
Bevezetés a JavaFX StackPane-be
A Java StackPane egy olyan konténer, amely a gyermekeit másoknak rakja össze. A tartalomterületet a gyerekek átméretezésével tölti ki, és ha a gyerekcsomópontok nem tudják átméretezni, akkor a Pos.CENTER alkalmazandó, amely az alapértelmezett igazítási tulajdonság. A gyermekcsomópontok általában nem képesek átméretezni, amikor a maximális méret megakadályozta. A Java verem ablaktáblája a javafx.scene.layout.StackPane osztályból valósítható meg. A párnázás beállításakor a gyermekcsomópontok csak a betétekben helyezkednek el. A JavaFX StackPane szintaxisát, kivitelezőit és számos más aspektusát a következő szakaszokban tárgyaljuk.
Szintaxis:
A JavaFX alkalmazásban a StackPane az alábbiak szerint hozható létre.
StackPane sp = new StackPane();
A kód végrehajtása előtt mindig ellenőrizze, hogy a javafx.scene.layout.StackPane osztály a programba került-e.
A JavaFX StackPane kivitelezői és tulajdonságai
Az alábbiakban a javafx stackpane konstruktorait és tulajdonságait tárgyaltuk:
Constructors
Kétféle konstruktor van a JavaFX StackPane számára. Ők:
- StackPane (): A StackPane elrendezést alapértelmezett igazítással hozza létre. A JavaFX StackPane alkalmazásban a CENTER alapértelmezett igazításnak tekinthető.
- StackPane (csomópont….): A StackPane elrendezést alapértelmezett igazítással hozza létre.
Tulajdonságok
A Java StackPane rendelkezik egy olyan tulajdonság igazítással, amelyet a gyermekeknek a StackPane magasságában és szélességén belüli igazításához használnak.
A StackPane módszerei
A Java StackPane számos módszerrel rendelkezik, amelyek különböző funkciókat hajtanak végre. Az alábbiakban ismertetjük a leggyakrabban használt módszerek néhányát:
- clearConstraints (Nodechild): A StackPane korlátozásokat eltávolítják a gyermekcsomópontról.
- computeMinWidth (dupla magasság): A régió minimális szélességét kiszámítja ezzel a módszerrel.
- computeMinHeight (dupla szélesség): A régió minimális magasságát kiszámítja ezzel a módszerrel.
- getAlignment (): Az igazítási tulajdonság értéke visszatér.
- setAlignment (Posvalue): Beállítja az igazítási tulajdonság értékét.
- setAlignment (Csomópont gyermek, Posvalue): Az igazítási tulajdonság értékét a veremben lévő gyermek számára állítják be.
- getMargin (Nodechild): A margókorlátozások értéke visszaadásra kerül.
- computePrefWidth (dupla magasság): Az adott magassághoz szükséges régió szélessége kiszámításra kerül.
- computePrefHeight (kettős szélesség): kiszámításra kerül a régiónak az adott szélességhez szükséges preferált magassága.
Program a JavaFX StackPane megvalósításához
Most nézzünk meg különféle JavaFX programokat a JavaFX StackPane megvalósításához.
1. program
//java program to demonstrate stack pane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create button 1
Button b1 = new Button(" This button is on the bottom ");
//create button 2
Button b2 = new Button("This button is on the top");
//create stackpane
StackPane r = new StackPane();
//create scene
Scene sc = new Scene(r, 200, 200);
r.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
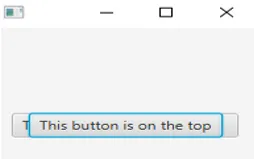
Kimenet:

A StackPane két gombbal készül. Mint láthatja, az egyik gomb a másik tetején van, amely megfelel a StackPane feltételeinek.
2. program
//java program to demonstrate stack pane with the help of shapes
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
//package for different shapes
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
//packages for the text font, size etc
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//sample classs that extends Application class
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//Create a text
Text txt = new Text("This is an example of Stackpane");
//Set the font of the above created text
txt.setFont(Font.font(null, FontWeight.BOLD, 20));
//Set the color of the text
txt.setFill(Color.GREEN);
//set the position of the text
txt.setX(20);
txt.setY(50);
//Draw a circle
Circle c = new Circle(400, 200, 100);
//fill color
c.setFill(Color.RED);
//stroke color
c.setStroke(Color.BLACK);
//Draw Sphere
Sphere sp = new Sphere(30);
//Create a Stackpane
StackPane spn = new StackPane();
//Set the margin for the above circle
spn.setMargin(c, new Insets(50, 50, 50, 50));
ObservableList li = spn.getChildren();
//Add the created child nodes to the pane
li.addAll(c, sp, txt);
//Create a scene
Scene sc = new Scene(spn);
//Set title
s.setTitle("Stack Pane Sample");
//Add scene to the stage
s.setScene(sc);
//Display the results
s.show();
)
public static void main(String args())(
launch(args);
)
)
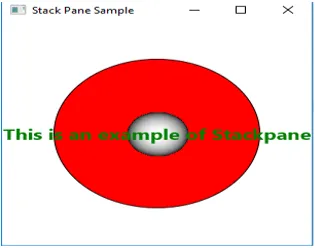
Kimenet:

A StackPane 1 kört, 1 gömböt és egy szöveget hoz létre. Mindezek a többiek felett fekszenek, ahol a szöveg a legfelső.
3. program
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Node;
import javafx.scene.Scene;
public class JavaFXStackPaneExample extends Application (
private StackPane sp;
//application starts at this point
@Override
public void start(Stage s) throws Exception (
VBox r = new VBox();
// create StackPane
sp = new StackPane();
// Add Label
Label lb = new Label("Hi . . I am a label ..!!");
//set visibility as false
lb.setVisible(false);
sp.getChildren().add(lb);
// Add Button
Button b = new Button("Hi .. I'm a Button.. ");
//set visibility as false
b.setVisible(false);
sp.getChildren().add(b);
// Add CheckBox and set its opacity and visibility
CheckBox cb = new CheckBox("Hi… I'm a CheckBox");
//set opacity
cb.setOpacity(1);
//set visibility as true
cb.setVisible(true);
sp.getChildren().add(cb);
sp.setPrefSize(400, 150);
r.getChildren().add(sp);
Button cbtn = new Button("Click me");
r.getChildren().add(cbtn);
r.setAlignment(Pos.CENTER);
Scene sc = new Scene(r, 600, 250);
s.setTitle("StackPane Sample");
s.setScene(sc);
//action to be performed on clicking the button
cbtn.setOnAction(new EventHandler() (
@Override
public void handle(ActionEvent ev) (
//declaration of function
functopchange();
)
));
s.show();
)
//definition of function
private void functopchange() (
ObservableList nd = this.sp.getChildren();
if (nd.size() > 1) (
//top node
Node tN = nd.get(nd.size()-1);
//new top node
Node ntN = nd.get(nd.size()-2);
tN.setVisible(false);
tN.toBack();
ntN.setVisible(true);
)
)
public static void main(String() args) (
launch(args);
)
)
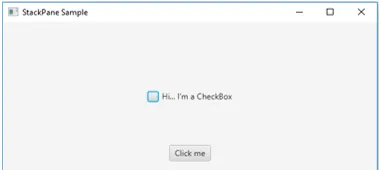
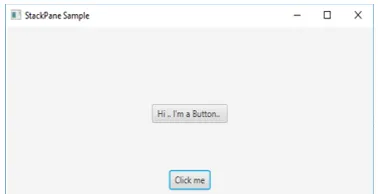
Kimenet :
A kód végrehajtásakor megjelenik egy párbeszédpanel jelölőnégyzettel és gombbal.

A Kattintás gombra kattintva a jelölőnégyzetet egy gomb váltja fel.

Ha ismét rákattint a gombra, megjelenik egy címke.

Ajánlott cikkek
Ez egy útmutató a JavaFx StackPane-hez. Itt tárgyaljuk a JavaFx StackPane konstruktorait és tulajdonságait, módszereit a különféle programokkal. A további javasolt cikkeken keresztül további információkat is megtudhat -
- A JavaFX Button építői
- A JavaFx alkalmazás felépítése
- Az 5 legfontosabb JavaFX elrendezés
- A JavaFX Labelben használt szintaxis