
Bevezetés a JavaFX VBox-ba
A JavaFX-ben a VBox egy olyan összetevő, amely függőlegesen határozza meg gyermekeinek csomópontját. Ha van egy párnázott készlet vagy szegély, a tartalom megjelenik a betétekben. Sőt, új gyermekek felvételekor az előző gyermekcsomópont alá kerülnek. Ha nem említenek magasságot és szélességet, akkor a VBox az alapértelmezett méretet gyermekek szélességének és magasságának tekinti, és igazítja azt a bal felső helyzetbe. A VBox osztályt a Pane osztály kibővíti, és a javafx.scene.layout.VBox osztályból inicializálható.
A JavaFX VBox kivitelezői
A VBox Java telepítéséhez négy konstruktor használható.
- VBox (): Az elrendezés 0 távolsággal kerül létrehozásra.
- VBox (kettős távolság): Az elrendezés létrejön a megadott távolsággal.
- VBox (Kettős távolság, Csomópont gyerekek): Elrendezés jön létre a megadott távolsággal és a gyermekek csomópontjaival.
- VBox (csomópont? Gyermekek): Az elrendezés létrejön a 0 távolsággal és a megadott gyerek csomópontokkal.
A JavaFX VBox tulajdonságai
A JavaFX VBox három tulajdonsággal rendelkezik, mint például:
- igazítás: Olyan tulajdonság, amelyet a gyermekeknek a VBox magasságán és szélességén belüli igazításához használnak.
- fillWidth: Az átméretezhető gyermekek csomópontjait átméretezik a VBox szélességéhez vagy megtartják az előnyben részesített szélességben, amikor ezt a tulajdonságot igaznak ítélik meg.
- távolság: Beállítják a vbox függőleges távolságát a gyermekcsomópontok között.
A JavaFX VBox 15 legnépszerűbb módszere
Az alábbiakban néhány, a JavaFX VBox rendszerben általánosan használt módszert említünk:
- clearConstraints (Csomópont gyermek): A VBox korlátozásokat eltávolítják a gyermek csomópontból.
- computeMinWidth (dupla magasság): A régió minimális szélességét kiszámítja ezzel a módszerrel.
- computeMinHeight (dupla szélesség): A régió minimális magasságát kiszámítja ezzel a módszerrel.
- getAlignment (): az igazítási tulajdonság értéke visszatér.
- isFillWidth (): a fillWidth tulajdonság értéke visszaadásra kerül.
- setAlignment (Pos value): az igazítási tulajdonság értéke meg lesz állítva.
- setSpacing (kettős érték): a távolság tulajdonság értéke be lesz állítva.
- getMargin (Csomópont gyermek): a margó tulajdonság értéke visszaadásra kerül.
- getSpacing (): a távolság tulajdonság értéke visszatér.
- getVgrow (Node child): A vgrow tulajdonság értéke visszaadásra kerül.
- setFillWidth (logikai érték): beállítódik a fillWidth tulajdonság értéke.
- spacingProperty (): A vboxban lévő gyermekcsomópontok közötti függőleges teret beállítják.
- setMargin (Nodechild, Beillesztési érték): A gyermek margóját a VBox-ban kell beállítani.
- computePrefWidth (dupla magasság): kiszámításra kerül a régiónak az adott magassághoz szükséges preferált szélessége.
- computePrefHeight (kettős szélesség): kiszámításra kerül egy régiónak az adott szélességhez szükséges preferált magassága.
Programok a JavaFX VBox megvalósításához
Most nézzünk meg néhány példát a VBox-ról a fenti szakaszban ismertetett néhány módszerrel.
1. példa
Kód:
//Java program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
//class that extends Application base class
public class JavaFXVBoxExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create button 1
Button b1 = new Button("Sample button 1 for VBox");
Button b2 = new Button("Sample button 2 for VBox");
//create vbox
VBox vb = new VBox();
//create scene
Scene sc = new Scene(vb, 200, 200);
//add them
vb.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
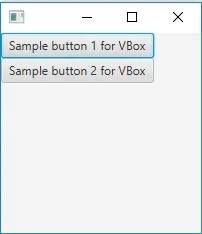
Kimenet:

- Először 2 b1 és b2 gombot hozunk létre az '1. mintagomb a VBox számára és a 2. mintagombot a VBoxhoz szöveggel.
- Ezután hozzon létre egy VBox-ot és egy jelenetet.
- A jelenet beállítását követően az eredmények megjelennek.
2. példa
Kód:
//Java program to demonstrate JavaFX VBox with center alignment
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.geometry.Pos;
//class that extends Application class
public class JavaFXVBoxExample extends Application (
// application starts at this point
public void start(Stage s)
(
try (
// set title
s.setTitle("VBox Example");
// create VBox
VBox vb = new VBox(10);
// create label
Label lb = new Label("Hey … This is the sample for JavaFX VBox !!");
// add the created label to vbox
vb.getChildren().add(lb);
// set alignment of the vbox
vb.setAlignment(Pos.CENTER);
// add buttons to VBox
for (int i = 0; i < 4; i++)
(
vb.getChildren().add(new Button("This is the sample button " + (int)(i + 1)));
)
// create a scene
Scene sc = new Scene(vb, 400, 300);
// set the scene
s.setScene(sc);
s.show();
)
//catch the exception
catch (Exception e) (
System.out.println(e.getMessage());
)
)
// Main Method
public static void main(String args())
(
// launch the application
launch(args);
)
)
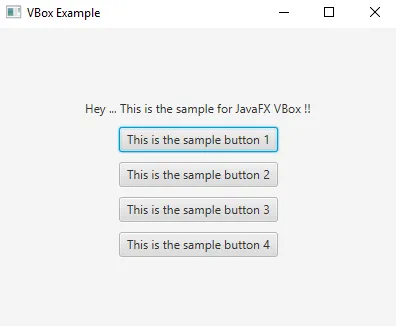
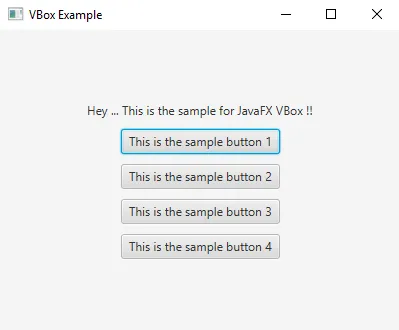
Kimenet:

- Először hozzon létre egy VBox-ot és egy címkét.
- Ezután adja hozzá a létrehozott címkét a VBox-hoz.
- Hozzon létre gombokat a for hurok használatával, így a gombok létrehozásának szintaxisát nem kell újra írni.
- Hozzon létre egy jelenetet, és állítsa be.
- A jelenet beállítását követően a gombok középen jelennek meg.
3. példa
Kód:
//Java program to create VBox with padding and insets
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.stage.Stage;
public class JavaFXVBoxExample extends Application (
//main method
public static void main(String() args) (
Application.launch(args);
)
//application starts at this point
@Override
public void start(Stage s) (
//set title
s.setTitle("VBox Sample");
// Create VBox
VBox vb = new VBox();
//set padding
vb.setPadding(new Insets(10, 50, 50, 50));
//set spacing
vb.setSpacing(10);
//create label
Label lbl = new Label("This is the VBox");
//set font properties
lbl.setFont(Font.font("Amble CN", FontWeight.BOLD, 24));
vb.getChildren().add(lbl);
// create Buttons
Button b1 = new Button();
b1.setText(" I am Button1");
vb.getChildren().add(b1);
Button b2 = new Button();
b2.setText("I am Button2");
vb.getChildren().add(b2);
Button b3 = new Button();
b3.setText("I am Button3");
vb.getChildren().add(b3);
Button b4 = new Button();
b4.setText("I am Button4");
vb.getChildren().add(b4);
// Add VBox to the scene that is created
Scene sc = new Scene(vb);
s.setScene(sc);
s.show();
)
)
Kimenet:

- Először egy VBox készül, párnázással és betétekkel.
- Ezután hozzon létre egy címkét testreszabott betűkészlettel.
- Ezután hozzon létre 4 gombot és egy jelenetet.
- Végül állítsa be a jelenetet, és jelenítse meg az eredményeket.
Következtetés
A JavaFX VBox egy olyan összetevő, amely elősegíti a gyermek csomópontjainak függőleges elrendezését. Az új gyermeket az előző gyermek mellé is hozzáadják, hasonlóan a veremhez. A JavaFX VBox-ról további részleteket ebben a dokumentumban tárgyalunk.
Ajánlott cikkek
Ez egy útmutató a JavaFX VBox-hoz. Itt tárgyaljuk a JavaFX VBox és annak konstruktorainak bevezetését a 3 legfontosabb módszerrel és a program megvalósításával. A következő cikkeket is megnézheti további információkért -
- Programok a JavaFX csúszka megvalósításához
- Különbség a Java Swing és a Java FX között
- A JavaFX 8 legjobb listája
- A JavaFX alkalmazások felépítése
- Hogyan lehet menüt létrehozni a JavaFX alkalmazásban?