Ebben a Photoshop Effects oktatóanyagban megtanuljuk, hogyan lehet átlátszó típust hozzáadni a képhez. Számos különféle módszer áll rendelkezésre a Photoshop típusú átlátszóvá tételére, és ebben az oktatóanyagban néhány lehetőséget fogunk megnézni.
Először megvizsgáljuk a szöveg leggyorsabb és legegyszerűbb módját, hogy átláthatóvá tegyük, majd megvizsgálunk még néhány érdekes módszert az átlátszó típus létrehozására rétegstílusokkal, plusz megvizsgáljuk a réteg "Átlátszatlansága" közötti fontos különbséget. "és a" kitöltés "opciókat.
Ez egyfajta fotóeffektusok bemutatója és egy szöveges effektusok bemutatójának kombinációja, és a Photoshop minden újabb verziója működni fog.
A következő képet fogom használni a Photoshop bemutatója során:

Az eredeti kép.
És itt, miután megvizsgáltuk a szöveg átláthatóságának gyors és egyszerű módját a Photoshop alkalmazásban, az a legérdekesebb eredmény, amelyre törekszünk:

Az egyik végső eredményünk.
Ez az oktatóanyag a Photo Effects sorozatból származik. Lássunk neki!
1. lépés: Adja hozzá a szöveget a képhez
Mielőtt aggódhatnánk a Photoshop szöveg átláthatóságáért, először hozzá kell adnunk, tehát tegyük meg. Válassza ki a Típus eszközt az Eszközök palettán:

Válassza a Típus eszközt.
A Photoshop Típus eszközéhez is gyorsan hozzáférhet, ha megnyomja a T billentyűt a billentyűzeten. Fehérre akarok az előtér színét, ezért megnyomom a D gombot a billentyűzeten, amely visszaállítja a Photoshop előtér színét feketere, a háttér színét pedig fehérre, majd az X gombot megnyomva cseréli őket, így fehér lesz az előtér színévé.
Ha a Típus eszközt kiválasztja, és az előtér színét fehér, akkor lépjen a képernyő tetején található Beállítások sávra, és válassza ki a betűtípust. A betűtípusok választása természetesen attól függ, hogy mely betűkészleteket telepítette a rendszerére. A betűtípusomat a Helvetica Black Condensed-re fogom választani. Szükség esetén beállíthatja a betűméretet az Opciók sávban is, de gyakran egyszerűbb beállítani a méretet, miután hozzáadta a típust a Photoshop Free Transform parancsával, ahogy ezt egy pillanat alatt megteszem. Tehát most megyek, és hozzáadom a típusomat. Beírom a "Búvárkodás" szavakat (bár technikailag a képen látható emberek snorkelnek, de biztos vagyok benne, hogy később búvárkodni fognak):

Adja meg típusát a képhez.
Kattintson a Beállítások sávban található pipára, hogy elfogadja a típusát, amikor kész:

A típus elfogadásához kattintson a Beállítások sorban található pipára.
2. lépés: Átméretezze és helyezze át a kívánt formátumot a szabad átalakításhoz
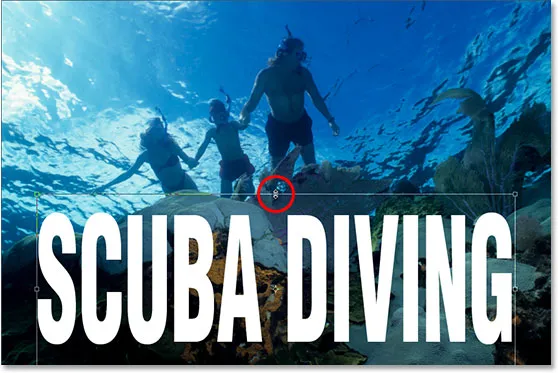
Nyomja meg a Ctrl + T (Win) / Command + T (Mac) gombokat, hogy megjelenjen a Photoshop Free Transform mezője, és kezeli a szöveget. Helyezze a szöveget a helyére úgy, hogy bárhol rákattint a Szabad átalakítás mezőbe, és húzza a szöveget a képernyőn (ne kattintson a középpontban található kis cél ikonra, de ellenkező esetben a célt mozgatja, nem pedig a képet). A szöveg átméretezéséhez tartsa lenyomva a Shift + Alt (Win) / Shift + Option (Mac) billentyűket, és húzza a sarokfogantyúk bármelyikét. Ha lenyomva tartja a „Shift”, akkor a Photoshop csökkenti a szöveg szélességének és magasságának arányát húzás közben, hogy ne torzítsa a megjelenését, az Alt / Opció lenyomásával a Photoshop csökkenti a szöveg közepét. A szöveget egy kicsit függőlegesen is kinyújtom, tehát miután helyrehelyeztem és átméreteztem a sarokfogantyúkkal, ismét lenyomva tartom az Alt (Win) / Opciót (Mac), majd kattints a felső középső fogantyún, és húzza felfelé a szöveg nyújtásához. Még egyszer, ha lenyomva tartja az Alt / Opciót, a szöveg a középpontból kinyúlik:

Mozgassa és méretezze át a szöveget a Photoshop Free Transform paranccsal.
Ha készen áll a transzformáció elfogadására, nyomja meg az Enter (Win) / Return (Mac) gombot.
3. lépés: Csökkentse a típusréteg átlátszatlanságát
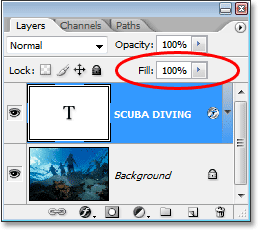
A Photoshop típus átlátszóvá tételéhez a kép előtt a leggyorsabb és abszolút legegyszerűbb módszer, ha egyszerűen csökkenti a típusréteg átlátszatlanságát. Ha átnézzük a Rétegek palettánkat, láthatjuk, hogy jelenleg két réteg van, az eredeti kép az alsó "Háttér" réteggel, és a szöveget a fölött lévő réteggel látja el:

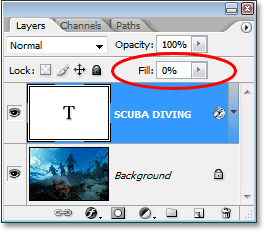
A Photoshop Rétegek palettája bemutatja a két réteget.
A szöveg átlátszatlanságának csökkentéséhez és az alatta lévő kép részleges átjutásának lehetővé tételéhez egyszerűen lépjen a Rétegek paletta jobb felső sarkában lévő Opacitás opcióra, és csökkentse annak értékét. Minél alacsonyabban állítja be az átlátszóság értékét, annál átláthatóbb lesz a szöveg. Mintegy 50% -ra csökkentem az enyém:

Csökkentse a Photoshop szövegréteg átlátszóságát, hogy a szöveg átláthatóbb legyen.
És itt van a képem, miután csökkentette a szöveg átláthatóságát:

A szöveg félig átlátszónak tűnik, miután csökkentette az átlátszatlanságát.
A szöveg most félig átlátszónak tűnik, és ha még tovább csökkentenék az átlátszatlanságát, akkor még átláthatóbbá válna. Íme a kép, a szöveg átlátszatlansága 35% -ra csökkent:

A szöveg most még átláthatóbbnak tűnik, miután átlátszatlanságát 35% -ra csökkentette.
Természetesen, ha egészen 0% -ra csökkentenék az átlátszóságot, a szöveg teljesen láthatatlanná válik, ami nem igazán az, amit akarunk. Általánosságban elmondható, hogy az átlátszatlanság 30-50% közötti értéke jól működik a legtöbb képnél.
Szóval ez a leggyorsabb és legegyszerűbb módja annak, hogy egy szöveget átláthatóvá tegyünk egy képen, de ez természetesen nem az, amit én a legérdekesebbnek neveznék, tehát nézzünk egy másik utat erre a módszerre. Mielőtt ezt megtennénk, vissza fogom állítani az átlátszatlanságomat 100% -ra:

A szöveg átlátszatlanságának visszaállítása a teljes 100% -ra.
4. lépés: Engedje le a "Kitöltés" értéket egészen 0% -ig
Egy perccel ezelőtt láttuk, hogy a típusréteg átlátszatlanságának csökkentése révén átlátszóvá válhat. Minél inkább csökkentettük az értéket, annál átláthatóbb lett a szöveg. Ha közvetlenül a Rétegek paletta jobb felső sarkában lévő Opacitás érték opció alá nézi, látni fogja a Kitöltés lehetőséget. Az "Opacitás" és a "Kitöltés" közötti különbségnek a réteghez hozzáadott rétegstílusokhoz kapcsolódik, és ennek a különbségnek a megértése a Photoshop lehetőségeinek teljes világát nyitja meg, ezért nagyon fontos, hogy ismerje a különbséget. Jelenleg egyetlen rétegstílust sem alkalmaznak a típusú rétegemre, tehát ha csökkentenék a Kitöltési értéket, az eredmény pontosan ugyanaz lenne, mintha csökkentenék az Opacitás értéket. Minél alacsonyabban állítom be a Kitöltési értéket, annál átláthatóbbá válik a típus. Valójában csináljuk ezt most. Töltse le teljesen a típusú réteg kitöltési értékét 0% -ra:

Engedje le a Photoshop típusú réteg "Kitöltés" értékét 0% -ra.
Szövege teljesen eltűnik a képen, pontosan ez történt, ha az Opacitás értéket 0% -ra csökkentettük:

A szöveg eltűnt a képen.
5. lépés: Adjon hozzá egy "külső fényt" rétegstílust
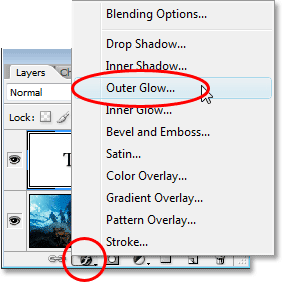
Az "Opacitás" és a "Kitöltés" közötti különbség az, hogy ha 0% -ra csökkentettük az Opacitás értéket, akkor nemcsak maga a típus lenne teljesen átlátszó és elrejtve a látásból, hanem minden rétegstílus, amelyet megpróbáltunk hozzá adni, teljesen átlátszó is, ami azt jelenti, hogy nem látunk semmit, függetlenül attól, hogy mit tettünk a típussal, ami azt jelenti, hogy ez az egész tényleg értelmetlen lenne. De a Fill érték 0% -ra csökkentésével a típus továbbra is átlátszóvá válik, de a hozzáadott rétegstílusok maradnak teljesen láthatóak! Kattintson a Rétegstílusok ikonra (az „f” alakú ikonra) a Rétegek paletta alján, és válassza a listából a Külső ragyogás réteg stílusát:

Adjon hozzá egy "Outer Glow" rétegstílust a Photoshop típusú réteghez.
Ezzel megjelenik a Rétegstílus párbeszédpanel, amely a Középső oszlop Külső ragyogás opcióihoz van beállítva, és ha a képet nézi, akkor a gépe külső oldalán világít. Ha ismét az Opacitás értékét 0% -ra csökkentettük volna, akkor a rétegstílus is rejtett lenne a nézetből, de mivel csökkentjük a Kitöltési értéket, csak a szöveg válik átlátszóvá, míg a rétegstílus látható marad.
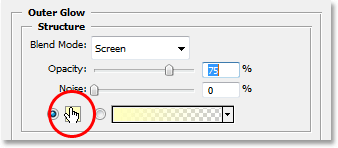
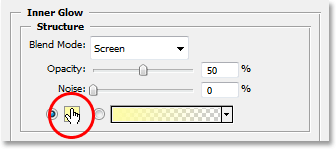
Alapértelmezés szerint a Outer Glow színe sárga, tehát változtassuk úgy, hogy jobban illeszkedjen a képünkhöz. Valójában mintát veszünk egy színből közvetlenül a képből, és használjuk azt a Külső izzás színként. Ehhez kattintson a színmintára, közvetlenül a "Zaj" szó alatt:

Kattintson a színmintára, hogy megváltoztassa a külső fényt.
Ezzel megjelenik a Photoshop színes válogatója, de csak figyelmen kívül hagyja, vagy szükség esetén csúsztatja ki az útból, mivel nem fogjuk használni. Ehelyett mozgassa az egeret a képre, és ugyanúgy, mint te, az egérmutatója megváltozik a Szemcsepp ikonra. Kattintson a kép bármely pontjára, és vegyen fel egy mintát egy színből, amely a külső fénye színévé válik. Amint rákattint a kép belsejére, látni fogja, hogy a szöveg körül a Külső fény megváltozik az éppen mintájában szereplő színre, ezért nyugodtan kattintson a kép különböző területeire, hogy megnézze, hogy ez a szín hogyan néz ki. Mintát veszek a kép bal felső sarkából egy világoskékből, és amint ezt megteszem, a szöveg körül ragyogó szín ugyanolyan világoskék színűre változik:

Kattintson a kép belsejére, és vegyen fel mintát a külső ragyogásához használt színből.
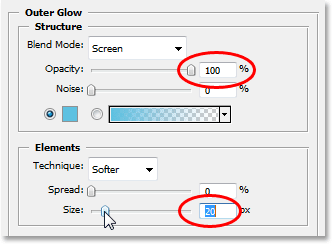
Miután mintát vett a külső fényezéshez használt színről, kattintson a Photoshop színválasztójának jobb felső sarkában lévő OK gombra, hogy bezárja azt, és térjen vissza a Rétegstílus párbeszédpanel középső oszlopában található Külső fény lehetőséghez. Növelje teljes mértékben a külső izzás átlátszóságát 100% -ra, majd növelje körülbelül 20 pixelre az izzás méretét:

Növelje a külső fény izzítóképességét 100% -ra, és növelje a méretet körülbelül 20 pixelre.
Ha kész, lépjen ki a Rétegstílus párbeszédpanelből, és kattintson az OK gombra. Itt van a képem eddig:

A Photoshop szövege a külső fényes réteg stílusának a képből vett mintának megfelelő színű alkalmazása után.
Itt vége lehetne, ha szeretnénk, mivel most már megvan az átlátszó szöveges effektusunk, és ez még érdekesebbnek tűnik, mintha egyszerűen csökkentettük volna a típusréteg átlátszatlanságának értékét, mint ahogyan az oktatóprogram elején voltunk, de tegyük tovább a dolgokat.
6. lépés: Állítsa vissza a "Kitöltés" értéket 100% -ra
Menjen vissza a Rétegek paletta jobb felső sarkába, és állítsa vissza a típusréteg kitöltési értékét a teljes 100% -ra:

Állítsa vissza a Photoshop típusú réteg kitöltési értékét 100% -ra.
Ezzel ideiglenesen újra fehérre tölti be a szöveget:

A szöveg most ismét szilárd fehérekkel van tele.
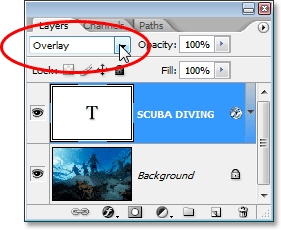
7. lépés: Változtassa meg a típusréteg keverési módját "Overlay" -re
A kép áttetszővé tételének másik módja a keverési mód megváltoztatása. Alapértelmezés szerint a réteg keverési módja "Normál" értékre van állítva, ami alapvetően "semmi különlegeset" jelent. A típusréteg csak ott ül, és nem igazán lép kölcsönhatásba az alatta lévõ képpel, de megváltoztathatjuk. Menjen a Rendszerek paletta bal felső sarkában lévő Blend Mode beállításokhoz, közvetlenül az Opacitás opcióval szemben. Kattintson a lefelé mutató nyílra a "Normál" szó jobb oldalán, és válassza a megjelenő legördülő listából az Átfedés lehetőséget:

Változtassa meg a Photoshop típusú réteg keverési módját "Normál" -ról "Overlay" -re.
Most nézd meg a képet. A szöveg ismét átlátszóvá vált, de a színeket az alatta lévő képből is felveszi, és mindent világosabbá tesz, és így igazán szép hatást eredményez:

Miután a típusréteg keverési módját "Overlay" -re változtatta, a szöveg ismét átlátszóvá válik, és az alatta lévő kép világosabbá és színesebbé válik.
Ha úgy találja, hogy az Overlay keverési mód túlságosan intenzív a képpel, próbálkozzon ahelyett a "Soft Light" funkcióval, amely ugyanazt, mégis sokkal finomabb hatást eredményez.
Megint megállhatunk itt, de fejezzük be a dolgokat azzal, hogy csak átláthatóbb típusunkat adjuk meg kissé jobban.
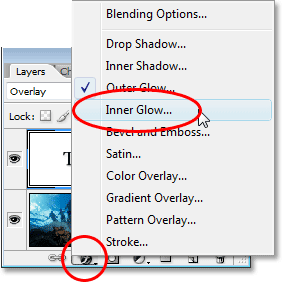
8. lépés: Adjon hozzá egy "belső fényű" rétegstílust a típushoz
Kattintson vissza a Rétegstílusok ikonra a Rétegek paletta alján, és ezúttal válassza a listából a Belső fényt:

Adjon hozzá egy "Belső világosság" rétegstílust a Photoshop típusú réteghez.
A Photoshop ismét előhívja a Rétegstílus párbeszédpanelt, ezúttal a középső oszlop Belső ragyogás opcióira van állítva. Csakúgy, mint a külső fény izzításánál, vegyünk egy mintát a képről a belső fényünkhöz használt színhez. Kattintson a színes mintára közvetlenül a "Zaj" szó alatt:

Kattintson a színminta megjelenítésére a belső ragyogás színének megváltoztatásához.
Megjelenik a Photoshop Color Picker, és ismét figyelmen kívül hagyjuk, mivel egy színt közvetlenül a képről fogunk mintázni. Vigye az egérmutatót a kép fölé, és látni fogja, hogy ez a Szemcseppe ikonra vált. A mintavételhez kattintson a képen egy sötét színre. Sötét színt szeretnénk, mert izzásunkat árnyékra változtatjuk, ezért győződjön meg arról, hogy kedves és sötét színű mintát vesz fel. Mintam egy sötétkék színű mintát veszek:

Készítsen mintát egy sötét színből a képről, amely belső "árnyék" lesz.
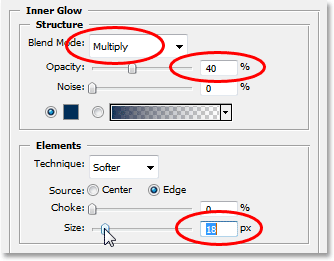
Miután mintát vett a színéből, kattintson a Színválasztó jobb felső sarkában az OK gombra, hogy kilépjen róla és visszatérjen a Rétegstílus párbeszédpanel belső fénye opcióihoz. A belső izzás belső árnyékká változtatásához csak annyit kell tennie, hogy a Blend módot a "Képernyő" lehetőségek tetején átváltja a Szorzás elemre, kattintson a "Képernyő" szó jobb oldalán lévő lefelé mutató nyílra, és a „Szorzás” lehetőséget választva a listából. Amint megváltoztatja a keverési módot, látni fogja, hogy az árnyék csak a levelek szélein jelenik meg. Az árnyék átlátszatlanságát engedje le kb. 40% -ra, hogy ne legyen olyan intenzív, és végül növelje az árnyék méretét körülbelül 18 pixelre:

Változtassa meg a belső ragyogás (árnyék) beállításait a fenti kör szerint.
Ha módosította a beállításokat, kattintson az OK gombra, hogy kilépjen a Rétegstílus párbeszédpanelből, és kész! Itt, miután hozzáadtam egy kicsit több meghatározást az átlátszó típushoz, belső izzás mellett, a végső hatásom:

A végeredmény.
És ott van! Így könnyű hozzáadni egy átlátszó típust egy képhez a Photoshop-ban! Lásd a Photo Effects szakaszt a Photoshop effektusokkal kapcsolatos további útmutatásokért!