
Bevezetés a konstruktorba a JavaScript-ben
A JavaScript konstruktor módszere egy speciális módszer az objektumok létrehozására és inicializálására egy osztályon belül. Ez az, amit minden programozási nyelven kivitelez. Ami a Java konstruktort különbözi a többitől, az a szintaxis szempontjából való szabadság. A jobb megértés érdekében egyszerűen nyissa meg a böngésző fejlesztői eszközeit (Ctrl / Cmd + Shift + C), és lépjen a Fejlesztői eszközök ablak Konzol fülére.
A Chrome-ban így néz ki

Ez a játszótér a legtöbb JavaScript-rel kapcsolatos koncepció számára. Ezt a játszóteret az egész cikkben használnánk.
Konstruktorok típusai a JavaScript-ben
Kétféle konstruktor létezik a JavaScript-ben
1. Beépített konstruktorok
Ezek azok a könnyen elérhető konstruktorok, amelyek a végrehajtási környezethez tartoznak. A felhasználónak egyszerűen meg kell hívnia őket és viola, a munka elkészült. A beépített konstruktorokra példa a tömb, a dátum és az objektum.
2. Felhasználó által meghatározott konstruktorok
Ezek azok a konstruktorok, amelyeket a programozó bejelentett és meghatározott, hogy az alkalmazás során felhasználhatók legyenek. A programozó meghatározhatja saját egyedi típusainak tulajdonságait és módszereit is. Egyedi kivitelezőkként is ismertek. Megállapodás szerint az összes JavaScript konstruktor mondatbetétes. Ez azt jelenti, hogy a használó személynek meg kell hívnia ezt a funkciót az új kulcsszó használatával.
Hogyan működnek az építők a JavaScript-ben?
Mielőtt megvizsgálnánk a JavaScript-építők szintaxisát, meg kell értenünk a JavaScript alapvető fogalmát -
- Az Object osztály e cikk összefoglalásával foglalkozik, minden JavaScript objektumot az Object konstruktor készít. Ha az objektum létrehozásakor megadott érték nulla vagy nincs meghatározva, az Object kivitelező üres objektumot hoz létre. Ellenkező esetben létrehoz egy objektumot, amely az objektum létrehozásakor meghatározott típusú.
- Amikor az osztálytípus új objektumát deklarálják, az új kulcsszó hivatkozást ad vissza az újonnan létrehozott objektumra. Az objektum ehhez a kulcsszóhoz érhető el a kivitelezőn belül az objektum tulajdonságainak inicializálásához.
- Technikailag a JavaScriptnek nincs osztálya, de konstruktorokkal és prototípusokkal rendelkezik, amelyek hasonló funkcionalitást biztosítanak. Az ECMAScript 2015-ben bevezették az osztályok fogalmát a JavaScript-ben. Ez egyszerűen csak a meglévő prototípus-alapú örökség szintaktikai kiegészítése volt, és semmilyen új funkciót nem adott a nyelvhez.
Szintaxis és a konstruktor példái a Javascript-ben
1) Kivitelező módszer
Az alábbiakban bemutatjuk a kivitelező módszert. Ezt a módszert az osztály prototípusában használják.
Szintaxis
constructor((arguments))( … )
Kód
class Employee(
constructor(id, name)(
this.id = id;
this.name = name;
))
var emp1 = new Employee(123, "John");
console.log(emp1.name);
Kimenet:

2) Objektumszerkesztő (beépített konstruktorok)
Az Object konstruktorot közvetlenül hívják, amikor az Object osztály objektuma létrehozásra kerül. Ez létrehozza az Object osztály objektumát, ha null vagy meghatározatlan paramétereket ad át argumentumként. Ellenkező esetben létrejön az adott paraméter típusú objektum.
Szintaxis
new Object(( value ))
Vagy
new Array(( value ))
Vagy
new Date(( value ))
Vagy
new String(( value ))
Vagy
new Number(( value ))
Vagy
new Boolean(( value ))
Vagy
new Function(( value ))
Vagy
new Error(( value ))
Vagy
new RegExp(( value ))
stb…
Kód:
var name = new Object("John");
var age = new Object(28);
console.log("Name : "+name+" & Age : "+age);
Kimenet:

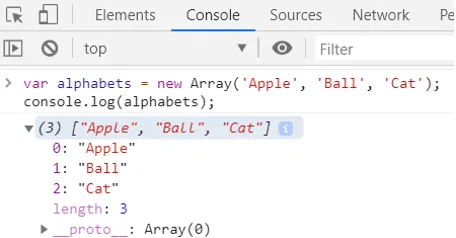
3) tömb- és dátumkészítők
Hasonló módon a tömb és a dátum konstruktorok szintén felhasználhatók megfelelő típusú objektumok létrehozására.
Kód:
var alphabets = new Array('Apple', 'Ball', 'Cat');
console.log(alphabets);
Kimenet:

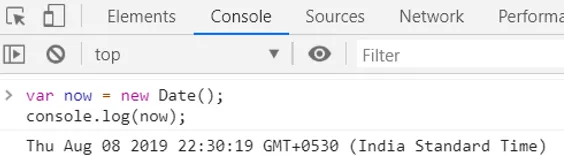
Kód:
var now = new Date();
console.log(now);
Kimenet:

Kód:
var err = new Error("A user-defined error has occurred.");
console.log(err);
Kimenet:

4) egyedi konstruktorok
Azt is kijelenthetjük és meghatározhatjuk, hogy saját konstruktorokat alkalmazunk-e alkalmazásunk során. Nézzük meg, hogyan lehet ezt elérni.
Szintaxis
function FunctionName((arguments))( … )
Kód
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = new Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = new Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = new Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Kimenet:

Az új kulcsszó fontossága
Most kíváncsi lehet, mi lenne, ha nem használom az új kulcsszót? Elhagyhatom az új kulcsszót? Nos, barátom, nem. Az új kulcsszó használata nagyon fontos.
- A JavaScript konstruktorok rendszeres funkciók. Ezeket egy új kulcsszó kíséri, amely megmondja a JavaScript motornak, hogy új objektumot kell építeni az adott tulajdonságokkal. Az új kulcsszó nélkül egyszerűen egyre több globális objektumot hoz létre.
- Az új kulcsszó hivatkozást ad vissza az újonnan létrehozott objektumra. Ezután ezt a referenciát egy változóban tároljuk. Az új kulcsszó nélkül az objektum létrehozásra kerül, de az objektumra való hivatkozás nem tér vissza. Az objektum globális hatályú. Az objektumra csak az ablakot tartalmazó objektumon lehet hivatkozni.
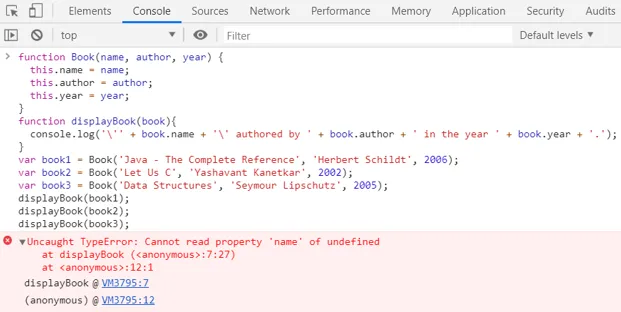
- Zavaros? Példákkal jobban megértsük. Fontolja meg újra a fenti példát. Az új kulcsszót eltávolítottuk az objektumnyilatkozatokból. Az eredmény kivétel volt a meghatározatlan változóktól. Ennek oka az, hogy az új kulcsszó nélkül az újonnan létrehozott objektumok referenciáját nem adták vissza, így nem tároltuk őket a book1, book2 és book3 változóinkban. Amikor megpróbáltuk elérni ezeket a változókat a megjelenítési könyv módszerével, akkor a kivétel eldobásra kerül.
Kód:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Kimenet:

Ugyanebben a példában, ha úgy módosítjuk a megjelenítési könyv módszerét, hogy az objektumokhoz az ablak hatókörén keresztül férjen hozzá, akkor nem várt eredményt kapunk.
Kód:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + window.name + '\' authored by ' + window.author +' in the year ' + window.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Kimenet:

Most gyakorlatként végezzen egy kis ötletbörzeöt, hogy kitalálja, miért kapjuk meg ezt a kimenetet!
Hatálybiztos konstruktorok
A JavaScript beépített konstruktorjai biztonságtechnikai konstrukciók. Nem hoznak létre globális hatókörű változókat, ha új kulcsszó nélkül hívják meg. Így ezek az objektumok biztonságosan létrehozhatók új kulcsszóval vagy anélkül.
Kód
function SampleFn(argument) (
// if "this" is not an instance of the constructor
// it means it was called without new
if (!(this instanceof SampleFn)) (
// call the constructor again with new
return new SampleFn(argument);
)
// The code to construct properties and methods
)
Igen, Ön is létrehozhat felhasználó által definiált hatókör-biztonságos konstruktort. Folytassa, hozzon létre egy hatókör-biztonságos konstruktort a fenti példában szereplő könyveinkhez.
Következtetés
Ez a cikk részletesen bemutatta a JavaScripti konstruktorokat. Ez elősegíti a JavaScript működésének megértését is. A legfontosabb dolog, amelyet itt emlékezzünk, az a tény, hogy technikailag nincsenek osztályok a JavaScripten, a módszerek és a prototípusok hasonló funkciókat biztosítanak a fejlesztő rendelkezésére. És igen, az új kulcsszó fontos.
Ajánlott cikkek
Ez egy útmutató a Konstruktor számára a JavaScripten. Itt tárgyaljuk annak típusait és fontos módszereit a Hogyan hozhatunk létre hatókör-biztonságos konstruktort létrehozására. Az adott cikkekben áttekintheti a további információkat is -
- Mit tehet a Javascript?
- Mi a JavaScript?
- Hogyan kell telepíteni a JavaScriptet
- Destructor Java
- Regex funkciók a Pythonban (példa)
- Példák erre a kulcsszóra
- Például a Java példányának működése és szabályai