Ebben a Photoshop Type oktatóanyagban megvizsgáljuk a Photoshop beépített Warp szövegbeállításait és azt, hogy ezek miként teszik könnyűvé bármilyen érdekes alakzatba csavarását, nyújtását és torzítását, mindeközben a típusunk megőrzése mellett, valamint a deformációs hatást önmagában, teljesen szerkeszthető!
A Warp Text opciók már jó ideje működnek, először a Photoshop 6 alkalmazásban mutatták be őket, és bár az általuk kapott eredményeknek lehet, hogy nem ugyanaz a wow tényező, mint a sok fejlettebb szöveghatáshoz, ők kínálnak néhány fontos és lenyűgöző előny.
Először is, függetlenül attól, hogy melyik hajlítási lehetőséget választjuk, maga a szöveg 100% -ban élő, szerkeszthető formátumú marad, ami azt jelenti, hogy bármikor visszatérhetünk és szerkeszthetjük a szöveget. Ez hatalmas előnye a legtöbb fejlett szöveghatásnak, amelyet létrehozhatunk, mivel ezek általában arra kényszerítenek bennünket, hogy a szövegünket pixelekre vagy vektor alakokra konvertáljuk, és ekkor elveszítjük a szöveg szerkesztésének képességét.
A Warp Text opciók további előnye, hogy maguk a deformációs effektusok is 100% -ban teljes mértékben szerkeszthetők maradnak. Semmi, amit velük csinálunk, nem változtatja meg típusunk megjelenését. A Photoshop egyszerűen emlékszik a használt beállításokra, és lényegében megmutatja nekünk, hogy hogyan néznek ki ezek a beállítások. Bármikor visszatérhetünk bármelyik beállításhoz. Átválthatunk egy teljesen más vonalzási opcióra is, vagy pedig kikapcsolhatjuk a vonalzási lehetőségeket és visszatérhetünk a normál szöveghez, mindezt a képminőség romlása nélkül. Végül, bár sok fejlett szöveghatás sok időt és erőfeszítést igényel, nem is beszélve bizonyos fejlett képességekről, a Photoshop Warp Text opciói gyorsan és egyszerűen használhatók, még kezdőknek is!
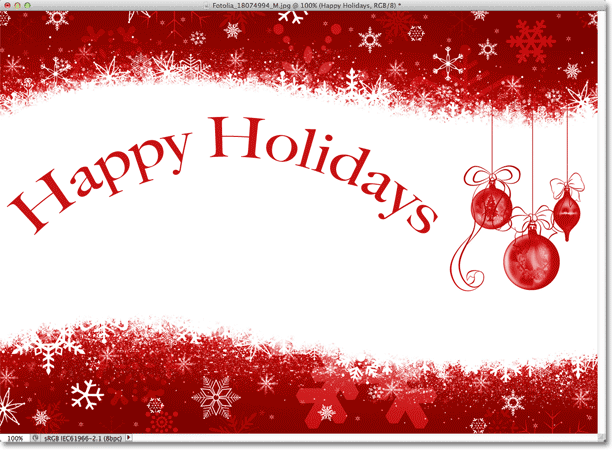
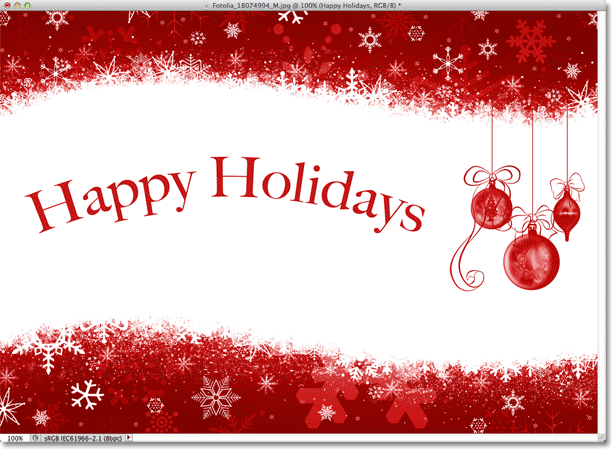
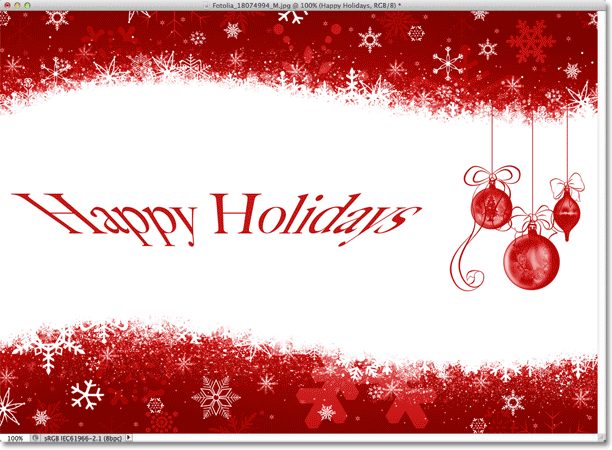
A Warp Text opciók használatához először hozzá kell adnunk egy szöveget a dokumentumunkhoz. Íme egy egyszerű kialakítás, amelyet a képernyőn nyitottam meg, és a háttérkép elé néhány szöveget adtam hozzá:
 Az eredeti kialakítás.
Az eredeti kialakítás.
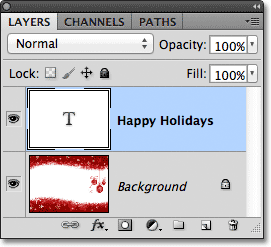
Ha a Rétegek panelen nézzük meg, akkor láthatjuk, hogy a dokumentum két rétegből áll, és a Típus réteg ül a kép fölött a háttérrétegen:
 A Rétegek panelen a Típus réteg látható a Háttér réteg felett.
A Rétegek panelen a Típus réteg látható a Háttér réteg felett.
Vegye figyelembe, hogy a Típus rétemet (kékkel kiemelve) kiválasztotta a Rétegek panelen. Kiválasztanunk kell a Típus réteget, mielőtt bármilyen Warp Text beállítást alkalmazhatnánk rá. Azt is ki kell választanunk a Típus eszközhöz, ezért megragadom az Eszközök panelen:
 A Típus eszköz kiválasztása az Eszközök panelen.
A Típus eszköz kiválasztása az Eszközök panelen.
Warp stílus kiválasztása
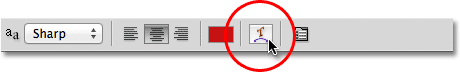
A kéznél lévő Típus eszköz és a Rétegek panelen kiválasztott Típus réteg esetén kattintson az Opciók sávban a Warp Text opcióra. Ez az ikon úgy néz ki, mint egy T betű, egy alatt ívelt vonallal:
 Kattintson a Beillesztés szöveg opcióra az Opciók sorban.
Kattintson a Beillesztés szöveg opcióra az Opciók sorban.
Megnyílik a Photoshop Warp Text párbeszédpanel, ahol kiválaszthatjuk, hogy melyik deformálási lehetőséget szeretnénk alkalmazni. A Photoshop a különféle hajlítási lehetőségekre stílusként hivatkozik, de alapértelmezés szerint a párbeszédpanel tetején található Stílus opció Nincs értékre van állítva, ezért még nem történt semmi a szövegünkkel:
 A Warp Text párbeszédpanel.
A Warp Text párbeszédpanel.
Ha rákattintunk a "Nincs" szóra, megnyitjuk az összes választható stíluspont listáját. Összesen 15 van. Ha az Adobe Illustrator programot használta, akkor ezek a szövegtekercselési lehetőségek ismerősnek tűnhetnek, mivel pontosan ugyanazok, mint az Illustratorban. Mindannyian itt nem megyünk keresztül, mivel önmagában könnyedén kísérletezhetsz velük, de példaként a stílus első stílusát választom a listában, az Arc :
 Az íves stílus kiválasztása a lista tetején.
Az íves stílus kiválasztása a lista tetején.
Amint kiválasztottam egy stílust, a Photoshop alkalmazza azt a dokumentumban szereplő szövegemre, és azonnali áttekintést ad nekem, hogy milyen a hatás:
 A Photoshop megmutatja nekünk a dokumentum eredményének élő előnézetét.
A Photoshop megmutatja nekünk a dokumentum eredményének élő előnézetét.
A láncfonás beállítása a kanyar opcióval
Miután kiválasztottuk a stílust, beállíthatjuk a deformáció intenzitását a Bend opcióval. Alapértelmezés szerint a Bend érték 50% -ra van állítva, de könnyen beállíthatjuk a csúszkát balra vagy jobbra húzással. Húzza a csúszkát balra, hogy 25% -ra csökkentsem a Bend összegemet:
 Az Ív stílus hajlítási értékének 25% -ra csökkentése.
Az Ív stílus hajlítási értékének 25% -ra csökkentése.
És most láthatjuk a dokumentumban, hogy a deformációs hatás kevésbé "hajlik" hozzá:
 A hajlítási hatás csökkent a Bend érték csökkentése után.
A hajlítási hatás csökkent a Bend érték csökkentése után.
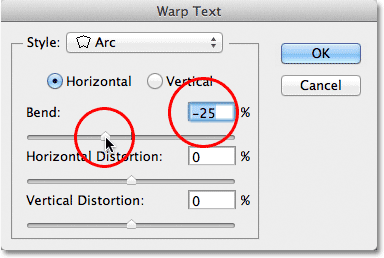
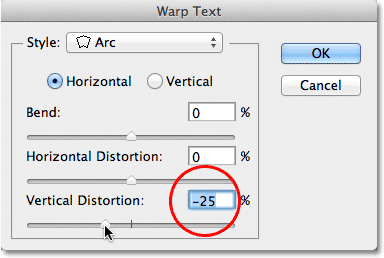
Ha tovább húzzuk a Bend csúszkát balra, a középpont felett, akkor átkerülünk a negatív százalékos értékekbe. Meghúzom a Bend értékét -25% -ra:
 A Bend csúszkát húzza a negatív értékekbe.
A Bend csúszkát húzza a negatív értékekbe.
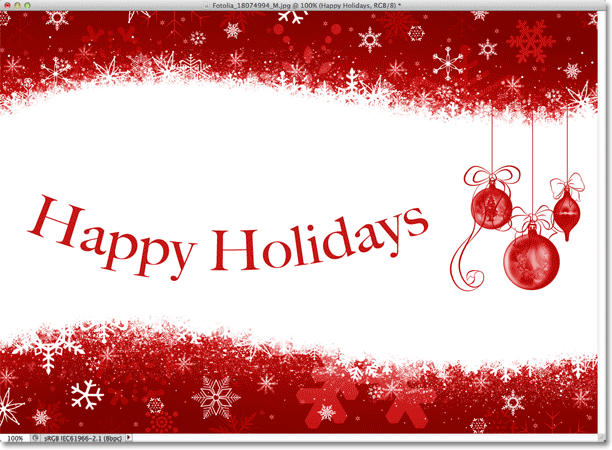
Ez megváltoztatja a hajlítás alakját pozitívról negatívra úgy, hogy a szöveg most felfelé, hanem lefelé ívelt:
 A szöveg most lefelé ívelt negatív Bend értékkel.
A szöveg most lefelé ívelt negatív Bend értékkel.
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (hirdetések-alapok-középső)
A vízszintes és függőleges lehetőségek
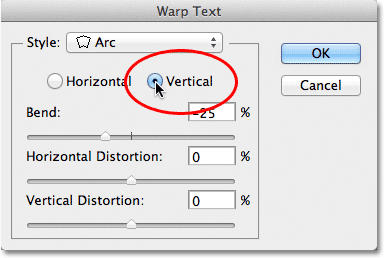
Ha közvetlenül a Warp Text párbeszédpanelben az Összehajtogatás opció fölé nézi, akkor még két olyan beállítást talál, amelyek szabályozzák a vetemedés irányát: Vízszintes és Függőleges . Alapértelmezés szerint a vízszintes beállítást választja számunkra, és általában ezt fogja használni, de függőlegesen is eltekerhetjük a szöveget. A Függőleges lehetőséget választom:
 A Függőleges lehetőség kiválasztása.
A Függőleges lehetőség kiválasztása.
Ha a Függőleges beállítást választotta, a szöveg most balról jobbra, hanem felfelé vagy lefelé görbül. Érdekes, de nem igazán azt akarom, amit ehhez a dizájnhoz szeretnék. A legtöbb esetben a vízszintes irányba kell hagyni:
 Az Ív stílus most a balról jobbra mozgatja a szöveget, ha a Függőleges van kiválasztva.
Az Ív stílus most a balról jobbra mozgatja a szöveget, ha a Függőleges van kiválasztva.
Ezután a vízszintes torzítást és a függőleges torzítást vizsgáljuk, két érdekes, de potenciálisan összezavaró lehetőséget, amelyeknek semmi köze sincs a választott láncstílushoz.
Vízszintes és függőleges torzítás
A Warp Text párbeszédpanel alsó részén két másik lehetőség van - vízszintes torzítás és függőleges torzítás . Ez a két lehetőség kissé zavaró lehet, mivel míg a Bend érték szabályozza a választott láncstílusunk intenzitását, a vízszintes és a függőleges torzítás opciók teljesen függetlenek. Zavarossá teszi, hogy a Photoshop arra kényszerít bennünket, hogy válasszunk egy stílust a Stílus opcióból, mielőtt hozzáférést biztosítunk a Vízszintes és Függőleges torzítás csúszkákhoz, de a torzító hatásoknak nincs köze a választott stílushoz, és valójában használhatjuk ezeket a csúszkákat akkor is, ha hatékonyan kikapcsoljuk a láncfonalat.
Annak érdekében, hogy megmutassam, mire gondolok, a láncfonalak stílusát Arc-ra hagyom, de a Bend értéket 0% -ra állítom, ha a csúszkát a középpontba húzzam:
 Ha az ívet választja, de a hajlítási értéket 0% -ra állítja.
Ha az ívet választja, de a hajlítási értéket 0% -ra állítja.
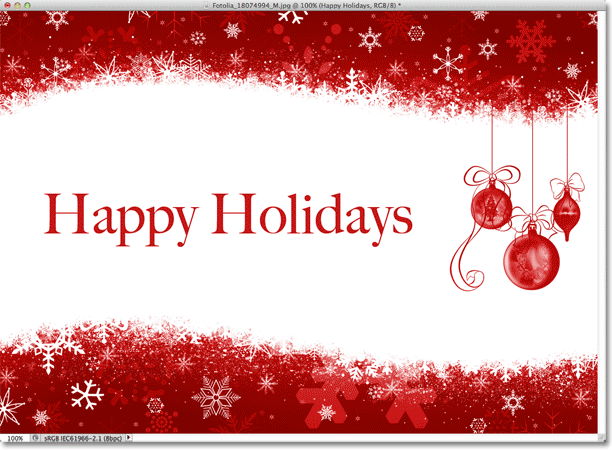
Annak ellenére, hogy az Arc-t választottam a vetemítési stílusomra, és ha a hajlítást 0% -ra állítottam, a stílus jelenleg nincs hatással a szövegre, mert nincs hajlítás:
 A 0% -os hajlítási érték hatékonyan kikapcsolja a stílust.
A 0% -os hajlítási érték hatékonyan kikapcsolja a stílust.
Húzza jobbra a Vízszintes torzítás csúszkát, hogy az érték 80% körüli legyen:
 Növeljük a vízszintes torzítást 80% -ra.
Növeljük a vízszintes torzítást 80% -ra.
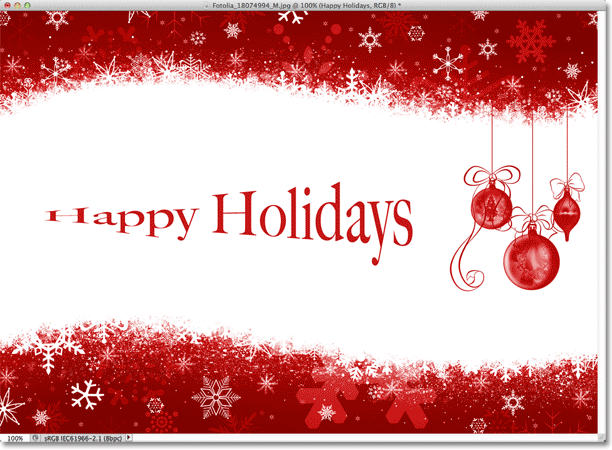
Ez némileg 3D-s perspektívahatást hoz létre, mintha a szöveg balról jobbra közelebb kerül hozzánk, de valójában csak a levelek balra tolódása és jobbra húzása történik. Ha valódi perspektívahatást próbál létrehozni, akkor jobb eredményeket érhet el a Photoshop Free Transform parancsával:
 A szöveg vízszintes torzításának eredménye.
A szöveg vízszintes torzításának eredménye.
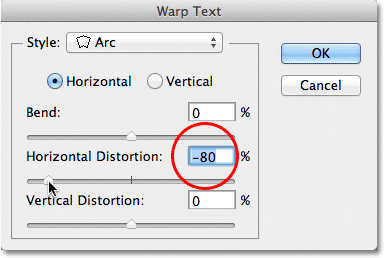
A hajlítás opcióhoz hasonlóan a vízszintes vagy függőleges torzítás opciókat negatív értékekre is beállíthatjuk, ha a csúszkát balra húzzuk. Húzza a Vízszintes torzítás csúszkát -80% -ra:
 A vízszintes torzítás csökkentése -80% -ra.
A vízszintes torzítás csökkentése -80% -ra.
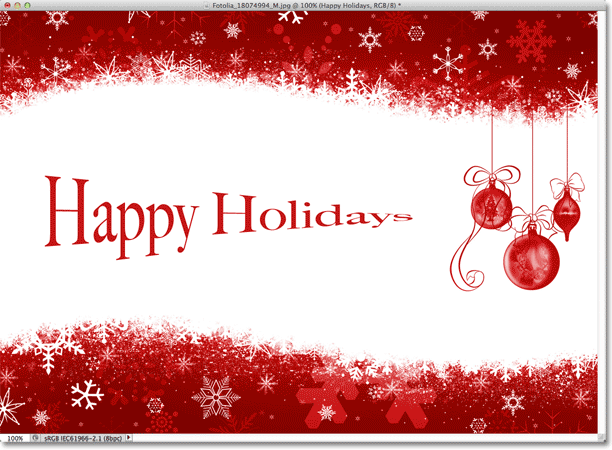
Ez ugyanazt az ál-perspektíva hatást kapja, de ellentétes irányban:
 A negatív vízszintes torzítás értéke megváltoztatja a hatás irányát.
A negatív vízszintes torzítás értéke megváltoztatja a hatás irányát.
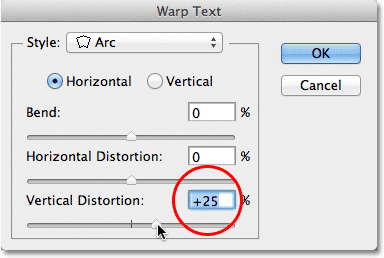
Hasonló eredményeket kaphatunk a Vertical Distortion opcióval is, azzal a különbséggel, hogy a hatás inkább függőleges, mint vízszintes lesz. Visszaállítom a Vízszintes torzítás opciót 0% -ra, majd a jobb oldali csúszka húzásával 25% -ra növelem a függőleges torzítást:
 Növeljük a függőleges torzulást 25% -ra.
Növeljük a függőleges torzulást 25% -ra.
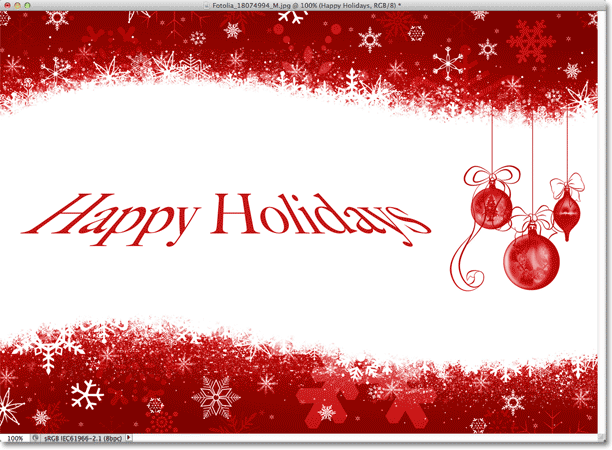
Ez megadja a szövegnek a megszokott "Csillagok háborúja" megjelenését, de megismétli, hogy nem valódi perspektívahatás. A Free Transform parancs továbbra is jobb eredményeket hozna:
 A szöveg 25% -os függőleges torzítással lett alkalmazva.
A szöveg 25% -os függőleges torzítással lett alkalmazva.
Mint láttuk a Vízszintes torzítás opcióval, az eredményt megfordíthatjuk úgy, hogy a Függőleges torzítást negatív értékre állítjuk. Húzza a csúszkát -25% -ra:
 A függőleges torzítás csökkentése -25% -ra.
A függőleges torzítás csökkentése -25% -ra.
Ezúttal fejjel lefelé mutató "Csillagok háborúja" hatást kapunk:
 A szöveg függőleges torzítás -25% -ra van állítva.
A szöveg függőleges torzítás -25% -ra van állítva.
Nem valószínű, hogy nagyon gyakran akarja használni a vízszintes és a függőleges torzítás opciókat, és mint már említettem, azok teljesen függetlenek a választott láncstílustól. A legtöbb esetben egyszerűen csak válasszon egy vetemési stílust a Stílus közül, majd állítsa be a vetemedés intenzitását a Bend csúszka segítségével, miközben a Vízszintes és Függőleges torzítás opciókat az alapértelmezett 0% -ra állítja.
A deformációs effektus módosítása
Miután elégedett az eredményekkel, kattintson az OK gombra a Warp Text párbeszédpanel jobb felső sarkában, hogy bezárja azt. Ha ezután a Rétegek panelen nézi, látni fogja, hogy a Típus réteg bélyegképén megjelenő ikon megváltozott, jelezve, hogy az átemelési effektusok a réteg szövegére alkalmazandók:
 A Típus réteg megjeleníti a Warp Text ikont a bélyegképben.
A Típus réteg megjeleníti a Warp Text ikont a bélyegképben.
Ahogyan az oktatóprogram elején említettem, a szöveg eltorzításának egyik legfontosabb dolga az, hogy ezeket nem alkalmazzák véglegesen a szövegre. Bármikor visszatérhetünk bármilyen vonalbeállításhoz, beleértve magát a láncfonalat is. Ehhez ellenőrizze, hogy kiválasztotta-e a Típus réteget és a Típus eszközt, majd egyszerűen kattintson újra az Opciók sávban a Warp Text ikonra:
 Kattintson ismét a Warp Text opcióra.
Kattintson ismét a Warp Text opcióra.
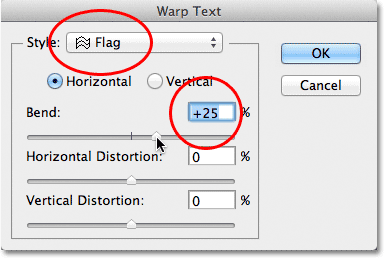
Ezzel újra megnyílik a Warp Text párbeszédpanel, ahol elvégezheti a szükséges módosításokat. Azt hiszem, megváltoztatom a láncfonalak stílusát Ívről Zászlóra, akkor 25% -ra állítom a hajlítási értéket:
 A stílus megváltoztatása ívről zászlóra és 25% -ra állítás.
A stílus megváltoztatása ívről zászlóra és 25% -ra állítás.
Csakúgy, mint egy másképp vonzó hatás érkezik a szöveghez, és annyit kellett tennem, hogy egy másik stílust válasszak a listáról. Visszatérhet és változtathat annyiszor, amennyit csak akar, ezért feltétlenül próbálja ki mind a 15 vetemítési stílust, hogy megnézze, hogy mindegyikük milyen hatással lesz. Azt fogja tapasztalni, hogy egyesek sokkal őrültebbek, mint mások. A deformáció hatásának törléséhez és a normál szöveghez való visszatéréshez válassza a Stílus lehetőséget: Nincs lehetőséget:
 Ugyanaz a szöveg, amelyben a zászlóstílust alkalmazták.
Ugyanaz a szöveg, amelyben a zászlóstílust alkalmazták.