
Bevezetés a JavaFX szövegbe
A JavaFX-ben néha a szöveget meg kell adni az alkalmazás felhasználói felületén. Ehhez a JavaFX könyvtára javafx.scene.text.Text osztályt kínál. Ezért ezt az osztályt meg kell valósítani, ha szöveget szeretne létrehozni. Ennek tulajdonságai különféle módszerekkel megváltoztathatók. A JavaFX szöveg szintaxisát, tulajdonságait és programját az alábbiakban tárgyaljuk.
Szintaxis:
Az inicializáló szintaxis:
Text t = new Text();
t.setText("Hello !! This is my syntax");
A JavaFX szöveg építői
Az alábbiakban látható a rendelkezésre álló három konstruktor. Ők:
- Szöveg (): üres szövegpéldány kerül létrehozásra.
- Szöveg (dupla x, dupla y, karakterláncszöveg): Az adott karakterláncot tartalmazó x és y koordinátákra szöveges példány kerül létrehozásra.
- Szöveg (karakterláncszöveg): A megadott szöveggel létrejön egy szövegpéldány .
A JavaFX szöveg tulajdonságai
Az alábbiakban bemutatjuk a több tulajdonságot:
- setBoundsType (TextBoundsType v): Objektumtípusú tulajdonság, amely segít meghatározni a szöveg korlátának kiszámítását.
- setLineSpacing (dupla s): A sorok között egy függőleges s hely kerül beállításra.
- setFont (betűkészlet érték): A szöveg betűkészletét ezzel a módszerrel kell beállítani.
- setText (Karakterlánc érték): A megjelenítendő szöveges karakterláncot ezzel a módszerrel kell beállítani.
- setX (kettős érték): Ez a módszer állítja be a szöveg x koordinátáját.
- setY (kettős érték): Ez a módszer állítja be a szöveg y koordinátáját.
- setStrikeThrough (logikai érték): A megjelenített szöveget egy sorral ejtik el, ezt a módszert használva.
- setTextOrigin (VPos érték): Beállítja a szöveges koordináta-rendszer eredetét a helyi koordináta-rendszerben.
- setWrappingWidth (kettős érték): Ezzel a módszerrel állítják be a szöveg szélességének korlátját, ahonnan a szöveget be kell csomagolni.
- setFontSmoothingType (FontSmoothingType érték): Ennek a módszernek a segítségével a megadott simítási típust állítják be a betűkészlethez.
- setTextAlignment (TextAlignment érték): Beállítja a vízszintes szöveg igazítását.
- setUnderLine (logikai érték): A megjelenő szöveget aláhúzzuk ezzel a módszerrel.
- getFont (): A betűkészlet értéke visszaadásra kerül.
- getText (): A szöveges tulajdonság értéke visszaadásra kerül.
- getLineSpacing (): A LineSpacing tulajdonság értéke visszaadásra kerül.
- getWrappingWidth (): A WrappingWidth tulajdonság értéke visszaadásra kerül.
- getTextOrigin (): Szöveg Az Origin tulajdonság értéke visszaadásra kerül.
- getTextAlignment (): A Szöveg igazítás tulajdonság értéke visszaadásra kerül.
- getFontSmoothingType (): a fontSmoothingType tulajdonság értéke visszaadásra kerül.
- isStrikethrough (): az áthúzott tulajdonság értéke visszaadásra kerül.
- isUnderline (): az aláhúzott tulajdonság értéke visszatér.
- toString (): Az adott szövegobjektum karakterlánc-ábrázolása kerül visszaadásra.
Program a JavaFX szöveg végrehajtására
Most nézzük meg a JavaFX szövegek néhány programozási példáját.
1. példa - Egy egyszerű szöveg megjelenítésére szolgáló program.
Kód:
//Java program to display a simple text
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
//Create a Group object
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 400, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
Kimenet:
A kód végrehajtásakor megjelenik egy szöveg kimenetként.

2. példa - Java program a testreszabott betűkészlet megjelenítéséhez.
Kód:
//Java program to display customized font
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
t.setFont(Font.font("Times New Roman", FontWeight.BOLD, FontPosture.REGULAR, 45));
//Create a Group object ; vbox can also be created in this step
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 700, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
Kimenet:
Itt megjelenik egy szöveg a felhasználó által beállított betűkészlettel, betűmérettel stb.

3. példa - Program különböző stílusú szövegek megjelenítésére.
Kód:
//Java program to display texts with several styles
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//child class that inherits Application class
public class JavaFXTextExample extends Application
(
public static void main(String() args)
(
Application.launch(args);
)
//application starts at this point
@Override
public void start(Stage s)
(
// Create the text 1
Text tx1 = new Text("This is a text which is stroked with red and white color");
//set text color
tx1.setStroke(Color.RED);
tx1.setFill(Color.WHITE);
//set text font size
tx1.setFont(new Font(20));
// Create the text 2
Text tx2 = new Text("This is a text with an Underline");
//set underline
tx2.setUnderline(true);
// Create the text 3
Text tx3 = new Text("This is a text which is striked with a line");
tx3.setStrikethrough(true);
// Create VBox
VBox vb = new VBox();
// Add the Text to the VBox
vb.getChildren().addAll(tx1, tx2, tx3);
// Set Spacing as 30 px
vb.setSpacing(20);
// Set the Styles of the VBox
vb.setStyle("-fx-padding: 10;" +
"-fx-border-style: solid inside;" +
"-fx-border-width: 2;" +
"-fx-border-insets: 5;" +
"-fx-border-radius: 5;" +
"-fx-border-color: red;");
// Create Scene
Scene sc = new Scene(vb);
// Add scene to the Stage s
s.setScene(sc);
// Set the title for the Stage
s.setTitle("Text with decorations");
// Display the Stage
s.show();
)
)
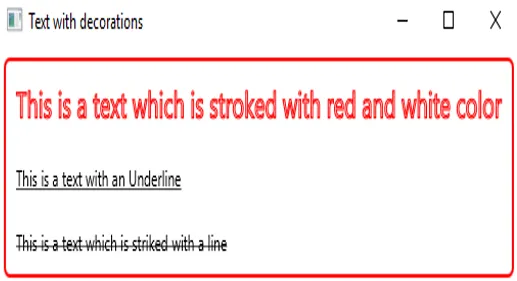
Kimenet:
Megjelenik egy párbeszédpanel 3 szöveggel - az egyik meg van simogatva és színnel kitöltve, a másikban aláhúzás van, az utolsó pedig megüt.

Következtetés
A JavaFX szövegei szövegek létrehozására szolgálnak, különösen egy alkalmazás felhasználói felületein. A JavaFX szöveget a javafx.scene.text.Text osztályból valósítják meg. A JavaFX szöveg tulajdonságai, kivitelezői, szintaxisa és megvalósítása ebben a dokumentumban egyértelműen tárgyalásra kerül.
Ajánlott cikkek
Ez egy útmutató a JavaFX szöveghez. Itt a JavaFX szövegek programozási példáit tárgyaljuk, tulajdonságokkal, szintaxissal és konstruktorokkal. Megnézheti más kapcsolódó cikkeket is, ha többet szeretne megtudni -
- JavaFX alkalmazások
- JavaFX táblázatok
- JavaFX címke
- JFrame Java
- Hogyan készíthetünk JavaFX vonaltáblát?
- A HBox 15 legfontosabb módszere a JavaFX-ben
- Hogyan hozhatunk létre jelölőnégyzetet a JavaFX alkalmazásban példákkal?
- Különböző módszerek a JavaFX színes létrehozására