
Bevezetés a HTML listastílusokba
- A listák az adatok formázott elhelyezésének általános követelménye, például ha olyan weboldalt készített, ahol meg kell jelenítenie a szálloda pizzamenüjének tartalmát, akkor valószínűleg egy HTML listastílus jelenik meg, amely a világos és diszkrét módon.
- Más eset lehet, ha olyan sorozat hallgatói vannak, akik az osztály legjobban teljesítői között jelentek meg, ebben az összefüggésben az a követelmény, hogy az 1. rangú hallgatót a tetején, a többi alatt pedig növekvő rangsorolási sorrendben helyezzék el hogy formáznunk kell ezt egy rendezett listára.
- Másik típus lehet az egyedi listák, amelyeket a javascript és a html együttes használatával készíthet, ahol az objektumok dinamikája is beállítható, és a listák testreszabott nézeteket vehetnek igénybe.
Különböző listastílusok a HTML-ben:
Az alábbiakban a következő html-stílusstílusok találhatók:
1) Rendezetlen listák -
Itt a tartalom megjelenítésének sorrendje nem olyan, amelyben törődnünk kell, csak jól kell elhelyeznünk a dolgokat, oly módon, hogy a HTML oldal jól formázott és egyértelmű módon a felhasználó elé helyezze őket.
Két HTML-nyelvű címke kezeli ezeket a listákat, és valószínűleg készíthet navigációs sávot és függőleges oldalsávot is, csak ezeknek a címkéknek a használatával.
-
- : ez a rendezetlen listát képviseli, ha nincs szükség semmi rangsorolására, sem arra, hogy véletlenszerű sorrendbe helyezzük, ez a címke be van építve.
- : ez a listaelemeket, a rendezetlen listába, azaz a
- címke jelenik meg a
- címke. Az ezekkel a jelölésekkel jelölt elemek automatikusan néhány golyót vagy kört tartalmaznak, ezek az alapvető HTML funkciók.
Most nézzük meg egy darab kódot
- és
- alapú rendezetlen listák és a HTML oldal kinézete, miután végrehajtotta a fájlt, vegye figyelembe, hogy a szerkesztőbe írhat, mint például a Jegyzettömb, és elmentheti a fájlt „.html” kiterjesztéssel, így bármely böngészővel megnyitható.
Példarészlet -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaKimenet -

2) Rendezett listák -
Most egy olyan esetet fogunk látni, amikor arra törekszünk, hogy a hallgatókat rendezett módon helyezzük el az osztály sora alapján, és ez rendezett módon jelenik meg a
- html címkével, és többet fog tartalmazni
- címkék, azok tartalmazzák a listát.
- : ezt a címkét egy rendezett lista létrehozására használják, és az összes elem benne van, belül van
- címkéket.
- a címkét fent kifejtettük.
Lássunk most egy példát erre az esetre is, és a fentiekhez hasonlóan el kell mentenie ezt.
Példakód -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketKimeneti / HTML oldal -

Most nézzük meg ezeket a változatokat, amelyekben ezeket a listákat testreszabhatjuk vagy formázhatjuk, csak néhány CSS tulajdonság hozzáadásával a HTML oldalhoz, ami az oldal megjelenését jobbá teszi.
- A rendezetlen listákban a következő tulajdonságokkal rendelkezik, amelyeket megadhatunk -
- Listastílus - lehet lemez, kör, négyzet vagy egy sem. Tehát a rendezetlen listaelemekben látott körök nem jelennek meg, ha itt egyiket nem választunk, tegyük meg.
Példa -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketKimeneti / HTML oldal -

Tehát a körgömbök már nem léteznek, testreszabhatja a fent megadott lehetőségekkel.
Hasonlóképpen, a rendelési listákban van egy rendelkezés annak eldöntésére, hogy a rendeléslista-értékek számokkal, vagy rómaiakkal vagy ábécéként jelennek meg.
Beállíthatja a tulajdonság típusát
- ugyanazon címke, és a típus a következő értékeket veheti fel
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - ez a címke megadja a leírás fogalmát
- - ez a címke tartalmazza az egyes kifejezések leírását
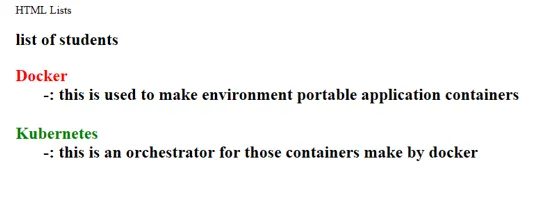
Példa -
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerKimeneti / HTML oldal -

A rendezett listákban meghatározhatja a kezdő tulajdonságot is
- címke, amely megmutatja, honnan kezdődik a számolás. Lássunk egy példát erről -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - HTML formátumú címkék
- HTML attribútumok
- Mi az XHTML?
- HTML stíluslapok
- HTML keretek
- HTML blokkok
- Állítsa be a háttér színét HTML-ben a Példa segítségével
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketKimenet -

Következtetés
Tehát láthattunk különféle listákat, amelyekbe adatokat helyezhetünk el, ezeket az adatokat a modellből előállíthatjuk a javascript keretek segítségével történő megtekintésre, amit statikus oldalként mutattunk be, és a JS segítségével dinamikussá tehetjük. Ezek a listák formázhatók bootstrap segítségével, hogy navigációs sávoknak vagy oldalsávoknak is látszanak.
Ajánlott cikkek
Ez egy útmutató a HTML listastílusokhoz. Itt tárgyaljuk a bevezetést és a HTML stílusok különféle típusait a megfelelő minta kóddal. A további javasolt cikkeken keresztül további információkat is megtudhat -
-
Típus: „1”, „A”, „a”, „I”, „i”
Lássuk ugyanahhoz a példakódot -
Példa -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketKimeneti / HTML oldal -

Hasonlóan, vannak leírási listák is, ahol meghatározhatjuk azt az elemet, amelyhez le kell helyeznünk a leírást. Tegyük fel, hogy olyan oldalt készít, ahol néhány meghatározást el kell helyeznie néhány kulcsszóval szemben, majd kiválaszthatja a leírási listákat.
A következő címkékkel kezeljük ugyanazt.
- - ez a címke meghatározza a leírási listát
-
-