
Bevezetés a HTML elrendezésbe
A weblap tervezése során fontos, hogy a weboldal elemeit elegánsan rendezzük el. A felhasználó számára könnyen navigálhatóaknak és egyszerűeknek kell lenniük. A HTML elrendezés lehetőséget nyújt ezeknek az elemeknek a jól strukturált módon történő elrendezésére. A HTML elrendezés nagyon jó megjelenést mutat a weboldalon, és egyszerűen megkönnyíti a tervezést is. A HTML elrendezés egy egyszerű módszer, amellyel egyszerű webes elemeket tervezhetünk egyszerű HTML HTML-címkék felhasználásával. A HTML különféle elrendezési elemeket kínál, amelyek segítségével megtervezhetjük a weboldal különféle részeit.
HTML elrendezési elemek
Ebben a cikkben különféle HTML elrendezési elemeket fogunk látni példáikkal együtt. Ezen elemek felhasználásával megtervezzük az újsághoz hasonló egyszerű szerkezetet.
1.
Ez az elem a weboldal fejlécének meghatározására szolgál. Ez tartalmazza az oldal címét vagy logót, vagy esetleg egy bevezető tartalmat.
Kód :
EduCba
Header Section
EduCba
Header Section
EduCba
Header Section
Teljesítmény :

2.
Ez az elem hivatkozásokat tartalmaz a menü listához. Ez az elem olyan, mint egy tároló a különböző navigációs hivatkozásokhoz. A linkek egy másik oldalon vagy ugyanazon az oldalon lesznek.
Kód :
Adjunk hozzá egy navigációs elemet közvetlenül az utolsó példa fejlécének alá. Adjon hozzá egy elemet az elemhez és egy részét közvetlenül a fejléc alatt.
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
Teljesítmény :

3.
Ez az elem olyan, mint a weboldal fő része. Bármilyen információt tartalmazhat. Tartalmazhat szöveget, képeket stb.
4.
Ahogy a neve is sugallja, ez az elem olyan tartalmat fog tartalmazni, mint egy bekezdés, valami részletes leírás vagy bármilyen információ. Általában ez lesz a weboldalon található információkat tartalmazó fő rész.
5.
Ez az elem meghatározza azt a tartalmat, amely a fő tartalom oldalán lesz, például szakasz vagy cikk. Ez az információelem nem kötelező, és általában kiegészítő információkat vagy hirdetési tartalmat tartalmaz.
Kód :
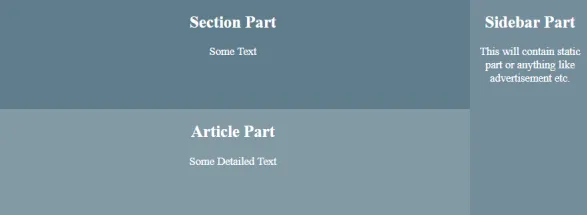
Tegyük össze mind a három elemet a navigációs sáv alatt.
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
Néhány szöveg
Cikk rész
Néhány részletes szöveg
Oldalsó rész
Ez tartalmaz statikus részt vagy bármi hasonlót, mint a reklám stb.
Teljesítmény :

6.
Ez az elem a weboldal további részleteinek megjelenítésére szolgál a felhasználó számára. Ez további információkat tartalmazhat, amelyek a felhasználó számára opcionálisak. Ez az elem alapértelmezés szerint szolgáltatást mutat a részletek kattintással történő megjelenítéséhez vagy elrejtéséhez.
7.
Ezt az elemet az elemmel együtt használják. A rejtett és kattintással megjelenő információk ebben a címkében vannak. Ez az elem a részlet elemben lesz.
Kód :
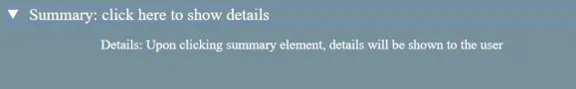
Adjunk hozzá részletelemeket az összefoglaló elemmel együtt a jelenlegi példánkban. Csak adja hozzá az alábbi kódot a tagi oldal, rész és cikk elemek részei után.
Summary: click here to show details
Részletek: Az összefoglaló elemre kattintva a részletek megjelennek a felhasználó számára
részletek (
margin-top: 330 képpont;
szélesség: 100%;
padding-top: 10 képpont;
padding-bottom: 50px;
párnázat-bal: 15 képpont;
háttér szín: # 607d8bdb;
)
részletek p (
betűméret: 18 képpont;
)
összefoglaló (
fehér szín;
betűméret: 22 képpont;
)
1. output : a részletek elemre kattintás nélkül.

Output2: A részletek elemre kattintás után.

8.
Minden weboldal alján egy rész található, amelyet láblécnek hívnak. Ez az elem a lábléc szakasz meghatározására szolgál a weboldal alján. A lábléc rész általában információkat tartalmaz, például szerzői jogokat, évet, elérhetőségeket stb. Általános gyakorlat, ha a lábléc a weboldalakon van, és ez a weboldal alján található.
Kód :
Adjunk láblécet a weboldal alsó részéhez.
Footer Section
Footer Section
Footer Section
Footer Section
© Szerzői jog (év)
Teljesítmény :

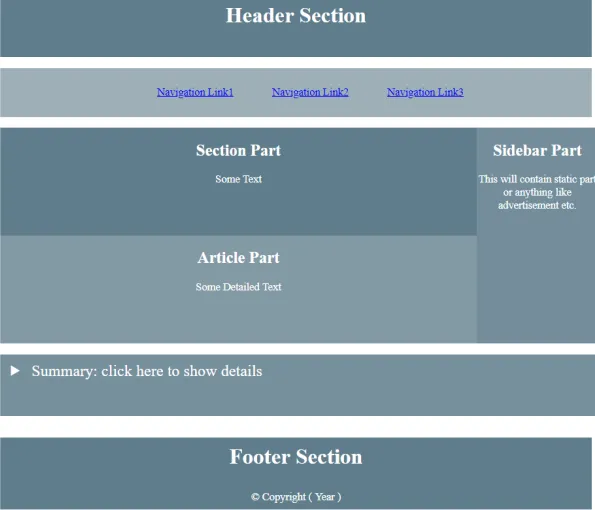
Tehát a végleges kód és annak kimenete így néz ki,
Kód:
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
Néhány szöveg
Cikk rész
Néhány részletes szöveg
Oldalsó rész
Ez tartalmaz statikus részt vagy bármi hasonlót, mint a reklám stb.
Összegzés: kattintson ide a részletekért
Részletek: Az összefoglaló elemre kattintva a részletek megjelennek a felhasználó számára
Lábléc szakasz
© Szerzői jog (év)
Teljesítmény :

Következtetés
Tehát a HTML elrendezési elemek nagyon hasznosak a weboldal tervezésekor. Segítik a fejlesztőket a jól strukturált weboldalak megtervezésében. A HTML elrendezési elemek megfelelő használata javítja a weboldalak olvasási élményét. A legfontosabb HTML elrendezési elemeket a legjobban láttuk részletesen.
Ajánlott cikkek
Ez egy útmutató a HTML elrendezéshez. Itt részletesen megvitatjuk a HTML elrendezési elemet a példával, a kódokkal és a kimenetekkel. Megnézheti más kapcsolódó cikkeket is, ha többet szeretne megtudni -
- Készítsen táblázatokat HTML-ben
- HTML betűtípus stílusok
- HTML képcímkék
- HTML keretek
- HTML blokkok
- Állítsa be a háttér színét HTML-ben a Példa segítségével