
Bevezetés a Switch állításhoz a JavaScripten
Ebben a témában a kapcsoló nyilatkozatát tárgyaljuk a JavaScripten. A technológia megjelenésével fejlesztettek ki számítógépeket, amelyek viszont a programozási nyelv követelményeit támasztották alá. Sok programozási nyelv volt, amelyek magukban foglalják mind az alacsony, mind a magas szintű nyelvet. A magas szintű nyelvek könnyebben használhatók, mivel könnyen érthetők az alacsony szintű nyelvekhez képest. A JavaScript egy ilyen magas szintű nyelv, amelyet széles körben használnak frontend nyelvként programozási célokra. Sok olyan koncepció létezik, amelyet meg kell tanulni és gyakorolni az alapfogalmak megértése érdekében.
Mi az a váltási nyilatkozat a JavaScript-ben?
A JavaScriptben számos feltételes módszer létezik, például az if-else módszer, if-else-if módszer, míg a method, do-while módszer és számos más módszer is. Az ilyen különféle módszerek közül a JavaScript-ben az egyik ilyen módszer a switch utasítás módszer. Ebben a módszerben egy adott utasításkészlet vagy kód futtatására használjuk, ha a feltétel teljesül. A kapcsoló utasítás általában több esettömböt tartalmaz, valamint egy opcionális alapértelmezett esetet. A feltétel szerint egy vagy több eset is végrehajtható, ha az esetek kielégítik. Ha a kapcsoló utasítás blokkja nem válik valóra, akkor az alapértelmezett eset automatikusan végrehajtásra kerül, ha hozzáadódik a kódoláshoz.
A JavaScript kapcsoló szintaxisa
Próbáljuk megérteni a JavaScript alapvető szintaxisát egy kapcsolónyilatkozatban.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Most próbáljuk megérteni, hogy az utasítás ezen blokkja miként működik.
- Egy ellenőrizendő kifejezés - Ebben az állításban ellenőrizni kell a kifejezést, amelyet ki kell értékelni. Az kifejezés végrehajtása alapján a kielégítő kapcsoló eset kerül végrehajtásra.
- Különböző esetek - Egy kifejezés végrehajtásakor az a kifejezés kielégítő eset kerül végrehajtásra
- Alapértelmezett eset - Ha a kapcsoló esetek bármelyike nem teljesül, akkor az alapértelmezett eset kerül végrehajtásra.
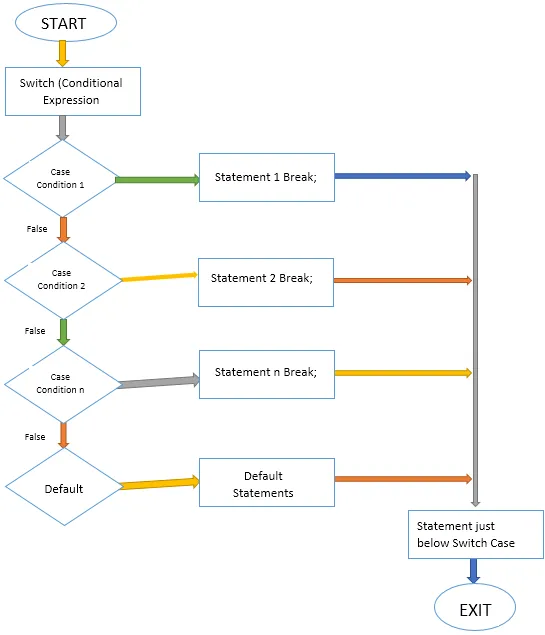
Folyamatábra
Most nézzük meg a kapcsoló utasítás folyamatábráját.

Most nézzük meg, hogyan működik a kapcsoló utasítás JavaScripten.
Hogyan működik a kapcsoló nyilatkozat JavaScript-ben?
Amint azt a cikkben korábban kifejtettük, a váltási nyilatkozat általában három alszakaszt tartalmaz, amelyek -
- Kifejezés értékelni.
- Olyan esetek, amelyek végrehajtják a kifejezést.
- Alapértelmezett eset, amelyet végre kell hajtani, ha egyetlen eset sem elégedett.
Ezen alszakaszok alapvető felelőssége a következő:
- Egy ellenőrizendő kifejezés - Ebben az állításban ellenőrizni kell a kifejezést, amelyet ki kell értékelni. Az kifejezés végrehajtása alapján a kielégítő kapcsoló eset kerül végrehajtásra.
- Különböző esetek - Egy kifejezés végrehajtásakor az a kifejezés kielégítő eset kerül végrehajtásra.
- Alapértelmezett eset - Ha a kapcsoló esetek bármelyike nem teljesül, akkor az alapértelmezett eset kerül végrehajtásra.
Példák
Vegyünk például egy példát, amely számot vesz a felhasználótól egy beviteli mezőbe, ha a szám kevesebb, mint 10, akkor azt mutatja, hogy a felhasználó által beírt szám másként megjelenik az üzenet, hogy a beírt szám nagyobb, mint 10.
Egyszerűen másolja át a következő kódot, és illessze be a HTML-fájlba annak futtatásához.
JavaScript váltás
Írja be a számot a szövegmezőbe
var text = '', labelVal = "";
funkciós ellenőrzőVal () (
text = document.getElementById ("inputBox") érték;
labelVal = '';
szöveg = szám (szöveg)
kapcsoló (szöveg) (
1. eset:
labelVal = "Ön megadta az 1-et";
szünet;
2. eset:
labelVal = "Ön beírt 2";
szünet;
3. eset:
labelVal = "Ön beírt 3";
szünet;
4. eset:
labelVal = "Ön megadta a 4-et";
szünet;
5. eset:
labelVal = "Ön megadta az 5-öt";
szünet;
6. eset:
címke Val = "Ön beírt 6";
szünet;
7. eset:
labelVal = "Ön megadta a 7-et";
szünet;
8. eset:
címke Val = "Ön beírt 8";
szünet;
9. eset:
labelVal = "Ön megadta a 9-et";
szünet;
alapértelmezett:
labelVal = "10-nél kisebb érték megadása";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Nézzük meg a példát a megadott értékkel:
Bemeneti érték: 6
Kimeneti érték: megadta a 6-ot
Most nézzük meg, hogyan tudunk végrehajtani több kapcsoló utasításot a JavaScriptben.
Több eset végrehajtása, ha a feltétel teljesül
Most nézzük meg, hogyan tudunk végrehajtani több esetet. Másolja a következő kódot, és illessze be HTML-fájlba annak végrehajtásához.
JavaScript váltó nyilatkozat
Írja be a számot a szövegmezőbe
var text = '', labelVal = "";
funkciós ellenőrzőVal () (
text = document.getElementById ("inputBox") érték;
labelVal = '';
szöveg = szám (szöveg)
kapcsoló (szöveg) (
1. eset:
labelVal = labelVal + "Ön megadta az 1";
2. eset:
labelVal = labelVal + "Ön beírt 2";
3. eset:
labelVal = labelVal + "Ön beírt 3";
szünet;
4. eset:
címke Val = labelVal + "Ön megadta a 4-et";
5. eset:
címke Val = labelVal + "Ön megadta az 5-öt";
6. eset:
címke Val = labelVal + "Ön beírt 6";
szünet;
alapértelmezett:
Val = "10-nél kisebb érték megadása";
)
document.getElementById ("label Val"). innerText = címke Val;
)
Bemeneti érték: 1
Kimeneti érték: Ön megadta 1 Ön megadta 2 Adta meg 3.
Következtetés
A JavaScript egy programozási nyelv, ahol nagyon sok fogalom létezik, amelyeket meg kell tanulni. Az egyik a váltási nyilatkozat. Ezek a feltételes utasítások alapvetõen végrehajtják a kódot annak ellenõrzéséhez, hogy a kifejezés megfelel-e a feltételnek azon kifejezésértékelés alapján, amely visszaadja az értéket. A feltételes kijelentést széles körben használják bármilyen programozási nyelvben, a különféle logikai programozási kifejezésekhez.
Ajánlott cikkek
Ez egy útmutató a Java állítás váltására. Itt tárgyaljuk a JavaScripten szereplő átváltási nyilatkozatok fogalmát, szintaxisát, működését és példáit. A további javasolt cikkeken keresztül további információkat is megtudhat -
- Cheat Sheet JavaScript
- Mit tehet a Javascript?
- JavaScript karakterlánc-funkciók
- Példák a JavaScript matematikai funkcióira
- Bevezetés a kapcsoló állításhoz a C ++ kategóriában
- PHP kapcsoló nyilatkozata Folyamatábra