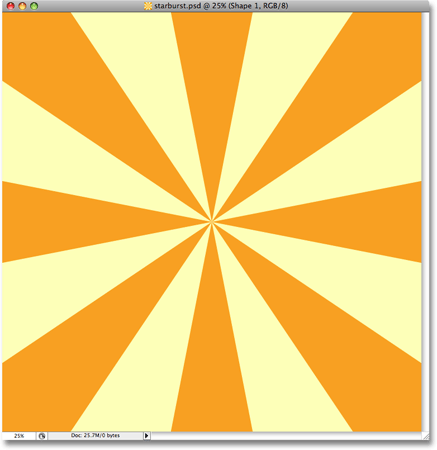
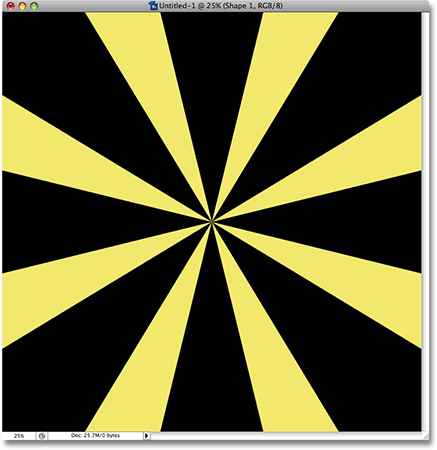
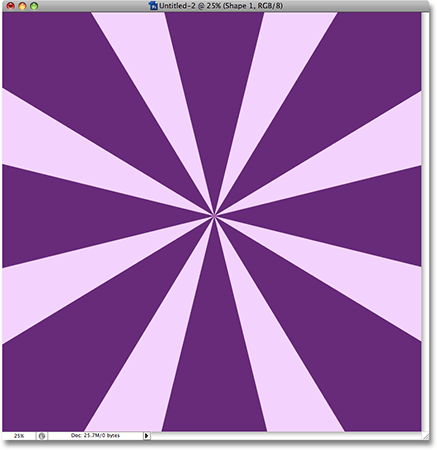
Íme egy példa a létrehozandó "csillagszóró" háttérre:

A Photoshop-ban létrehozott csillagszóró háttér.
Miután elkészítettük a hátteret, megtanuljuk, hogyan lehet könnyedén megváltoztatni az effektusban használt színeket, sőt meglátjuk, hogyan mentheti azt egyéni alak formájában, így bármikor újra felhasználhatja. akar!
1. lépés: Hozzon létre egy új Photoshop dokumentumot
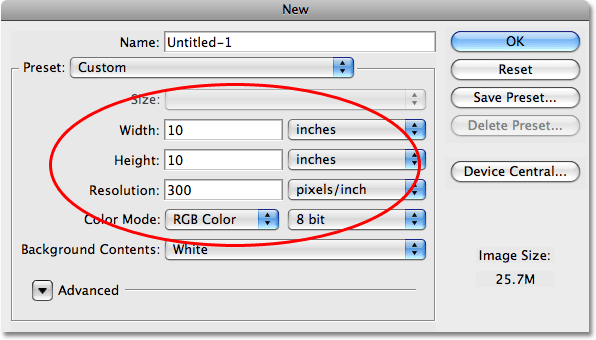
Az első dolog, amit meg kell tennünk, egy új Photoshop dokumentum létrehozása. Menjen a képernyő tetején található Fájl menübe, és válassza az Új … lehetőséget, vagy használja a Ctrl + N (Win) / Command + N (Mac) billentyűparancsot. Mindkét esetben megjelenik a Photoshop Új párbeszédpanelje. Ehhez az oktatóanyaghoz elkészítek egy 10 hüvelykes és 10 hüvelykes dokumentumot, 300 pixel / hüvelyk méretben, bár nincs különösebb ok, hogy miért választom ezeket a méreteket. Készíthet ugyanolyan méretű dokumentumot, ha kívánja, vagy bármilyen méretű dokumentumot készíthet:

Hozzon létre egy új Photoshop dokumentumot.
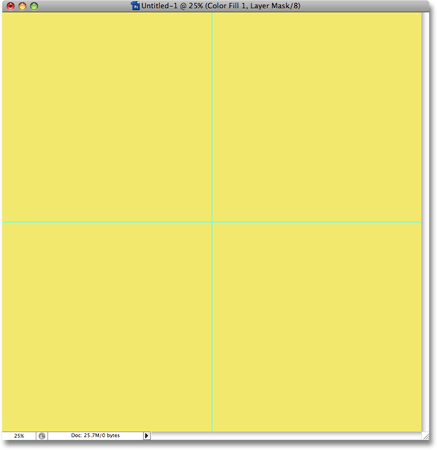
Ha kész, lépjen ki a párbeszédpanelből az OK gombra. Az új dokumentum megjelenik egy dokumentumablakban:

Megjelenik az új Photoshop dokumentum.
2. lépés: Mutassa meg az uralkodókat
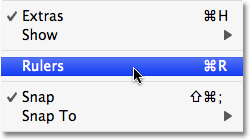
Annak érdekében, hogy a hatás "kitörjön" a kép közepéből, tudnunk kell, hol van a képünk középpontja. A kép pontos középpontjának legegyszerűbb módja a Photoshop Rulers and Guides segítségével . Először kapcsoljuk be az uralkodókat. Ehhez lépjen a képernyő tetején található Nézet menüre, és válassza az Vonalzók menüpontot:

Lépjen a Nézet> Vonalzók elemre.
Alapértelmezés szerint a vonalzók ki vannak kapcsolva a Photoshop alkalmazásban. Annak megállapításához, hogy be- vagy kikapcsolnak-e, és nem csak a dokumentumablakban nézzen meg, ellenőrizze a Nézet menü "Szabályok" szó bal oldalán található jelölőnégyzetet. Ha pipa jelenik meg a szó mellett, ez azt jelenti, hogy a vonalzók már be vannak kapcsolva, ebben az esetben nincs szükség ezek kiválasztására. Ha nem lát jelölőnégyzetet, az azt jelenti, hogy a vonalzók jelenleg ki vannak kapcsolva, így be kell kapcsolniuk az Uralkodók lehetőséget.
A Ctrl + R (Win) / Command + R (Mac) billentyűkombinációval is be- és kikapcsolhatja a vonalzókat. Mostantól a vonalzókat látva megjelennek a dokumentumablak felső és bal felső sarkában:

Az vonalzók most már láthatóak a dokumentumablak tetején és bal oldalán.
Attól függően, hogy hogyan állította be az vonalzóit a Photoshop Preferenciáiban, előfordulhat, hogy a vonalzó hüvelykben, pixelben, centiméterben vagy más mérési formában jelenik meg. Nincs különbség, hogy melyik mérési típust használja ehhez a hatáshoz.
3. lépés: Ellenőrizze, hogy a „Snap” opció be van-e kapcsolva
A vonalzók bekapcsolásának oka az volt, hogy kihúzhatjuk a vezetőket belőlük, és egy pillanat alatt kihúzunk egy pár, egy vízszintes és egy függőleges vezetőt. Mielőtt ezt megtennénk, ellenőriznünk kell, hogy a Snap opció engedélyezve van-e. Ha a "Snap" engedélyezve van, az útmutatóink automatikusan bepattannak a dokumentum vízszintes és függőleges középpontjába. A hely, ahol a két vezető metsződik, a kép pontos középpontja!
A Beillesztés opció bekapcsolásához térjen vissza a képernyő tetején található Nézet menübe. A Snap opciót közvetlenül az Rulers opció alatt látja. Alapértelmezés szerint a Bepattanás opció engedélyezve van, tehát a beállítás bal oldalán egy pipa jelenik meg. Ha látja a pipát, ez azt jelenti, hogy a Snap már engedélyezve van, és nem kell rá kattintania. Ha nem látja a pipát, azt jelenti, hogy a Snap opció jelenleg le van tiltva, tehát kattintson az opcióra annak engedélyezéséhez. Az én esetemben (és valószínűleg a tiéd is) a Snap már engedélyezve van:

A "Snap" szó melletti pipa jelzi, hogy az opció már engedélyezve van.
4. lépés: Győződjön meg arról, hogy a "Beillesztés a vezetőkhöz" engedélyezve van
Amíg itt vagyunk, ellenőriznünk kell, hogy egy másik lehetőség is engedélyezve van-e. Ennek eredményeként bármi, amit egy útmutató közelében húzunk, közvetlenül rápattint, ami megkönnyíti számunkra, hogy valamit közvetlenül a dokumentumunk középpontjába helyezzünk, amint később meglátjuk. Az Snap To Guides opció engedélyezéséhez térjen vissza a Nézet menübe. Látni fog egy olyan beállítást, amely szerint a Snap To közvetlenül a Snap opció alatt található, amelyet csak az előző lépésben vizsgáltunk. Húzza az egeret a Beillesztés opció fölé egy-két másodpercre, és megjelenik egy almenü. Az almenü tetején megjelenik a Útmutatók opció. Ha egy pipa látható a "Útmutatók" szó bal oldalán, ez azt jelenti, hogy az opció már engedélyezve van, és nem kell rá kattintania. Ha nincs pipa, kattintson az Útmutatók elemre az opció engedélyezéséhez:

Győződjön meg arról, hogy a "Nézet" menüben engedélyezve van a "Beillesztés útmutatókhoz" opció.
5. lépés: Húzza a vízszintes útmutatót a dokumentum közepére
Készek vagyunk megtalálni a dokumentum pontos központját. Mint korábban említettem, két vezetőt ki kell húznunk, egyet függőlegesen és egy vízszintesen. A 3. pillanatban bekapcsolt "Bepattanás" opció arra kényszeríti a vezetőket, hogy automatikusan a helyükre pattanjanak, mihelyt elég közel állunk a dokumentum közepéhez, és a pont, ahol a két útmutató keresztezi, a pontos középpont lesz. Húzzuk ki az első útmutatónkat. A vízszintes útmutatóval kezdjük.
Kattintson bárhová a vonalzó belsejében, amely a dokumentum teteje mentén fut, majd húzza le a dokumentum közepe felé. A húzás közben látni fogja, hogy egy vízszintes útmutatót húz, amely fekete pontozott vonalként jelenik meg, amíg az egérgombot lenyomva tartja. Folytassa lefelé húzva, amíg közel nem érkezik a dokumentum közepéhez, és amint elég közel állsz a közepéhez, a Photoshop automatikusan bepattan a helyére. Engedje el az egérgombot ezen a ponton, és látni fogja az első útmutatót balról jobbra haladva a dokumentum pontos közepén. Alapértelmezés szerint az útmutatók ciánként jelennek meg, kivéve, ha a Photoshop Preferences beállításában megváltoztatta a színt:

Húzza a vízszintes vezetőt a dokumentum közepére. A Photoshop rögzíti a vezetőt a helyére, miután elég közel állsz a közepéhez.
6. lépés: Húzza a függőleges útmutatót a dokumentum közepére
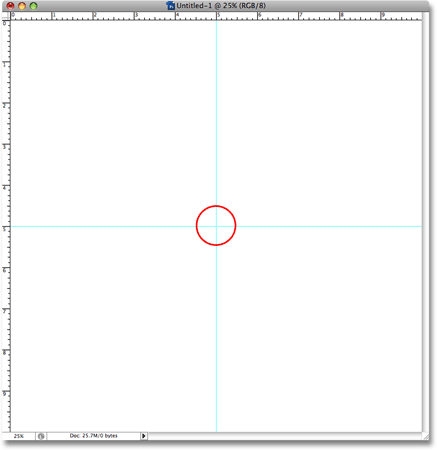
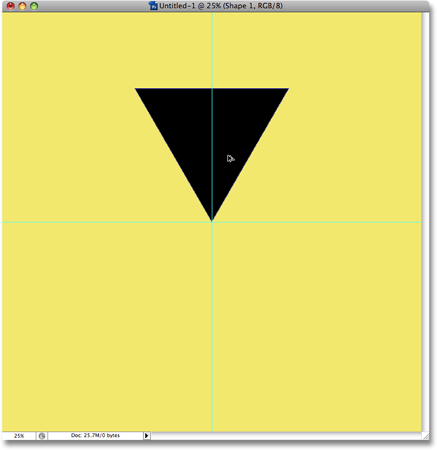
Megvan a vízszintes útmutatónk. Most hozzáadjuk a függőleges útmutatónkat. Kattintson bárhová a vonalzó belsejében, amely a dokumentum bal oldala mentén fut, majd húzza jobbra a dokumentum közepére. Látni fogja, hogy egy függőleges vezetőt húz, amely először fekete pontozott vonalként jelenik meg. Húzza tovább az útmutatót a dokumentum közepe felé, és amint elég közel állsz a közepéhez, a Photoshop rögzíti az útmutatót a helyén. Engedje el az egérgombot, és most már van egy függőleges útmutató, amely felfelé és lefelé fut a dokumentum közepén. A pont, ahol a két vezetõ keresztezi a pontos középpontot (piros körrel körözve):

A függőleges és vízszintes útmutató most megjelöli a dokumentum pontos közepét.
Most, hogy elhúztuk a két útmutatót, már nem kell bekapcsolnunk az uralkodókat. Ha te akarja, akkor hagyhatja őket bekapcsolva, de a Ctrl + R (Win) / Command + R (Mac) billentyűparancsok megnyomásával kikapcsolom az enyém.
7. lépés: Adjon hozzá egyszínű kitöltő réteget
Most már a helyén lévő útmutatóinkkal kezdjük el létrehozni a "csillagszóró" háttérhatást. A hatást oly módon fogjuk létrehozni, amely megkönnyíti számunkra a színek bármikor történő megváltoztatását, tehát adjunk hozzá egyszínű kitöltő réteget, amely az effektus háttérszínévé válik. Kattintson az Új kitöltési vagy beállítási réteg ikonra a Rétegek paletta alján:

Kattintson az "Új kitöltési vagy beállítási réteg" ikonra.
Ezután a megjelenő lista tetején válassza a Szilárd szín lehetőséget:

Válassza a "Színes szín" elemet a lista tetején.
8. lépés: Válassza ki a háttér színét
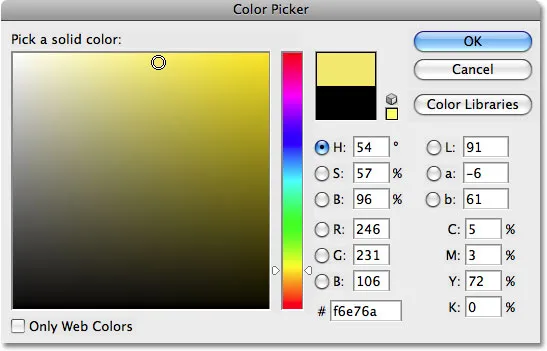
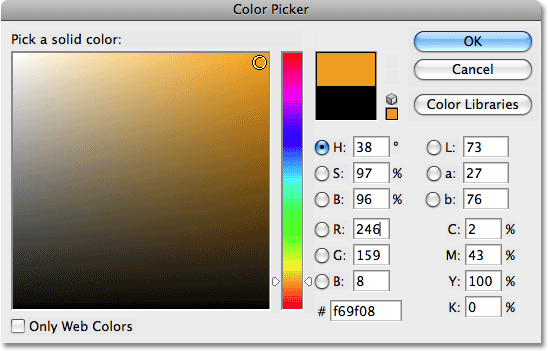
Ezzel megjelenik a Photoshop színes válogatója . Válasszon egy színt, amelyet használni szeretne az effektus háttéréhez. Azt hiszem, világossárgaként választom. Nem igazán számít, hogy melyik színt választja itt, mivel később könnyedén megváltoztathatja, ezért válassza ki a kívánt színt:

A Színválasztó segítségével válassza ki a háttér színét.
Ha kész, lépjen ki a Színválasztóból, kattintson az OK gombra. Látja a kiválasztott színt, amely most kitölti a teljes dokumentumot:

A dokumentum meg van töltve a választott színtel.
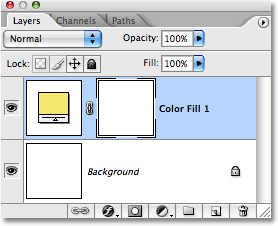
Ha átnézzük a Rétegek palettánkat, láthatjuk, hogy most két rétegünk van - az alsó háttérréteg és az újonnan hozzáadott egyszínű kitöltő réteg, a fenti, „Color Fill 1” elnevezésű, ülő:

A Rétegek paletta, amely egyszínű kitöltési réteget mutat a háttérréteg felett.
9. lépés: Válassza a Poligon eszköz lehetőséget
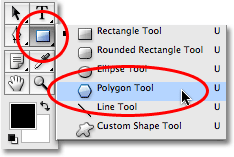
Ezután meg kell rajzolnunk egy egyszerű háromszöget, és a legegyszerűbb módszer a háromszög rajzolására a Photoshop alkalmazásban a Poligon eszköz használatával. Alapértelmezés szerint a Sokszög eszköz az Eszközök palettán a Téglalap eszköz mögé bújik, tehát kattintson a Téglalap eszközre, majd tartsa lenyomva az egérgombot egy-két másodpercig. Megjelenik egy kiugró menü, amely megmutatja a rendelkezésre álló egyéb eszközöket. Kattintson a Sokszög eszközre annak kiválasztásához:

Kattintson a Téglalap eszközre az Eszközök palettán, majd válassza a Sokszög eszközt a kiugró menüből.
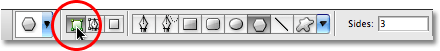
10. lépés: Állítsa a Sokszög eszköz oldalainak számát 3-ra
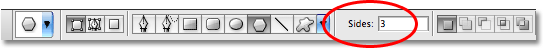
Mint mindenki tudja, a háromszögnek három oldala van, tehát el kell mondanunk a Photoshopnak, hogy háromoldalú sokszöget akarunk rajzolni. Ha a Sokszög eszközt kiválasztotta, keresse meg a képernyő tetején található Beállítások sávot. Látni fogja a Sides opciót, amely alapértelmezés szerint 5-re van állítva. Cserélje az oldalak számát 3-ra:

Változtassa meg az oldalsó opciót az Opciók sorban 3-ra.
11. lépés: Győződjön meg arról, hogy a sokszög eszköz készen áll-e az alakzatok rajzolásához
Mint minden Photoshop alakú eszköz esetében, a Polygon Tool három különféle lehetőséget kínál nekünk arra, hogy hogyan használjuk. Rajzolhatunk vektor alakot, rajzolhatunk egy utat, és rajzolhatunk pixel alapú alakot. Rajzolni akarunk egy vektor formát, amely lehetővé teszi számunkra, hogy a háromszöget bármilyen méretűvé tegyük, anélkül, hogy a kép minősége rontanánk. Vektor alakjának rajzolásához győződjön meg arról, hogy az Alak beállítás van kiválasztva az Opciók sorban:

Válassza az Alak lehetőséget az Opciók sorban.
12. lépés: Rajzolj egy háromszöget
Készen állunk arra, hogy felhívjuk a háromszöget. Ha a Sokszög eszközt kiválasztja, az oldalainak száma 3-ra van állítva, és az Opciók sávon kiválasztott Alakok opcióra kattint, valahol a dokumentum bal felső sarkában, és húzza ki a háromszöget. Bármilyen méretű lesz most. Nem igazán számít, hogy hol húzza a háromszöget, csak megpróbálom mindkettőt ugyanazon az oldalon tartani, mivel a bal felső sarokban húzom az enyém. Gondoskodni kell arról, hogy a háromszög lefelé mutatjon. Ez alatt azt értem, hogy a felső oldal tökéletesen vízszintesnek tűnik. Ennek legegyszerűbb módja a Shift billentyű lenyomva tartása, amikor a háromszöget húzza. Ez arra kényszeríti a háromszöget, hogy rákattanjon a meghatározott szögekre. Mozgassa az egeret balra vagy jobbra húzás közben (a Shift billentyűt lenyomva tartva), amíg a háromszög a „lefelé mutató” helyzetbe nem kattan.
Ahogy húzza ki az alakot, a háromszög egyszerűen csak körvonalakként jelenik meg ("úton" is ismert). Ha elengedi az egérgombot, a háromszög színesnek tűnik. Az én esetemben feketével tele van:

Húzza ki a háromszöget a Poligon eszközzel. Tartsa lenyomva a "Shift" gombot, hogy húzza a háromszög szögét.
Most ne aggódjon a háromszög színe miatt. Később könnyen megváltoztathatjuk.
13. lépés: Válassza ki az Áthelyezés eszközt
Most, hogy megvan a háromszögünk, azt helyzetbe kell helyeznünk, hogy az alsó pont a dokumentum pontos közepén legyen. A mozgatáshoz válassza az Áthelyezés eszközt az Eszközök palettából, vagy nyomja meg a billentyűzeten lévő V betűt a parancsikon eléréséhez:

Válassza az Áthelyezés eszközt.
14. lépés: Vigye a háromszöget a dokumentum középpontjába
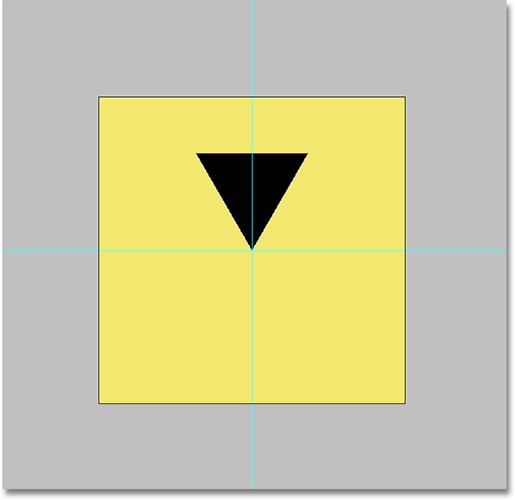
A Kiválasztott Mozgatás eszköz mellett kattintson a háromszögre a dokumentumablakban, és húzza azt a dokumentum közepére úgy, hogy az alsó pont a pontos központot érintse meg (azon a ponton, ahol a két vezetõ keresztezi). Amint közeledik a központhoz, a háromszög a helyére pattan, és ez azért van, mert a 4. lépésben engedélyeztem a Beillesztés útmutatókhoz lehetőséget:

Húzza a helyére a háromszöget úgy, hogy az alsó pont a dokumentum pontos közepén legyen.
15. lépés: Váltás a "Teljes képernyő módra a menüsorral"
Egy pillanat alatt a háromszöget felfelé nyújtjuk, és meghaladjuk a vászonunk határait, ami azt jelenti, hogy egy kicsit több helyre van szükségünk a munkavégzéshez, ha látni akarjuk, amit csinálunk. Ha a dokumentummal egy dokumentumablakon dolgozik, amely a Photoshop alapértelmezett módja, akkor nyomja meg a billentyűzeten az F betűt, hogy a nézet módját a teljes képernyős üzemmódra állítsa a menüsávval . Ahogy a neve is sugallja, ez teljes képernyős módba vált a Photoshop alkalmazásban, miközben a menüsávot a képernyő tetején hagyja a helyén. Ezután, hogy még több mozgásteret biztosítson magának, nyomja meg néhányszor a Ctrl + - (Win) / Command + - (Mac) billentyűket a kicsinyítéshez. Most már elég sok üres szürke hely van a dokumentum körül:

Váltson a teljes képernyős üzemmódra a menüsávval, majd néhányszor kicsinyítse, hogy sok hely maradjon a dokumentum körül.
16. lépés: Tisztítsa meg a vezetőket
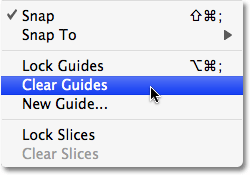
Mivel a háromszöget már a dokumentum pontos közepén elhelyeztük, ahova szeretnénk, a mi útmutatóink szolgálták a céljaikat, és biztonságosan eltávolíthatjuk őket. Menjen a képernyő tetején található Nézet menübe, és válassza az Útmutatók törlése lehetőséget. Ez törli a dokumentum útmutatóit:

Az útmutatók eltávolításához válassza a Nézet menü "Útmutatók törlése" parancsát.
17. lépés: Nyissa ki a háromszöget a vászon tetején túl, ingyenes transzformációval
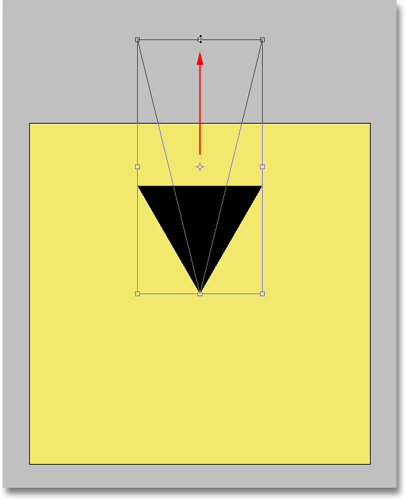
Nyomja meg a Ctrl + T (Win) / Command + T (Mac) billentyűzetet a Photoshop Free Transform mező megjelenítéséhez és a háromszög körüli kezekhez. Kattintson a fogantyúra (a kis négyzetre) a Szabad átalakítás mező felső részén, és húzza felfelé a háromszög meghosszabbításához, így hosszabbá és keskenyebbé válik. Folytassa a húzást, amíg a háromszög jóval meghaladja a vászon tetejét, például:

A háromszög meghúzásához húzza a Free Transform mező felső részét a vászon teteje fölé.
Egy pillanat alatt világossá válik az ok, miért húzzuk a háromszöget a vászon tetején túl. Ha végzett, nyomja meg az Enter (Win) / Return (Mac) billentyűt, ha elfogadta az átalakítást és kilép a Free Transform parancsból. Megfigyelheti, hogy annak ellenére, hogy a háromszöget meghosszabbítottuk a vászon teteje felett, csak a vászon terület határain belüli rész marad látható a dokumentumban. A vászon feletti háromszög többi része jelenleg csak vázlatként látható.
18. lépés: Hozza ismét fel a szabad transzformációs dobozt a háromszög körül
A Ctrl + T (Win) / Command + T (Mac) billentyűkombinációval ismét megjelenik a Szabad transzformáció mező és a háromszög körül kezeli. Tudom, hogy egy pillanattal ezelőtt megnyílt a Free Transform, és mondtam, hogy zárja be, és most azt mondom, hogy nyissa meg újra. Mi ad? Nos, az oka az, hogy ezúttal a Free Transform-ot fogjuk használni a háromszög elforgatására, és amikor készen állunk, a Transform Again nevű, kevéssé ismert parancsot fogjuk használni, hogy a Photoshop megismételje a forgatást, és ismét az egész dokumentum számunkra, ami megteremti a csillagszóró hatást!
19. lépés: Húzza le a szabad transzformációs doboz középpontját az alsó középső fogantyúra
Ha alaposan megnézed a Ingyenes transzformáció mező közepét, látni fog egy kis ikont, amely úgy néz ki, mint egy kis cél szimbólum. Ez az ikon a Szabad transzformáció parancs forgáspontját jelöli. Minden körül forog az ikon körül, bárhol is található az ikon. Ha el kellene forgatnunk a háromszöget ezzel az ikonnal a Szabad transzformáció mező közepén, akkor a háromszög körbeforgna. Általában ezt akarjuk, de nem itt akarjuk. Azt akarjuk, hogy a háromszög elforduljon a dokumentum közepe körül, ami azt jelenti, hogy a cél ikont a dokumentum közepére kell helyeznünk.
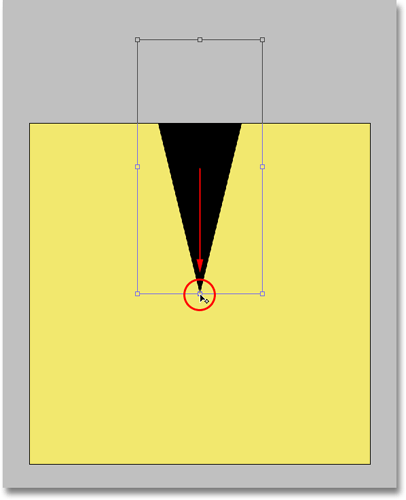
Ehhez kattintson a célikonra, majd húzza lefelé a fogantyúhoz (a kis négyzethez) a Szabad átalakítás mező alsó közepén, amely a dokumentum pontos közepére helyezi közvetlenül a a háromszög. Amint elég közel állsz a fogantyúhoz, az ikon bepattan a helyére:

Húzza a cél ikont a Ingyenes transzformáció mező közepéből lefelé az alsó középső fogantyúra.
20. lépés: Forgassa el a háromszöget
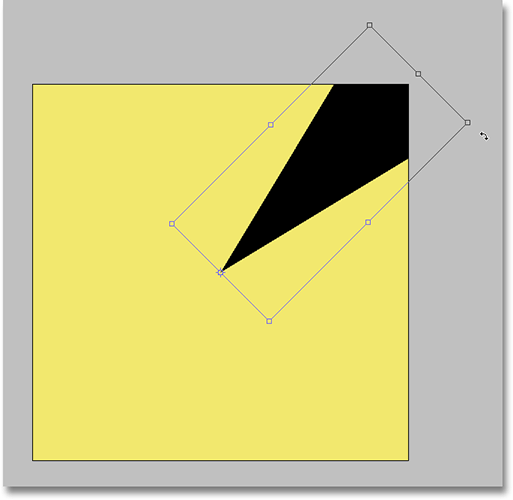
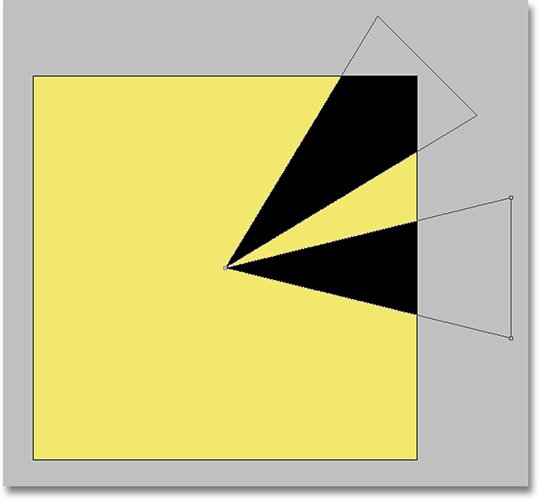
Ha a cél ikon most a dokumentum közepén van, készen állunk a háromszög elforgatására. Vigye az egeret a Free Transform mező jobb felső sarkán kívül. Látni fogja, hogy az egérmutatója kis forgási ikonra változik (ívelt vonal, mindkét végén egy nyíllal). Tartsa lenyomva a Shift billentyűt, amely arra készteti a háromszöget, hogy 15 fokos lépésekben forogjon, ami sokkal könnyebbé teszi számunkra. Ezután tartsa lenyomva a Shift billentyűt, kattintson és húzza az egeret lefelé és jobbra a háromszög óramutató járásával megegyező irányba történő elforgatásához. Két dolgot észre fog húzva. Az egyik: a háromszög a kép közepén forog, a másik pedig 15 fokos lépésekben harap, nem pedig egyenletesen forog.
Forgassa el a háromszöget összesen 45 fokkal az óramutató járásával megegyező irányban (három 15 fokos lépéssel), amelyen a vászon jobb felső sarkán túlnyúlik:

Tartsa lenyomva a Shift billentyűt, és forgassa el a háromszöget 45 fokkal az óramutató járásával megegyező irányba.
Az ok, amiért a 17. lépésben hátralévítettük a háromszöget a vászon teteje felett, az volt az, hogy elég nagy lenne, hogy még a sarokszakaszokban is kinyúljon a vászon határain. Ha elforgatja a háromszögét, nyomja meg az Enter (Win) / Return (Mac) gombot, hogy elfogadja az átalakítást, és kilépjen a Free Transform parancsból.
Most, hogy a Free Transform használatával forgattunk el egyszer egy háromszöget, hagyjuk, hogy a Photoshop elvégzi a munka többi részét a számunkra, és a forgatást a dokumentum körül megismételve létrehozjuk a csillagszóró effektus létrehozását!
21. lépés: Használja az „Átalakítás újra” elemet, hogy ismételje meg a forgatást a dokumentum körül
A Photoshop kevésbé ismert és ezért ritkán használt funkciója a Transform Again, amely lehetővé teszi a Photoshop számára, hogy megismételje az utoljára végzett átalakítást. Ezt fogjuk felhasználni a csillagszóró háttérhatás fennmaradó részének létrehozására.
Bármikor, amikor felhasználta a Free Transform parancsot, lehetősége van megismételni az átalakítást a Transform Again segítségével. Ha felmegy a képernyő tetején található Szerkesztés menüre, és az Átalakítás menüpontot választja, akkor a következő almenü tetején egy opció jelenik meg, amelyben megint szól. Ne feledje, hogy az Újraformálás parancs gyorsbillentyűje a Shift + Ctrl + T (Win) / Shift + Command + T (Mac). A gyorsbillentyűt fogjuk használni, mert többször egymás után meg kell férnünk a parancshoz a csillagszórás létrehozásához. Ugyanakkor el kell készítenünk egy másolatot a háromszögről minden egyes forgatáskor. A másolat létrehozásához hozzá kell adnunk az Alt (Win) / Option (Mac) gombot a billentyűparancshoz. Tehát a háromszög másolatának elkészítéséhez és a Transform Again használatával egyidejűleg forgatásához nyomja meg a Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) billentyűket. A háromszög egy példánya megjelenik a dokumentumban, és további 45 fokkal elforgatható:

A háromszög további 45 fokkal elforgatott példánya megjelenik a dokumentumban.
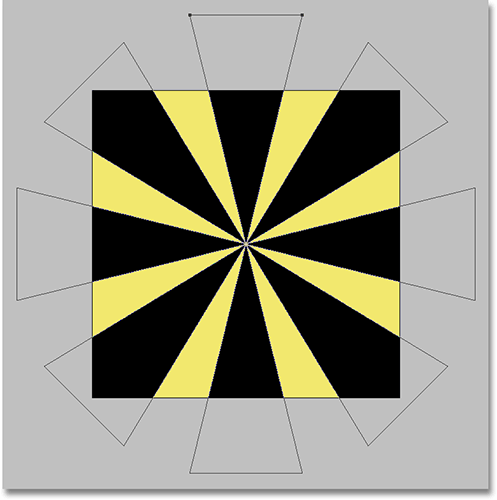
Folytassa a Shift + Ctrl + Alt + T (Win) / Shift + Command + Opció + T (Mac) billentyűkombinációt, és minden alkalommal adjon hozzá egy háromszög elforgatott példányát, mindaddig, amíg a csillagszóró effektus nem jön létre a dokumentum körül:

A hatás befejezéséhez folytassa a háromszög elforgatott másolatának hozzáadását.
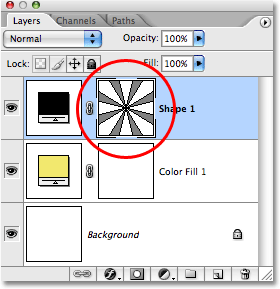
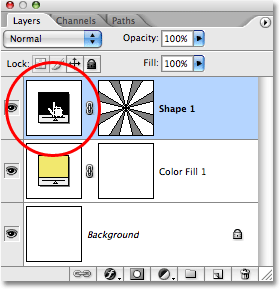
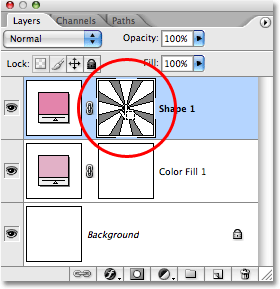
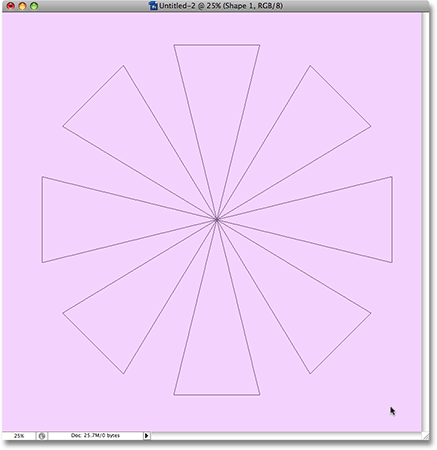
Ha átnézzük a Rétegek palettánkat, láthatjuk, hogy a "Color Fill 1" réteg felett van egy "Shape 1" nevű alakréteg, és a réteg előnézeti bélyegképén belül láthatjuk csillagszóró alakunkat:

A csillagszóró alak a Rétegek palettájának saját alakján jelenik meg. Az alak látható a réteg előnézeti miniatűrjén.
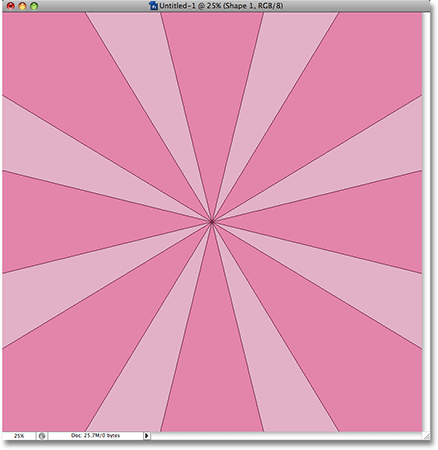
22. lépés: Az alak körvonalai elrejtése
Figyelje meg, hogy a csillagszóró alakját alkotó háromszögek körvonala megjelenik-e? Ennek oka az, hogy a forma jelenleg aktív. Az alak deaktiválásához és a körvonalak elrejtéséhez egyszerűen kattintson közvetlenül az Alak réteg előnézeti miniatűrjére (az előző lépésben piros színű körözve). Ha egy alak aktív, fehér alakú kiemelést fog látni az alakréteg előnézeti miniatűrje körül, amint az a fenti képernyőképen is látható. Ha rákattint az előnézeti miniatűrre, a kiemelés szegélye eltűnik, és a körvonalak is eltűnnek, így sokkal tisztább megjelenésű csillagszóró effektus marad.
Átkapcsolom a Photoshop-ot a normál nézet módba, amely a képemet visszahelyezi a lebegő dokumentumablakba, az F betű kétszer megnyomásával a billentyűzeten. Ha a Photoshop CS3 szoftvert használja, akkor háromszor meg kell nyomnia az F billentyűt, hogy visszatérjen a normál nézet módba, mivel a CS3 tartalmaz egy további nézet módot, amelyen át kell lépnie. Megnyomom néhányszor a Ctrl ++ (Win) / Command ++ (Mac) billentyűket is, hogy nagyítsam a képemet, és kitöltsem a dokumentum ablakot, eltávolítva az összes extra szürke területet a vászon körül:

A csillagszóró alak a Rétegek palettájának saját alakján jelenik meg. Az alak látható a réteg előnézeti miniatűrjén.
23. lépés: Változtassa meg az alakréteg színét
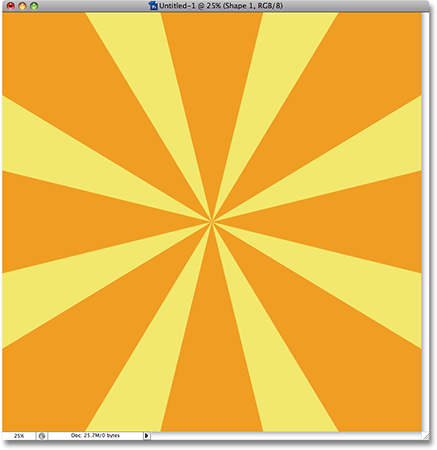
Ezen a ponton maga a csillagszóró hatás teljes, de nem vagyok túl elégedett a színnel. Szeretném a feketét kicsit izgalmasabbá változtatni, mint például egy fényes narancs. Szerencsére a színek megváltoztatása az effektusban egyszerű. A csillagszóró alakjának színének megváltoztatásához egyszerűen kattintson duplán az alakzat réteg színmintájára:

Kattintson duplán az Alak réteg színmintájára a szín megváltoztatásához.
Ez hozza elő a Photoshop Színválasztóját. Válasszon másik színt a csillagszóró alakjának. Ha figyelemmel kíséri a képet a dokumentumablakban, akkor előnézetet lát majd arról, hogy miként néznek ki a színek, amikor kiválasztja őket. Élénk narancsot fogok választani:

A Színválasztóval válasszon új színt a csillagszóró effektushoz.
Miután új színt választott, kattintson az OK gombra, hogy kilépjen a Színválasztóból. Itt van a csillagszóró hatásom, miután a feketét narancsra cserélték:

Ugyanez a hatás a csillagszóró alakjának új színével.
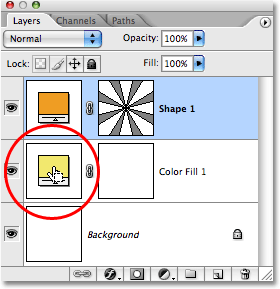
Ugyanolyan könnyen megváltoztathatja a háttér színét az effektushoz. Egyszerűen kattintson duplán a Rétegek palettán lévő "Szín kitöltése 1" színmintára:

Kattintson duplán a "színfeltöltés 1" színmintára a effektus háttér színének megváltoztatásához.
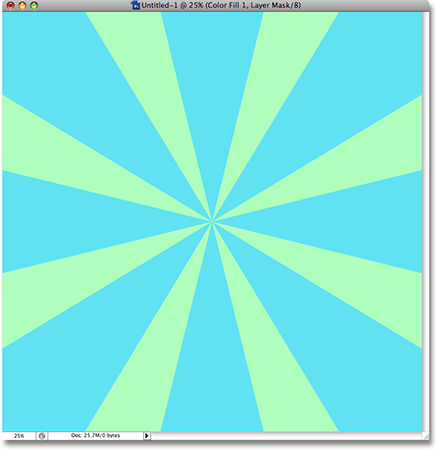
Ez ismét előhívja a Színválasztót, lehetővé téve, hogy új színt válasszon a háttérhez. A háttérm jelenleg sárga, de azt hiszem, zöldre cserélem. Valójában visszamegyek és megváltoztatom a csillagszóró alakjának színét, duplán kattintva annak színmintájára, és új színt választva a Színválasztóból. Most kék színűt választom. Itt áll ugyanaz a csillagszóró háttérhatás, ezúttal a háttér színéhez zöld, a csillagszóró alakhoz kék pedig:

A kívánt szín színét bármikor módosíthatja, ha duplán kattint a Rétegek paletta két színmintájára, és kiválasztja a különböző színeket.
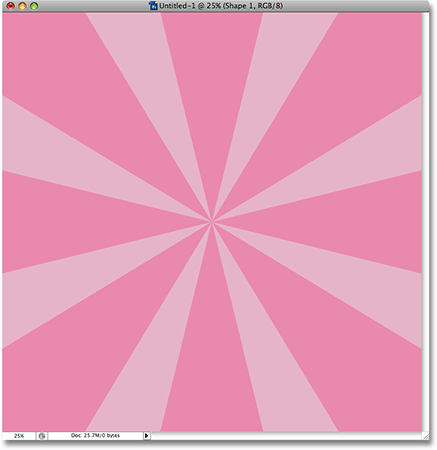
Kipróbálhatja két különálló szín helyett két azonos színű árnyalatot:

Próbálja ki két azonos színű árnyalatot, nem pedig két különálló szín használatát a különböző megjelenés érdekében.
Mint láthatja, bármikor könnyedén megváltoztathatja a háttér megjelenését, ha kiválasztja, hogy melyik szín működik a legjobban a projektnél.
Mivel a csillagszóró háttérhatást alak formájában hoztunk létre a Photoshopban, miért ne tegye meg a dolgok valóban egyszerűen magunkat és mentse el egyedi alakként ! Ily módon bármikor újra felhasználhatjuk a formát, anélkül, hogy újra megtennénk az összes lépést! Megvizsgáljuk, hogyan lehet ezt megtenni a következő módon.
24. lépés: Ellenőrizze, hogy a Starburst alak aktív-e
Az alak egyéni alakként történő mentéséhez a Photoshop-ban először ellenőriznünk kell, hogy az alak aktív-e. Mint már említettem, amikor egy alak aktív, körvonalak jelennek meg az alak körül a dokumentumablakban, és fehér alakú kiemelés jelenik meg az alakzat előnézeti miniatűrje körül a Rétegek palettán. Jelenleg a csillagszóró alak nem aktív. Ezt a 22. lépésben szándékosan deaktiváltuk, hogy elrejtsük az alakvázlatokat. Újra aktiválnunk kell. Ehhez egyszerűen kattintson az alak előnézeti miniatűrjére a Rétegek palettán:

Kattintson a Shape réteg előnézeti miniatűrére az alak aktívvá tételéhez.
Az előnézeti miniatűr körül egy kiemelkedő szegély jelenik meg, és a körvonalak újra megjelennek az alak körül a dokumentumablakban:

A körvonalak most az alak körül láthatók.
25. lépés: Adjon meg egy egyedi alakot
Ha az alak aktív, lépjen a képernyő tetején található Szerkesztés menübe, és válassza az Egyéni alak meghatározása lehetőséget:

Lépjen a Szerkesztés> Saját alak meghatározása elemre.
Megjegyzés: Ha elfelejtette aktívvá tenni az alakzatot, akkor az Egyedi alak meghatározása beállítás szürkén jelenik meg és nem érhető el. Alakját aktívvá kell tennie, majd újra meg kell próbálnia.
Miután kiválasztotta az Egyedi alak meghatározása beállítást, a Photoshop megjelenik egy kis párbeszédpanel, amelyben megkérdezi, hogy írjon be nevet az új egyedi alakhoz. "Starburst" -nak nevezem:

Írja be az új egyedi alakjának nevét.
Ha kész, kattintson az OK gombra, hogy kilépjen a párbeszédpanelből és mentse az egyedi formát. Mostantól bármikor használhatjuk a "Starburst" alakzatunkat! Egyszerűen válassza ki az Egyedi alakú eszközt az Eszközök palettából. Az összes többi Shape szerszámmal együtt ugyanabban a helyen van, ahol megtaláltuk a Sokszög eszközt:

Válassza az Egyéni alak eszköz lehetőséget.
Ezután a kiválasztott Custom Shape eszköz segítségével lépjen a képernyő tetején található Beállítások sávra, kattintson az Shape preview területre, hogy megjelenjen az Custom Shape választómező, és válassza ki a "Starburst" alakzatot a listából. Ha engedélyezte a "Szerszám-tippek megjelenítése" lehetőséget a Photoshop Preferenciákban, akkor az alak neve megjelenik, amikor az egérmutatóra mutat:

Válassza ki az egyéni alakját az Opciók sorban.
A "Starburst" alak kiválasztásával egyszerűen kattintson bárhová a dokumentum közepén, és kezdje el húzni az alakját! Miután elkezdett húzni, tartsa lenyomva a Shift billentyűt, hogy korlátozza az alak arányát, hogy ne torzítsa az alakját, és tartsa lenyomva az Alt (Win) / Option (Mac) billentyűt, hogy húzza ki az alakját közepén, nem pedig a sarkon. Itt készítettem egy új dokumentumot, ugyanolyan méretű, mint a legutóbb, és már hozzáadtam egyszínű kitöltési réteget (lásd a 7. és 8. lépést), hogy háttérhatásként felhasználhassam. Húzom a "Starburst" alakzatot valahol a dokumentum közepén:

Kattintson a dokumentum középpontja közelében, és húzza ki az alakot, húzás közben tartsa lenyomva a Shift plusz az Alt (Win) / Option (Mac) billentyűt.
Addig húzza ki az alakot, amíg az nem tölti ki az egész dokumentumot, majd engedje el az egérgombot, ahol az alak egyszínűnek tűnik. A szín megváltoztatásához kattintson duplán a Rétegek paletta Shape réteg színmintájára, akárcsak a 23. lépésben, és válasszon egy új színt a Color Picker közül. Itt van a hatásom, miután kihúztam az alakomat és megváltoztattam annak színét:

A hatás a "Starburst" egyedi alakjának kihúzása és színének megváltoztatása után.
Ha azt szeretné, hogy a csillagszórás tökéletesen illeszkedjen a dokumentum pontos középpontjába, lépjen a képernyő tetején lévő Kiválasztás menübe, és válassza az Összes lehetőséget, vagy használja a Ctrl + A (Win) / Command + A billentyűparancsot. (Mac). Ez kiválasztási sátort fog elhelyezni a teljes dokumentum körül:

Válassza a Kiválasztás> Összes lehetőséget, ha a kiválasztási sávot a teljes dokumentumra el kívánja helyezni.
A teljes dokumentum kiválasztása után ragadja meg az Áthelyezés eszközt az Eszközök palettából, vagy nyomja meg a V billentyűt a billentyűzeten a gyorsbillentyű kiválasztásához:

Válassza az Áthelyezés eszközt.
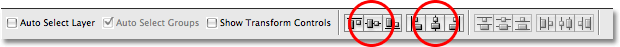
Ezután, a Kiválasztott Mozgatás eszköz segítségével, lépjen a képernyő tetején található Beállítások sávra, majd kattintson a Függőleges központok igazítása és a Vízszintes központok igazítása ikonokra. A Photoshop automatikusan igazítja a csillagszóró alakzat közepét a dokumentum közepéhez:

Az alak középvonalához kattintson az Opciók sávban a Függőleges központok igazítása (balra) és a Vízszintes központok igazítása (jobbra) ikonra.
Menjen vissza a Kiválasztás menübe, és válassza a Kijelölés megszüntetése elemet a dokumentum körüli eltávolításhoz, vagy használja a Ctrl + D (Win) / Command + D (Mac) billentyűparancsot. A kiválasztási vázlat eltűnik, és csillagszóró alakja tökéletesen igazodik a dokumentum közepéhez:

A csillagszóró alakja most igazodik a dokumentum közepéhez.
És ott van! Így lehet létrehozni egy klasszikus csillagszóró hátteret a Photoshop-ban! Lásd a Photo Effects szakaszt a Photoshop effektusokkal kapcsolatos további útmutatásokért!