
Mi az Ajax?
Az Ajax-et a Microsoft outlook webalkalmazások fejlesztették ki 1999-ben, de az Ajax teljes használata hat évvel később jött létre. Az Ajax nevét Jesse James Garrett hívta 2005. februárjában. Az Ajax elnevezése előtt XML HttpRequest szkriptobjektumnak hívják, amely MSXML könyvtárként fut.
Az Ajax rövidítése aszinkron JavaScript és XML. Ez olyan útvonalként határozható meg, amelyen a felhasználó a JavaScriptet használja a kommunikációhoz a webszerverrel, hogy lekérdezéssel generált választ kapjon, és azt a webszerveren biztosítsa anélkül, hogy a felhasználó elhagyná az aktuális oldalt.
Az alábbiakban ismertesse mindegyik részlettel az Ajax-ot, felhasználását, működését, előnyeit és hátrányait
Meghatározás
Az aszinkron JavaScript és az XML meghatározható felhasználói csoportként webhelyek és webes alkalmazások készítésében. Az Ajax megértésének legjobb módja a webes fejlesztési alkalmazásokban a konkrét célok azonosítása. Az Ajax fő tevékenysége a tartalom aszinkron módon történő frissítése, ami azt jelenti, hogy a felhasználó weboldalán a teljes tartalmat nem kell újratölteni, és csak a szükséges mezőt tölti be újra. Az XML egy jelölőnyelv: ezek a kódolt nyelvek egy webdokumentum egyes részeinek kommentálásához, amely útmutatást ad a böngészőknek a felhasználói tartalom megértéséért és megjelenítéséért.
Egyesíti a különböző programozási eszközöket, mint például a JavaScript, HTML, DHTML, XML (bővíthető jelölési nyelv), CSS (lépcsőzetes stíluslapok), DOM (dokumentumobjektum modell) és a Microsoft objektum
Megértés
Az Ajax JavaScript és XML alapvető ismereteinek megértéséhez a HTML kötelező. Most nézzük meg, milyen témákra van szükség az Ajax műveletek során
- A szinkron Vs aszinkron megértése és a klasszikus webalkalmazás-modell megismerése
- Tudja meg, hogyan működik az Ajax egy adatbázisban
Elsősorban más alkalmazásokkal használják, mert nem lehet független szoftver.
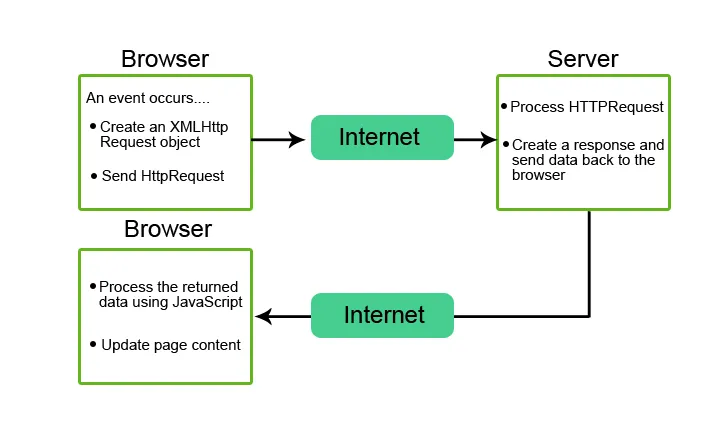
Hogyan működik?
Az Ajax interaktív technikákat hoz létre a gyorsabb és hatékonyabb webes alkalmazásokhoz JavaScript, XML, CSS és HTML használatával. Különböző webes alkalmazásokhoz az Ajax különféle technikákat alkalmaz
- Az Ajaxban, amikor a felhasználónak tartalmat kell létrehoznia, az XHTML, míg a CSS a felhasználói kérés céljának bemutatására szolgál, a dokumentumobjektummodell (DOM) és a javascript egyaránt a tartalom dinamikus megjelenítéséhez.
- A szinkron módszerekkel a webalkalmazásokban az információk hatékonyan továbbíthatók és fogadhatók, például amikor kitölti az űrlapot és benyújtja azt. Az oldal információival automatikusan az új szerverre kerül.
- A beküldés gomb megnyomása után a háttérben a javascript küld egy kérést, és a kapott válaszmal frissíti az aktuális képernyőre. Ebben a folyamatban a felhasználó nem lesz tisztában a háttér XML-kód kérésekkel.
- Az XML formátumként szolgál a szerver adatok bármilyen formátumú előállítására és fogadására.
- Míg a legtöbb böngésző függ a webszerver technológiájától, az Ajax független a webszerver szoftverektől.

Hol használható?
Az alábbiakban felsoroljuk azokat a helyeket, ahol az Ajax-ot használják
-
Bejelentkezési űrlapok
Például: a felhasználó beírhatja bejelentkezési hitelesítő adatait az eredeti oldalra. A szoftverük kérést küld a szervernek a bejelentkezéshez, és az oldalt szükség szerint frissítik.
-
Auto-komplett
Amikor egy lekérdezést futtat a Google keresősávon az automatikus kitöltési beállítások segítségével, az alábbi legördülő menüben jelennek meg javaslatok
-
Értékelés és szavazás
A weboldal fő tartalmát úgy határozhatják meg, hogy olyan weblapokon szavaznak, mint például a Digg és a Reddit.
-
Frissítés felhasználói tartalommal
Amikor egy felhasználó tweetet tesz közzé, akkor hozzáadódik a hírcsatornájához, és minden frissül. Az Ajaxot a hangszóró használja a trend témájú oldal futtatásához
- Űrlap benyújtása és érvényesítése
- Ez gyorsabbá teszi a webes alkalmazásokat, és csökken a válaszok száma.
- Napjainkban a fénydobozokat használják a felbukkanó ablakok helyett
- Az Ajax használata flash alkalmazással
Miért használják az Ajaxet?
Az Ajax egy webfejlesztő hosszú távú álma, mert a felhasználó a következőket teheti:
1. Az oldal újratöltése nélkül a felhasználói igény frissíthető
2. Az oldal betöltése után adatokat generál a szerverről.
3. Adatok fogadása a szerverről - az oldal betöltése után.
4. A háttérben küld adatokat a szervernek
Példák az Ajax alkalmazásra
Az alábbiakban felsoroljuk azokat a webes alkalmazásokat, amelyek általában az Ajaxot használják
- A Google javasolja: amikor a felhasználó beírja a keresési lekérdezést a Google keresősávba, gépelés közben automatikusan kitöltési lehetőségeket kínálnak. A Google által adott javaslatokat navigálhatjuk működési kulcsok segítségével.
- A Yahoo térképek üzemeltetése könnyebb, a felhasználói élmények pedig még szórakoztatóbbak. Ez a térkép az Ajax használatával húzza a teljes térképet egérrel anélkül, hogy a felhasználó számára kényelmes gombok lennének.
- A Google Maps olyan általános alkalmazások, amelyek Ajax-ot használnak. Ez egy valós idejű alkalmazás, amelyben a felhasználó manipulálhatja az adatokat és megváltoztathatja a nézet beállításait. Az Ajax közvetlenül egy böngészőn működik, plugin telepítése nélkül. Először is csak a Microsoft Internet Explorer használta az Ajaxet, megbízhatóságának köszönhetően pedig több olyan webes alkalmazás, mint például a króm, a Mozilla… stb.
Az Ajax alkalmazások egy közbenső motort használnak, amely hídként szolgál a böngésző és a szerver között. Az Ajax nem programozási nyelv.
Az Ajax előnyei és hátrányai
Minden szoftvernek megvannak az előnyei és hátrányai, amelyek helyes kezelés esetén jó eredményeket adnak
Előnyök
1. Csökkenti a szerver forgalmát és növeli a sebességet
2. Az Ajax reagál, és az idő is kevesebb
3. Az űrlap érvényesítése
4. A sávszélesség csökkenthető
5. Aszinkron hívások kezdeményezhetők, ez csökkenti az adatok érkezési idejét.
hátrányok
1. Nyílt forráskódú
2. Az Active x kérés csak az Internet Explorerben és az újonnan létrehozott webböngészőben jön létre
3. Biztonsági okokból csak az oldalakat kiszolgáló webhálózatból érheti el az információkat. Az Ajax használatával nem lehet információt letölteni más szerverről.
Következtetés
Az Ajax új módszereket és technikákat kínál a weboldalakkal való fejlesztők és felhasználók közötti kommunikációhoz. A legfontosabb dolog, amelyet figyelembe kell venni, hogy ez a termékről vagy az adatról szól, valamint arról, hogyan kell kölcsönhatásba lépni vele, és hogyan lehet csökkenteni a generált kérelmek időtartamát és számát, de nem a technológiákról. Reméljük, hogy ez a cikk segítséget nyújt a tanulásban és a könnyű használatban.
Ajánlott cikkek
Ez egy útmutató az Mi az Ajax számára. Itt megvitattuk az Ajax példáját, működését, használatát, előnyeit és hátrányait. A további javasolt cikkeken keresztül további információkat is megtudhat -
- JSON vs AJAX
- Mi a Jira Software?
- Mi a szelén?
- Hogyan telepíthetem a Jquery-t?
- Teljes útmutató a HTML űrlap érvényesítéséhez