Mi az összehasonlító operátorok a JavaScript-ben?
Összehasonlító operátorok JavaScriptben, amelyeket bizonyos döntések meghozatalához vagy bizonyos üzleti logika végrehajtásához használnak a változók értékei közötti egyenlőség vagy különbség meghatározásával. Bármely olyan webhely, amelyet a JavaScripten keresztül kíván fejleszteni, ezek a szolgáltatók lesznek a leggyakrabban használt webhelyek. Most vessünk egy pillantást a több ilyen operátorra, és elemezzük ugyanazon kódolási kimenetet.
JavaScript összehasonlító operátorok
Nézzük részletesebben a legszélesebb körben használt JavaScript-összehasonlító szolgáltatókat.
1) '==' operátor
- Ezt az operátort „egyenlővel” hívják, és egy változó értékének összehasonlításához használják más változók értékével vagy közvetlenül valamilyen más értékkel. Ez az egyenlőség-meghatározás a változó természetétől is függ, vagyis annak egész számát, úszóját stb.
- Az egyenlőség operátor hajtja végre a típuskonverziót, ha mindkét összehasonlítandó operandus nem azonos típusú.
- A JavaScript objektum összehasonlítását ezzel is elvégezhetjük, ebben az esetben összehasonlítja a belső referenciákat, azaz az eredmény igaz lesz, ha az operandus ugyanazon objektumra utal a memóriában.
- Szintaxis: „x == y“
- Vannak bizonyos feltételek, amelyek igazak vagy hamisak, be kell tartani - '1' == 1 // igaznak bizonyul.
Ennek oka az, hogy az összehasonlító operátorok nem végeznek típusvizsgálatot, hanem csak érték-összehasonlítást végeznek, tehát itt történik a belső típusú karakterláncról egészre konvertálás, majd az érték valóra válik.
- 0 == null // hamisra értékeli
- 0 == meghatározatlan // hamisra értékeli
- Null == meghatározatlan // hamisra értékeli
- Nézzünk meg néhány példakódot ugyanahhoz most; a kivonat kimeneteit csak a böngésző konzolján lehet ellenőrizni.
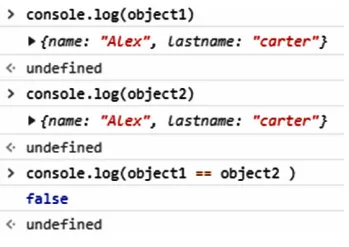
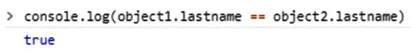
1. példa:

2. példa:


3. példa:

Ezért a fenti példák megmutatták, hogy ha az objektumok összehasonlítását ha a referenciák nem azonosak, akkor hamis eredményeket fog eredményezni.
2) '===' operátor
- Mindaddig, amíg nem láttunk egyenlőt a kezelővel, most beépítjük az „egyenlő és egyenlő típusú” operátort, ahol a típus is ellenőrizhető.
- A típusvizsgálat néha elengedhetetlen az egyenlőséggel együtt, mivel az üzleti logika néha megköveteli.
- Szintaxis - X === Y
- Közvetlenül láthat néhány kivonatot, és ennek megfelelően magyarázza azokat.
Példa:

Ezért itt értékeljük a típust.
3) '! =' Operátor
- Ezt az operátort 'nem egyenlő' operátornak nevezzük, ha két értékelendõ operandus nem egyenlõ, akkor ez igaz értéket ad.
- Szintaxis - X! = Y
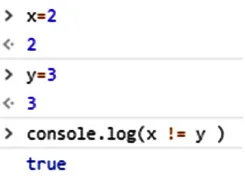
Példa:
4) '! ==' operátor
- Ezt az operátort arra használják, hogy ellenőrizze, hogy nem egyenlőek-e, és nem írják-e egyenlőkbe, azaz az érték és a típus sem egyezik meg, ha a két feltétel sem igaz, akkor ez is igaznak bizonyul.
- Szintaxis - X! == Y
- A több esettel szembeni eredményt a következő részletekben említik.
Példa:

5) nagyobb, mint '>'
- Az üzleti logika megvalósítása során ellenőrizhető, hogy valamely kifejezés más értékeknél nagyobb értéket generált-e, ha igen, akkor az érték valóban másként hamis lesz. '
- Szintaxis - X> Y
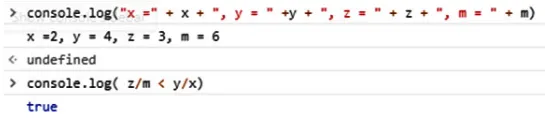
- Lássuk most egy felhasználási esetet, és elemezzük a kimenetet.
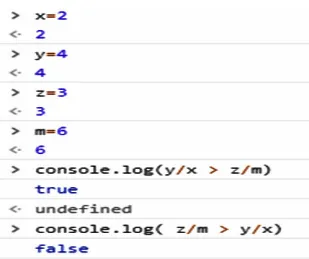
Példa:

6) Kevesebb, mint a „<” operátor
- Ha bármely üzleti logikában a kifejezés a bal oldali kevesebb operandus értékét hordozza, mint az operátor, akkor kisebb, mint a jobb oldali érték, akkor ez a logika valós eredményt ad.
- Szintaxis - X <Y
- Lássunk néhány példaképet az alábbiakban említettek szerint, vegye figyelembe, hogy a határfeltétel nem foglalja magában az egyenlő feltételt.
Példa:

7) "> =" -nál nagyobb és azzal megegyező
- Ez az operátor magában foglalja a határfeltételt és a feltételt meghaladó állapotot. A szükséges üzleti logika alapján ezt a feltételt be lehet építeni.
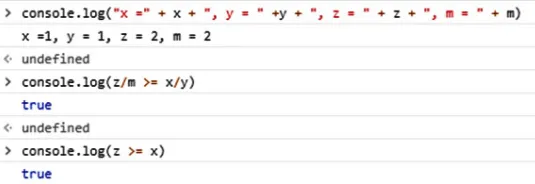
- Szintaxis - X> = Y
Példa:


8) kevesebb vagy egyenlő '<='
- Ez az operátor magában foglalja a határ feltételt és a kevesebb feltételt. A szükséges üzleti logika alapján ezt a feltételt be lehet építeni.
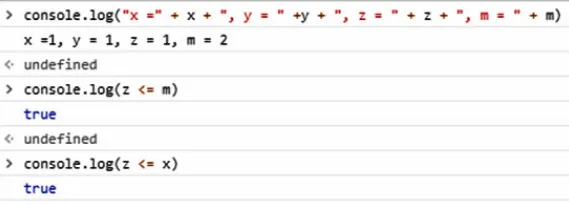
- Szintaxis - X <= Y
Példa:

Következtetés
- Ennélfogva különféle felhasználási eseteket láthattunk, amikor összehasonlításokat készítettek és sokféle kimenetet láttak, bizonyos körülmények a teszt operandus adatai vagy az értékelési kifejezés alapján igazságosak és hamisak.
- A típusellenőrzés szintén fontos aggodalomra ad okot.
- Az operandusokkal összehasonlítva a null és a meghatározatlan értékek olyan speciális feltételek, amelyek akkor jelennek meg, amikor az üzleti logika megvalósul.
- Tehát a semleges ellenőrzéseket úgy kell elvégezni, hogy váratlan körülmények ne jelenjenek meg
- Időközben vannak bizonyos előzetes keretek, amelyek megjelentek a képen, ezek csak JavaScript alapúak, és a modern kor megfelelő webfejlesztéssel kapcsolatos projektjeihez használták, ilyenek a szögletes, a reagálás, a borostyán, stb. ezeknek a munkáknak a csak a JavaScripti fogalmak gyökerére vonatkoznak, ezért a használati eset és a hibakeresési stratégiák csak azonosak.
- Vannak olyan keretek is, mint a Jasmine a hibakereséshez, vagy ehhez a böngésző konzoljáról lehet hozzáférni.
Ajánlott cikk
Ez egy útmutató az Összehasonlító operátorok JavaScripthez. Itt tárgyaljuk a különféle összehasonlító operátorokat a JavaScript-en és a példát.
A további javasolt cikkeken keresztül további információkat is megtudhat -
- Merge Rendezés a JavaScript-ben
- JavaScript eszközök | A 8 legfontosabb eszköz
- A JavaScript jellemzői
- Útmutató a legjobb Javascript keretekhez
- Típuskonverzió Java-ban típusokkal és példákkal
- Átalakítás Java-ban Típusok | Példák
- Összehasonlító operátorok a PowerShell-ben Típusok | Példák