Ebben a Photoshop Text Effects oktatóanyagban megtanuljuk, hogyan lehet a 3D-s objektum köré szöveget egyszerűen becsomagolni a Photoshop-ban, anélkül, hogy bármilyen 3D-s szoftverre szükség lenne. A szöveget egy bolygó köré csomagoljuk, de ugyanazt az alapvető technikát használhatjuk, hogy a szöveget bármi körül körülvegyük. Szüksége lesz a Photoshop CS-re vagy újabbra ehhez az oktatóanyaghoz, mivel a Photoshop „szöveg egy úton” funkcióját fogjuk használni, majd a Free Transform programot fogjuk használni a szöveg 3D-s perspektívába történő átalakításához. Végül rétegmaszkot fogunk használni, hogy elrejtsük a szöveget, ahol az az objektum mögött halad, és így megadjuk a végső 3D-effektusunkat.
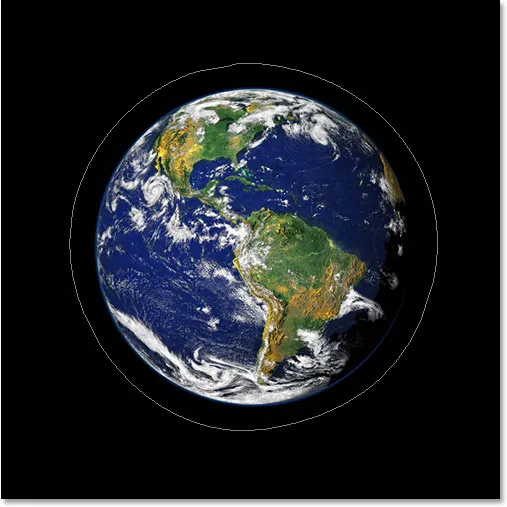
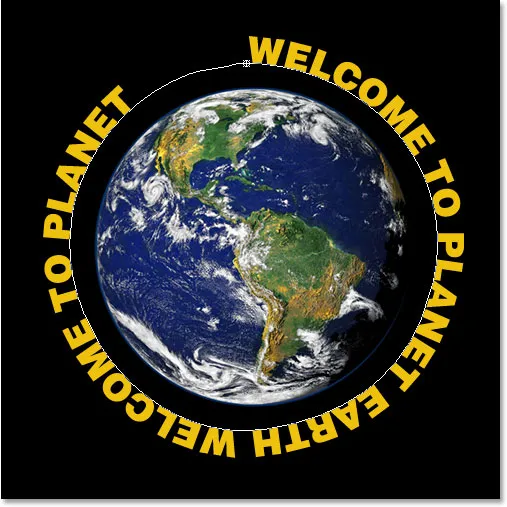
Itt van a bolygó képe (a jó öreg Föld bolygó), amire a szöveget körbekerítem:

Az eredeti kép.
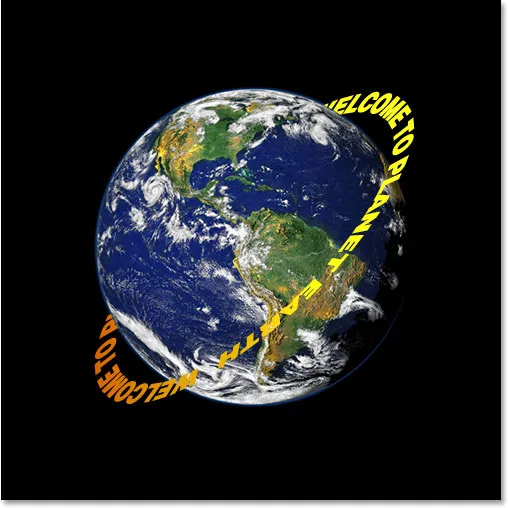
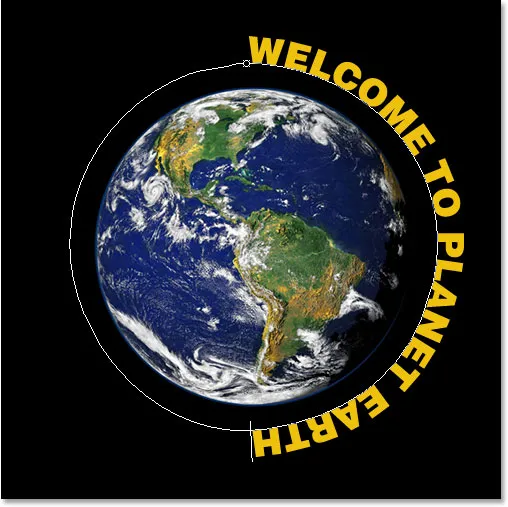
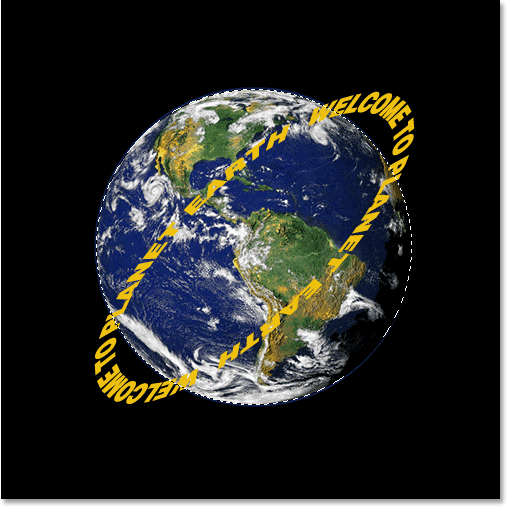
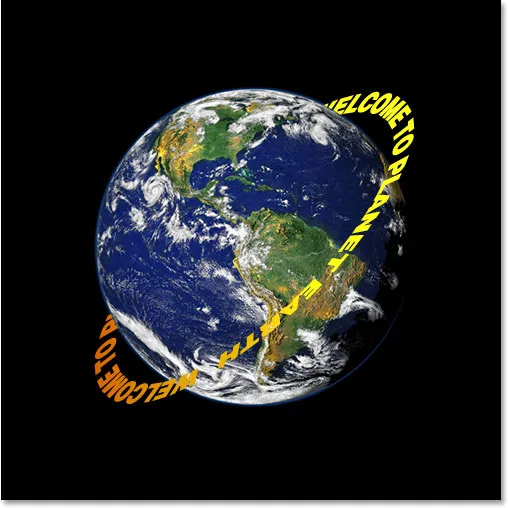
És a következőképpen néz ki a kép, miután körbevittük a 3D-s szövegünket:

A végleges "szöveg beillesztése 3D-ben" eredmény.
Lássunk neki!
1. lépés: Válassza ki az Elliptikus Marquee eszközt
Az első dolog, amit meg kell tennem ehhez a célhoz, egy kör alakú válogatás húzása a bolygó körül, és ehhez egy olyan feladathoz fogok használni a Photoshop által biztosított eszközt, az Elliptikus Marquee eszközt . Válassza ki az Eszközök palettából. Alapértelmezés szerint a Rectangular Marquee Tool mögé rejtőzik, ezért kattintson a Téglalap alakú Marquee eszközre, és tartsa lenyomva az egeret egy-két másodpercig, amíg meg nem jelenik a kis repülõ menü, majd válassza az Elliptikus Marquee Tool elemet a lista:

Az Eszközök palettából válassza ki az Elliptikus Jelölőt.
2. lépés: Húzza a kiválasztást az objektum körül, kissé nagyobb, mint maga a tárgy
Miután kiválasztottam az elliptikus sáv eszközemet, az egeret a lehető legközelebb állom a bolygó közepéhez, amennyire csak lehetséges. Aztán lenyomva tartom a Shift billentyűt, hogy a választásomat tökéletes körre korlátozzam, és lenyomva tartom az Alt (Win) / Opció (Mac) gombot, hogy megmondjam a Photoshopnak, hogy használja azt a pontot, amire készülök. kattintson a választásom középpontjába, így a kiválasztás attól a ponttól minden irányba kiterjed. Aztán egyszerűen rákattanok a bolygó közepére, és húzom ki a válogatást, amíg a választásom egy kicsit nagyobb, mint a bolygó, így a szöveges szobám megteheti.
Valószínűleg az a hely, ahol eredetileg az egérre kattintottam, nem volt a bolygó holtpontja, ami azt jelenti, hogy a választásomat át kell helyezni. A kijelölés mozgatásához a képernyőn, és az áthelyezéshez, amint kihúzom, lenyomva tartom a szóközt, amely lehetővé teszi, hogy a kijelölést mozgathassam, bárhová akarom, majd elengedtem a szóközt, hogy folytassam húzza a választást nagyobbra.
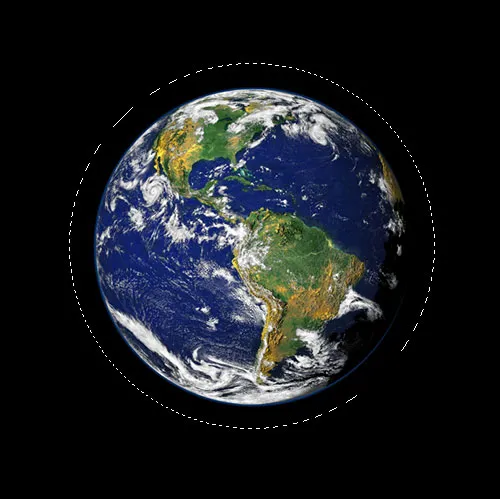
Folytassa a kijelölés húzását és áthelyezését, amíg az nem igazodik az objektumhoz, és kissé nagyobb, mint maga az objektum:

A kör alakú választást most hozzáadja az objektumhoz.
3. lépés: A kijelölés konvertálása útvonalba
Most megvan a választásunk az objektum körül, és azt fogjuk használni, hogy szöveget adjunk a képhez, a Photoshop "útvonalon lévő szöveg" funkciójával. A probléma az, hogy a kiválasztásunk egy kiválasztás, nem egy út. Szerencsére a Photoshop megkönnyíti a választások útvonalakká konvertálását. Ehhez váltson az Út palettára, amely alapértelmezés szerint a Rétegek és csatornák palettákba van csoportosítva. A Paths paletta üresen fog megjelenni, mivel a dokumentumban jelenleg nincs elérési út. A kijelölés útvonalakhoz való konvertálásához kattintson az Útvonalak paletta alján található Munkaútvonal kiválasztása a kiválasztásból ikonra (ez a harmadik ikon a jobb oldalon):

Kattintson a "Munkaút kiválasztása a kiválasztásból" ikonra.
Amint rákattint az ikonra, a Photoshop a kijelölést útvonalakká alakítja, és az Útmutató palettán megjelenik az új "Munkaút":

A Paths paletta most mutatja az újonnan létrehozott utat.
És ha visszatekintünk a képünkre, láthatjuk, hogy a választottunk pontozott vonalát egy vékony folytonos vonal váltotta fel, ami a mi utunk:

A bolygó körüli választást ösvényre alakították.
Most ezt az utat, valamint a Photoshop CS és magasabb szintű "Útvonal szövege" funkciót használhatjuk a szöveg hozzáadásához, amelyet a következőkben fogunk tenni.
4. lépés: Válassza a Típus eszközt
Most váltson vissza a Rétegek palettára. Ideje hozzáadni a szöveget. Ehhez a Photoshop Type Tool-ot kell használnunk, vagyis válasszuk ki az Eszközök palettáról, vagy nyomjuk meg a T betűt a billentyűzeten:

Válassza a Típus eszközt.
Ha a Típus eszközt választotta, lépjen a képernyő tetején található Beállítások sávra, és válassza ki a betűtípust és a betűméretet. Ez a 3D-s hatás akkor működik legjobban, ha vastag betűkkel betűtípust használ, tehát a Helvetica Black betűtípust választom. A rendszerre telepített betűtípusok közül választhat, de ismételje meg, hogy válasszon egyet szép vastag betűkkel, és könnyen olvasható betűtípust is választhat. Kísérleteznie kell a betűkészlet méretével, mivel ez nagymértékben függ az objektum méretétől, amelybe a szöveget körbevágja, és még inkább a használt kép méretétől és felbontásától. 14 ok betűméretet használok ehhez az oktatóanyaghoz, de ismét önmagában kell kísérleteznie a képével:

Válassza ki a betűtípust és a betűméretet az Opciók sorban.
5. lépés: Válassza ki a szöveg színét
Amíg fel van állítva az Opciók sávban, válasszuk a szöveg színét. Ehhez kattintson a színes mintára :

A szöveg színének kiválasztásához kattintson az Opciók sáv színmintájára.
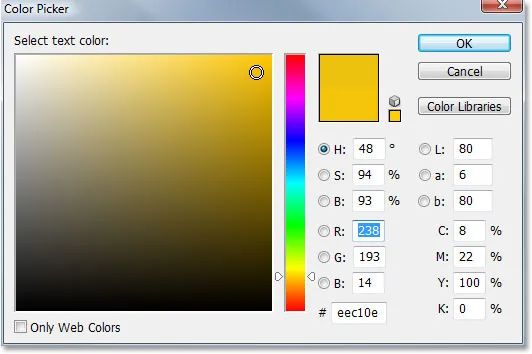
Ez előhozza a Photoshop Színválasztóját, ahol kiválaszthatja, hogy melyik színt szeretné a szövegéhez. Élénk sárgás-narancssárga színt választom, amelynek szépen ki kell tűnnie a leginkább a kék bolygó és a fekete háttér ellenében:

A Színválasztó segítségével válassza ki a szöveg színét.
Kattintson az OK gombra, miután kiválasztotta a színt, hogy kilépjen a párbeszédpanelből.
6. lépés: Írja be a szöveget a körúthoz
A betűkészlet, a betűméret és a szöveg színének kiválasztásával hozzáadhatjuk szöveget, és azt akarjuk hozzáadni, hogy az a általunk létrehozott körös utat kövesse. Ehhez vigye az egérmutatót az út azon részén, ahol a gépelést meg szeretné kezdeni. A szöveget valahol az út tetején indulom. Amikor az egérmutatót az út mentén mozgatja, észreveszi, hogy a kurzor egy pontozott négyzet alakú alakjáról egy rajta futó, göndör vonalra változik. Ez a szaggatott vonal azt mondja, hogy közvetlenül az útvonalra gépelni szeretne, és hogy a szöveg az út alakja mentén fog követni, pontosan ezt akarjuk. A típus hozzáadásához egyszerűen kattintson az elérési útra, és kezdje el a gépelést. A hatás akkor működik a legjobban, ha minden nagybetűt használ. Beírom a "ÜDVÖZÖLJÜK A FÖLDI KÖVETKEZÉSHEZ" szöveget:

Kattintson közvetlenül az útvonalra, és kezdje el gépelni, hogy a szöveg az út alakja mentén haladjon.
Mivel azt akarom, hogy a szöveg teljesen körülvegye a bolygót, végül ismét pontosan ugyanazt a mondatot beírom:

Adjon hozzá annyi szöveget, hogy teljesen bekerüljön az objektumba.
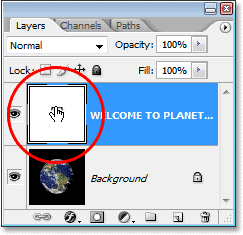
Ha alaposan megnézed, láthatod, hogy egy kis probléma lép fel. Nincs elég hely ahhoz, hogy az egész szövegbe beleférhessek, és a bal felső sarokban az "FÖLD" szó levágásra került. Ennek kijavításához kattintson duplán a Rétegek palettán a típustípus miniatűrére, amely arra szólítja fel a Photoshopot, hogy az összes szöveget egyszerre válassza ki:

Kattintson duplán a típusréteg miniatűrjére a Rétegek palettán az összes szöveg kiválasztásához.
Szövegem fehér képen kiemelve jelenik meg a képen. Ezután, a kiválasztott szöveg mellett, lenyomva tartom az Alt (Win) / Option gombot, és néhányszor megnyomom a billentyűzet bal nyílgombját, hogy bezárjuk a betűk közötti helyet, amíg elegendő hely van a beillesztéshez megjelenik az egész szövegem és a „föld” szó:

Tartsa lenyomva az "Alt" (Win) / "Opció" (Mac) billentyűt és használja a bal vagy jobb nyílbillentyűket a betűk közötti szóköz hozzáadásához vagy eltávolításához.
Ahhoz, hogy a két mondatot egyenlő távolságra helyezzük el egymástól, és lezárjuk azt a nagy távolságot a tetején, rákattanok az egérre az alsó két mondat között (az "EARTH" és "WELCOME" szavak között), és ismét lenyomva tartom az Alt gombot (Win) / Opció (Mac), néhányszor megnyomom a bal oldali zárójel gombot, hogy adjunk egy kis extra helyet a két szó között, amíg a szöveg az út mentén egyenletesen kiegyensúlyozottnak tűnik.
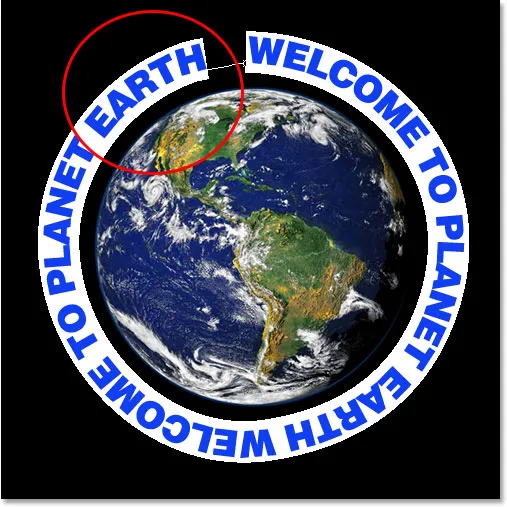
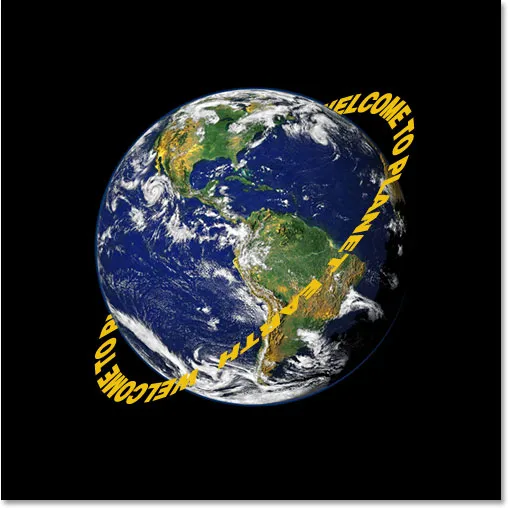
Amikor elégedett vagyok a szöveg távolságával, megnyomom a Ctrl + H (Win) / Command + H (Mac) billentyűket, hogy elrejtsem az utat a látványból, és csak bolygómat hagyom magammal, a szövegomat pedig szépen körbe és szépen körül elhelyezve:

A szöveg most a bolygó külseje körül köröződik.
A szöveg most körbekerül a bolygó körül, de nagyon kétdimenziósnak tűnik és nem túl érdekes. A következő dimenzióba fogjuk vinni a harmadik dimenzióba.
7. lépés: A Free Transform használatával torzíthatja a szöveget 3D-s perspektívába
Most jön a szórakoztató rész. A szöveget 3D-re konvertáljuk! Vagy legalábbis azt az illúziót fogjuk létrehozni, hogy a 3D-s, egyébként. A Photoshop nem valódi 3D-s program, de meghamisíthatjuk azt. Ehhez a Photoshop Free Transform parancsát használjuk. A Rétegek palettán kiválasztott típusréteggel használja a Ctrl + T (Win) / Command + T (Mac) billentyűparancsot a Free Transform kezeli a szöveg körül:

Nyomja meg a "Ctrl + T" (Win) / "Command + T" (Mac) gombot a Free Transform kezelõinek eléréséhez.
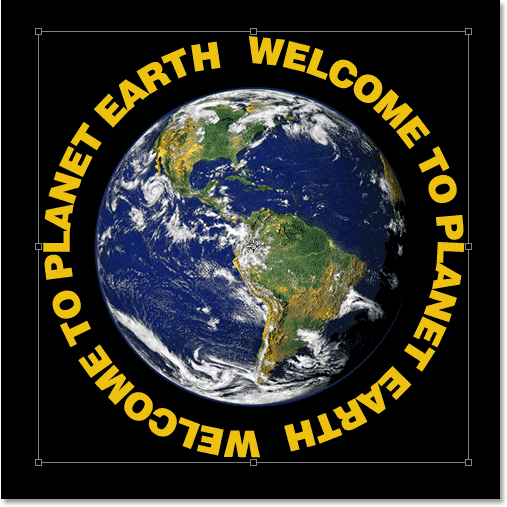
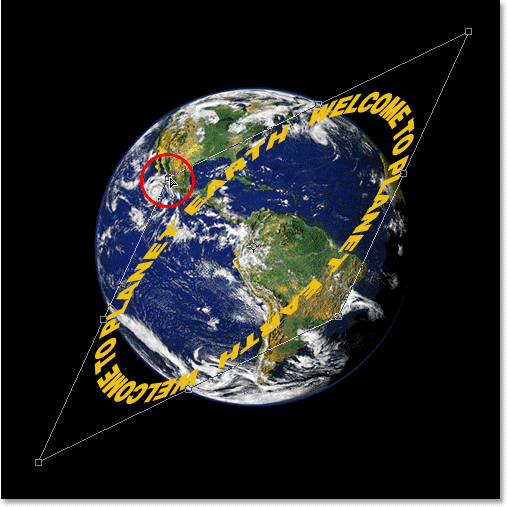
Ha a szöveget 3D-s perspektívavá akarom alakítani, lenyomva tartom a Ctrl + Alt (Win) / Command + Option (Mac) billentyűket, majd a jobb felső sarokban lévő Free Transform fogantyút húzom a bolygó közepe felé. Minél tovább befelé húzom, annál inkább egy 3D-s perspektívát hozok létre a szöveggel:

A 3D perspektíva létrehozásához húzza a jobb felső sarokfogantyút az objektum közepe felé.
Ha elégedett a szöveg megjelenésével, nyomja meg az Enter (Win) / Return (Mac) billentyűt az átalakítás elfogadásához:

Az átalakítás elfogadásához nyomja meg az "Enter" (Win) / "Return" (Mac) gombot.
8. lépés: Adjon hozzá egy rétegmaszkot a szövegréteghez
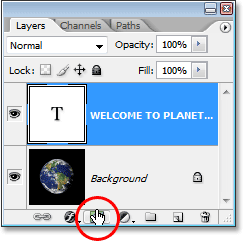
A dolgok határozottan 3D-snek tűnnek, kivéve egy kisebb részletet. A szövegünk nem az objektum köré fonódik, hanem ott ül előtte. Ahhoz, hogy valóban 3D-s megjelenést kapjunk, el kell rejtenünk a szöveget azokon a területeken, ahol állítólag az objektum mögött áll, és ezt rétegmaszkkal meg tudjuk csinálni. Ha a szövegréteg még kiválasztva van, kattintson a Rétegek maszk ikonjára a Rétegek palettájának alján:

Adjon hozzá egy rétegmaszkot a szövegréteghez a "Rétegmaszk" ikonra kattintással.
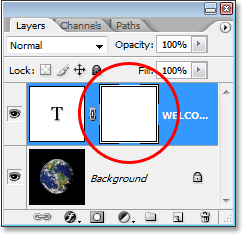
Ez hozzáad egy rétegmaszkot a szövegréteghez, és hozzáad egy rétegmaszk miniatűrjét a Rétegek palettán. Megmondhatjuk, hogy a rétegmaszkot jelenleg kiválasztják, mert a miniatűr fehér fényes szegélye körül van:

A rétegmaszk miniatűrje, köré fehér fényes szegéllyel, amely azt jelzi, hogy a rétegmaszkot választják, nem magát a réteget.
9. lépés: Válasszon ki egy objektumot
El akarom rejteni azt a szöveget, amely állítólag a bolygó mögött áll, ezért megragadom még egyszer az Elliptikus Marquee eszközemet, és ahogyan ezt az oktatóanyag elején tettem, azt fogom használni, hogy húzza ki válogatás a bolygó körül. Ezúttal azonban azt szeretném, ha a választásom csak a bolygó szélére terjedne ki, és ne egy olyan terület környékén, mint ahogy korábban tettük. Tehát ismét körülbelül a bolygó közepére kattintom, és nyomva tartva a Shift + Alt (Win) / Shift + Option (Mac) billentyűket, körkörös választást húzok ki a bolygó körül. Ha húzás közben át kell állítanom a kijelölést, ismét lenyomva tartom a szóközt, és szükség szerint mozgatom a kijelölést a képernyőn, majd elengedöm a szóközt és folytatom a húzást.
Íme a kép a kiválasztott bolygómmal:

A bolygó most kiválasztva.
10. lépés: Festje be fekete színű belsejében a kijelölést a szöveg elrejtéséhez
A rétegmaszk hozzáadásával a szövegréteghez és a bolygó körüli válogatással könnyen elrejthetjük a szöveget, amely állítólag a bolygó mögött áll, egyszerűen a szöveg fölé festetve. Először szükségünk van ecsettel, tehát válassza ki az Ecset eszközt az Eszközök palettából, vagy nyomja meg a B billentyűzetet:

Válassza ki a Kefe eszközt.
Ezután, feketével, mint előtér színével, egyszerűen festse át az elrejteni kívánt szöveget. Mivel a rétegmaszkra, és nem a rétegre festenek, nem fogunk fekete képet festeni. Ehelyett bárhol, ahol feketével festenek, elrejti a réteg tartalmát. El kell rejtenem a szöveget a bolygó felső részén, tehát átfestöm az Ecset eszközzel. Az általam létrehozott válogatásnak köszönhetően nem kell aggódnom azért, hogy lehajolok a kefemmel, és véletlenül festenek a bolygó szélén, mert a Photoshop csak engedi, hogy a kiválasztáson belül festessek. Ahol kívülről festek, figyelmen kívül hagyják:

Festje át az elrejteni kívánt szöveget az Ecset eszközzel. Csak a kiválasztásban szereplő szöveget érinti.
Folytassa a festést a szöveg fölé, amíg el nem rejti mindent, amit el kell rejteni. Ha kész, nyomja meg a Ctrl + D (Win) / Command + D (Mac) billentyűket a kijelölés eltávolításához. Ha a szöveg alatti útja ismét láthatóvá vált, nyomja meg a Ctrl + H (Win) / Command + H (Mac) billentyűket a nézet elrejtéséhez.
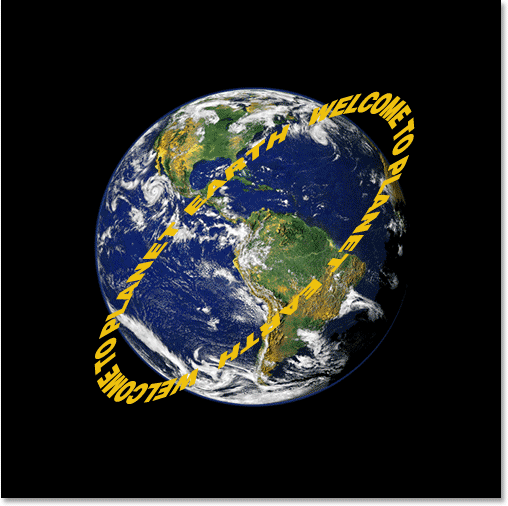
Itt van a képem, miután festettem a szöveget a tetején, hogy elrejtsem, és azt az illúziót hoztam létre, hogy a szöveg most 3D-ben körüli bolygót keríti:

A végleges "szöveg beillesztése 3D-ben" eredmény.
11. lépés: Adjon hozzá egy színátmeneti átfedési rétegstílust
A dolgok befejezéséhez adjunk hozzá egy kis megvilágítást a szövegünkhöz a Photoshop Rétegstílusainak egyikével. Kattintson a Rétegstílusok ikonra a Rétegek paletta alján:

Kattintson a "Rétegstílusok" ikonra.
Ezután válassza a Gradient Overlay elemet a listából:

Válassza a "Gradient Overlay" elemet.
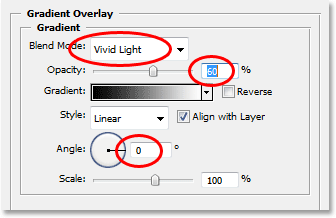
Ezzel megjelenik a Rétegstílus párbeszédpanel, amely a középső oszlopban a Színátmenet overlay beállításaira van beállítva. Alapértelmezés szerint a Photoshop fekete-fehér színátmenetet ad nekünk, és ezt akarjuk. Ahelyett, hogy a színátmenettel színezzük a szöveget, és fekete-fehérré tesszük, inkább egyszerű fényhatást adunk hozzá. Először változtassa meg a Blend Mode elemet "Normál" -ról Vivid Light-ra, ha rákattint a lefelé mutató nyílra a "Normál" szó jobb oldalán, és kiválasztja a "Vivid Light" -ot a listából. Ezután engedje le az Opacitás értéket kb. 60% -ra . Végül változtassa meg az Alsó szög lehetőséget 0 ° -ra :

A Rétegstílus párbeszédpanel Színátmeneti overlay beállításai.
Ha kész, kattintson az OK gombra, hogy kilépjen a párbeszédpanelből, és alkalmazza a Színátmenet overlay stílust a szövegre, és kész! Íme a végső effektus, amikor hozzáadtam az egyszerű világítási effektusomat a szöveghez:

A végső 3D hatás.
Hová menj tovább …
És ott van! További Photoshop effektusokért keresse fel a Szöveges effektusok vagy a Photo Effects szakaszt!