Ebben a Photoshop szöveghatások oktatóanyagban megtanuljuk, hogyan kell a rétegstílusokat használni a géleszöveg-effektus egyszerű létrehozásához. A nagy dolog az, hogy nagyon szórakoztatóan játszhat a Rétegstílus beállításaival saját egyedi gélszöveg-effektus létrehozásához, vagy ha tetszik, használhatja az oktatóprogramban használt beállításokat. Amikor készen állunk az effektus létrehozására, azt előre beállított stílusként mentsük el, amelyet azonnal felhasználhatunk más szövegre, és a végén meglátjuk, hogyan lehet megváltoztatni az effektus színét, amely ne legyen olyan egyszerű, mint gondolnád.
Itt van a gélszöveg-hatás, amelyre törekszünk:

A végső "gélszöveg" eredmény.
Lássunk neki!
1. lépés: Nyisson meg egy új Photoshop dokumentumot
Menjen fel a képernyő tetején található Fájl menübe, és válassza az Új … lehetőséget a Photoshop Új dokumentum párbeszédpaneljének megjelenítéséhez, és adja meg a dokumentum szélességét és magasságát. Előre beállított méretet fogok használni, 640x480 pixel . Kattintson az OK gombra az új dokumentum létrehozásához:

Hozzon létre egy új dokumentumot a Photoshopban.
2. lépés: Válasszon színt a szöveghez
Válassza a Típus eszközt az Eszközök palettából:

Válassza a Típus eszközt az Eszközök palettából.
A billentyűzet T gombjával is gyorsan kiválaszthatja. Ezután a kiválasztott Típus eszközzel lépjen a képernyő tetején található Beállítások sávra, majd kattintson a szöveg színmintájára :

Ha a Típus eszközt kiválasztotta, kattintson a szöveg színmintájára az Opciók sorban.
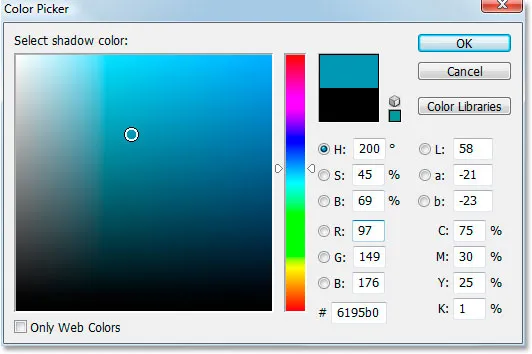
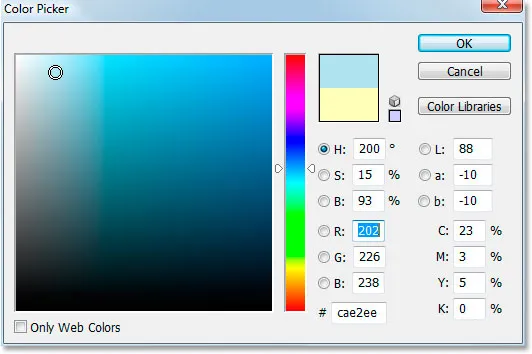
Ezzel megjelenik a Photoshop színes válogatója . Válassza ki a szöveg színét. A világoskék választom az enyémhez:

Válasszon színt a szövegnek a Photoshop Color Picker segítségével.
Miután kiválasztott egy színt, kattintson az OK gombra, hogy kilépjen a színválasztóból.
3. lépés: Írja be a szöveget
Válasszon betűtípust az Opciók sorban. A "Bauhaus 93" -t használom. Ezután kattintson a Dokumentumablak belsejére, és írja be a szöveget. Beírom a "fotó" szót:

Írja be a szöveget a dokumentumba.
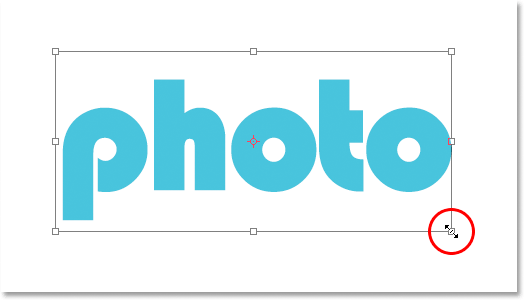
4. lépés: Használja az „Ingyenes átalakítás” -t, ha szükséges, a szöveg átméretezéséhez
Kicsit kibővítem a szöveget a Photoshop Free Transform parancsával. Miután a Rétegek palettán kiválasztottam a szövegréteget, a Ctrl + T (Win) / Command + T (Mac) billentyűparancsokkal fogom megjeleníteni a Free Transform mezőt, és kezeli a szöveget. Aztán lenyomva tartom a Shift + Alt (Win) / Shift + Option (Mac) billentyűket, és húzom ki az egyik sarokfogantyút a szöveg nagyításához. A Shift tartása korlátozza a szöveg arányát, az Alt / Opció lenyomásával a szöveg átméretezhető a középpontból:

Használja a Free Transform funkciót a szöveg nagyításához, ha szükséges.
5. lépés: Válassza ki a "Drop Shadow" rétegstílust
Ezen a ponton megyünk a rétegstílusok szokatlan világába, és az első rétegstílus, amelyet a szöveghez adunk, egy árnyék.
Mielőtt folytatnánk, csak újra szeretném mondani, hogy szabadon kísérletezhet a különböző beállításokkal, amelyeket erre a hatásra használunk. Nem kell megadnia a megadott beállításokat. A gélszöveg-effektus létrehozásához rengeteg mozgásteret kell biztosítani.
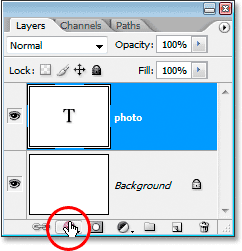
Most adjunk hozzá árnyékot. Kattintson a Rétegek palettájának alján található Rétegstílus ikonra:

Ha a szövegréteg kiválasztva, kattintson a "Rétegstílusok" ikonra a Rétegek paletta alján.
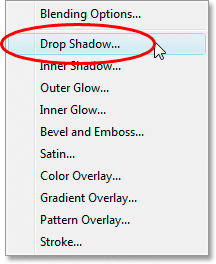
Válassza ki az árnyékot a listából:

Válassza a "Árnyék csepp" elemet a Rétegstílusok listájából.
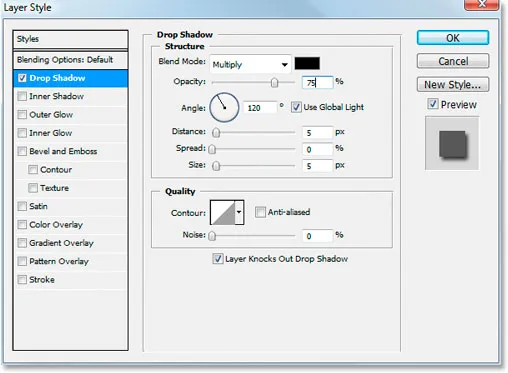
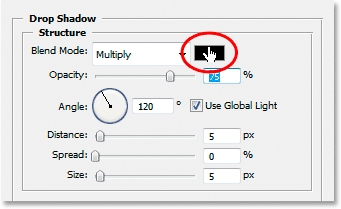
Ezzel megjelenik a Photoshop Rétegstílus párbeszédpanelje, amellyel a középső oszlop Árnyékdob beállításai vannak beállítva:

A Rétegstílus párbeszédpanel az árnyék eldobása beállításaira áll a középső oszlopban.
6. lépés: Válasszon egy színt a csepp árnyékhoz, és alkalmazza azt
Kattintson a Drop Shadow színmintára :

Kattintson a Drop Shadow színmintára a szín kiválasztásához.
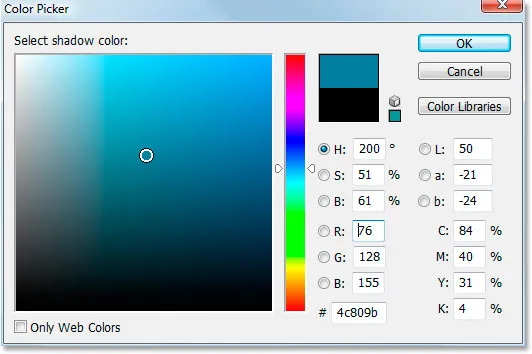
Ezzel megjelenik a Színválasztó. Ahelyett, hogy színt választana a Színválasztóban, vigye az egérmutatót a szöveg fölé, amely az egérmutatót a Szemcseppentőbe fordítja, majd kattintson a szövegre a minta kiválasztásához:

A szín mintavételéhez kattintson a szöveg bármely pontjára.
Ezután lépjen a Színválasztóba, és válassza ki a szín sötétebb árnyalatát, amelyet a csepp árnyékhoz használ:

Válassza ki a minta színének másik árnyalatát a Színválasztóban, amelyet az árnyékhoz használni szeretne.
Kattintson az OK gombra, hogy kilépjen a Színválasztóból, és árnyékában a kiválasztott szín jelenik meg:

A árnyékcsepp a Színválasztóban kiválasztott szín használatával a szövegre alkalmazva.
A Rétegstílus párbeszédpanelen még ne kattintson az OK gombra. Csak most kezdtük el.
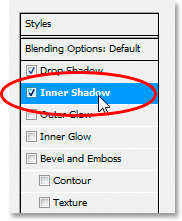
7. lépés: Használjon "Belső árnyék" rétegstílust
Kattintson közvetlenül a Rétegstílus párbeszédpanel bal oldalán, közvetlenül a "Drop Shadow" alatt a Rétegstílus menüben a Belső árnyék szavakra:

Kattintson közvetlenül a Rétegstílus párbeszédpanel bal oldalán található menü "Árnyék csepp" alatti "Belső árnyék" szavaira.
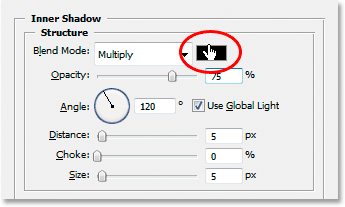
Az első dolog, amit itt csinálunk, az a szín kiválasztása, amelyet a belső árnyékhoz használunk, ugyanúgy, mint a csepp árnyékhoz. Kattintson a Belső árnyék színmintára :

A szín kiválasztásához kattintson a Belső stílus színmintára.
Ezzel megjelenik a Photoshop színes válogatója. Csakúgy, mint a csepp árnyékban, ahelyett, hogy közvetlenül a Színválasztóban színt választott volna, mozgassa az egeret a szöveg fölé, és kattintson rá a szöveg színének mintavételéhez:

A szín mintavételéhez kattintson ismét a szöveg bárhová.
Ezután válassza ki a szín sötétebb árnyalatát a Színválasztóban a belső árnyékhoz használni:

Válassza ki a minta színének másik árnyalatát a Színválasztóban, amelyet a belső árnyékhoz használ.
Kattintson az OK gombra, hogy ismét kilépjen a Színválasztóból. A belső árnyék a kiválasztott színben jelenik meg:

A Belső árnyékot a kiválasztott szín használatával a szövegre alkalmazzák.
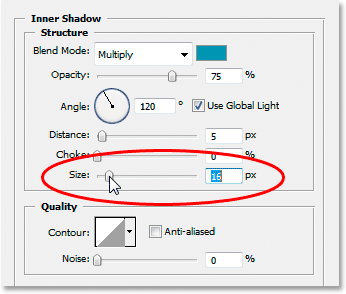
Növelni fogom a Belső árnyék hatásom méretét azáltal, hogy rákattint a Méret csúszkára, és jobbra húzza. Az enyém körülbelül 16 pixelre növekszik:

Növelje a Belső árnyék hatás méretét a "Méret" csúszka jobbra húzásával.
A belső árnyék méretének növelése után ez az eredmény:

A hatás eddig a belső árnyék méretének 16 pixelre növelése után.
8. lépés: Alkalmazzon egy „külső fény” rétegstílust
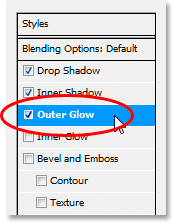
Kattintson közvetlenül a Rétegstílus párbeszédpanel bal oldalán, közvetlenül a "Belső árnyék" alatt a Rétegstílus menüben a Külső fény kifejezésre:

Kattintson közvetlenül a Rétegstílus párbeszédpanel bal oldalán található menü „Külső fény” szavaira.
Még egyszer, az első dolog, amit megteszünk, a szín kiválasztása a Külső Glow-nak, ugyanúgy, mint a Drop Shadow és a Belső Glow-ban. Először kattintson a Outer Glow színmintára :

A szín kiválasztásához kattintson a Outer Glow színmintára.
Ez előhozza a Színválasztót. A szín mintavételéhez kattintson ismét közvetlenül a szövegre. Ezután térjen vissza a Színválasztóhoz, de ezúttal inkább a szín sötétebb árnyalatának helyett a világosabb árnyalatot válassza:

Válassza ki a szöveg színének világosabb árnyalatát, ezúttal a Külső fény hatáshoz.
Kattintson az OK gombra, hogy kilépjen a Színválasztóból.
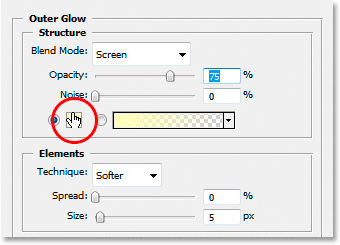
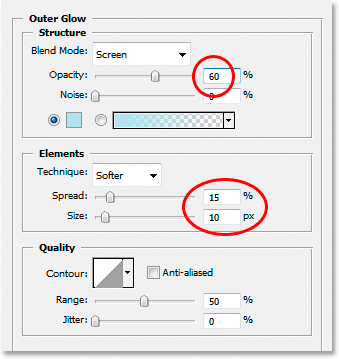
A színemet alkalmazva megváltoztatom a Külső ragyogás néhány további lehetőségét. Itt ismét nyugodtan kísérletezhetsz itt egyedül, de ha követni akarsz, itt állnak a beállítások. Először engedje le a felső részen az átlátszatlanságot 60% -ra . Ezután a közepén lévő "Elemek" szakaszban növelje a szórást körülbelül 15% -ra, a méretet pedig körülbelül 10 pixelre :

Végezze el a fenti piros színnel körözött változtatásokat a Külső izzás opciókon.
Íme a változás végrehajtása után kapott eredmény:

A hatás az "Outer Glow" rétegstílus alkalmazása után.
9. lépés: Használjon „Belső világosság” rétegstílust
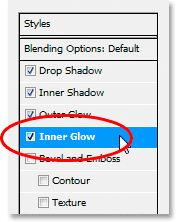
Kattintson közvetlenül a Rétegstílus párbeszédpanel bal oldalán, közvetlenül a "Külső ragyogás" alatt található Rétegstílus menüben a Belső fény kifejezésre:

Kattintson közvetlenül a Rétegstílus párbeszédpanel bal oldalán található menü „Belső fény” szavaira.
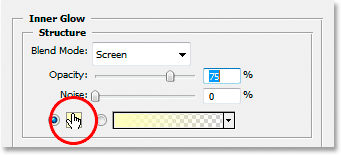
Mit fogunk csinálni először? Ja, kiválasztunk egy színt, amelyet használni szeretnénk a belső ragyogáshoz. Menj tovább, és kattints a Belső világosság színmintára :

A szín kiválasztásához kattintson a Belső ragyogás színmintára.
Ez előhozza a Színválasztót. Ezúttal ahelyett, hogy magára a szöveges színre kattintana, majd a Színválasztóban sötétebb árnyalatot választana, kattintson a szöveg egyik sötétebb területére. Ezt a színt használjuk a belső ragyogásra:

Kattintson egy sötétebb színre a szövegben, hogy mintát készítsen, és használja a belső ragyogás effektushoz.
Kattintson az OK gombra a Színválasztóban, hogy kilépjen belőle, miután megmintázta a színt.
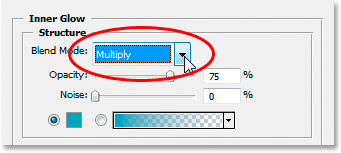
Kiválasztottuk a sötétebb színünket, de alapértelmezés szerint a Belső árnyék keverési módja "Képernyő" -re van állítva, ami azt jelenti, hogy nem látjuk a sötétebb színünket. Alapvetően meg kell változtatnunk a hatást a belső "ragyogástól" egy belső "árnyékig", és ehhez csak annyit kell tennünk, hogy a keverési módot "Képernyő" -ről Szorzásra változtassuk :

Kattintson a lefelé mutató nyílra, és változtassa meg a belső keverési mód keverési módját "Szorzás" -ra.
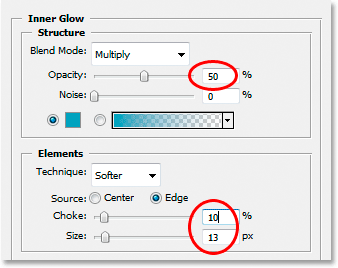
Itt változtatok még néhány más lehetőséget is a belső ragyogáshoz. Először az opacitás értékét kb. 50% -ra csökkentem . Aztán a közepén lévő "Elemek" szakaszban körülbelül 10% -ra, a méret értékét pedig 13 pixelre növelem a Choke- értéket:

Változtassa meg a fenti piros színnel körbevont opciókat a belső izzáshoz.
Ismét nyugodtan kísérletezz ezekkel az értékekkel egyedül.
Itt van az eddig kifejtett hatása az alkalmazott belső ragyogással:

A belső fényű rétegstílus alkalmazása után a hatás.
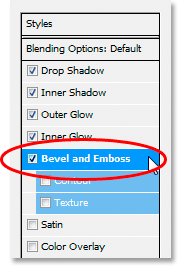
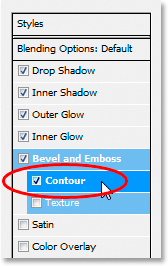
10. lépés: Alkalmazza a "Kúp és dombornyomás" rétegstílust
A következőkben hozzáadjuk a ferde és domborított stílust, tehát közvetlenül a Rétegstílus párbeszédpanel bal oldalán, közvetlenül a "Belső fény" alatt kattintson a Rétegstílus menüben a Belső ragyogás szavakra:

Kattintson közvetlenül a Rétegstílus párbeszédpanel bal oldalán található menüben a „Kúp és dombornyomás” szavakra.
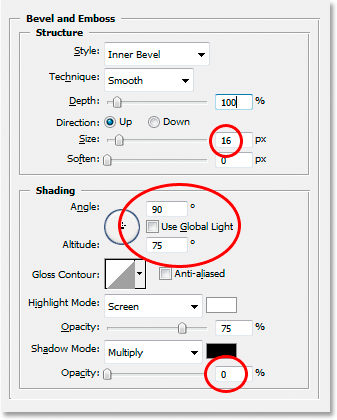
Ezúttal nem választható szín. Ehelyett van néhány lehetőség, amelyeket meg kell változtatni. Tudom, hogy már mondtam néhányszor, de a hatáshoz nem kell ezeket a konkrét beállításokat használni. Valójában valószínűleg egy kicsit körül kell játszania velük, ha más betűtípust vagy méretet használ. Ugyanakkor ezt mondtam, itt vannak a Bevel és Emboss beállításokban használt beállítások:

Változtassa meg a fenti piros színű köröket.
Először körülbelül 16 pixelre növeltem a Méretét . Ezután a "Árnyékolás" részben nem jelöltem be a Globális fény használata lehetőséget, beállítottam a szöget 90 ° -ra, és a magasságot 75 ° -ra . Ezután a legalján húztam az Árnyék mód opció csúszkáját egészen balra, hogy 0-ra állítsam, mivel már több mint elég árnyéka van az effektusban.
A "Kontúr" effektust is ide fogjuk adni, tehát közvetlenül a bal oldali menüben kattintson a Kontúr szóra. A "Kúp és dombornyomás" alatt található:

Kattintson közvetlenül a "Kontúr" szóra a bal oldali menüben.
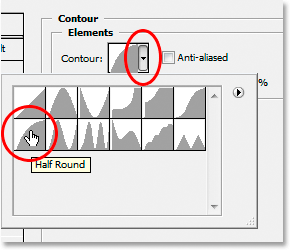
A Kontúr lehetőségekben kattintson a Kontúr előnézeti miniatűr jobb oldalán lévő lefelé mutató nyílra, majd kattintson a Half Round opcióra annak kiválasztásához (ez az első a bal alsó sorban):

Kattintson a lefelé mutató nyílra, és válassza ki a "Half round" kontúr alsó sorát, balra.
Íme a szöveg a Bevel and Emboss szűrő alkalmazása után:

A hatás a "Kúp és dombornyomás" stílus alkalmazása után.
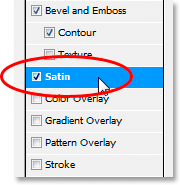
11. lépés: Alkalmazza a "Satin" rétegstílust
Még egy rétegstílus alkalmazandó, és ez a "Szatén" stílus, tehát kattintson közvetlenül a Szatén szóra a Rétegstílus menüben a Rétegstílus párbeszédpanel bal oldalán, közvetlenül a "Textúra" alatt:

Kattintson közvetlenül a Rétegstílus párbeszédpanel bal oldalán található menüben a "Szatén" szóra.
Újra visszatérünk a szín kiválasztásához, ezúttal a Satin effektushoz, tehát kattintson a Satin színmintára :

Kattintson a színminta kiválasztására a Szatén réteg stílusának színét.
Ezután kattintson a szövegre, hogy mintavételje a szöveg színének sötétebb árnyalatát. Ha a szöveges színek furcsakká váltak, amikor a bal oldali menüben a "Szatén" szóra kattintott, ne aggódjon. Csak kattintson egyszer a szöveg bármely pontjára, és a színek visszatérnek a kívánt formájához. Ezután kattintson a sötétebb területeken a szín mintavételére:

Kattintson a szöveg sötétebb területére, hogy a mintadarabot a szatén rétegstílusához használni kívánt színből mintázzon.
Amint rákattint az egérre, hogy mintavételt készítsen egy színről, látni fogja, hogy a Satin effektus alkalmazza ezt a színt. Ha akarod, akkor továbbra is a szövegen belül kattintva választhat ki egy másik színt, és a Satin-effektus minden kattintással frissül, így folytathatja a kattintást, amíg meg nem talál egy sötét árnyalatot, amelyben elégedett. Ez alapvetően a hatás élő előnézete.
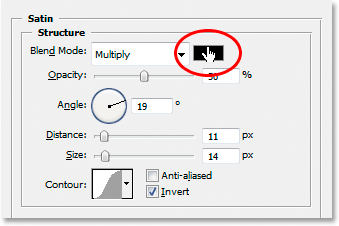
Miután kiválasztotta a színt, kattintson az OK gombra a Színkiválasztóban a kilépéshez, majd hajtsa végre az alább körbevezetett módosításokat:

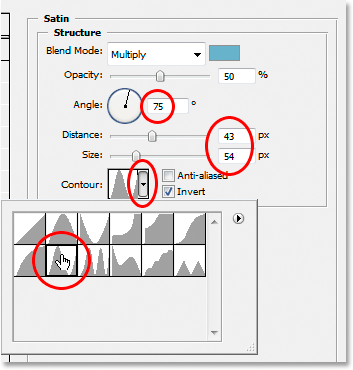
Változtassa meg a fenti piros színnel körözött Satin beállításokat.
A Satin-effektus esetén valóban saját magának akarsz kipróbálni ezeket a beállításokat, de a követés érdekében először megváltoztattam a szöget 75 ° -ra . Ezután a távolságot 43 képpontra, a méretet 54 képpontra növeltem . Végül rákattintottam a Kontúr előnézeti miniatűr jobb oldalán lévő lefelé mutató nyílra, és kiválasztottam a Ring kontúrot, amely a bal alsó sorból a második.
Íme a szöveg a Satin szűrő alkalmazása után:

A hatás a "Satin" stílus alkalmazása után.
12. lépés: Mentse el a rétegstílust
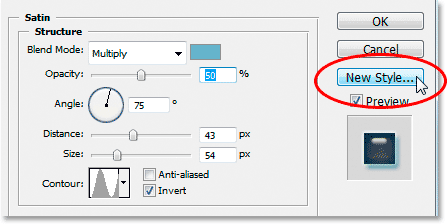
Ezen a ponton elvégeztük a rétegstílusok hozzáadását, de mielőtt bezárnánk a Rétegstílus párbeszédpanelt, kattintsunk a jobb oldalon lévő Új stílus gombra:

Kattintson a jobb oldalon található "Új stílus" gombra.
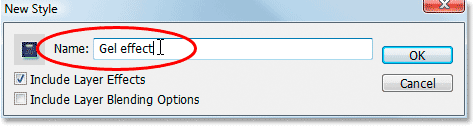
Meg akarjuk menteni ezt a gélhatást, hogy bármikor újra felhasználhassuk. A gombra kattintva a Photoshop megjelenik az Új stílus párbeszédpanel. Az új stílusomat "Gel-effektusnak" nevezem:

A Photoshop "Új stílus" párbeszédpanelje. Nevezze az új stílust "Gel-effektus" -nak.
Ezután kattintson az OK gombra, és elmentem a stílusomat a Photoshopba. Lássuk, hogyan tudjuk azonnal alkalmazni valami másra.
Mivel már beírtam a "fénykép" szót a dokumentumablakba, ismét megragadom a Típus eszközt az Eszközök palettából, és ezúttal beírom a "bolt" szót. A Free Transform parancsot is átméretezem, tehát ugyanolyan méretű, mint a "fotó" szót, és azt is elforgatom. Így néz ki jelenleg:

Kattintson a szöveg sötétebb területére, hogy a mintadarabot a szatén rétegstílusához használni kívánt színből mintázzon.
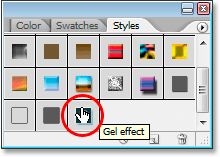
Jelenleg a „shop” szó nem csupán az eredeti szöveg színét használja, de szeretném, ha ugyanaz a „gélhatás” lenne, amelyet a „fotó” szóval hoztam létre. Megismételhetem az összes lépést, és újra létrehozhattam a rétegstílust, de szerencsére nem kell, mert nem voltam elég okos, hogy új stílusként megmentsem a hatást. Hol találok a stílust? Ez a Photoshop Styles palettájában található, amely az alján található:

A Photoshop "Stílusok" palettája az elmentett "Gel effektus" stílusommal az elérhető előre beállított stílusok listájának alján.
A szöveghez történő alkalmazáshoz mindössze annyit kell tennem, hogy ellenőriztem, van-e a Rétegek palettán kiválasztva a „shop” szövegréteg, majd kattintson a „Gel-effektus” stílusra a Stílusok palettán. A hatás azonnal hozzáadódik a szöveghez:

A "Gel-effektus" stílust azonnal alkalmazzák az új szövegre.
Mi lenne, ha azt szeretném, ha a "shop" szó más színű lenne? Könnyű megváltoztatni a színt, de van egy kis trükkö rá, amint a következőkben látni fogjuk.
13. lépés: A gélszöveg színének megváltoztatása
Elkészítettük a "gél" effektus létrehozását rétegstílusok segítségével, új stílusként mentettük el "Gel effect" néven, és azonnal alkalmaztuk a "shop" szóra. De mi van, ha azt akarom, hogy a „shop” szó más színű legyen? Valószínűleg azt gondolja: "Könnyű, csak használjon árnyalat / telítettség-beállító réteget". Tehát próbáljuk meg, és nézzük meg, működik-e.
A Hue / Saturation funkcióval változtatom meg a "shop" szó színét kékről rózsaszínre. Íme az eredmény:

A "áruház" szó rózsaszínű a "Hue / Saturation" alkalmazása után.
Maga a szó rózsaszínűvé vált, de látja a problémát? A rétegstílusok továbbra is kék színűek. Az árnyalat / telítettség módosítása nem volt rájuk hatással. Ha meg akarjuk változtatni a szöveg színét és a rétegstílus színét is, egy kis trükköt kell használnunk.
A "shop" réteg továbbra is kiválasztva a Rétegek palettán, használja a Ctrl + G (Win) / Command + G (Mac) billentyűparancsot az "üzlet" réteg elhelyezéséhez egy rétegcsoportba, amelyet a Photoshop "1. csoportnak" nevez:

Nyomja meg a "Ctrl + G" (Win) / "Command + G" (Mac) gombot a "shop" réteg elhelyezéséhez egy rétegcsoportba.
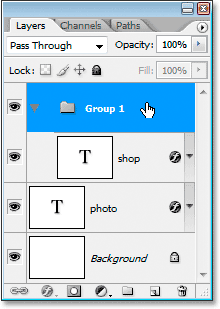
A fenti Rétegek palettán láthatjuk, hogy a "bolt" réteg a Rétegcsoporton belül van. Ezután meg kell változtatnunk a Rétegcsoport keverési módját az alapértelmezett "Átmenő" értékről normál értékre :

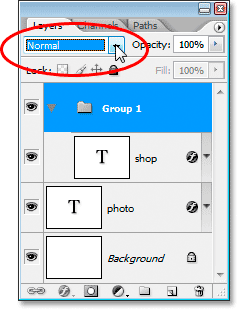
Ha a Rétegcsoportot kiválasztotta, változtassa meg a keverési módját "Átmenő" -ről "Normál" -ra.
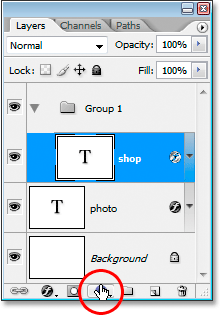
Most kattintson a "bolt" rétegre annak kiválasztásához, majd kattintson a Rétegek paletta alján található Új kiigazítási réteg ikonra:

A "shop" réteg kiválasztása után kattintson a "New Adjustment Layer" ikonra a Rétegek paletta alján.
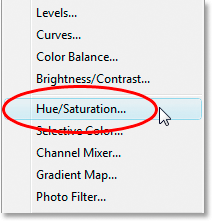
Válassza a Hue / Saturation elemet a listából:

Válassza a "Hue / Saturation" beállítási rétegek listájából.
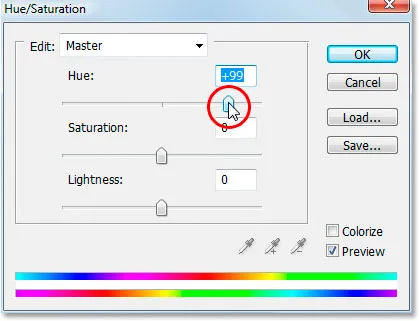
Amikor megjelenik a Hue / Saturation párbeszédpanel, húzza a Hue csúszkát a szöveg színének megváltoztatásához:

A "Színárnyalat" csúszka húzásával változtassa meg a szöveg színét.
A csúszkát húzva tartsa szemmel a dokumentum ablakot. Ha elégedett az új színnel, kattintson az OK gombra, hogy kilépjen a Színárnyalat / telítettség párbeszédpanelből, és ezúttal, mivel a "bolt" réteget egy rétegcsoportba helyezték, a rétegstílusok most színesek lesznek a szöveggel együtt maga:

A végeredmény.
Hová menj tovább …
És ott van! További Photoshop effektusokért keresse fel a Szöveges effektusok vagy a Photo Effects szakaszt!