
Bevezetés a JavaScript űrlap érvényesítésébe
Az űrlap-érvényesítés elvégzi a létrehozott űrlapok pontosságának ellenőrzését, és ellenőrzi, hogy a felhasználó által benyújtott adatok helyesek-e. Az űrlapok érvényesítése általában a szerveroldalon történik, miután a kliens megadta a szükséges információkat. Az űrlap érvényesítése után, ha van helytelen információ, vagy bármelyik mező üres marad. Ezután a szerver üzenetet küld az ügyfélnek, hogy a bevitt információ helytelen vagy hiányzik. Az űrlapok érvényesítése biztosítja az ügyfelek számára, hogy az összes bevitt információ helyes lenne, vagy pedig hibát vet fel, hogy kijavíthassák.
Példa:
function validate() (
var y = document.forms("Form")("f.name").value;
if (y == "")
(
alert("Name filed is empty");
return false;
)
)
Olyan dolgok, amelyeket ellenőrizni kell az űrlap-érvényesítés során
- Ellenőrizze, hogy a felhasználó üresen hagyta-e a kitöltendő mezőt. Ha üres, akkor küldje vissza a „Alert Message” elemet.
- Ellenőrizze, hogy a felhasználó megadott-e egy számot, ahova a számértéket be kell írni. Például elérhetőségek.
- Ellenőrizze, hogy a felhasználó beírt-e alfabetikus karaktert a név mezőbe.
- Ellenőrizze a numerikus és ábécé karaktereket. Ha az űrlapmező alfanumerikus. Például az üzenetmező.
- Ellenőrizze, hogy a felhasználó helyesen írta-e be a jelszót mindkét mezőbe. (Jelszó mező, Jelszó megerősítése mező)
- Ellenőrizze azt is, hogy az összes legördülő és jelölőnégyzet megfelelő-e.
A formanyomtatvány típusai
- Ügyféloldali űrlap érvényesítése
- Szerveroldali űrlap érvényesítése
1. Ügyféloldali űrlap érvényesítése
A Jscript használatával hasznos lehet a kiszolgáló ügyféloldali igénybevételének és a szükségtelen sávszélességnek az érvényesítése. Az ügyféloldali érvényesítés után egy újabb érvényesítést kell végeznie a szerveroldalról. A szerveroldal egy újabb érvényesítésének oka az lehet, hogy a felhasználó letiltotta a JavaScriptet a böngészőjében.
Az ügyféloldali ellenőrzés kevesebb időt vesz igénybe az érvényesítéshez, mivel az érvényesítés a felhasználó böngészőjén történik, és ez segít a felhasználónak a jobb élményben. Míg a szerveroldali érvényesítésnél, amely a szerveren történik, a felhasználó bevitele szükséges. Ezután az érvényesítés előtt el kell küldeni a kiszolgálónak, és végül a felhasználónak meg kell várnia a szerver válaszát, hogy megtudja, melyik területen történt a hiba.
Példa
First name
required>
Last name
required>
Username
@
aria-describedby="inputGroupPrepend21" required>
City
State
Zip
Agree to terms and conditions
Submit form
Teljesítmény :

2. Szerveroldali űrlap-érvényesítés
A szerveroldali ellenőrzés annak biztosítása érdekében, hogy az összes adatot a felhasználó adja meg, és semmi sem maradt feketén vagy hibásan lett beírva. A szerveroldali érvényesítés biztosítja, hogy a felhasználó által megadott űrlapon ne legyen-e hiba.
Példa
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
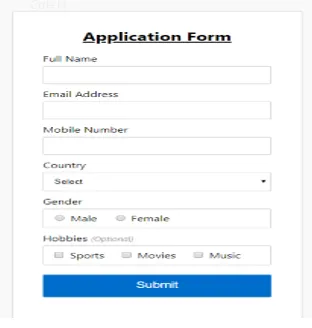
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Kimenet:

Következtetés - JavaScript űrlap érvényesítése
Az űrlap érvényesítése a JavaScripten nem igényel összetett kódolást, de a felhasználó szempontjából gondolkodnunk kell abban, hogyan hibázhatnának az űrlap kitöltésekor, és hogyan lehet azt validálni a különféle módszerekkel. Gondoskodnunk kell arról, hogy ha a felhasználó helytelenül írja be az információkat, akkor a hibaüzenetet, amelyben a hiba történt, és adjon utasításokat a bemeneti formátumról.
Ajánlott cikkek
Ez egy útmutató a JavaScript űrlap érvényesítéséhez. Itt tárgyaljuk azokat a dolgokat is, amelyeket ellenőriznünk kell az űrlap-érvényesítés során, és annak típusait. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni -
- Beágyazás a JavaScript-be
- A JavaScript jellemzői
- Rendszeres kifejezések a JavaScript-ben
- ASP.Net érvényesítési vezérlők
- Példák a Bootstrap jelölőnégyzetére
- A HTML űrlap érvényesítésének két módja példákkal