Egy előző leckében megtanultuk, hogyan lehet több vonást hozzáfűzni a szöveg körül a Photoshopban, egyszerűen úgy, hogy több példányt készít a Type rétegből, és hozzáad egy Stroke réteg effektust minden egyes példányhoz, minden egyes stroke eltérő méretűre állítva. Ebben az oktatóanyagban érdekesebb módszert kapunk egy hasonló többvázas szöveghatás létrehozására, ezúttal a Photoshop intelligens objektumainak erejével! Az Adobe először mutatta be az intelligens objektumokat a Photoshop CS2-ben, ami azt jelenti, hogy CS2-re vagy újabbra lesz szüksége a követéshez. Itt fogom használni a Photoshop CS5-et, de a CS2-től kezdve minden verzió meg fog tenni.
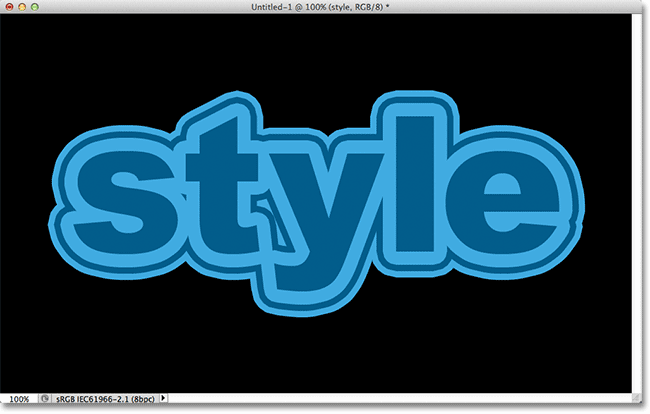
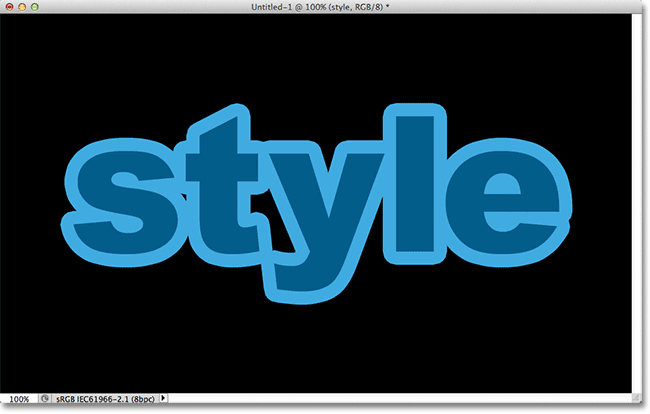
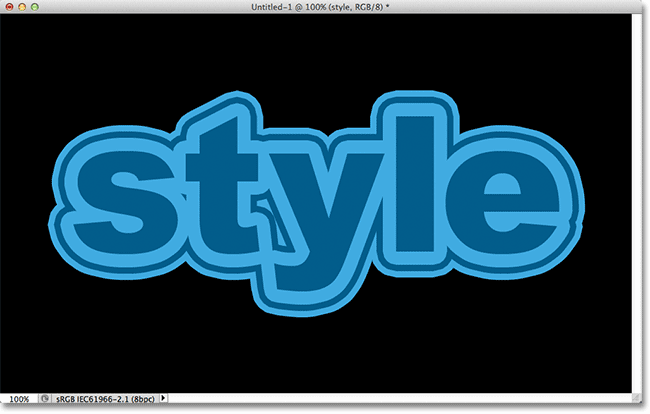
Itt lesz a végeredmény, amelyre törekszem. Természetesen a rajzoláshoz használt színek és méretek teljesen eltérőek lehetnek, de az effektus létrehozásának lépései megegyeznek:

Több szöveges vontatás az intelligens objektumok használatával.
Lássunk neki!
1. lépés: Adjon hozzá egy kezdő stroke-ot a szöveghez
Itt van a kezdődő Photoshop dokumentum, amely egyetlen típusú rétegből áll, amely a "stílus" szót tartalmazza (mivel rétegek stílusait használjuk az ütések hozzáadásához) egy fekete háttér előtt:

Az eredeti dokumentum.
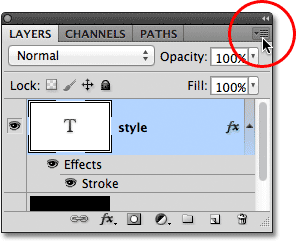
Ha a Rétegek panelen nézzük, akkor a Háttér réteg felett a Típus réteget látjuk. A Típus réteg jelenleg aktív (kékkel kiemelve):

A Rétegek panel.
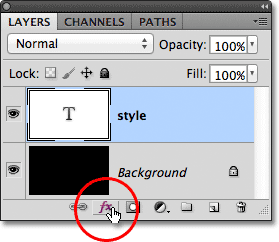
A betűk körüli kezdeti vonal hozzáadásához kattintson a Rétegek effektusok ikonra a Rétegek panel alján:

Kattintson a Réteghatások ikonra.
Ezután a megjelenő réteghatások listájának aljáról választom a Stroke elemet:

Stroke-effektus kiválasztása.
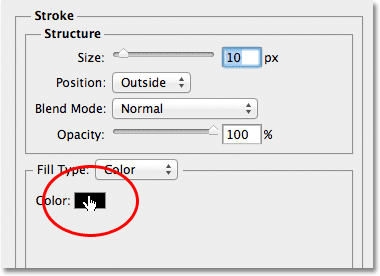
Ezzel megnyílik a Photoshop Rétegstílus párbeszédpanelje, ahol a körvonal beállításai a középső oszlopban jelennek meg. Először a színt választom a stroke-ra, ha rákattintasz a színminta- ra a lehetőségek alján:

A színmintára kattintva.
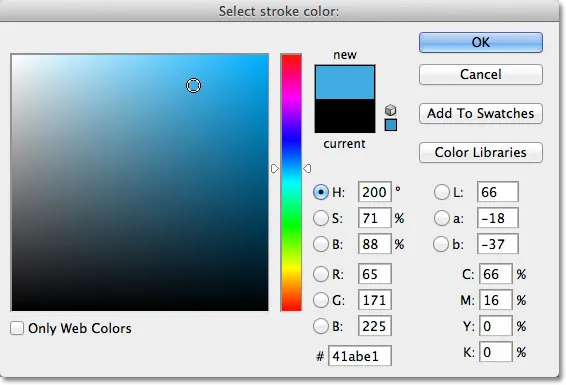
Ezzel megnyílik a Photoshop Színválasztó . Mivel a szövegem meglehetősen sötét kék árnyalatú, a halványabb kék árnyalatot választom az ütéshez. Természetesen bármilyen színt kiválaszthat, amire szüksége van a tervezéshez:

Világoskék kiválasztása a színválasztóból.
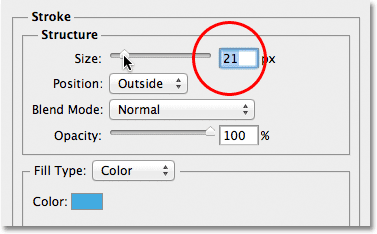
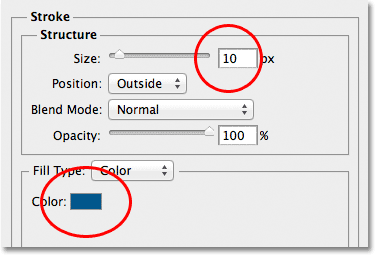
Ha a színemet kiválasztom, az OK gombra kattintva bezárom a Színválasztót. Vastag vonást akarok a betűk körül, tehát 21-re növelem a méretüket: Méret értéke:

A löket méretének növelése 21 képpontra.
Ha elégedett a stroke megjelenésével, kattintson az OK gombra, hogy bezárja a Rétegstílus párbeszédpanelt. Így néz ki a szöveg, amikor hozzáadjuk a kezdeti szúrást:

Az első vonal a szöveg körül jelenik meg.
2. lépés: A típusréteg konvertálása intelligens objektumba
Most hozzá akarok adni egy második löket a kezdeti körvonalhoz, de ez érdekes problémává válik. Alapértelmezés szerint a Photoshop csak egyszeri egy stroke-effektust adhat hozzá egy réteghez. Ha újból rákattanék a Rétegek effektusok ikonjára a Rétegek panel alján, és ismét a Stroke parancsot választanám a listából, a Photoshop újra megnyitná a Stroke beállításokhoz beállított Rétegstílus párbeszédpanelt, de mindent megtennék a szerkeszteni kell az újonnan hozzáadott körbeállítási lehetőségeket, megváltoztatni annak színét, méretét vagy a többi opciót, de nem tudtam hozzáadni egy második körvonalat.
Legalább nem tudtam hozzáadni egy második szúrást maga a szöveg körül. De mi lenne, ha valamilyen módon el tudnánk helyezni a szöveget egy konténerbe, majd új szúrással hozzátennénk a konténer körül? Mint kiderült, pontosan ezt tehetjük meg a Photoshop intelligens objektumaival ! Az Intelligens Objektum alapvetően egy réteg tartalmának virtuális tárolója, és csak annyit kell tennie, hogy a Type rétegünket Intelligens Objektummá alakítsa, és ezen a ponton hozzáadhatunk egy második löket az Intelligens Objektum körül!
Ehhez kattintson a Rétegek panel jobb felső sarkában található menüikonra . Ezzel megnyílik a különféle lehetőségek listája:

Kattintson a menü ikonra.
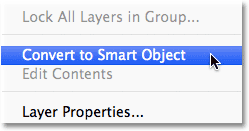
A menüválasztás listájából válassza a Konvertálás intelligens objektumra lehetőséget:

Az Intelligens objektumra konvertálás választása.
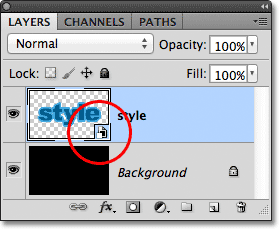
Úgy tűnik, hogy semmi sem változott a dokumentumablakban, de ha a Rétegek panelen nézzük, látjuk, hogy a Típus réteg intelligens objektummá alakult. Az intelligens objektum ikonja megjelenik az előnézeti kép jobb alsó sarkában:

A Típus réteg most intelligens objektum.
3. lépés: Adjon hozzá egy stroke-ot az intelligens objektum körül
Ha a szöveg már az intelligens objektumban van, kattintson a Rétegek effektusok ikonjára a Rétegek panel alján, és válassza ki ismét a Stroke elemet a lista alján:

Másik stroke-réteg-effektus kiválasztása, ezúttal az intelligens objektumhoz.
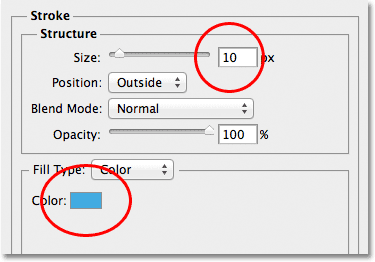
A Photoshop újra megnyitja a Stroke beállításokra beállított Rétegstílus párbeszédpanelt. A stroke színének megváltoztatásához kattintson a színmintára, mint korábban, és amikor megjelenik a Color Picker, ugyanazt a sötétebb kék árnyalatot választom, mint a szövegem. Az új vonal méretét az alapértelmezett 10 képpont értékre hagyom, amely a második löket vékonyabbá teszi a kezdetinél :

Az új vonás beállítása ugyanolyan színű, mint a szöveg, és méretét 10x-re állítja.
Ha kész, kattintson az OK gombra, hogy bezárja a Rétegstílus párbeszédpanelt. Ha a dokumentum ablakon nézzük meg a szövegemet, látjuk, hogy a második kör most az eredeti köré jelenik meg. Annak ellenére, hogy úgy tűnik, hogy az új kör szöveg körül van, valójában az intelligens objektum körül tartja a szöveget:

A második, sötétebb kék stroke jelenik meg a kezdeti körvonal körül.
4. lépés: Ismételje meg a 2. és 3. lépést további stroke hozzáadásához (opcionális)
A Photoshop lehetővé teszi az intelligens objektumok beillesztését más intelligens objektumokba, ami azt jelenti, hogy ezt a technikát használhatjuk még további stroke hozzáadására, ha tetszik! Csak annyit kell tennünk, hogy megismételjük a 2. és a 3. lépést. Először konvertálja az aktuális intelligens objektumot új intelligens objektummá, ha rákattint a menü ikonra a Rétegek panel jobb felső sarkában, és a listából a Konvertálás intelligens objektummá választást választja. Ez az aktuális intelligens objektumot egy újba helyezi. Ezután adjon hozzá egy vonást az új intelligens objektum körül, ha rákattint a Rétegeffektusok ikonra a Rétegek panel alján, és a Stroke lehetőséget választja a listából.
Hozzáteszem a szöveg harmadik részét, ezúttal ugyanolyan világosabb kék árnyalatba állítva, mint a kezdeti körvonal. A Méretet úgy hagyom, hogy ugyanaz az alapértelmezett 10px érték legyen:

Harmadik kör hozzáadása a szöveg körül (újabb új intelligens objektum létrehozása után).
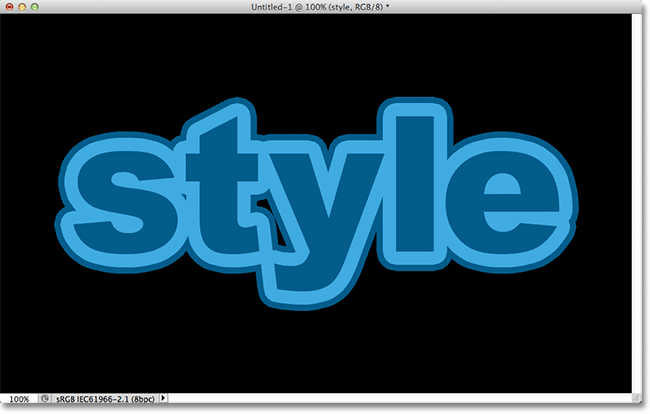
Az OK gombra kattintva bezárom a Rétegstílus párbeszédpanelt, és most három vonás van a szöveg körül! Amint azonban megtudtuk, csak úgy néz ki, hogy három sztrájk van a szöveg körül. A valóságban maga a szöveg csak a belső vontatás körül mozog. A középső vonás a szöveget tartalmazó intelligens objektum körül van, a külső vonal pedig egy új intelligens objektum körül van, amely tartalmazza az eredeti intelligens objektumot (amely a szöveget tartalmazza):

A végeredmény.
Hová menj tovább …
És ott van! Így gyorsan és egyszerűen adhat hozzá több stroke-ot a szöveg körül a Photoshop alkalmazásban az Intelligens objektumok segítségével! Nézze meg a Szöveges effektusok vagy a Photo Effects szakaszokat a Photoshop effektusokkal kapcsolatos további útmutatásokért!