Ebben a Photoshop Effects oktatóanyagban megtanuljuk, hogyan lehet izgalmat adni egy fényképnek (nem az, hogy a fényképei természetesen nem elég izgalmasak), és nagyobb figyelmet és figyelmet fordítson a fő témára egy kisebb, kivágott illúzió létrehozásával. a kép változata önmagában. A kisebb fénykép méretének létrehozásához vektor formát fogunk használni, így könnyen elforgathatjuk és átméretezhetjük a képminőség romlása nélkül, hozzáadhatunk pár rétegstílust, létrehozhatunk egy vágómaszkot, és mintavételezhetjük az eredeti színeket fotó, a beállítási rétegek használatával, és hozzáad egy szórakoztató Radial Blur szűrőt. Sok jó cucc. A Photoshop bármely újabb verziója ennek a hatásnak a tökéletes működésére szolgál. A Photoshop CS3-at fogom használni.
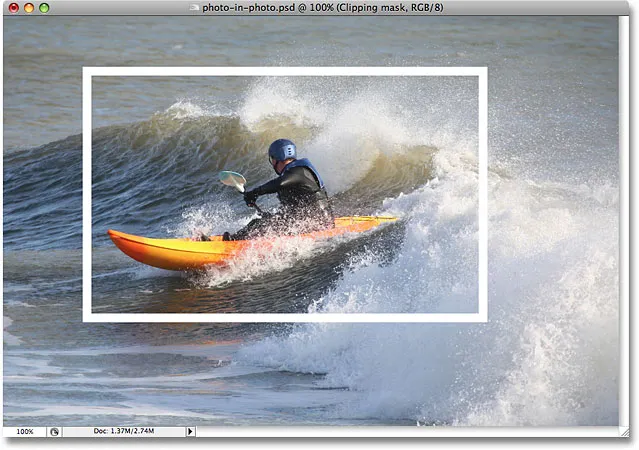
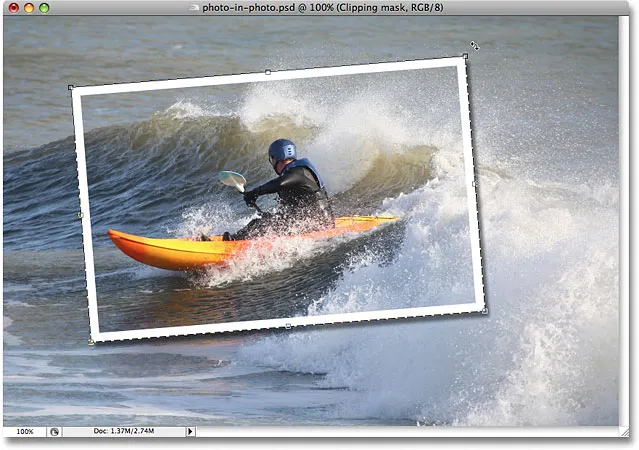
Az alábbiakban bemutatjuk az eredeti képet, amelyet ehhez az oktatóanyaghoz használok:

Az eredeti fénykép.
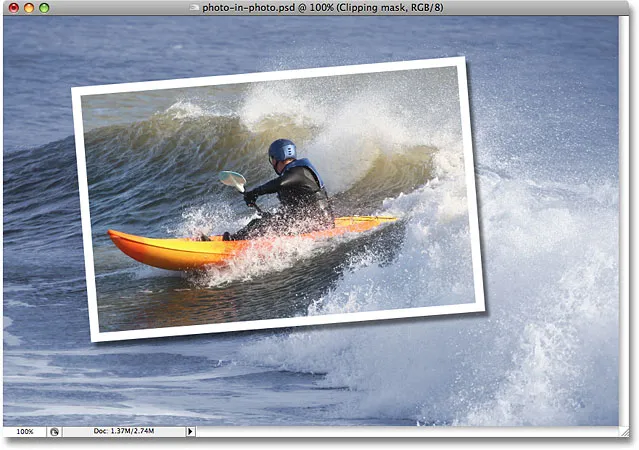
És itt van az, amelyre törekszünk a lépések során:

A végeredmény.
Ez az oktatóanyag a Photo Effects sorozatból származik. Lássunk neki!
1. lépés: Másolja a háttérréteget
Amikor az eredeti fotóm nyitva van a Photoshop belsejében, a Rétegek palettán látom, hogy jelenleg csak egy réteg van, a háttérréteg:

A Photoshop Rétegek palettája mutatja az eredeti képet tartalmazó háttérréteget.
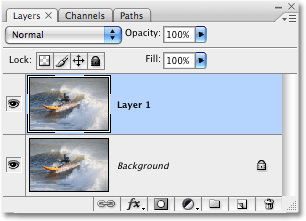
Az első dolog, amit meg kell tennem, a háttérréteg lemásolása, tehát a Ctrl + J (Win) / Command + J (Mac) gyorsbillentyűt fogom használni. A Rétegek palettán megvan a háttérréteg másolata, amelyet a Photoshop automatikusan "1. rétegnek" nevez:

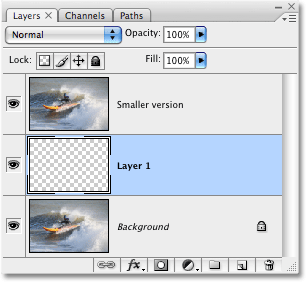
A Rétegek palettája, amely megmutatja a háttérréteget és annak fenti példányát, az '1. réteg' elnevezésű
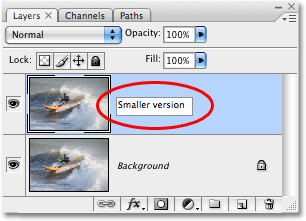
Annak érdekében, hogy a dolgok könnyebben követhetők legyenek, miközben megyünk, és mint jó szokás bejutni, ezt a réteget átnevezem valamivel leíróbbá. Mivel az "1. réteg" végül a fénykép kisebb, kivágott változatává válik, kétszer kattintom a réteg nevére, és megváltoztatom annak nevét az „1. réteg" -ről „Kisebb verzióra":

Kattintson duplán az "1. réteg" névre, és változtassa meg a réteg nevét "Kisebb verzióra".
2. lépés: Hozzon létre egy új réteget a „Kisebb verzió” réteg alatt
A következő dolog, amit meg kell tennünk, egy új réteg létrehozása a "Kisebb verzió" réteg alatt, tehát a két réteg közé kerül, amelyek jelenleg vannak. Amit a legtöbb ember itt megtenné, kattintson a Háttér rétegre annak kiválasztásához, majd hozzon létre egy új réteget, mivel alapértelmezés szerint a Photoshop mindig az új réteget közvetlenül a Rétegek palettán jelenleg kiválasztott réteg fölé hozza létre.
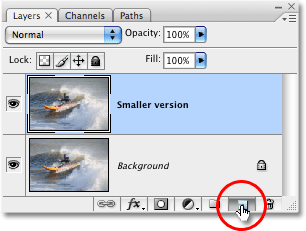
Itt egy ügyes trükk, amelyet inkább inkább használok, és ha nem tud róla, ha egyszer megismeri, sokat fog használni. Ahelyett, hogy új réteget hozna létre a jelenleg kiválasztott réteg fölött, megmondhatja a Photoshopnak, hogy az aktuálisan kiválasztott réteg alatt hozza létre, úgy, hogy lenyomva tartja a Ctrl (Win) / Parancs gombot (Mac), miközben rákattint az Új réteg ikonra a a Rétegek palettáját, ahogy itt megteszem:

Tartsa lenyomva a 'Ctrl' (Win) / 'Parancs' (Mac) gombot, amikor rákattint az Új réteg ikonra, hogy új réteget hozzon létre a 'Kisebb verzió' réteg alatt.
És most, ennek a kis trükkönek köszönhetően, a Photoshop egy új üres réteget készített nekem közvetlenül a "Kisebb változat" réteg alatt:

Az új réteg, ismét "1. réteg", a "Kisebb verzió" réteg alatt jött létre.
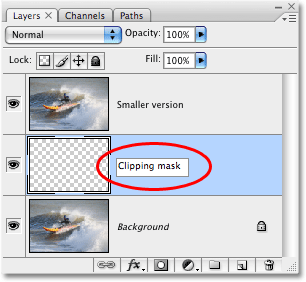
Mivel az előző „1. réteget” átneveztem „Kisebb verzióra”, a Photoshop elment, és a második új rétegét „1. rétegnek” nevezte. Kattintson duplán a réteg nevére, és átnevezi "Vágómaszk" -ra, mivel egy pillanat alatt ezt a réteget fogjuk használni a "réteg" felvágására a fölött:

Kattintson duplán az új réteg nevére, és nevezze át "Vágómaszk" -nak.
3. lépés: Húzza ki a kisebb fénykép alakját a Téglalap eszközzel
A Rétegek palettán kiválasztott "Vágómaszk" réteggel válassza ki a Téglalap eszközt vagy a Photoshop Eszközök palettájából, vagy nyomja meg az U billentyűt a billentyűzeten:

Válassza ki a Téglalap eszközt.
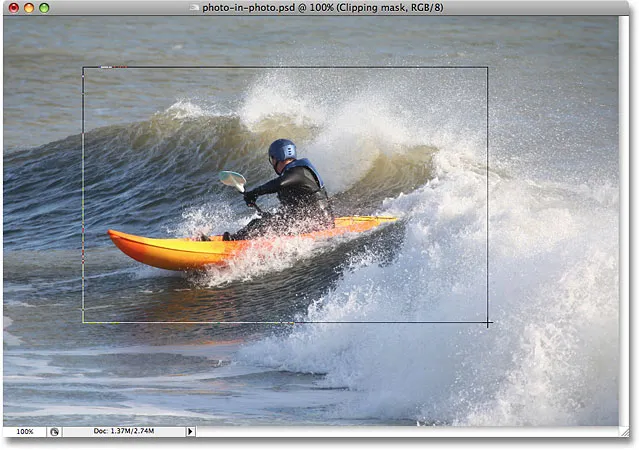
A Téglalap eszköz téglalap alakú vektor-alapú alakokat rajzol, és ha kiválasztja, akkor kihúzza a kisebb, kivágott fotóm hozzávetőleges alakját és elhelyezkedését. Fókuszt és figyelmet szeretnék hozni a fénykép témájára, amely ebben az esetben a kajak srác, tehát egy téglalap alakú alakját húzom körülötte:

Húzza ki a tárgy körül a kisebb változat hozzávetőleges alakját és helyét.
A rajzolt vektor alakzattal figyeld meg, mi történt a Rétegek palettán. A "Vágómaszk" réteg, amely egy pillanattal ezelőtt egy normál, üres réteg, most vektor alakú réteggé vált:

A "Vágómaszk" réteg alakréteggé vált.
4. lépés: Használja a vektor alakú vágómaszkot
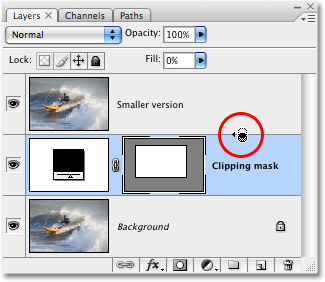
Most, hogy megvan a rajz kisebb méretű, kivágott változatának alakja, ezt a formát használhatjuk vágómaszkként, amely "rögzíti" a felette lévő réteget az alak méretéhez. Ehhez tartsa lenyomva az Alt (Win) / Opciógombot (Mac), és mozgassa az egérmutatót közvetlenül a "Kisebb verzió" és a "Vágómaszk" rétegek között, amíg meg nem jelenik a kurzor a vágómaszk ikonra (körözve) alább piros színben):

Tartsa lenyomva az Alt (Win) / Opciót (Mac), és mozgassa az egeret közvetlenül a két réteg között, amíg a kurzor megváltozik a vágómaszk ikonjára.
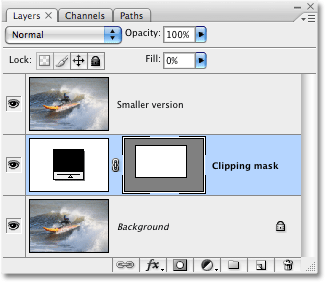
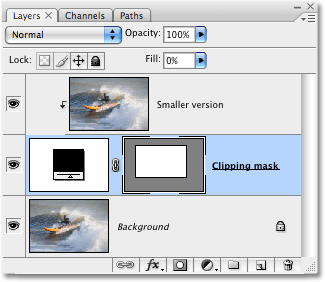
Miután megjelenik a vágómaszk ikonja, egyszerűen kattintson az egérrel a vágómaszk létrehozására . Úgy tűnik, hogy még nem történt semmi a képedben, de a Rétegek palettán a "Kisebb verzió" réteg behúzódik jobbra, jelezve, hogy most az alatta lévő vektor alak vágja le:

A Rétegek palettán most látható a "Kisebb változat" réteg, amelyet az alatta lévő vektor alakú réteg vágott le.
Még sokat nem történt a képpel, de ezt meg fogjuk változtatni. Készítünk egy kisebb, kivágott fényképünk megjelenését a tárgy körül úgy, hogy pár rétegstílust adunk a vektor alakához.
5. lépés: Adjon hozzá egy fehér stroke-ot a vektoros alakzathoz, hogy megteremtse a kisebb fénykép szegélyét
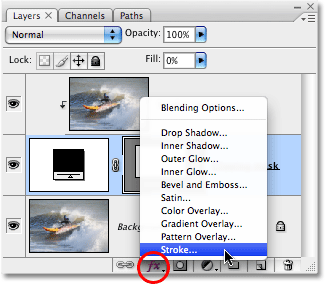
Győződjön meg arról, hogy a "Vágómaszk" réteg továbbra is ki van választva a Rétegek palettán (a kiválasztott rétegek kék színűek vannak kiemelve), majd kattintson a Rétegstílusok ikonra a paletta alján és válassza a Stroke lehetőséget a megjelenő rétegstílusok listájából:

Kattintson a vektor alakú rétegre annak kiválasztásához, majd kattintson a Rétegstílusok ikonra a Rétegek paletta alján.
Ez előhozza a meglehetősen hatalmas rétegstílus párbeszédpanelt, amely a középső oszlop Stroke beállításaihoz van beállítva:

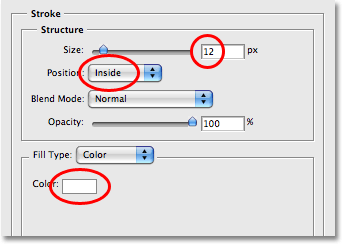
A Stroke beállítások a Rétegstílus párbeszédpanelen.
Három lehetőséget szeretnénk módosítani itt, és a fenti képernyőképen piros színnel köröztem meg őket. Beállítottam a sztrájkméretomat 12 képpontra, hogy szabványos fényképszegélyt hozzon létre a kisebb fénykép körül. A dolgozó fénykép méretétől függően előfordulhat, hogy egy másik érték jobban működik. Ez alatt ellenőrizze, hogy a Pozíció belülre van-e állítva. Ez azt jelenti, hogy löketünk az alak határain belül jelenik meg. Alapértelmezés szerint a Pozíció "Külső" értékre van állítva, ami a löket sarkait lekerekítettnek tekinti. Szeretnénk, ha sarkaink legyenek szépek és élesek, és a "belül" ezt csinálja nekünk. Végül alapértelmezés szerint a Photoshop vörös színre állítja a körvonalat, aminek nincs értelme, és nyilvánvalóan nem szeretnénk vörös szegélyt a képünk körül, ezért változtassa meg a körvonalat Szín fehérre, ha rákattint a színmintára, és a fehért A Photoshop színválasztója .
Így néz ki a képem eddig a 12 képpontos fehér vonallal:

A kisebb fénykép most látható a fehér 10 képpontos vontatás mellett.
Még ne lépjen ki a Rétegstílus párbeszédpanelből. Van még egy rétegstílusunk, amelyet alkalmazni lehet.
6. lépés: Helyezzen el egy árnyékot
Ha a Rétegstílus párbeszédpanel még nyitva van, kattintson a bal oldali lista tetején az első rétegstílusra, az Árnyék elemre. Győződjön meg róla, hogy közvetlenül rákattint a "Drop Shadow" szóra, és ne csak kattintson a jelölőnégyzet belsejére a bal oldalon. Fel szeretnénk mutatni az árnyékhatás lehetőségeit, és ehhez közvetlenül rá kell kattintania a szavakra.

Kattintson közvetlenül a "Drop Shadow" szavakra a bal oldali rétegstílusok listájának tetején.
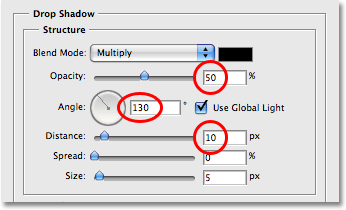
Ez megváltoztatja a Rétegstílus párbeszédpanel középső oszlopában található beállításokat az Stroke beállításokról árnyék csepp opcióira. Csökkentse az árnyék átlátszóságát körülbelül 50% -ra, hogy az ne tűnjön olyan sötétnek, majd változtassa meg az árnyék szöget 130 ° -ra . Végül állítsa a távolságot körülbelül 10 pixelre, bár lehet, hogy növelnie kell ezt az összeget, ha nagyobb képet használ, mint amit használok:

Az Árnyék csepp lehetőségei a Rétegstílus párbeszédpanelen.
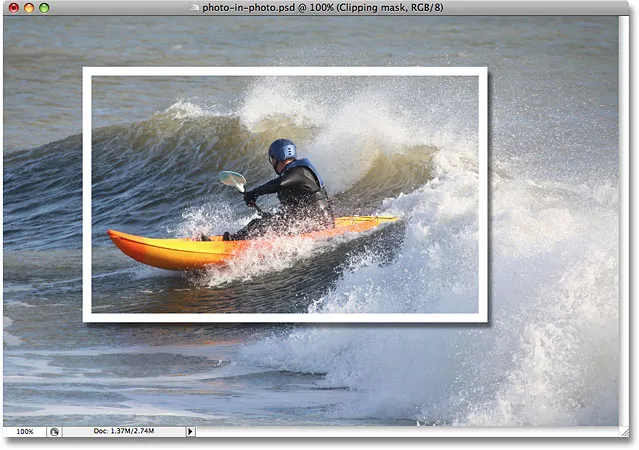
Íme a kép most, mind a fehér, mind az árnyék mellett:

A kisebb méretű fotó mostantól a fehér körvonalat és az árnyékot alkalmazza.
7. lépés: Használja az „Ingyenes transzformáció” eszközt a alak elforgatásához és / vagy átméretezéséhez a szükséges módon
Ha ezen a ponton el kell forgatnia, átméreteznie vagy áthelyeznie a vektor alakját, ellenőrizze, hogy az alakréteg ki van-e választva a Rétegek palettán, majd használja a Ctrl + T (Win) / Command + T (Mac) billentyűparancsot a Photoshop megjelenítéséhez. Ingyenes transzformációs doboz, és kezeli a kisebb képet.
Az alak áthelyezéséhez kattintson a Szabad transzformáció mező bármelyik részére, és húzza az alakzatot egy új helyre, vagy használja a billentyűzet nyílgombjaival, hogy elcsússzon. Az alak átméretezéséhez kattintson és húzza a Szabad transzformáció bármelyik fogantyúját. Annak egyszerűbbé tétele érdekében, hogy az alak nagyobb vagy kisebb legyen, miközben megtartja a szélesség és a magasság arányát, tartsa lenyomva a Shift billentyűt, miközben húzza a sarokfogantyúkat. Ha az Alt (Win) / Opciót (Mac) lenyomva tartja, miközben húzza, az alak átméretezése inkább a középpontból történik, nem pedig az ellenkező oldalról vagy sarokból, ahova húzza. Végül, az alak elforgatásához kattintson és húzza az egeret a Free Transform mezőn kívülre:

Átméretezze, helyezze át és / vagy forgassa el a kisebb méretű fénykép formátumát a "Free Transform" segítségével.
Ha készen áll a transzformáció elfogadására, nyomja meg az Enter (Win) / Return (Mac) gombot. Az alak elforgatása kissé izgalmasabbá teszi a képet. Kismértékben megváltoztattam alakom méretét és helyzetét is. És ezzel a tárgy körül készült kisebb, kivágott fotónk már kész! Az effektus kikapcsolásával az eredeti képet a következő háttérképként színezzük és elmossítjuk.
Már majdnem kész. A fõ képen belüli kisebb, kivágott fénykép illúziójának létrehozásával kapcsolatos összes munka befejezõdött, és most már csak néhány feladat van a háttérben lévõ eredeti képen. Mindenféle dolgot megtehetsz vele. Technikailag hagyhatja békén, és elégedett lehet azzal, amiben van a pillanat, de most, hogy fokozottan koncentráltunk a fő témára, az az ötlet, hogy csökkentsük a hangsúlyt a háttér többi képére. Lehet deszaturálódni, és fekete-fehérré teheti. Hozzáadhat egy egyszerű Gaussian Blur szűrőt a háttér elmosásához. A Szintek vagy görbék segítségével megvilágíthatja a hátteret, és megjelenését "kimoshatja". Rengeteg lehetőség van, és nem feltétlenül kell tennie azt, amit itt fogok tenni, azaz a színezés és a Radial Blur effektus hozzáadása, de ha ugyanazt a megjelenést szeretné látni a háttérén, itt van, hogyan te csináld.
8. lépés: A Szemcseppentő eszközzel mintát készítsen egy színből a kisebb fényképterület belsejéből
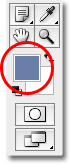
Válassza ki a Szemcseppentő eszközt az Eszközök palettából, vagy válassza ki a billentyűzeten az I billentyűt. A Szemcseppenttel mintát veszek egy színből a kisebb fényképterületről, majd ezt a színt használom az eredeti kép színezésére a háttérben:

Válassza ki a Szemcseppentő eszközt, hogy a színes mintából a kisebb fényképterületen belül mintát nyisson.
Ha a Szemcseppentőt választotta, rákattintok valahol a srác sisakjára, hogy mintavételre kerüljön a kék szín:

Mintamintavétel a sisakból.
Ne feledje, hogy az Eszközök paletta előtérének színe megváltozott az a kék szín, amelyre éppen mintát vettem. Most ezt a színt használhatom az eredeti fénykép színezésére a háttérben, színárnyalat / telítettség beállító réteg segítségével:

Az Eszközök paletta előtérének színe megváltozott a sisakból vett mintára kék színre.
9. lépés: Színezd a háttér színárnyalat / telítettség-beállító réteggel
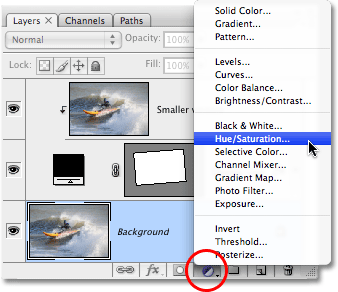
Kattintson a Rétegek paletta Háttér rétegre annak kiválasztásához. Ezután kattintson a paletta alján található Új kiigazítási réteg ikonra, és válassza a listából a Hue / Saturation elemet:

Kattintson a "New Adjustment Layer" ikonra a Rétegek palettájának alján és válassza az "Hue / Saturation" lehetőséget.
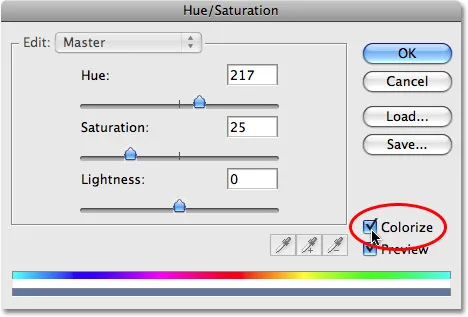
Ezzel megjelenik a Színárnyalat / telítettség párbeszédpanel, amelyet a háttér színezéséhez fogok használni. A szín kiválasztásához nem kell elkezdenie a csúszkák húzását. A mintámból már mintát vettem a képből, tehát csak annyit kell tennem, hogy a párbeszédpanel jobb alsó sarkában lévő Színezés lehetőségre kattintom:

Válassza a "Színezés" opciót az árnyalat / telítettség párbeszédpanelen.
Kattintson az OK gombra, hogy kilépjen a Színárnyalat / telítettség párbeszédpanelből. A Photoshop a mintában szereplő színnel színezi az eredeti képemet a háttérben:

Az eredeti kép a háttérben színeződik a minta színével.
10. lépés: Másolja újra a háttérréteget
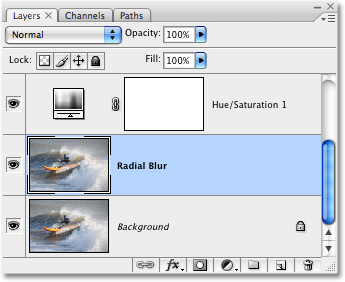
Mielőtt elkezdenénk alkalmazni a radiális elmosódást, másoljuk meg ismét a háttérréteget, hogy legyen egy külön réteg, amelyre fel tudjuk használni a szűrőt, mivel soha nem akarjuk megérinteni a kép eredeti pixelinformációit a háttérrétegen. Válassza a Háttér réteget a Rétegek palettából, majd nyomja meg a Ctrl + J (Win) / Command + J (Mac) billentyűket a másoláshoz. Kattintson duplán az új réteg nevére, és nevezze át "Radial Blur:

Másolja újra a háttérréteget, és nevezze át „Radial Blur” -nak.
11. lépés: Helyezze el a radiális elmosódás szűrőt az új rétegre
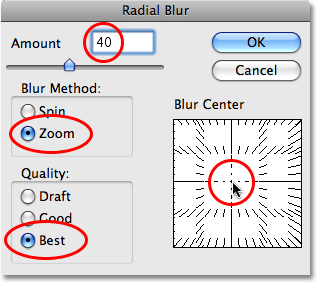
A Rétegek palettán kiválasztott új „Radial Blur” réteg segítségével lépjen a képernyő tetején található Filter menüre, válassza a Blur, majd a Radial Blur lehetőséget, amely megjeleníti a Radial Blur párbeszédpanelt. Először állítsa a Blur Method- t Zoom-ra, majd állítsa a minőséget Legjobb-ra . A tetején található Összeg beállítás határozza meg, hogy mekkora blur effektust fog elérni. 40-re állítom az enyém, de érdemes más értéket használni. A Blur Center opció a párbeszédpanel jobb alsó részén határozza meg, hogy az elmosódás honnan származik a képen. Próbálkozzon az elmosódás középpontjában a fénykép közelében lévő hely közelében, ha rákattint a hozzávetőleges helyre a Blur Center mezőben. Ez nem a legpontosabb dolog a világon, és néhány próbálkozást igényel, mielőtt helyrehozza, tehát ne félj levonni a szűrőt a Ctrl + Z (Win) / Command + Z (Mac) billentyűkkel, és próbálkozzon ismét, ha eleinte nem sikerül:

Szűrő> Blur> Radial Blur a Radial Blur párbeszédpanel megjelenítéséhez. Változtassa meg a pirosra kerített opciókat.
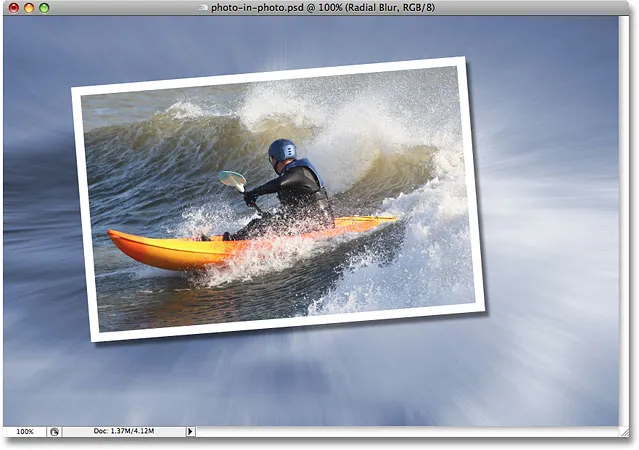
Ha kész, lépjen ki a párbeszédpanelből, és alkalmazza a sugárirányú elmosódást a képre:

A kép a Radial Blur szűrővel van felszerelve.
12. lépés: Csökkentse a radiális elmosódásréteg átlátszatlanságát
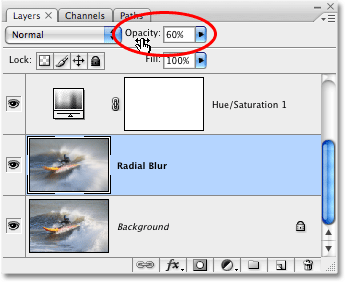
Ez az utolsó lépés választható, de szerintem a radiális elmosódás túl intenzív. Szeretném, ha ez jobban beleolvadna a háttérréteg eredeti képébe, és ezt megtehetem, ha felmegyek a Rétegek paletta tetején lévő Opacitás opcióra, és 60% körülire csökkentem az opacitást, ami szerintem szépen működik. :

Ha szükséges, csökkentse a Radial Blur réteg átlátszatlanságát, hogy a hatást az eredeti képpel összekeverje a háttérréteggel.
Összehasonlításképpen, itt lesz még egyszer az eredeti kép:

Az eredeti kép ismét.
És itt, a Radial Blur réteg átlátszóságának csökkentése után, a végső "fotóm egy fotón" eredményem van:

A végső "fénykép egy fotón belül" eredmény.
És ott van! Így lehet létrehozni egy fényképet egy fotón belül a Photoshop segítségével! Lásd a Photo Effects szakaszt a Photoshop effektusokkal kapcsolatos további útmutatásokért!