
Különbségek a HTML és az XHTML között
A HTML teljes formája HyperText Markup Language. A HTML a weboldalak és alkalmazások fejlesztésére szolgál. A HTML elemeket fejlécek, bekezdések, képek, táblázatok és még sok más funkció ábrázolására használják. A HTML elemeket HTML-címkék zárják, például. A böngésző nem jelenít meg HTML-címkéket; csak a címkékbe zárt tartalmat jeleníti meg. Az XHTML teljes formája az Extensible HyperText Markup Language. Az XHTML fejlesztésének fő ötlete a HTML nyelv kibővítéséhez, és az XML formátumot használva minden adatformátumhoz használható. Az XHTML rendelkezik a hibakezelés egyik jellemzőjével, amely a weboldalak és az alkalmazások által elhúzott műszaki hibák kezelését HTML formátumban nyújtja.
HTML
- A HTML-t korábban Tim Berners Lee javasolta, a W3C és a WHATWG fejlesztette ki, és 1993-ban jelent meg. A HTML-t az SGML kiterjesztette. A HTML fájlnévkiterjesztése .html és .htm.
- A HTML utolsó kiadása a HTML5, amely a HTML egyik legfontosabb kiadása a 2014-es évben. A HTML beágyazható a CSS (Cascading stíluslap) és a JavaScript használatával. A HTML elemekből áll, ezek az elemek meghatározzák a HTML oldalak szerkezetét.
- A HTML-oldalakat a HTML-szerkesztők, például a Notepad (Windows gép) és a Szövegszerkesztés (Mac Book vagy Mac Machine) segítségével használhatják.
- Az alapvető HTML oldalszerkezet az alábbiakból áll: 1. Doctype tag, mint például, amely leírja az írt HTML verziót. 2. HTML Root Element tag, mint például, amelynek az összes kódja meg van írva a weboldal számára. 3. Fej elem címkéje, ebben a címben és a címsorban található. 4. A törzs elemcímkéje, mint például, a dokumentum tartalmát tartalmazza.
XHTML
- Az XHTML-t a World Wide Web Consortium fejlesztette ki, és 2000-ben adták ki. Az XML és HTML kiterjesztésű. Az XHTML fájlnévkiterjesztése .xhtml és .xht. Az XHTML utolsó kiadása az XHTML5, amelyet HTML5 specifikációkkal konfigurált XML formátumban fejlesztenek.
- Az XHTML által kifejlesztett oldalak már létező böngészőkben vagy új böngészőkben is használhatók, és könnyen megtekinthetők, szerkeszthetők és validálhatók az XML-eszközök segítségével. Kompatibilis az összes böngészővel, és könnyen beágyazható szkriptekkel és kisalkalmazásokkal, HTML és XML dokumentumobjektummodell alapján.
- Nagyon gyors, pontos, könnyen karbantartható, szerkeszthető, konvertálható és formázott. Az XHTML mindig következetes és jól definiált szerkezeti formátumot biztosít a weblapok számára, amelyeket a böngészők könnyen feldolgozhatnak.
- Az XHTML szintaxisa majdnem megegyezik a HTML szintaxisával. Az XHTML struktúrája szintén csak a HTML-hez hasonlít, de az XHTML kis- és nagybetűk között érzékeny, és az attribútumok hozzáadódnak, megváltoznak és nem rövidíthetők. Az XHTML-ben a megfelelő struktúrát kell követnie, és a címkéket be kell helyezni egymásba.
Összehasonlítás a HTML és az XHTML között
Az alábbiakban a HTML és az XHTML közötti 8 legjobb összehasonlítás található 
Főbb különbségek a HTML és az XHTML között
Az alábbiakban néhány, a HTML és az XHTML közötti különbséget ismertetünk
- A HTML-ben lehet üres vagy nyitott címkék, tehát nem szükséges a címkét lezárni, pl
. Az XHTML-ben a címkéknek zártnak vagy önzártnak kell lenniük, ha megnyílik g vagy
- HTML formátumban az összes írott szöveg, amelyet a böngészőben meg kell jeleníteni, a HTML törzselem alá helyezheti. Az XHTML-ben a tartalom blokkokba helyezhető.
- HTML-ben az attribútumok meghatározásakor nem szükséges idézetekre hivatkozni. Például. Az XHTML-ben az attribútumok meghatározásakor kötelező megemlíteni az idézeteket. Például.
- A HTML-ben az attribútumok értéke nem olyan fontos. Például. Az XHTML-ben az attribútumok értékei fontosak. Például.
- A HTML-ben nincsenek szigorú szabályok az elemek szerkezetének megírására pl
Helló Világ
. Az XHTML-ben szigorú szabályok vannak az elemek szerkezetének írására, plHelló Világ
. - A HTML-ben a címkék és attribútumok kis- vagy nagybetűkkel írhatók le. Az XHTML-ben a címkék és attribútumok csak kisbetűkkel írhatók le.
- HTML-ben az egyik gyökér elem nem kötelező. Az XHTML-ben a dokumentumoknak egy gyökér elemmel kell rendelkezniük.
- HTML formátumban az XML deklaráció nem szükséges. Az XHTML-ben az XML szabályrendszerén alapul.
HTML vs XHTML összehasonlító táblázat
Az alábbiakban bemutatjuk a HTML vs XHTML összehasonlító táblázatát
| AZ ALAPJA
ÖSSZEHASONLÍTÁS | HTML | XHTML |
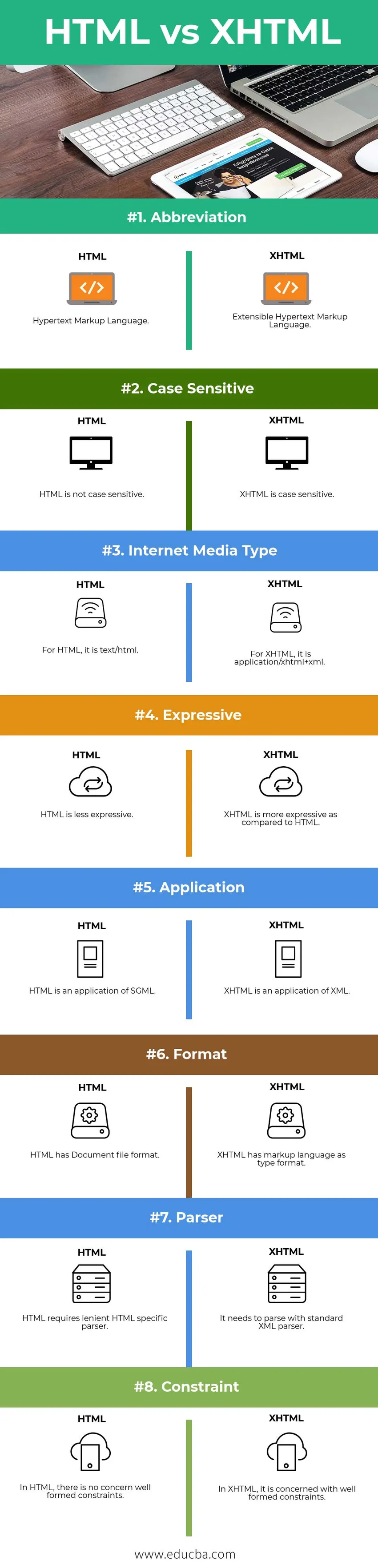
| Rövidítés | Hipertext jelölőnyelv. | Bővíthető hipertext jelölőnyelv. |
| Kis-nagybetű érzékeny | A HTML nem nagybetűs. | Az XHTML kis- és nagybetűket érzékeny. |
| Internet Media Type | A HTML esetében ez a szöveg / html. | Az XHTML esetében az application / xhtml + xml. |
| Kifejező | A HTML kevésbé kifejező. | Az XHTML kifejezőbb, mint a HTML. |
| Alkalmazás | A HTML az SGML alkalmazás. | Az XHTML egy XML alkalmazás. |
| Formátum | A HTML dokumentumfájl formátumot tartalmaz. | Az XHTML jelölőnyelvű típusú. |
| Elemző | A HTML enyhe HTML-elemzőt igényel. | Ellenőrizni kell a szokásos XML elemzőt. |
| Kényszer | A HTML-ben nincs aggodalom a jól megfogalmazott korlátozásokkal kapcsolatban. | Az XHTML-ben a jól kialakított korlátozásokkal foglalkozik. |
Következtetés - HTML vs XHTML
A HTML és az XHTML egyaránt jelölőnyelv, amelyet weboldalak és alkalmazásunk készítéséhez használnak. A HTML és az XHTML egyaránt szinte hasonlóak, de a HTML és az XHTML közötti némi különbség különbözteti meg őket. Az XHTML a HTML kibővített változata, csak az XML használatával és az elemek érvénytelenítésével.
Az XHTML-ben a Javascript feldolgozása kissé eltér a HTML-hez képest. Van néhány változtatás a funkciókban, amelyek nagybetűket érzékenyekre tesznek. Ebben a CSS-t más módon alkalmazták.
A HTML és az XHTML egyaránt széles körben használják az Android alapú webes alkalmazások fejlesztésében. Ez biztosítja a gyors fejlődést. Segít a szerveroldali szkriptek készítésében is, és be vannak ágyazva más nyelvekkel. Ez a felhasználói felületet agilisabbá és rugalmasabbá teszi.
Az XHTML könnyen megtanulható, ha ismeri a HTML-t. A HTML legújabb verziója, a HTML5 a legszélesebb körben előnyben részesített és népszerű a fejlesztők és az informatikai szervezetek körében. A HTML könnyen megtanulható és megérthető, mivel annak szintaxisa meglehetősen egyszerű. Ebben a modern korszakban a technológiák gyorsan változnak, de bármilyen nyelv megtartása vagy az alapok ismerete mindig a siker kulcsa, és segít sokkal jobb módon megtanulni az új technológiákat.
Ajánlott cikk
Ez egy hasznos útmutató a HTML és az XHTML közötti különbségekhez, itt tárgyaltuk azok jelentését, fej-összehasonlítást, kulcs-különbséget és következtetéseket. A következő cikkben további információkat is megnézhet -
- HTML vs XML: Miben részesíthetem előnyben
- HTML vs CSS összehasonlítás
- 10 legjobb különbség HTML vs HTML5 (infographics)
- CSS3 vs CSS - Mennyire különböznek egymástól?
- SPSS vs EXCEL
- A HTML különféle verzióinak listája