Ebben az oktatóanyagban megmutatom, hogyan lehet könnyedén létrehozni egy ünnepi édességet náddal készített szöveghatást a Photoshop segítségével. Először egy zökkenőmentes, ismétlődő cukorka nádmintát készítünk, piros és zöld csíkokkal. Ezután megtanuljuk, hogyan lehet a mintát alkalmazni a szövegünkre, és hogyan kombinálhatjuk azt rétegstílusokkal kerek, fényes, édességet betűk létrehozásához. Az oktatóprogram végén megtanuljuk, hogyan kell másolni a cukorkát, és azonnal alkalmazni azt annyi Típusrétegre, amire szükségünk van. A Photoshop CC-t fogom használni, de a Photoshop minden újabb verziója működni fog.
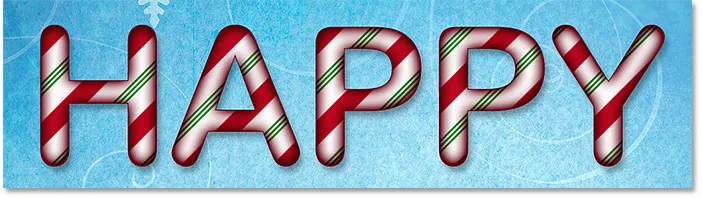
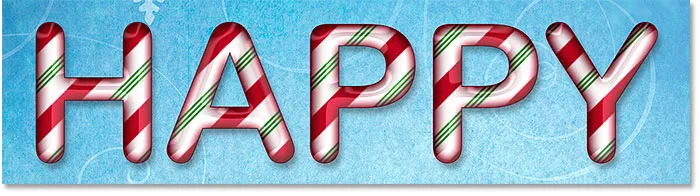
Így néz ki a végső cukorka nádszöveg:

A nyaralás cukorka cukornád szövege a Photoshopban készült.
Lássunk neki!
Hogyan lehet létrehozni egy ismétlődő cukorka cukornád mintát
1. lépés: Hozzon létre egy új Photoshop dokumentumot
Kezdjük azzal, hogy készítjük a cukorka nádmintát, amelyet a szöveg kitöltésére használunk. Ehhez létrehozunk egy új Photoshop dokumentumot. Menjen fel a menüsorban a menüsorba, és válassza az Új lehetőséget :

Lépjen a Fájl> Új elemre.
Az Új dokumentum párbeszédpanelen állítsa a szélességet és a magasságot 200 pixelre . Állítsa a felbontást 72 pixel / inch-re, és a háttértartalmat fehérre . Kattintson a Létrehozás vagy az OK gombra (attól függően, hogy a Photoshop melyik verzióját használja) az új dokumentum létrehozásához:

Új 200 x 200 pixeles Photoshop-dokumentum létrehozása.
2. lépés: Válassza ki a Téglalap eszköz
Ha az új dokumentum nyitva van a képernyőn, válassza az Eszköztár Téglalap eszközt :

A Téglalap eszköz kiválasztása.
3. lépés: Állítsa a szerszám üzemmódot alakúra
Az Opciók sávban ellenőrizze, hogy az eszköz mód beállítása Forma :

Az eszköz mód alakjának beállítása az Opciók sorban.
4. lépés: Állítsa az alak színét pirosra
Kattintson a Kitöltési színmintára:

Kattintson a Fill színminta elemre.
A Töltési típus beállításokban kattintson a jobb felső sarokban található Színválasztó ikonra:

A Színválasztó megnyitása.
A Színválasztóban válassza a vörös árnyalatát úgy, hogy a H (Színárnyalat) értékét 350-re, az S (telítettség) értékét 100-ra és a B (fényerő) értékét 75- re állítja. Kattintson az OK gombra a Színválasztó bezárásához.

Válasszon egy vörös cukorkát a Color Pickerből.
Ha a Kitöltési szín vörösre van állítva, akkor ellenőrizze, hogy az alak sztrájkja Nincs értékre van-e állítva:

A Stroke opciót Nincs értékre kell állítani.
5. lépés: Rajzolja meg az első alakzatot
Kattintson a dokumentum belsejére. Ne kattintson és húzza, csak kattintson. A Photoshop megnyitja a Téglalap létrehozása párbeszédpanelt. Állítsa a szélességet 40 px-re és a magasságot 300 px-re, majd kattintson az OK gombra:

Új 40 x 300 px téglalap létrehozása.
A Photoshop rajzolja az alakot, de nem a megfelelő helyen:

Az alak rajzolva volt, de újra kell helyezni.
6. lépés: Helyezze vissza az alakzatot
Az alak középpontjához lépjen a Szerkesztés menübe, és válassza a Ingyenes transzformációs útvonal lehetőséget :

Lépjen a Szerkesztés> Ingyenes transzformációs útvonal elemre.
Az Opciók sáv bal szélén, ellenőrizze, hogy a középső négyzet be van-e jelölve az Anchor rácsban, amelynek alapértelmezés szerint meg kell lennie. Itt kibővítettem, hogy a rács könnyebben látható legyen:

Ellenőrizze, hogy a középső horgonyzási rácspont van-e kiválasztva.
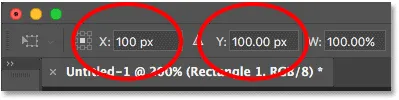
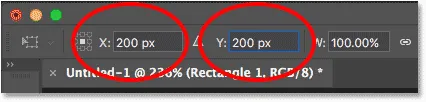
Ezután változtassa meg az X és az Y értéket 100 képpontosra (a 200 x 200 képpontos dokumentum szélességének és magasságának fele). Ez központosítja az alakot a dokumentumban:

Az X és Y pozíciók megváltoztatása 100 képpontra.
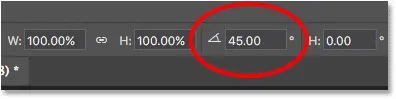
7. lépés: Változtassa meg a szöget 45 fokra
Az alak elforgatásához állítsa a szöget az Opciók sorban 45 ° -ra:

A szög megváltoztatása 45 fokra.
Nyomja meg kétszer az Enter (Win) / Return (Mac) gombot a billentyűzeten, egyszer az új beállítások elfogadásához, majd ismét a Free Transform Path parancsból való kilépéshez. A Photoshop megkérdezi, hogy szeretné-e az élő formáját normál útvá alakítani. Kattintson az Igen gombra:

Az Igen gombra kattintva az élő alakzatot normál útvá alakíthatja.
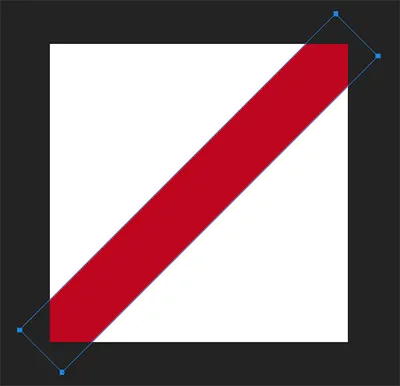
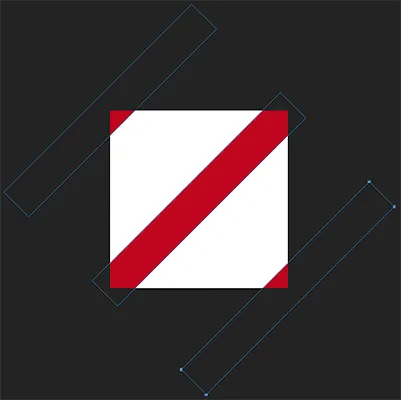
Az első alak középpontjában és elforgatva van a dokumentumban, és megvan az első édességet vessző csík:

Az első csíkot közepén adjuk hozzá.
8. lépés: Másolja és mozgassa az alakzatot
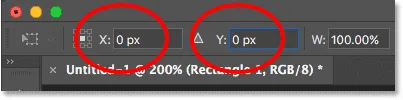
Nyomja meg a Ctrl + Alt + T (Win) / Command + Option + T (Mac) billentyűket a billentyűzeten. Ez elkészíti a forma másolatát, és újra megnyitja a Free Transform Path parancsot. Látja a Ingyenes transzformáció mezőt, és az alak körül kezeli. Az alak másolatának áthelyezéséhez a dokumentum bal felső sarkába menjen az Opciók sávra, és változtassa meg az X és az Y értéket 0 képpontra :

A második alak X és Y pozícióinak megváltoztatása 0 képpontra.
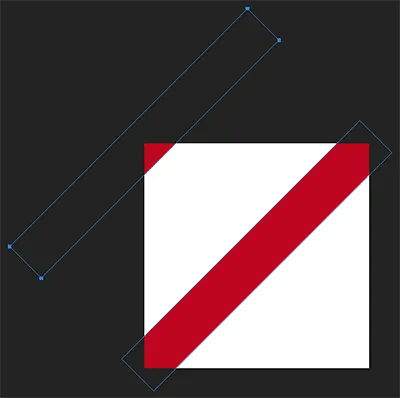
Nyomja meg kétszer az Enter (Win) / Return (Mac) gombot, egyszer az új beállítások elfogadásához, majd ismét a Free Transform Path parancsból való kilépéshez. A második alak most a felső sarokban ül, és megvan a második édességet vessző csíkunk:

A második csíkot hozzáadtuk a bal felső sarokban.
9. lépés: Másolat készítése és mozgatása
Ismét nyomja meg a Ctrl + Alt + T (Win) / Command + Option + T (Mac) billentyűzetet a formátum új példányának elkészítéséhez és a Free Transform Path újbóli megnyitásához. Az Opciók sorban állítsa az X és Y értékeket 200 képpontra :

A harmadik alak X és Y pozícióinak megváltoztatása 200 képpontra.
Nyomja meg egyszer az Enter (Win) / Return (Mac) gombot a beállítások elfogadásához, majd ismét a Free Transform Path parancsból való kilépéshez. A harmadik jobb alakú alsó sarokban van a harmadik alak, és a harmadik édességet vessző csík:

A harmadik csíkot a jobb alsó sarokban adtuk hozzá.
10. lépés: Rajzolj egy új, kisebb alakot
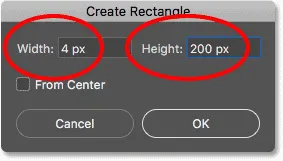
Hozzáadtunk néhány nagyobb csíkot, tehát most adjunk hozzá néhány kisebb csíkot. Kattintson a dokumentum belsejére a Téglalap eszköz segítségével, hogy ismét megnyissa a Téglalap létrehozása párbeszédpanelt. Ezúttal állítsa a szélességet mindössze 4 px-re, majd állítsa a Magasságot 200 px-re . A párbeszédpanel bezárásához kattintson az OK gombra:

Rajz egy kisebb alakzatot.
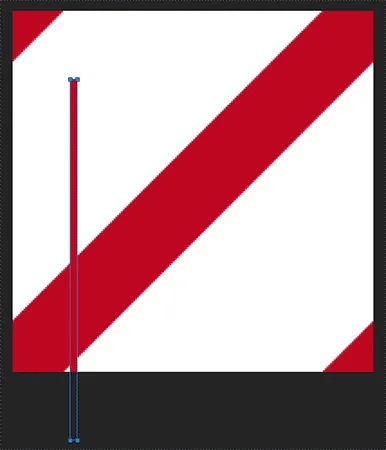
A Photoshop negyedik formát húz, ezúttal kisebb, de ismét rossz helyre helyezi:

Új, vékonyabb formát adunk hozzá.
11. lépés: Helyezze vissza az alakzatot
Menjen fel a Szerkesztés menübe, és válassza a Ingyenes transzformációs útvonalat, vagy nyomja meg a Ctrl + T (Win) / Command + T (Mac) billentyűzetet:

Lépjen újra a Szerkesztés> Ingyenes transzformációs útvonal elemre.
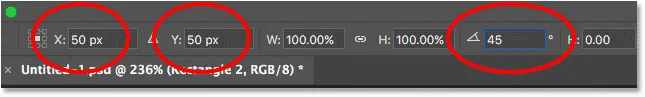
Az Opciók sorban állítsa az X és az Y értéket 50 képpontra, majd állítsa a szöget 45 ° -ra :

Az X, Y és Angle értékek beállítása az új alakhoz.
Nyomja meg kétszer az Enter (Win) / Return (Mac) gombot a billentyűzeten. A Photoshop újból megkérdezi, hogy szeretné-e konvertálni az élő formát egy normál útvá. Kattintson az Igen gombra, és az új alak a bal felső sarokban található két nagyobb alak között helyezkedik el:

Az első vékonyabb csík a helyén van.
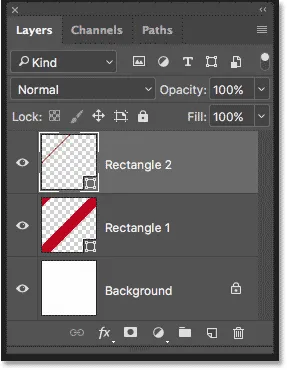
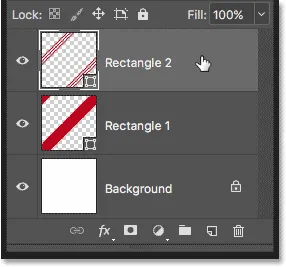
Ha a Rétegek panelen nézzük, láthatjuk, hogy három nagyobb alakzatunk egy "1. téglalap" elnevezésű alakú rétegen van közvetlenül a háttérréteg felett. Az új kisebb alakzat tetején egy "Rectangle 2" elnevezésű külön alakú rétegen van:

A Rétegek panel, amely a nagyobb és kisebb alakzatokat mutatja külön rétegeken.
12. lépés: Másolja és mozgassa az alakzatot
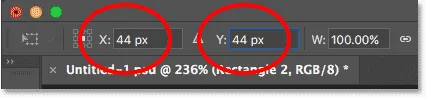
A Ctrl + Alt + T (Win) / Command + Option + T (Mac) billentyűkombinációval készítsen másolatot a kisebb alakról, és nyissa meg a Free Transform Path parancsot. Ezután az Opciók sorban állítsa mind az X, mind az Y értéket 44 képpontra :

Az ötödik alak X és Y értékeinek 44 képpontra állítása.
Nyomja meg kétszer az Enter (Win) / Return (Mac) gombot, és most a kisebb csík másolata jelenik meg az eredeti fölött és bal oldalán:

Az első fölé egy második kisebb csík kerül.
13. lépés: Másolat készítése és mozgatása
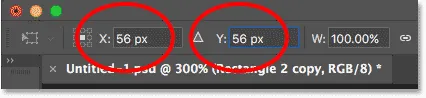
Ismét nyomja meg a Ctrl + Alt + T (Win) / Command + Option + T (Mac) billentyűket az alak másolásához és a Free Transform Path megnyitásához. Az Opciók sorban állítsa az X és Y értéket 56 képpontra . Nyomja meg kétszer az Enter (Win) / Return (Mac) gombot az elfogadáshoz és a Free Transform Path bezárásához:

Ha a hatodik alak X és Y értékét 56 képpontra állítja.
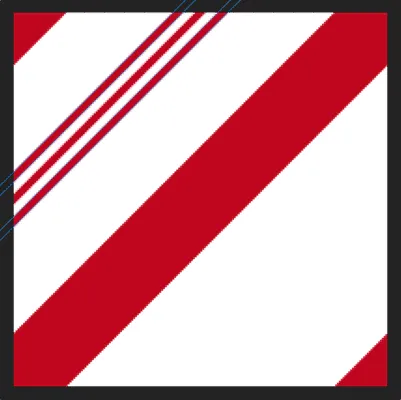
Most van három kisebb csík, amelyek a bal felső sarokban egyformán helyezkednek el egymástól:

A harmadik kisebb csíkot adjuk hozzá.
14. lépés: Válassza ki mind a három kisebb alakzatot
A három kisebb csíkot lemásoljuk, és a minta jobb alsó sarkába mozgatjuk. Válassza ki az Útválasztó eszközt (a fekete nyíl eszközt) az Eszköztáron:

Az Útválasztó eszköz kiválasztása.
Húzza a négyzetet mindhárom kisebb csíkra a kiválasztásukhoz:

Húzza mindhárom kisebb csíkot az Útválasztó eszköz segítségével.
15. lépés: Másolja és mozgassa a csíkokat
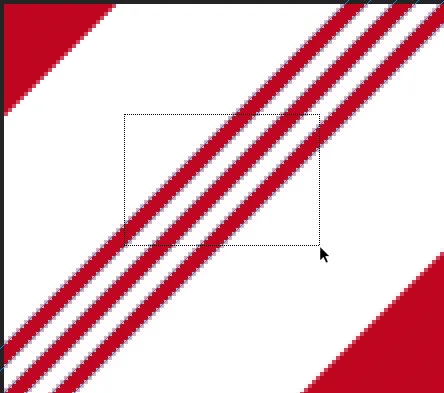
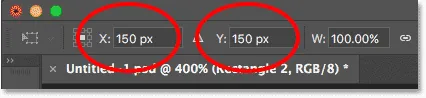
A kiválasztott csíkokkal nyomja meg a Ctrl + Alt + T (Win) / Parancs + Opció + T (Mac) gombokat, hogy másolatot készítsen róluk, és nyissa meg a Free Transform Path parancsot. Ezután az Opciók sorban állítsa az X és Y értékeket mindkettőre 150 képpontba :

Az X és Y értékek beállítása a kisebb csíkok másolatának pozícióba helyezéséhez.
Nyomja meg kétszer az Enter (Win) / Return (Mac) gombot az új értékek elfogadásához és a Free Transform Path kilépéséhez. És most van a jobb alsó sarokban található kisebb csíkok másolata. Harmadik alkalommal nyomja meg az Enter (Win) / Return (Mac) gombot az útvonal körvonalainak eltávolításához az alakzatok körül:

A kezdeti cukorkád csíkos mintázat kész.
16. lépés: Cserélje a kisebb csíkok színét zöldre
Ha elégedett vagy azzal, hogy a cukornád-csíkok mind pirosak, kihagyhatja ezt a lépést, de úgy gondolom, hogy a minta jobban néz ki, ha a kisebb zöld csíkok csíkosak. A kisebb csíkok színének megváltoztatásához győződjön meg arról, hogy a "Téglalap 2" alakú réteg van kiválasztva a Rétegek panelen:

Ellenőrizze, hogy a kisebb alakzatok vannak-e kiválasztva.
Kattintson a Töltse színminta elemre az Opciók sorban, majd kattintson a Színválasztó ikonra a Töltési típus beállításokban:

A kisebb csíkok színének megváltoztatása.
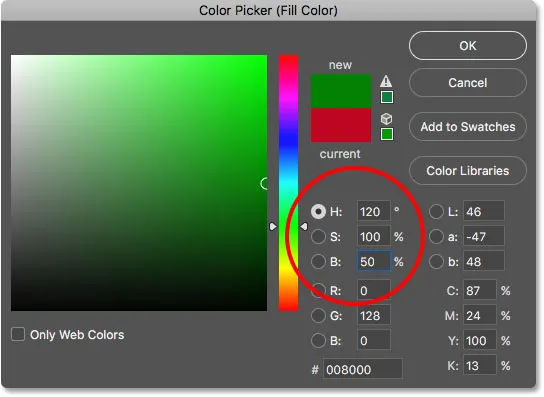
A Színválasztóban válassza ki a zöld árnyalatot úgy, hogy a H értéket 120-ra, az S értéket 100-ra és a B értéket 50- re állítja. Ezután kattintson az OK gombra a Színválasztó bezárásához:

Zöld kiválasztása a Színválasztóból.
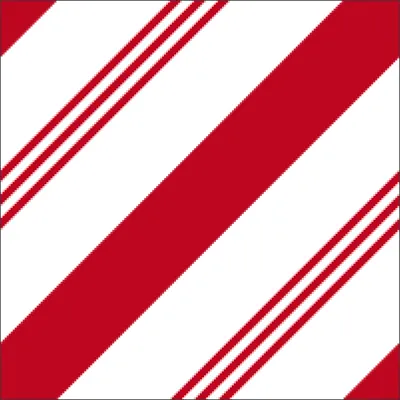
És most a kisebb csíkok zöldek, míg a nagyobb csíkok piros színben maradnak, kiegészítve a cukorka cukornád mintázatunkat:

A cukornád végső csíkos mintája.
17. lépés: Adja meg a formákat mintázatként
Az alakzatok valódi Photoshop mintává alakításához menjen a Szerkesztés menübe, és válassza a Minta definiálása lehetőséget :

Lépjen a Szerkesztés> Minta meghatározása elemre.
Nevezze el a mintát "Candy Cane", majd kattintson az OK gombra:

Az új mintát "Candy Cane" -nek nevezik.
A Candy Cane szöveg létrehozása
Ezen a ponton elkészült a cukornádmintánk! Lássuk, hogyan lehet alkalmazni bizonyos szövegekre, és hogyan lehet a betűk inkább édességet kinézni. Idő megtakarítása érdekében átváltunk egy külön dokumentumra, amelyhez már hozzáadtam néhány fehér szöveget egy ünnepi témájú háttér előtt (hópehely háttér az Adobe Stock-en). A legjobb eredmény elérése érdekében válasszon egy betűtípust lekerekített betűkkel. Az Arial Lekerekített MT vastag betűt használom:

Néhány sima fehér szöveg kék háttér előtt.
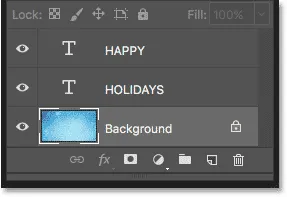
Ha a Rétegek panelen nézzük, látjuk, hogy minden szó különálló Type rétegen van . Először hozzáteszem a cukornád-effektus egyikéhez a szavakat, majd megmutatom, hogyan lehet gyorsan átmásolni a teljes effektust az egyik Type rétegből a másikba:

Minden szót hozzáadtak a saját Type rétegéhez.
1. lépés: Válassza ki a típusrétegét
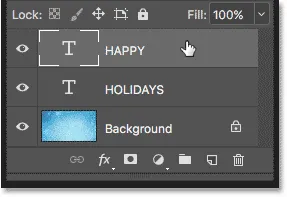
Először válassza ki a Típus réteget a Rétegek panelen. Kiválasztom a "HAPPY" szót:

Az egyik Típusréteg kiválasztása.
2. lépés: Adjon hozzá egy mintafedvény rétegstílust
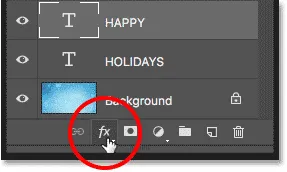
A cukornád szöveghatás létrehozásához a Photoshop rétegstílusait használjuk. Kattintson a Rétegek stílus ikonjára ( fx ikon) a Rétegek panel alján:

Kattintson a Rétegstílusok ikonra.
Ezután, hogy kitöltse a szöveget a cukornádmintával, válassza a Mintafedvény lehetőséget a listából:

Mintafedvény rétegstílus hozzáadása.
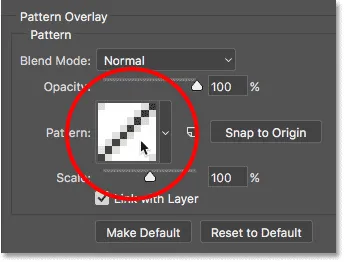
A Photoshop megnyitja a Rétegstílus párbeszédpanelt a Mintafedvény beállításokkal a középső oszlopban. Kattintson a mintamintára egy másik minta kiválasztásához:

Kattintson a színmintára.
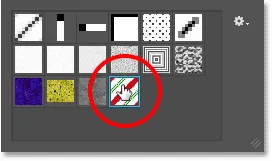
Kattintson duplán az édességet vessző mintájának miniatűrjére annak kiválasztásához:

Az édesség nád mintájának kiválasztása.
Ez azonnal kitölti a választott típust a cukorka cukornád csíkokkal:

Típus az alkalmazott édesség cukornád mintával.
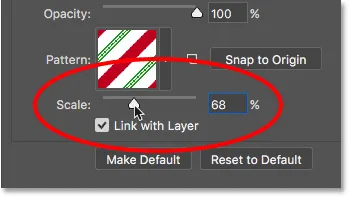
3. lépés: Állítsa be a minta méretét
Használja a színminta csúszkát a színminta alatt, hogy módosítsa a minta méretét és megjelenését a betűk között. Az alacsonyabb skálájú értékek csökkentik a mintát, így gyakrabban ismétlődnek. A legjobban működő érték a szöveg méretétől függ. 68% -ra engedom le az enyém:

A Scale érték csökkentése a minta összehúzódása érdekében.
És itt van, hogyan néz ki a betű a méretre kicsinyített mintával:

Az eredmény a Scale érték csökkentése után.
4. lépés: Helyezzen el egy árnyékot
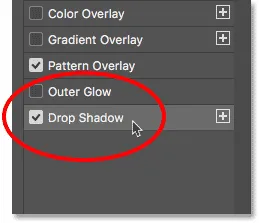
A betűk és a háttér elválasztásának elősegítéséhez árnyékot adunk hozzá. Még mindig a Rétegstílus párbeszédpanelen válassza a Árnyék csepp elemet a bal oldali oszlopban:

Árnyékréteg-stílus kiválasztása.
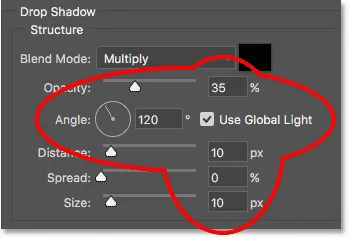
Az Árnyék csepp beállításainál állítsa az Opacitást 35% -ra . Kapcsolja be a Global Light használata lehetőséget, majd állítsa a szöget 120 ° -ra . A távolságot és a méretet 10 képpontra állítom, de a kép méretétől függően érdemes kipróbálni különböző értékeket:

Az árnyék csepp lehetőségei.
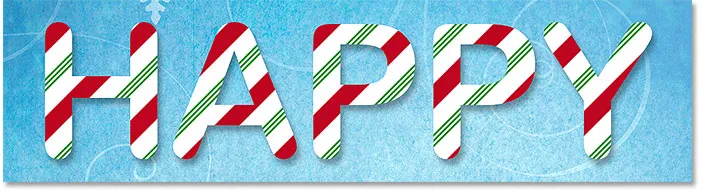
Itt van a szöveg az alkalmazott árnyékgal:

A hatás az árnyék alkalmazása után.
5. lépés: Adj hozzá egy stroke-ot
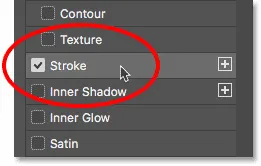
Adjunk hozzá még egy vékony vonást a betűk körül. Válassza a Stroke lehetőséget a Rétegstílus párbeszédpanel bal oldalán:

Az Stroke réteg stílusának kiválasztása.
Az Stroke beállításokban kattintson a színmintára a stroke színének megváltoztatásához:

A stroke színmintára kattintva.
A Színválasztóban állítsa a H értéket 350-re, az S- értéket 100-ra és a B- értéket 40-re, majd kattintson az OK gombra:

A vörös kiválasztása az ütés színéhez.
A Stroke beállításokban állítsa be a Méretet 1 képpontos értékre (nagyobb kép esetén 2 képpont jobban működhet), majd változtassa meg a Pozíció Külső értékre :

Stroke lehetőségek.
És itt van a szöveg az alkalmazott vonallal. Eddig a hatás meglehetősen tiszta. A következőkben a betűk kereknek és fényesnek tűnnek:

A hatás a stroke alkalmazása után.
6. lépés: Adjon hozzá belső fényt
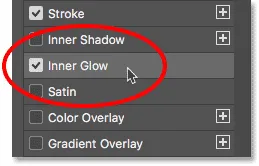
Válassza a Rétegstílus párbeszédpanel bal oldalán látható belső fényt :

Belső izzás rétegstílus hozzáadása.
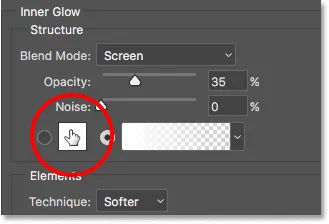
Kattintson a színmintára a világosság színének megváltoztatásához:

Kattintson a Belső világosság színmintára.
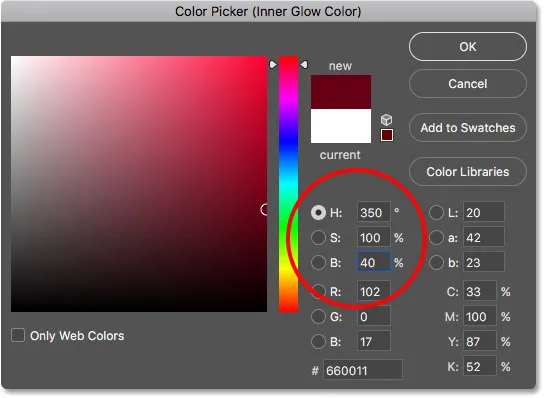
A Színválasztóban válassza ki ugyanazt a színt, amelyet használtunk az ütéshez: állítsa a H értéket 350-re, S- t 100-ra és B- t 40-re, majd kattintson az OK gombra:

A belső ragyogás beállítása ugyanolyan színű, mint a vonal.
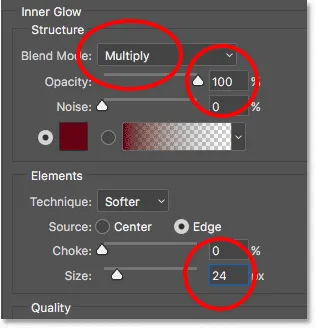
A Belső izzás lehetőségeknél változtassa meg a Blend módot képernyőről Szorzásra és növelje az Opacitást 100% -ra . Ezután növelje a Méret értékét körülbelül 24 képpontig :

A belső izzás lehetőségei.
Lehet, hogy a szöveg méretétől függően kísérleteznie kell a Méret értékkel. A kívánt eredmény az, hogy a belső ragyogás a betűk külső széleitől befelé, a szinte középpontjukig terjedjen, ami a kerekítés illúzióját hozza létre:

A betűk a belső izzás hozzáadása után kereknek tűnnek.
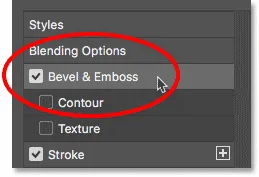
7. lépés: Alkalmazza a Bevel & Emboss alkalmazást
Végül, hogy a betűk fényesek legyenek, válassza a Rétegstílus párbeszédpanel bal oldalán található Szög és dombornyomás lehetőséget:

Bevel & Emboss rétegstílus hozzáadása.
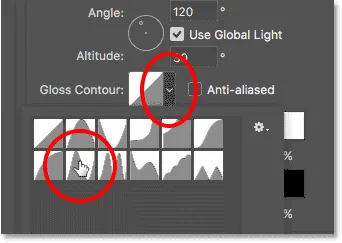
A Szög és domborítás beállítások Árnyékolás szakaszában kattintson a Gloss Contour miniatűr melletti kicsi nyílra, majd válassza a gyűrűs kontúrt dupla kattintással a miniatűrre (balról második, alsó sor):

A gyűrűs kontúr kiválasztása.
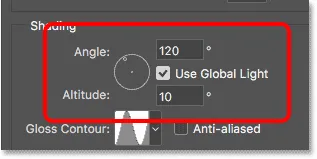
Még mindig az Árnyékolás szakaszban, ellenőrizze, hogy a Globális fény használata van-e kiválasztva. Hagyja a szöget 120 ° -ra beállítva, de engedje le a magasságot 10 ° -ra :

A Szög és a magasság beállítások.
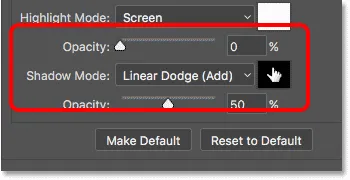
Kiemelés módban csökkentse az Opacitást 0% -ra . Ezután az Árnyék módban állítsa be a keverési módot Szorzásból Lineáris Dodge (Hozzáadás) értékre, majd kattintson a színminta :

A Kiemelés és az Árnyék mód opciók.
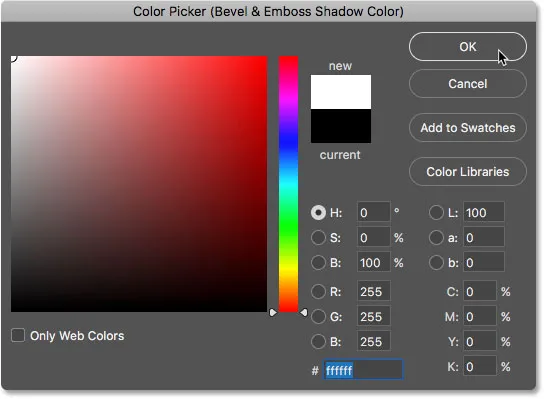
A Színválasztóban válassza az árnyék színéhez a fehért, majd kattintson az OK gombra:

A fehér kiválasztásához kattintson a négyzet bal felső sarkába.
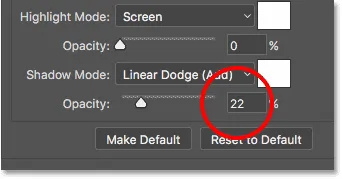
Ezután csökkentse az árnyék mód átlátszatlanságát 22% -ra:

Az árnyék üzemmód átlátszóságának csökkentése.
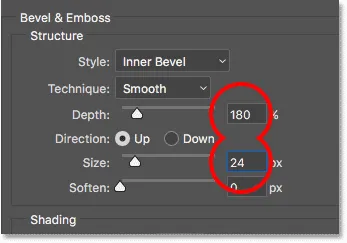
A Szög és domborítás beállítások tetején található Struktúra szakaszban hagyja a Stílus beállítást Belső Kúpként, és a Technikát Sima értékre állítsa. Ezután növelje a Mélységet 180% -ra és a Méret 24x-re . Mint a többi megvizsgált lehetőségnél, a szövegetől függően a mélység és a méret kísérletezésére is szükség lehet:

Növelje a Mélység és a Méret értékeket.
Kattintson az OK gombra a Rétegstílus párbeszédpanel bezárásához, és az édességet tartalmazó szöveg effektus kész:

A végső édességet adó hatás.
8. lépés: Másolja a rétegstílusokat más típusú rétegekbe
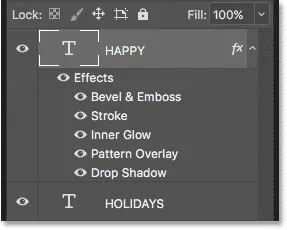
Ha a Rétegek panelen nézzük, akkor az összes rétegstílust felül látjuk a Típus réteghez:

A rétegstílusokat a Típus réteg alatt soroljuk fel.
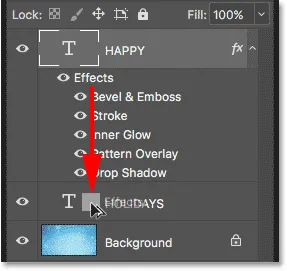
A rétegstílusok más típusú rétegbe másolásához tartsa lenyomva az Alt (Win) / Option (Mac) billentyűt a billentyűzeten, majd kattintson a „Effects” szóra, és húzza közvetlenül a másik Type rétegre:

A rétegstílusok húzása a második Type rétegre, miközben lenyomva tartja az Alt / Opciót.
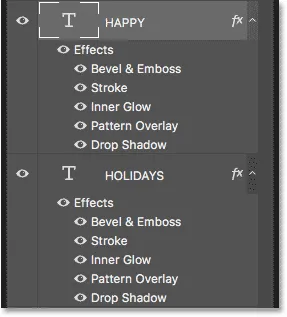
Engedje el az egérgombot, majd engedje fel az Alt / Opció gombot. A Photoshop az összes rétegstílust másolja a másik Type rétegre:

A rétegstílusokat az egyik Type rétegből a másikba másolta.
És a dokumentumban azt látjuk, hogy mindkét szó átalakult cukros, ízletes cukorka nyaralás kezekké:

Az eredmény az édesség cukornád stílusok másolása után a második Type rétegbe.
És ott van! Így hozhatunk létre ünnepi cukorka cukornád szöveget a Photoshop segítségével! További szórakoztató szöveghatás érdekében tanulja meg, hogyan kell aranyra váltani a Photoshop segítségével. Vagy valami téllel kapcsolatos kérdésként adjon hozzá eső hó fotóit! További Photoshop oktatóanyagokért keresse fel a Szöveges effektusok vagy a Photo Effects szakaszokat.