
Különbségek az Ember és a szög közötti js között
Az Ember.js egy nyílt forráskódú, ügyféloldali JavaScript keretrendszer, amely a Model – View – ViewModel (MVVM) mintán alapszik és újrafelhasználható és karbantartható JavaScript alkalmazásokat fejleszt. Ez lehetővé teszi az ügyféloldali JavaScript alkalmazások kiépítését azáltal, hogy komplett megoldást kínál, amely tartalmazza az adatkezelést és az alkalmazásáramlást. Az AngularJS egy nyílt forráskódú AngularJS egy rendkívül robusztus, JavaScript-alapú front-end webes alkalmazáskeret. Ezt az Egyoldalas Alkalmazás projektekben gyakorolják. Bővíti a HTML adatobjektum-modellt, beleértve további attribútumokat is, amelyek kiterjesztett válaszként reagálnak a felhasználói tevékenységekre.
Mi az Ember js?
- Ez lehetővé teszi a programozók számára, hogy méretezhető, egyoldalas webes alkalmazásokat építhessenek a népszerű nyelvjárások és a hagyományos módszerek beolvadásával a keretbe. Az Ember.js eredeti címe a SproutCore MVC keret volt. A Yehuda Katz gyártotta, továbbá eredetileg 2011. decemberben adta ki. Az Ember.js tartós bejelentése 2.10.0, és 2016. november 28-án jelent meg.
- Az Ember js a példány inicializálókat és a Command Line Interface segédprogramot valósítja meg, amely integrálja az Ember modelleket a fejlesztési módszerbe, és egyszerűen a fejlesztő termelékenységére irányítja. Az Ember.js ezen kívül megadja az Ember Inspector eszközt az alkalmazások hibakereséséhez.
- Ezenkívül támogatja az adatkötést, hogy két tulajdonság között létrejöjjön a kapcsolat, sőt, ha egy tulajdonság megváltozik, egy másik tulajdonság a legújabb értékkel frissül. Az útvonalak az Ember.js alapvető jellemzői, amelyeket az URL kezelésére használnak. HTML és CSS van a fejlesztési modell kernelében.
Mi az Angularjs?
- Az AngularJS egy nyílt forráskódú, feltétlenül elérhető, és a világ minden táján programozók ezrei fogadják el. Az Apache licenc 2.0-s verziója alatt állítják üzembe. AzAngularJS egy nyílt forrású webes alkalmazáskeret. Korábban Misko Hevery és Adam Abrons készítette 2009-ben. Jelenleg a Google kezeli. Legújabb verziója az 1.4.3. Az AngularJS a webes alkalmazások megváltoztatásának strukturális kerete. Ez teszi a HTML mint sablonnyelv kezelését, továbbá lehetővé teszi a fejlesztő számára, hogy kibővítse a HTML szintaxisát a webes alkalmazás összetevőinek pontos és tömör megfogalmazása érdekében.
- Az Angular adatmegkötése és függőség-beinjekciója a legtöbbnek a jelenleg írandó kódhoz képest csökken. Ezenkívül az egész a böngésző belsejébe esik, és abszolút társulássá változtatja a több szervertechnológiát. AHTML kivételesen statikus jelentéseket tart fenn, de botladozik, amikor a fejlesztők megpróbálják kezelni, hogy a webes alkalmazásokban dinamikus nézeteket deklaráljon. Az AngularJS lehetővé teszi a programozók számára, hogy kiterjesszék a HTML lexikont egy webes alkalmazás számára.
- Az egyedi megjelenési beállítás rendkívül nagy teljesítményű, olvasható és gyorsan fejleszthető. A JavaScript összetevői között szerepel az Apache Cordova, a platformok közötti mobil alkalmazások fejlesztésére elfogadott keret. Rámutat arra, hogy elemezze a korábban említett alkalmazások továbbfejlesztését és tesztelését egy ügyféloldali modell – nézet – vezérlő (MVC) és modell – nézet – ViewModel (MVVM) tervek keretrendszerének megvalósításával, valamint az általában gazdagon kezelt összetevőkkel Internet alkalmazások.
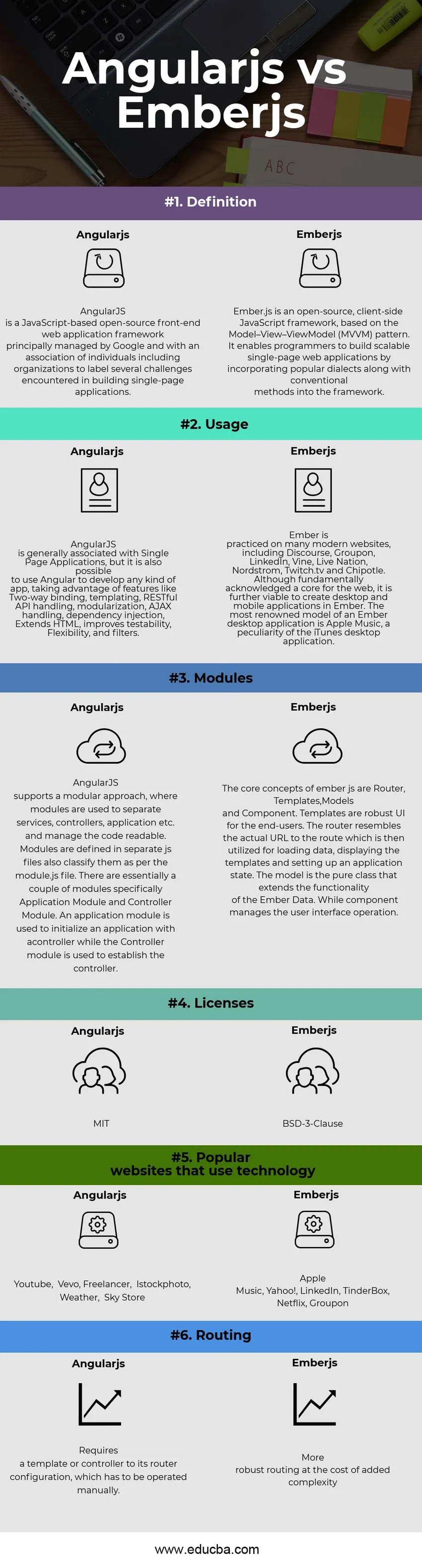
Összehasonlítás a fej és a fej között az Ember és a szög alakú js között (Infographics)
Az alábbiakban a top 6 különbség az Ember js és a szögleges js között 
Főbb különbségek az Ember és a szög közötti js között
Mind az Ember js, mind a szögleges js teljesítmény ajánlott opció az üzleti életben. Vizsgáljuk meg néhány alapvető különbséget az Ember és a szög közötti js között:
- A szög js lehetővé teszi az UI-kötés kezelését egy szerény objektumon, akár tulajdonságszinten is. Az egyedi kötés többször is meghosszabbítható időigényes DOM frissítések nélkül, míg az Emberjs lehetővé teszi a Fogantyúk alapértelmezett sablonmotorját. Gyakorolnia kell egy speciális beállító módszert a modelljén, hogy korszerűsítse az értéket, amely a felhasználói felülethez van kötve, míg a Fogantyúk megjelenítik az oldalt. A további kötelező érvényű lehetőségek között szerepel annak a valószínűsége, hogy a modelljének egy- vagy kétirányú kötési módja van a nézetben és a másik modellben is.
- A szögkomponenseket „irányelvek” -nek nevezzük, ráadásul szignifikánsan extra robusztusak, mint az Ember-alkatrészek. Ezek lehetővé teszik a saját szemantikai és újrafelhasználható HTML-szintaxisának felépítését, míg a Widget-alapú megközelítés Ember-összetevők. A kormánylécek elrendezése és az Ember háttérinfrastruktúrája lehetővé teszi az Ön alkalmazás-specifikus HTML-címkéinek összeállítását. Az egyéni elemeket ezután bármilyen Kormánysablonban kezelheti.
- Mindkét Ember js és a Angular js kétirányú adatkötést használ. Az AngularJS azonban rendkívül rugalmas, és még nem ismeretlen keret is. Bizonyos rugalmasságot biztosít az ügyféloldali verem végrehajtásához. EmberJS ezzel szemben éles ellentmondás, mivel rendkívül véleményes. A legtöbb esetben az EmberJS kifejezetten leírja az egyik pontos megközelítést valamit tenni, és minden más, amit egyértelműen megpróbálsz, nem fog megfelelően működni.
- Emberjs esetében az összes modellt borostyánba kell csomagolni. Objektum és hozzáférési eszközök használata (beszerzés és beállítása) az attribútumok megtekintéséhez és manipulálásához, az eseményfigyelőket hozzáfűzve az accessor módszerekhez. Az AngularJS lehetővé teszi a hagyományos Javascript objektumok mint modellek használatát, de megőrzi az egyes modellek másolatát, és egységes időközönként (az emésztéses cikluson belül) ellenőrzi a változatokat a modellben, és a modell korábbi példányát.
Ember js vs szög js összehasonlító táblázat
Mint láthatja, sok összehasonlítás van az Ember js és a Angular js között. Nézzük meg a felső összehasonlítást az Ember js és a szögletes js között -
|
Az Ember js és a szögletes js összehasonlításának alapja |
Angularjs |
Emberjs |
| Meghatározás | Az AngularJS egy JavaScript-alapú, nyílt forrású, elsődleges webes alkalmazáskeret, amelyet főként a Google kezel, és magánszemélyek társulásával, ideértve a szervezeteket is, az egyoldalas alkalmazások létrehozása során felmerült számos kihívás megjelölésére. | Az Ember.js egy nyílt forrású, ügyféloldali JavaScript keretrendszer, amely a Model – View – ViewModel (MVVM) mintán alapul. Ez lehetővé teszi a programozók számára, hogy méretezhető, egyoldalas webes alkalmazásokat készítsenek, a népszerű nyelvjárások és a hagyományos módszerek beépítésével a keretbe. |
| Használat | Az AngularJS általában társítva van az egyoldalas alkalmazásokkal, de az Angular segítségével bármilyen alkalmazás fejleszthető, kihasználva az olyan funkciók előnyeit, mint a kétirányú kötés, a sablonok, a RESTful API kezelése, a modularizáció, az AJAX kezelés, a függőségi injektálás, a HTML kiterjesztése., javítja a tesztelhetőséget, a rugalmasságot és a szűrőket. | Az Ember sok modern weboldalon gyakorolódik, beleértve a Discourse, a Groupon, a LinkedIn, a Vine, a Live Nation, a Nordstrom, a Twitch.tv és a Chipotle webhelyet. Noha alapvetően elismerték a web magját, az Emberben továbbra is életképes az asztali és mobil alkalmazások létrehozása. Az Ember asztali alkalmazás leghíresebb modellje az Apple Music, az iTunes asztali alkalmazásának sajátossága. |
| modulok | Az AngularJS moduláris megközelítést támogat, ahol a modulokat a szolgáltatások, a vezérlők, az alkalmazások stb. Elválasztására és az olvasható kód kezelésére használják. A modulokat különálló js fájlok határozzák meg, és osztályozzák őket a module.js fájl szerint. Alapvetően néhány modul van, kifejezetten az alkalmazás modul és a vezérlő modul. Az alkalmazásmodul az alkalmazás inicializálására szolgál egy vezérlővel, míg a vezérlőmodul a vezérlő létrehozására szolgál. | Az emberek alapfogalmai a router, a sablonok, a modellek és az alkatrészek. A sablonok megbízható felhasználói felület a végfelhasználók számára. Az útválasztó az útvonal aktuális URL-jéhez hasonlít, amelyet azután az adatok betöltésére, a sablonok megjelenítésére és az alkalmazás állapotának beállítására használják. A modell tiszta osztály, amely kiterjeszti az Ember Data funkcionalitását. Míg az összetevő kezeli a felhasználói felület működését. |
| Az engedélyeket | MIT | BSD-3-szakasz |
| Népszerű, technológiát használó webhelyek | Youtube, Vevo, szabadúszó, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| útvonalválasztás | Szükség van egy sablonra vagy vezérlőre az útválasztó konfigurációjához, amelyet kézzel kell üzemeltetni. | Robusztusabb útvonaltervezés a komplexitás fokozásával |
Következtetés - Ember js vs Angular js
Ez az Ember js és a Angular js keret közötti korreláció összefoglalása. Ahogy tovább fejleszted alkalmazásod a JavaScript-ben, végül eléri a jQuery szélét. Ezt követően a keretek következő evolúciója ment végbe, azaz a Angular js vs Ember js. Az, hogy melyik keretet részesíti előnyben, attól függ, hogy mit készít a kerettel, bár pozitívan, ez egyszerű gondolatot fog adni. A Angularnak nyilvánvalóan népszerűsége van az Emberhez képest. Alapvetően az Ember rendkívül barátságos a Rails programozók számára a beépített eszközök szempontjából, ideértve a fejlesztői tapasztalatokat is. Ezenkívül, ha feltétlenül fontolóra veszi az URL-eket és a SEO-t, és továbbra is megköveteli ezen gazdag keretek egyikének elfogadását, az Ember beépített útválasztója egy kicsit SEO-barátságosabbá tenné.
Ajánlott cikk
Ez útmutatóként szolgál az Ember js és a Angular js közötti legnagyobb különbséghez. Itt tárgyaljuk a szögletes js és az ember js közötti különbségeket az infographics és az összehasonlító táblázat segítségével is. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni -
- Szög JS vs szög
- JavaScript vs AngularJS
- Gerinc js vs szög
- ReactJs vs AngularJs
- Mi az a 2. szög?