
Bevezetés a Bootstrap űrlapok érvényesítésébe
Az érvényesítést az elfogadás formálására használják bizonyos szabályokkal és rendeletekkel. A Bootstrapnek számos osztálya van az űrlap készítéséhez. Az érvényesítéshez azonban szükség van az űrlappal kapcsolatos ellenőrzési adatokra. Ebben a témában megismerjük a Bootstrap űrlap-érvényesítés típusait.
Például az űrlapnak van jelszava. A jelszónak számos szabálya van a követelményeknek megfelelően. Valakinek betűkre van szüksége, soknak numerikusra van szüksége, különben valaki különleges karaktereket igényel. A felhasználó ismeri a követelmény teljesülését, az érvényesítés fontos.
Időnként a felhasználó nem kapja meg a pontos űrlapkövetelményt vagy a teljesítéshez szükséges mennyiséget, ez az időellenőrzés hasznos az adatok helyes benyújtásához. Ha nem teljesíti a specifikációt, akkor automatikusan megkapja a visszajelzést az űrlapon.
Hogyan lehet érvényesíteni az űrlapokat a Bootstrap segítségével?
- A rendszerindító űrlap lehetővé teszi az érvényesítésnek a JavaScript kódolás minden komplikációjának legyőzését, és az osztályokkal történő egyszerű együttműködést.
- Három rendszerindító űrlap-érvényesítés érkezik valamilyen glyphiconnal, hogy hibaüzenetet, figyelmeztetést és sikert kapjon. Az érvényesítési osztályokat mindig a szülő osztályba sorolják.
- Az érvényesítési osztályok mellett a has-feedback osztályhoz is szükség van, hogy az ikont a megfelelő helyre juttassák az űrlap beviteli mezőjében a címkével együtt. Ez az osztály a szülői osztályba került.
Példa:
Az űrlap-ellenőrzés-visszacsatolás osztályra szintén szükség volt a glyphicon ikonnal az ikon beállításához a beviteli forma mezőjében.
Példa:
A rendszertöltő formák érvényesítésének típusai
A Bootstrap Form 3 típusa létezik az alábbiak szerint:
1. van sikere
Ez az osztály a siker üzenetét kapta. Ezzel az érvényesítési osztálytal a felhasználóknak a „glyphicon glyphicon-ok” ikonra is szükségük van a siker ikonjának megjelenítéséhez. Ha a felhasználó helyesen adja meg az adatot az űrlapon, akkor ez az érvényesítés működött.
A sikeres osztály egy szülőosztályt hoz fel. A sikeres üzenet megszerzése a használt érvényesítés használatához. Az alábbi példa a vízszintes formátumot adja meg. A kimenet zöld színű üzenettel jár.
Szintaxis:
.
Példa:
Paasword
Kimenet:

2. van figyelmeztetés
Ez az osztály az űrlapbevitel figyelmeztető üzenetére szolgál. Ezzel az érvényesítési osztálytal a felhasználóknak szükségük van egy „glyphicon glyphicon-figyelmeztető jel” ikonra is a figyelmeztetés ikonjának megjelenítéséhez. Ha rosszul írjuk be az űrlapot, akkor még egy esélyünk van arra, hogy beírjuk az adatot, ha az időriasztás érvényesítése működött.
A figyelmeztetési hitelesítési osztály a szülõ osztályba van helyezve egy visszajelzési osztálytal. Ha a felhasználó figyelmeztetést kap valamilyen hibáról, akkor ez az osztály működött. Az eredmény sárga színű üzenettel jár.
Szintaxis:
.
Példa:
Paasword
Kimenet:

3. van hibája
Ez az osztály az űrlapbevitel hibaüzeneteként szolgál. Ebben az érvényesítési osztályban a felhasználóknak a „glyphicon glyphicon-remove” ikonra is szükségük van a hibaikon megjelenítéséhez. Ha helytelenül írjuk be az űrlapot, akkor ez az érvényesítés működött.
Hibaelhárítási osztály került a szülőosztályba egy visszajelzési osztálytal. Ha a felhasználó hibaüzenetet kap, akkor ez az osztály működött.
Szintaxis:
Példa:
Paasword
Kimenet:

Leírás: Az összes forma vízszintes elrendezés. A címke 2 oszlopból áll, a bemenet 10 oszlopból áll. Az érvényesítési osztály visszajelzéssel van beállítva a szülő div. Az ikon megtekintéséhez a felhasználó a glyphicon ikonokat használja a form-control-feedback-rel a
A felhasználók a jelszóval dolgoznak. vagy a jelszó helyes, akkor a siker-érvényesítési munka, vagy a jelszó helytelen, akkor a hiba-ellenőrzési munka. Ha a jelszóban valamilyen hiba van, és tudjuk rögzíteni, akkor figyelmeztető érvényesítési munka történik.
Példák a bootstrap formák érvényesítésére
Az alábbiakban bemutatjuk a rendszerindítási formák érvényesítésének különféle példáit:
1. példa
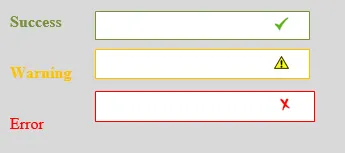
A következő példa az érvényesítés a vízszintes formával. A Glyphicon jel a belső beviteli mezőben lévő forma. Címkézés és bevitel egy vízszintes vonalban, de az összes űrcsoportcsoport függőlegesen van elhelyezve.
Success
Warning
Error
Kimenet:

2. példa
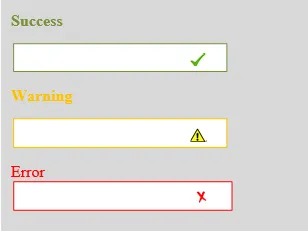
A következő példa az érvényesítés a függőleges formával. Függőleges formában az összes címke és bemenet függőlegesen helyezkedik el. A Glyphicon a címke sorában helyezhető el a beviteli mező végén.
A képernyőn nincs osztály. Rendkívül ritkán használják az űrlap-érvényesítésben a rendszerindításban.
Success
Warning
Error
Kimenet:

3. példa
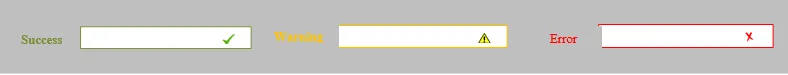
A következő példa az érvényesítés a beépített formával. A beépített képernyőn minden címke és bemenet egy sorban található, beleértve az összes űrlapcsoportot. Ez egy bonyolult, de érvényesítési ikon az űrlap beviteli mezőjébe.
Ha a felhasználóknak csak kicsi űrlapra és bejelentkezési űrlapra van szükségük, akkor érvényesítéssel, akkor az inline űrlap alkalmazható.
Success
Warning
Error
Kimenet:

Mindenekelőtt az összes érvényesítési típus, az összes elrendezés és annak működése. A felhasználói igényeknek és az egyszerűségnek megfelelően válassza ki az űrlap érvényesítésének és elrendezésének formátumát.
Következtetés
Az űrlap-érvényesítés leginkább a szerveroldalon zajlik az adatbázisban lévő űrlapadatok ellenőrzése céljából. Ebből a célból sok bonyolult kódolást és érvényesítési módszert kapunk JavaScript nyelv használatával.
A Bootstrap mindent egy formában végzett, elkerülve a komplikációkat és a hosszú kódolást, és könnyedén ellenőrizve az űrlapadatokat.
Ajánlott cikkek
Ez egy útmutató a Bootstrap űrlap érvényesítéséhez. Itt a Bootstrap Forms Validation 3 típusát tárgyaljuk, a megfelelő példákkal együtt. A következő cikket is megnézheti.
- Bootstrap elrendezés
- Bootstrap alkatrészek
- Mi az a Bootstrap?
- Rendszerindító parancsok
- Bootstrap űrlap elrendezése példákkal
- Űrlapok a JavaScript-ben Program az űrlap-érvényesítéshez